1. 概述编辑
1.1 版本
报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.5.5 |
1.2 应用场景
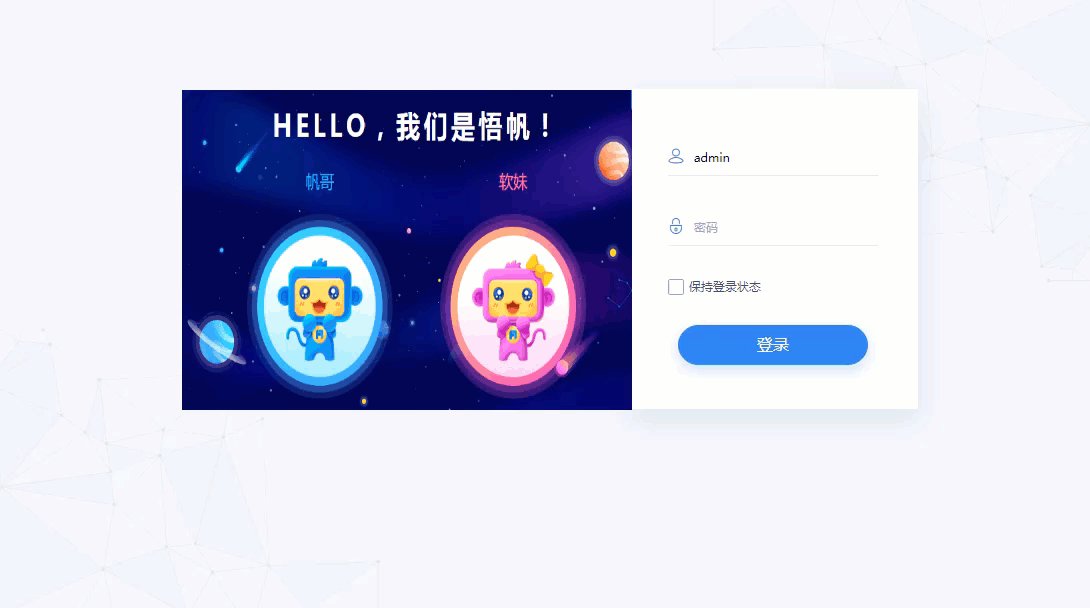
使用该插件可以自定义决策平台登录界面,使其更能彰显个性。效果如下图所示:

1.3 功能介绍
支持5种常用的控件:登录窗口,图片控件,文字控件,幻灯图控件,iframe 控件。
每个控件都可以设置对应的属性,其中幻灯图需要根据模板提供的 JSON 进行编写。
右键选中控件之后可以删除控件。
左键选中控件之后右边会显示对应的配置属性。
