1. 概述编辑
1.1 版本
报表服务器版本 | HTML5 移动端展现插件版本 | App 版本 |
|---|---|---|
| 11.0 | V11.0 | V11.0 |
1.2 解决思路
FineReport 支持移动端对文本控件扫码来自动查询报表信息,不需要手动输入文本控件信息。
该功能通过在文本控件的编辑后事件里添加自动查询 JS 语句:_g().parameterCommit(); 来实现。
支持范围:
App 支持、HTML5 需在微信钉钉集成下支持;
填报中的文本控件、表单中的文本控件。
注:HTML5 访问需设置 单点登录 。
2. 示例编辑
2.1 新建模板
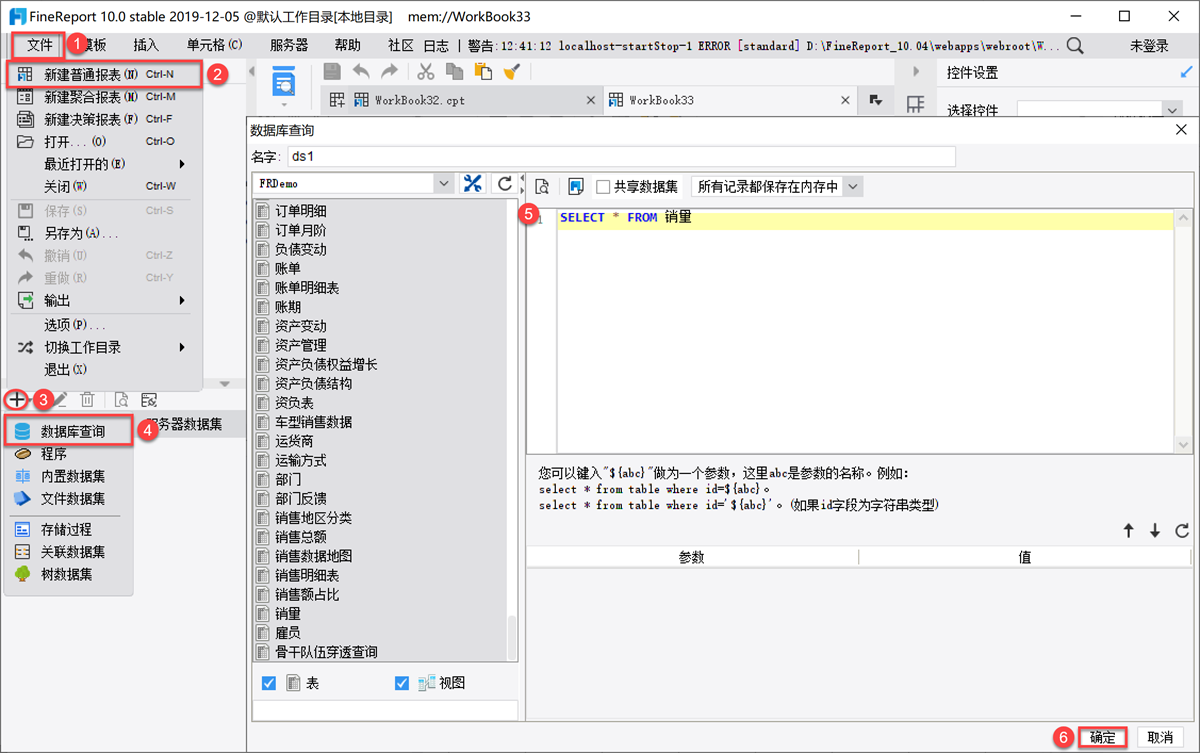
1)打开 FineReport 设计器,点击「文件」>「新建普通报表」,新建模板数据集 ds1
2)在「数据库查询」对话框中写入 SQL 查询语句:SELECT * FROM 销量,点击「确定」
