1. 概述编辑
1.1 版本
| 报表服务器版本 | APP 版本 | HTML5 移动端展现插件 |
|---|---|---|
| 11.0 | V11.0 | V11.0 |
1.2 预期效果
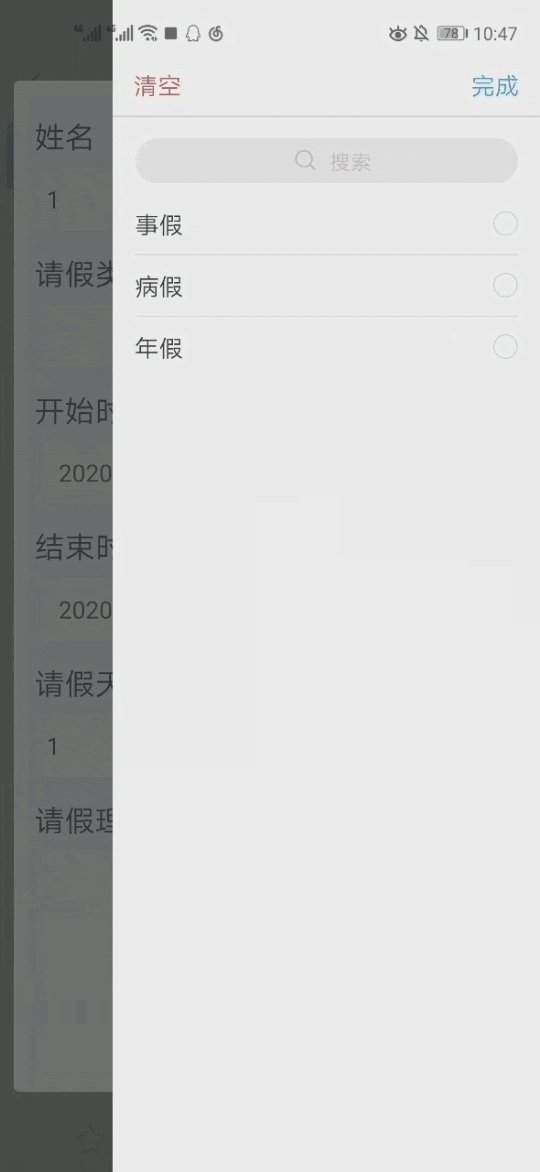
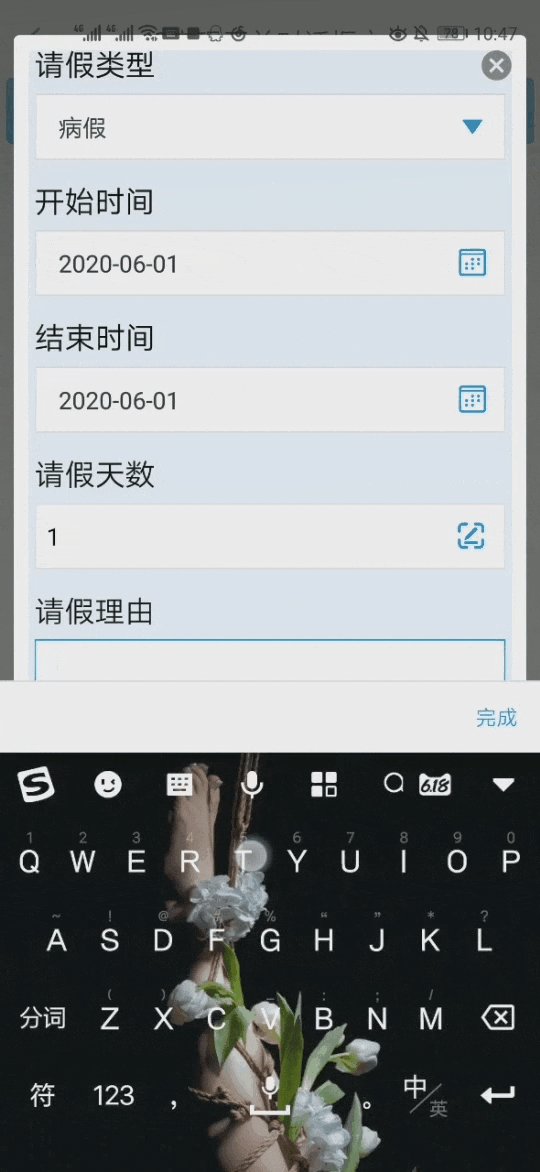
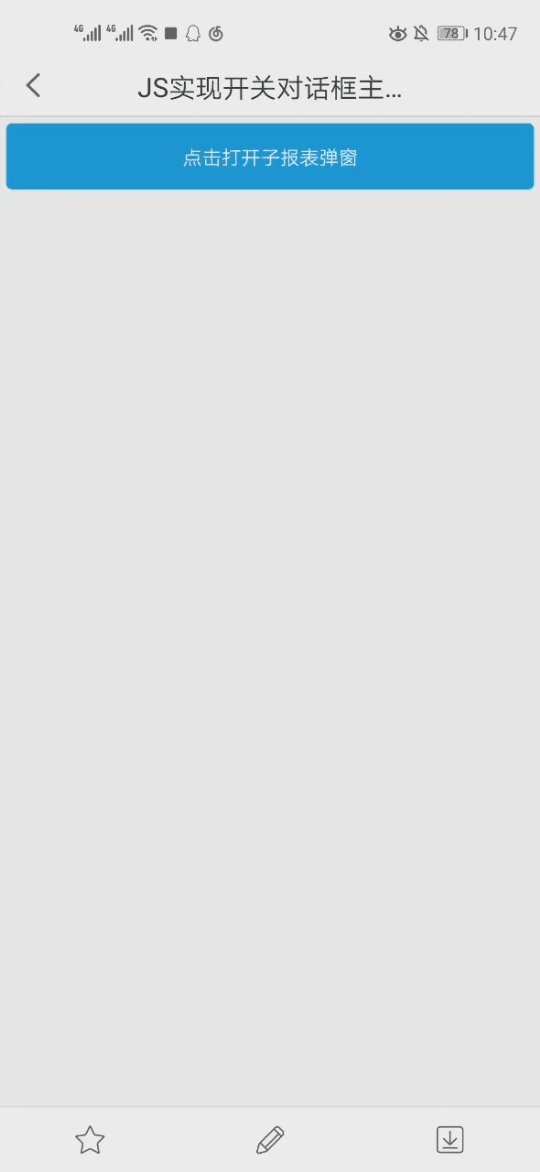
用户在移动端填报时,希望通过「点击按钮」在当前页打开对话框进行填报
填报完成后,通过「提交按钮」可直接关闭对话框
如下图所示:

1.3 实现方法
用户可通过 JavaScript 实现通过按钮控件开关对话框,具体设置如下:
注1:仅支持决策报表下的按钮控件,不支持普通报表。
注2:弹窗内容仅支持模板,不支持纯文本。
1)关闭对话框弹窗
