1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.6 | V1.5.0 |
1.2 功能简介
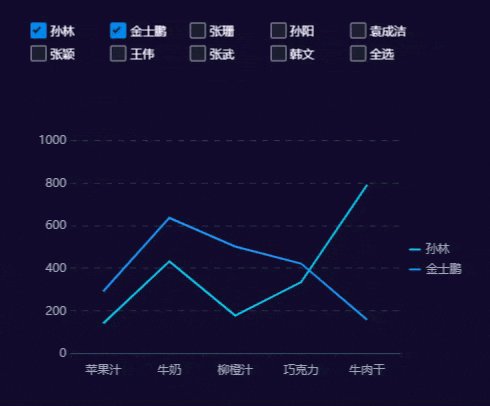
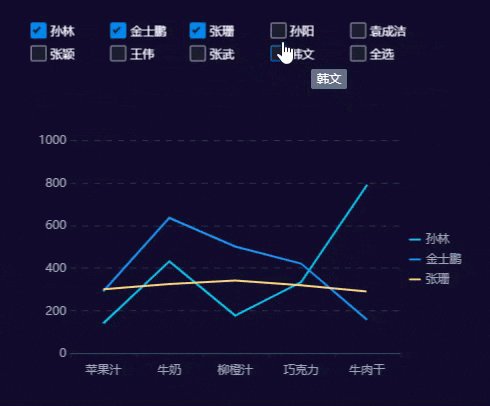
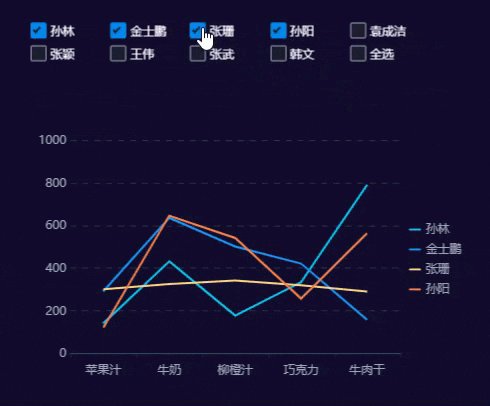
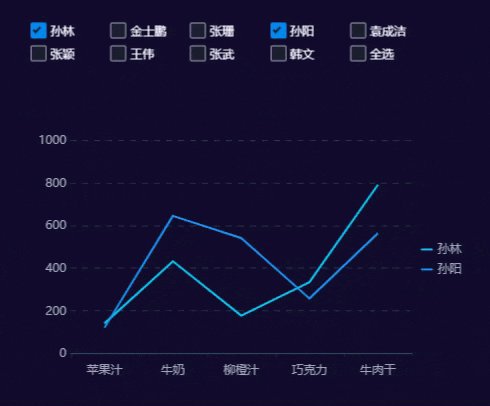
复选按钮组控件在模板预览时,支持通过选择不同选项,通过参数联动其他组件。效果如下图所示:

组件动画请参见:FVS组件动画 。
