历史版本6 :FVS实现多个Tab组件同步切换 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.9 | V1.9.1 |
1.2 场景介绍
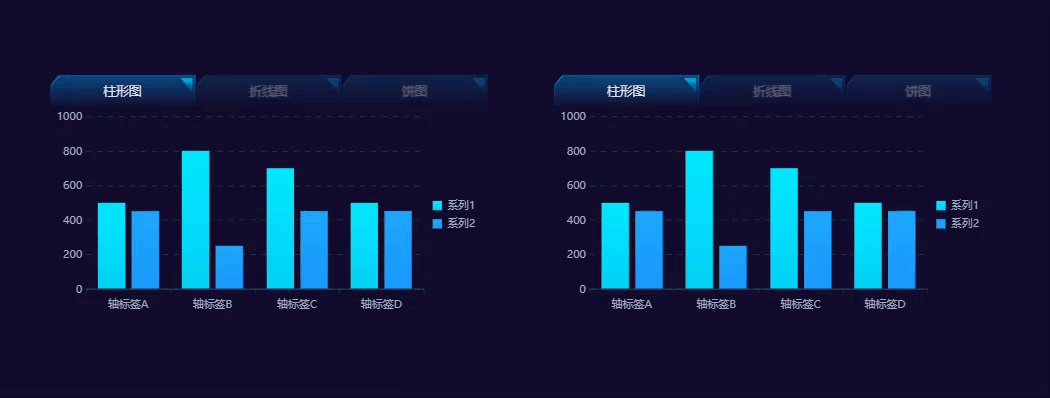
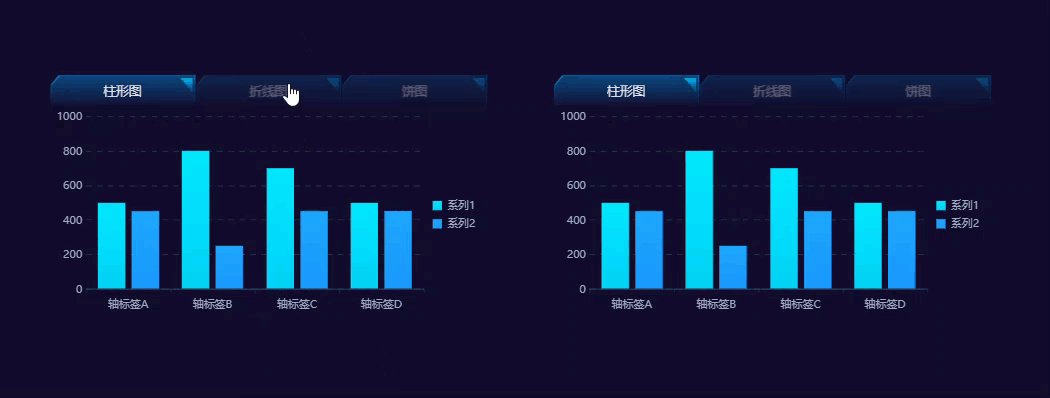
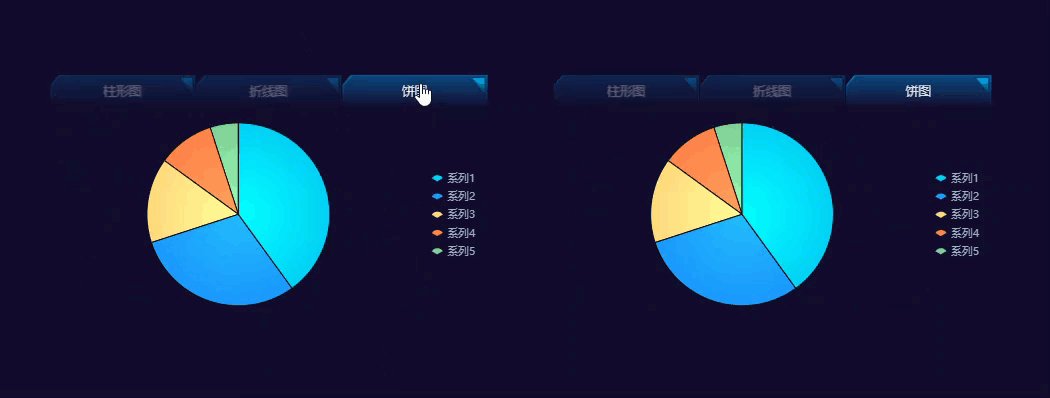
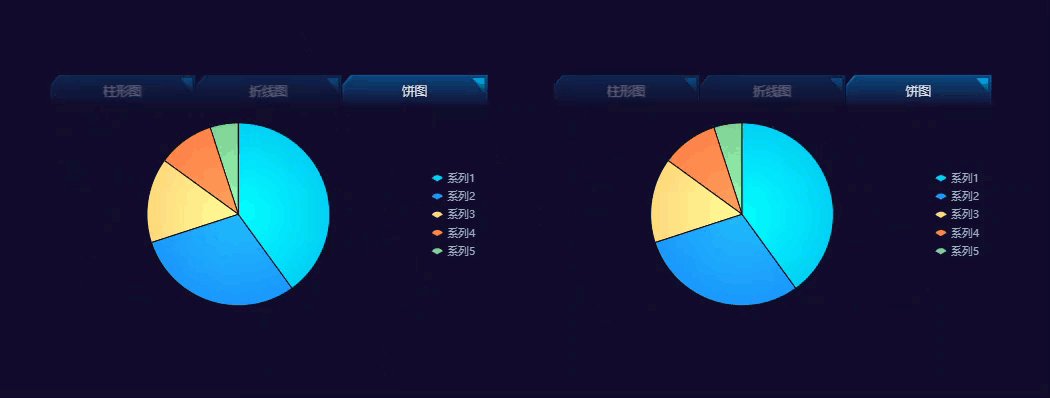
在页面中有多个轮播器时,希望实现 Tab 页面的同步切换,如下图所示:
点击左侧 Tab 页面时,右侧 Tab 页面自动同步切换。

1.3 实现思路
通过 getShowIndex() 获取轮播器切换后当前 Tab 页面的标题索引,进而同步切换另一个轮播器 Tab 页面。
2. 示例编辑
2.1 新建模板
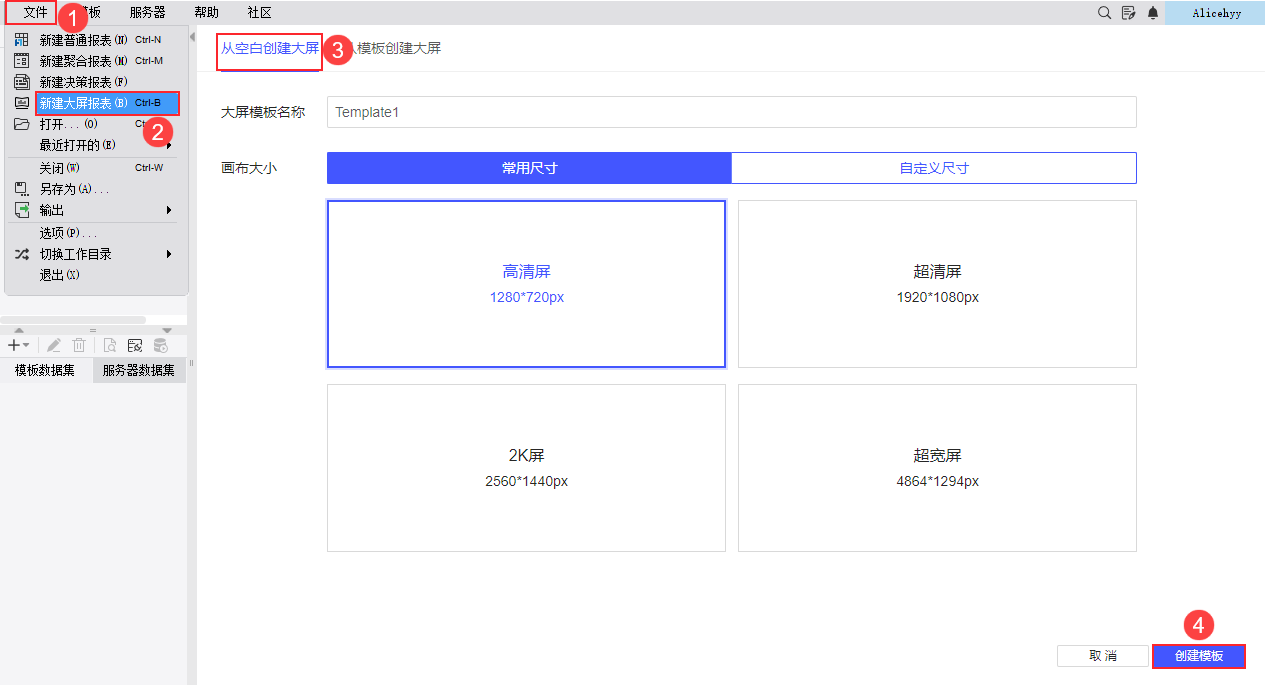
点击设计器左上角「文件>新建大屏报表」,创建一张空白大屏,可自定义名称和尺寸。如下图所示:

2.2 报表设计
1)点击设计器左上角「文件>新建大屏报表」,拖入两个轮播器,左右排列。并且将两个轮播器分别命名为「轮播器1」和「轮播器2」 。

2)给轮播器拖入图表,设计好 Tab 栏按钮,此处简单的以文字进行区分,具体设计按需求变化。

2.3 添加事件
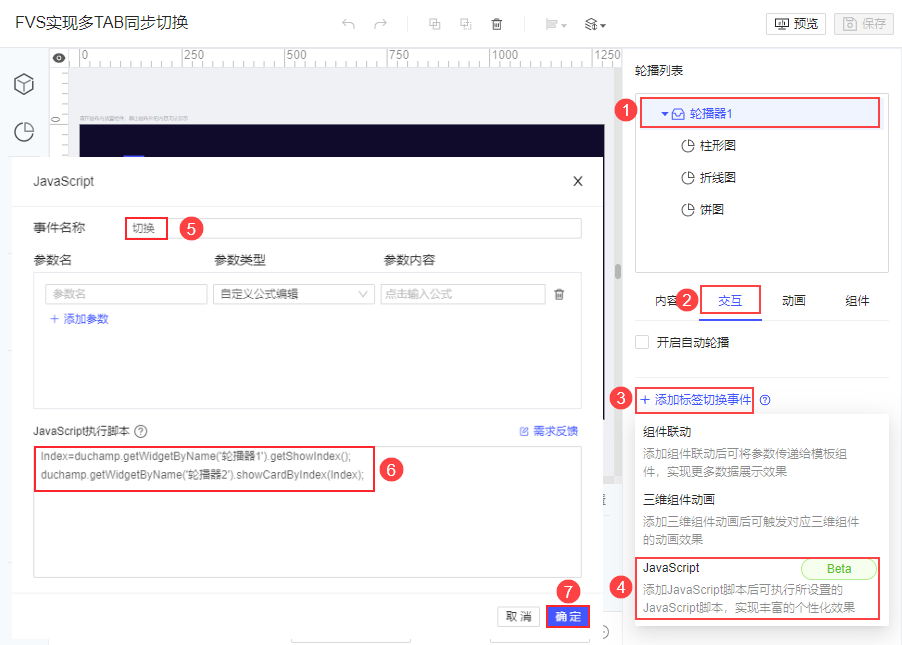
选中左侧的轮播器,点击交互,选择「添加标签切换事件」。输入 JavaScript 代码如下:
Index=duchamp.getWidgetByName('轮播器1').getShowIndex(); //获取 轮播器1 当前Tab页索引
duchamp.getWidgetByName('轮播器2').showCardByIndex(Index); //设置 轮播器2 展示第 Index 个Tab页
如下图所示:

2.4 效果预览
1)PC端预览
点击模板右上角「保存」按钮,再点击「预览」。预览后的效果如 1.2 节所示。
2)移动端的预览
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:

