1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板制作。
点击查看视频课程:轮播器自定义Tab按钮 。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.9 | V1.9.1 |
1.2 预期效果
FVS轮播器组件 自带的「Tab栏按钮」仅支持几种内置的样式和固定的 4 个位置,在实际制作过程中,其样式和布局并不能很好的满足各种场景。
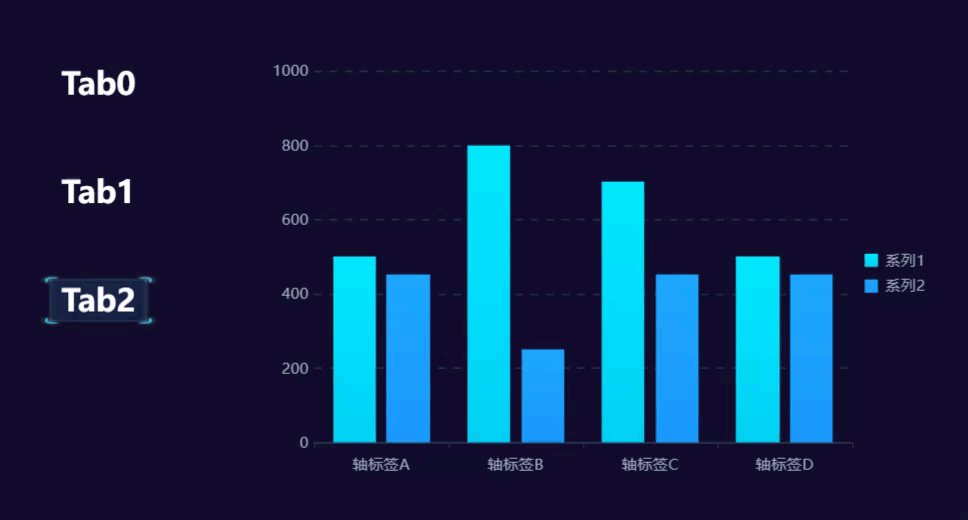
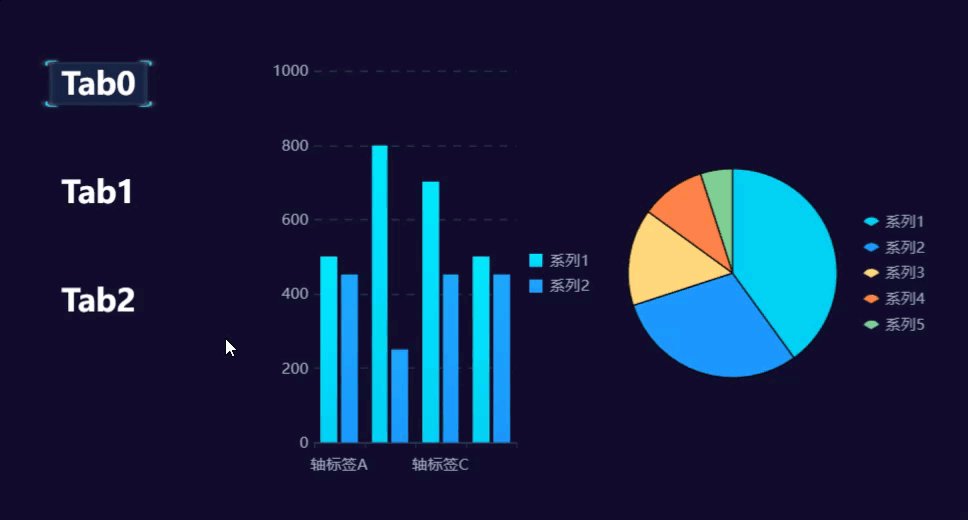
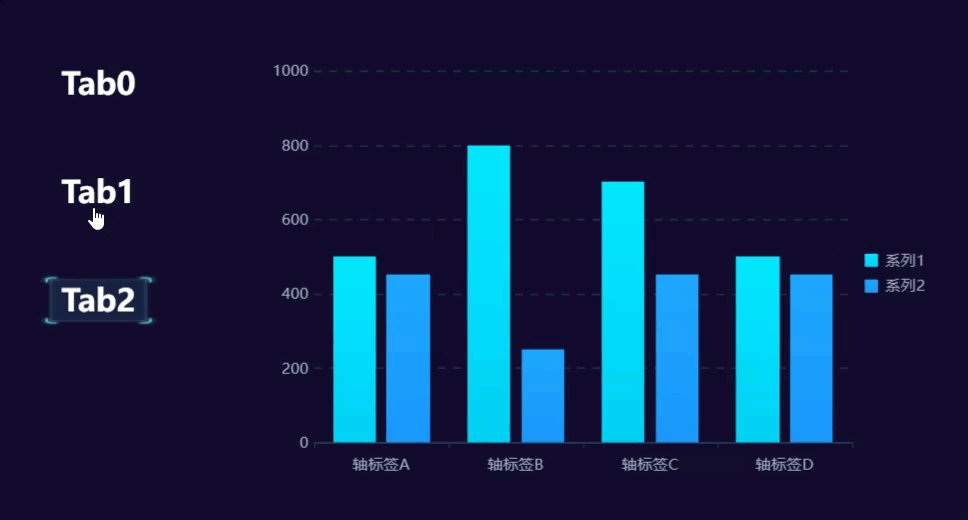
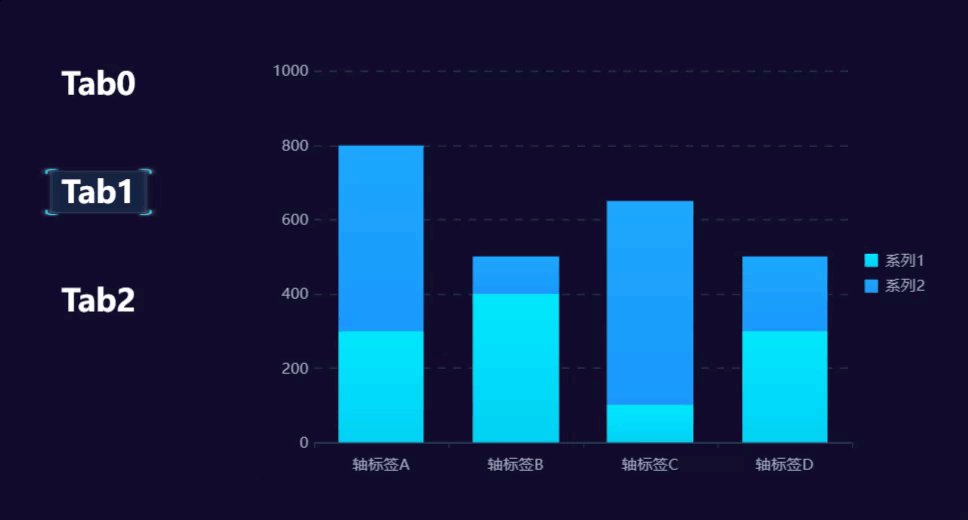
所以本文将介绍如何使用 JavaScript 事件去实现一些自定义的需求。预期效果如下图所示:

1.3 实现思路
1)使用 标题组件 作为按钮,给标题组件添加 JavaScript 类型的点击事件,结合 showCardByIndex(index) 接口设置轮播器组件展示对应的 Tab 页。
2)使用 setVisible 接口,通过设置组件的隐藏或显示,实现按钮选中与未选中的背景区别。
2. 示例编辑
2.1 新建模板
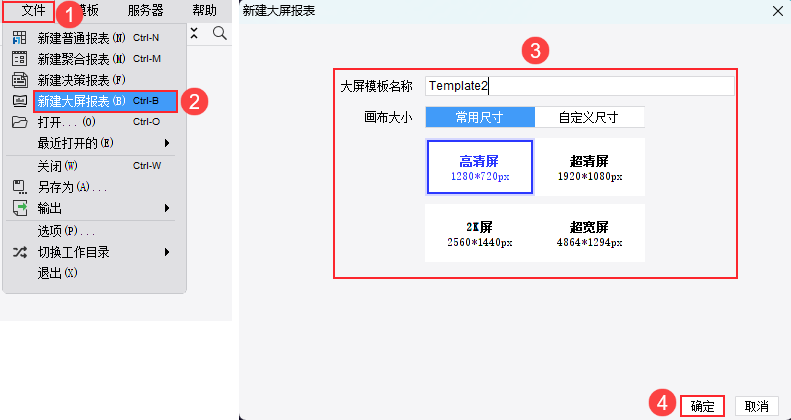
点击设计器左上角「文件>新建大屏报表」,如下图所示:

2.2 设置轮播器组件
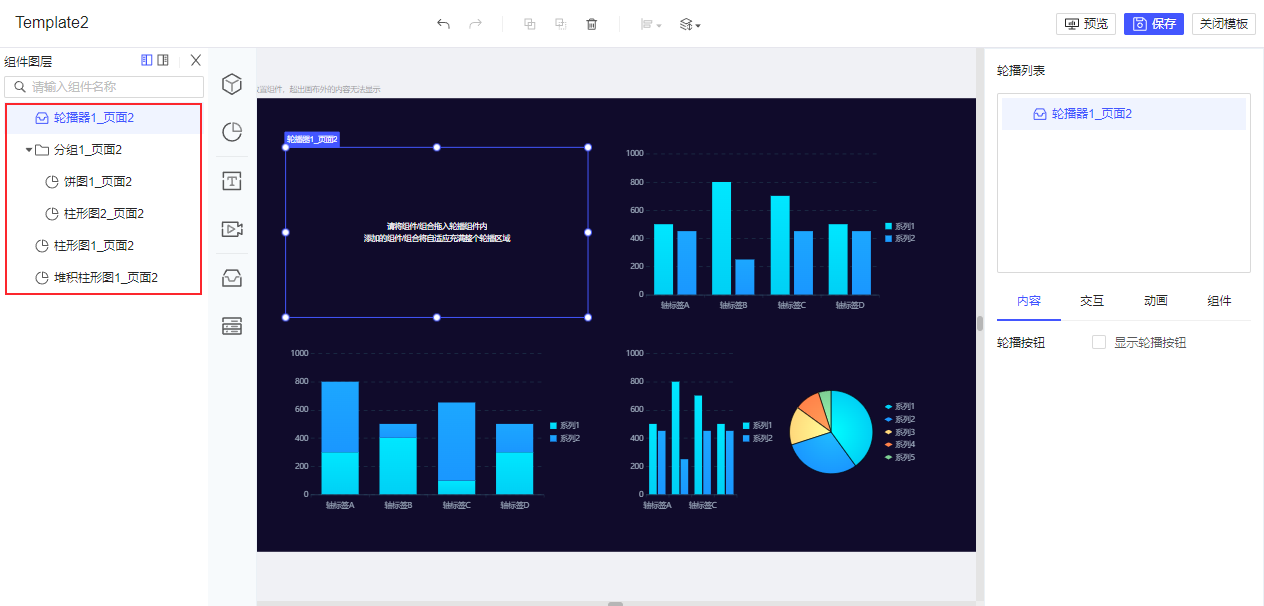
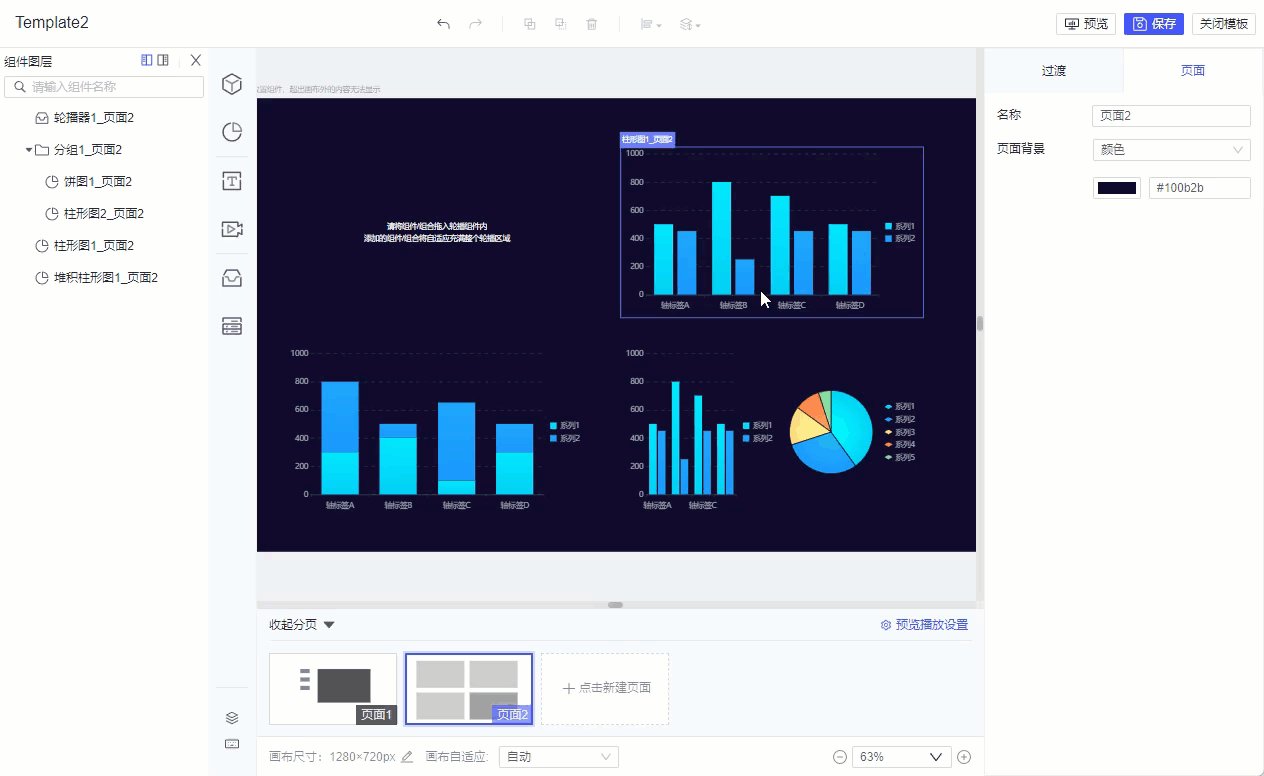
1)首先我们添加一个轮播器组件到画布中,再随意添加一些图表组件,可以将图表组件进行组合。如下图所示:
注:同时选中多个组件,单击鼠标右键,点击「组合」即可将组件组合在一起。

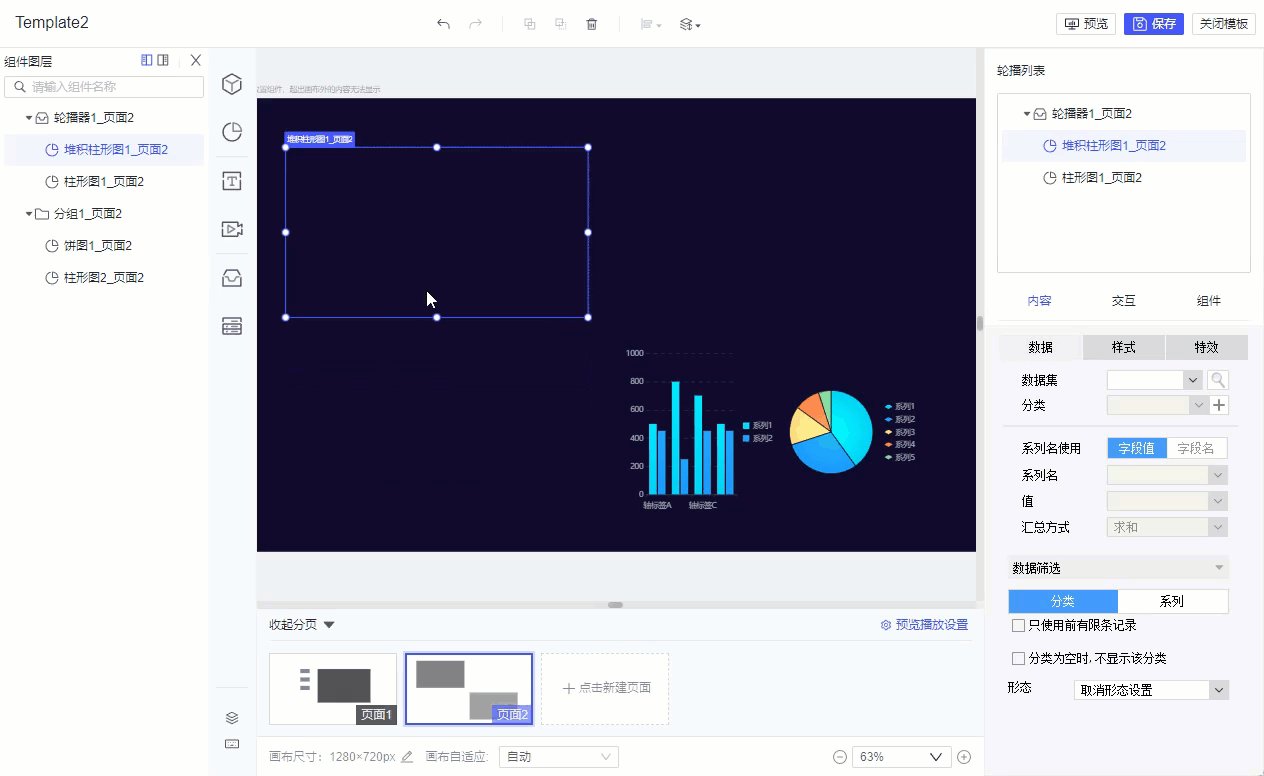
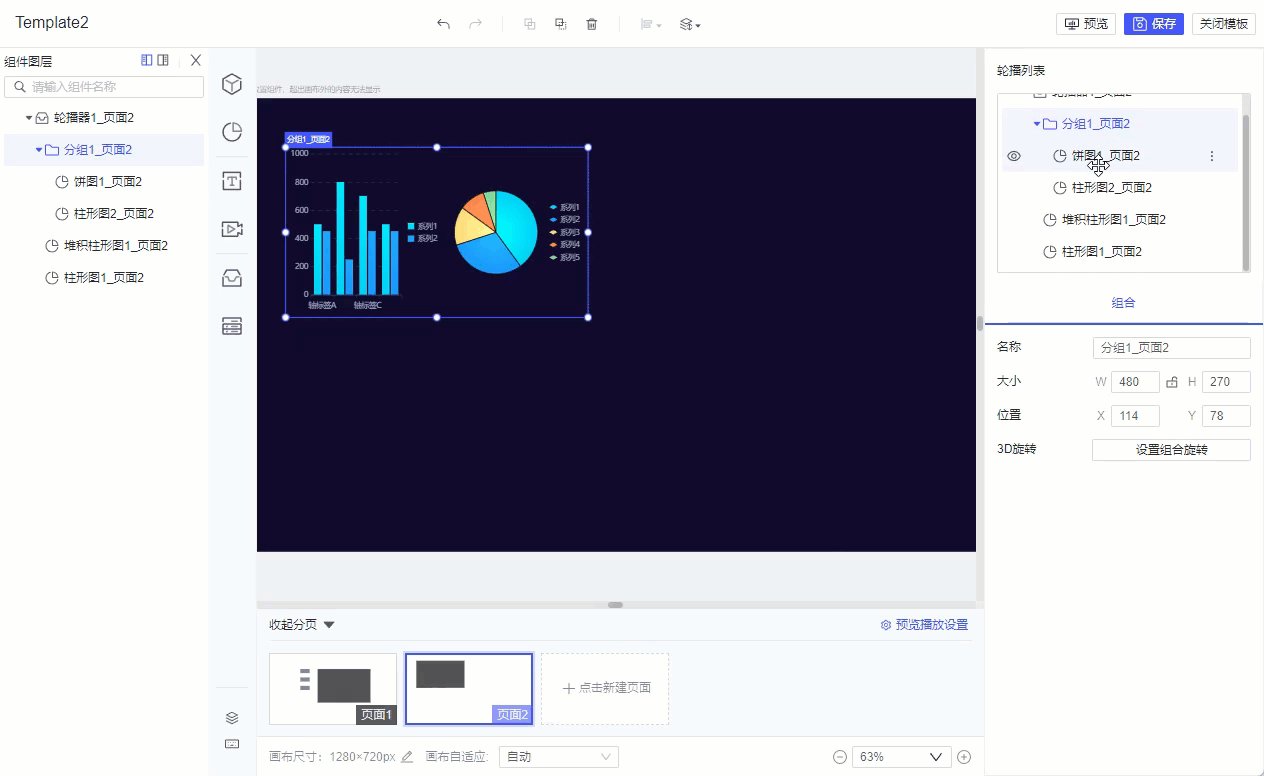
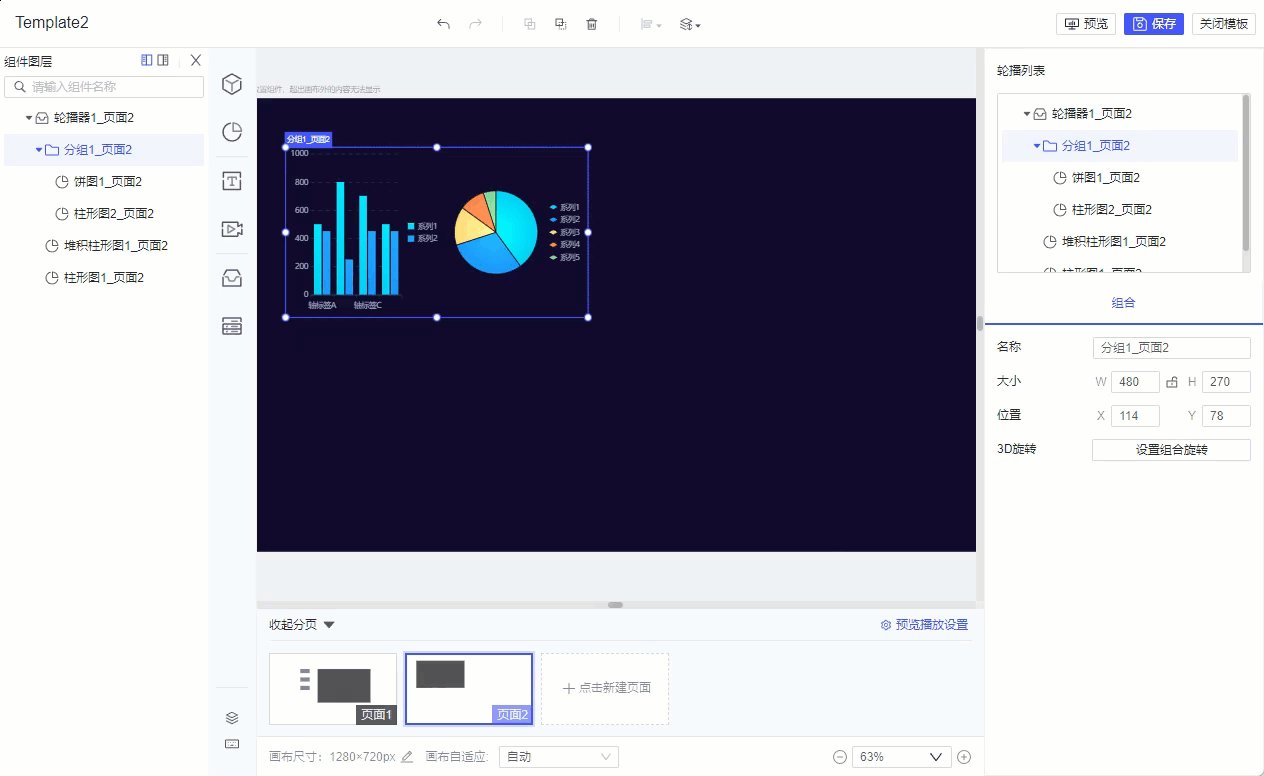
2)再依次选中组件或组合,将其拖入轮播器中,组件在轮播列表中的顺序与左侧组件图层的顺序保持一致。如下图所示:
注:V1.10.1 及之后版本的插件才支持将「不包含轮播器组件的组合」拖入轮播器组件。

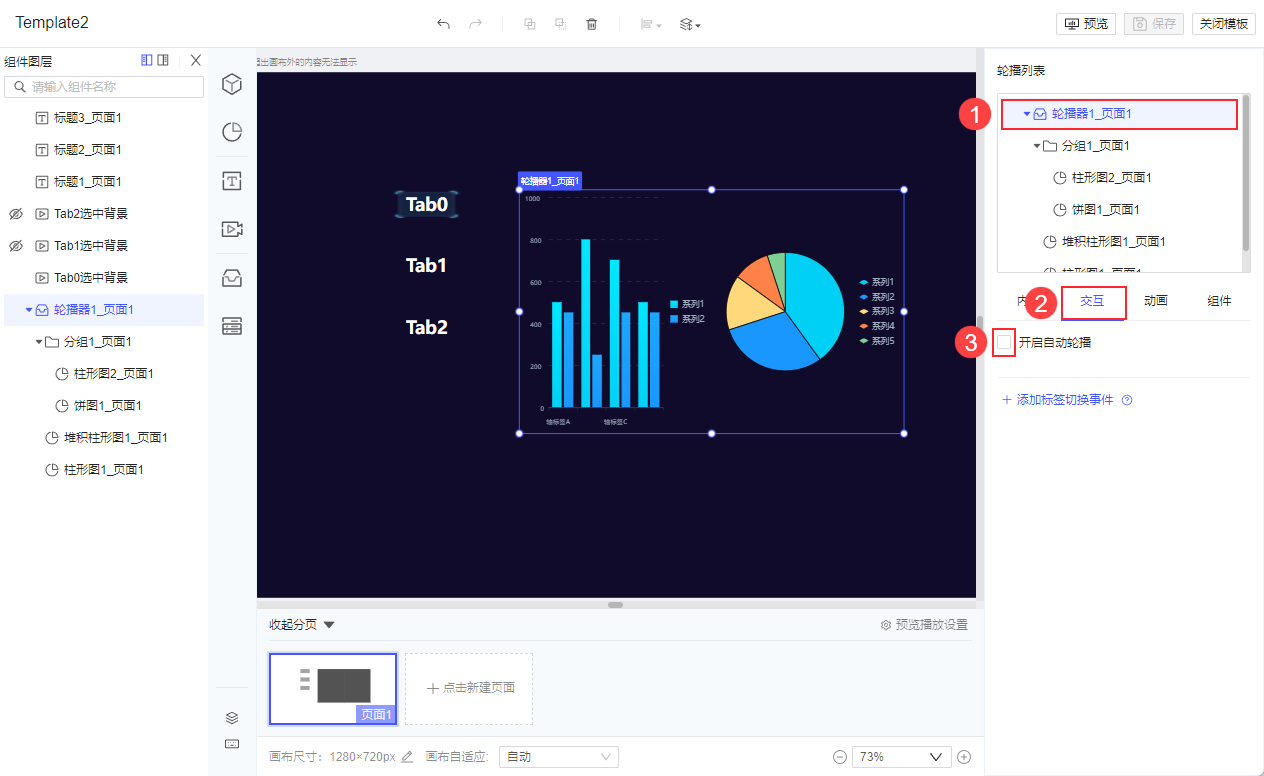
3)轮播器组件默认开启自动轮播,本例为了演示需要,需取消勾选「开启自动轮播」。如下图所示:

2.3 设置标题组件
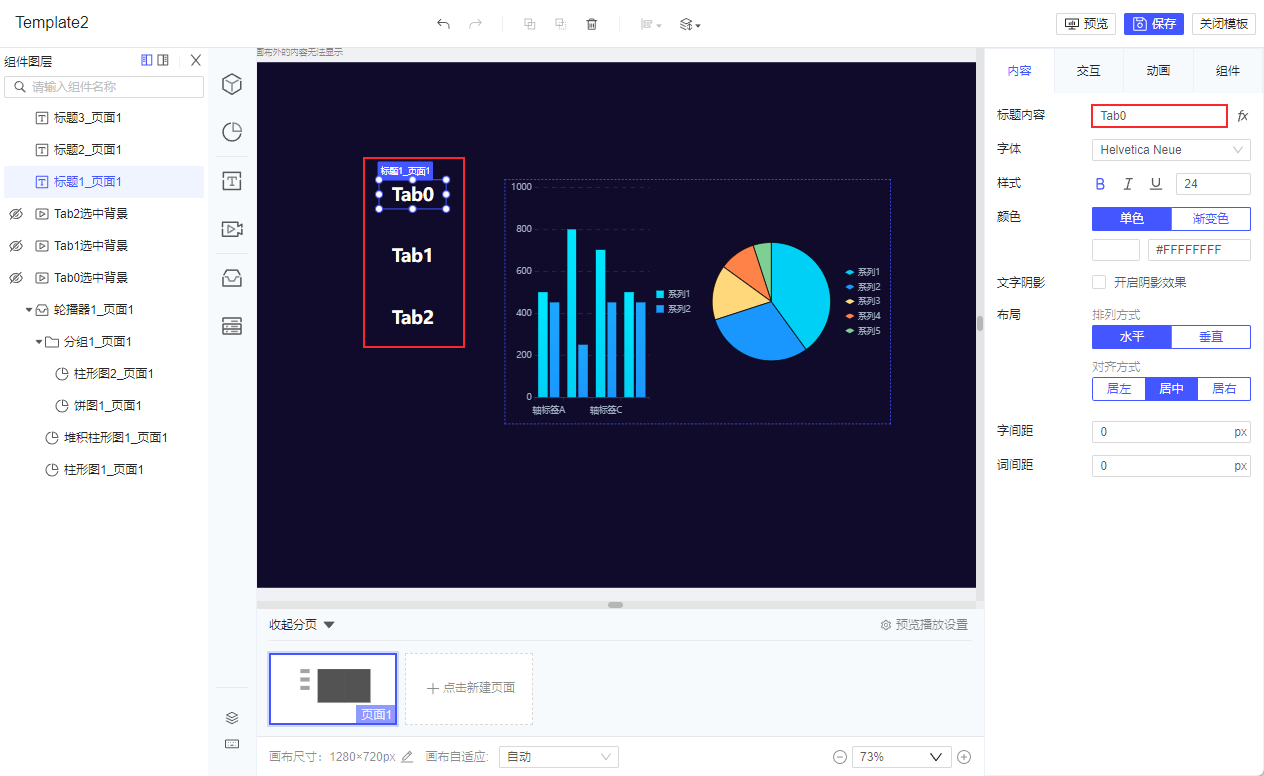
1)上述步骤中,轮播器根据拖入的组件和组合默认生成了 3 个 Tab 页,因此我们需要添加 3 个标题组件,内容分别设置为「Tab0、Tab1、Tab2」。

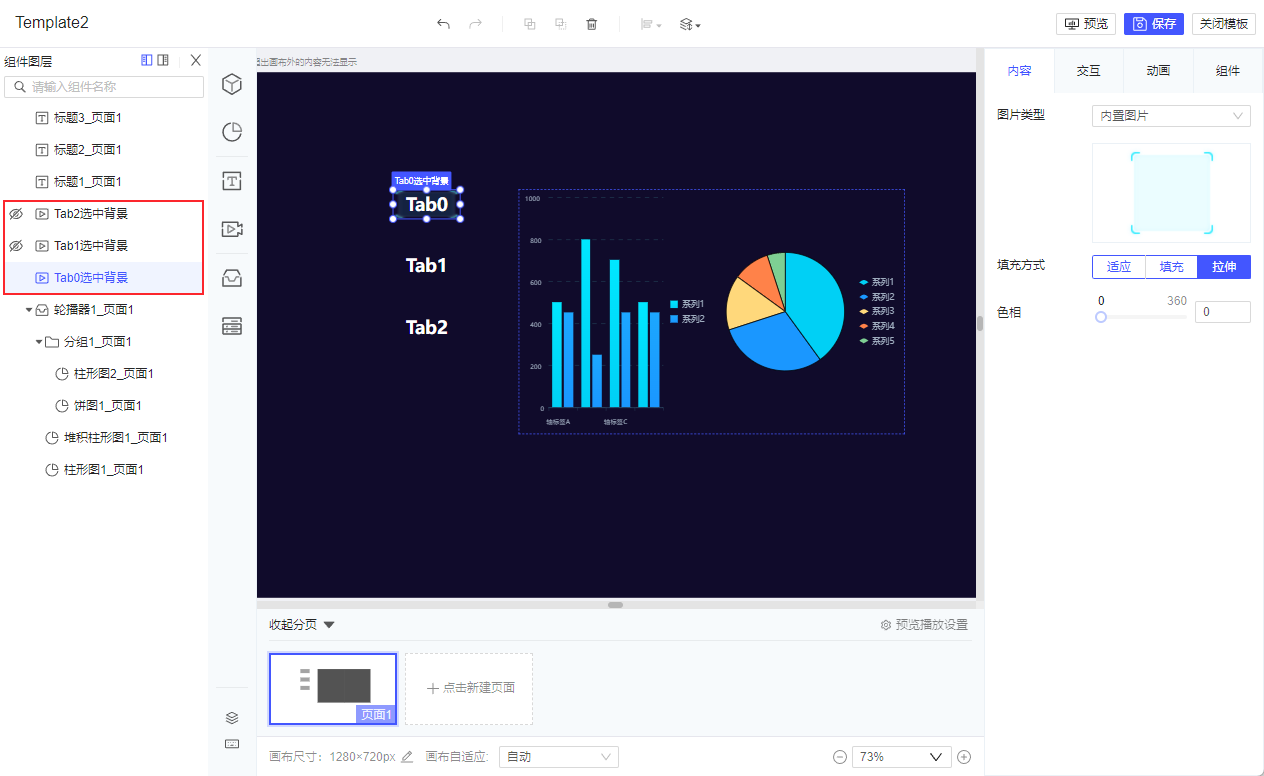
2)添加 3 个图片组件,在「内置图片」中选择一张合适的边框背景作为按钮选中时的背景。再将 3 个图片组件重命名,便于后续 JavaScript 事件识别组件。
为了实现默认选中 Tab0 的效果,需要将「Tab0选中背景」显示,将「Tab1选中背景」和「Tab2选中背景」隐藏。如下图所示:

2.4 设置 JavaScript 事件
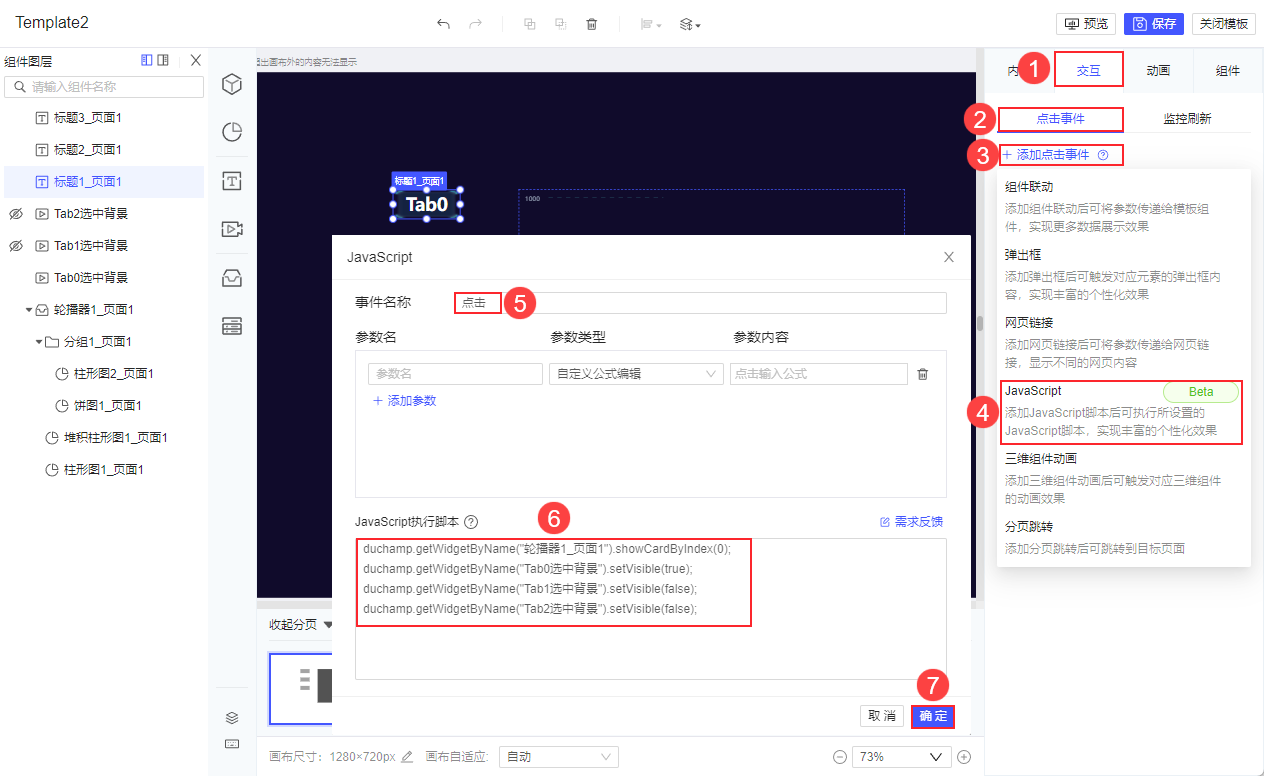
选中「Tab0」标题组件,点击「交互>点击事件>添加点击事件>JavaScript」,在弹出框中设置事件名称,输入 JavaScript 脚本:
duchamp.getWidgetByName("轮播器1_页面1").showCardByIndex(0); //设置 轮播器1_页面1 展示第 1 个 Tab 页
duchamp.getWidgetByName("Tab0选中背景").setVisible(true); //设置Tab0选中背景为可见
duchamp.getWidgetByName("Tab1选中背景").setVisible(false); //设置Tab1选中背景为不可见
duchamp.getWidgetByName("Tab2选中背景").setVisible(false); //设置Tab2选中背景为不可见
步骤如下图所示:

另外两个标题同理设置即可,只需修改对应 Tab 页的索引和显示/隐藏的背景名称。
「Tab1」标题组件 JavaScript 脚本如下:
duchamp.getWidgetByName("轮播器1_页面1").showCardByIndex(1);
duchamp.getWidgetByName("Tab1选中背景").setVisible(true);
duchamp.getWidgetByName("Tab0选中背景").setVisible(false);
duchamp.getWidgetByName("Tab2选中背景").setVisible(false);「Tab2」标题组件 JavaScript 脚本如下:
duchamp.getWidgetByName("轮播器1_页面1").showCardByIndex(2);
duchamp.getWidgetByName("Tab2选中背景").setVisible(true);
duchamp.getWidgetByName("Tab1选中背景").setVisible(false);
duchamp.getWidgetByName("Tab0选中背景").setVisible(false);
2.5 效果预览
1)PC端预览
预览效果如 1.2 节预期效果所示。
2)移动端预览
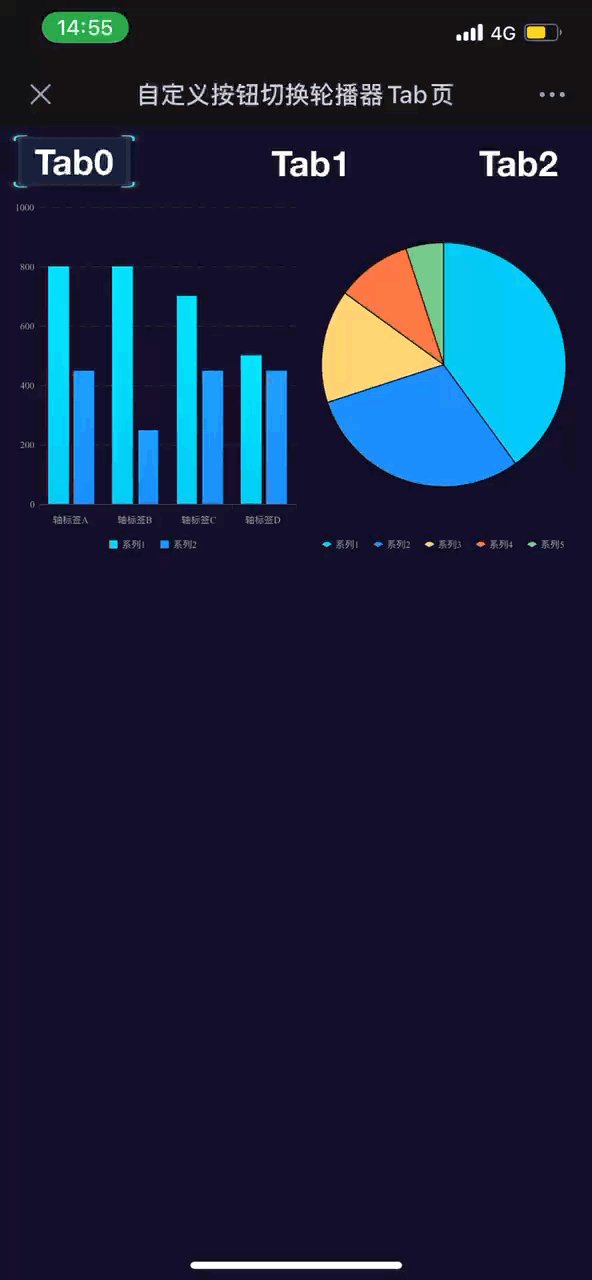
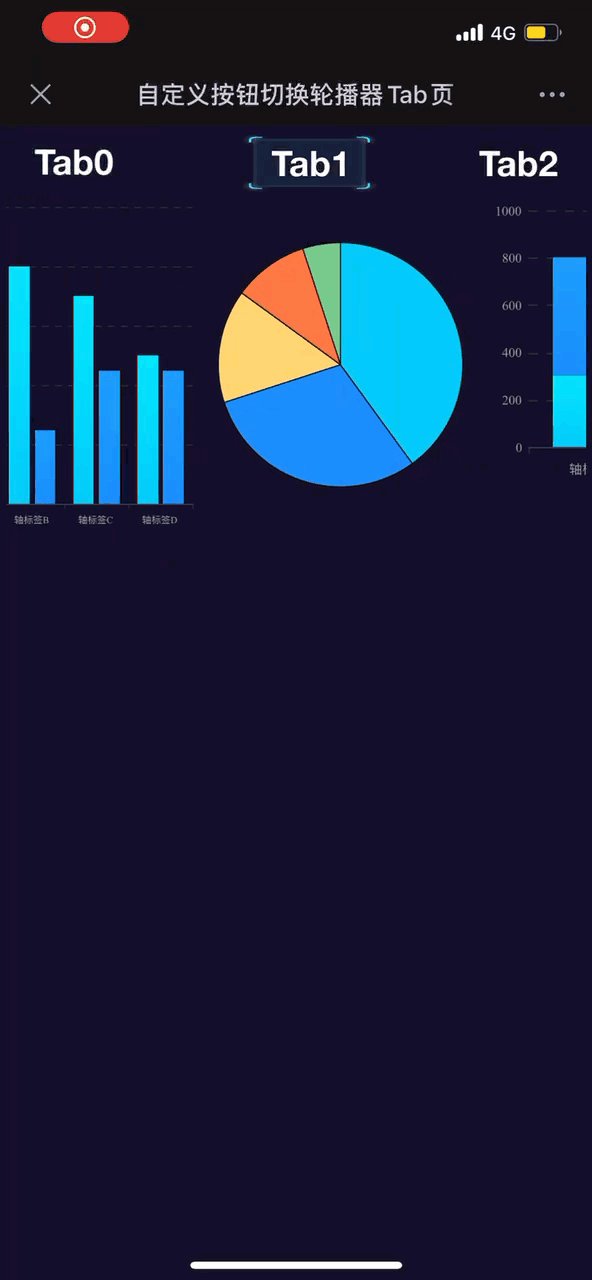
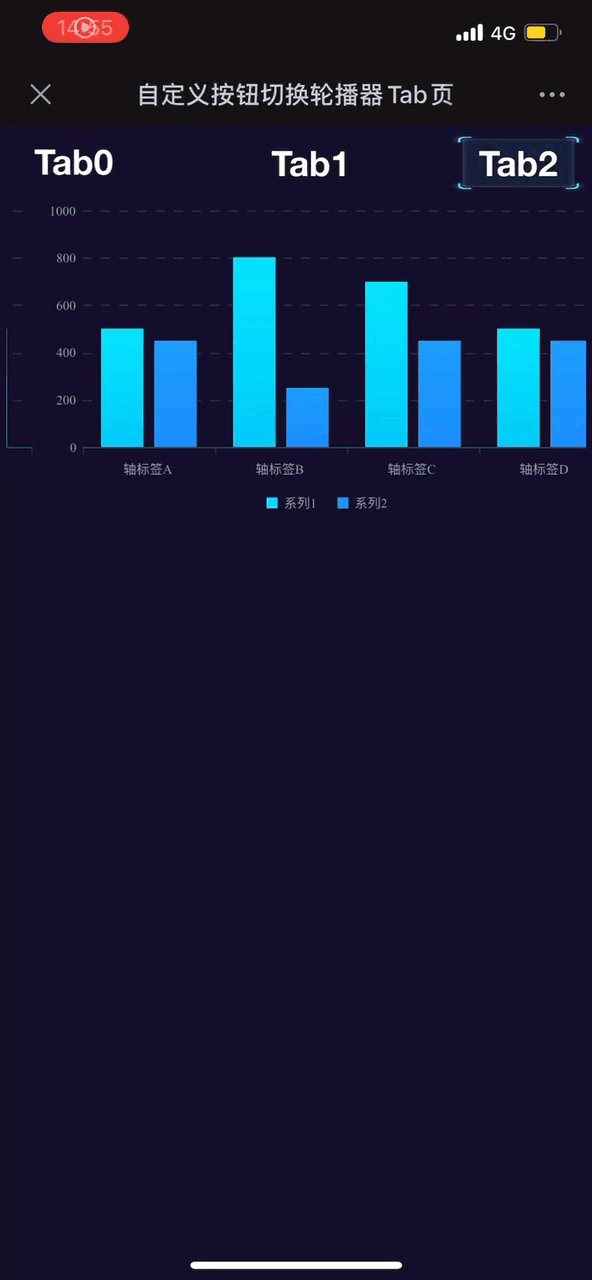
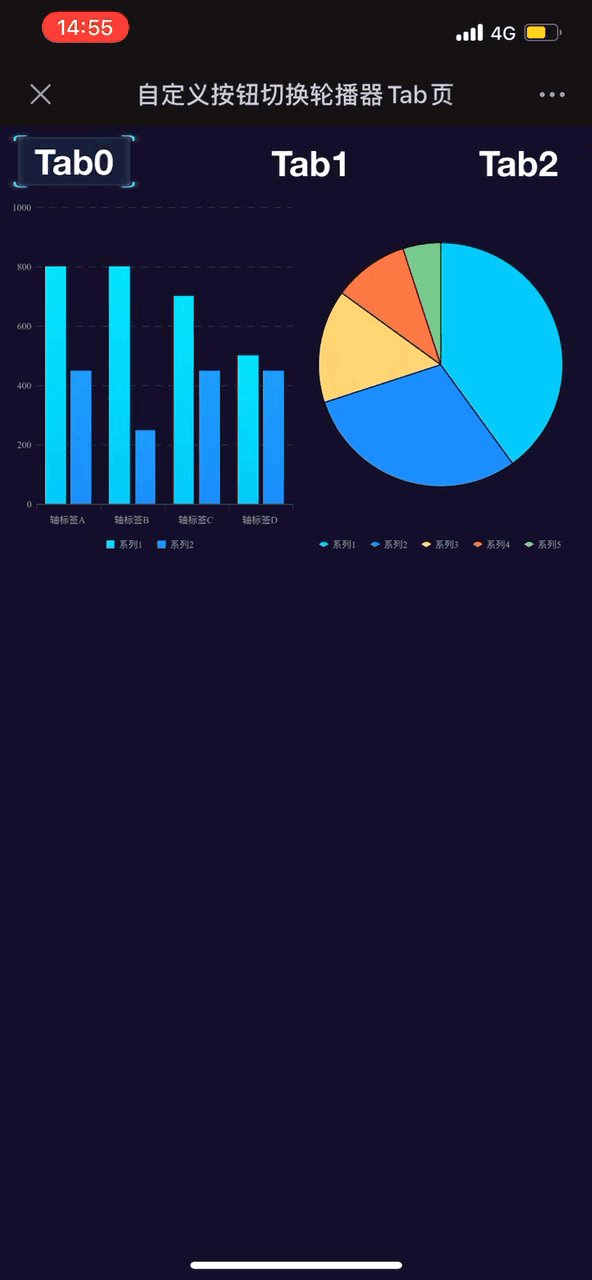
预览方式请参考 FVS移动端预览 ,效果如下图所示:

2.6 扩展-自动轮播同时切换按钮
上述步骤中,我们取消了轮播器组件的「自动轮播」,仅演示了手动切换的效果。
但有些时候,用户希望它是可以自动轮播,且能手动切换的,这时我们可以通过给轮播器组件添加「标签切换事件」实现。
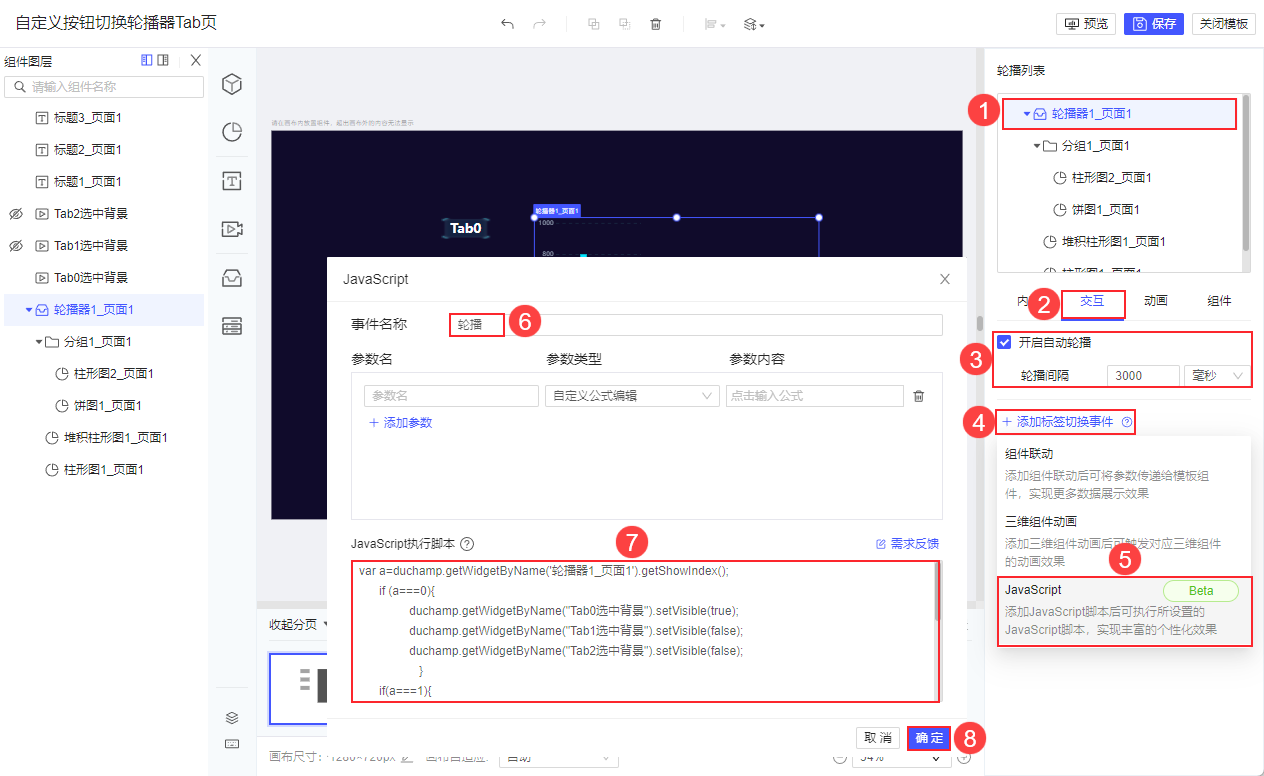
就以上述示例为例,开启自动轮播,将轮播间隔设置为 3000 毫秒,点击「添加标签切换事件>JavaScript」,输入 JavaScript 脚本:
var a=duchamp.getWidgetByName('轮播器1_页面1').getShowIndex(); //获取轮播器当前展示的 Tab 页的索引
//根据索引判断Tab页,从而设置要隐藏或显示的组件
if(a===0){
duchamp.getWidgetByName("Tab0选中背景").setVisible(true);
duchamp.getWidgetByName("Tab1选中背景").setVisible(false);
duchamp.getWidgetByName("Tab2选中背景").setVisible(false);
}
if(a===1){
duchamp.getWidgetByName("Tab1选中背景").setVisible(true);
duchamp.getWidgetByName("Tab0选中背景").setVisible(false);
duchamp.getWidgetByName("Tab2选中背景").setVisible(false);
}
if(a===2){
duchamp.getWidgetByName("Tab2选中背景").setVisible(true);
duchamp.getWidgetByName("Tab0选中背景").setVisible(false);
duchamp.getWidgetByName("Tab1选中背景").setVisible(false);
}
步骤如下图所示:

2.6.1 效果预览
1)PC端预览
点击右上角「预览」,预览效果如下图所示:

2)移动端预览
预览方式请参考 FVS移动端预览 ,效果如下图所示:


