1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.9 | - | V1.10.1 | 轮播器支持拖入不含轮播器的组合 |
1.2 功能简介
「轮播器组件」是一种容器,可以将其他各类组件拖入「轮播器组件」,形成多个页签,并按照一定规则轮播或手动切换。

注:本文仅为大家介绍「轮播器组件」特有功能,其他属性不赘述。
组件交互请参见:FVS组件交互属性 。
组件动画请参见:FVS组件动画 。
组件属性请参见:FVS组件样式属性 。
2. 添加轮播器组件编辑
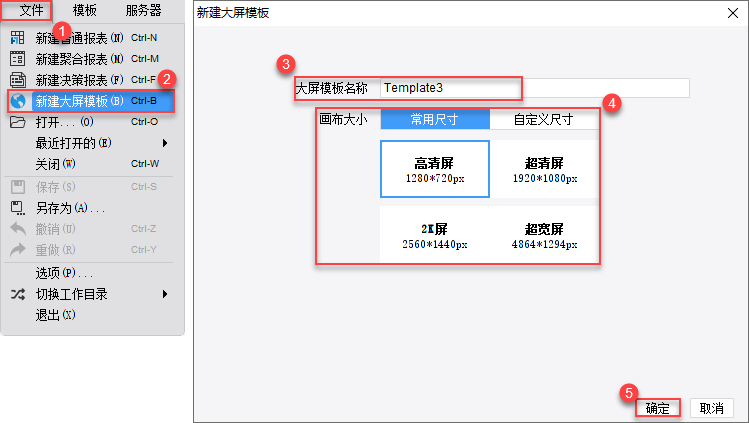
新建一张「大屏模板」:

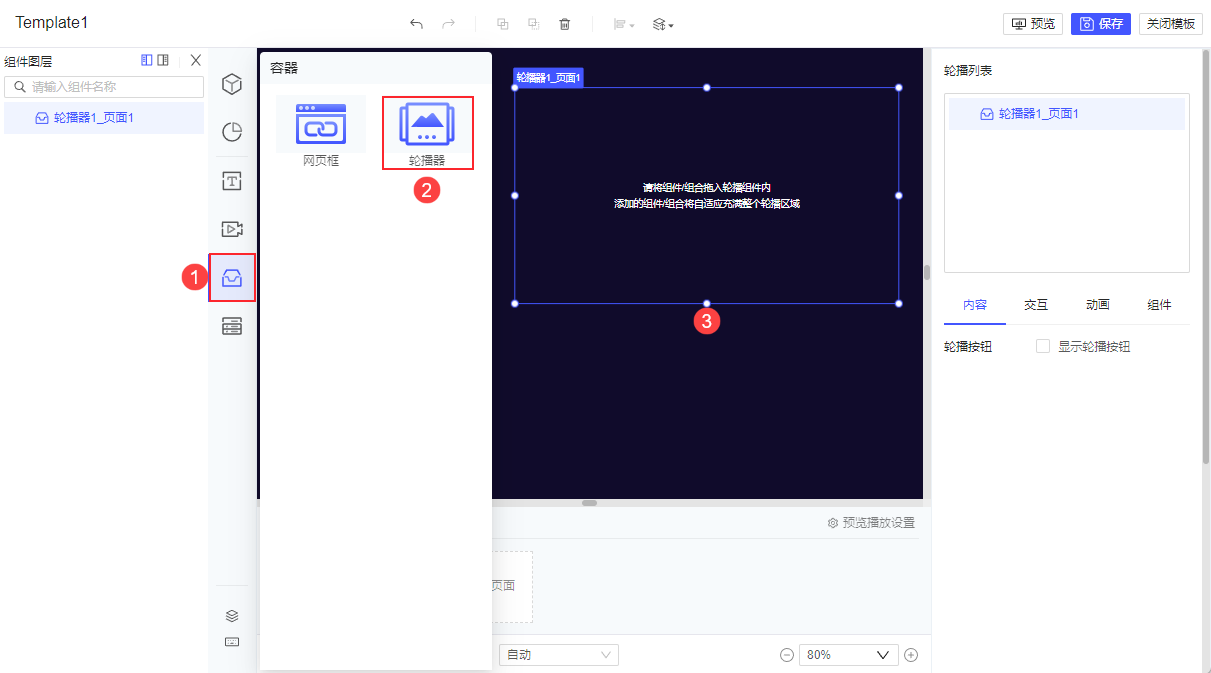
在页面中新增一个「轮播器」组件,默认显示「请将组件拖入轮播组件中,添加的组件将自适应充满整个轮播区域」。如下图所示:

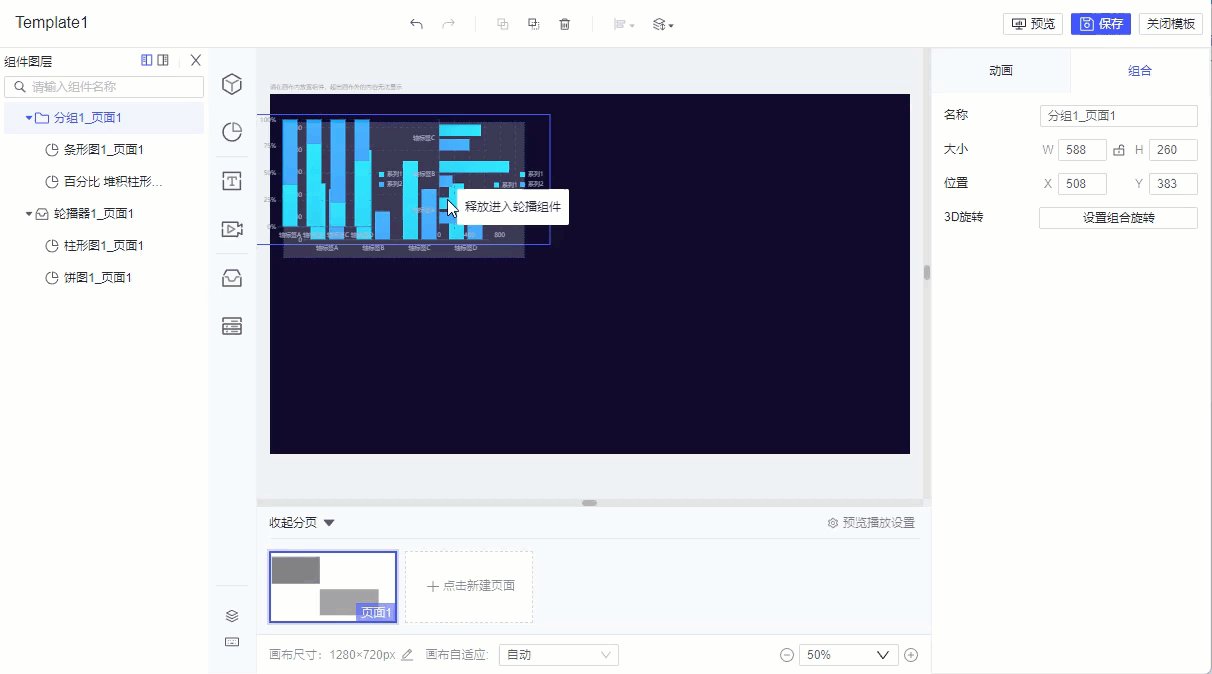
用户可选中本页面中其他各类组件或组合(不包含轮播器组件)拖入到轮播器组件内。当出现提示「释放进入轮播控件」时,松开鼠标,即可将组件加入轮播列表中。
注1:按住 Ctrl 选中多个组件后,单击鼠标右键选择「组合」,即可将多个组件组合在一起。
注2:V1.10.1 之前的版本中,轮播器组件不支持拖入组合。

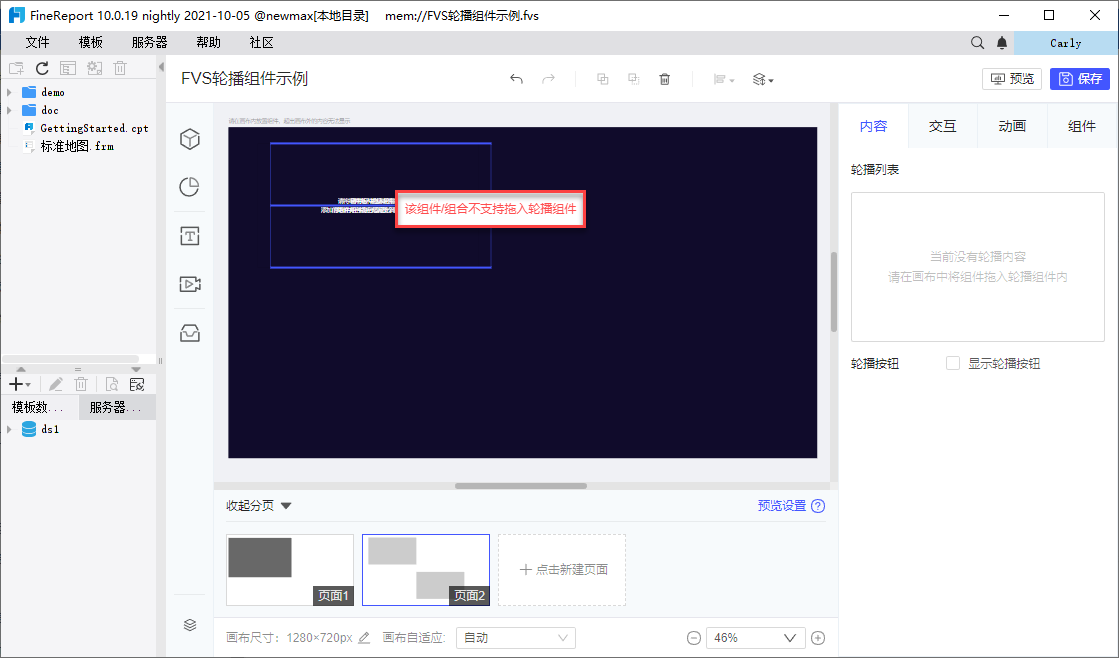
注:若将「轮播器组件」或「包含轮播器组件的组合」拖入「轮播器组件」中,会提示「该组件/组合不支持拖入轮播组件」。

3. 轮播列表编辑
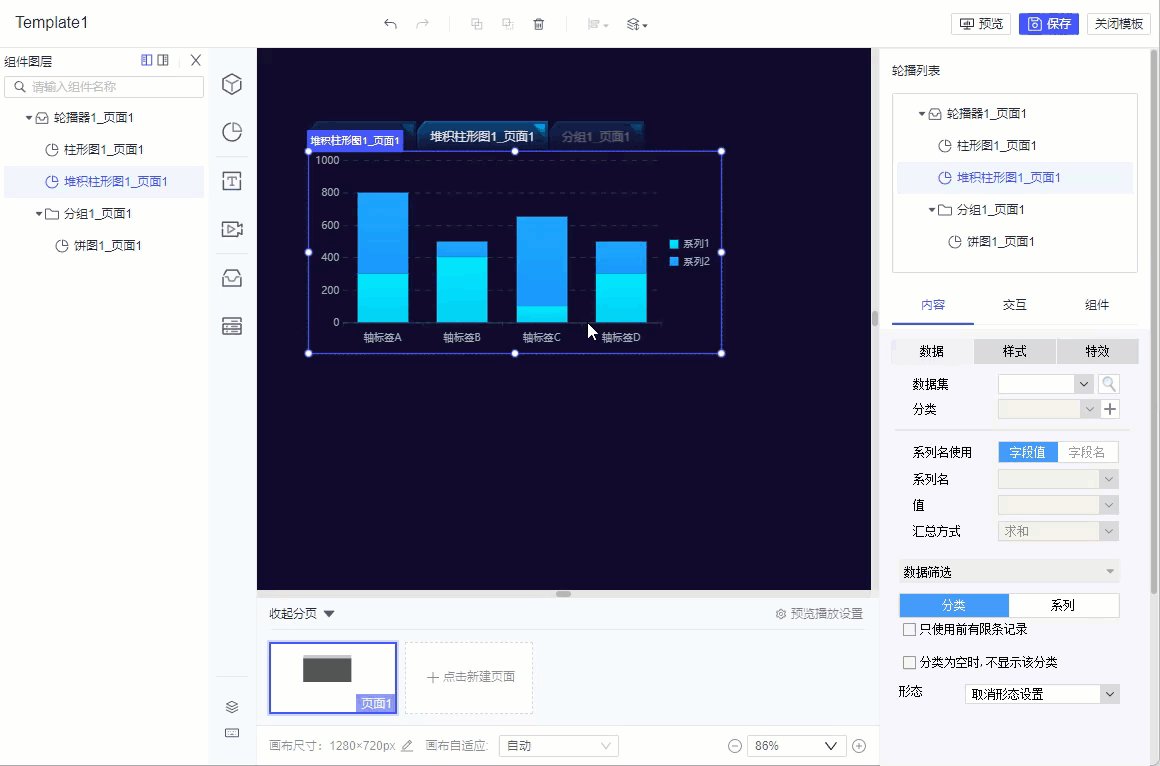
1)轮播列表中,默认展示当前轮播器的名称。拖入组件或组合后,一个组件或一个组合形成一个 Tab 页面。
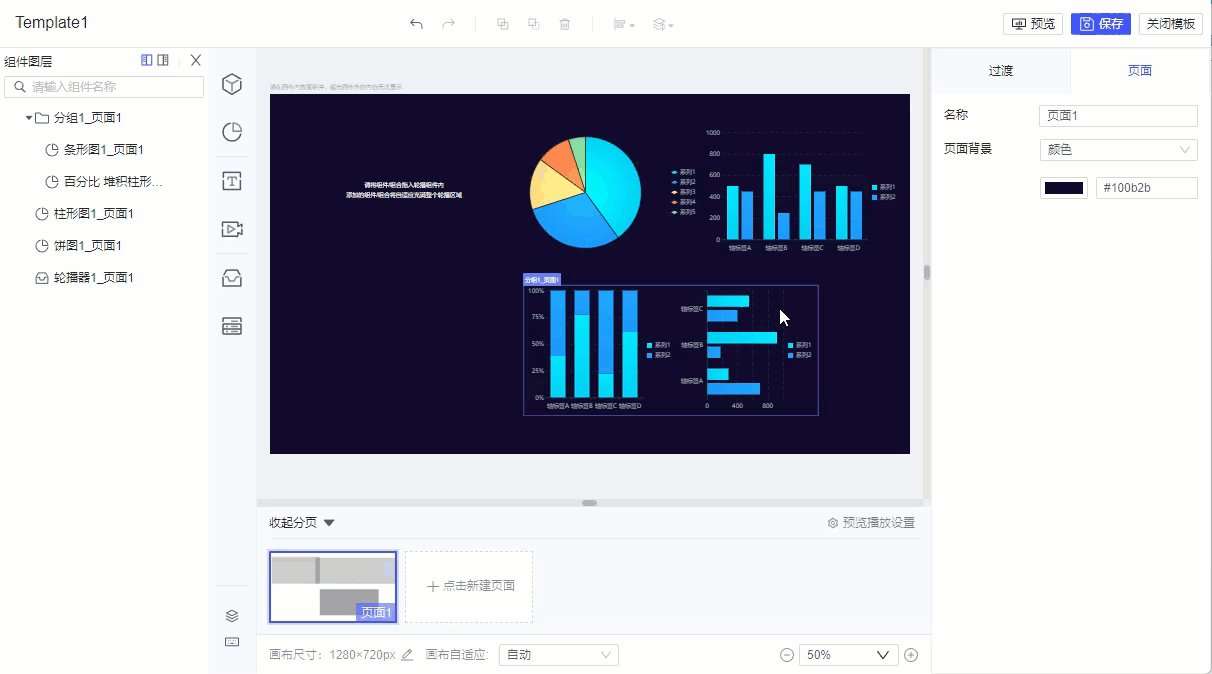
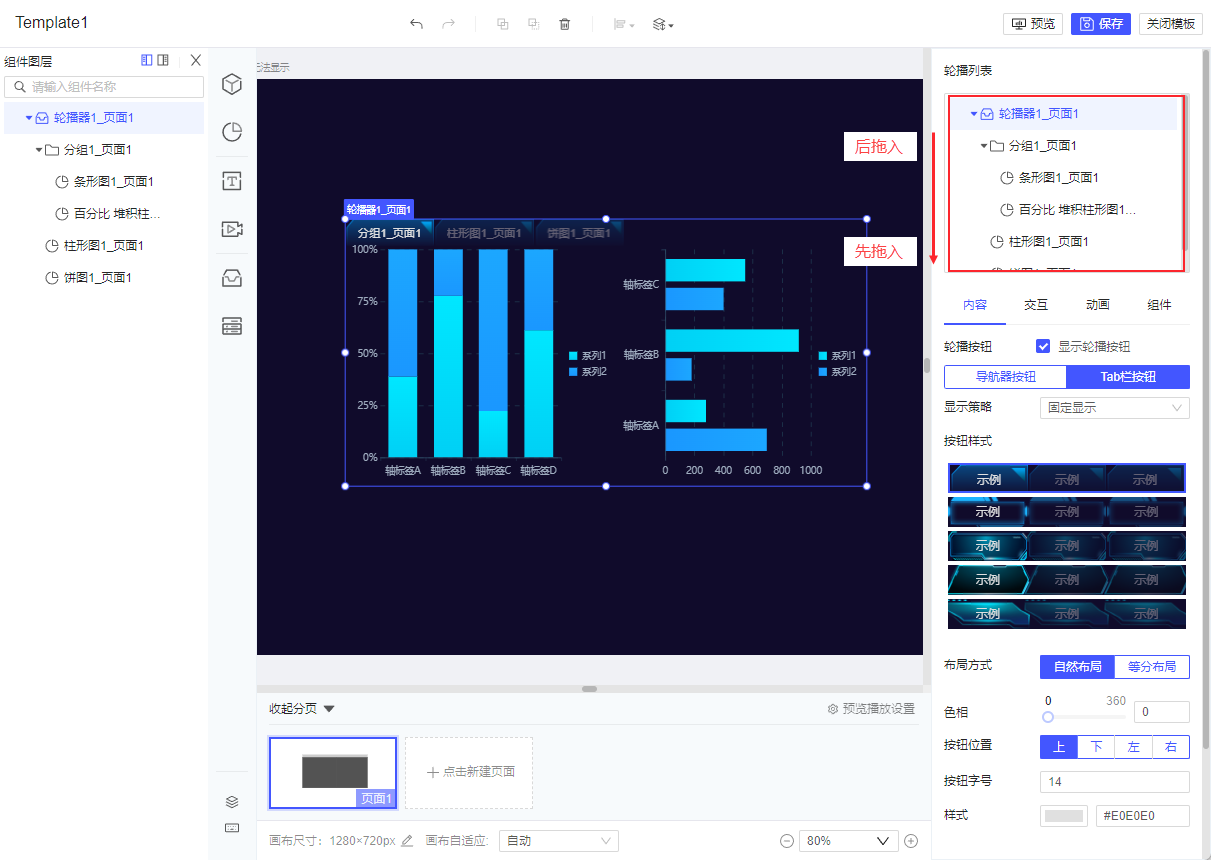
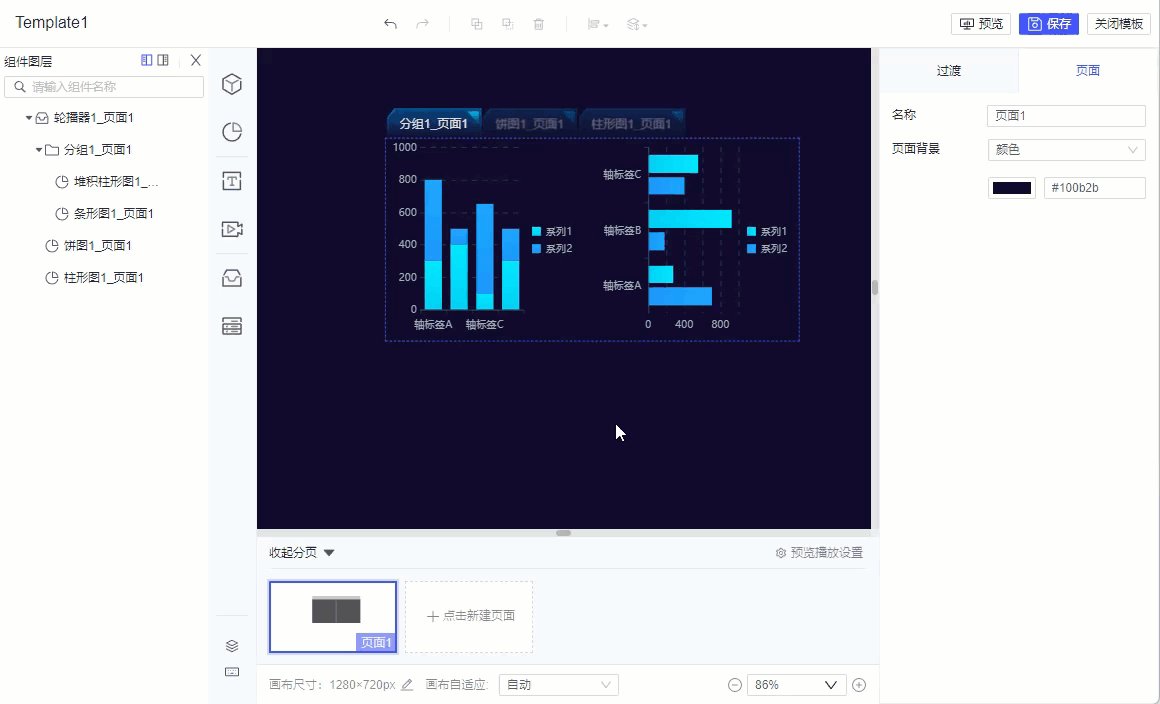
按照先拖入的在下,后拖入的在上的顺序,展示在「轮播器」的下一层级中。预览时按照从上到下的顺序进行轮播。如下图所示:

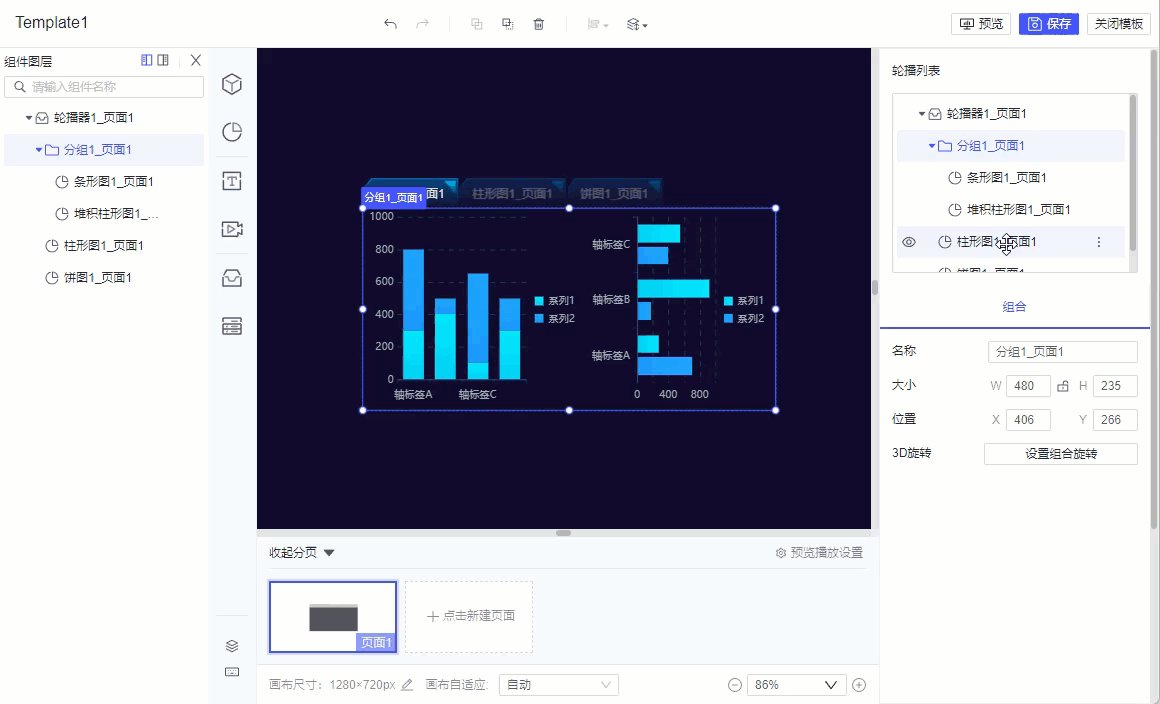
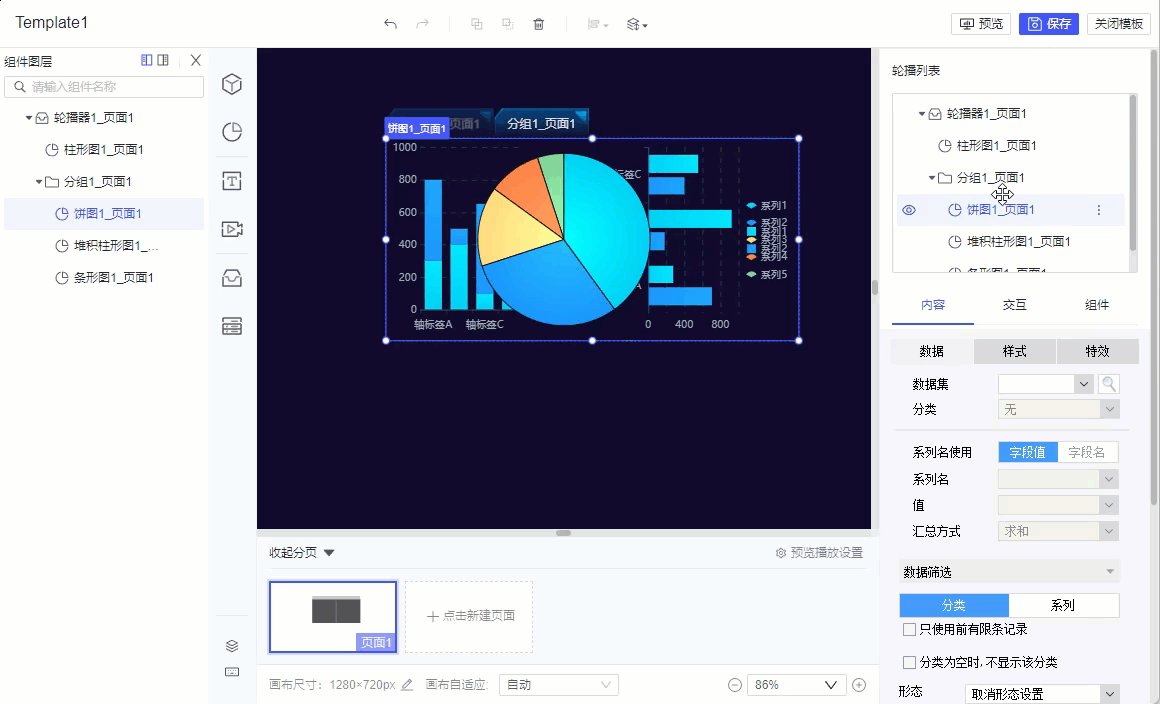
2)选中列表中的组件,可上下拖拽改变顺序,也可使用「调整层级」按钮改变顺序。如下图所示:
注1:「轮播列表」中展示的顺序与左侧「组件图层」中展示的顺序始终保持一致。
注2:V1.10.1 之前的版本中,组件被拖入轮播组件后,不再存在于左侧图层区。

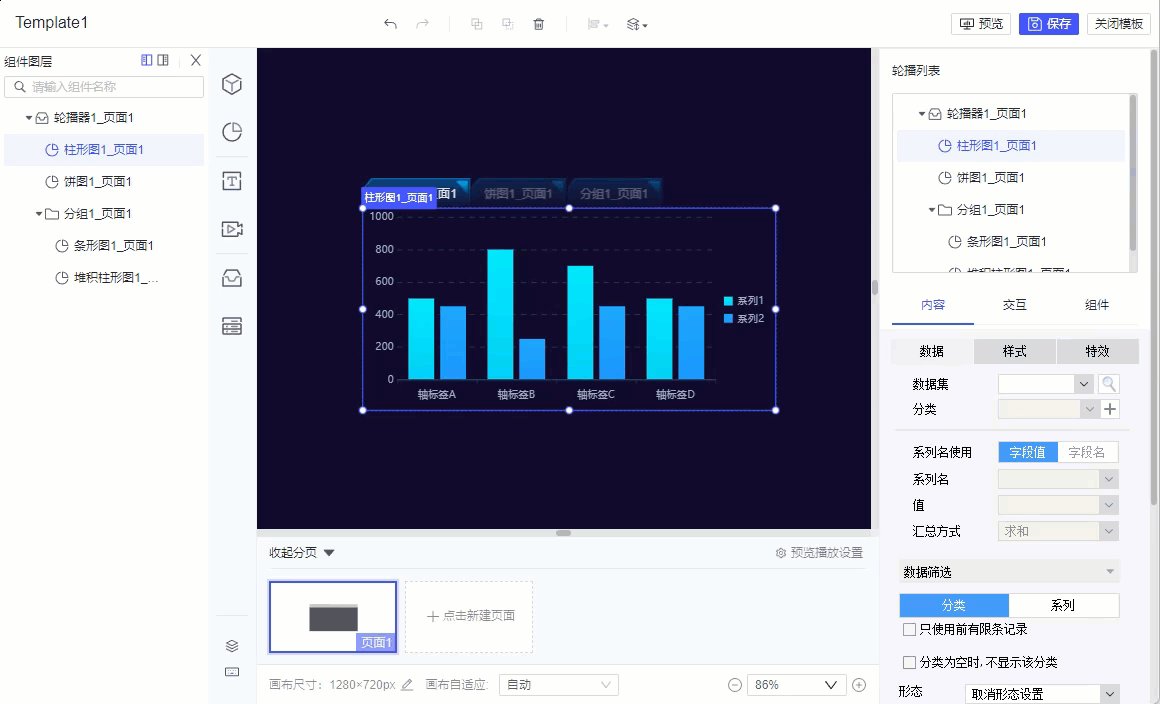
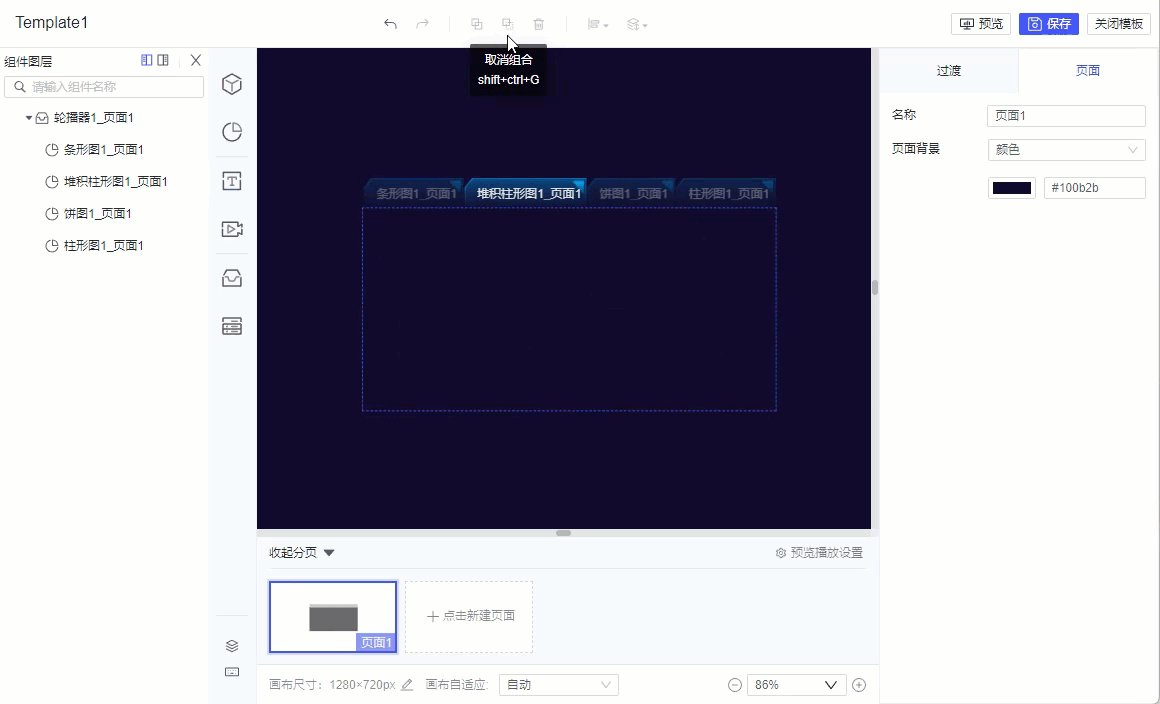
3)在轮播列表中,支持取消组合,也支持选中同一层级的组件或组合再进行组合。不同层级的组件则不支持同时选中。如下图所示:

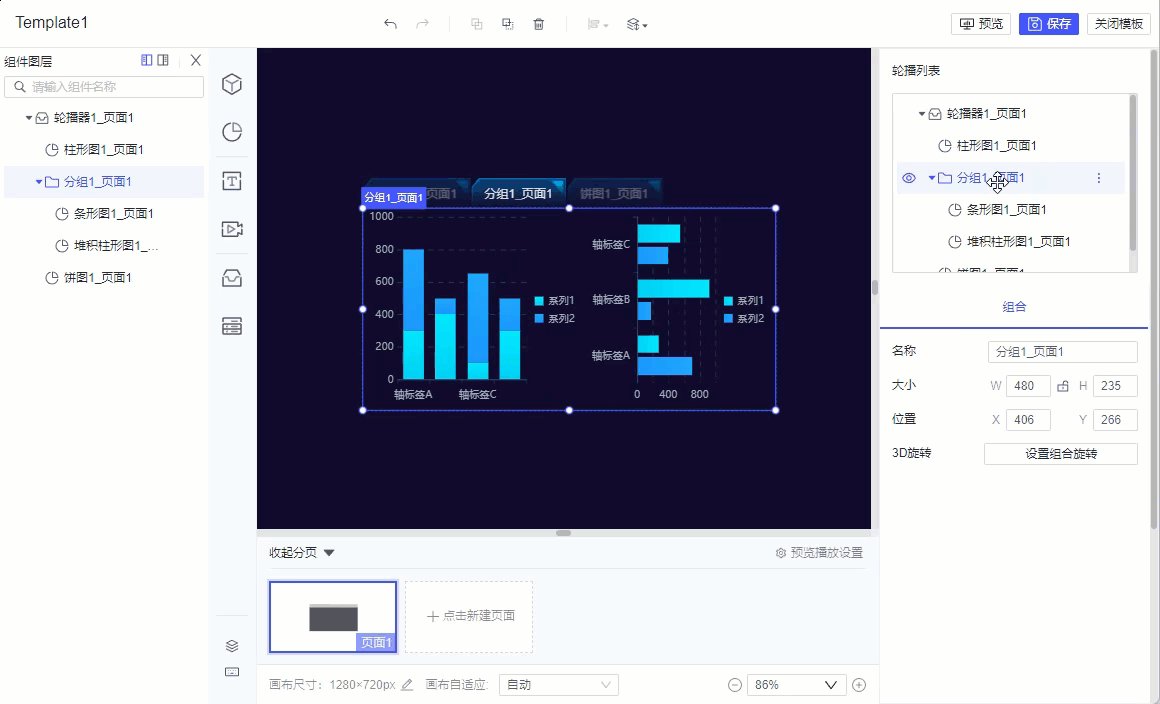
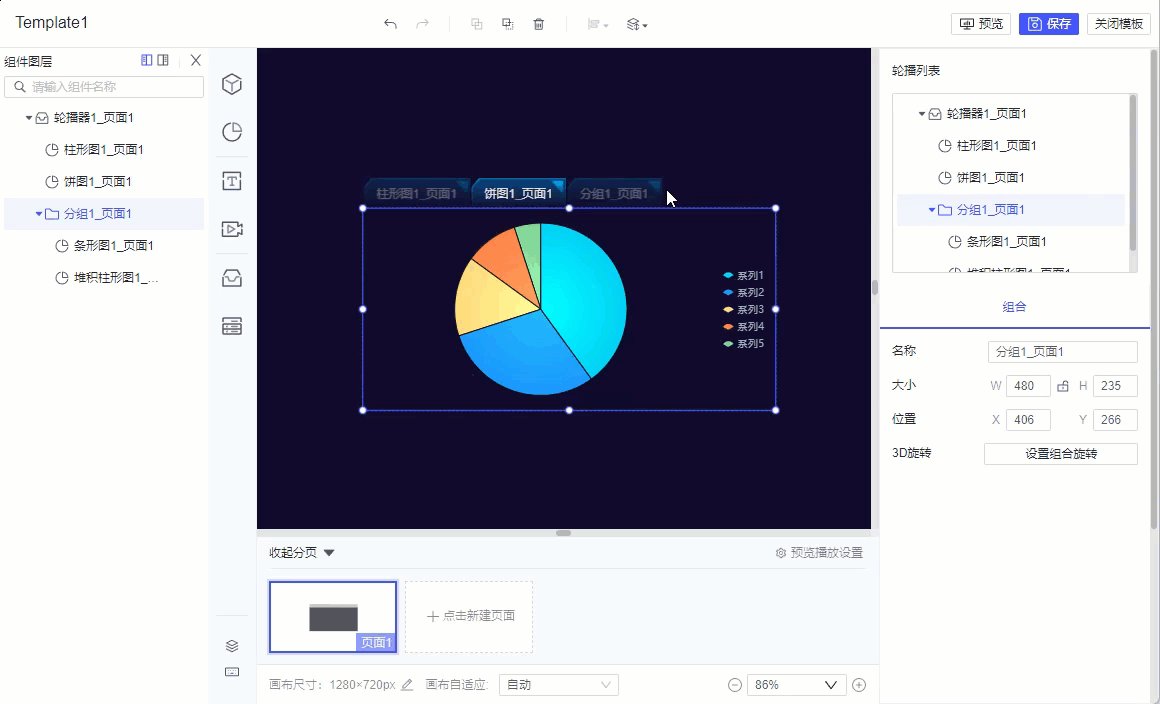
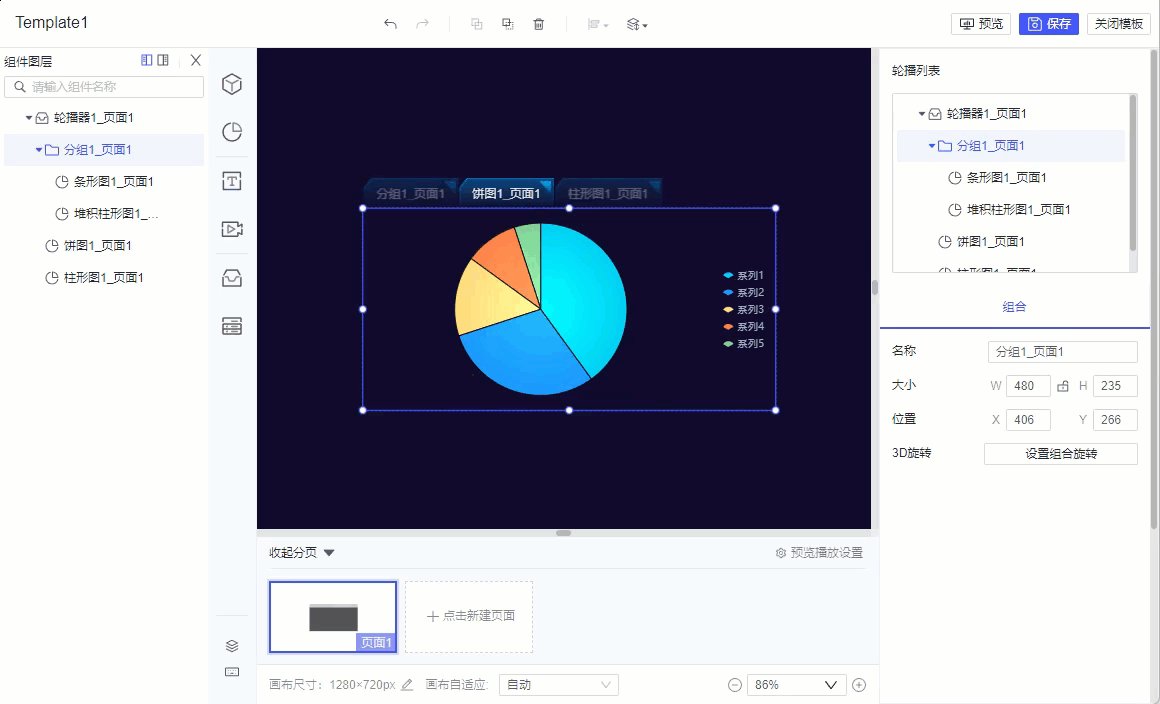
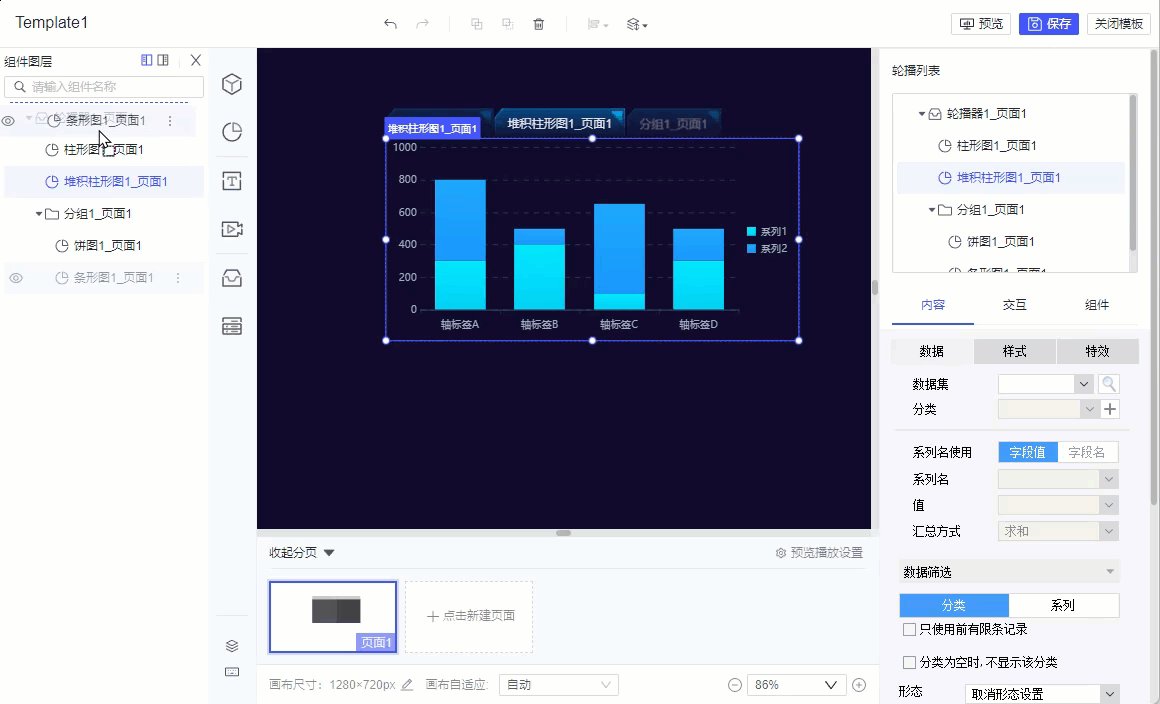
4)支持同级或跨级拖动组件,以改变组件/组合轮播顺序,或将组合中的组件拖出。如下图所示:
注:拖动组件只能在「轮播列表」或「组件图层」中生效,在画布中无法直接拖动。

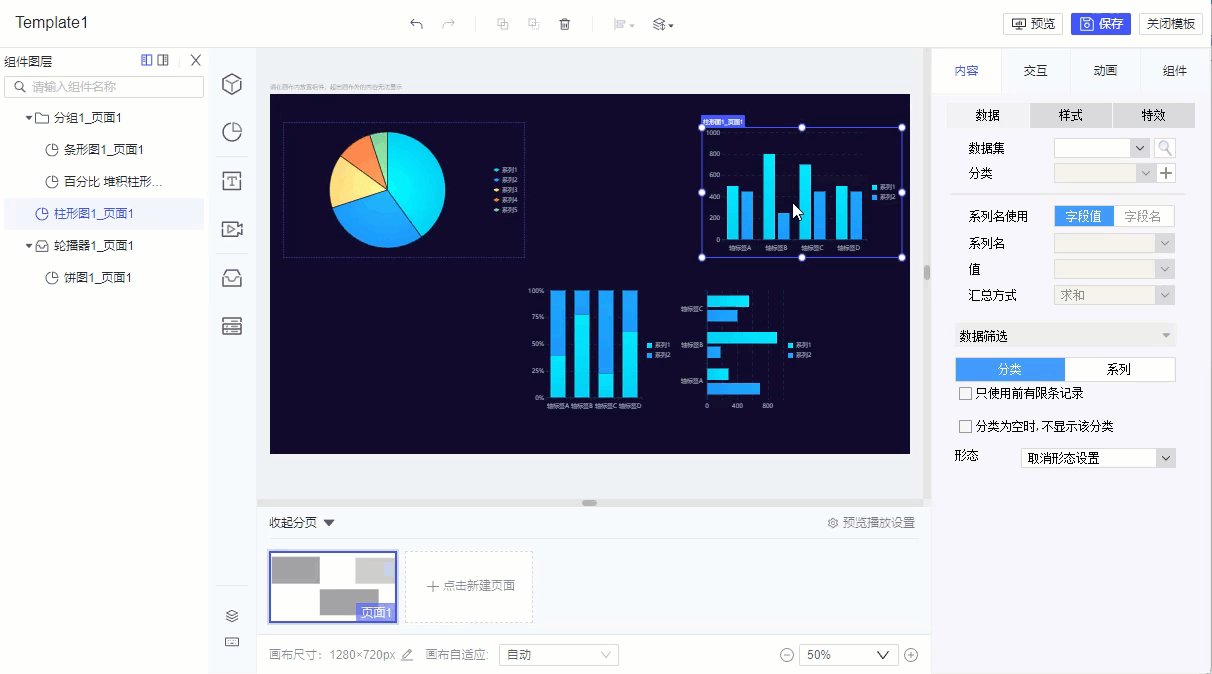
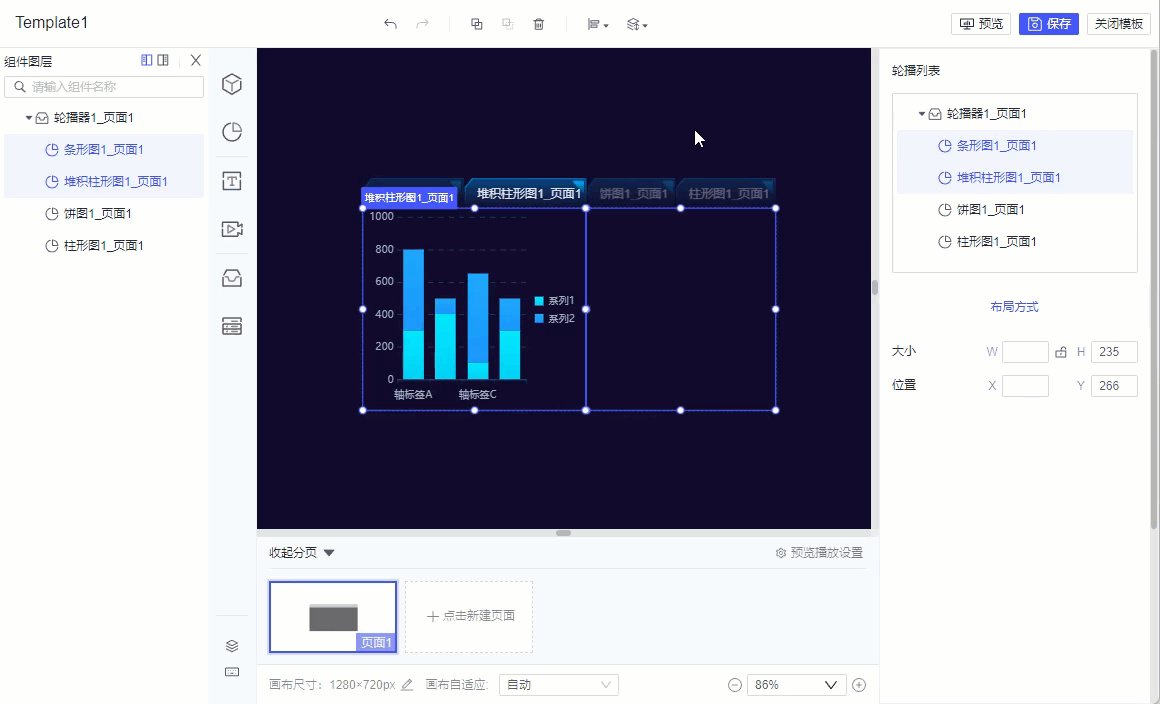
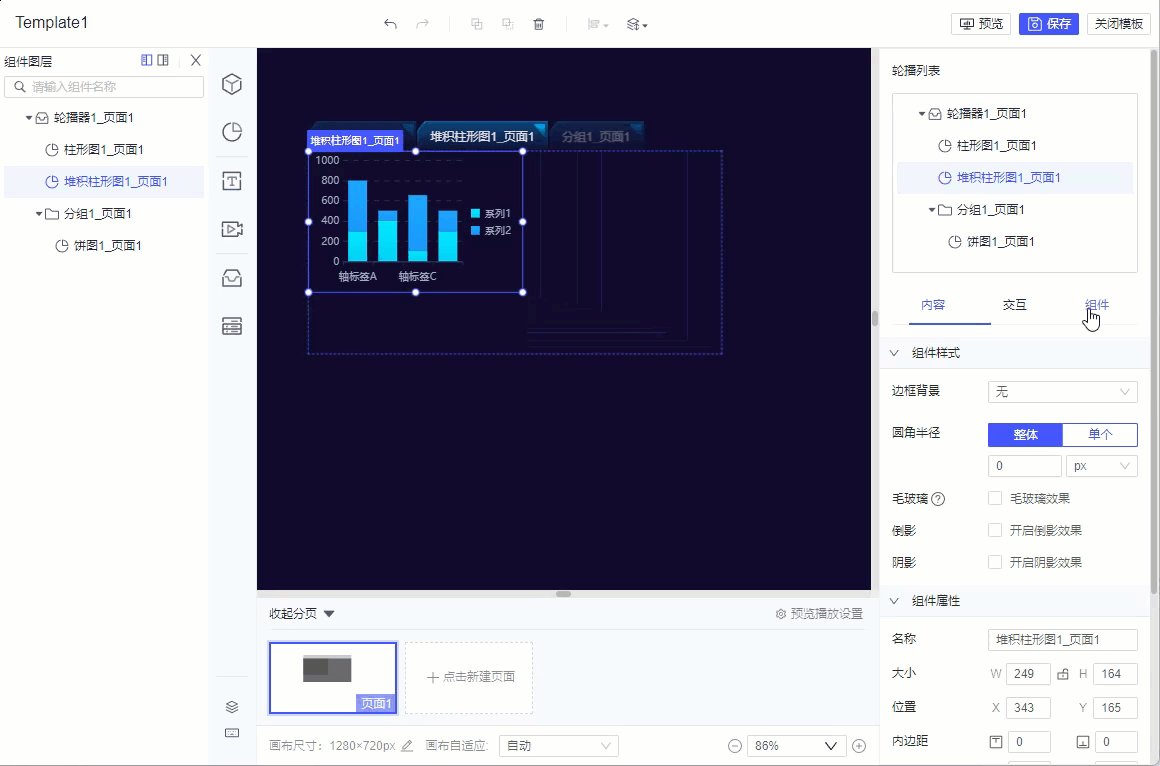
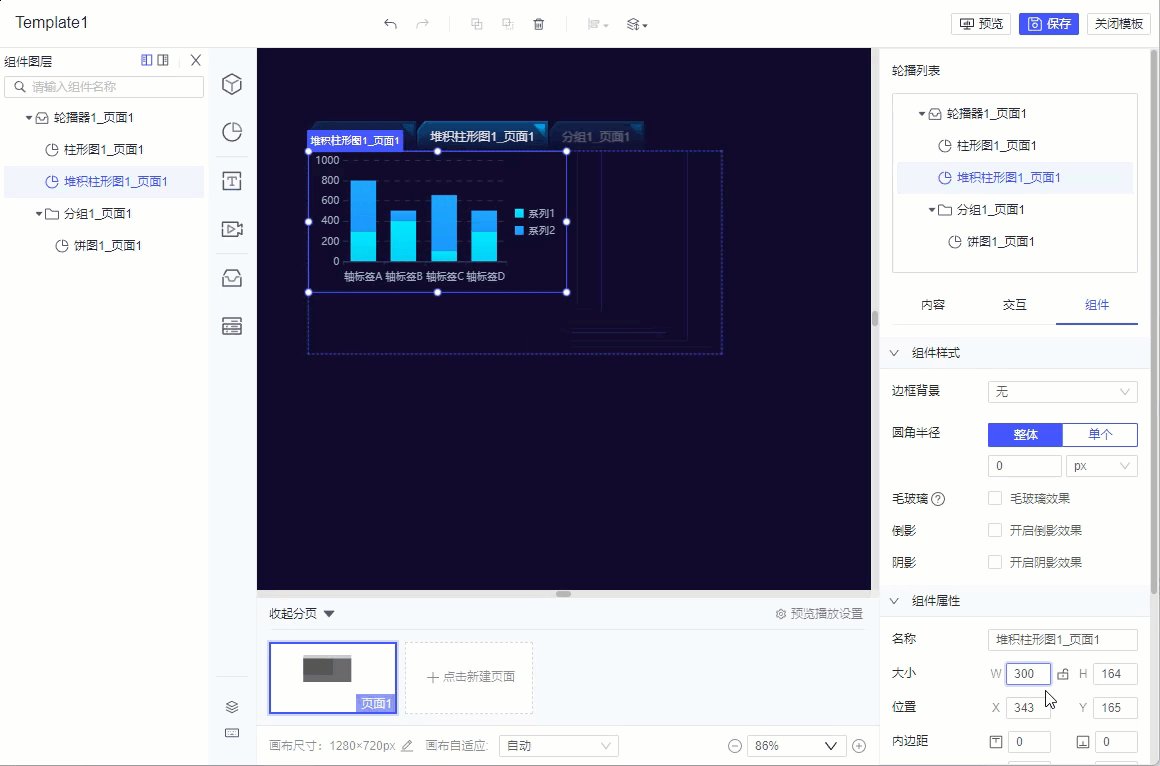
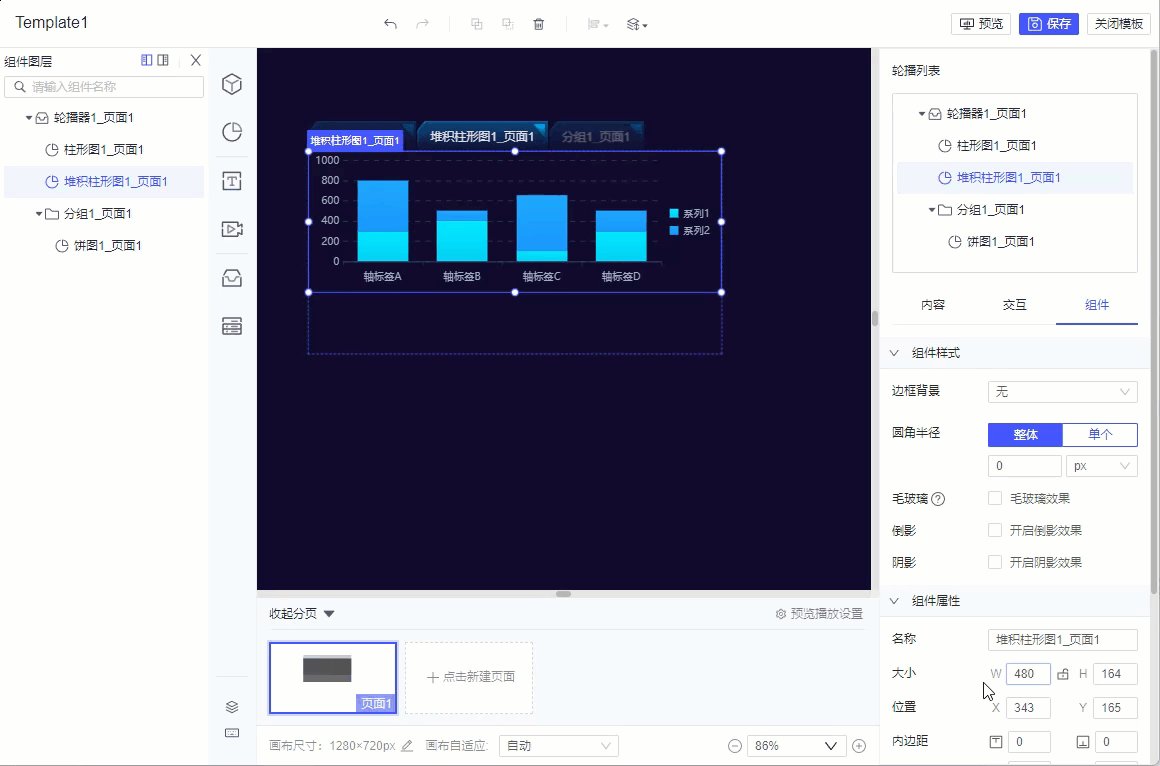
5)支持对轮播器中的组件修改尺寸,尺寸需小于等于轮播器尺寸,超过最大尺寸时默认填充为最大尺寸。如下图所示:

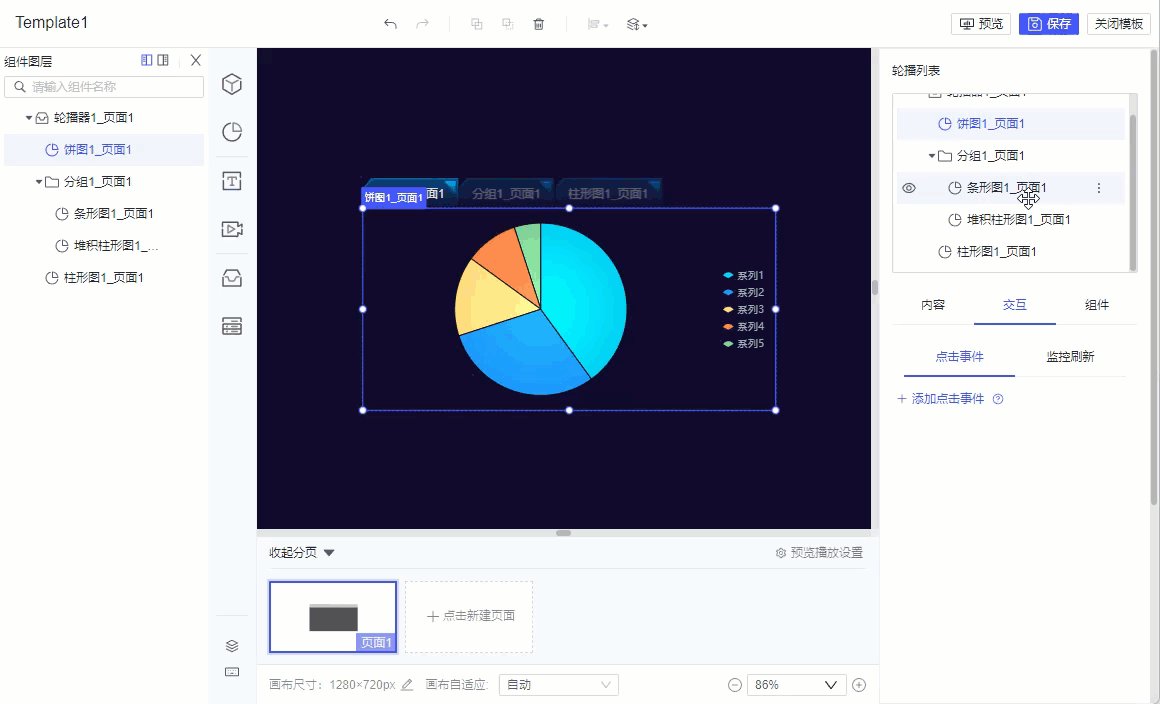
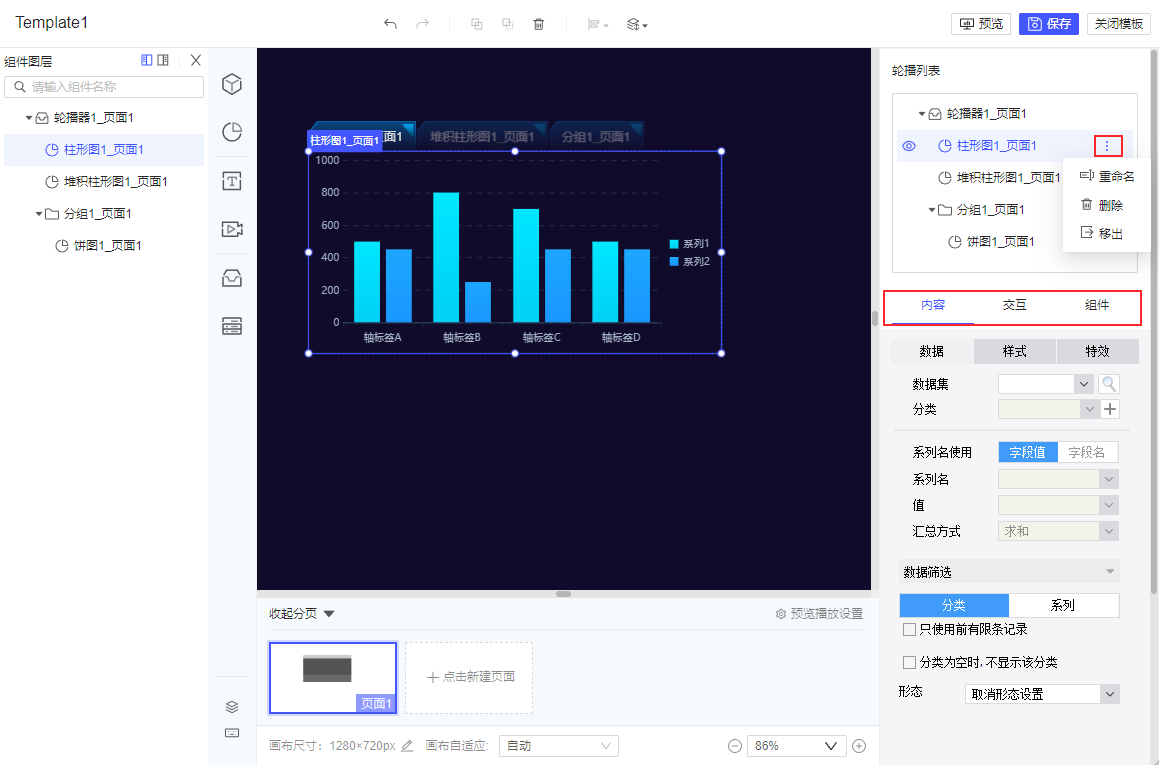
6)在轮播列表中,可对组件进行编辑、重命名、移出、删除等操作。
编辑:选中组件,可在下方配置面板修改组件的内容、交互、组件样式等属性。
重命名:点击右侧「更多>重命名」可对该组件的名称进行修改,双击或在下方「组件」面板中也可以重命名。
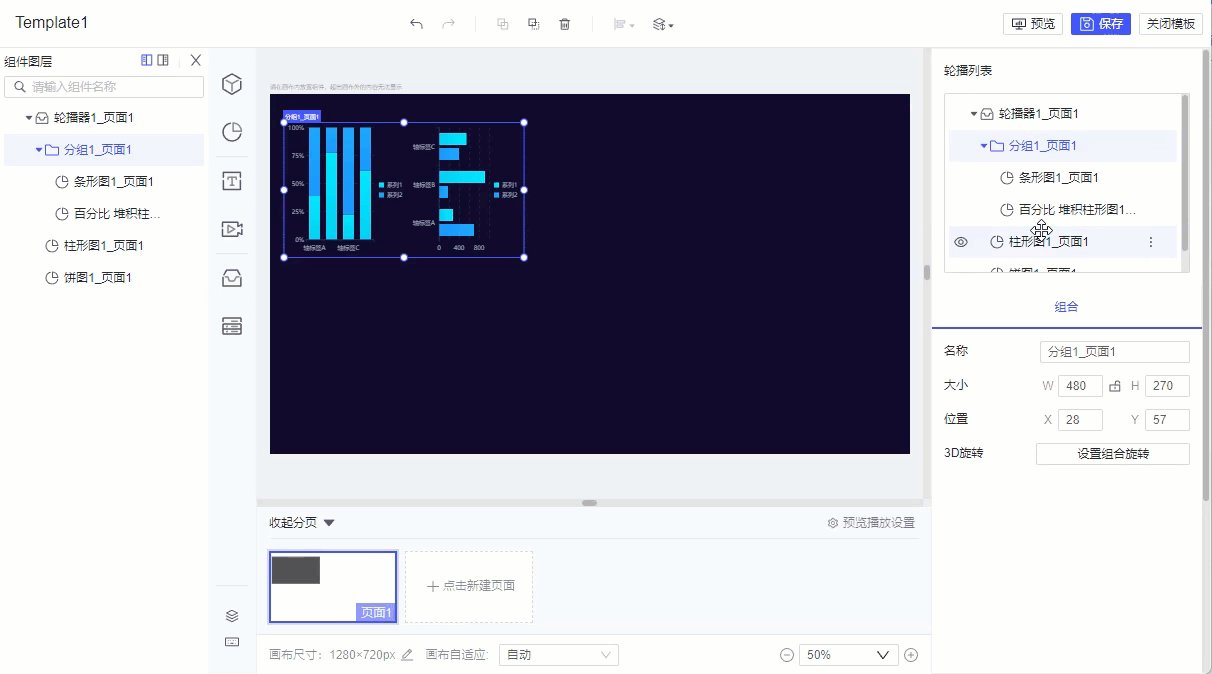
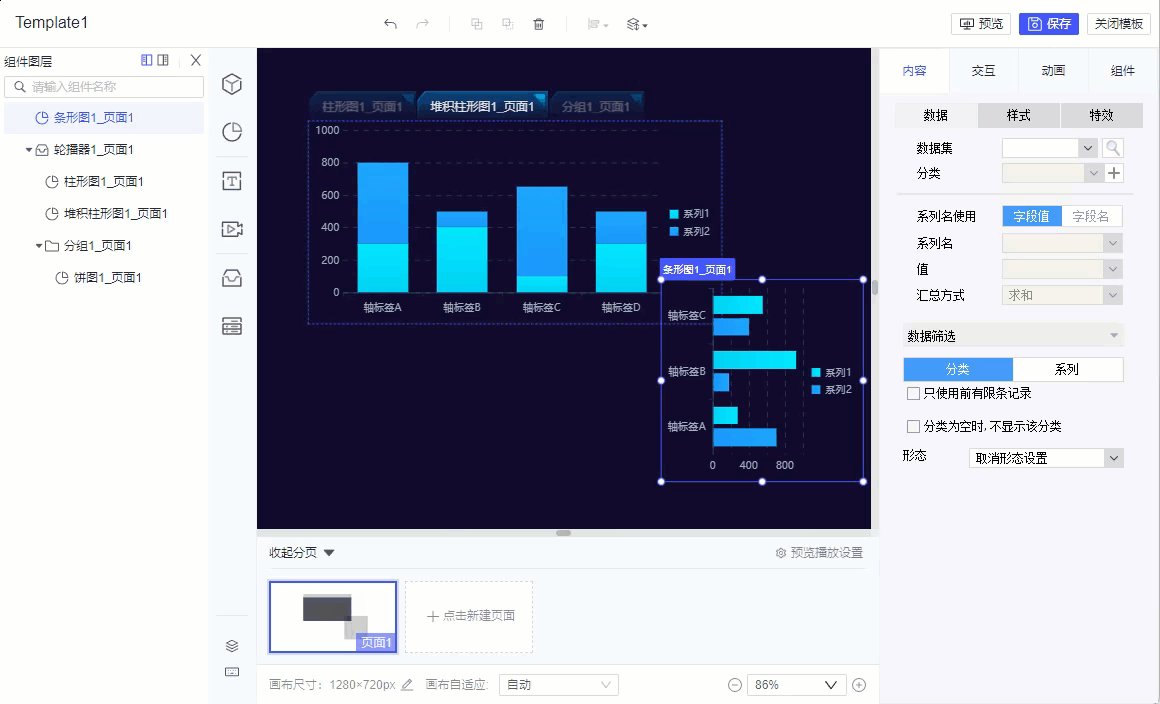
移出:点击右侧「更多>移出」将组件从轮播组件中移出到页面中。移出的组件会显示在轮播器组件的右侧,大小自适应为轮播器组件尺寸。
删除:点击右侧「更多>删除」可删除该组件,选中后使用 delete 键也可删除。
注:不支持对轮播列表中的组件/组合设置动画。

4. 轮播按钮编辑
选中轮播列表中的「轮播器」名称,在下方配置面板「内容」中勾选「显示轮播按钮」,则可选择使用「导航器按钮」或「Tab栏按钮」。
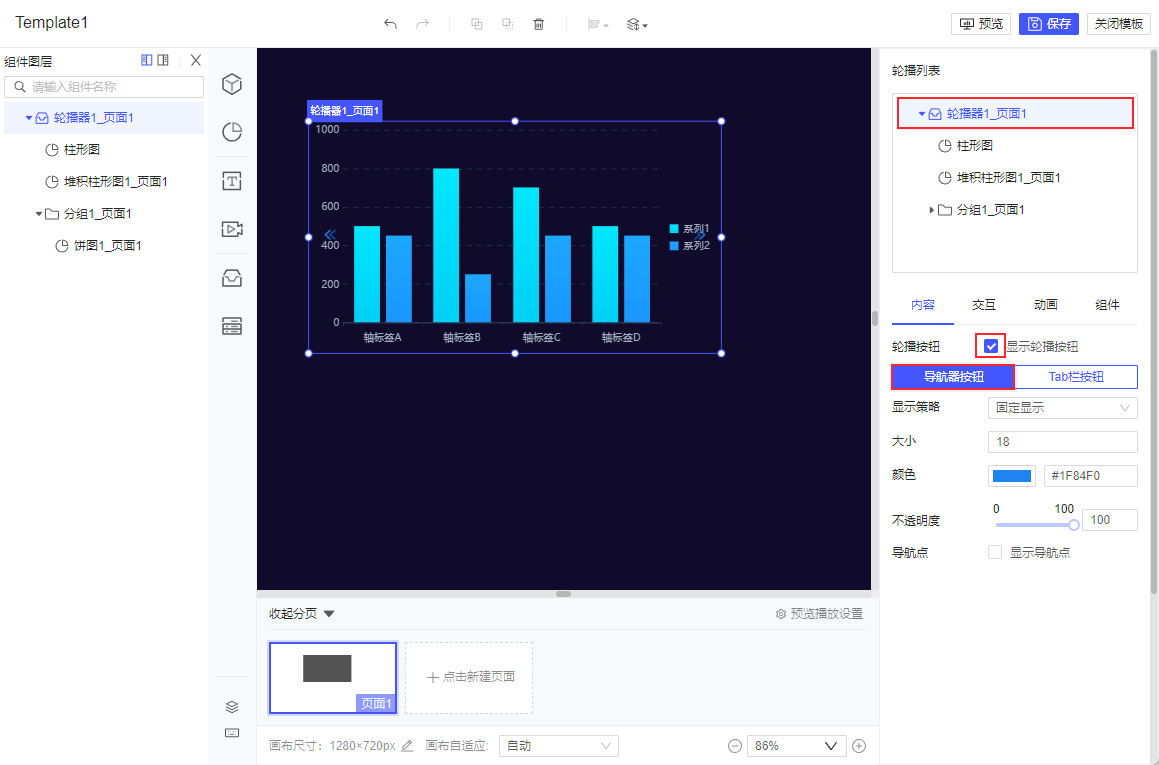
4.1 导航器按钮
导航器按钮设置如下图所示:

各设置项的具体说明如下表所示:
| 设置 | 说明 |
|---|---|
| 显示策略 |
|
| 大小 | 用于调整导航器按钮的尺寸大小 |
| 颜色 | 用于调整导航器按钮以及导航点的颜色 |
| 不透明度 | 用于调整导航器按钮的透明度 |
| 导航点 | 控制底部导航点是否出现 |
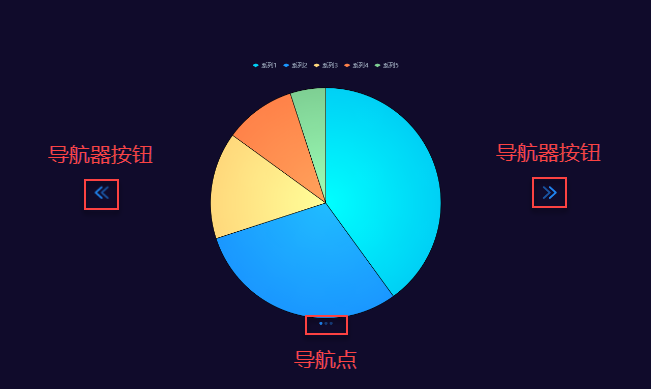
导航器和导航点的位置如下图所示:
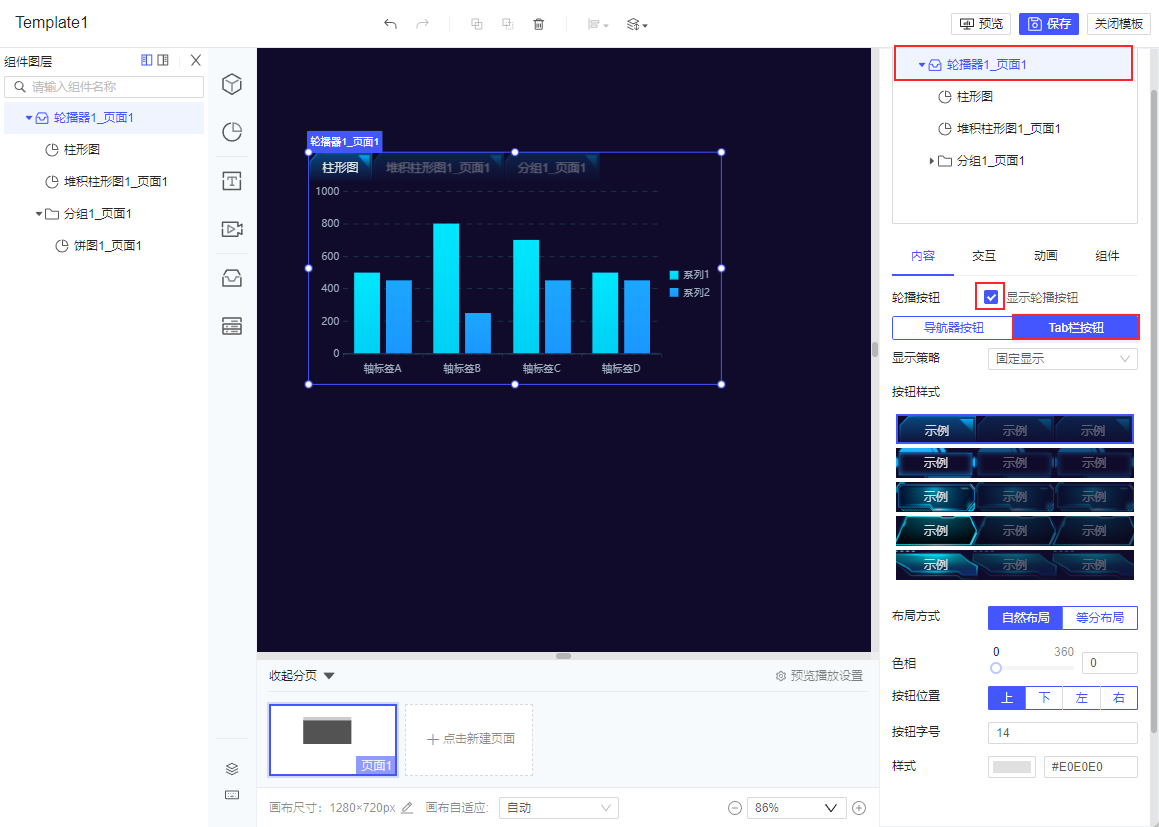
4.2 Tab栏按钮
Tab栏按钮设置如下图所示:

各设置项的具体说明如下表所示:
| 设置 | 说明 |
|---|---|
| 显示策略 |
|
| 按钮样式 | 轮播组件内置了多种 Tab栏样式,用户可自行选择 |
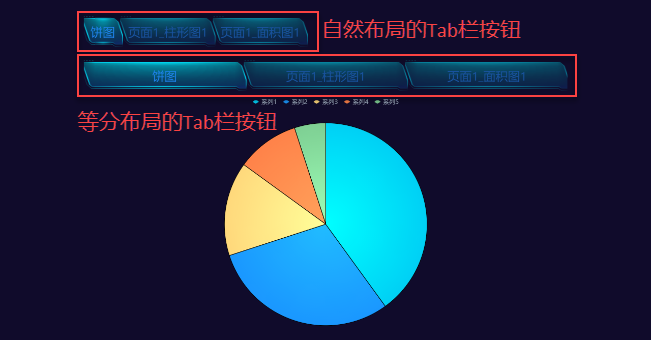
| 布局样式 |
|
| 色相 | 用于调整 Tab栏按钮的色相,不改变 Tab栏标题中的文字颜色 |
| 位置 | 用于调整 Tab栏的位置,支持上、下、左、右四种 |
| 按钮字号 | 用于调整 Tab标题中的文字大小,Tab栏标题的大小随之自适应调整 |
| 样式 | 用于设置 Tab标题中的文字颜色,不改变 Tab标题栏的颜色 |
| 位置 | 仅当布局样式选择「等分布局」时,出现该设置项 可设置 Tab标题中的文字位置,支持居左、居中、居右 |
Tab栏按钮的显示示例如下图所示:

5. 轮播器交互属性编辑
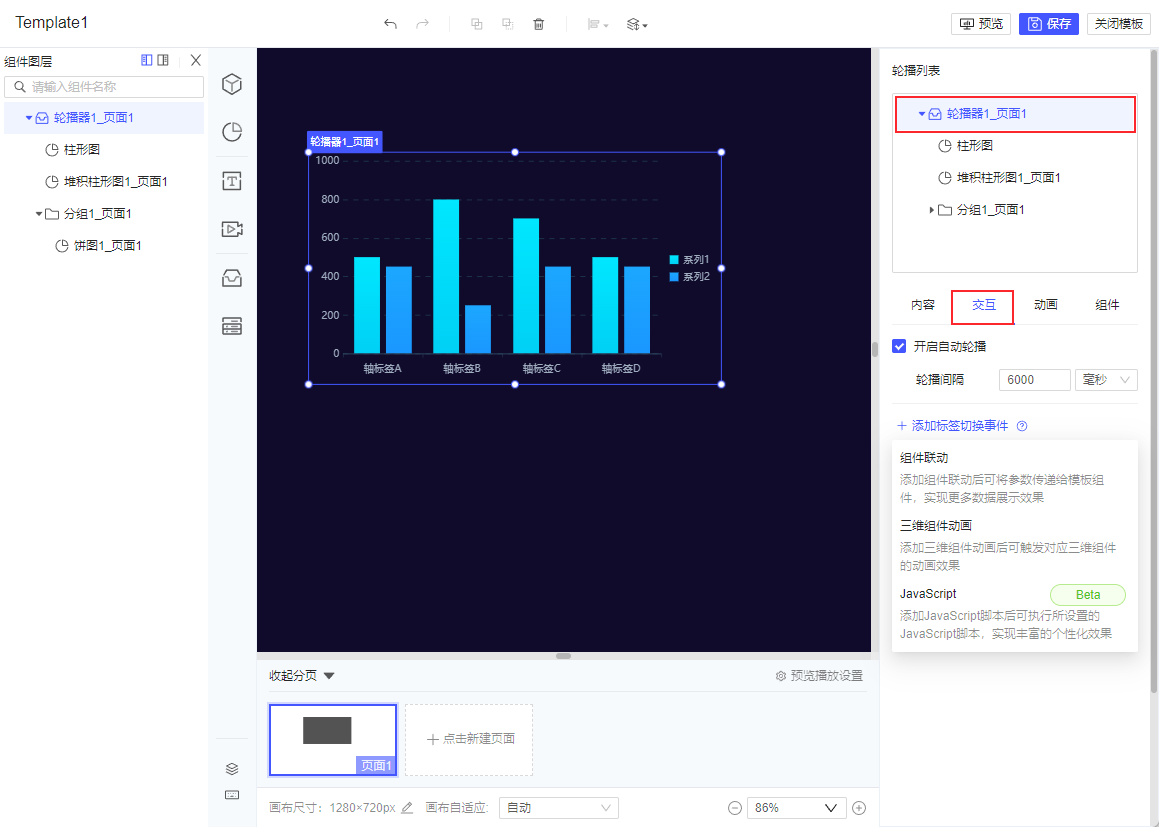
选中「轮播器组件」,点击「交互」,支持设置「自动轮播」和「标签切换事件」。如下图所示:

5.1 自动轮播
「自动轮播」默认开启,轮播间隔默认为 6000 毫秒。
若不开启自动轮播,当预览该页面时,轮播组件默认显示轮播列表中的第一个组件。用户需要通过轮播按钮方可查看其他轮播内容。
若开启自动轮播,当预览该页面时,根据轮播列表的顺序和轮播间隔,循环展示各个组件的内容,但无法暂停自动轮播。
5.2 标签切换事件
「标签切换事件」支持的事件类型包括:组件联动、三维组件动画和 JavaScript 。更多内容请参见:FVS组件交互属性 。
注:「标签切换事件」在 V1.10.1 之前的版本中叫「轮播事件」。
6. 相关推荐编辑
学习轮播器基础使用后,推荐您更多进阶内容:
| 文档索引 | 方法简介 |
|---|---|
| FVS控件切换轮播器Tab页 | 利用轮播器的接口实现控件切换轮播器 Tab 页 |
| 自定义按钮切换轮播器Tab页 | 利用标题组件和轮播器接口实现自定义按钮切换轮播器 Tab 页 |