如下图所示:

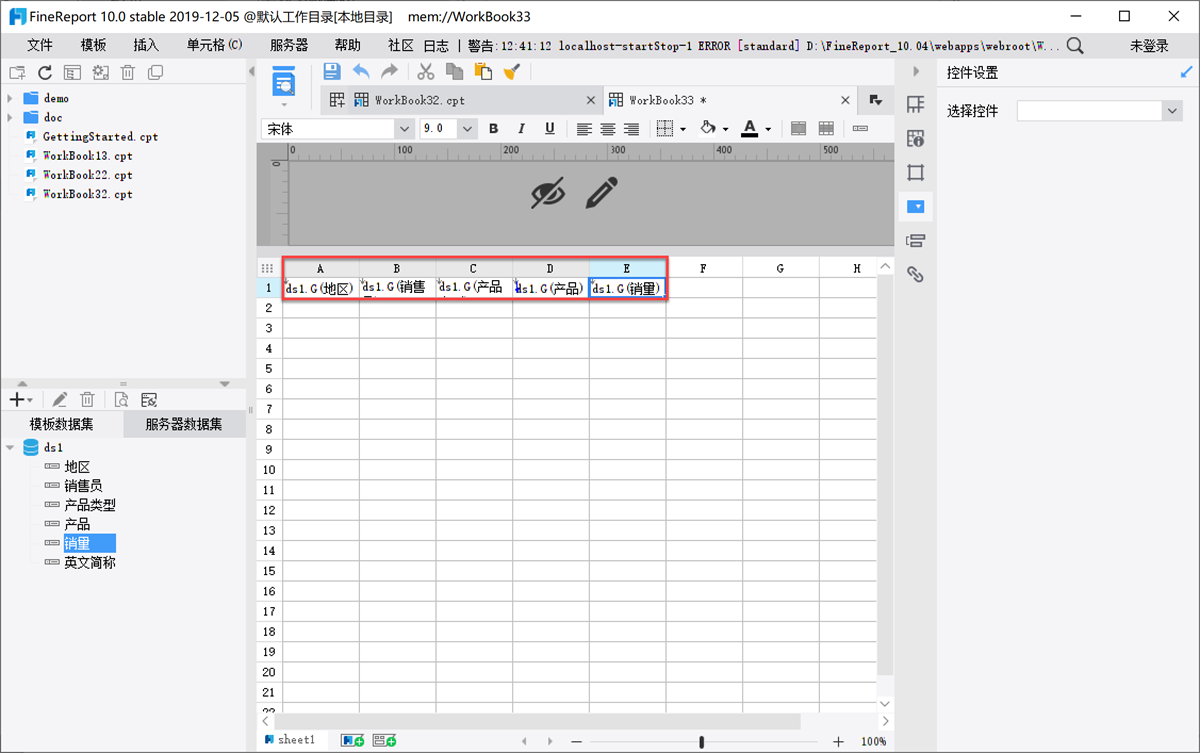
3)将模板数据集 ds1 中的字段拖入到对应单元格中。如下图所示:

2.2 设置模板参数
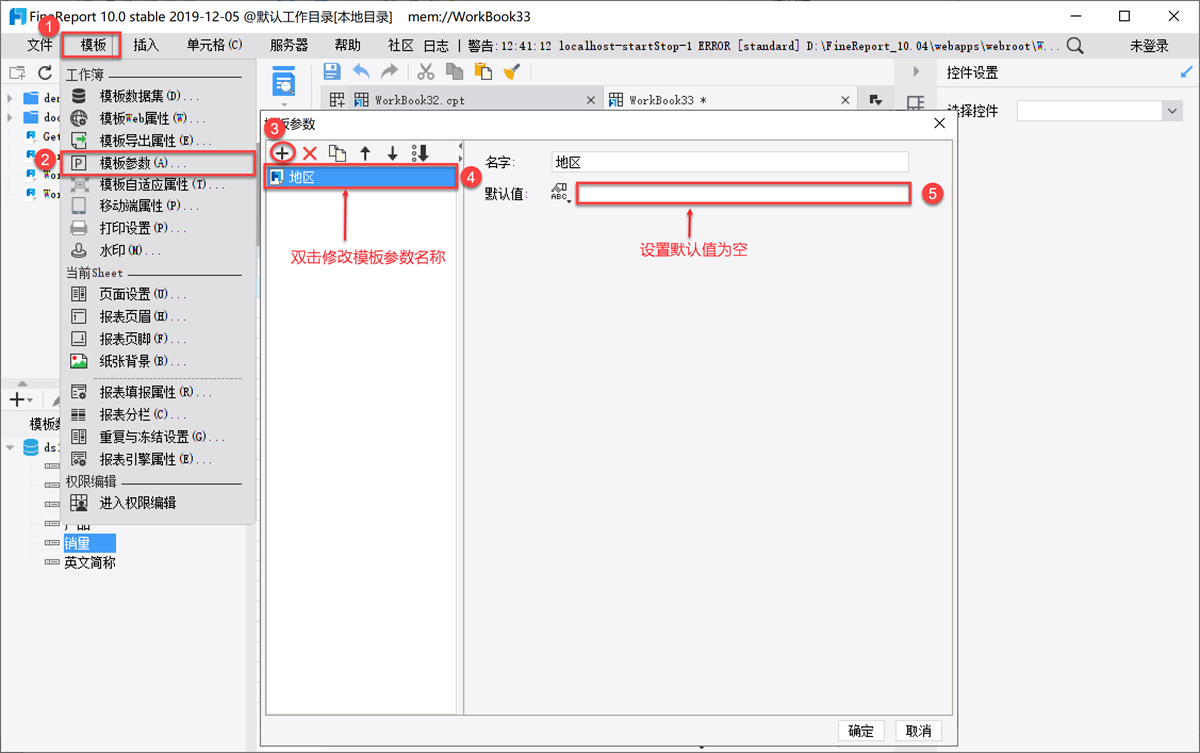
1)点击「模板」>「模板参数」,在「模板参数」提示框中添加参数。
2)双击修改模板参数名称为「地区」,「默认值」设置为空。
如下图所示:

2.3 设置参数控件
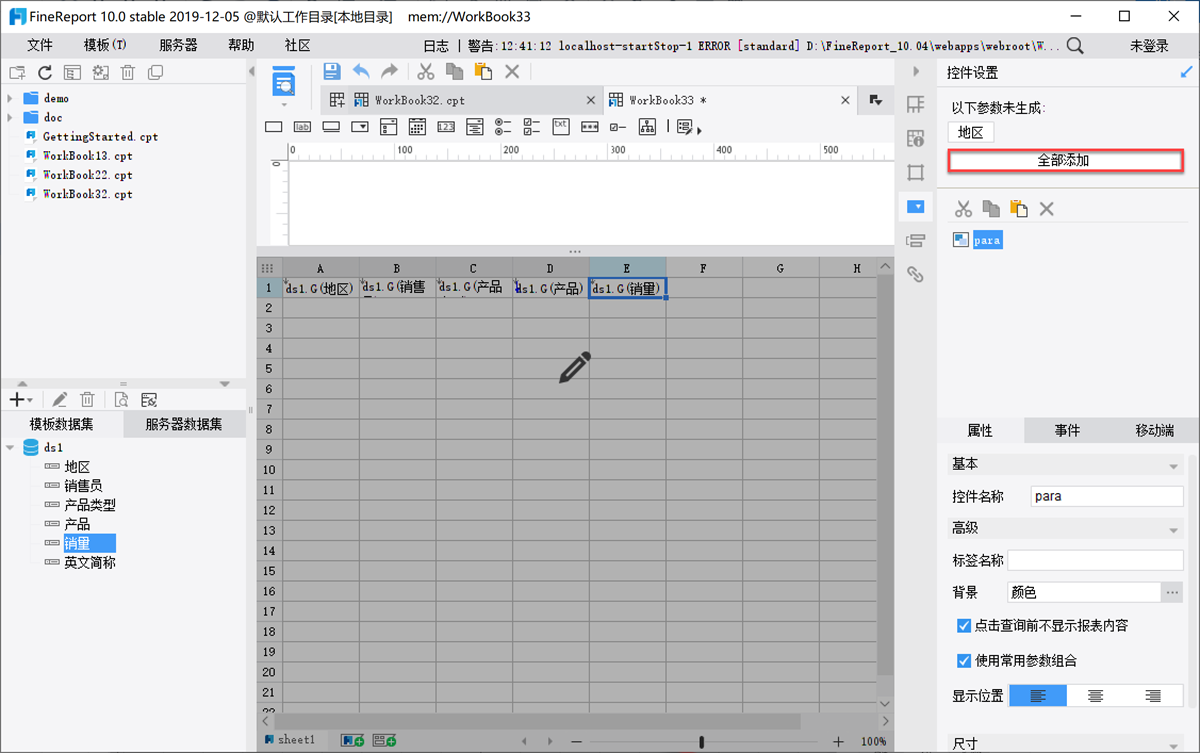
1)点击参数面板的「编辑」按钮,进入参数面板设置界面。
2)右上角控件设置面板会显示没有添加控件的参数,点击「地区」或者点击「全部添加」。
3)将参数的默认控件添加到参数面板。
如下图所示:

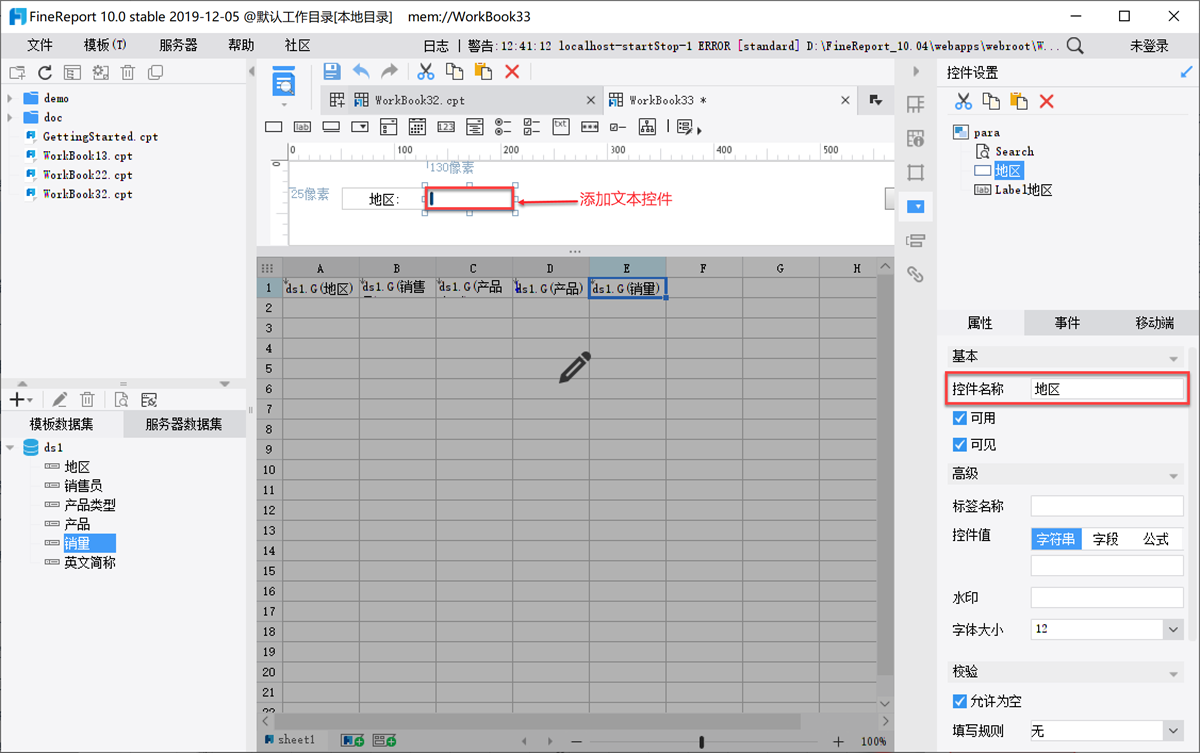
4)点击自定义控件的「编辑」按钮,选择文本框控件类型。
5)添加一个「文本控件」,控件名为「地区」。
如下图所示:

2.4 设置过滤
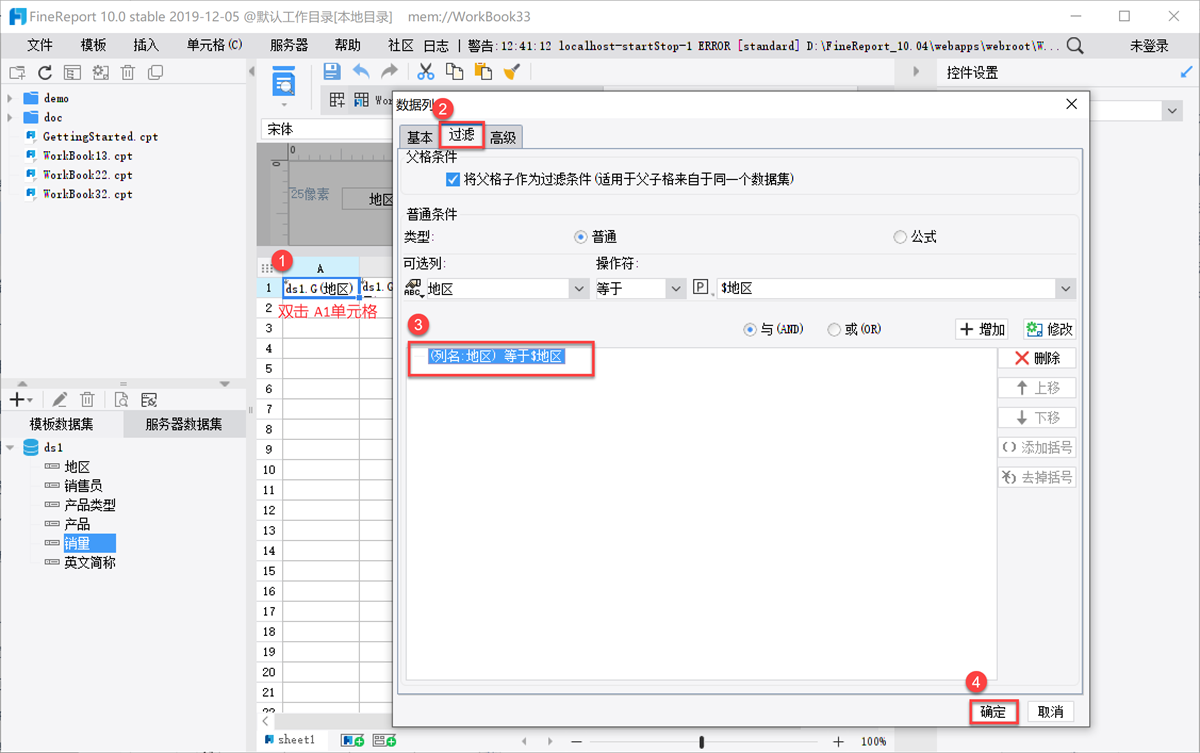
双击 A1 单元格,为其设置过滤条件,地区等于参数,即(列名:地区) 等于$地区
如下图所示:

2.5 添加自动查询 JS 语句
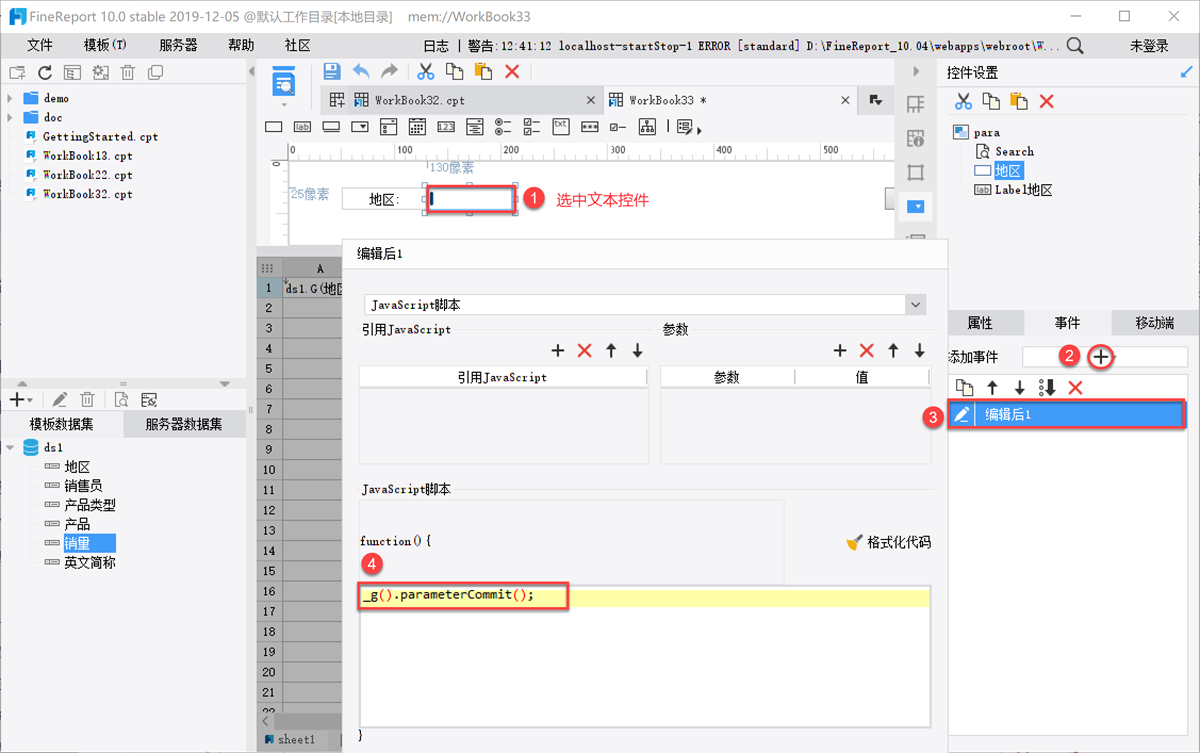
为文本控件添加「编辑后事件」:_g().parameterCommit();
