1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.5 | V1.4.0 |
1.2 应用场景
制作 FVS 表格时,希望可实现单列数据或多列数据按照「升序」或「降序」进行展示。例如在一张订单表格中,「运货费」按照降序排列。如下图所示:

1.3 实现思路
可使用「高级排序」功能实现以下效果:
模板预览后,单列/多列按照设置的顺序排序。
自定义排序。
注:排序更多内容请参见文档:排序简介 。

2. 单列排序示例编辑
2.1 新建模板
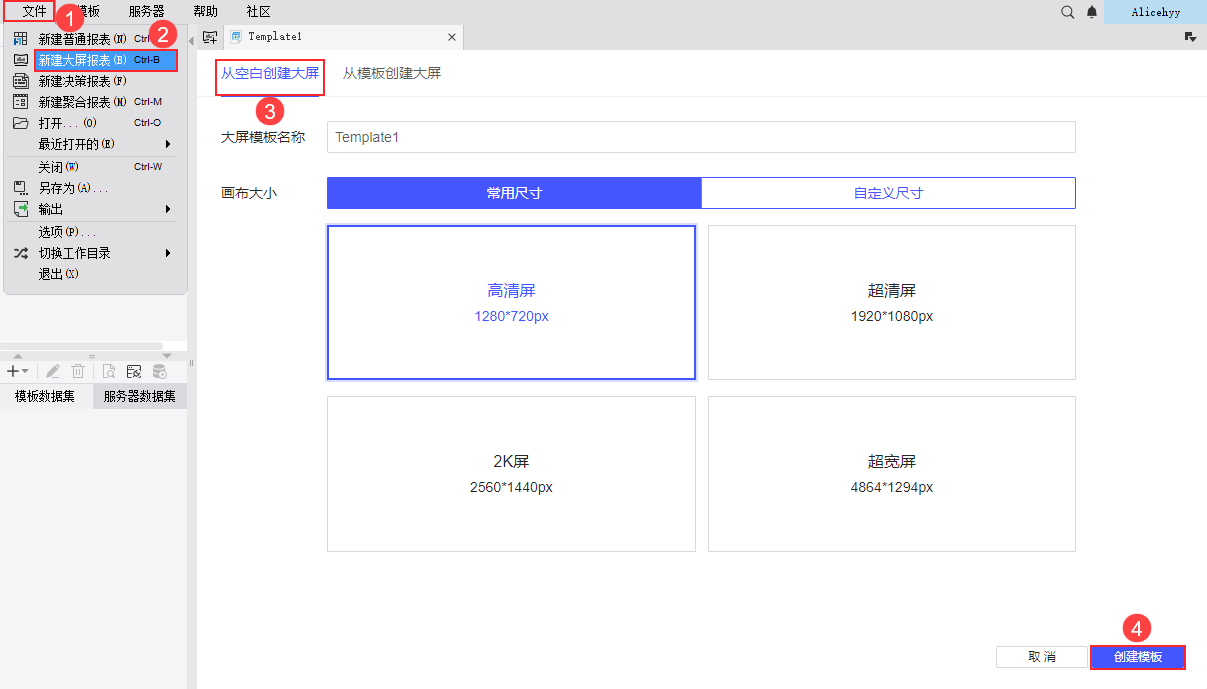
点击设计器左上角「文件>新建大屏报表」,创建一张空白大屏,可自定义名称和尺寸。如下图所示:

2.2 准备数据
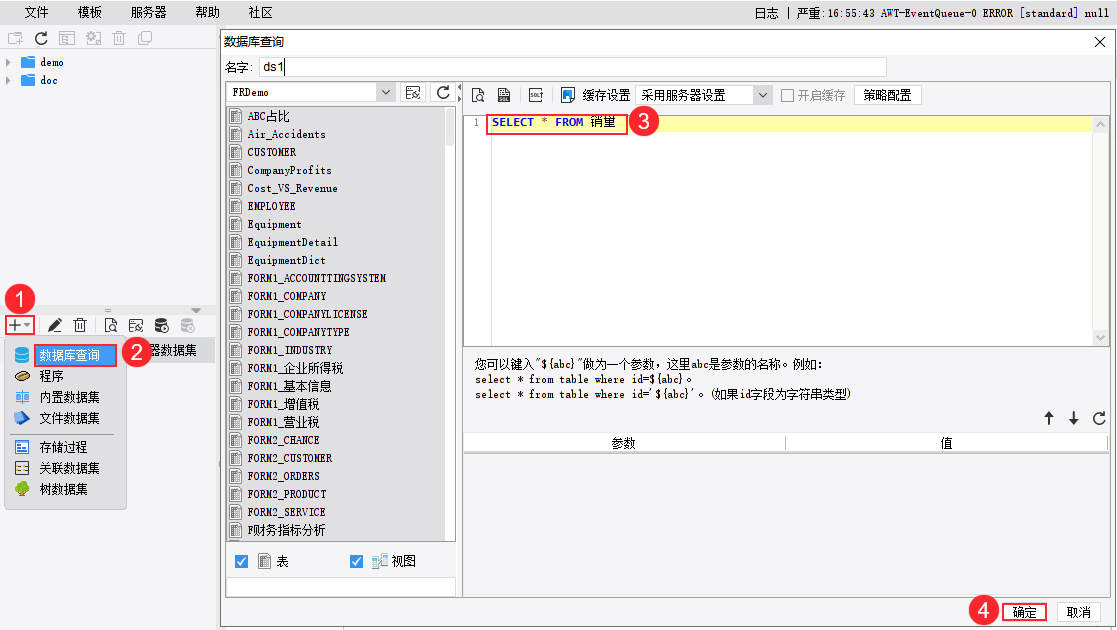
新建一个数据库查询数据集 ds1,SQL 语句为:SELECT * FROM 订单 。

2.3 设计表格
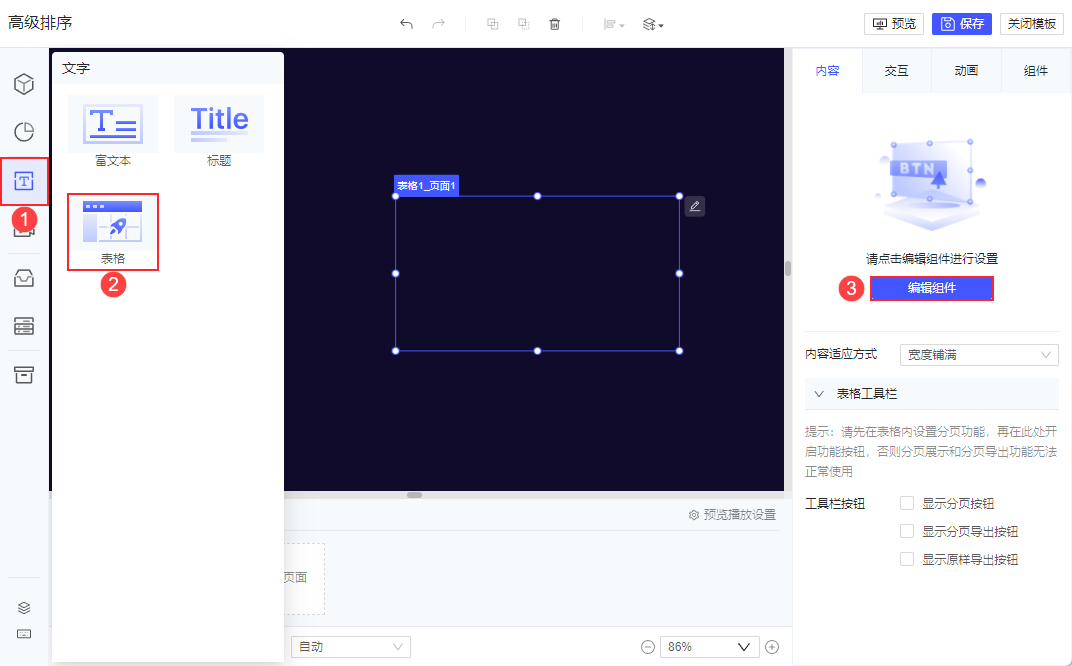
1)添加一个表格组件,点击「编辑组件」进入表格编辑界面。如下图所示:

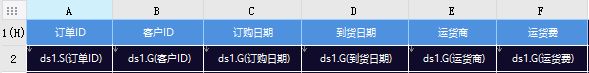
2)如下图设计表格,将字段拖到对应单元格中。如下图所示:

3)设置重复标题行。如下图所示:

4)将两个日期字段所在单元格 C2 和 D2 的格式改为日期型,yyyy-MM-dd 样式。如下图所示:

5)将 F2 单元格的格式改为数字,#0.00 样式,即保留两位小数。如下图所示:

2.4 设置排序
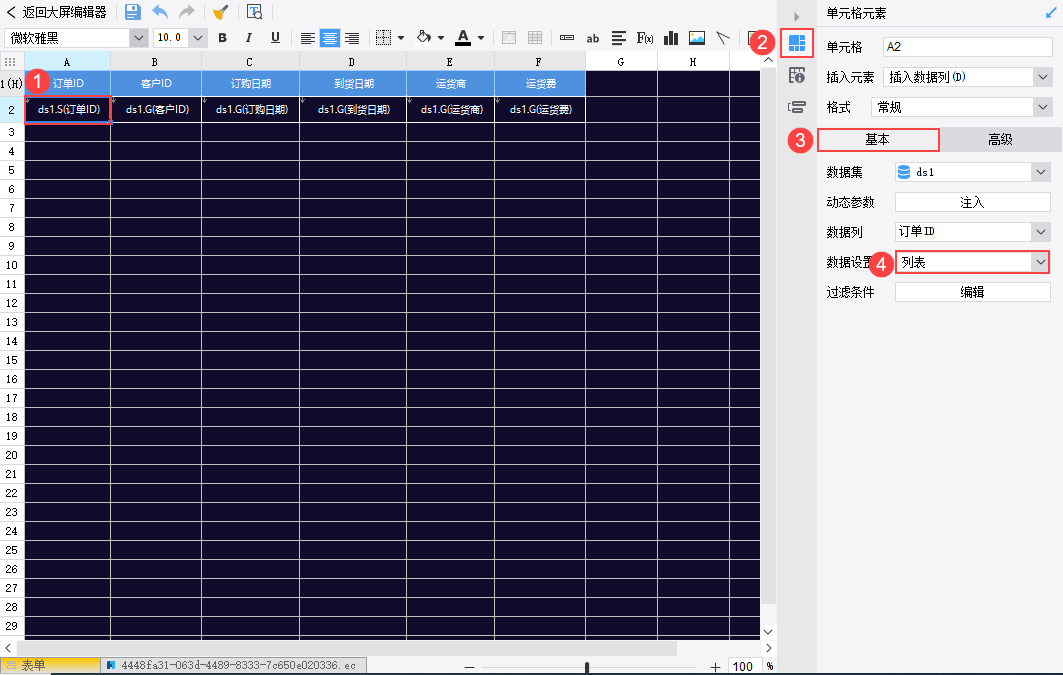
1)选中最父格 A2,将其数据设置从分组改为「列表」。如下图所示:
注:需要保证最父格的数据设置是「列表」,否则排序将不生效。

2)选中 A2 单元格,点击单元格元素高级属性下数据列排序功能的「添加主要排列序」。如下图所示:

3)设置排序区域为「运货费」,排序依据为「单元格」(也就是根据数字大小来判别升降序),排序规则为「降序」。这样预览时,按照「运货费」这一数据列降序排序。如下图所示:

2.5 效果预览
1)PC端预览
点击模板右上角「保存」按钮,再点击「预览」,预览后的效果如下图所示。
2)移动端预览
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 多列排序示例编辑
高级排序支持设置多列排序,也就是可以依赖多个「数据列」进行组合排序。
例如:希望整体数据按照「订购日期」字段降序排序的同时,相同订购日期的数据可以按照「运货费」升序排序,效果如下图所示:

此时只需要设置好主要排序和次要排序即可实现。设置方法如下图所示:

4. 模板下载编辑
已完成模板可参见:高级排序.fvs
单列排序、多列排序分别对应模板中的两个页面。

