1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板制作。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.5 | V1.4.0 |
1.2 预期效果
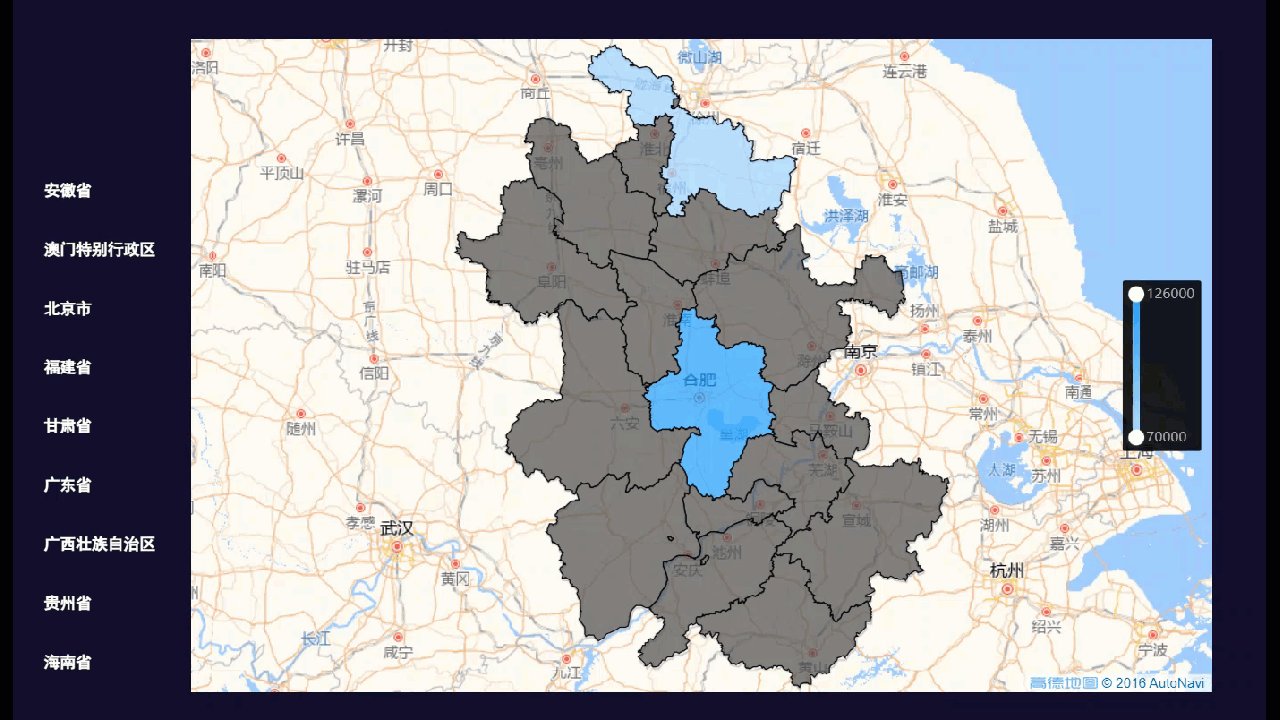
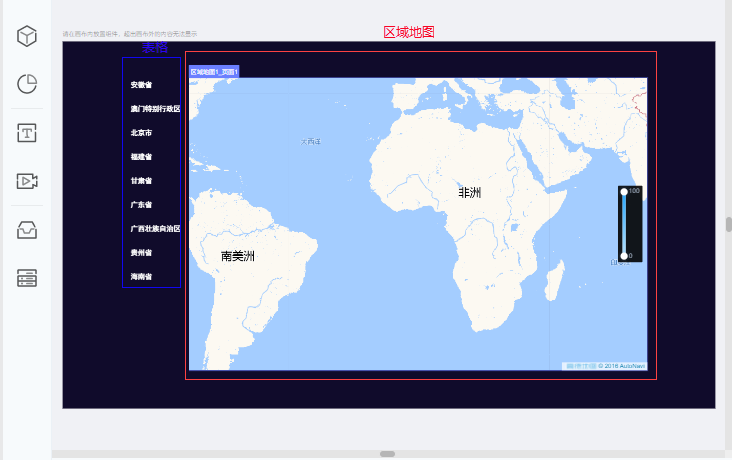
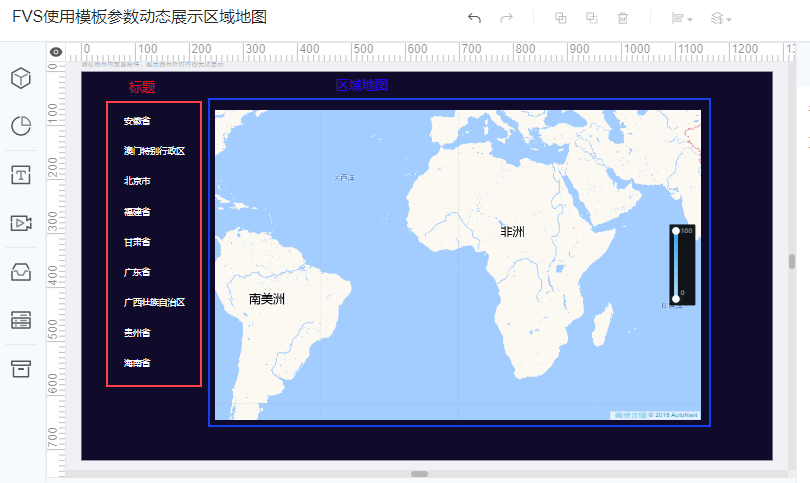
本文将介绍 FVS 模板中使用模板参数来动态显示区域地图,预览效果如下图所示:

1.3 实现思路
方法一:通过表格设置动态参数类型的超链接实现点击表格中的省份可以让地图展示对应的区域数据。
方法二:通过标题添加参数实现点击省份标题可以展示对应的地图区域的数据。
2. 示例编辑
2.1 新建模板
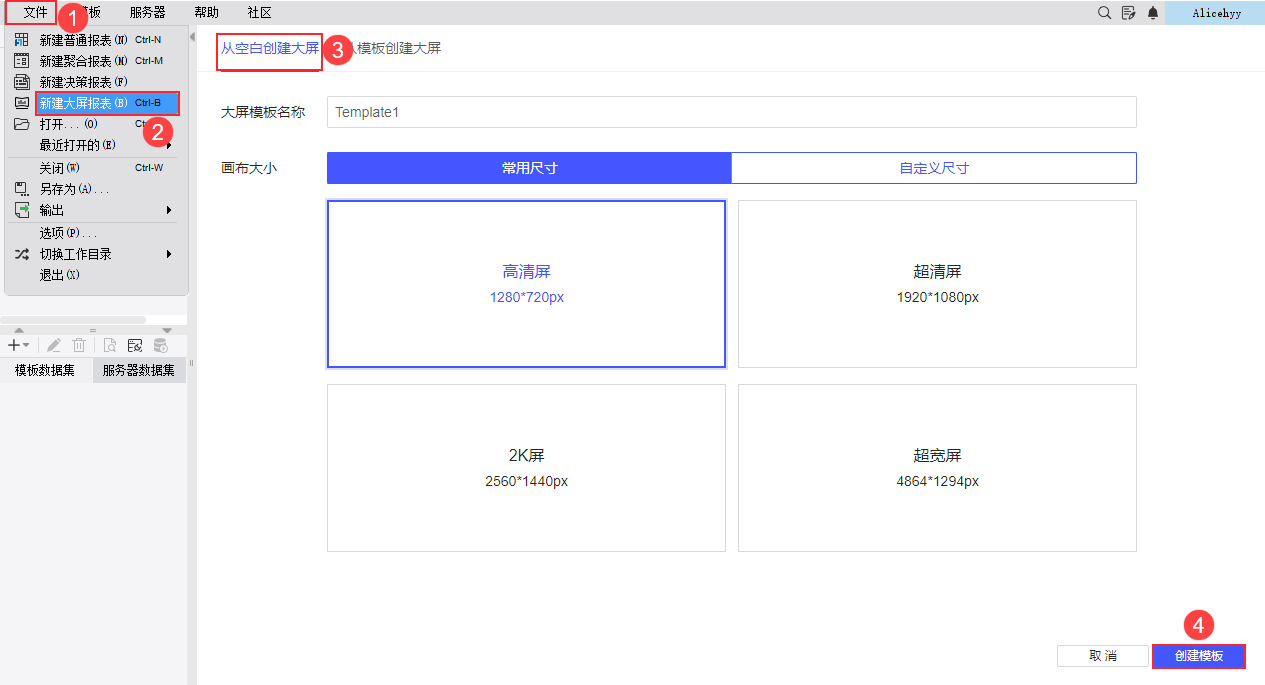
点击设计器左上角「文件>新建大屏报表」,创建一张空白大屏,可自定义名称和尺寸。如下图所示:

2.2 准备数据
1)新建数据集 ds1,数据库查询语句为:select distinct pid from 地图 limit 10。

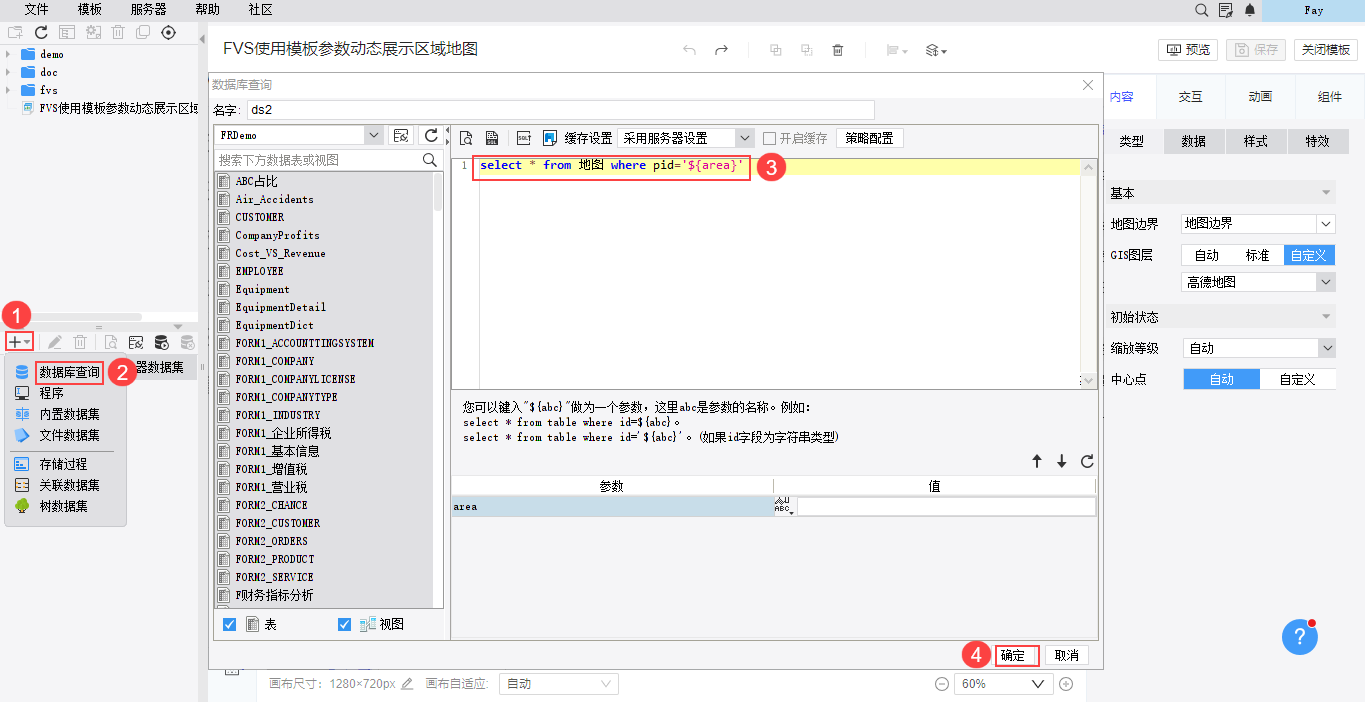
2)新建数据集 ds2,数据库查询语句为:select * from 地图 where pid='${area}'。