如下图所示:

2.6 选择输入方式
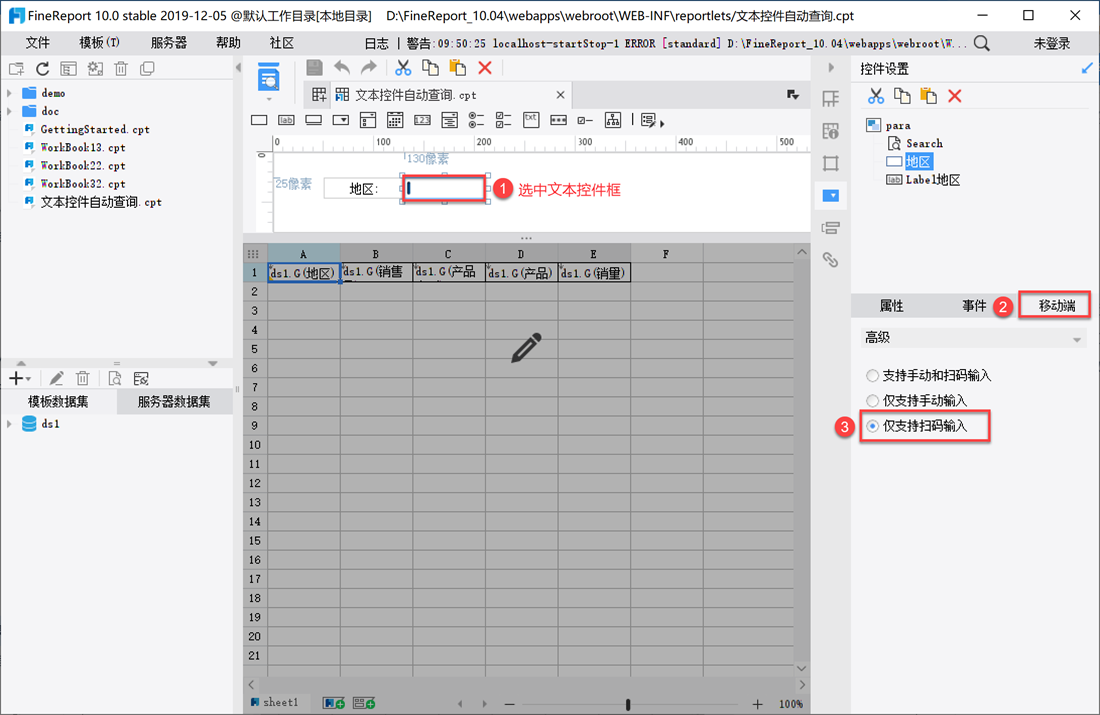
选中文本控件,在「移动端」下可选择三种支持方式:「支持手动和扫码输入」、「仅支持手动输入」、「仅支持扫码输入」
本文选择「仅支持扫码输入」,如下图所示:

2.7 移动端预览效果
将模板添加到决策系统中,在移动端访问该模板。
1)App展示:
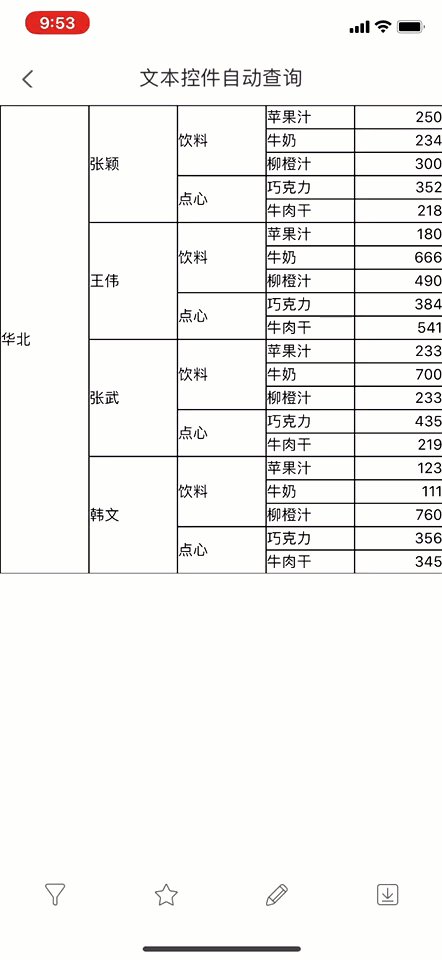
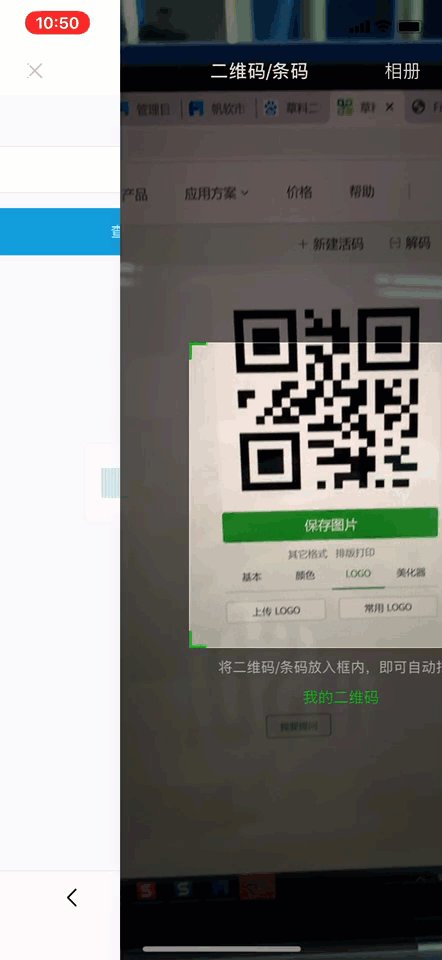
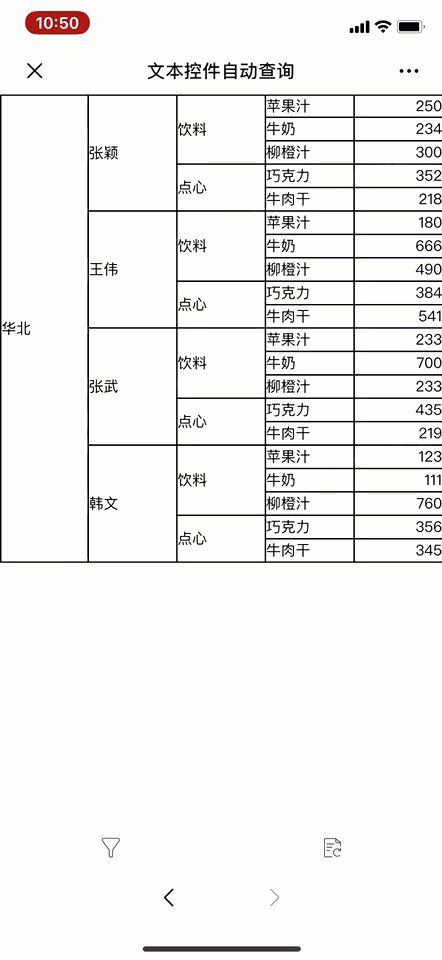
仅支持扫码输入即点击整个文本控件区域,都触发扫码,如下图所示:

2)HTML5展示:
仅支持扫码输入即点击整个文本控件区域,都触发扫码,如下图所示:

3. 模板下载编辑
点击下载模板:[App]JS 实现扫码查询信息.cpt