组件样式请参见:FVS组件样式属性 。控件名称在「内容」中设置。
2. 功能介绍编辑
2.1 控件内容
复选按钮组控件可设置的内容如下图所示:

各设置项的详细介绍如下表所示:
| 设置项 | 详细介绍 |
|---|---|
| 名称 | 控件名称即参数名称,默认生成中文名称,需根据实际参数进行修改 |
| 字号 | 控件显示内容的字号,默认为 12 px |
| 数据字典 | 绑定控件的待选择项,必须设置,否则控件不显示选项,如何设置可参考:数据字典 |
| 去除重复项,勾选后,会将下拉选项中相同的项合并;不勾选,不会合并仍保留重复的选项。默认勾选 | |
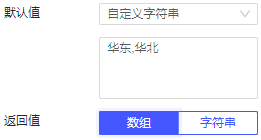
| 默认值 | 可设置复选按钮组控件默认选中的选项,包括如下 3 种: 1)自定义字符串:可直接输入文本,输入多个值时,可实现多选。但输入多个值时,格式需与控件「返回值」类型一致,返回值不做修改时默认用英文逗号隔开,如:华东,华北
2)字段:可选择数据集中字段,若字段有多个值,则会多选
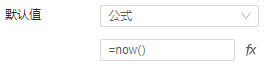
3)公式:点击右侧 fx 输入公式,若公式对应的值为多个值,则会多选
|
| 返回值 | 数组:返回值类型是数组型,例如:勾选三个值,返回值为:["值1","值2","值3"] |
