1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.16 | - | V1.16.0 | 新增:分页跳转事件支持传参 |
1.2 功能简介
在 FVS画布和分页 文档中,我们了解了如何使用 FVS 自带的切换按钮切换分页。但很多时候,左下角的切页按钮并不能满足实际需求。
因此提供了「分页跳转」事件,可实现自定义按钮点击切换分页,同时支持传参,切页的同时可实现数据联动变化效果。

2. 功能介绍编辑
注:部分组件不支持「点击事件」,详情可参考文档 FVS组件交互属性 。
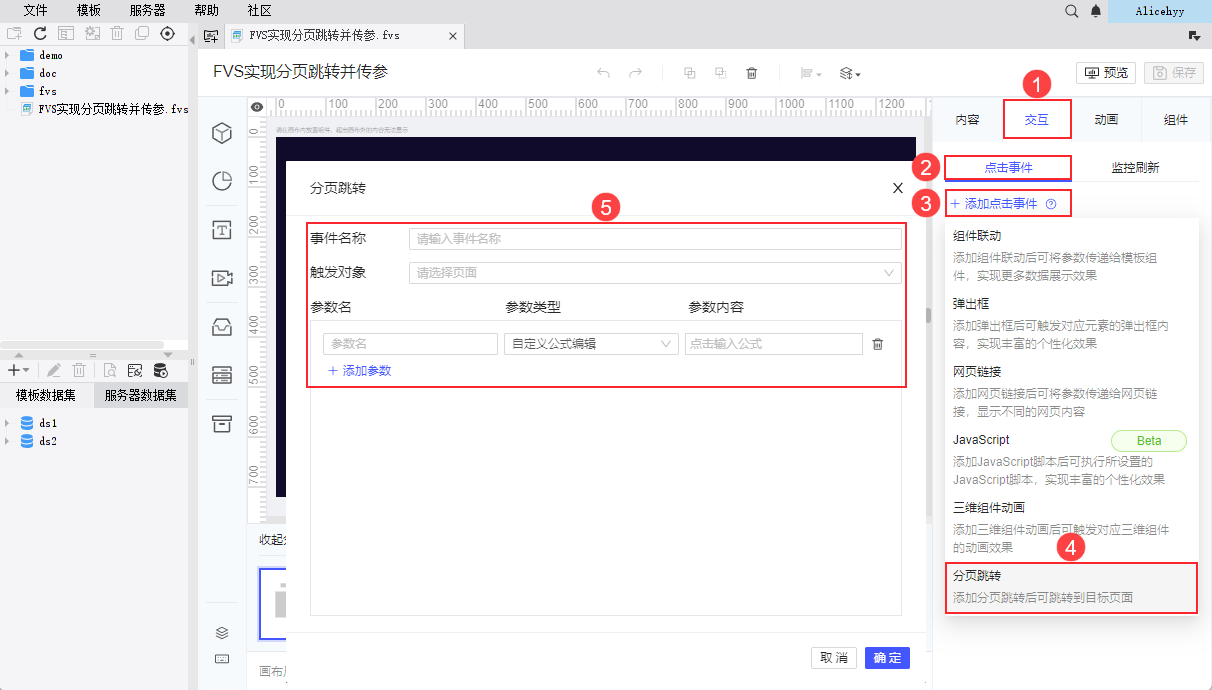
选中组件,点击「交互>点击事件」,选择「添加点击事件>分页跳转」,弹出分页跳转设置框。
事件名称:必填项,可手动输入事件的名称。不可与当前组件的其他事件重名。
触发对象:下拉可选择当前模板中的页面。当点击组件时,跳转至选中的页面。
参数:V1.16.0 及之后版本,支持分页跳转的同时传递参数,从而实现数据变化。
注:传递的参数相当于全局参数,对整个模板有效。即分页跳转到指定页面,但传参对所有页面生效。

3. 示例编辑
3.1 新建模板
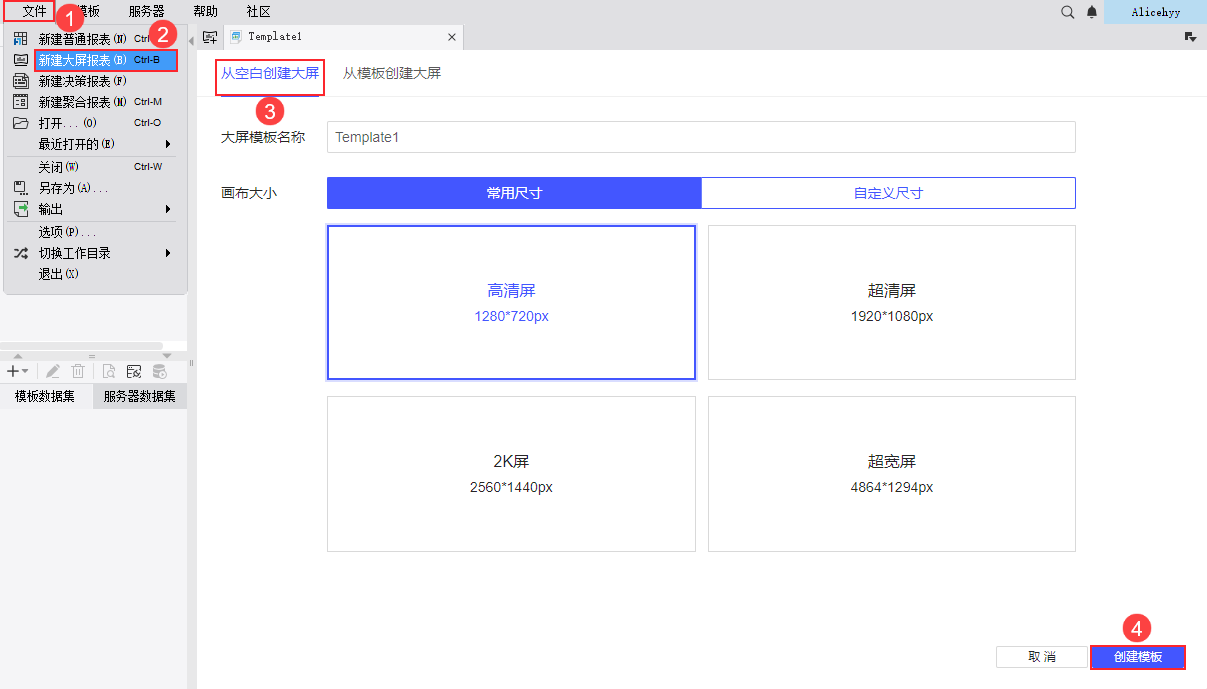
点击设计器左上角「文件>新建大屏报表」,创建一张空白大屏,可自定义名称和尺寸。如下图所示:

3.2 准备数据
新建两个数据库查询,SQL 查询语句分别为:
ds1:SELECT * FROM 销量
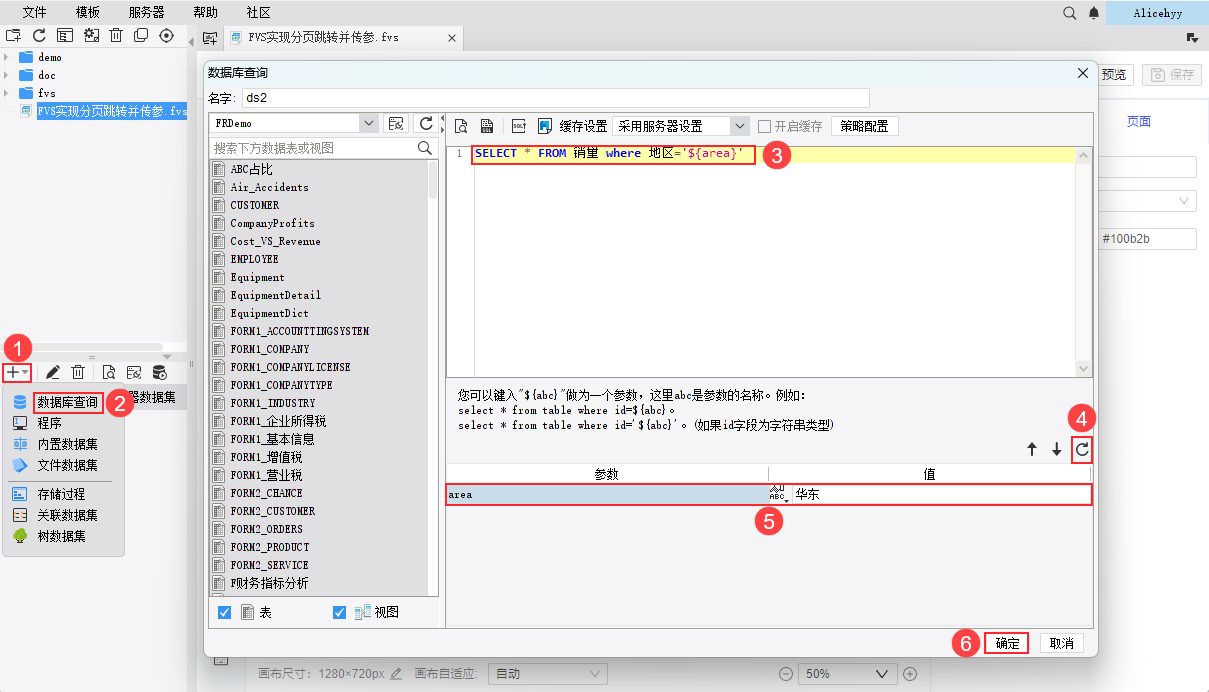
ds2:SELECT * FROM 销量 where 地区='${area}' ,并设置 area 参数默认值为「华东」。如下图所示:

3.3 设计模板内容
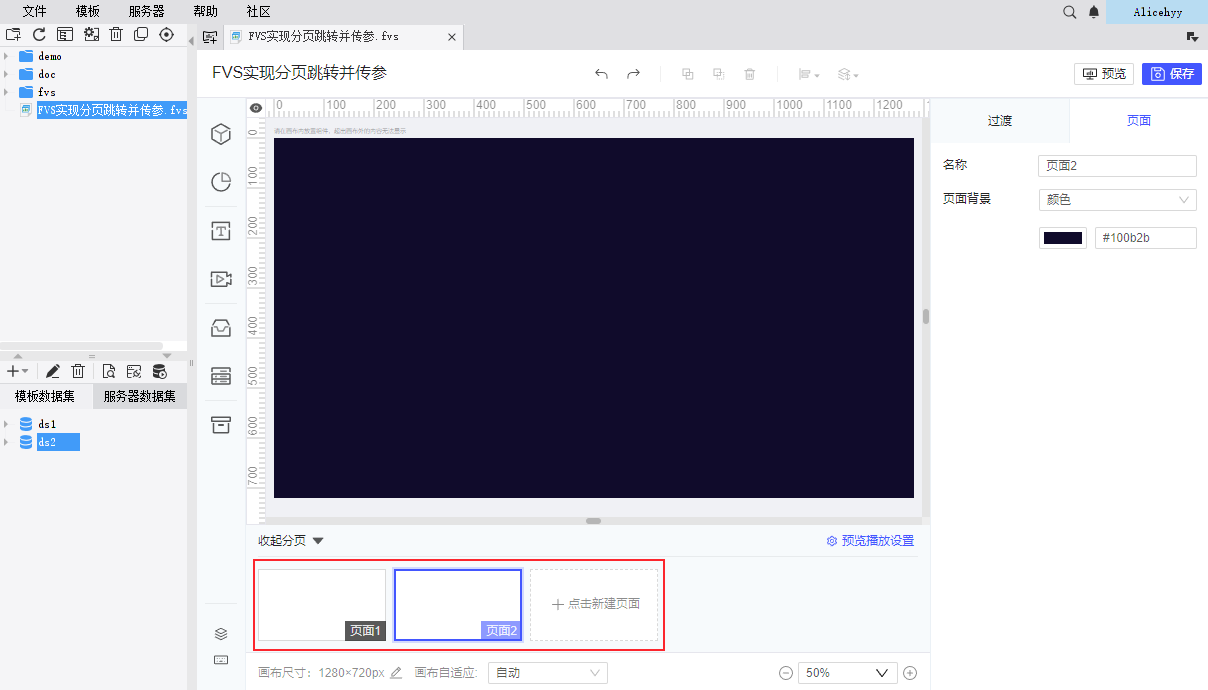
1)点击画布下方「点击新建页面」新建分页,如下图所示:

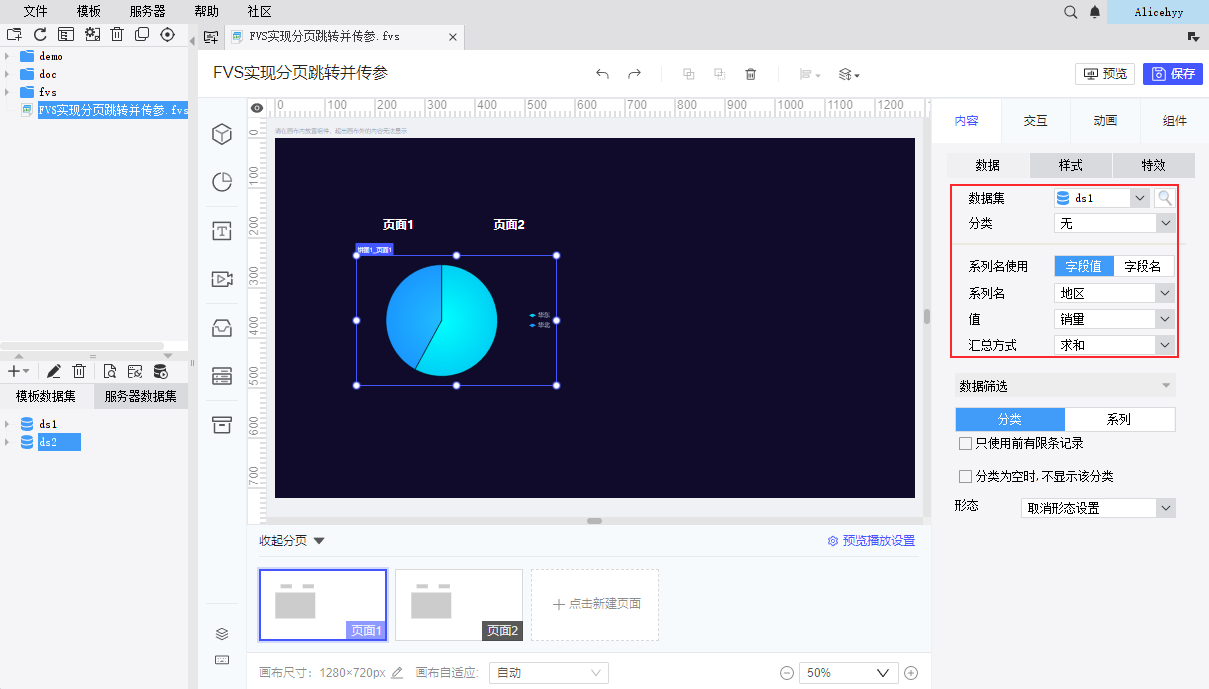
2)在「页面1」中,添加 2 个 标题组件 ,内容分别为 2 个分页的名称。添加一个饼图组件,绑定数据为 ds1 数据集的地区和销量字段。如下图所示:

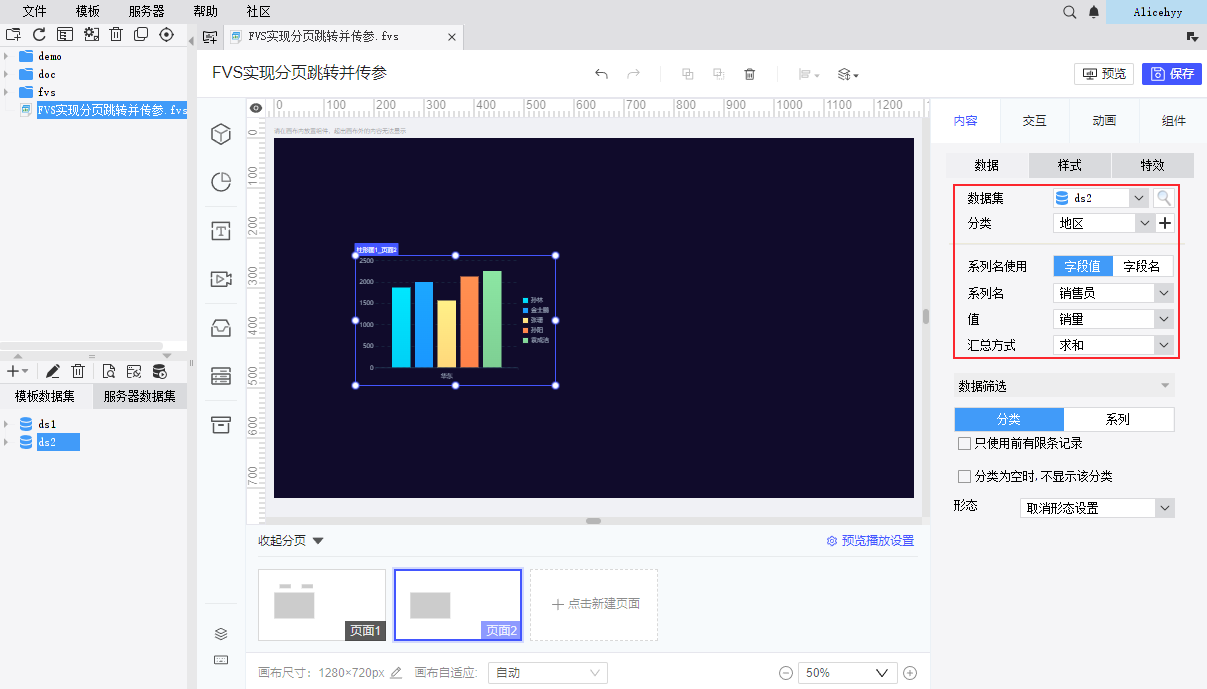
3)在「页面2」中,添加一个柱形图组件,绑定数据为含有参数的 ds2 数据集数据。如下图所示:

3.4 设置分页跳转事件
3.4.1 标题组件设置分页跳转
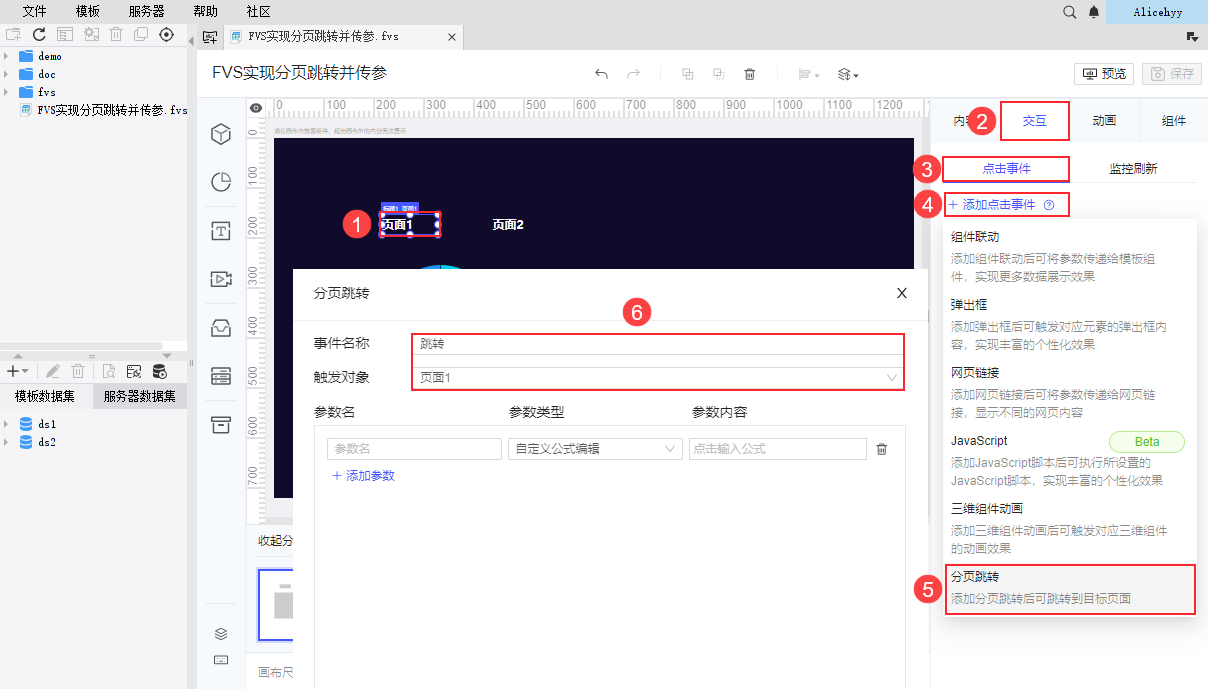
1)在「页面1」中选中标题组件,点击右侧属性面板「交互>点击事件」,添加「分页跳转」事件。2 个标题组件分别设置不同的触发对象即可。
以标题「页面1」为例,步骤如下图所示:

2)将「页面1」设置好分页跳转事件的两个标题组件复制粘贴到「页面2」。
3.4.2 饼图组件设置分页跳转并传参
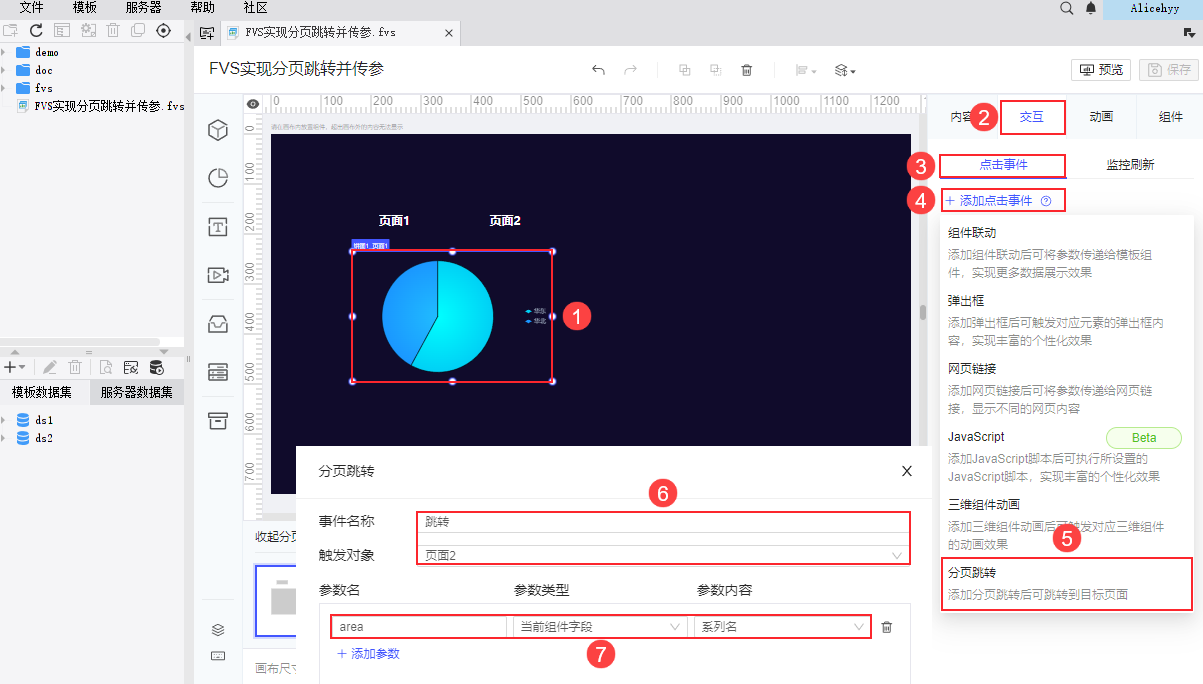
在「页面1」中,选中饼图组件,点击右侧属性面板「交互>点击事件」,添加「分页跳转」事件跳转到「页面2」。并添加参数 area ,参数类型选择「当前组件字段」,参数内容选择「系列名」。如下图所示:

3.5 效果预览
点击标题组件,即可跳转到对应页面;点击饼图的系列时,即可跳转到「页面2」,且将饼图系列作为参数 area 的参数值传递给模板,模板中使用了参数 area 的组件均联动变化。
3.5.1 PC 端
点击模板右上角「保存」按钮,再点击「预览」,其效果如下图所示:

3.5.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

4. 模板下载编辑
点击下载模板:FVS实现分页跳转并传参.fvs
5. 相关推荐编辑
推荐你阅读本文类似场景:
| 文档索引 | 方法简介 |
|---|---|
| JS实现FVS切换分页 | 通过 JavaScript 事件,使用 JS 接口实现分页跳转效果 |
| FVS控件切换分页JS应用 | 控件结合 JS 接口,实现控件选择分页并跳转的效果 |