2.3 设置联动
2.3.1 方法一
注:用户可以选择通过表格或者标题来实现,即方法一和方法二选择一个即可。
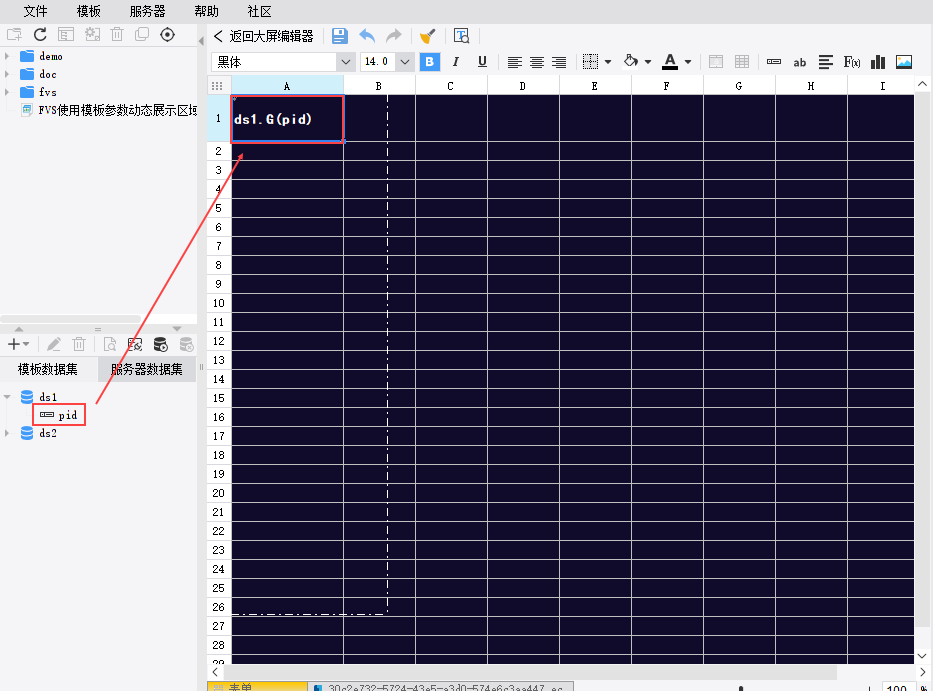
1)添加一个表格,将数据拖入A1单元格中。如下图所示:

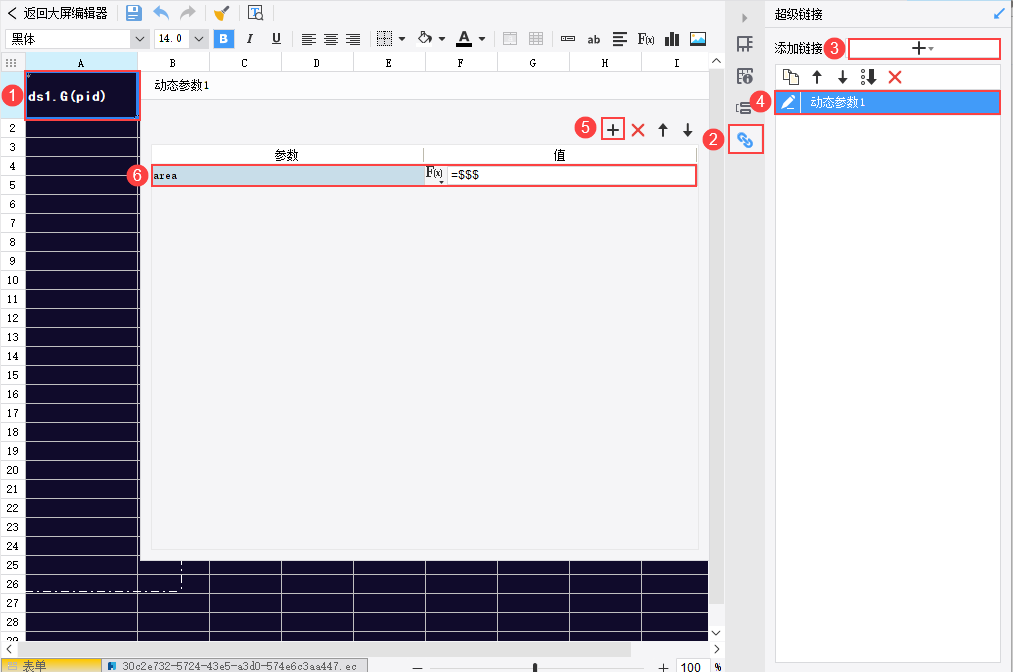
2)编辑表格,给 A1 单元格添加动态参数类型的超级链接,设置参数为area,值为公式$$$。

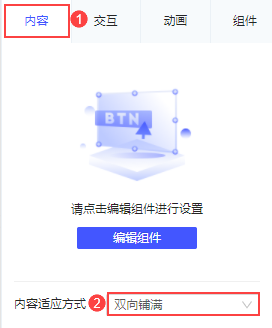
3)将表格和地图分别拖拽到画布中,地图左边缘与表格的 A1 单元格相邻接。并且将表格的「内容>内容适应方式」更改为「双向铺满」。