字符串:返回值类型为字符串,需要定义分隔符、开始符和结束符,即将勾选的多个值根据分隔符拼接成一个字符串。 例如:分隔符定义为逗号,起始符和结束符均定义为单引号,返回值为 '值1,值2,值3'
| |
| 布局 | 可设置选项的布局,包括如下 3 种: 1)自动填充:根据选项内容自动调整行列数 2)固定列数:可设置展示为 X 列,默认 1 列展示 3)固定行数:可设置展示为 X 行,默认 1 行展示 |
| 权限 | 设置页面初始预览时该控件是否可编辑,默认勾选可编辑 |
| 校验 | 空值校验:是否允许控件为空值,勾选后,允许取消选中;不勾选,可设置校验提示文字,模板预览时若全部取消选中,则显示提示文字。默认勾选 |
2.2 控件交互事件
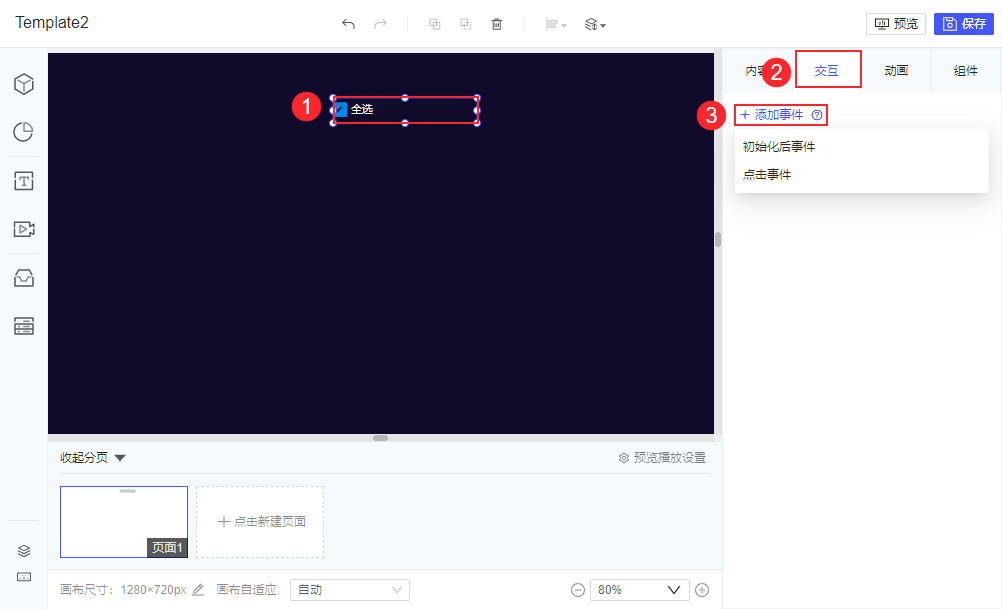
点击「交互>添加事件」,可添加 JavaScript 事件实现更多效果。复选按钮组控件支持「初始化后事件」和「点击事件」。如下图所示:

点击具体的某一个事件,会弹出 JavaScript 事件设置框。如下图所示:
注:关于 FVS 支持的 JavaScript 可参考文档 FVS大屏支持的JS接口场景 。

3. 示例编辑
3.1 准备模板
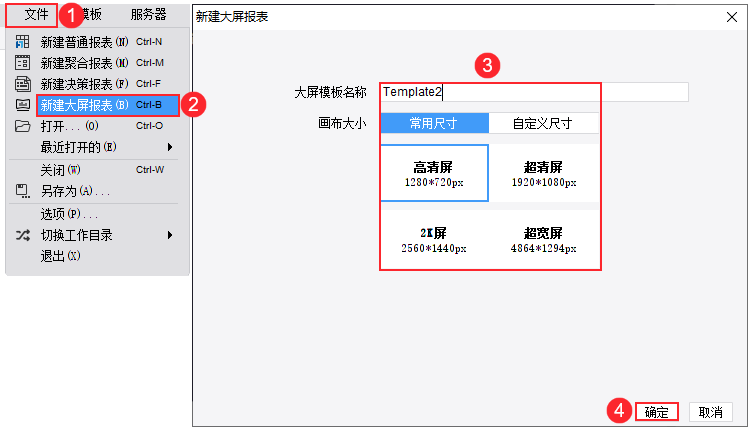
1)点击设计器左上角「文件>新建大屏报表」。

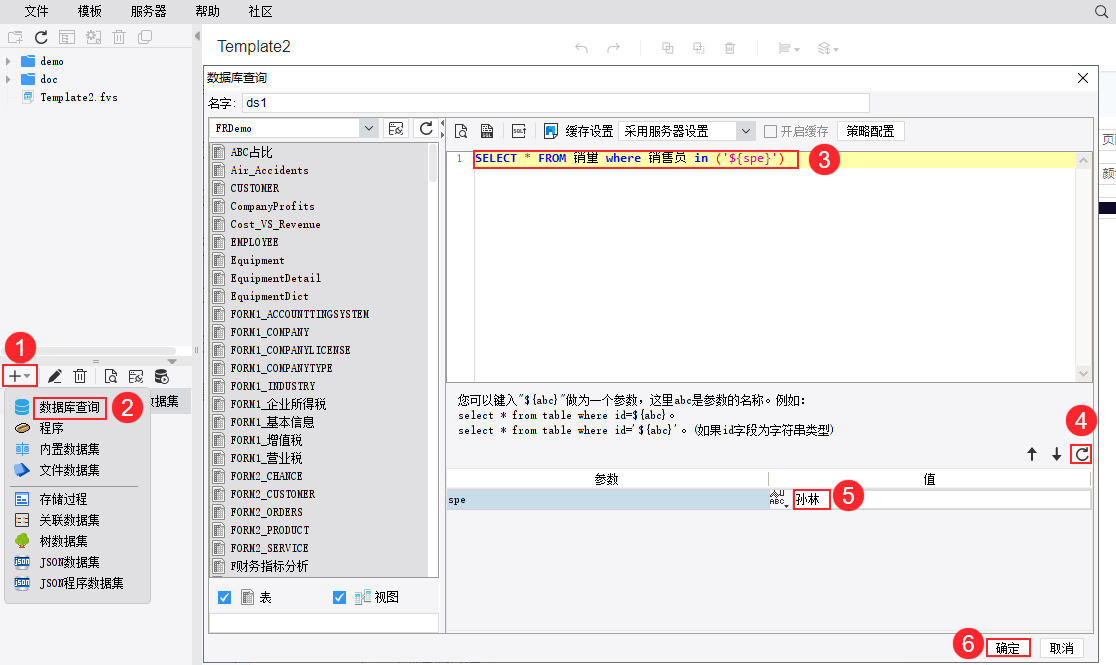
