1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板制作。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.9 | V1.12.0 |
1.2 预期效果
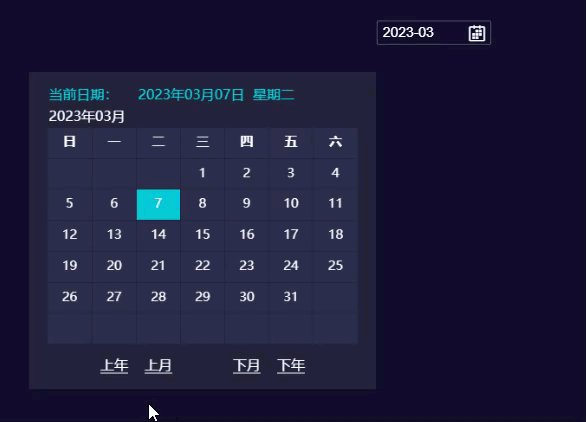
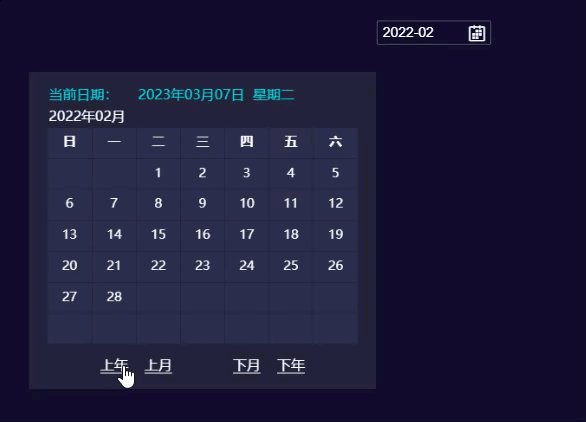
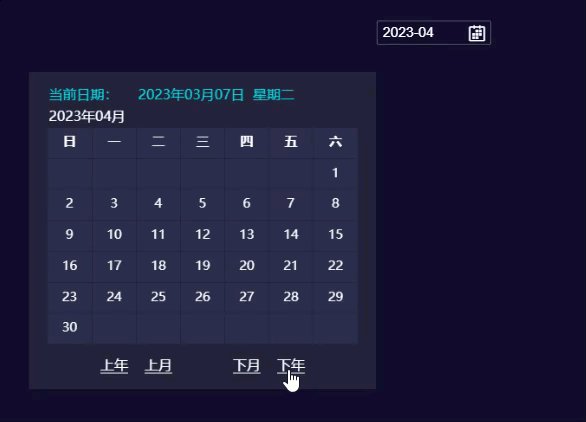
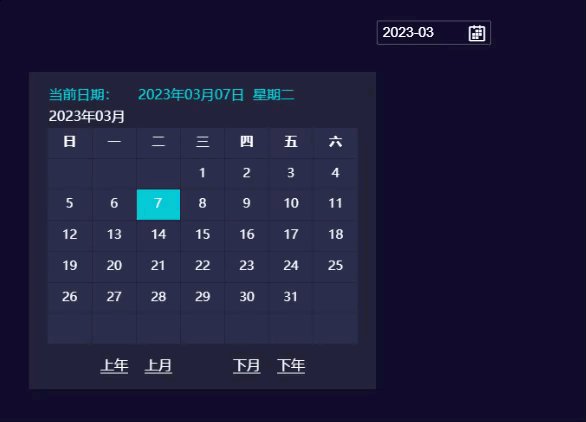
本文将介绍 FVS 模板中使用 表格组件 和 日期时间控件 实现日历翻页效果。预览效果如下图所示:

1.3 实现思路
在表格中使用公式表现日期,设置参数和相应的日期时间控件,通过超链点击事件改变控件值并查询来实现翻页效果。
2. 示例编辑
2.1 新建模板
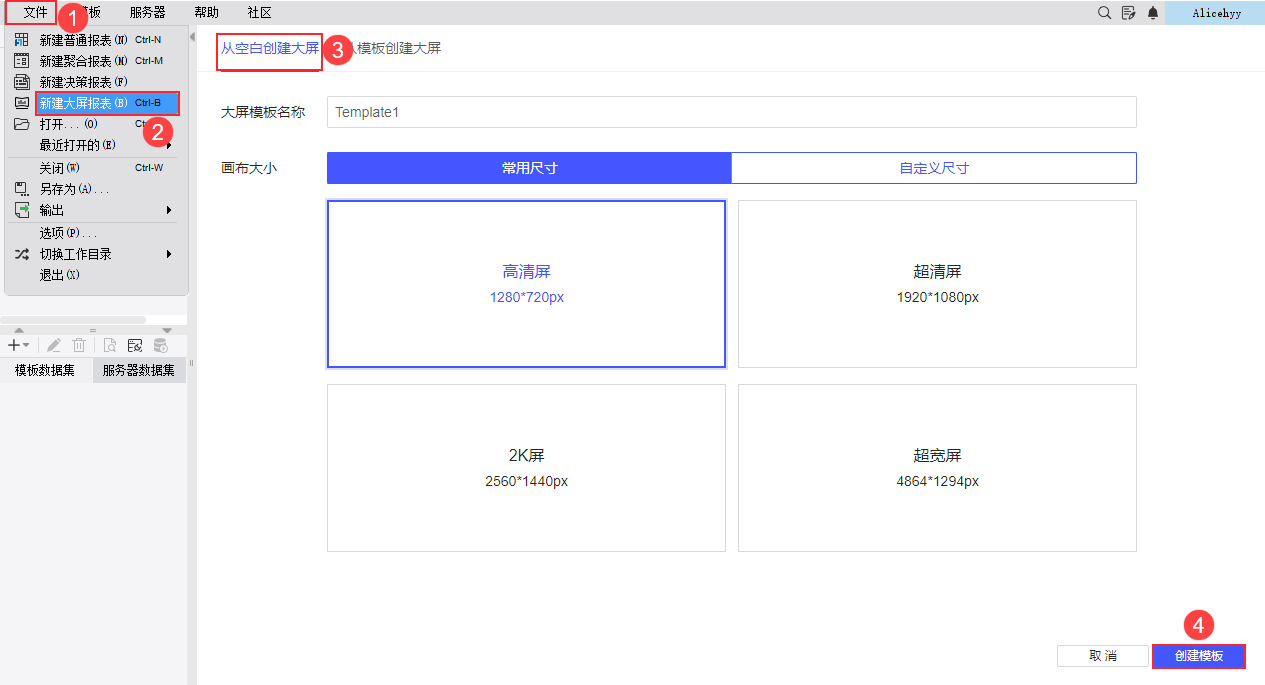
点击设计器左上角「文件>新建大屏报表」,创建一张空白大屏,可自定义名称和尺寸。如下图所示:

2.2 设计日期时间控件
添加一个日期时间控件到画布中,设置名称为 date ,即表示参数为 date ;
设置字号为 16px ,格式下拉选择「年-月」和「yyyy-MM」,默认值设置为公式:=TODAY() 。
如下图所示:

2.3 设计表格
2.3.1 添加表格
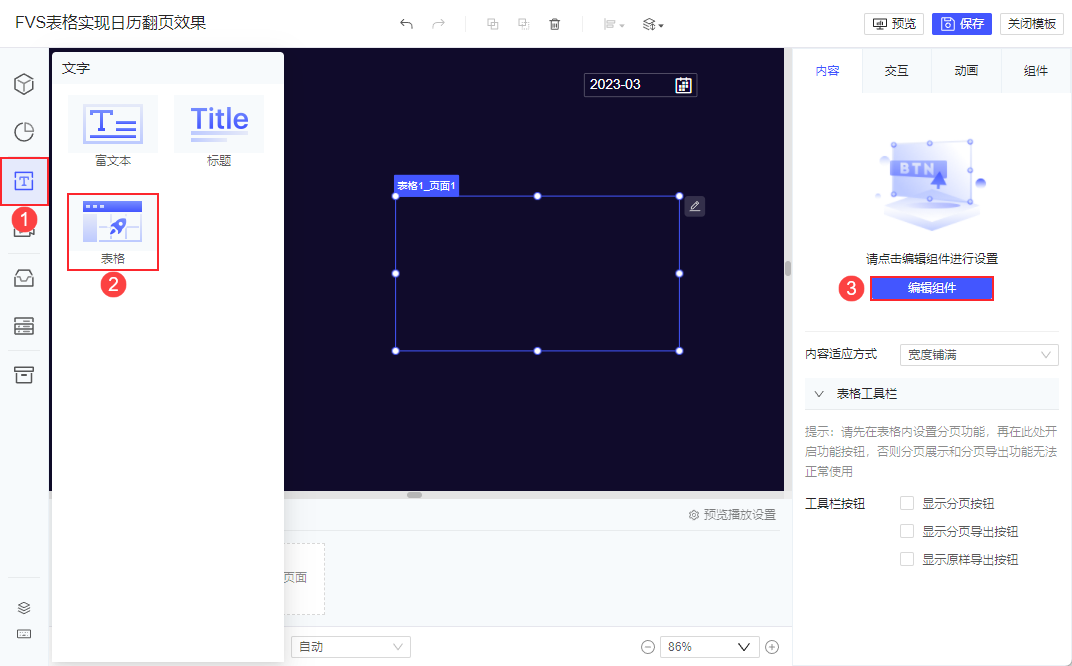
添加一个表格,点击「编辑组件」进入表格编辑界面。如下图所示:

2.3.2 日历样式设计
这里主要说明日历实现方式,具体样式设计不做赘述。
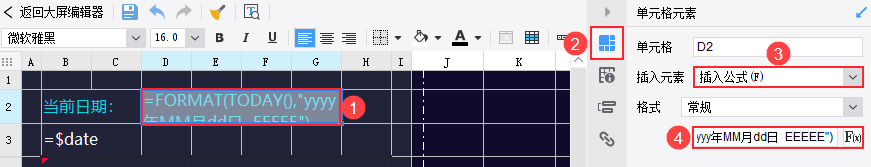
1)当前日期
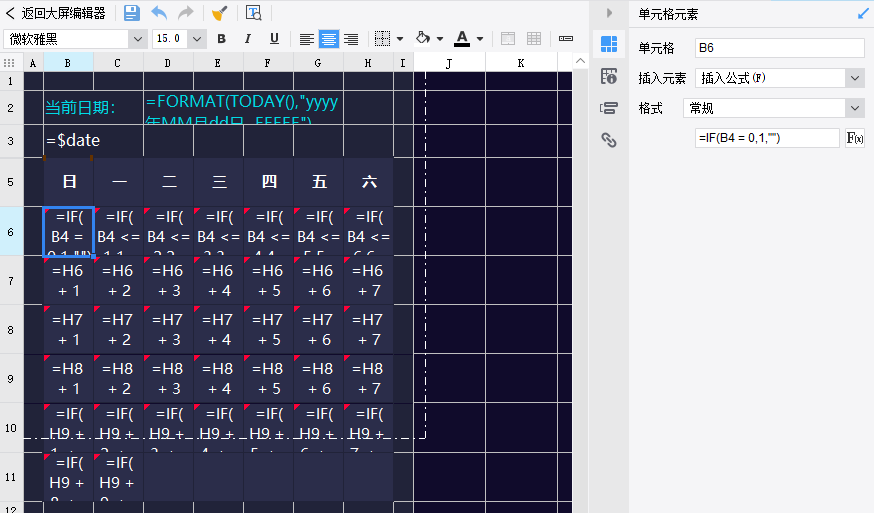
在单元格中插入公式 =FORMAT(TODAY(),"yyyy年MM月dd日 EEEEE") ,获取当前日期并转换格式,公式说明可参考 日期的特殊格式转换 。

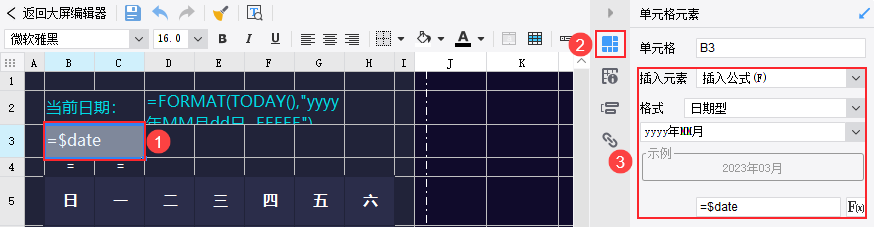
2)辅助数据
为了实现日历效果,需要借助辅助数据。
B3 单元格插入公式为 =$date,获取参数 date 的值,在「单元格元素」中设置其格式为「日期型」,手动输入 yyyy年MM月。
B4 单元格插入公式为 =WEEKDAY(DATEINMONTH($date,1)),获取参数 date 日期所在月的第一天并返回其星期数,返回值为介于0到6之间的某一整数,分别代表星期中的某一天(从星期日到星期六)。
C4 单元格插入公式为 =DAYSOFMONTH($date),获取参数 date 日期所在月包含的天数。
注:设置完成后将第 4 行隐藏。

3)日期排列
B5-H5 单元格按星期日到星期六的顺序进行排列。
B6 单元格插入公式为 =IF(B4 = 0,1,"") ,表示若参数 date 日期所在月的第一天返回的星期数是 0,则显示数字为 1,表示这个月的第一天是星期日。
C6 单元格插入公式为 =IF(B4 <= 1,1 - B4 + 1,""), 若 B4=0 ,则 C6=2,若 B4=1,则 C6=1 。D6-H6 单元格与 C6 单元格同理,依次类推即可。
B7-H9 单元格插入公式即简单的累加,详情请参见模板
B10 单元格插入公式为 =IF(H9 + 1 <= C4,H9 + 1,"") ,C10-C12 单元格依次类推。其原理为:H9 单元格最大可能为 28,最小可能为 22,;而 C4 单元格最小为 28,最大为 31,故从 B10 单元格开始,以 H9 为参照执行公式。
更多内容请参见模板,如下图所示:

4)设置当天日期高亮
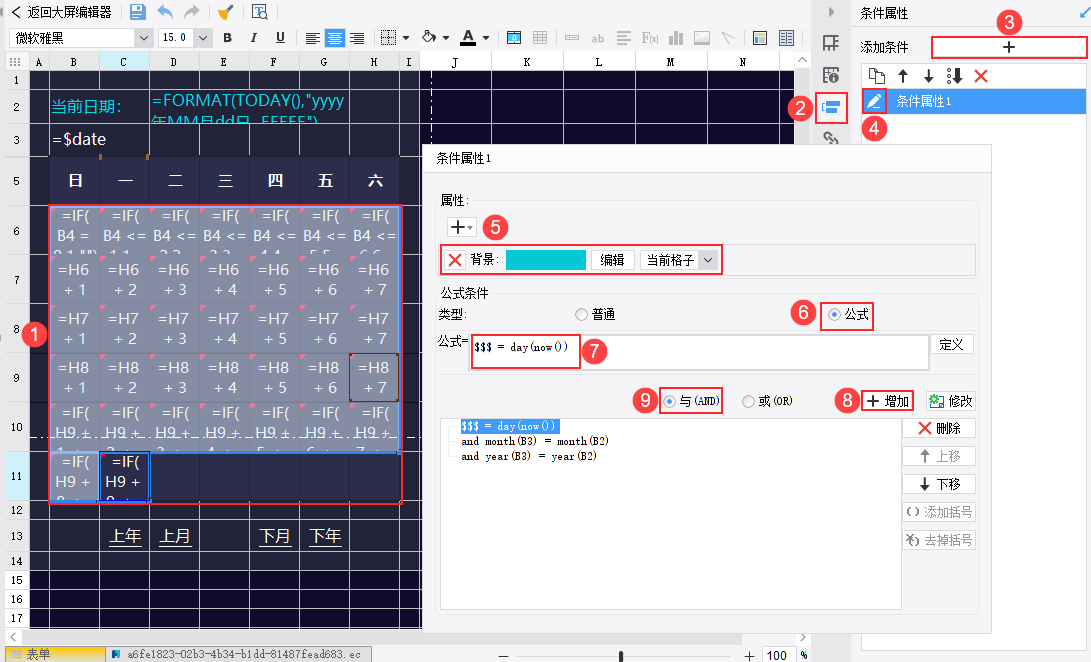
选中日历主体所有的日期单元格,增加条件属性,选择背景颜色,作用对象为「当前格子」。选择「公式」,分别输入并「增加」三个公式:$$$=day(now()) and month(B3)==month(B2) and year(B3)==year(B2) ,表示单元格值为当日的日期时背景色变色。如下图所示:

2.3.3 设置翻页超链
在 C13、D13、F13、G13 单元格中分别写入「上年、上月、下月、下年」。
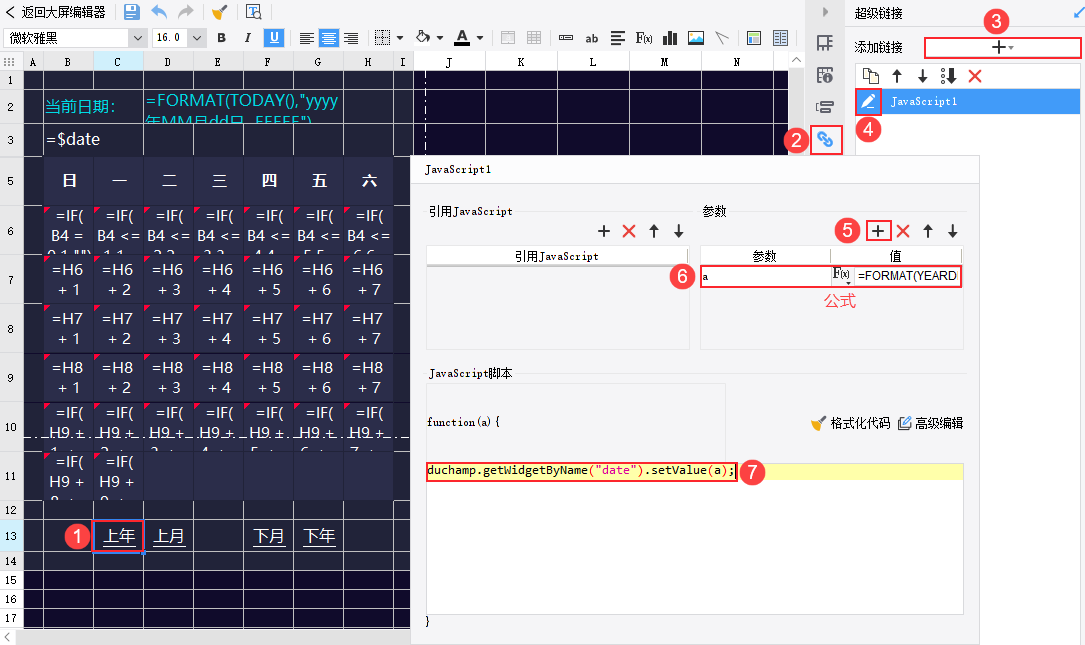
选中 C13 单元格,添加一个 JavaScript 脚本类型超链,添加参数 a,参数值为公式 =FORMAT(YEARDELTA(B3,-1),"yyyy-MM") 。
输入 JavaScript 代码:
duchamp.getWidgetByName("date").setValue(a); //给参数控件 date 赋值
如下图所示:

另外 3 个单元格中 JS 代码相同,参数 a 的值分别为:
上年:FORMAT(YEARDELTA(B3,-1),"yyyy-MM")
上月:FORMAT(MONTHDELTA(B3,-1),"yyyy-MM")
下月:FORMAT(MONTHDELTA(B3,1),"yyyy-MM")
下年:FORMAT(YEARDELTA(B3,1),"yyyy-MM")
注:首次设置超链后单元格样式改变,可自行修改。
2.3.4 表格内容双向铺满
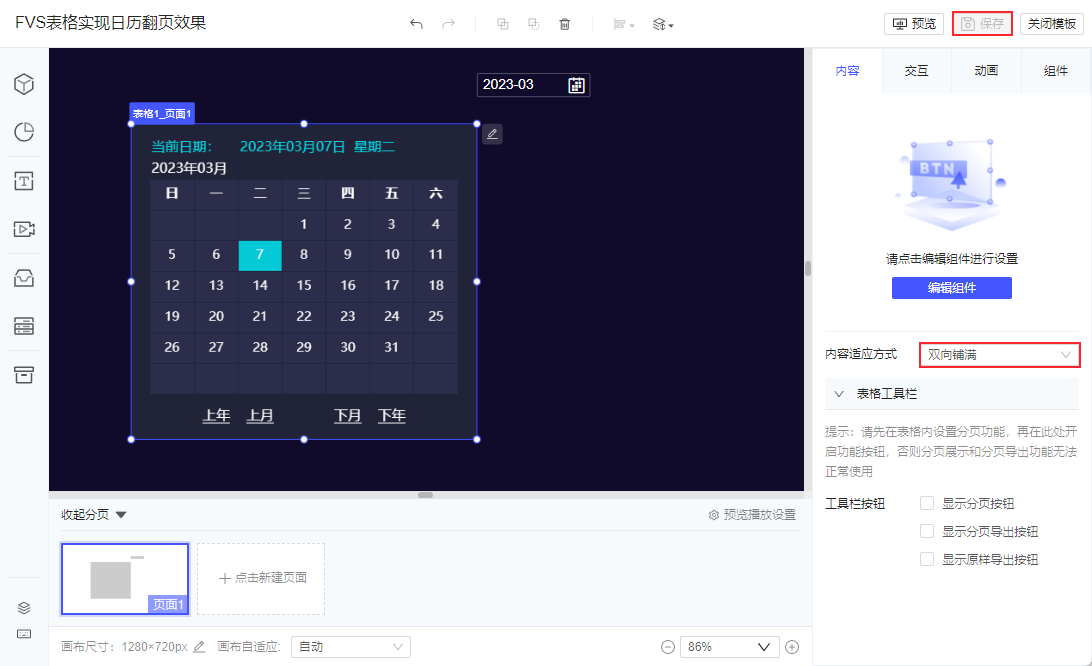
设置完成后,点击左上角「返回大屏编辑器」,设置表格内容适应方式为「双向铺满」,点击设计器右上角「保存」即可。如下图所示:

2.4 效果预览
2.4.1 PC 端
点击右上角「预览」。效果如 1.2 节预期效果所示。
2.4.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:FVS表格实现日历翻页效果.fvs