2.3.2 方法二
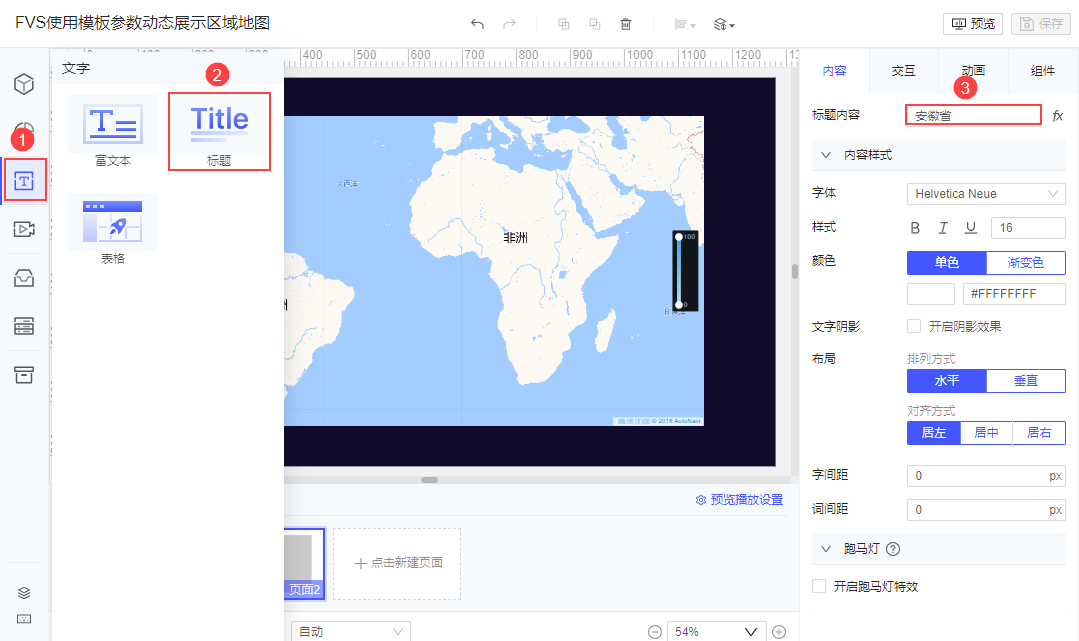
1)添加一个标题,将「标题内容」更改为「安徽省」。如下图所示:

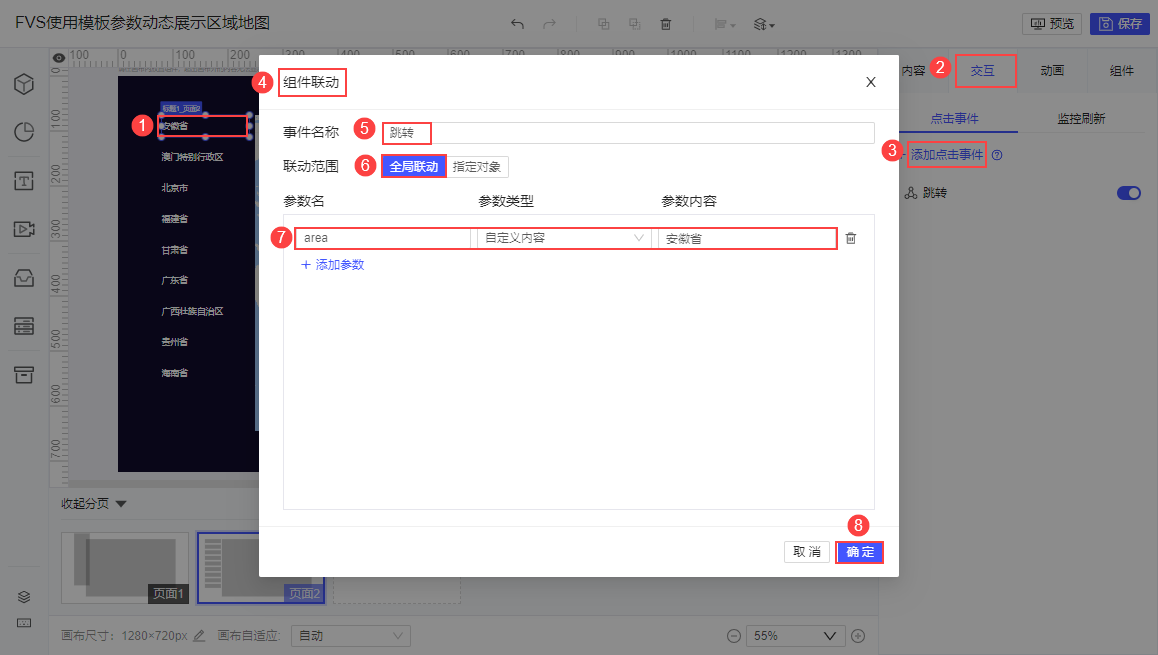
2)给标题添加点击事件,并且设置相应的参数,设置参数名为 area,值为自定义内容「安徽省」,如下图所示:

3)依次添加标题:每个标题的「标题内容」为 ds1 数据集里各个省份的名称,并且每个标题都需要设置参数。参数设置如下图所示:其中,每个标题的参数名都为 area,参数内容需要改为对应标题的省份名称。

4)标题和地图的排列方式如下图所示:

2.4 绑定数据
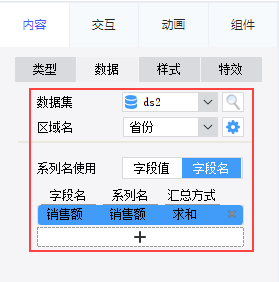
1)编辑地图,如下图设置地图数据。

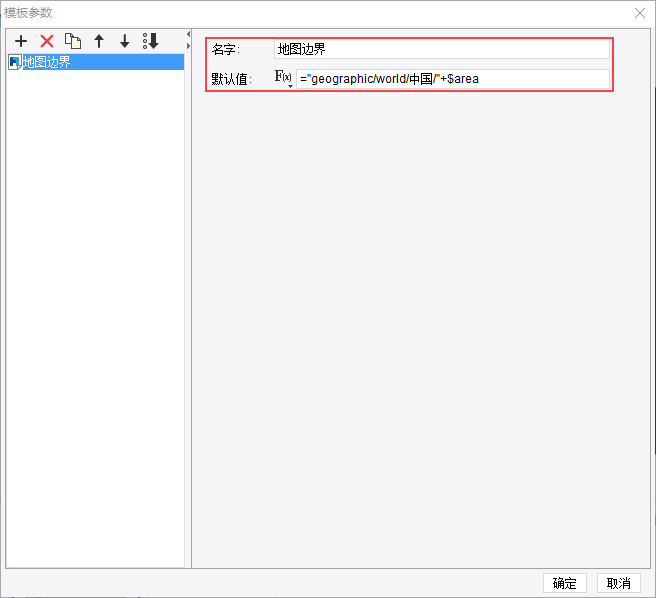
2)给模板添加一个模板参数,命名为「地图边界」,默认值为公式 "geographic/world/中国/"+$area。

注:默认值中的路径为其安装路径。

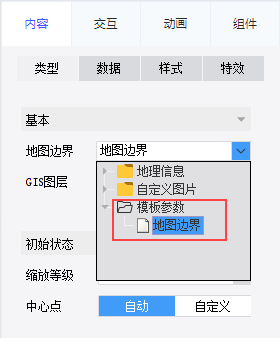
3)最后如下图修改地图的「地图边界」,如下图所示:

2.5 效果预览
注:除了可以展示示例中省份下面的地市数据,还可以配置为展示市下面的区数据,甚至可以自定义地图后,将模板参数传到自定义地图实现丰富的联动图表。
1)PC端预览
点击右上角「预览」。效果如 1.2 节预期效果所示。
2)移动端的预览
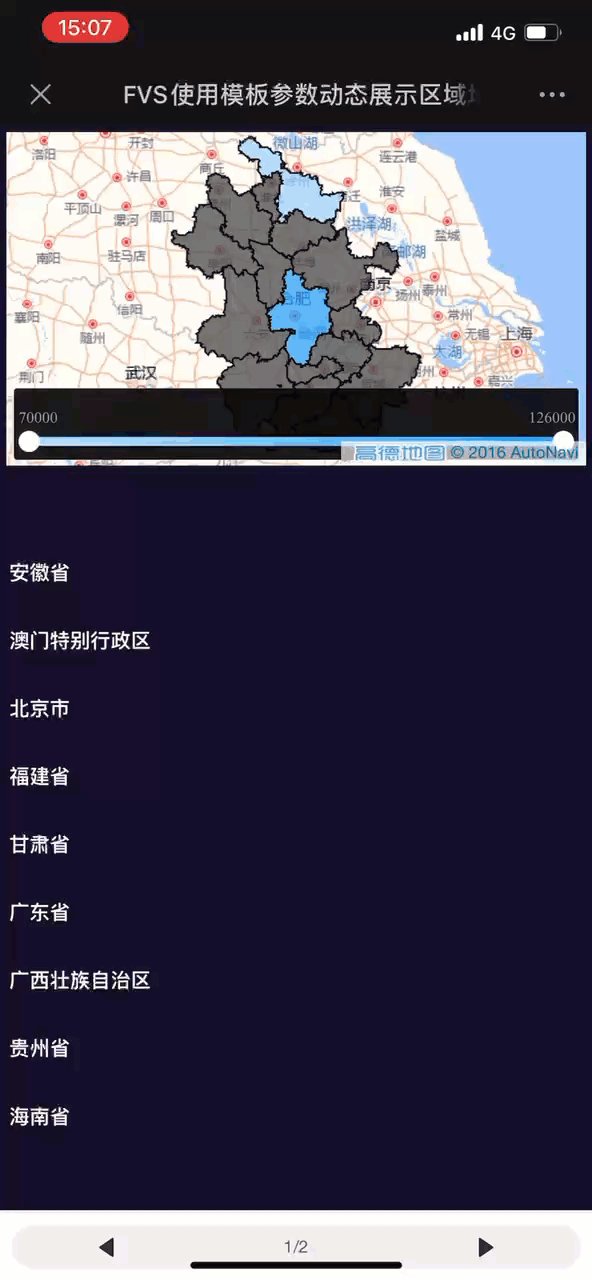
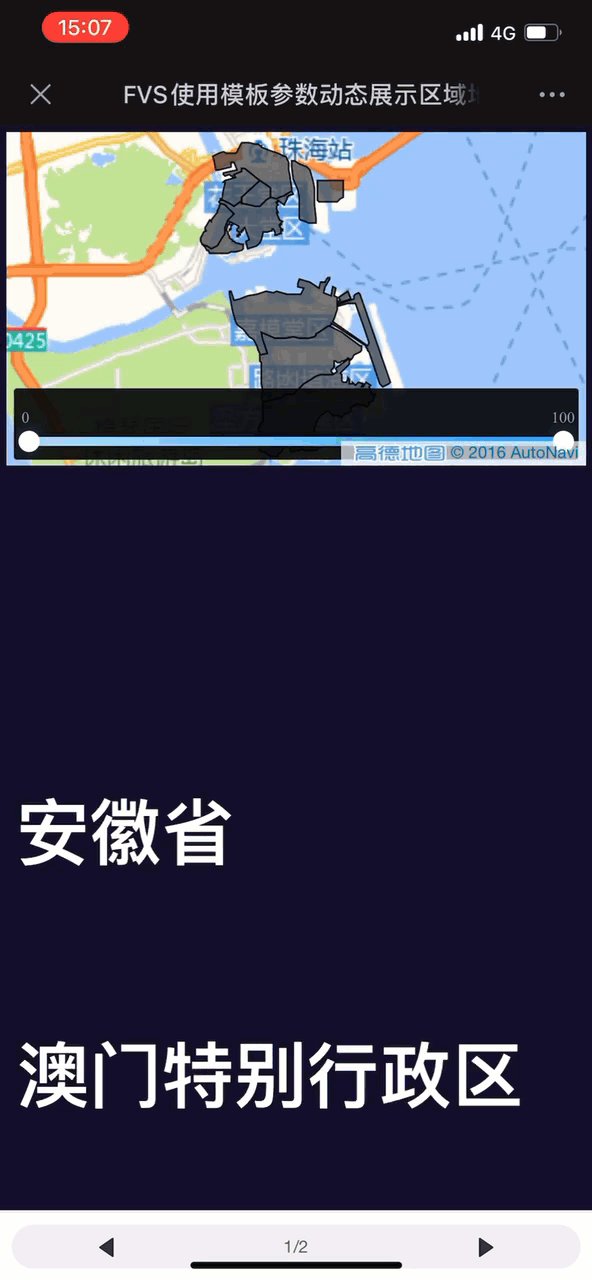
