1. 概述编辑
适用场景:安装了 FVS大屏编辑模式 插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.11.0 | 新增表格工具栏,支持分页和导出 |
| 11.0.16 | V1.17.1 | 表格工具栏新增「放大按钮」,详情参见 2.4 节 |
1.2 功能简介
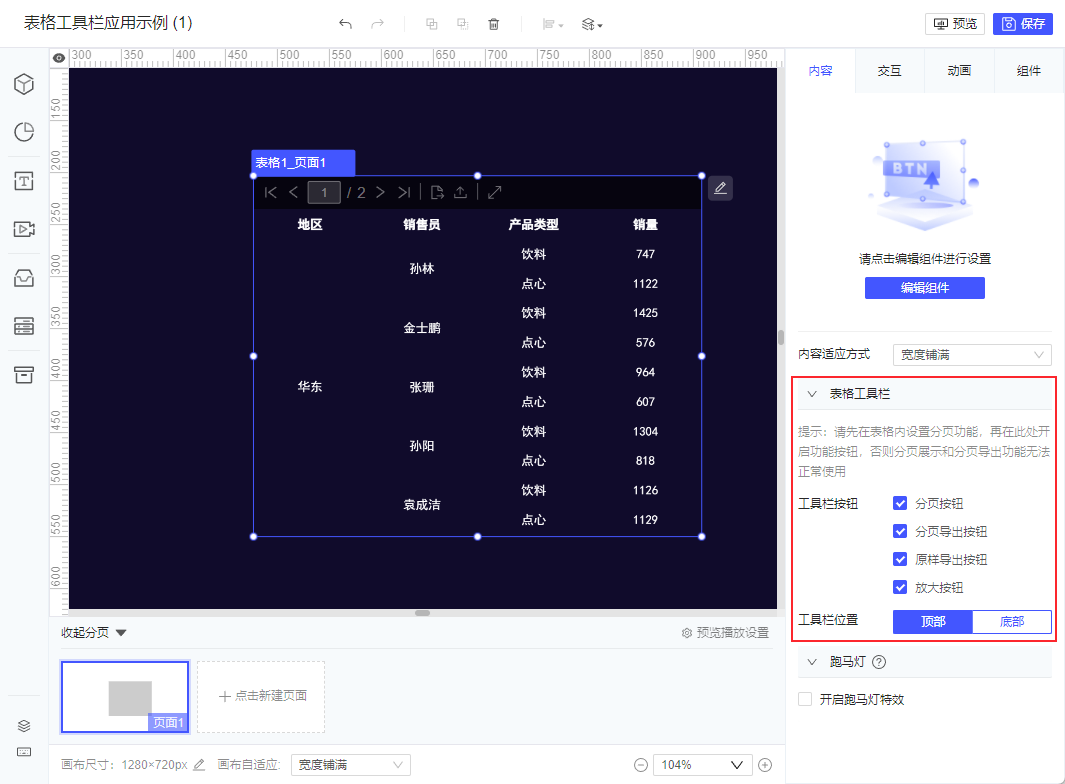
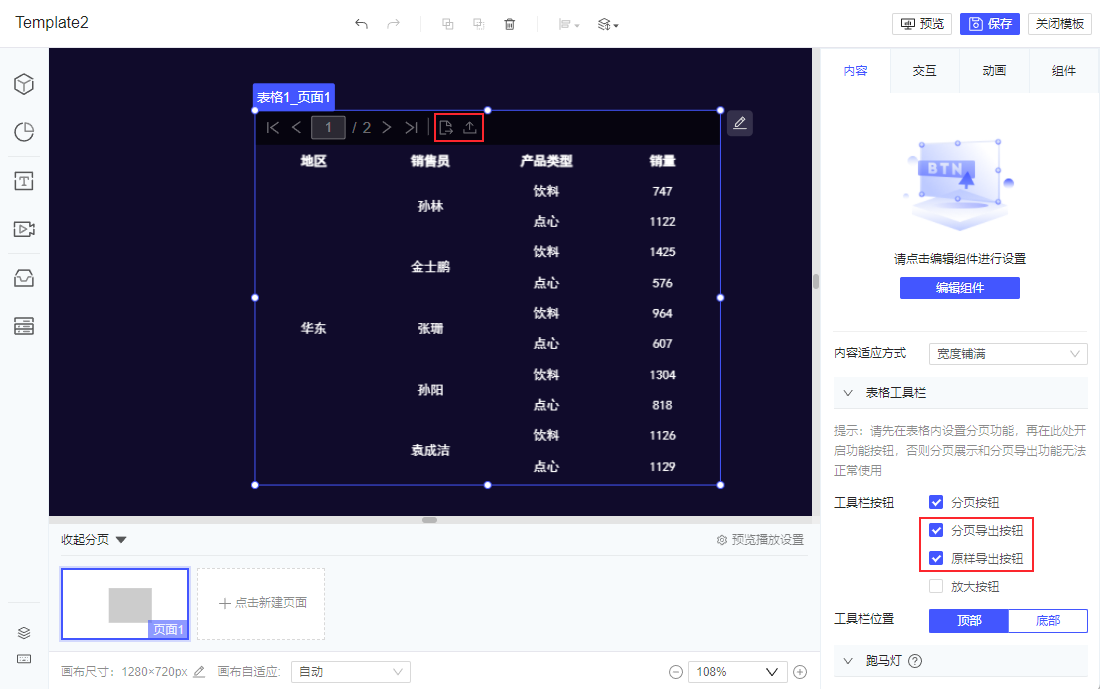
V1.11.0 版本插件,新增「表格工具栏」设置项,可勾选显示工具栏按钮,默认均不勾选:
支持设置分页后通过勾选「分页按钮」实现分页切换;
支持导出按钮实现表格内容按「分页导出」或「原样导出」为 Excel ;
V1.17.1 及之后版本,支持点击「放大按钮」实现表格全屏显示;
勾选按钮后,支持设置工具栏位置为「顶部」或「底部」。
如下图所示:

2. 示例编辑
2.1 准备模板
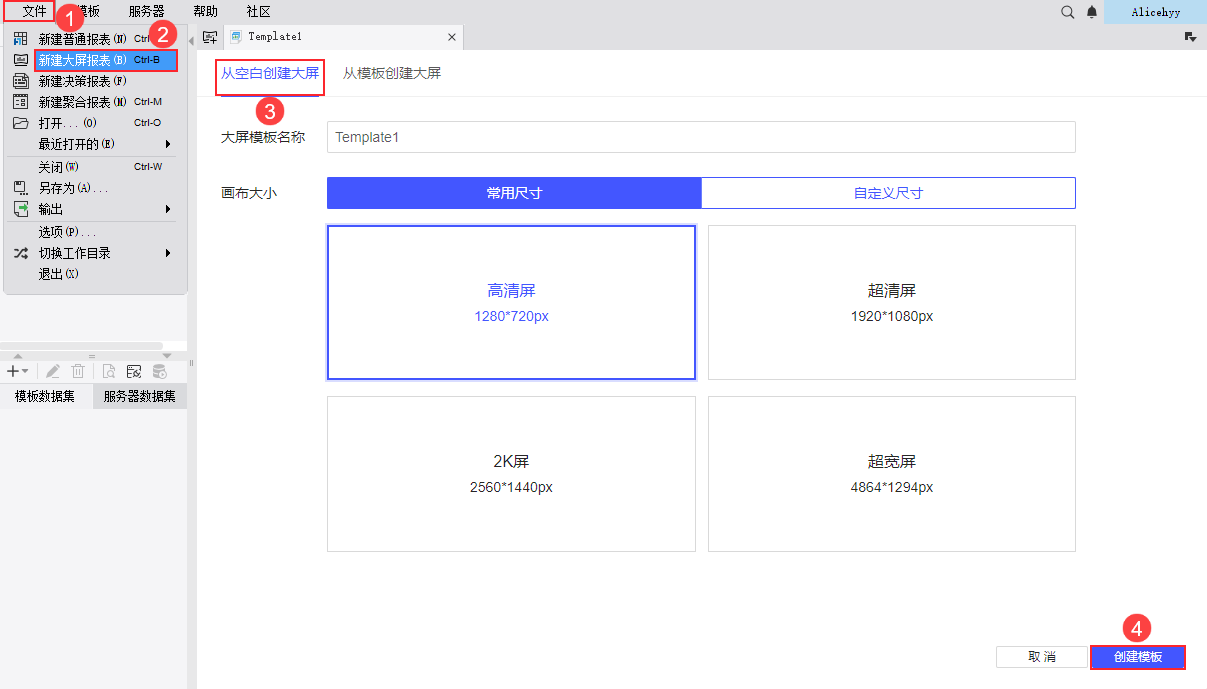
1)点击设计器左上角「文件>新建大屏报表」,创建一张空白模板,如下图所示:

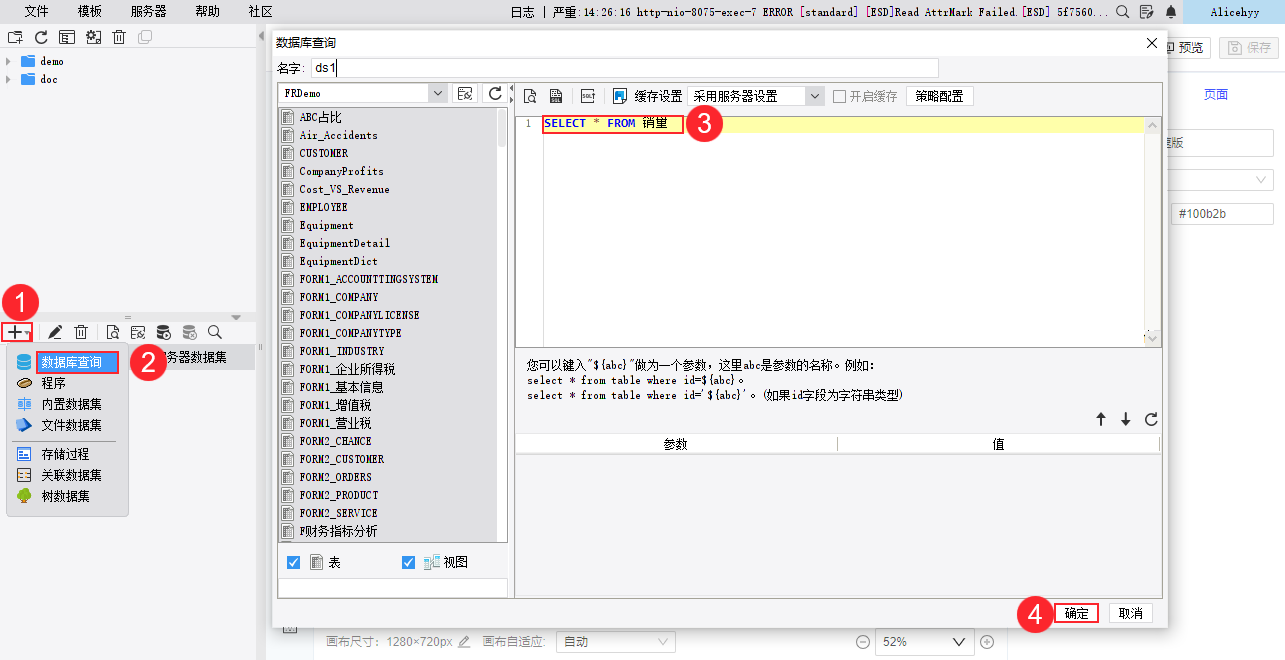
2)新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量 。如下图所示:

2.2 表格分页
2.2.1 添加并编辑表格组件
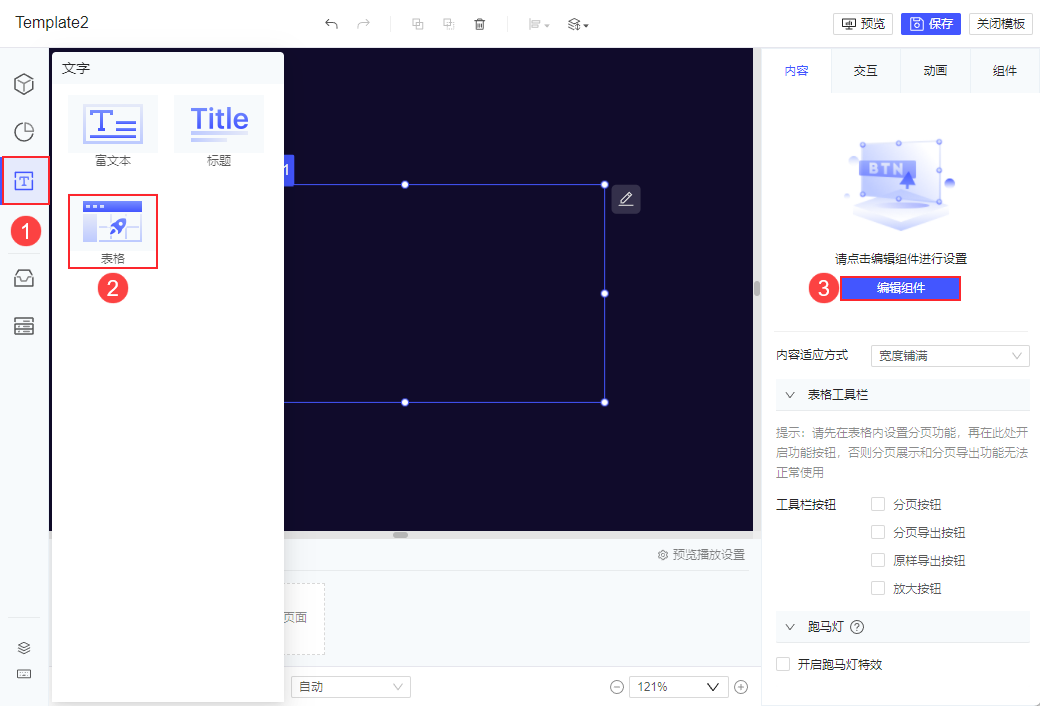
1)点击组件区「文字>表格」,将组件添加到画布中,点击配置面板「编辑组件」进入编辑界面。