点击空白区域右边的属性栏可以设置整个登录界面的背景图或背景色。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:自定义登录界面插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
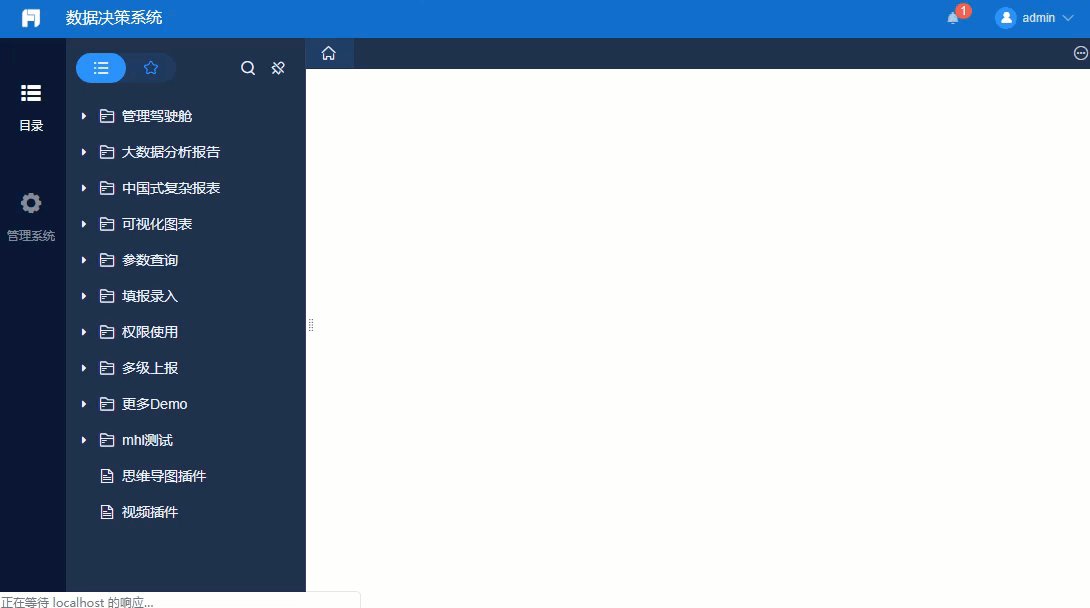
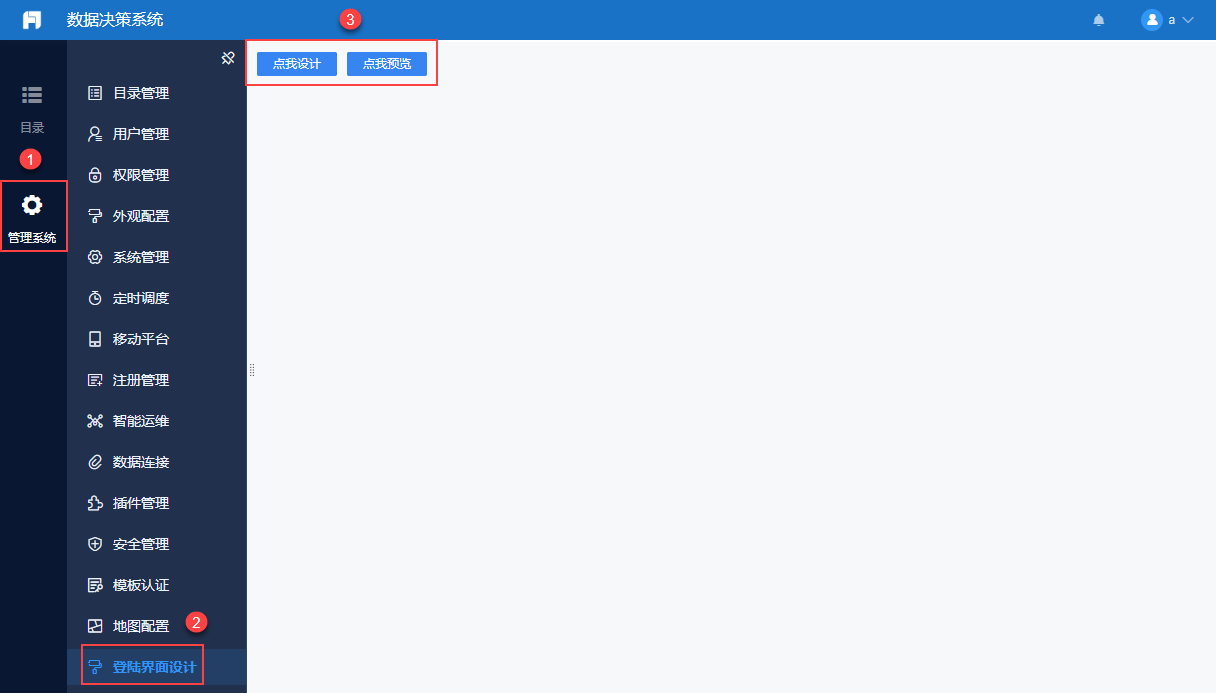
管理员登录数据决策系统,「管理系统」下新增功能入口「登录界面设计」,该功能下有两个按钮:「点我设计」和「点我预览」,分别用于设计登录页和效果预览。