2)新建数据库查询 ds1 ,输入 SQL 查询语句 SELECT * FROM 销量 where 销售员 in ('${spe}') ,并给参数 spe 设置默认值为「孙林」,即默认取出孙林的销量数据。
如下图所示:

3.2 添加复选按钮组控件
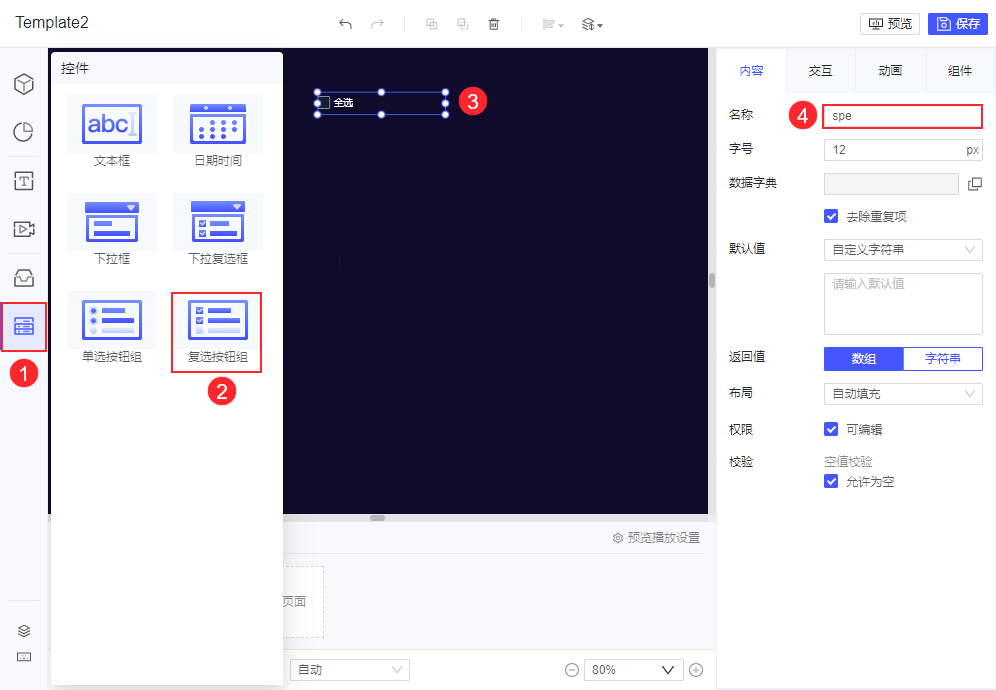
1)点击组件区「控件>复选按钮组」,将控件添加到页面中。
在右侧配置面板「内容」中将名称修改为「spe」,即可与数据集中定义的 spe 参数匹配。如下图所示:

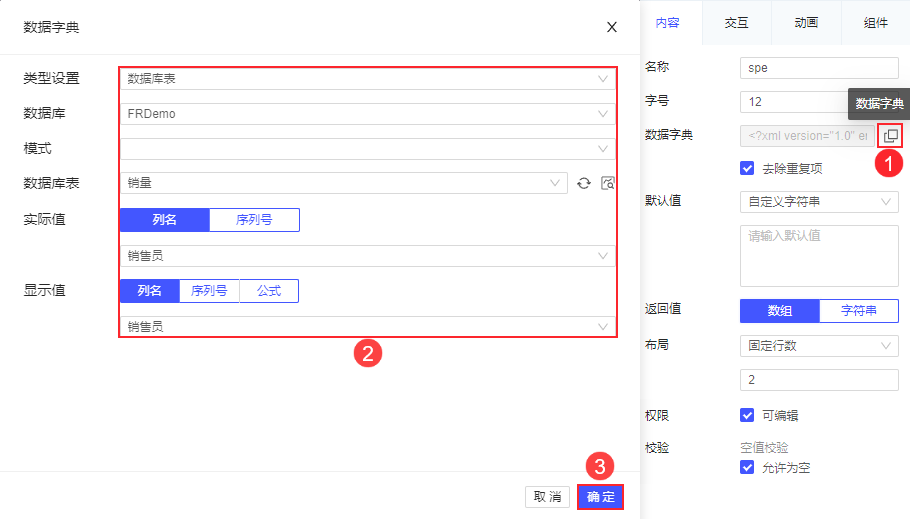
2)绑定复选按钮组控件数据字典,选择类型为「数据库表」,选择 FRDemo 中销量表的「销售员」字段。如下图所示:

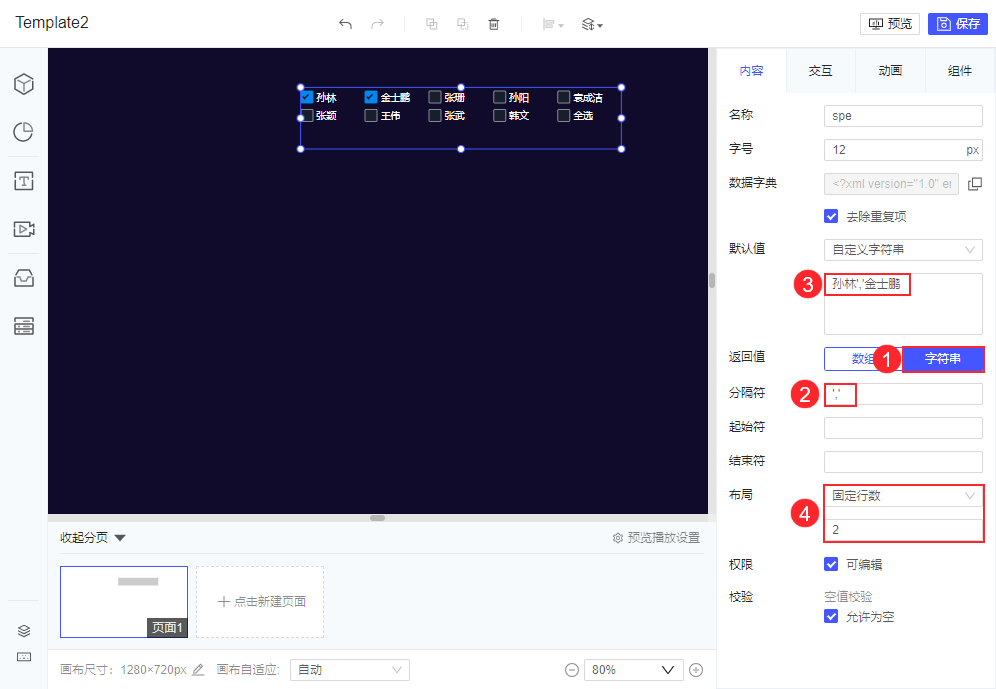
3)为了匹配 SQL 中的 in 语句,需要将控件返回值设置为「字符串」,手动输入分隔符为 ',' 。
设置分隔符后,再设置默认值,需保持相同格式。例如本例要设置多个默认值,则需要使用分隔符 ',' 隔开,输入「孙林','金士鹏」。
然后根据情况设置布局。如下图所示:

3.3 添加折线图
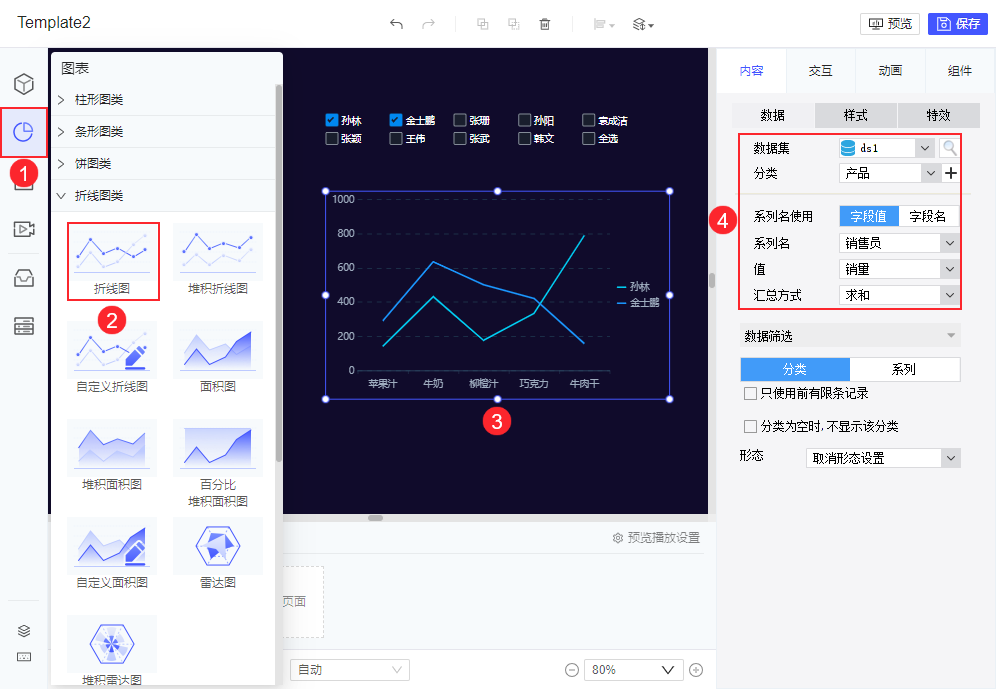
点击组件区「图表>折线图」,将组件添加到页面中,给折线图绑定含有 spe 参数的数据集中数据。如下图所示:

3.4 效果预览
3.4.1 PC 端
点击右上角「保存」,点击「预览」,选择单个或多个复选按钮时,折线图则显示对应销售员的产品销量。如 1.2 节效果所示。
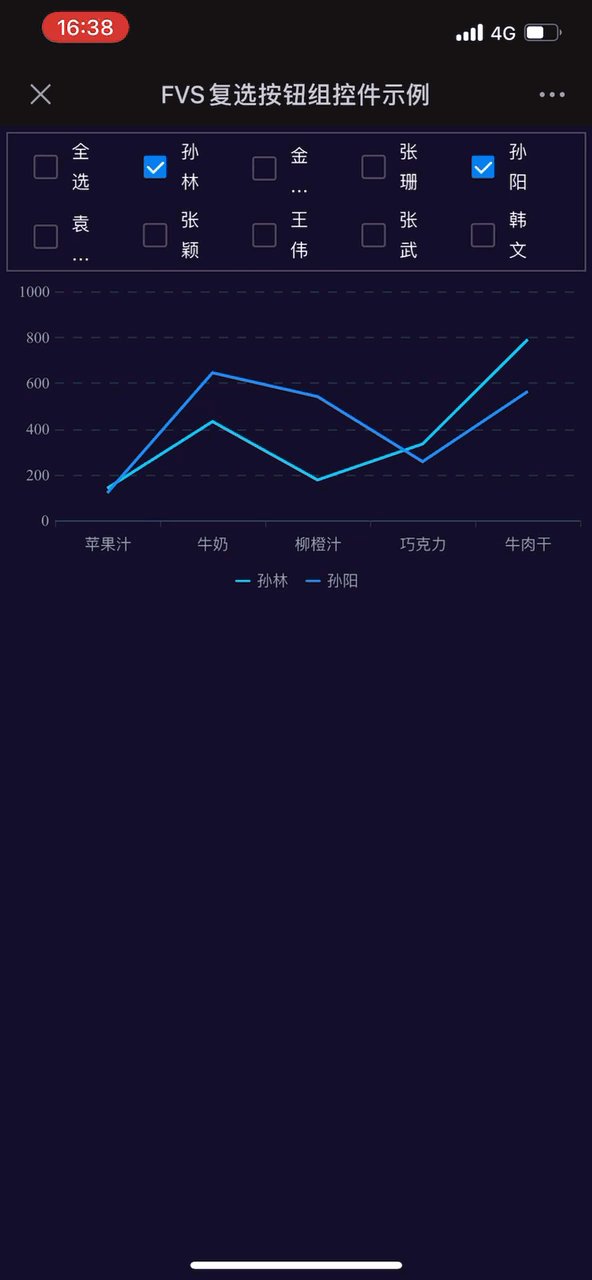
3.4.2 移动端
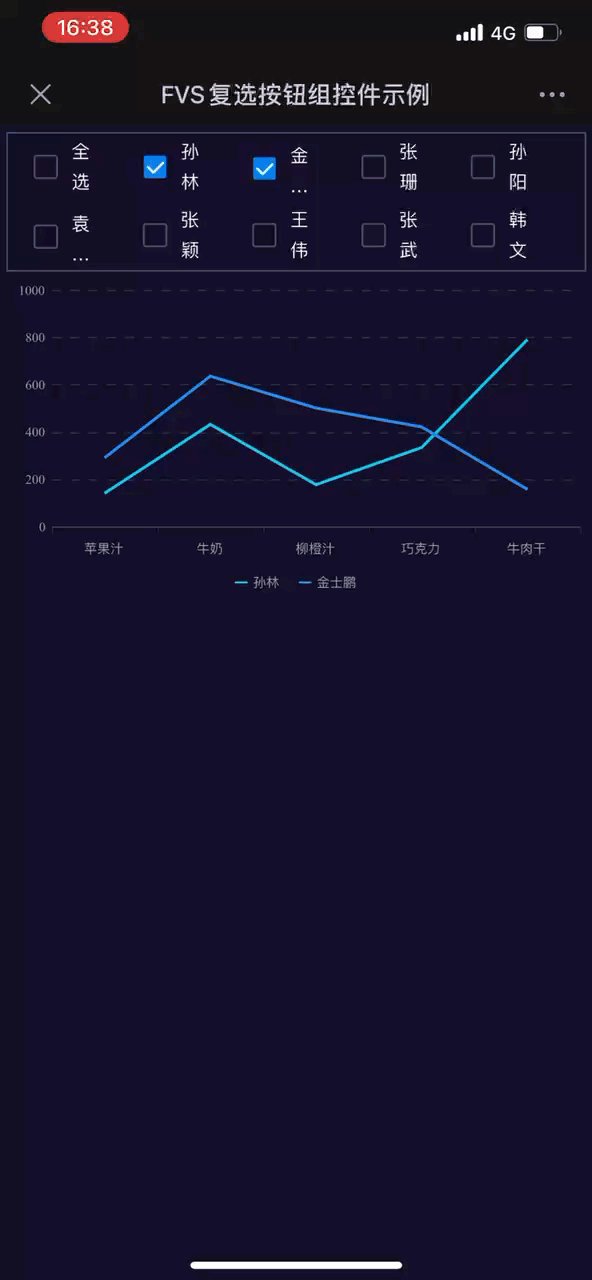
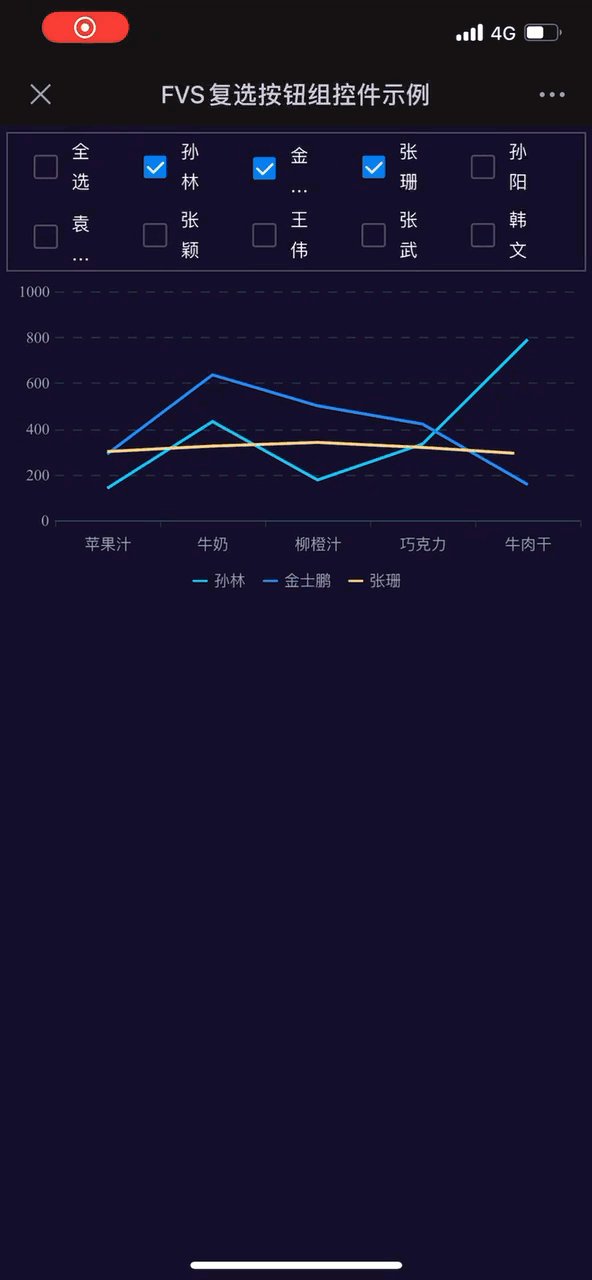
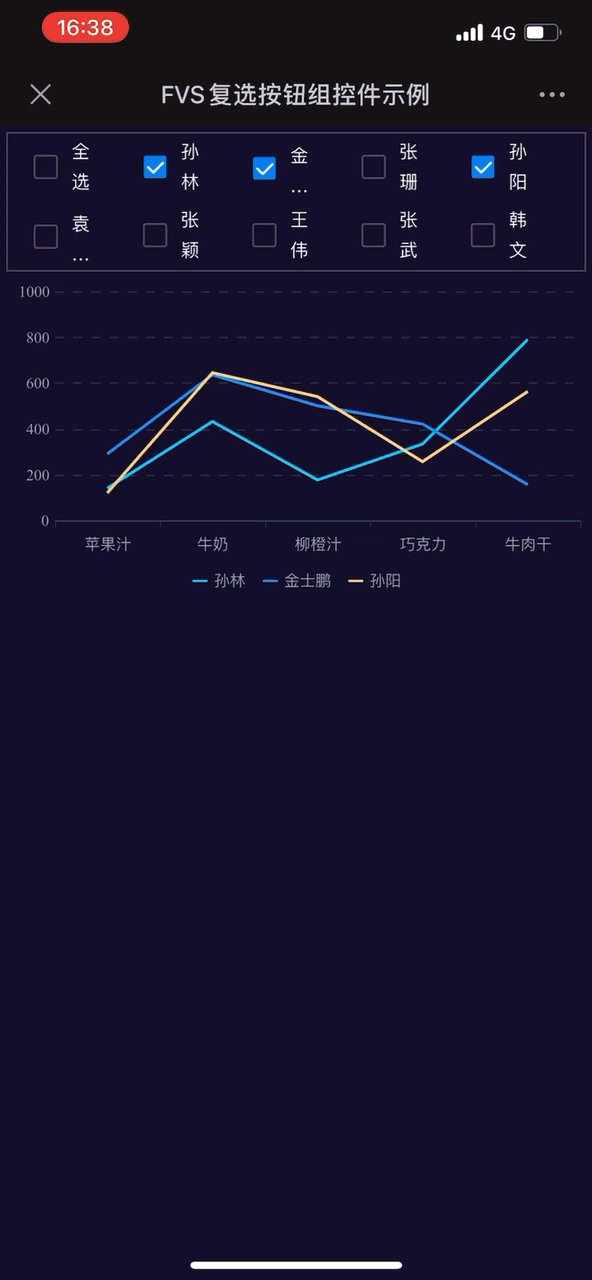
预览方式请参考 FVS移动端预览 ,效果如下图所示:

4. 模板下载编辑
点击下载模板: