1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.6 | V1.5.0 |
1.2 应用场景
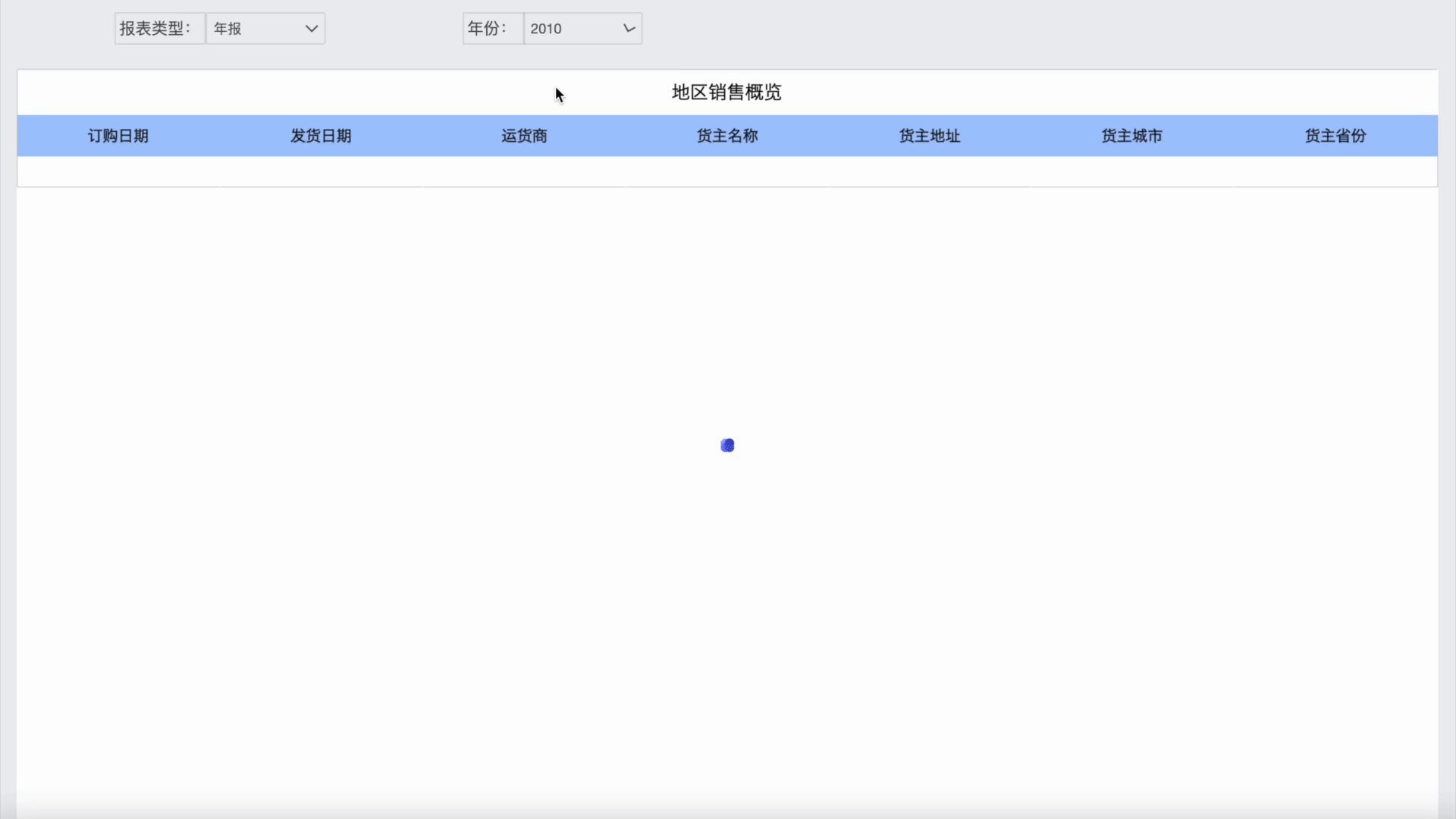
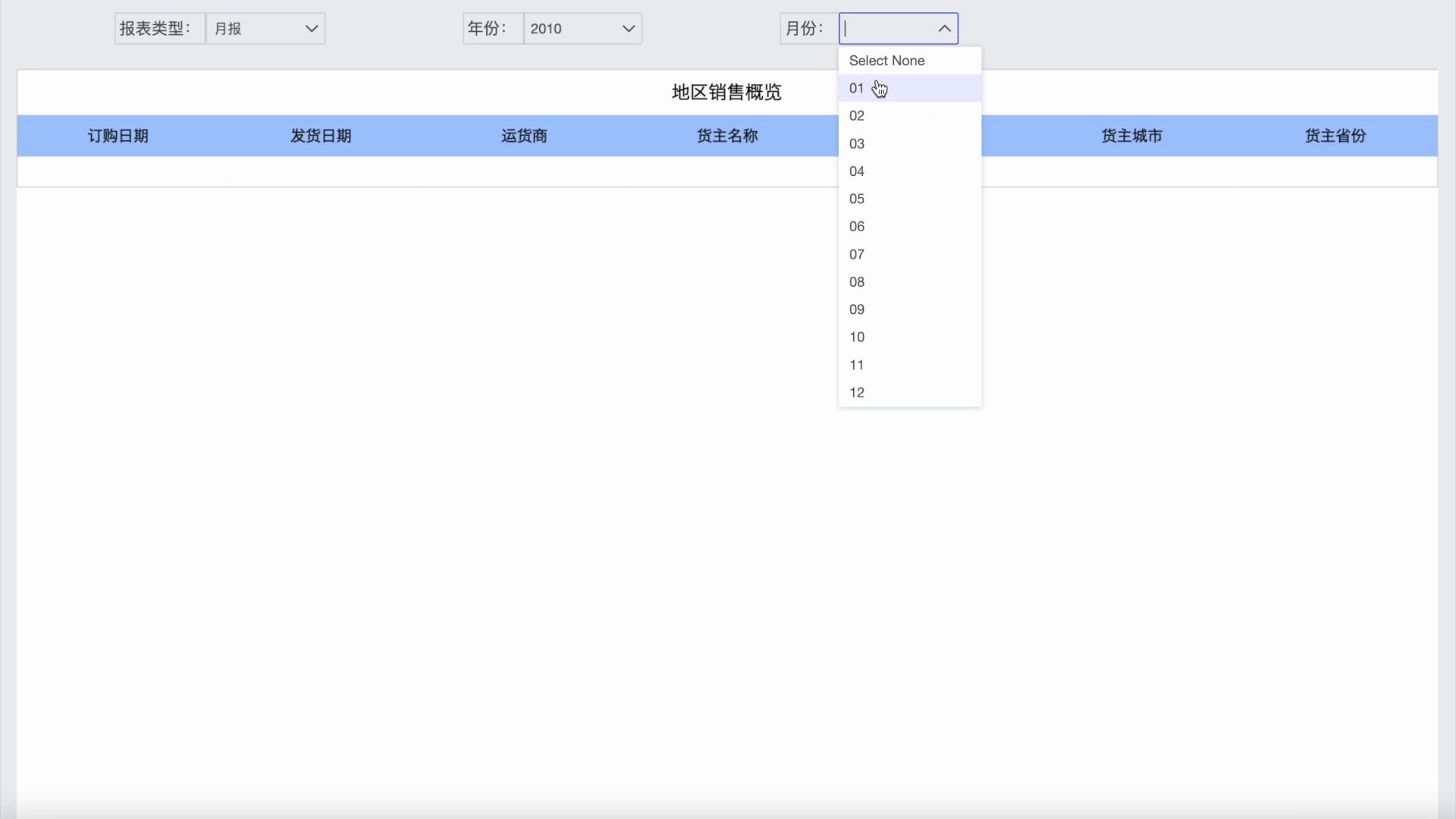
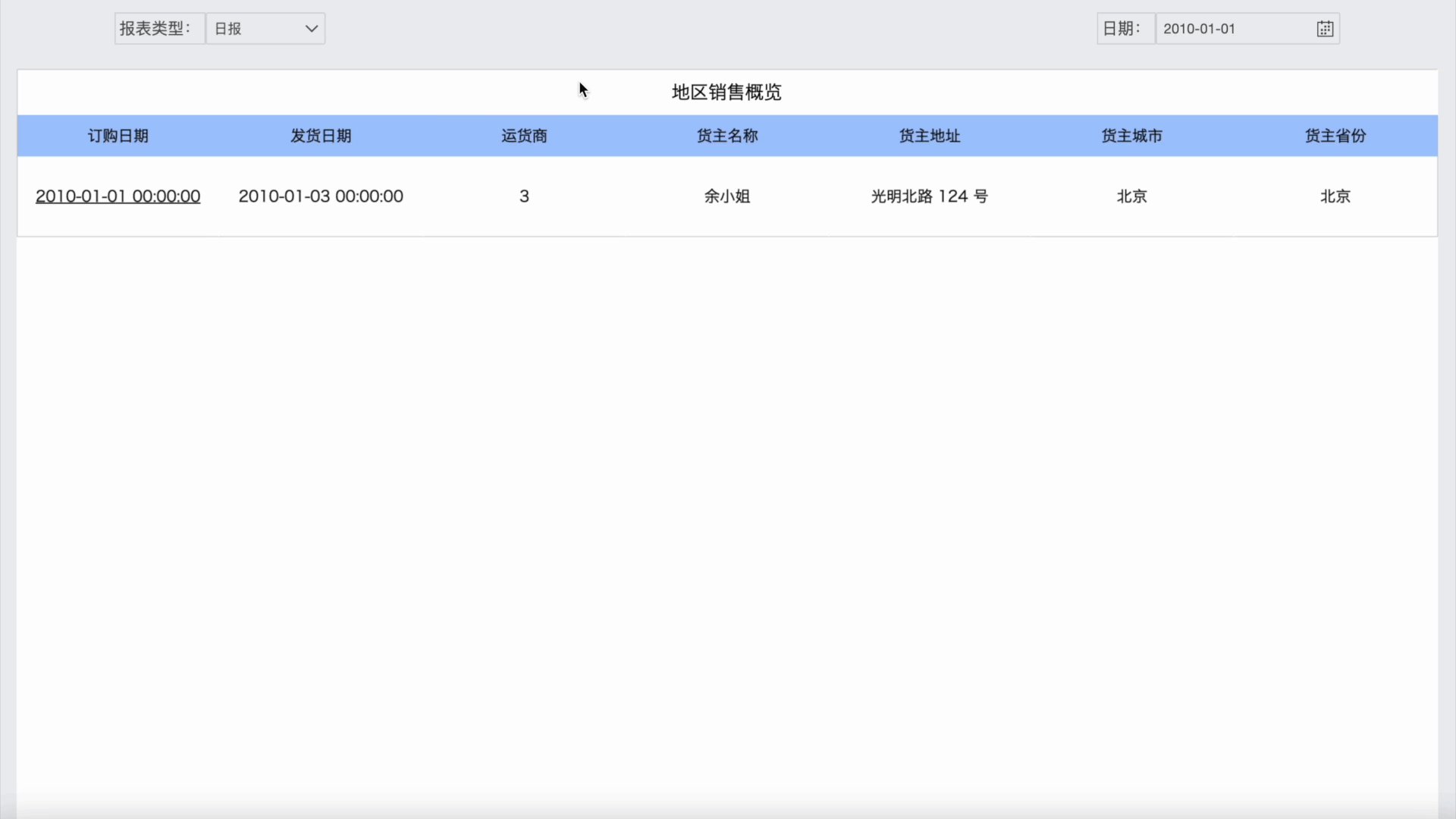
由于业务的需要,很多情况下需要当满足某个条件时,某些查询条件才显示出来,如下图所示:

1.3 实现思路
通过 JS 来控制的 visible()、invisible() 属性来控制控件的可见与不可见:
var value = duchamp.getWidgetByName("控件名称").getText();//获取控件的显示值
duchamp.getWidgetByName("控件名称").setVisible(true);//设置该控件可见
duchamp.getWidgetByName("控件名称").setVisible(false);//设置该控件不可见
2. 示例编辑
2.1 准备模板
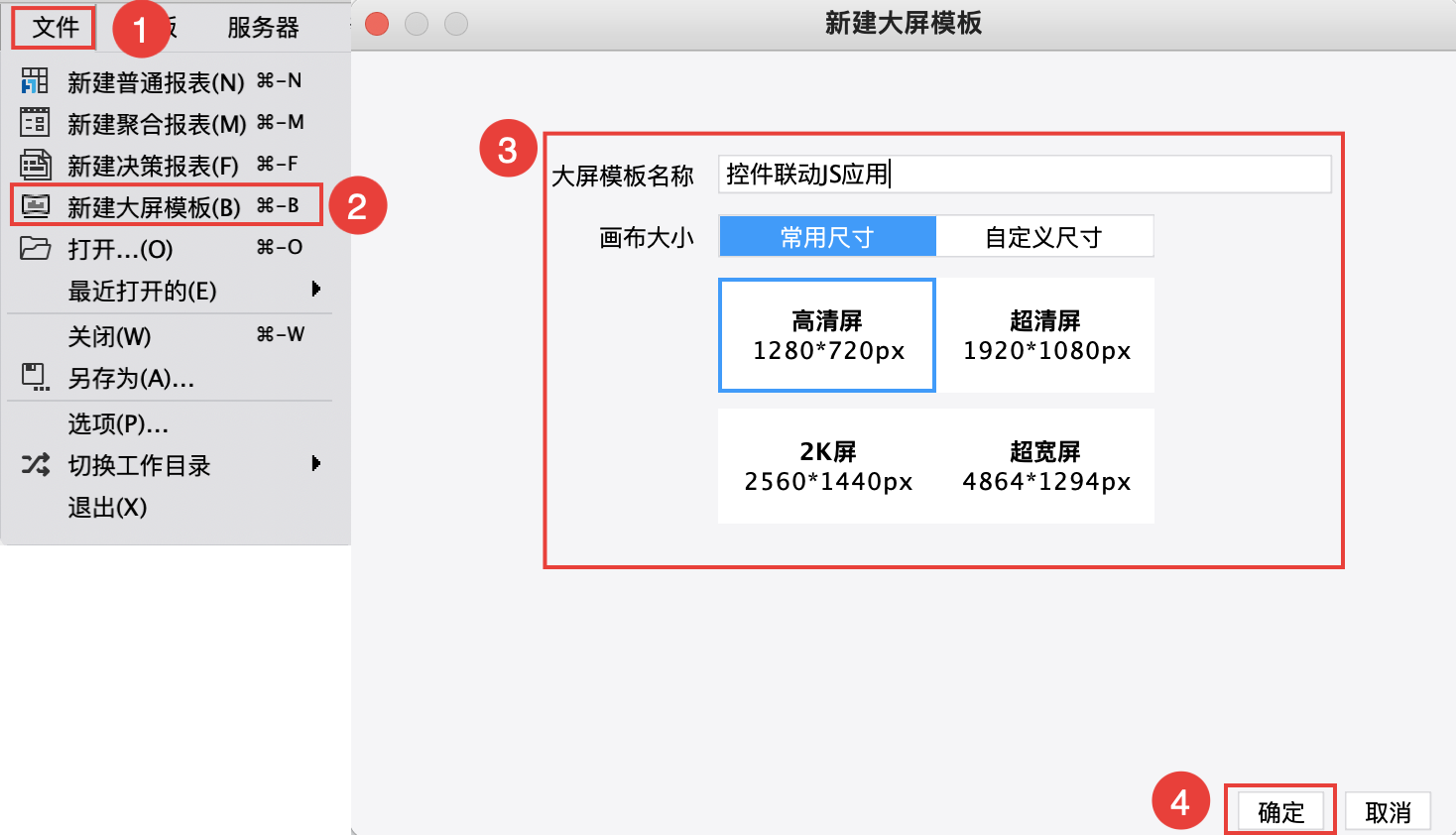
1)在 FineReport 设计器左上角点击「文件>新建大屏模板」,自定义模板名称和尺寸。如下图所示:

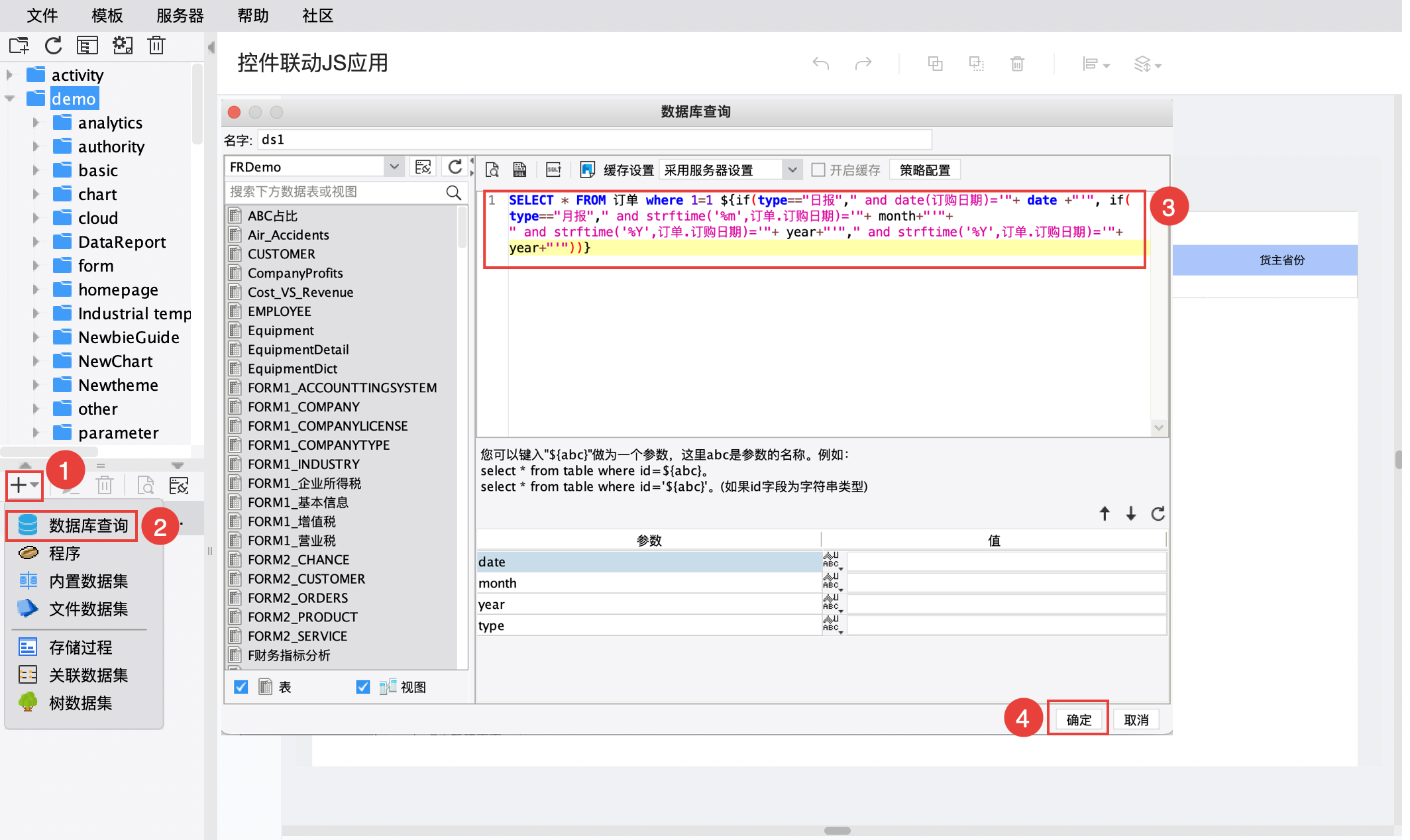
2)新建数据库查询,ds1输入SQL 查询语句:
SELECT * FROM 订单 where 1=1 ${if(type=="日报"," and date(订购日期)='"+ date +"'",
if(type=="月报"," and strftime('%m',订单.订购日期)='"+ month+"'"+" and strftime('%Y',订单.
订购日期)='"+ year+"'"," and strftime('%Y',订单.订购日期)='"+ year+"'"))}
步骤如下图所示:

2.2 设计表格组件
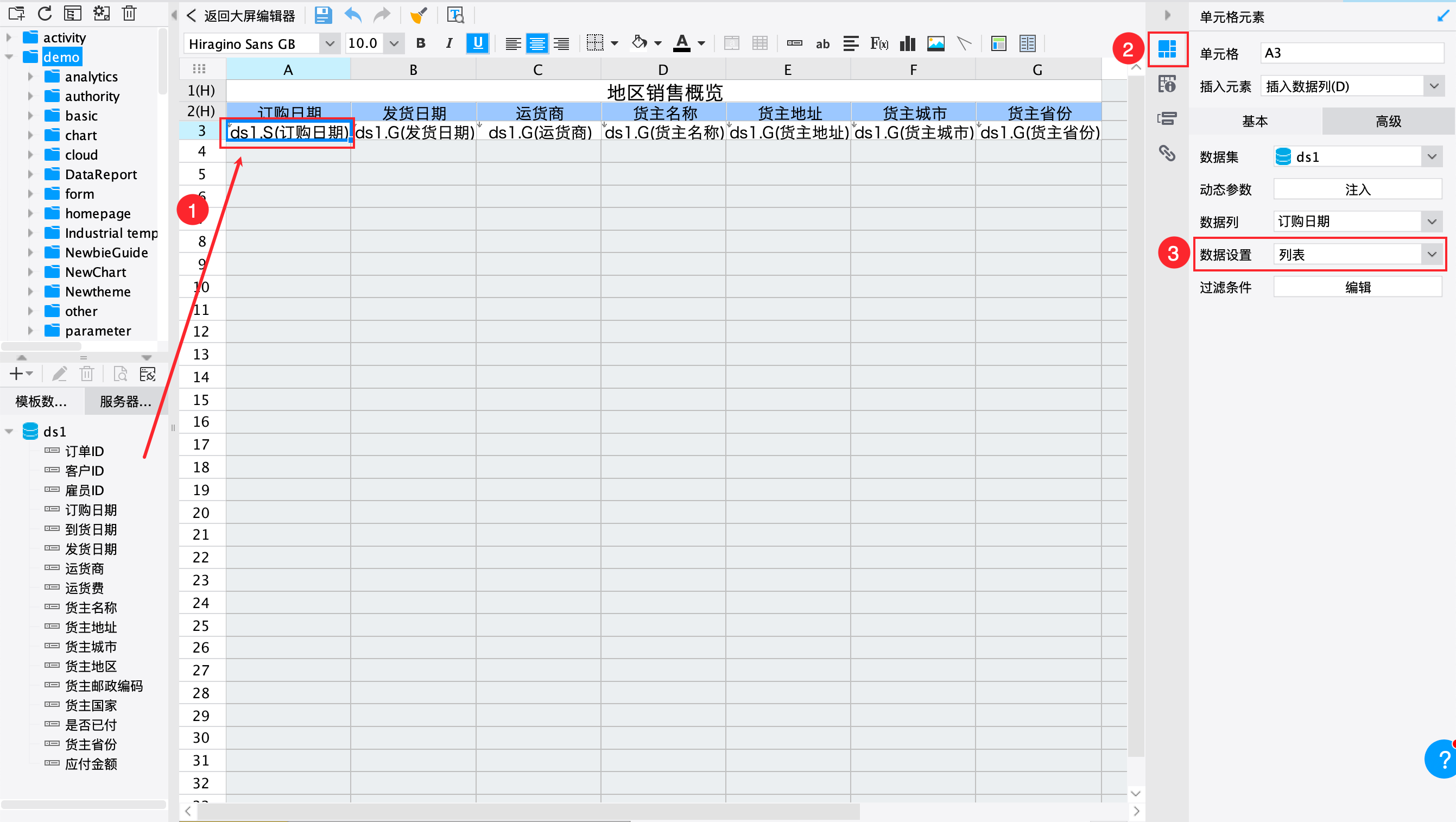
在右侧组件区点击「文字>表格组件」,添加到画布中。选中表格组件,点击右侧配置区「内容>编辑组件」,进入表格编辑界面。
将 ds1 数据集中的「订购日期、发货日期、运货商、货主名称、货主地址、货主城市、货主省份」字段拖入单元格,订购日期字段的数据设置修改为「列表」。
步骤如下图所示:

设置完成后点击左上角「返回大屏编辑器」返回画布。
2.3 设计控件
2.3.1 添加控件
进入大屏编辑器,添加四个文本框控件、三个下拉框控件、一个日期控件,如下图所示:
![]()
2.3.2 设置文本框控件
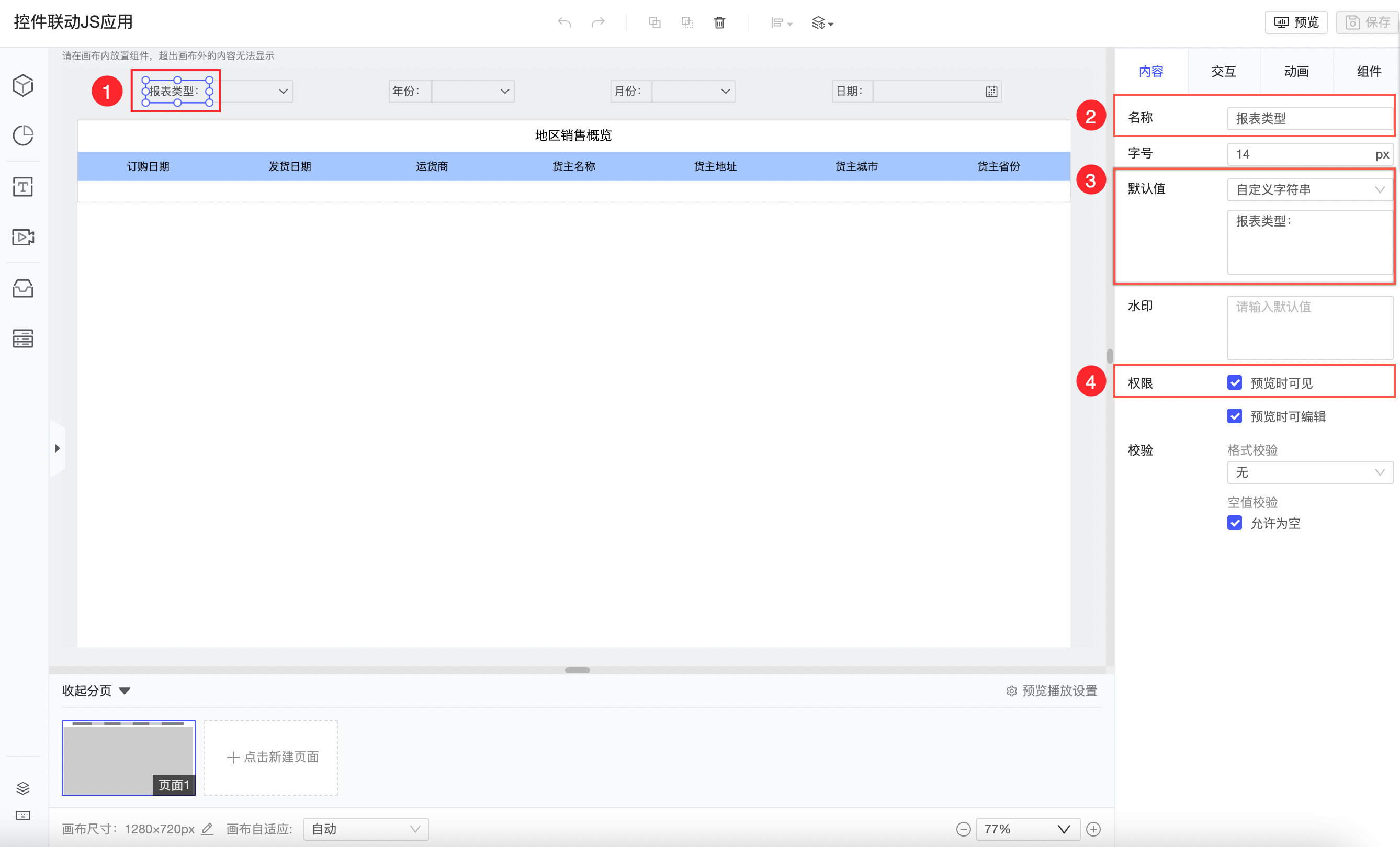
分别选中四个「文本框控件」,在「内容>名称」中将控件名称分别设置为:报表类型、年份、月份、日期,默认值分别为:报表类型:、年份:、月份:、日期:。
除控件「报表类型」外均取消勾选「预览时可见」按钮。如下图所示:

2.3.3 设置下拉框控件
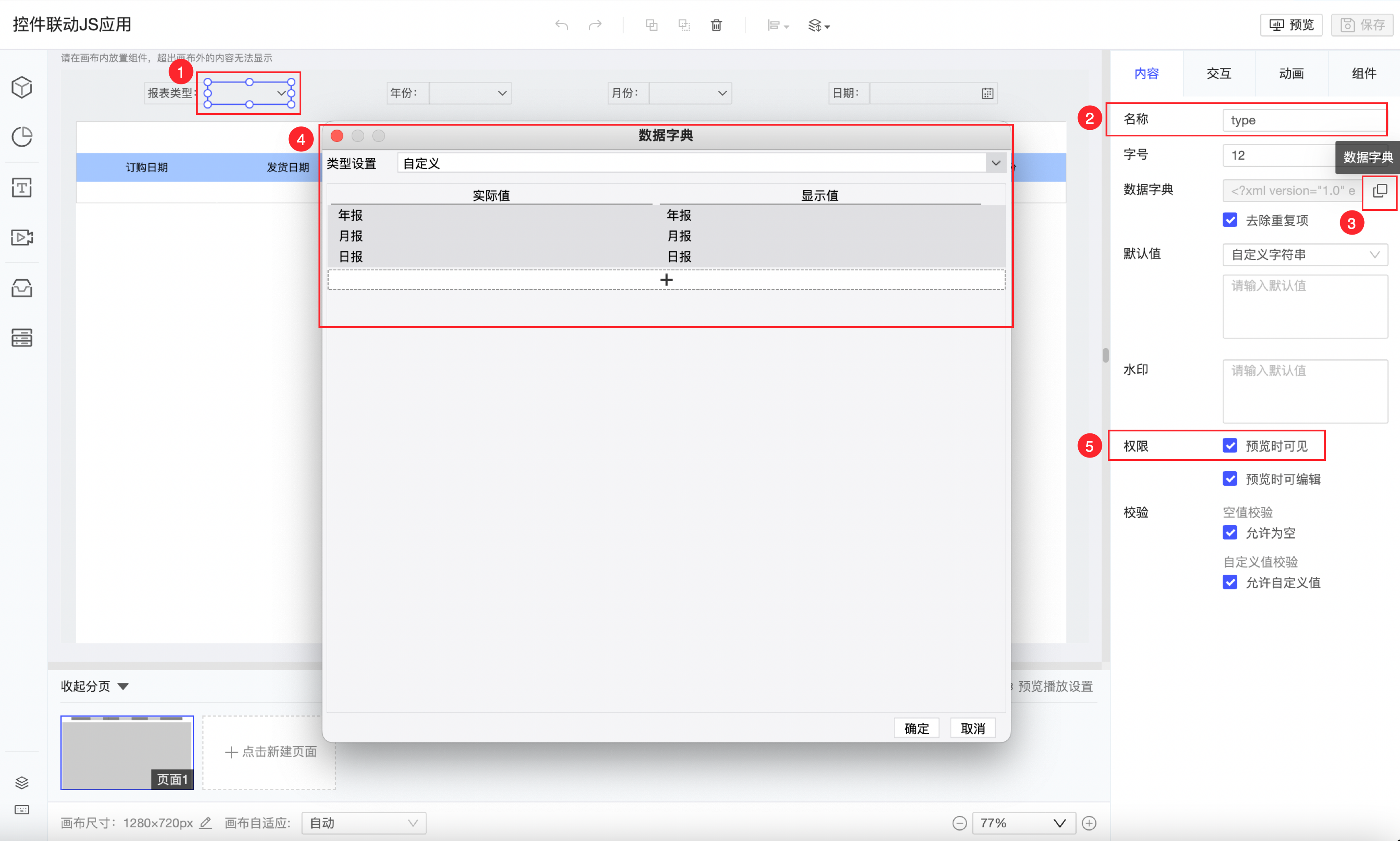
1)从左到右选中第一个下拉框控件,控件名称为「type」,数据字典类型设置为「自定义」,实际值和显示值相同,分别为日报,月报,年报,勾选「预览时可见」按钮。
如下图所示:

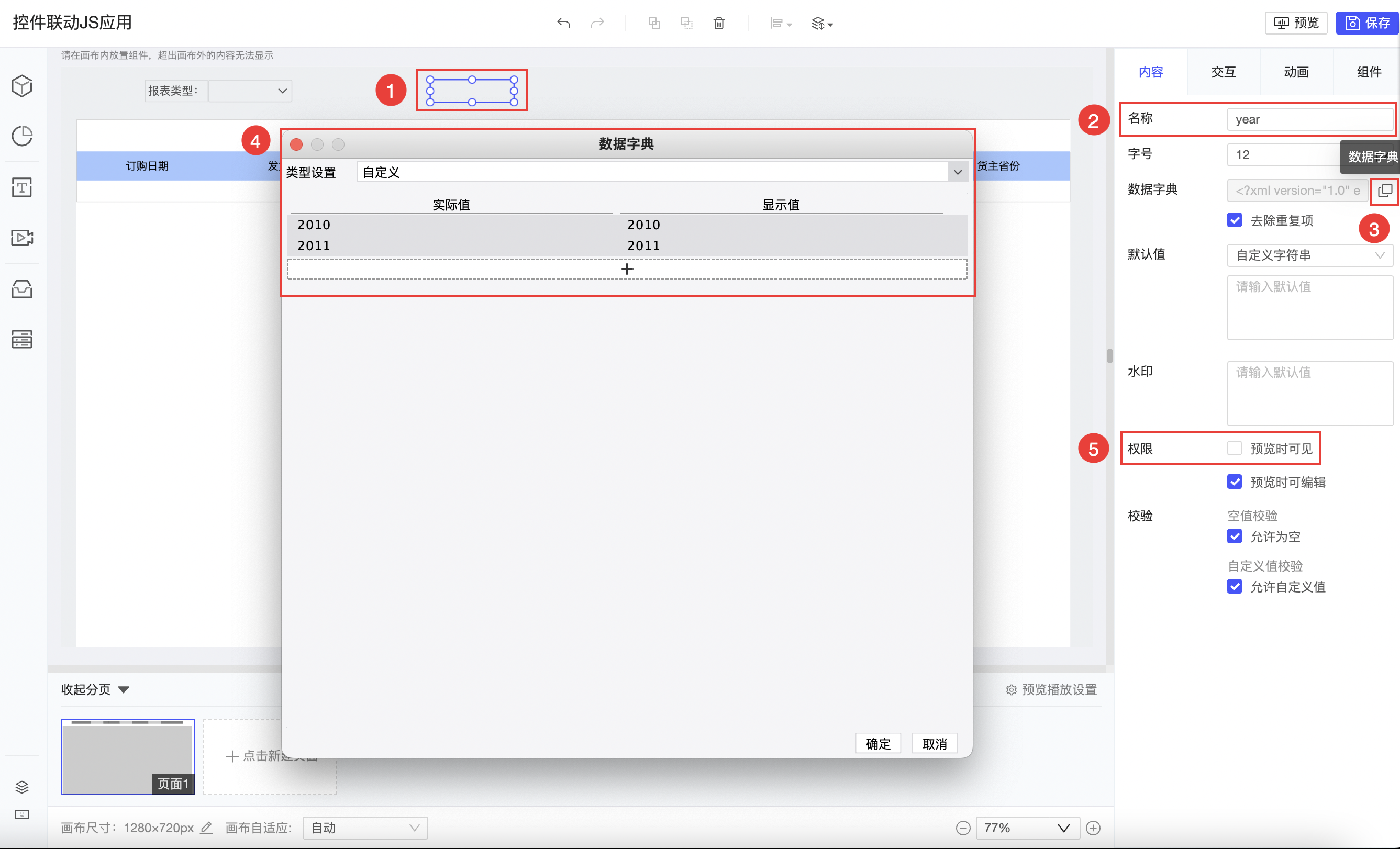
2)从左到右选中第二个下拉框控件,控件名称为「year」,数据字典类型设置为「自定义」,实际值和显示值相同,分别为 2010、2011,取消勾选「预览时可见」按钮。
如下图所示:

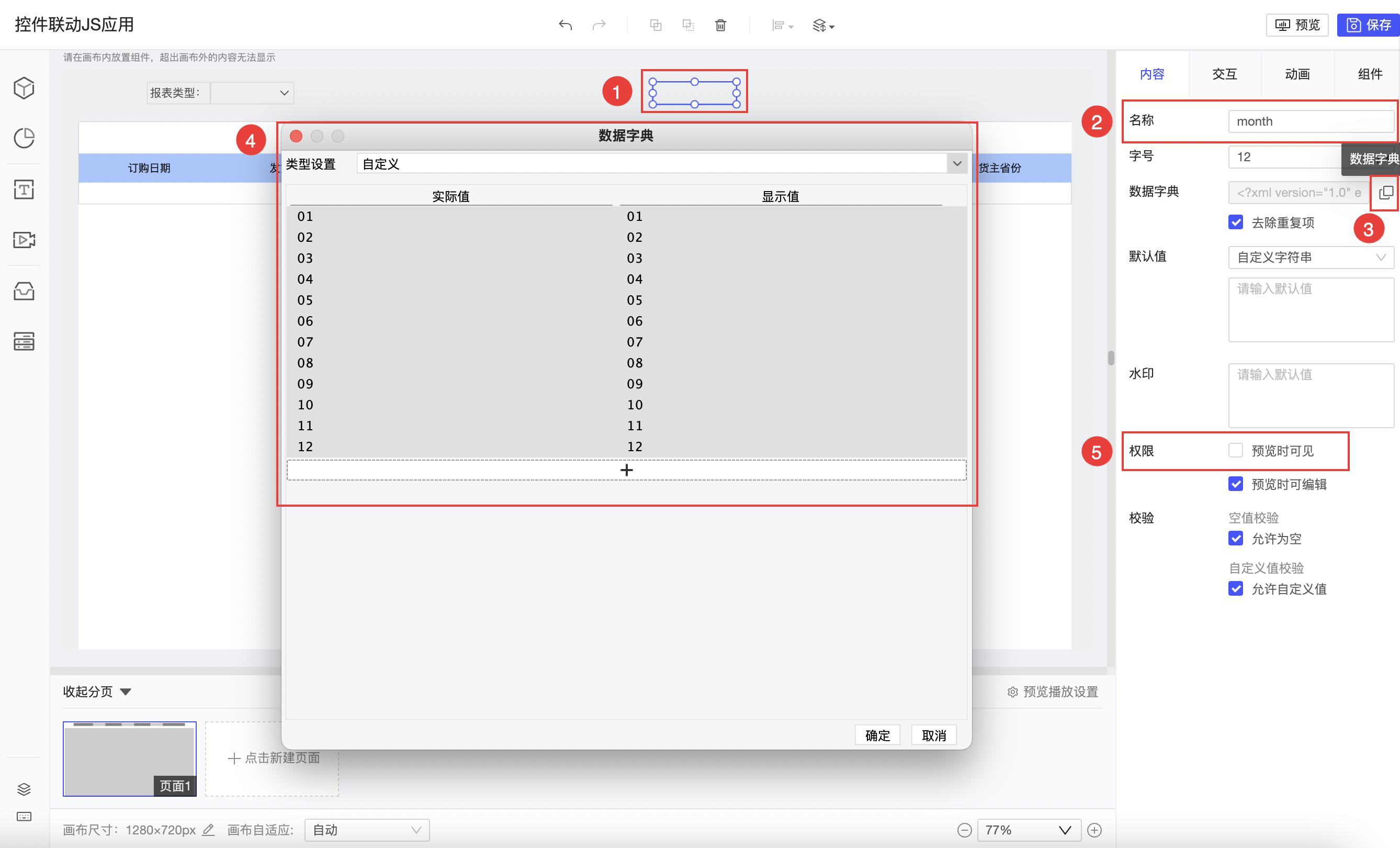
3)从左到右选中第三个下拉框控件,控件名称为「month」,数据字典类型设置为「自定义」,显示值和实际值为:01 ~ 12 ,取消勾选「预览时可见」按钮。
如下图所示:

2.3.4 设置日期控件
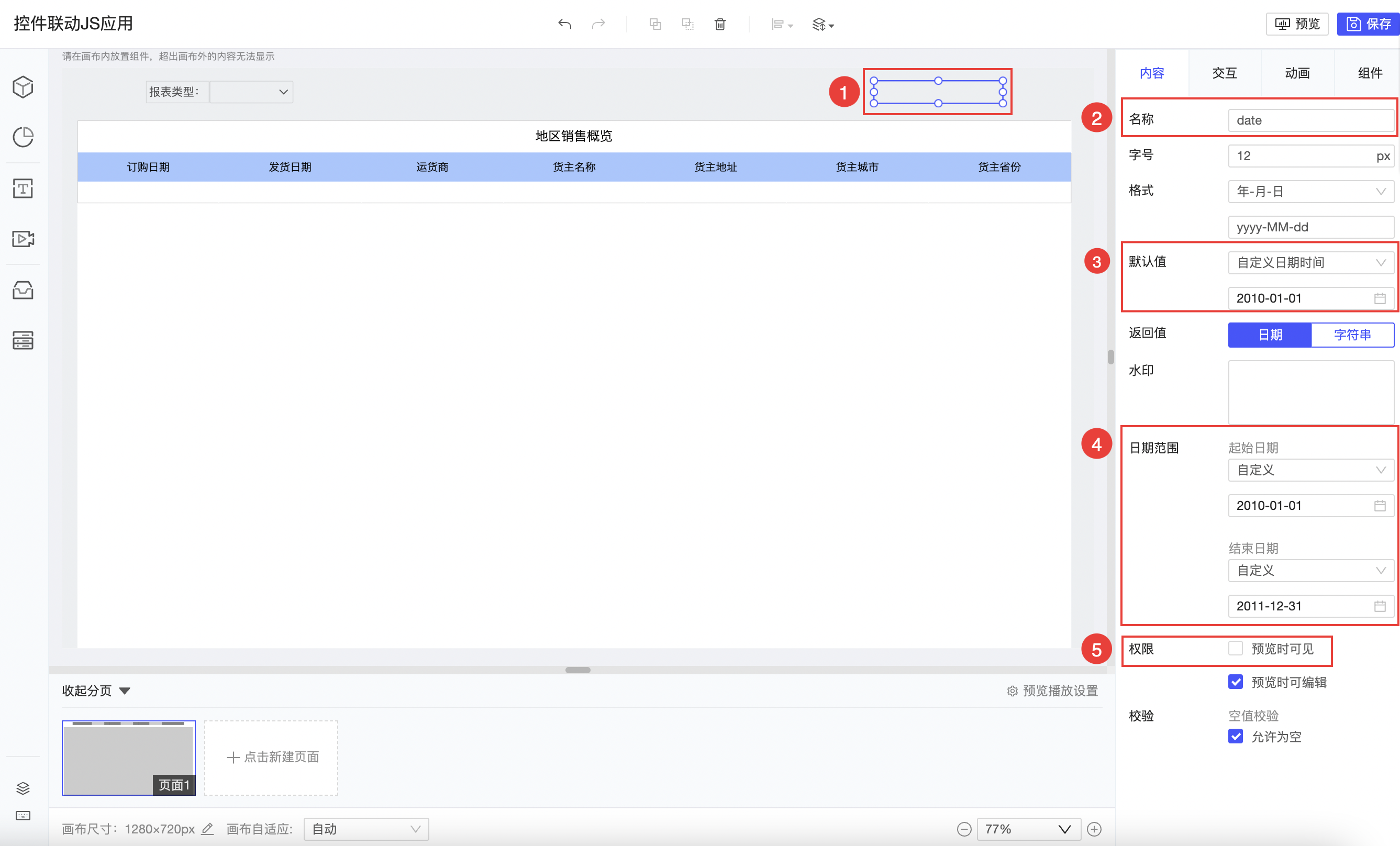
选中日期控件,控件名称为「date」,默认值为自定义日期时间「2010-01-01」,日期范围为自定义,起始日期为 2010-01-01,结束日期为 2011-12-31,取消勾选「预览时可见」按钮。
如下图所示:

2.4 添加编辑结束事件
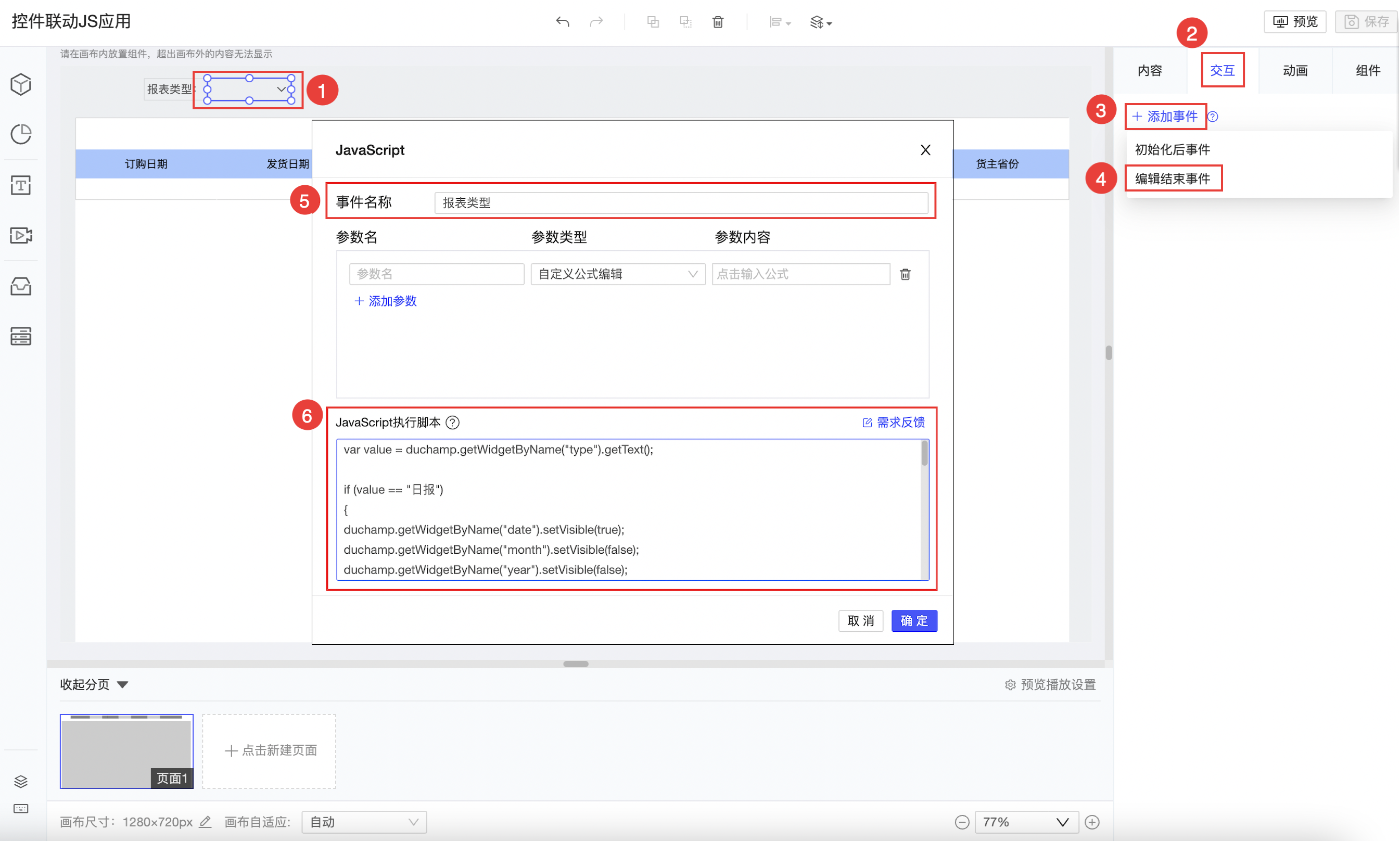
选中控件名称为 type 的下拉框控件,在「交互>添加事件」中为其添加编辑结束事件,事件名称自定义为「报表类型」,输入 JavaScript 执行脚本。如下图所示:

JavaScript 执行脚本如下所示:
var value = duchamp.getWidgetByName("type").getText();//获取当前参数即type参数的显示值
//判断当前控件的显示值,根据判断结果显示或隐藏其他控件
if (value == "日报")
{
duchamp.getWidgetByName("date").setVisible(true);//在此可修改成要控制的控件名
duchamp.getWidgetByName("month").setVisible(false);
duchamp.getWidgetByName("year").setVisible(false);
duchamp.getWidgetByName("日期").setVisible(true);
duchamp.getWidgetByName("月份").setVisible(false);
duchamp.getWidgetByName("年份").setVisible(false);
}
else if (value == "月报") {
duchamp.getWidgetByName("date").setVisible(false);
duchamp.getWidgetByName("month").setVisible(true);
duchamp.getWidgetByName("year").setVisible(true);
duchamp.getWidgetByName("日期").setVisible(false);
duchamp.getWidgetByName("月份").setVisible(true);
duchamp.getWidgetByName("年份").setVisible(true);
}
else if (value == "年报") {
duchamp.getWidgetByName("date").setVisible(false);
duchamp.getWidgetByName("month").setVisible(false);
duchamp.getWidgetByName("year").setVisible(true);
duchamp.getWidgetByName("日期").setVisible(false);
duchamp.getWidgetByName("月份").setVisible(false);
duchamp.getWidgetByName("年份").setVisible(true);
}
else {
duchamp.getWidgetByName("date").setVisible(false);
duchamp.getWidgetByName("month").setVisible(false);
duchamp.getWidgetByName("year").setVisible(false);
duchamp.getWidgetByName("日期").setVisible(false);
duchamp.getWidgetByName("月份").setVisible(false);
duchamp.getWidgetByName("年份").setVisible(false);
}
2.5 预览效果
2.5.1 PC 端
点击「预览」,效果如 1.2 节所示。
2.5.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:控件联动JS应用.fvs