2.3 登录页面设计
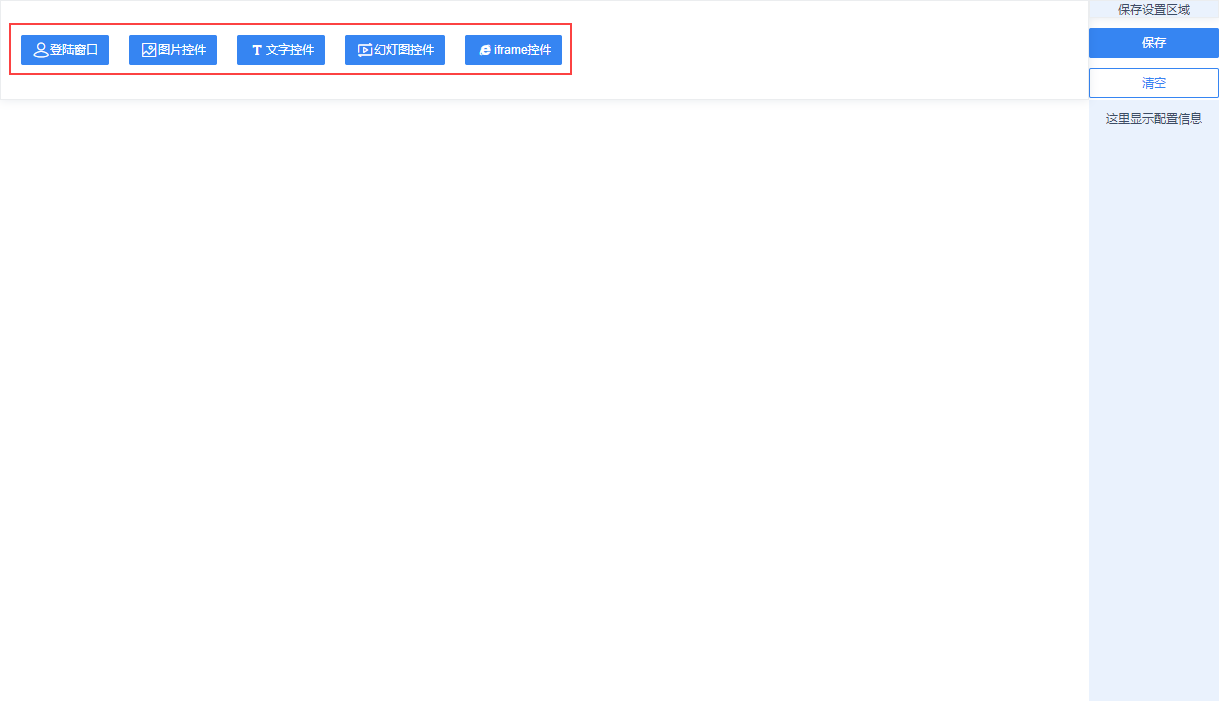
点击点我设计按钮后,进入设计界面,上方出现5个可拖拽的控件,底下空白区域为设计主体。如下图所示:

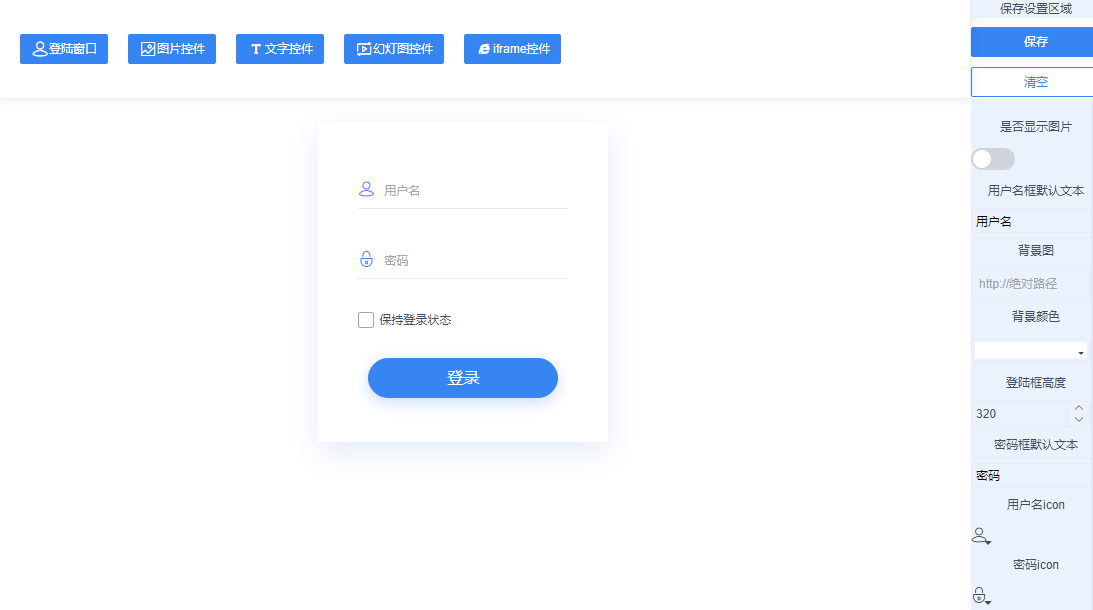
2.3.1 登录窗口
可设置是否显示侧边图片,用户名和密码默认文本,背景图的设置,密码框的高度和图层层级等效果,如下图所示。

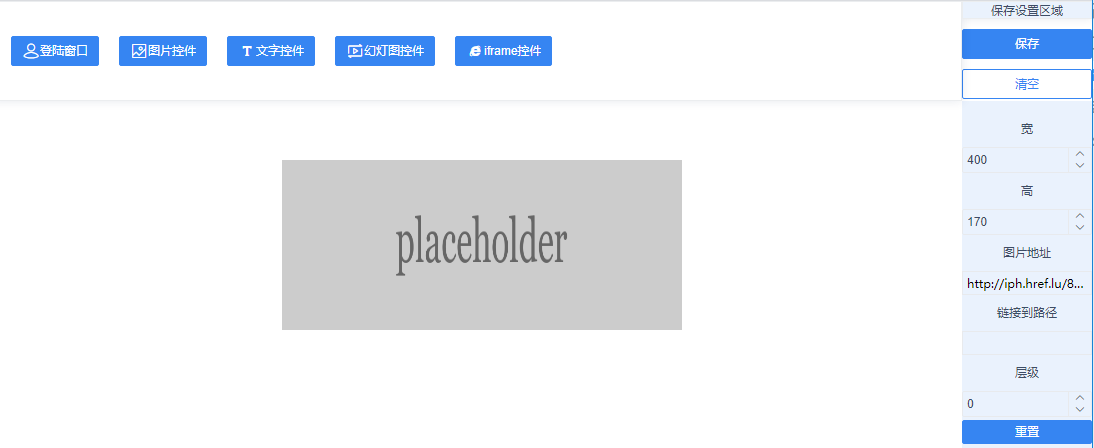
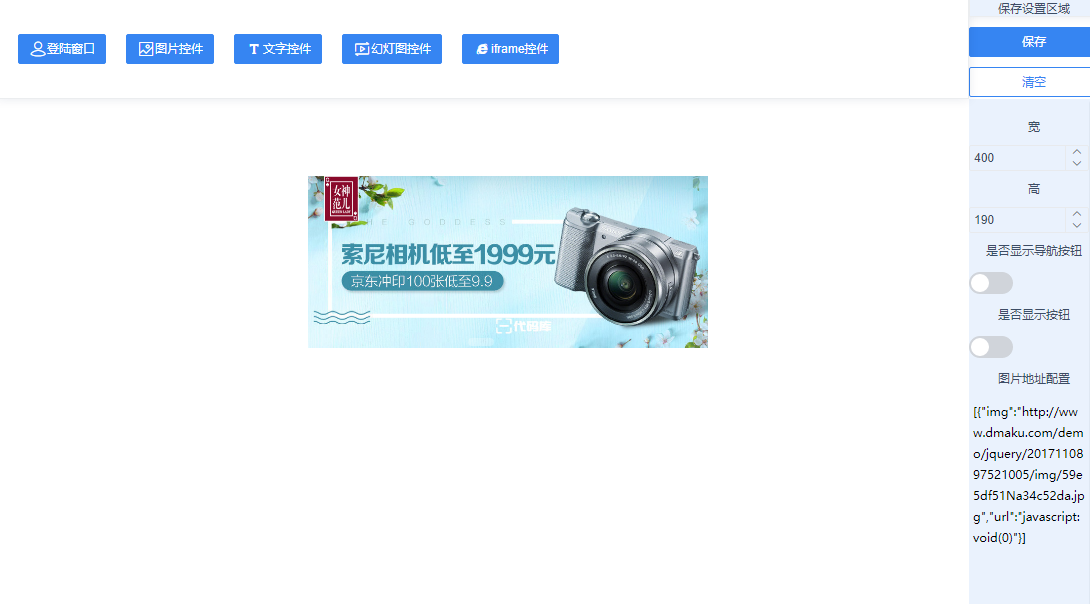
2.3.2 图片控件
可设置图片控件,宽和高,图片路径和链接路径及图片图层位置等效果。

使用本地图片需要先将图片上传到webroot下,然后就可以获取到一个相对于webroot的图片地址例如:
http://192.168.11.10:8075/webroot/logo.png 将这个地址放到图片地址使用即可
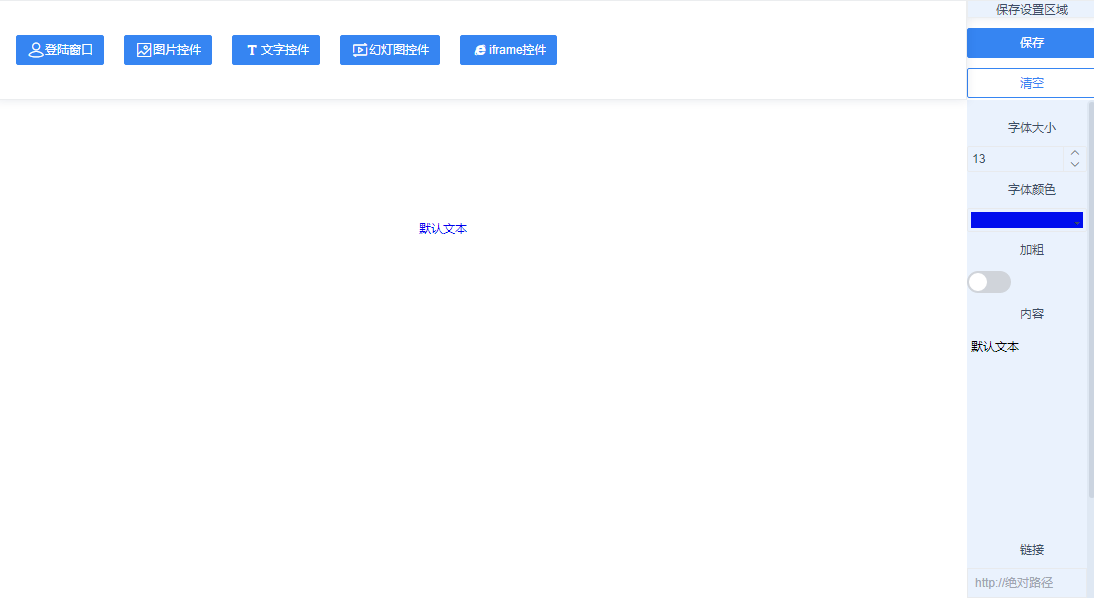
2.3.3 文字控件
可设置文字控件字体大小,颜色,粗细,文字内容和链接路径等效果。

2.3.4 幻灯图控件
可设置幻灯图控件宽,高,是否显示导航按钮,图片路径,及打开方式(新窗口,原窗口)和图层层级等效果。

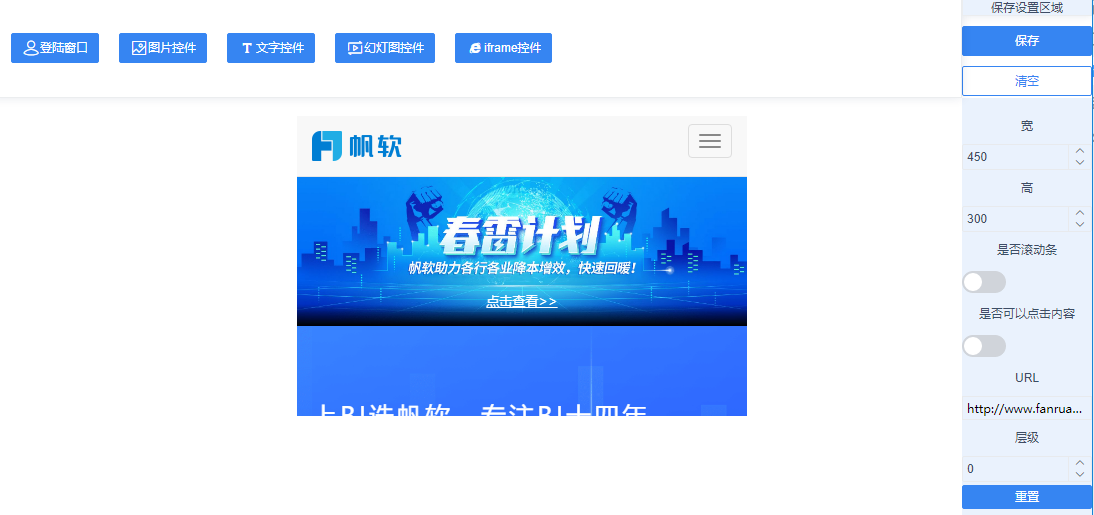
2.3.5 iframe控件
可设置:iframe控件:宽度,高度,是否有滚动条,是否可点击内容,url,图层层级等效果。

3. 示例编辑
3.1 登录页面设计
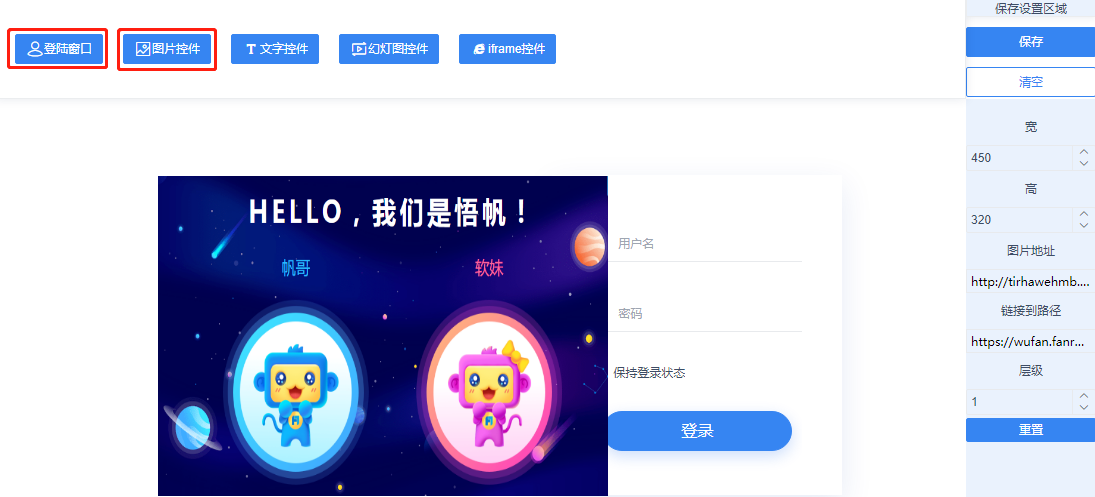
安装好插件后,在报表平台,在目录处会新增一个目录:登录页面设计,点击可进入登录页面设计页,拖入登录窗口和图片控件。
登录窗口设置高度为320,其他默认。
图片控件设置款为450,高度为320,图片地址为你图片所在的地址,链接地址为你的跳转地址,我这边设置为https://wufan.fanruan.com/fanshu/,图层层级设为1,如下图所示:

3.2 效果预览
点击保存,输入登录页网址,可查看效果如应用场景所示。
3.3 注意事项
本插件和企业微信扫码插件冲突。
插件在FR11的11.0.12版本后由于代码冲突,随将FR11版本的插件独立发布。原来使用本插件的用户升级后需要将老插件卸载掉,并重启tomcat服务。
4. 资源下载编辑
点击下载图片:帆悟图片.png