FR.closeMobilePopup(); //关闭弹窗
2)打开对话框弹窗
FR.mobilePopup{
target: 'template', //跟随弹窗
parameters: {},
setting: {
templatePath: '/xxx.cpt',//设置对话框子模板路径
xxx:xxx
xxx:xxx
//设置边框,长宽等规则
}
}2. 示例编辑
2.1 子模板
2.1.1 设置模板
打开模板:FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\form\决策报表填报-phone.frm
另存为:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\phone\JS\JS通过按钮控件开关对话框子模板.frm
2.1.2 添加点击事件关闭对话框
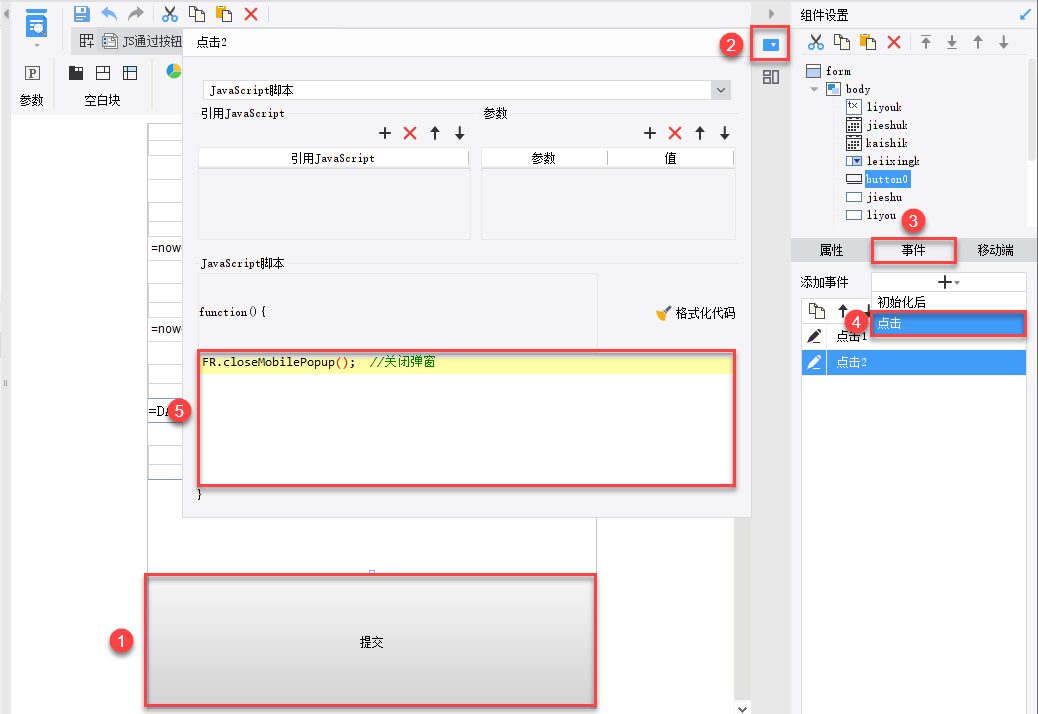
选中按钮控件「button0」,点击「组件设置」>「事件」,添加「点击事件」,添加 JavaScript 代码。如下图所示:

JavaScript 代码如下:
FR.closeMobilePopup(); //关闭弹窗
2.2 主模板
2.2.1 新建模板
新建决策报表,另存为:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\phone\JS\JS通过按钮控件开关对话框主模板.frm
1)设置移动端属性
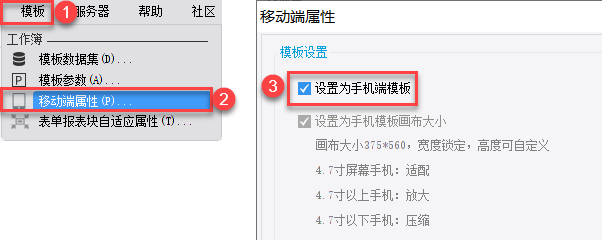
点击「模板」>「移动端属性」,勾选「设置为手机端模板」。如下图所示:

2)设置布局方式
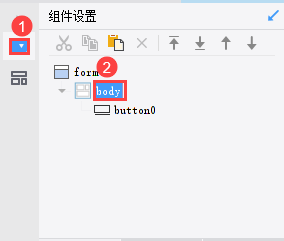
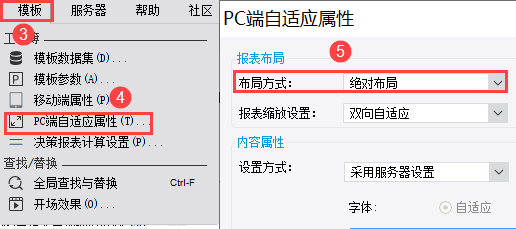
选中「组件设置」>「body」>「属性」,然后在「模板」>「PC端自适应属性」,设置布局方式为「绝对布局」。如下图所示:


2.2.2 设置按钮控件
1)添加按钮控件
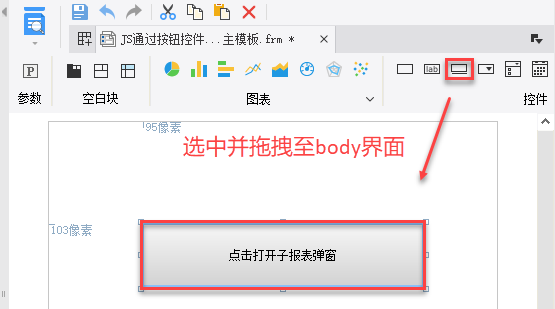
选中「按钮控件」,拖拽至「body」界面。如下图所示:

2)设置控件名称
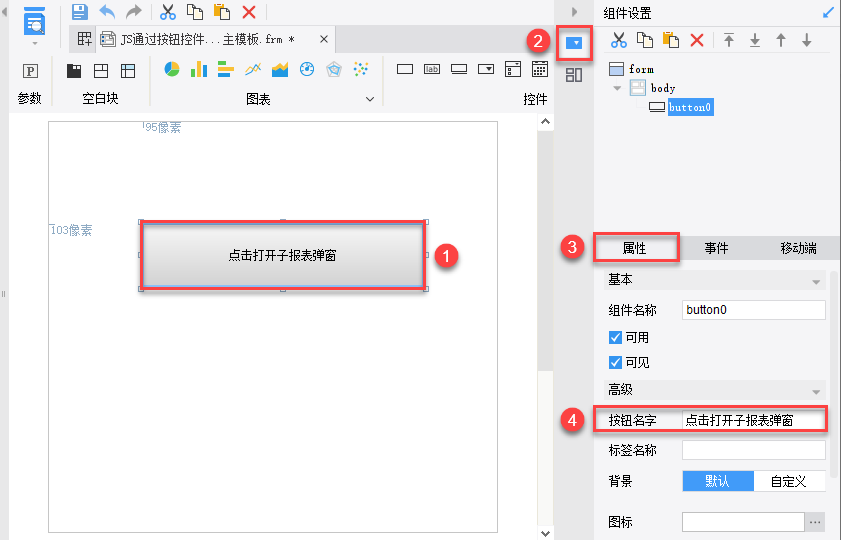
选中按钮控件「button0」,点击「组件设置」>「属性」,设置「按钮名称」为「点击打开子报表弹窗」。如下图所示:

2.2.3 添加点击事件打开对话框
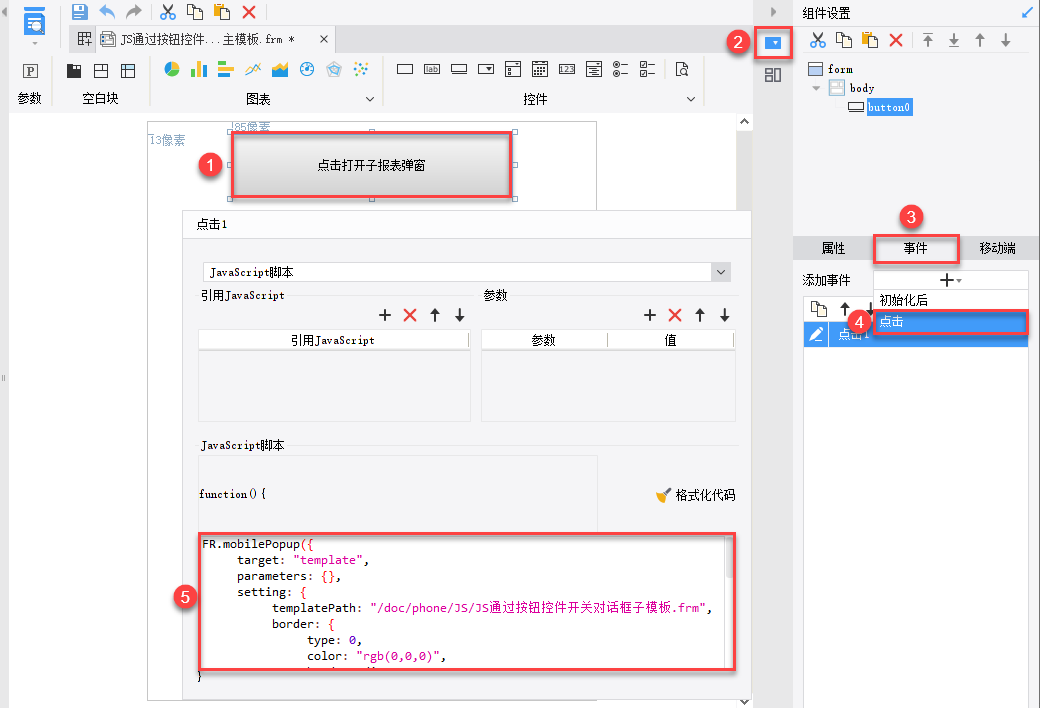
选中按钮控件「button0」,点击「组件设置」>「事件」,添加「点击事件」,添加 JavaScript 代码。如下图所示:

JavaScript 代码如下:
FR.mobilePopup({
target: "template",//设置跟随弹窗
parameters: {},
setting: {
templatePath: "/doc/phone/JS/JS通过按钮控件开关对话框子模板.frm",//设置子模板地址
border: {
type: 0,
color: "rgb(0,0,0)",
borderRadius: 4.0
},
background: {
color: "rgb(255,255,255)"
},
mobileRegular: {
type: "custom" || "auto_height",
heightPercent: 95.0,
widthPercent: 95.0
},
padRegular: {
type: "custom" || "auto_height",
heightPercent: 95.0,
widthPercent: 95.0
}//设置弹窗大小格式
}
});代码中 setting 参数中支持以下几个配置:
| 属性 | 说明 |
|---|---|
| templatePath | 模板地址 |
| value | 弹出文本 |
| font | 对象,支持{ color 颜色,size 字体大小、italic 是否倾斜、 bold 是否加粗,ul是否下划线} |
| border | 边框 |
| background | 背景 |
| opacity | 背景颜色透明度 |
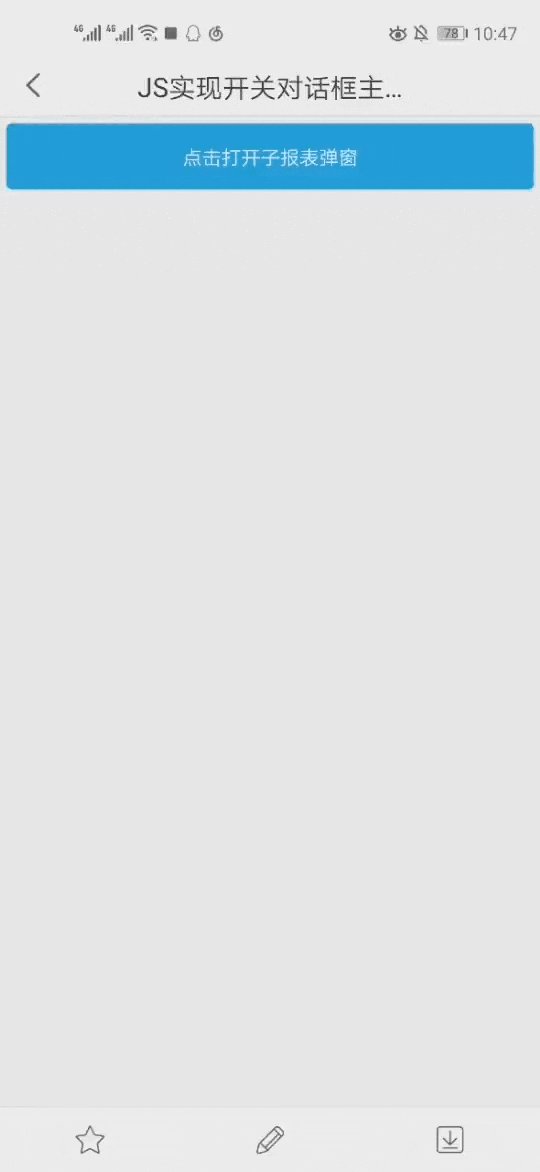
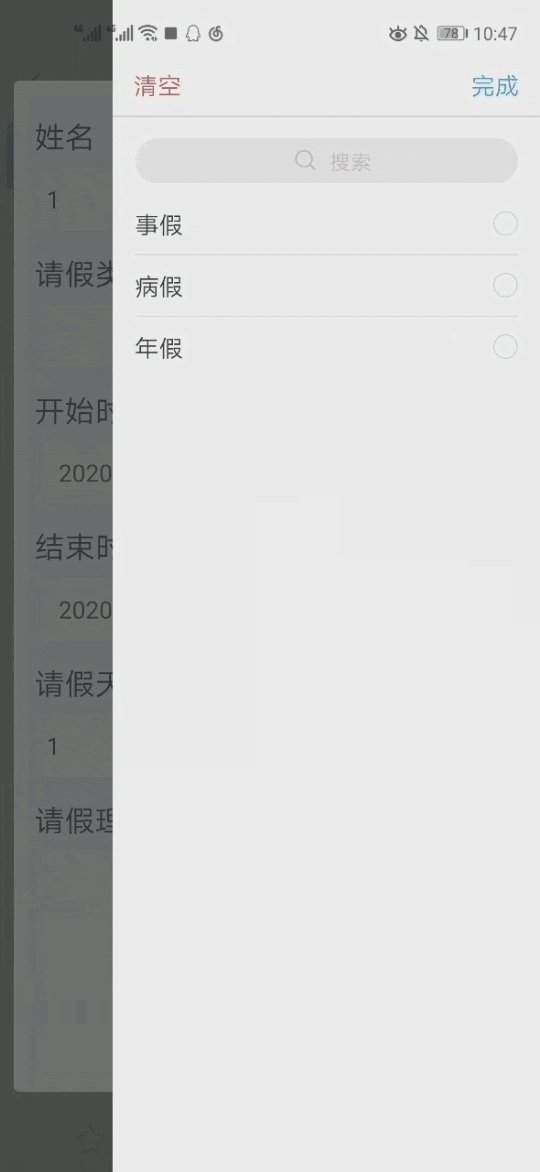
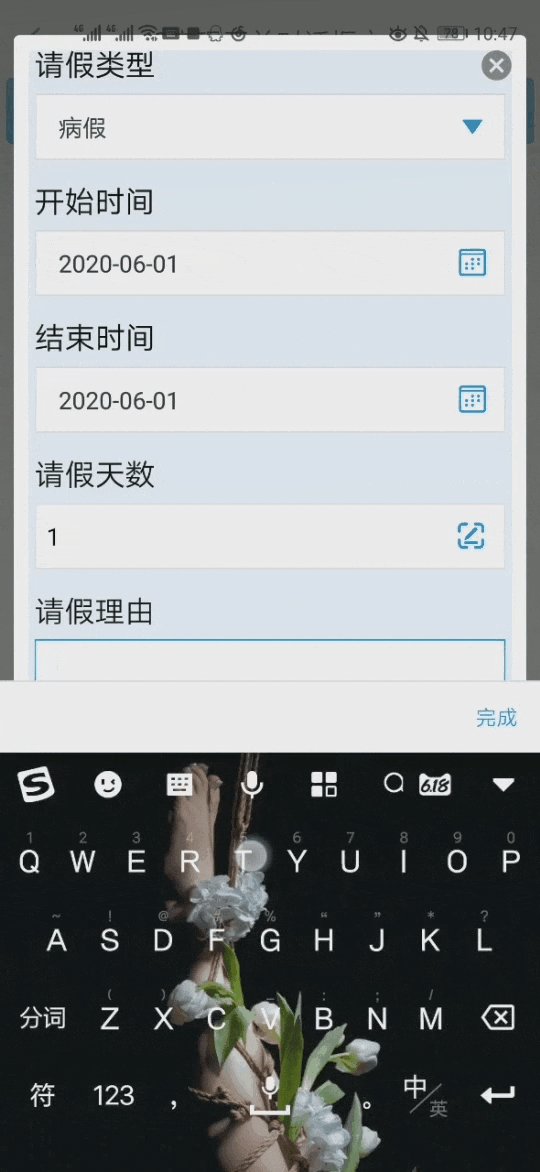
