1. 概述编辑
1.1 版本
| 报表服务器版本 | App版本/ HTML5移动端展现插件版本 | 功能变动 |
|---|---|---|
| 11.0.2 | - | 「允许自定义值」校验项逻辑优化, Excel 导入、值通过公式计算所得等场景下也能触发校验。 |
| V11.0.84 | 移动端控件校验提示优化,帮助用户快速定位到问题控件,详情见第 3 节 |
1.2 学习视频
本文档的系列学习视频可查看:数据校验
1.3 应用场景
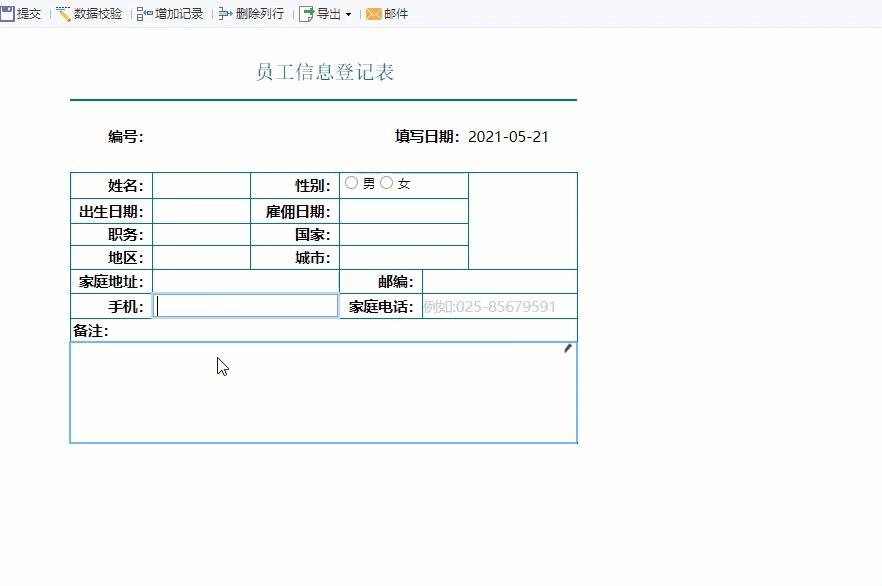
填报控件是可以设置校验规则的,用户在控件中录入的内容如果不满足规则,会弹出校验出错的提示信息。
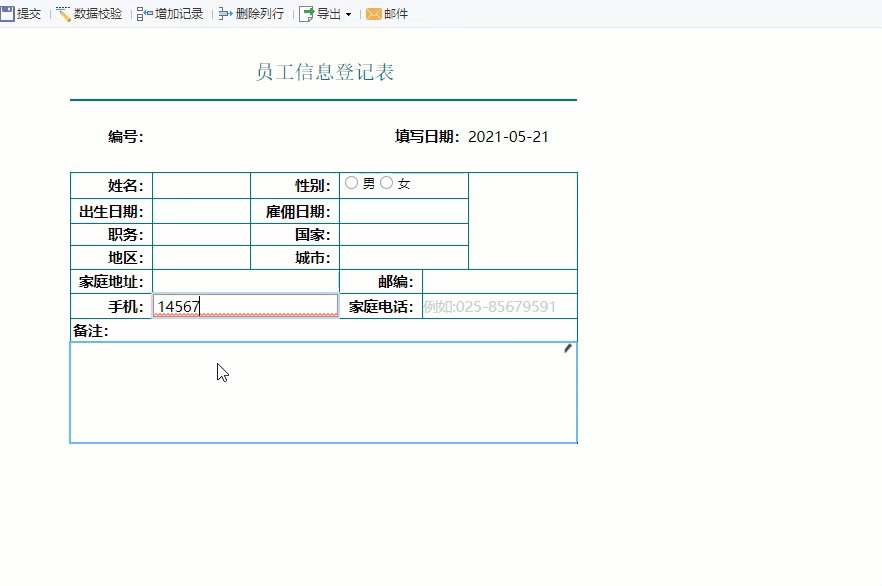
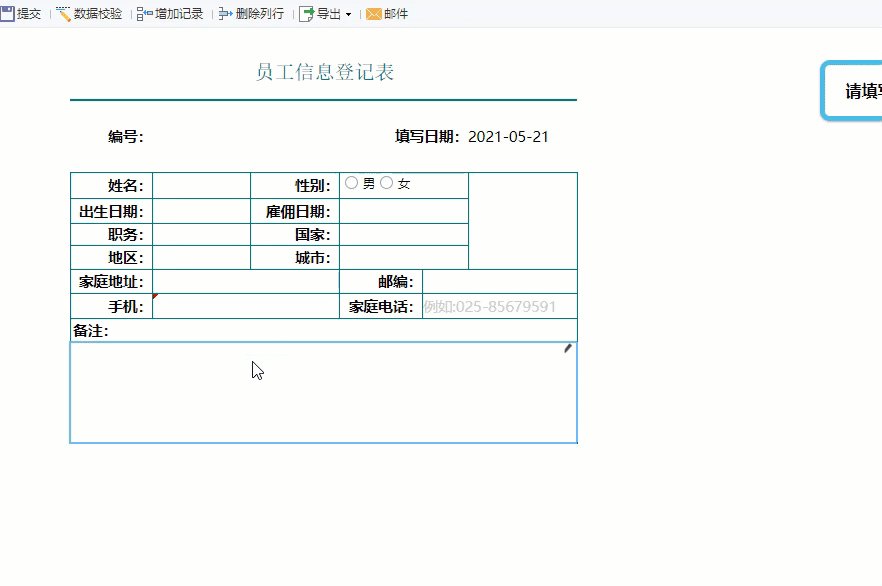
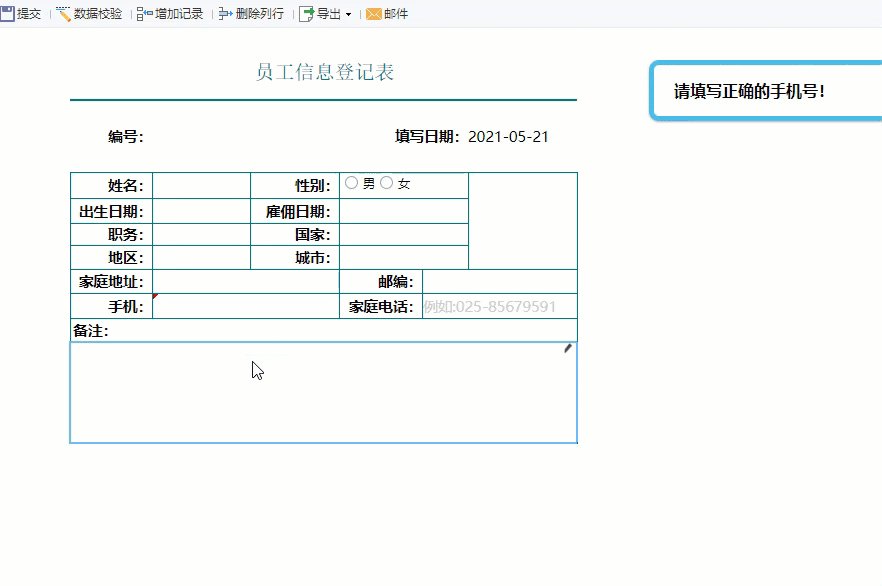
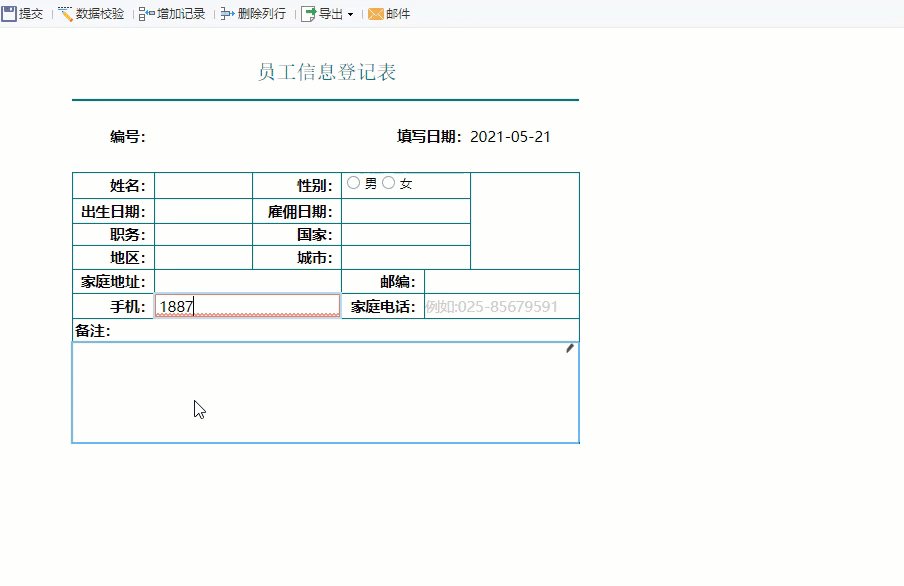
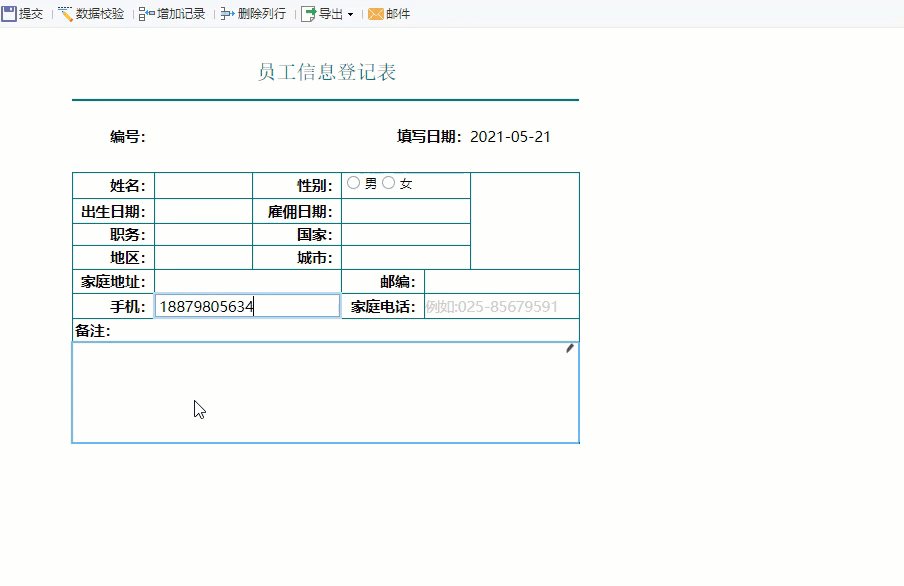
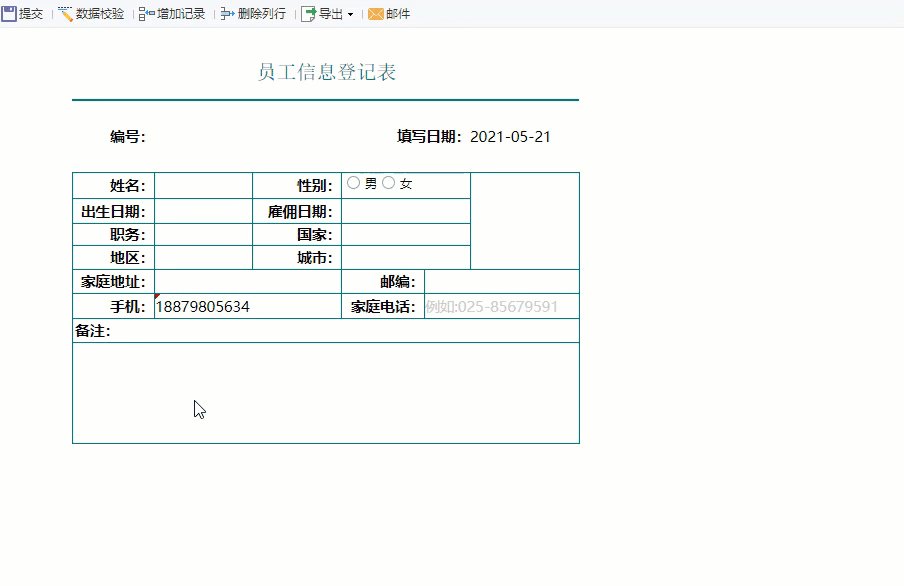
如下图是文本控件设置了手机号校验,如果填写的内容不满足手机号格式,那么校验不予通过。

对于满足手机号格式的内容,在确认后校验予以通过,如下图所示:

1.4 功能入口
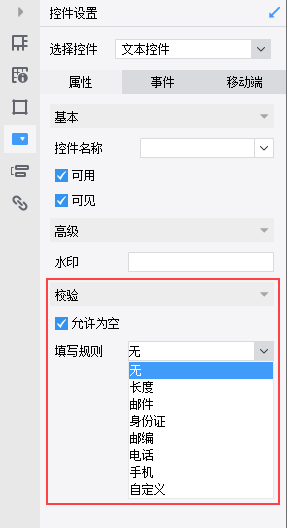
不是所有控件都能设置校验,只有部分控件在属性面板下会有校验设置项,如下图所示:

2. 校验规则编辑
| 校验规则 | 规则说明 | 图示 | 支持的控件 |
|---|---|---|---|
| 允许为空 |
|  | 文本控件 文本域控件 数字控件 密码控件 单选按钮组控件 复选按钮组控件 下拉框控件 下拉复选框控件 日期控件 文件控件 列表控件 下拉树控件 视图树控件 |
| 长度 |
|
| 文本控件 文本域控件 密码控件 |
| 邮件 |
|
| 文本控件 |
| 身份证 |
|
| 文本控件 |
| 邮编 |
|
| 文本控件 |
| 电话 |
|
| 文本控件 |
| 手机 |
|
| 文本控件 |
| 自定义 |
|
| 文本控件 文本域控件 密码控件 |
| 允许小数 |
|
| 数字控件 |
| 允许负数 |
|
| 数字控件 |
需要最大值 需要最小值 |
|
| 数字控件 |
| 允许直接编辑 |
|  | 下拉框控件 下拉复选框控件 日期控件 下拉树控件 |
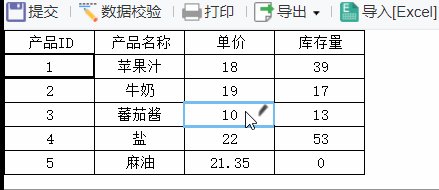
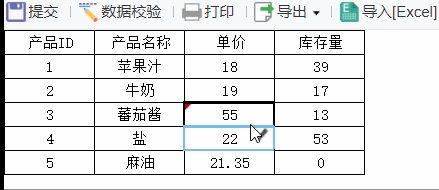
| 允许自定义值 | 控件单元格中能否输入不在下拉菜单选项中的值。 不能输入时,若直接在控件所在的单元格中填写内容,当填入值不包含在下拉菜单选项中,下拉框会自动清除输入值,并会弹出提示框“值不在下拉列表内”;
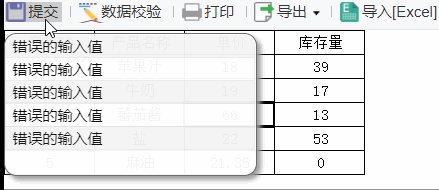
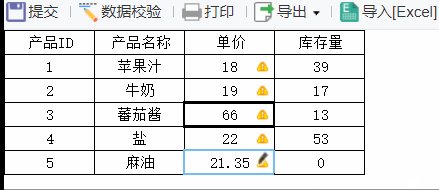
11.0.2 及之后不通过直接填写,如 Excel 导入、 值通过公式计算所得、从Excel 中复制粘贴、值通过 JS 给单元格赋值所得也会触发校验,「提交」和「数据校验」时若不满足则弹窗提醒“不允许自定义值”。
|  | 下拉框控件 下拉复选框控件 下拉树控件 |
3. 移动端编辑
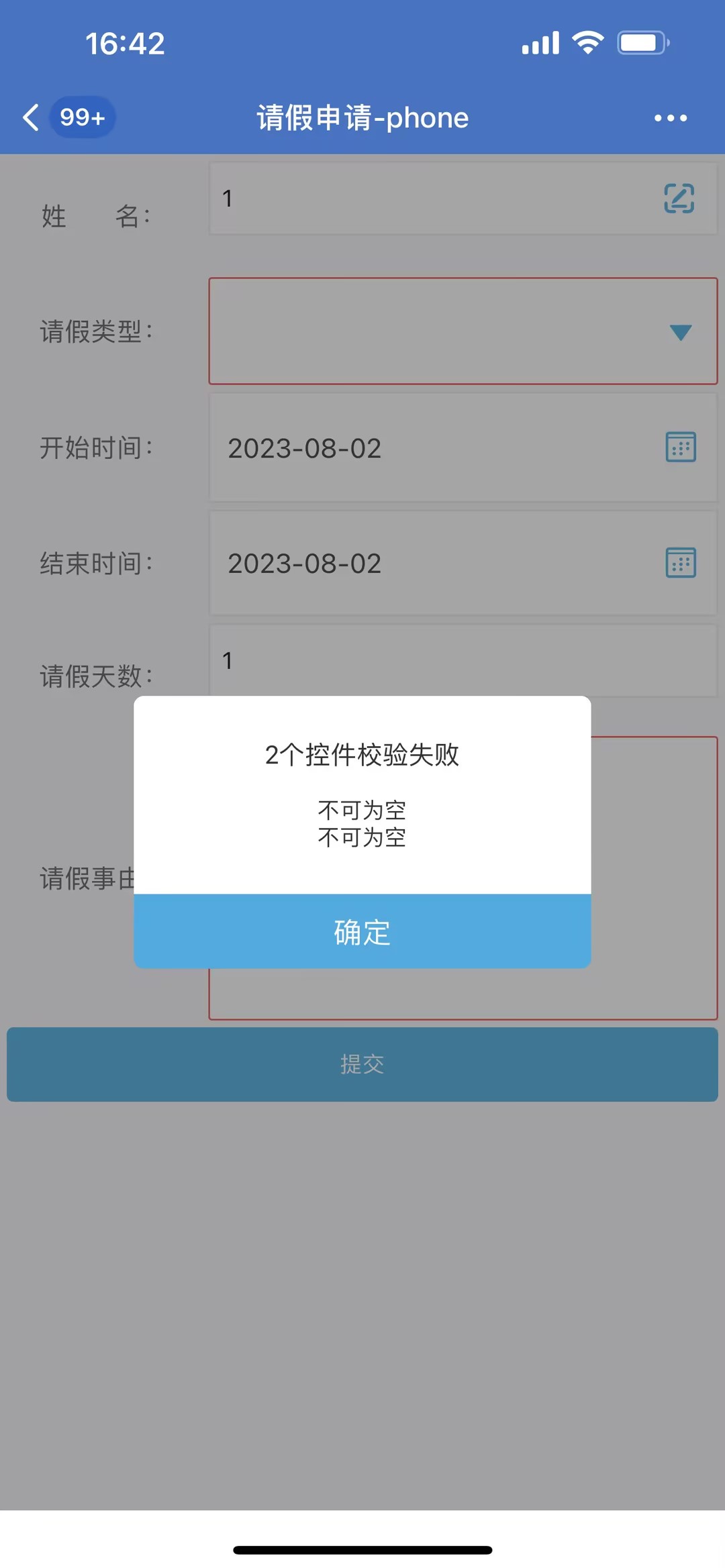
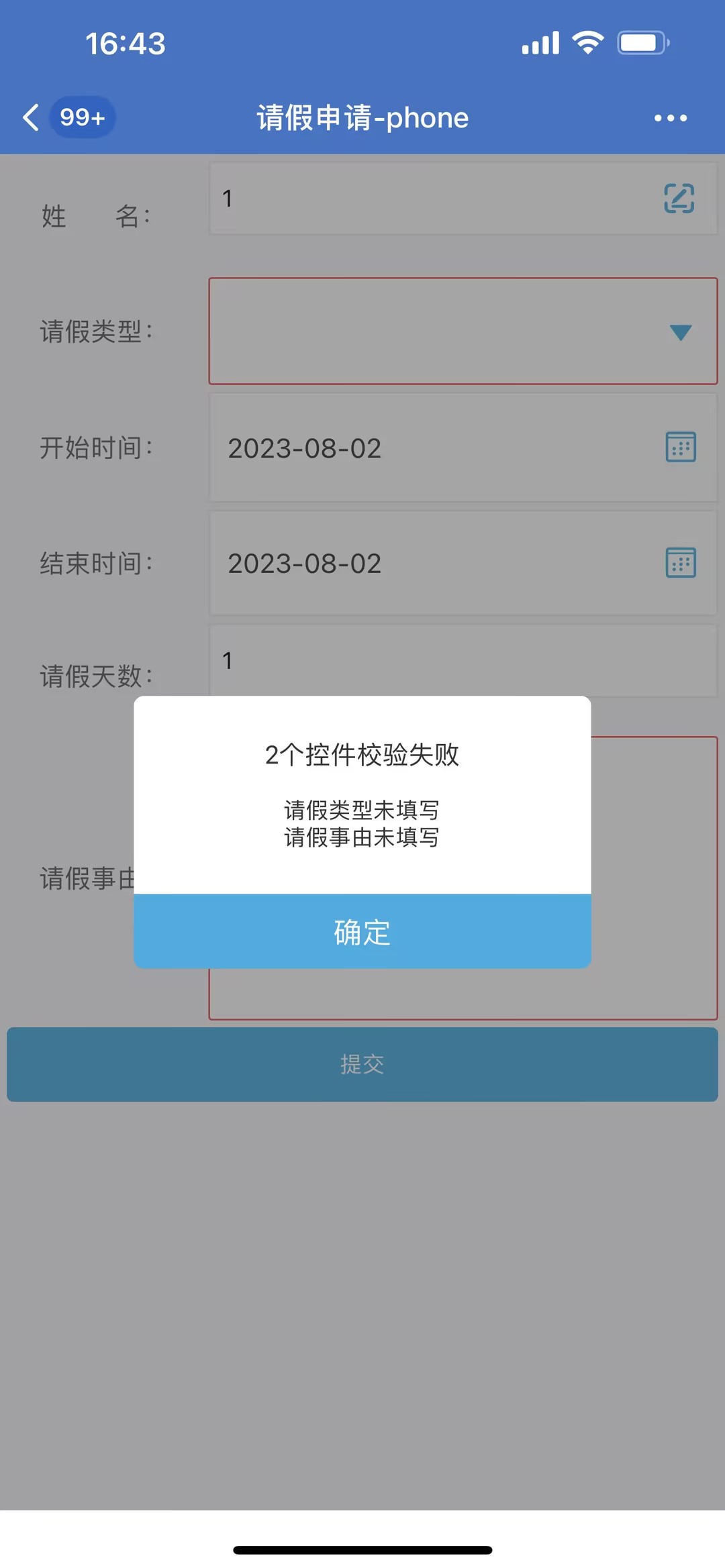
移动端控件在校验设置不允许为空时。

报错会提示有「X个控件校验失败」且校验失败的控件标红,默认报错提示为「不可为空」。如下图所示:

如果设置了错误提示。

效果如下图所示:

4. 注意事项编辑
1)填写不符合校验条件的数据后,控件会自动返回上一次填写的内容。
2)填报提交时,也会根据控件的校验条件来检测提交数据。

3)Excel 导入时不会触发控件自身设置的校验,11.0.2 及之后会触发「允许自定义值」的校验。