历史版本10 :FVS表格设置分栏 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板制作
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.5 | V1.4.0 |
1.2 预期效果
本文将介绍 FVS 模板中使用表格实现表格分栏效果。预览效果如下图所示:

1.3 功能简介
点击右侧「编辑组件」进入表格编辑界面后,可通过编辑界面上方工具栏中的「分栏」按钮设置表格分栏效果。如下图所示:

2. 示例编辑
2.1 新建模板
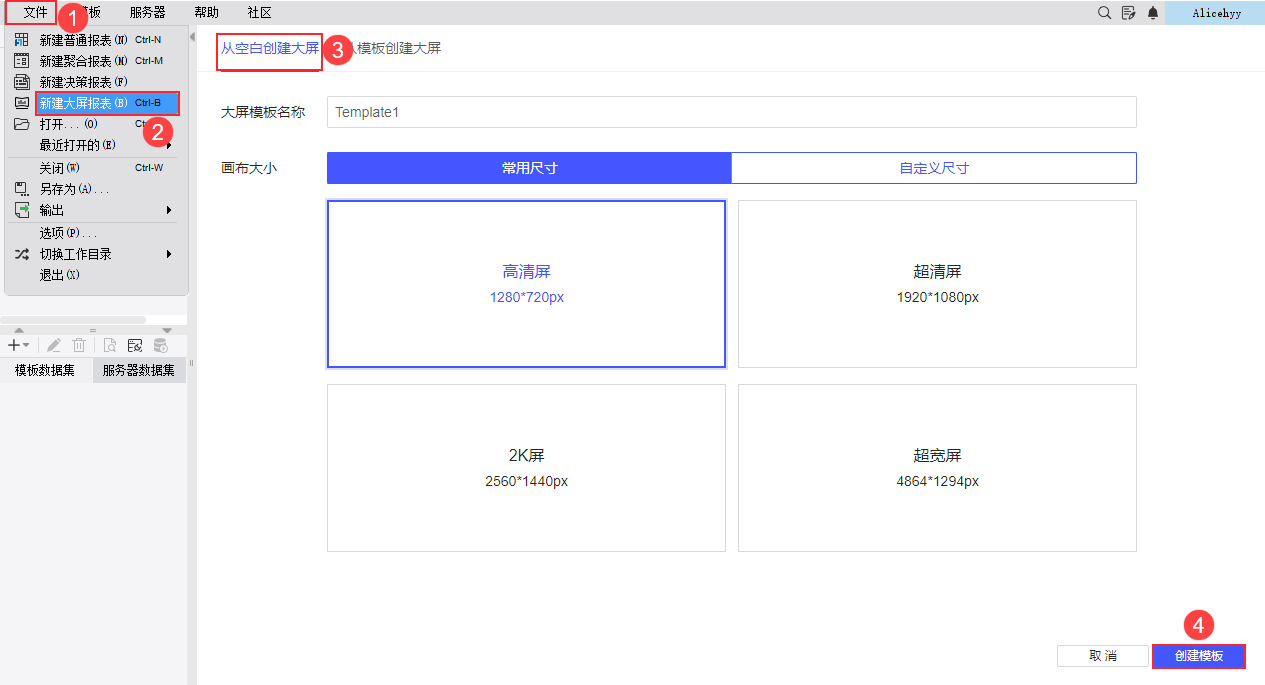
点击设计器左上角「文件>新建大屏报表」,创建一张空白大屏,可自定义名称和尺寸。如下图所示:

2.2 准备数据
新建数据库查询 ds1,SQL 语句为:SELECT * FROM 销量

2.3 设计表格
2.3.1 添加表格
添加一个表格,点击「编辑组件」进入表格编辑界面。如下图所示:

2.3.2 表格样式设计
1)输入表头,将数据分别拖入对应的单元格。如下图所示:

2)为了本例实现较好的分栏效果,我们选中 A2 单元格,设置其「单元格元素>基本>数据设置」为「列表」。如下图所示:

2.3.3 设置分栏
点击表格编辑界面上方工具栏中的「分栏」按钮,弹出报表分栏设置框,首先点击「开启」,再设置分栏样式。
1)选择行分栏且超过 23 行分栏,则超过 23 行之后的表格数据实现分栏。
2)分栏数据为 A2:E2 ,即数据所在行。
3)复制行序列为 1,即第一行表头所在行在分栏时会被复制。
4)勾选补充空白行。
如下图所示:

完成设置后,点击左上角「返回大屏模板」回到大屏编辑界面。
2.4 效果预览
2.4.1 PC 端
点击模板右上角「保存」按钮,再点击「预览」。效果如 1.2 节预期效果所示。
2.4.2 移动端
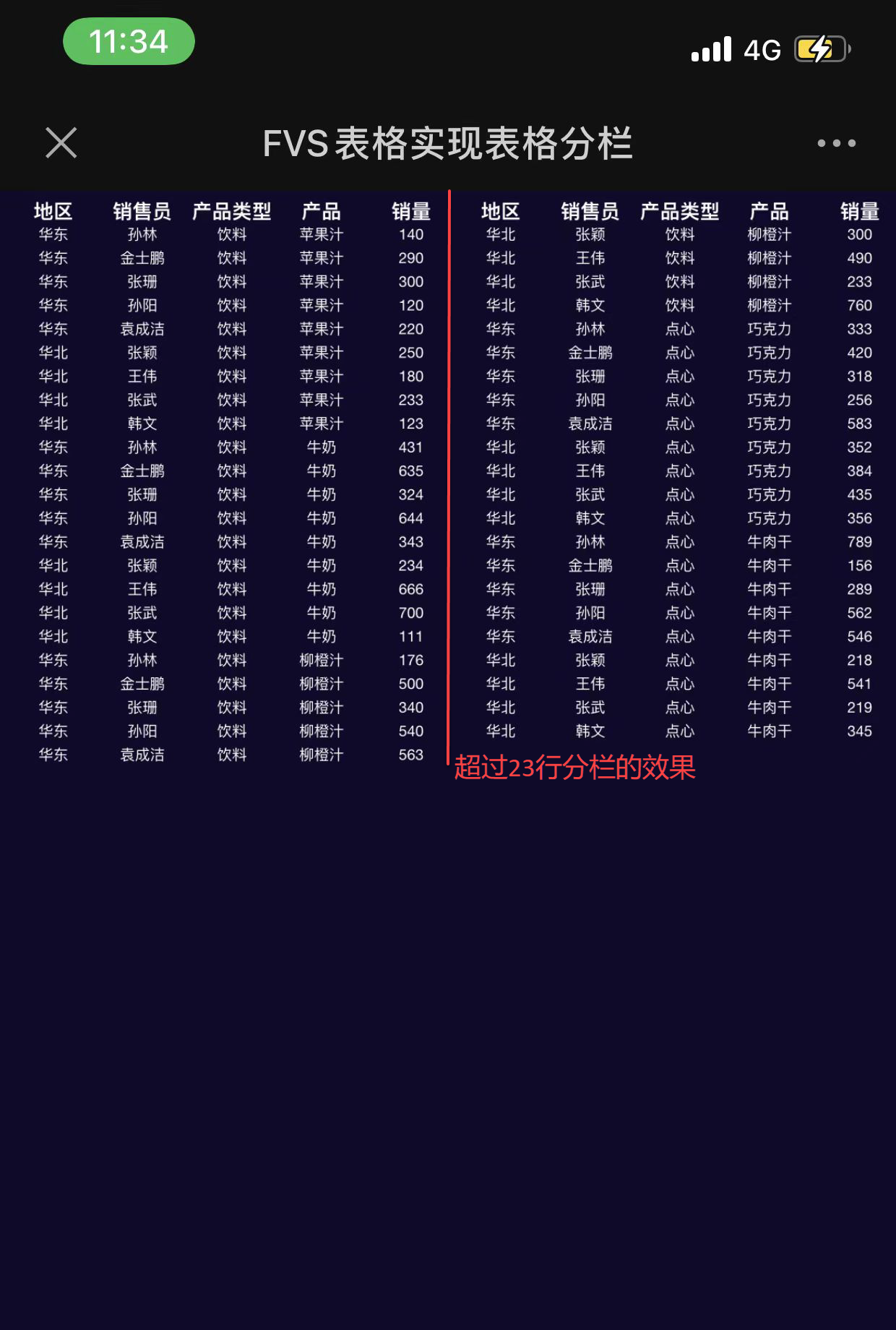
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:FVS表格实现表格分栏.fvs