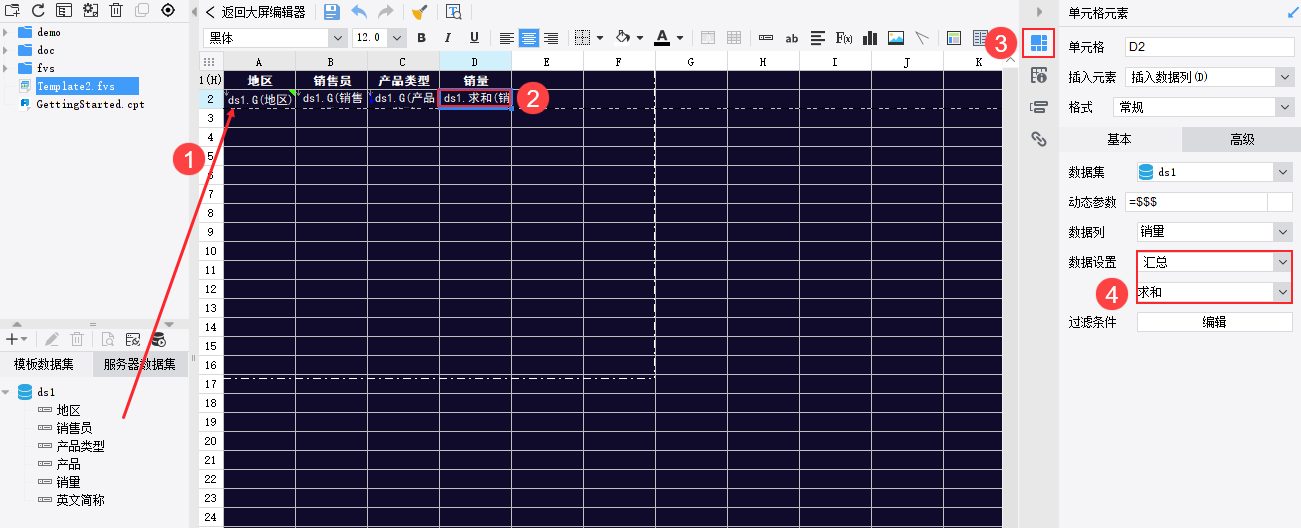
2)属于表格标题,将 ds1 数据集中字段拖入单元格,将「销量」所在单元格的数据设置修改为「汇总>求和」。如下图所示:

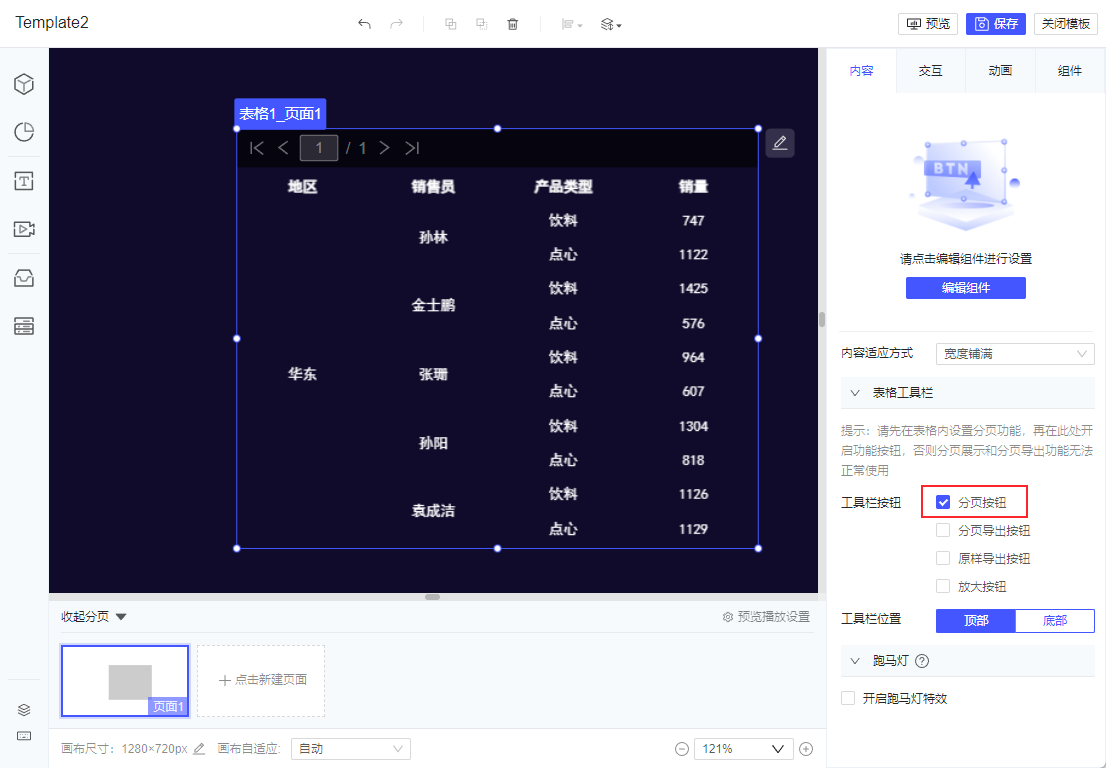
3)点击「返回大屏编辑器」,勾选「分页按钮」。如下图所示:

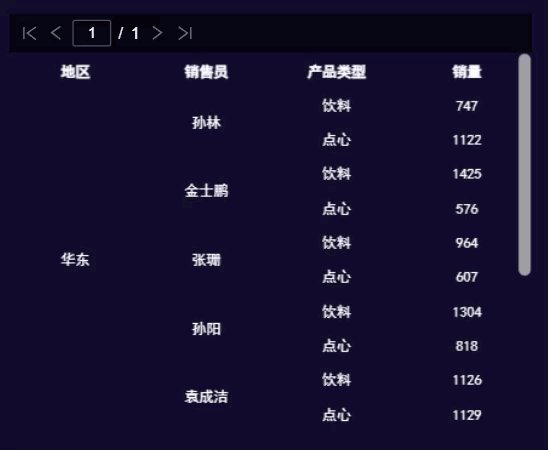
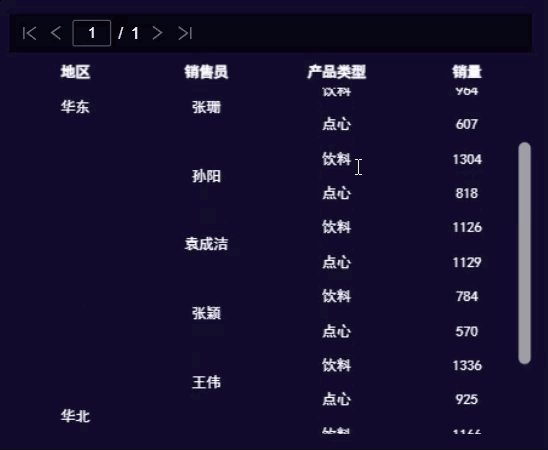
此时预览效果如下图所示,只有一个分页,需滚动查看数据。

2.2.2 设置分页
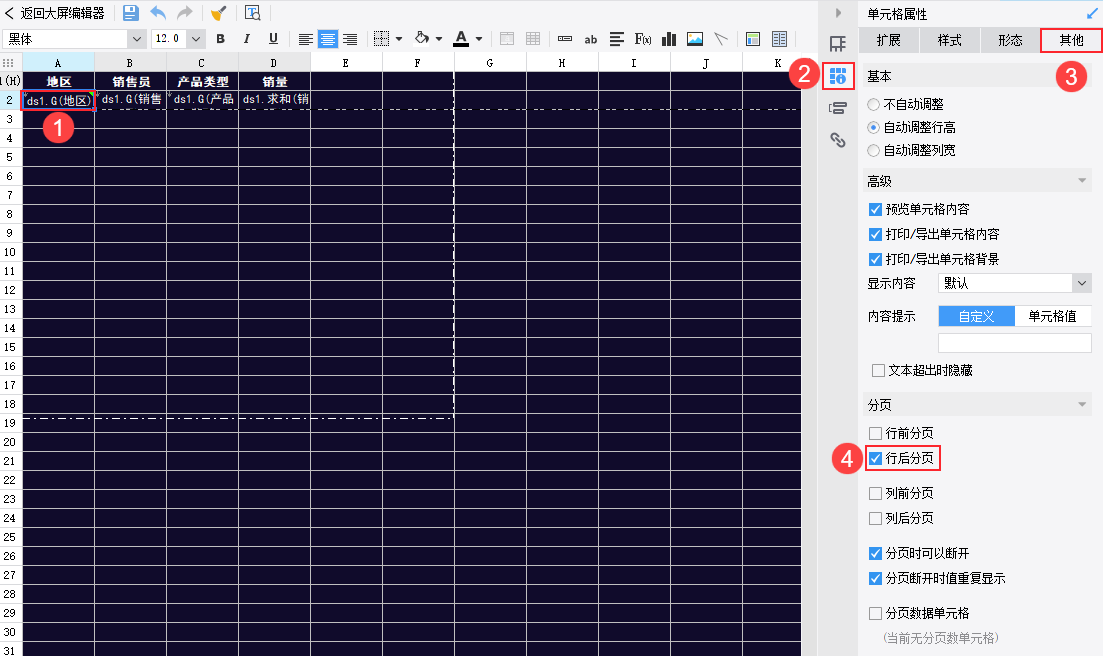
从上一步预览效果可以看到,表格是根据「地区」字段分组显示的,那么我们进入表格编辑界面,给「地区」字段所在单元格设置「行后分页」,即可实现表格根据地区实现分页效果。设置步骤如下图所示:
注:若要实现固定行数分页,需要配合使用 条件属性中的分页 实现。

2.2.3 设置重复冻结行
设置分页后,如果不设置重复标题行,那么第 1 页之后的页面中,是没有表头的。
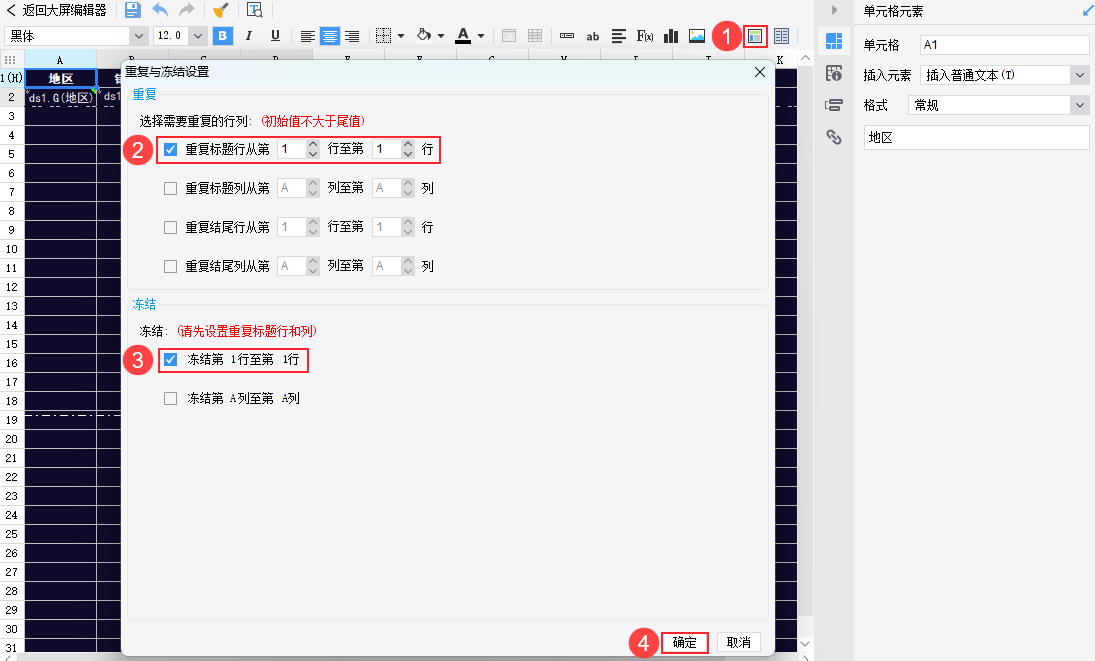
所以需要点击表格上方工具栏中的「冻结」按钮,弹出 重复与冻结 设置框,设置「第 1 行」重复与冻结。如下图所示:

设置完成后,点击「返回大屏编辑器」。
2.2.4 效果预览
1)PC 端
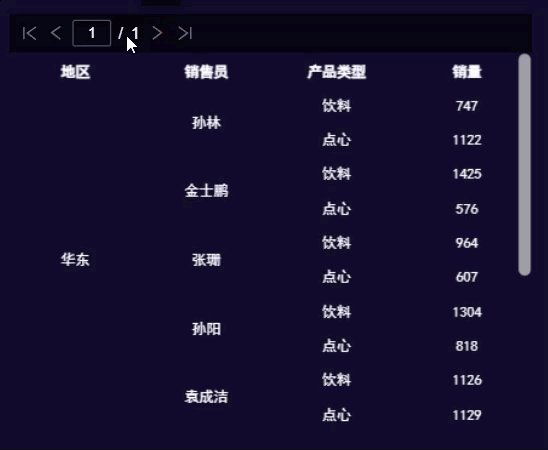
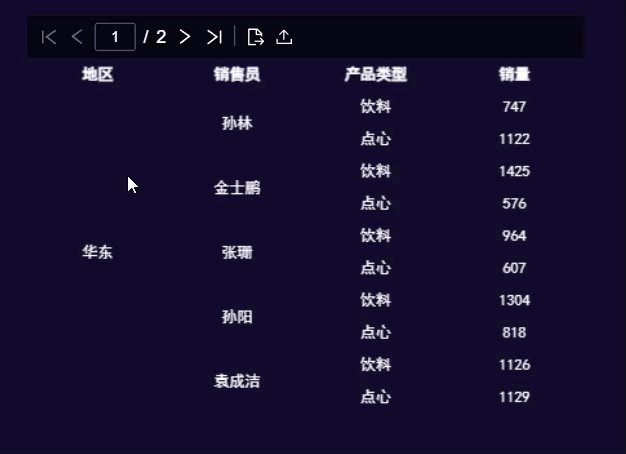
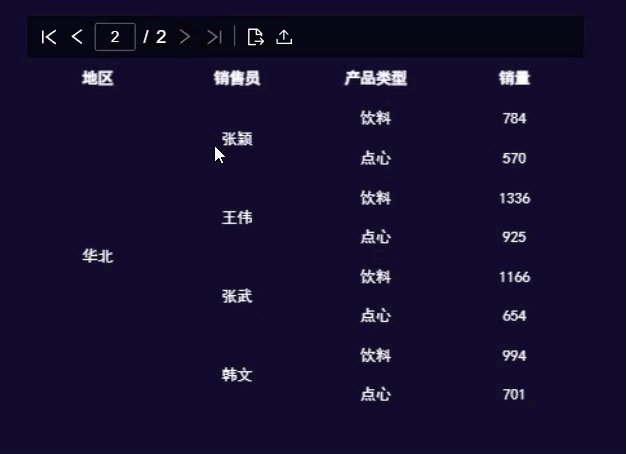
点击左上角「预览」,效果如下图所示:

2)移动端
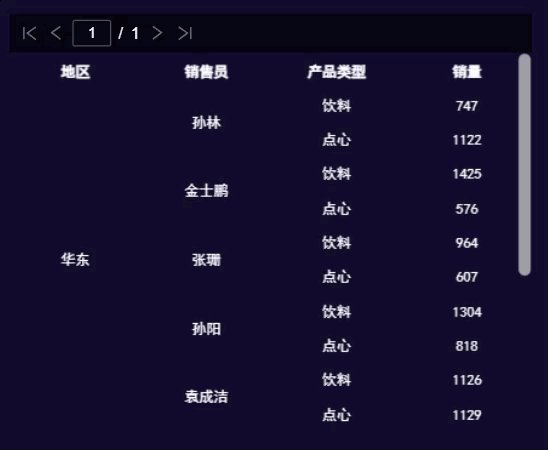
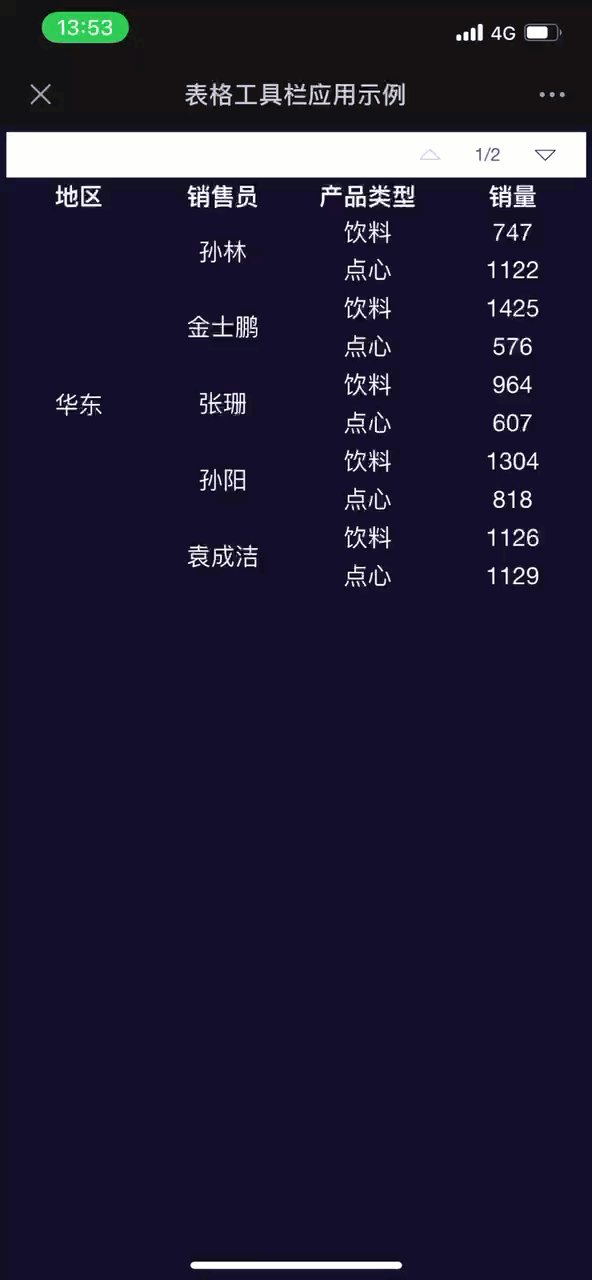
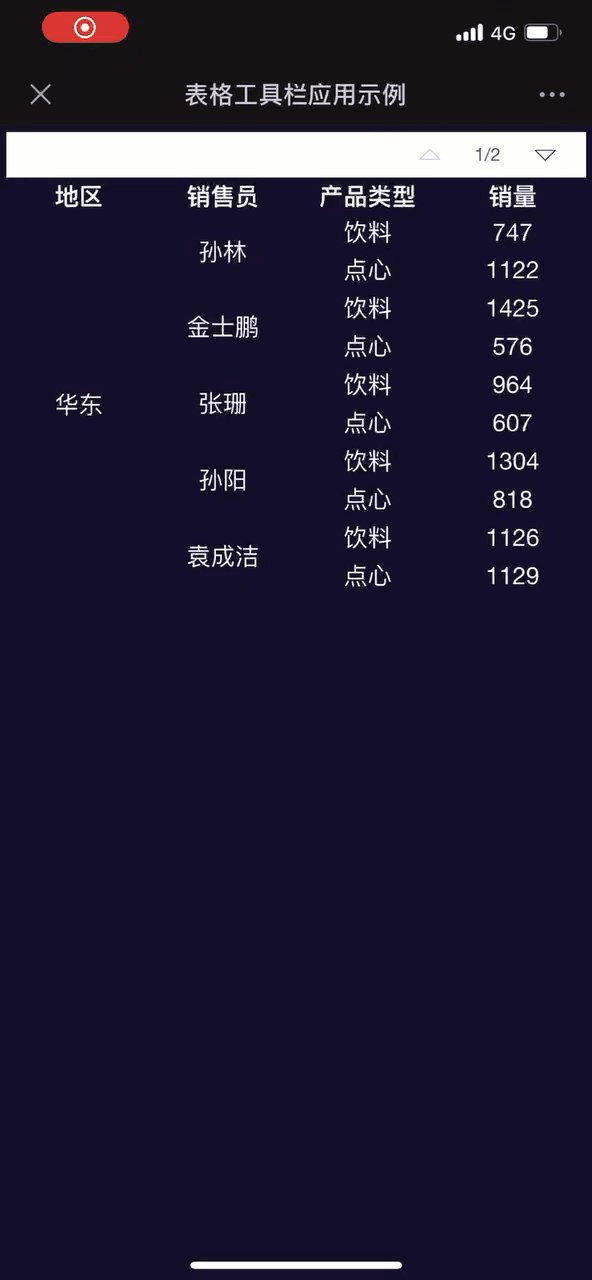
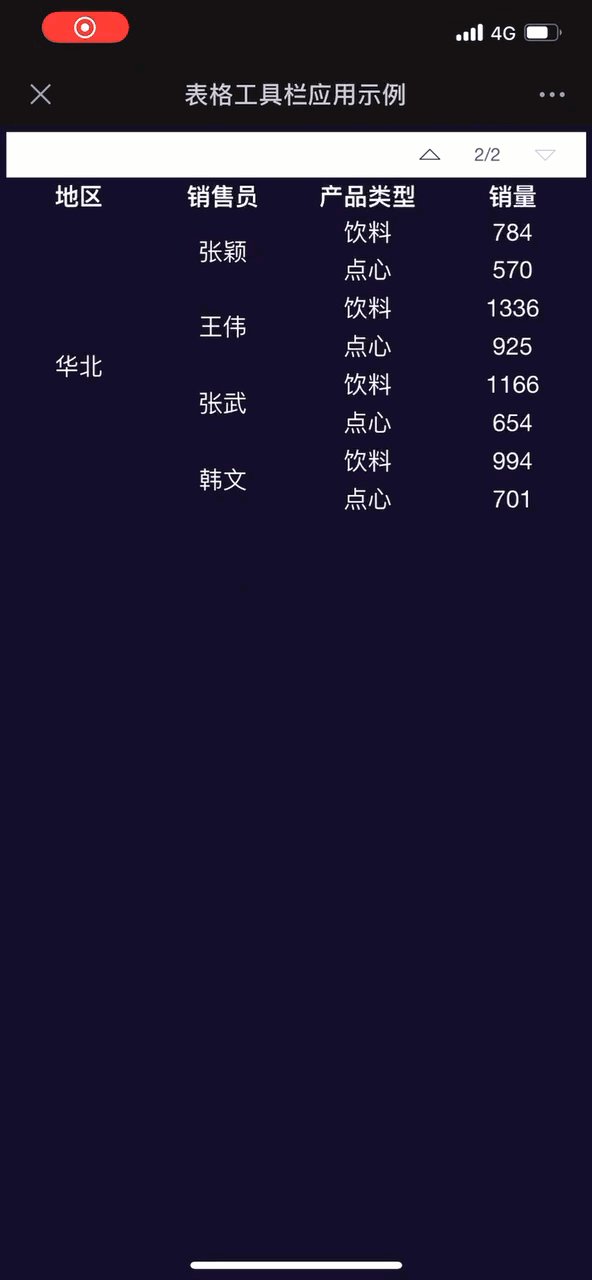
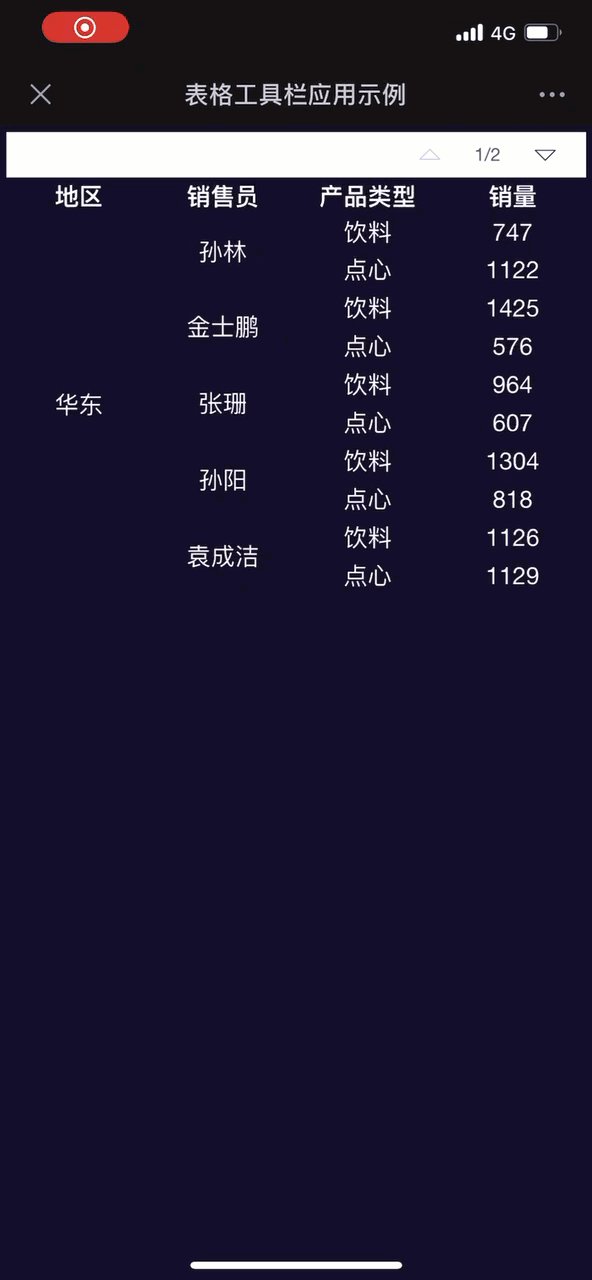
预览方式请参考 FVS移动端预览 ,效果如下图所示:

2.3 表格导出 Excel
注:移动端不支持「分页导出按钮」和「原样导出按钮」。
当表格工具栏勾选「分页导出按钮」和「原样导出按钮」后,预览时,点击按钮可将表格组件内容导出为 Excel。
导出的 Excel 文件名为 模板名称_表格组件名称 ,sheet 页名称为 表格组件名称 。

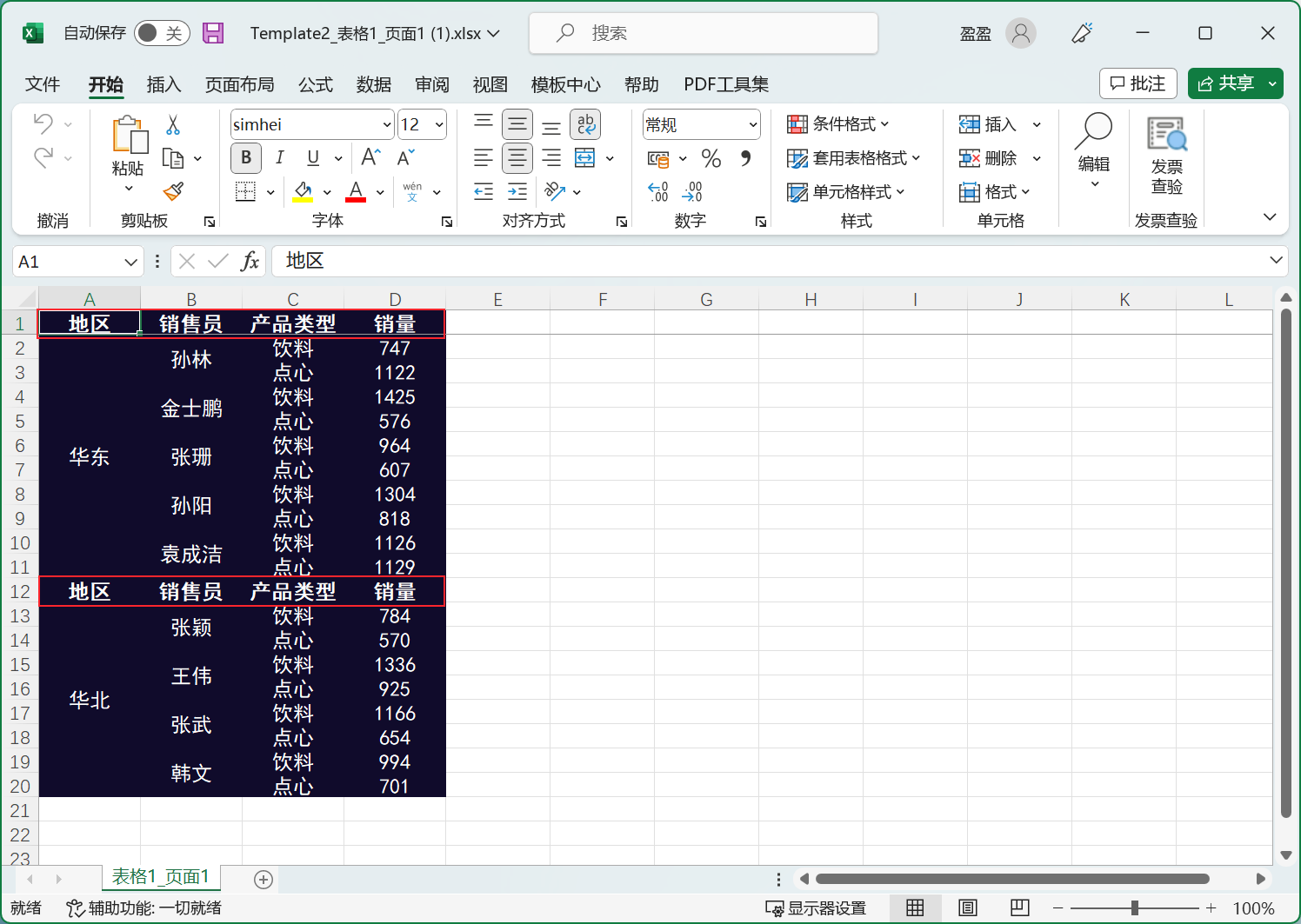
2.3.1 分页导出
分页导出时,会按照表格分页的结果形式排列导出,重复的标题等也会重复。如下图所示:

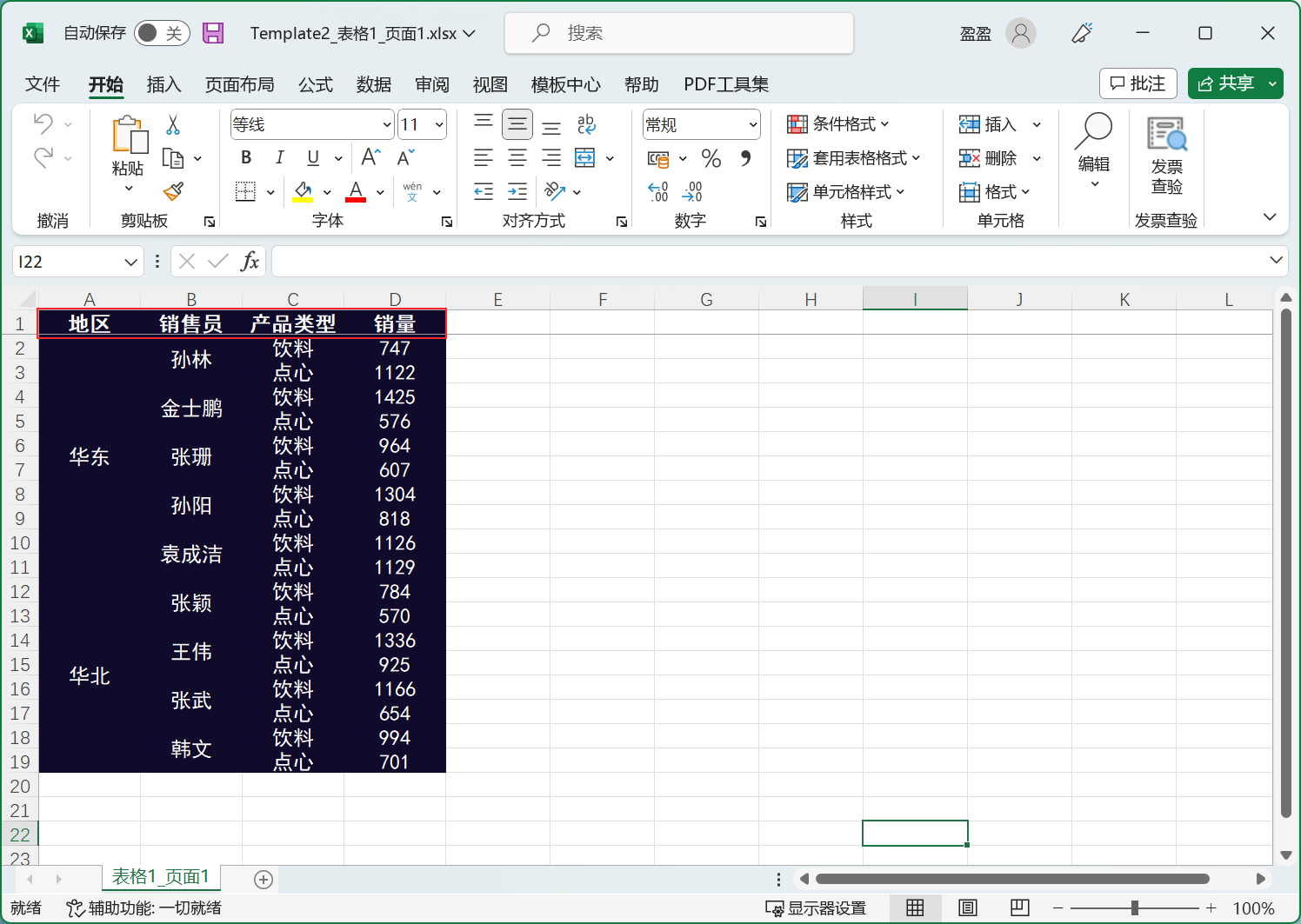
2.3.2 原样导出
原样导出时,即使表格组件是分页的这里也不会分页,会连续导出,如果有重复标题的,标题也只显示一次。如下图所示:

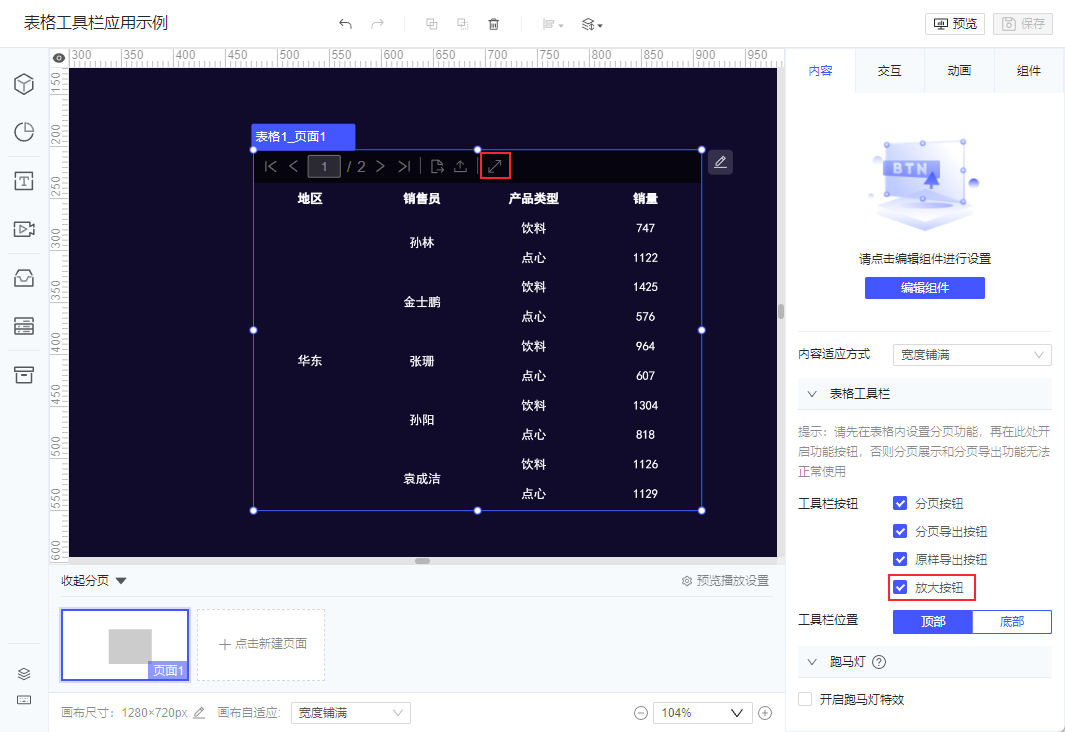
2.4 表格放大
注:移动端不支持「放大按钮」。
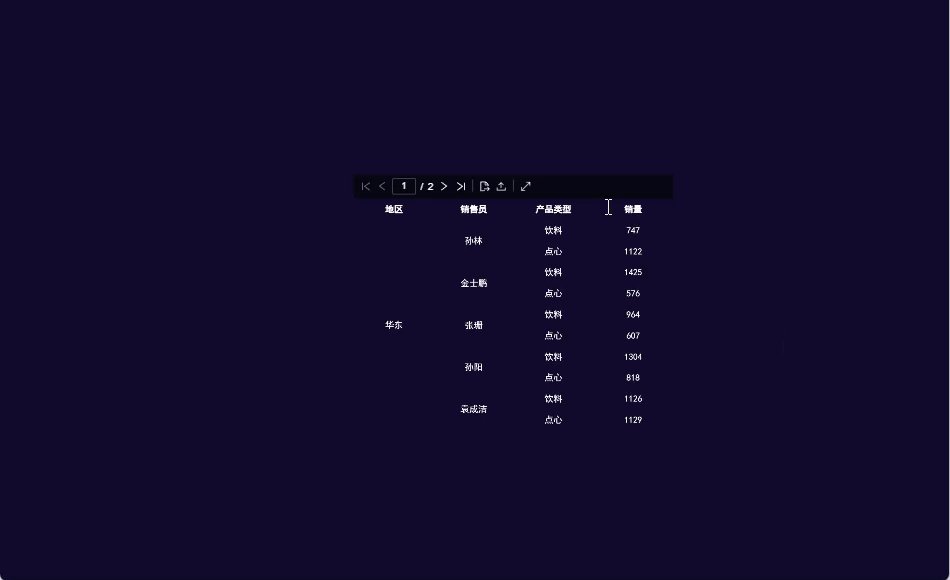
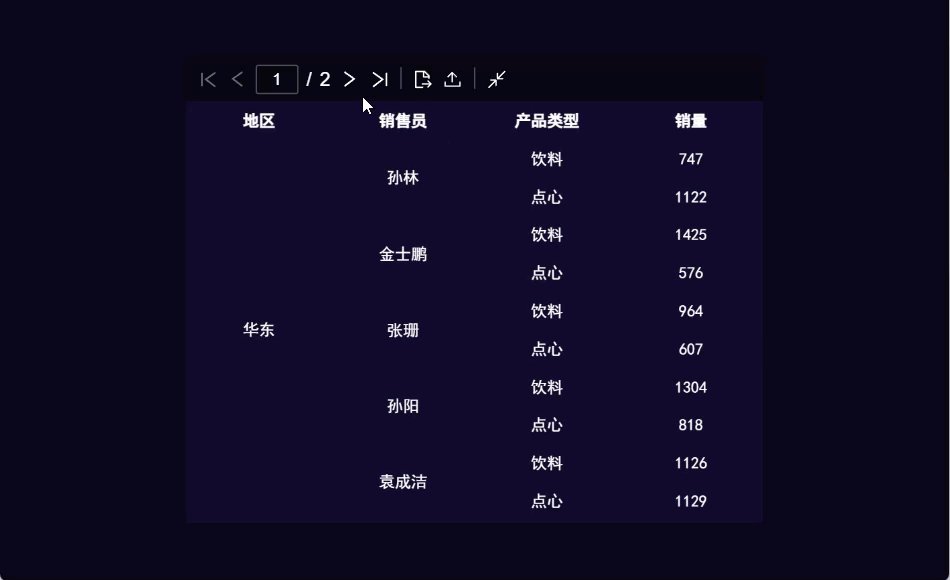
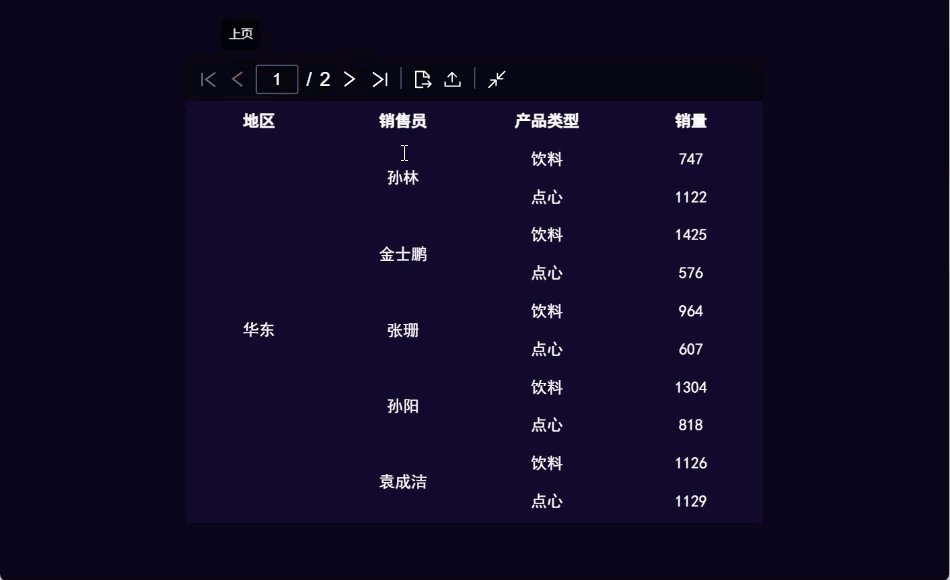
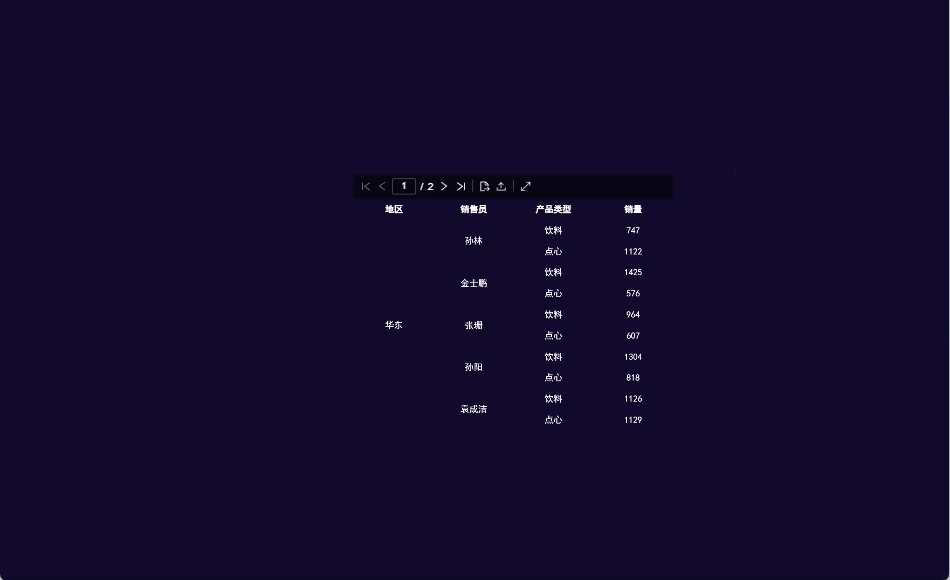
表格工具栏勾选「放大按钮」,如下图所示:

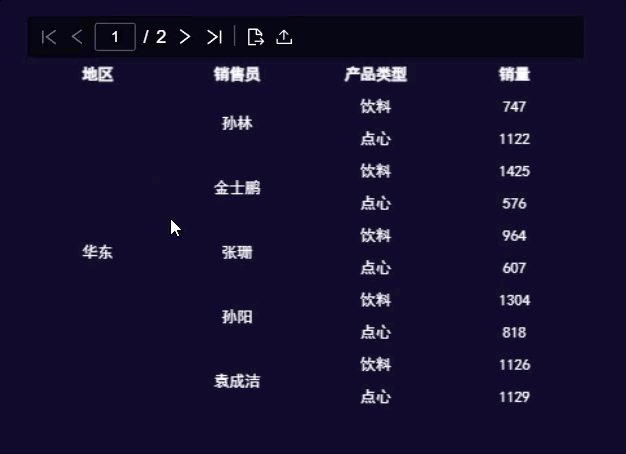
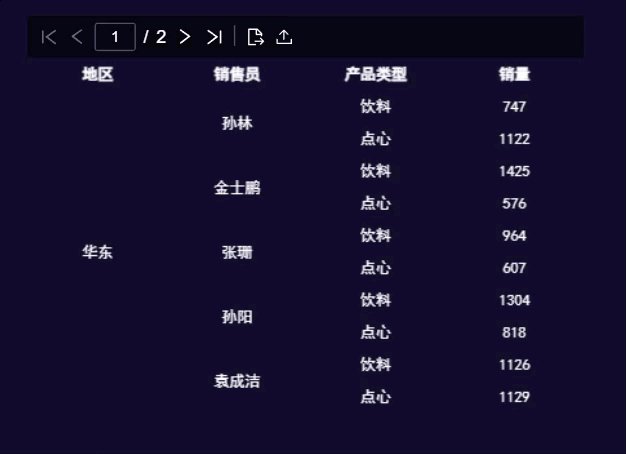
预览效果如下图所示:

3. 模板下载编辑
点击下载模板:表格工具栏应用示例.fvs