2.3 效果预览
打开主模板,点击「移动端预览」
点击按钮,在当前页打开「子模板对话框」
填报结束,点击「填报成功」按钮,子模板自动关闭
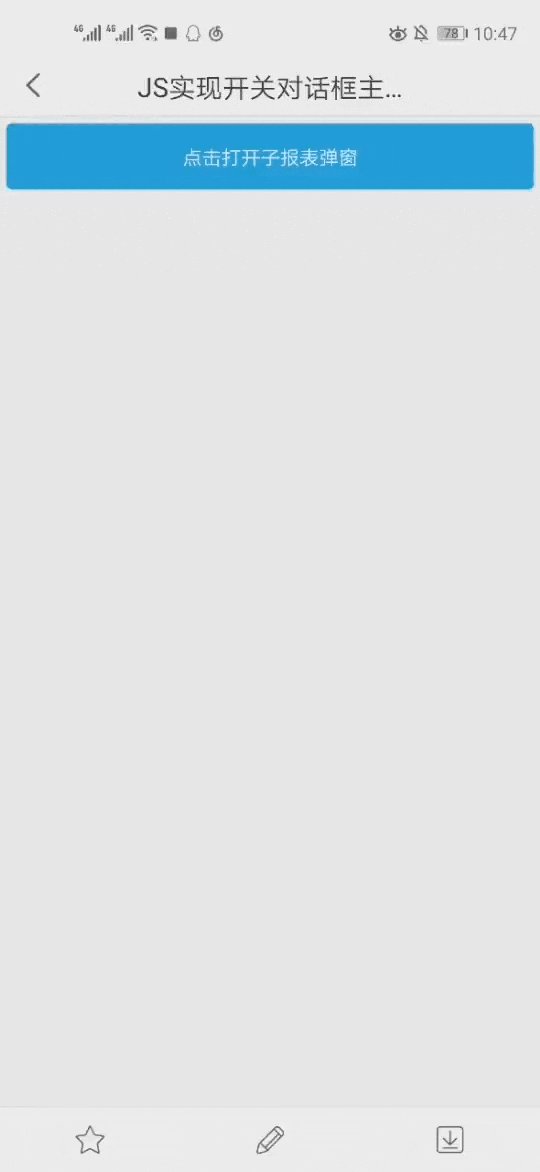
App 及 HTML5 端预览效果如下图所示:

3. 已完成模板编辑
1)主模板
已完成模板请参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\phone\JS\JS通过按钮控件开关对话框主模板.frm
点击下载模板:JS通过按钮控件开关对话框主模板.frm
2)子模板
已完成模板请参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\phone\JS\JS通过按钮控件开关对话框子模板.frm
点击下载模板:JS通过按钮控件开关对话框子模板.frm