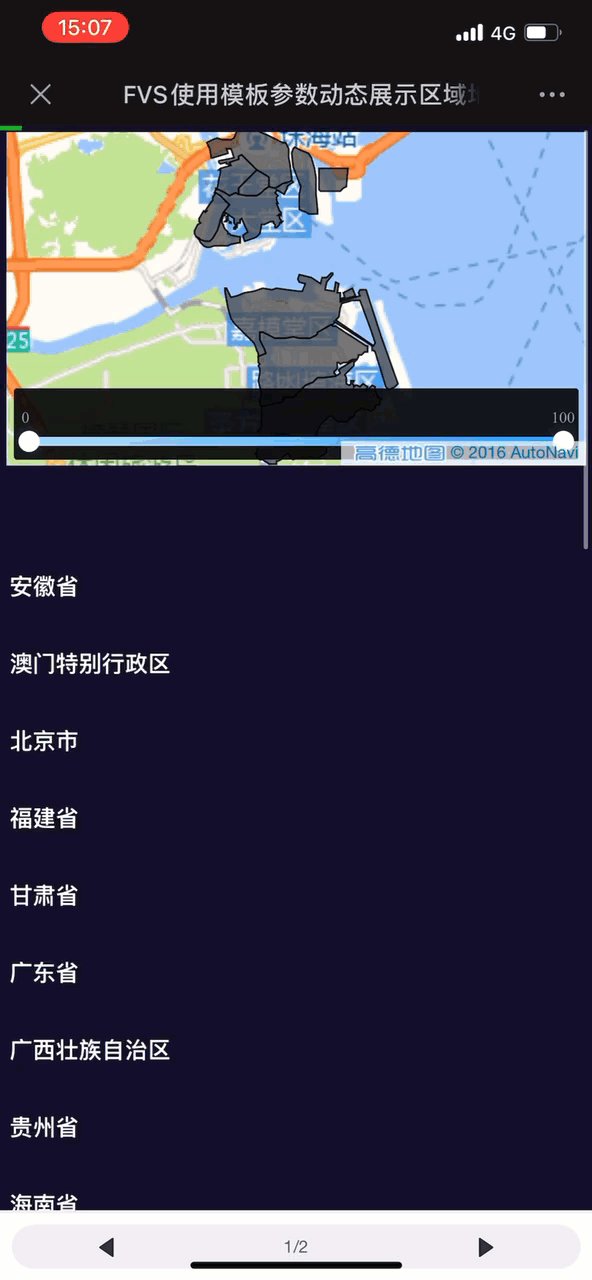
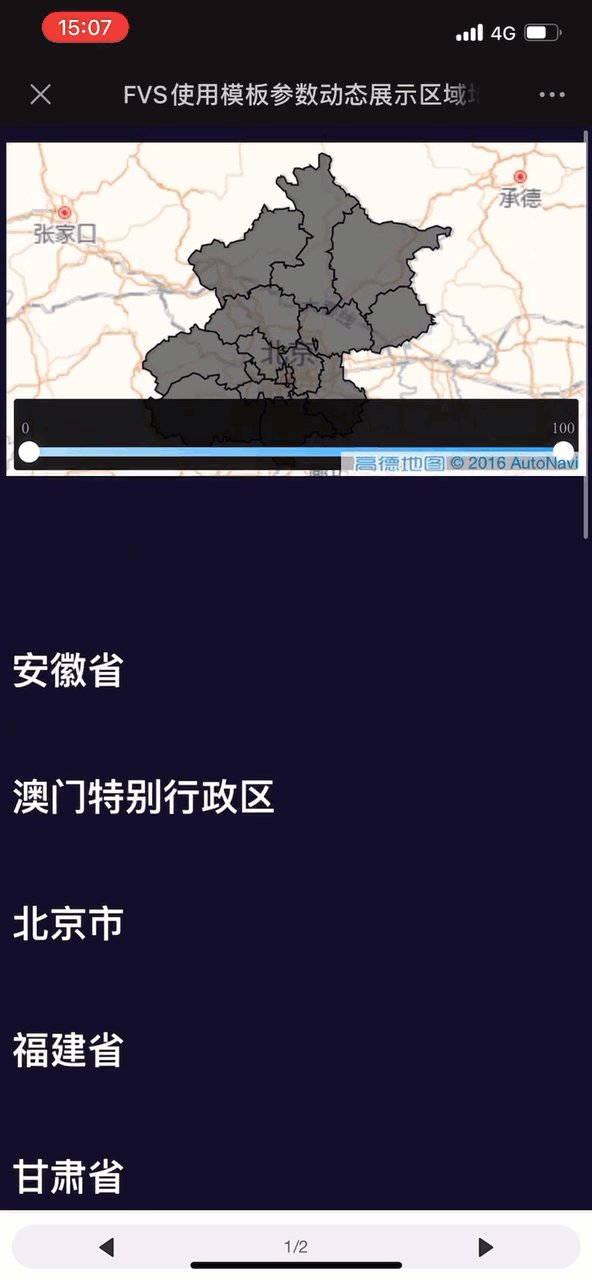
预览方式请参考 FVS移动端预览 ,效果如下图所示:

注:与模板预览界面不一样的原因是因为:将标题往下移动,美化移动端预览的效果
3. 模板下载编辑
点击下载模板:FVS使用模板参数动态展示区域地图.fvs
模板中的页面1、页面2分别对应方法一和方法二

