目录:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0.3 | - |
| 11.0.16 | 1)浏览器缩放检测新增「不再提醒」按钮 2)字体大小检测新增「不再提醒」、「如何修改」按钮 |
1.2 应用场景
浏览器缩放或系统设置缩放后,会影响报表在浏览器中的预览效果。
浏览器自带的最小字体限制会导致最终模板出现各种显示异常。
用户无法意识这些问题是缩放导致的,会反馈 BUG 给信息部门,浪费沟通成本。
1.3 功能简介
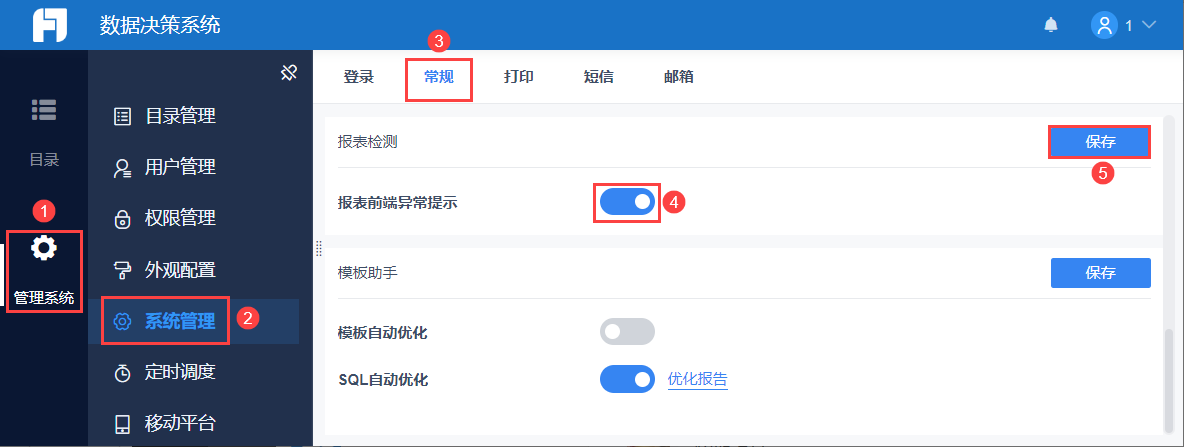
11.0.3 及之后版本的工程,新增「报表检测」功能。对终端用户进行提示,引导用户调整到适合预览的缩放效果。
「报表前端异常提示」默认开启。如下图所示:
注:部分浏览器(例如火狐)由于浏览器限制,不支持报表检测,即使开启该功能,也无法进行前端提示。

2. 浏览器缩放检测编辑
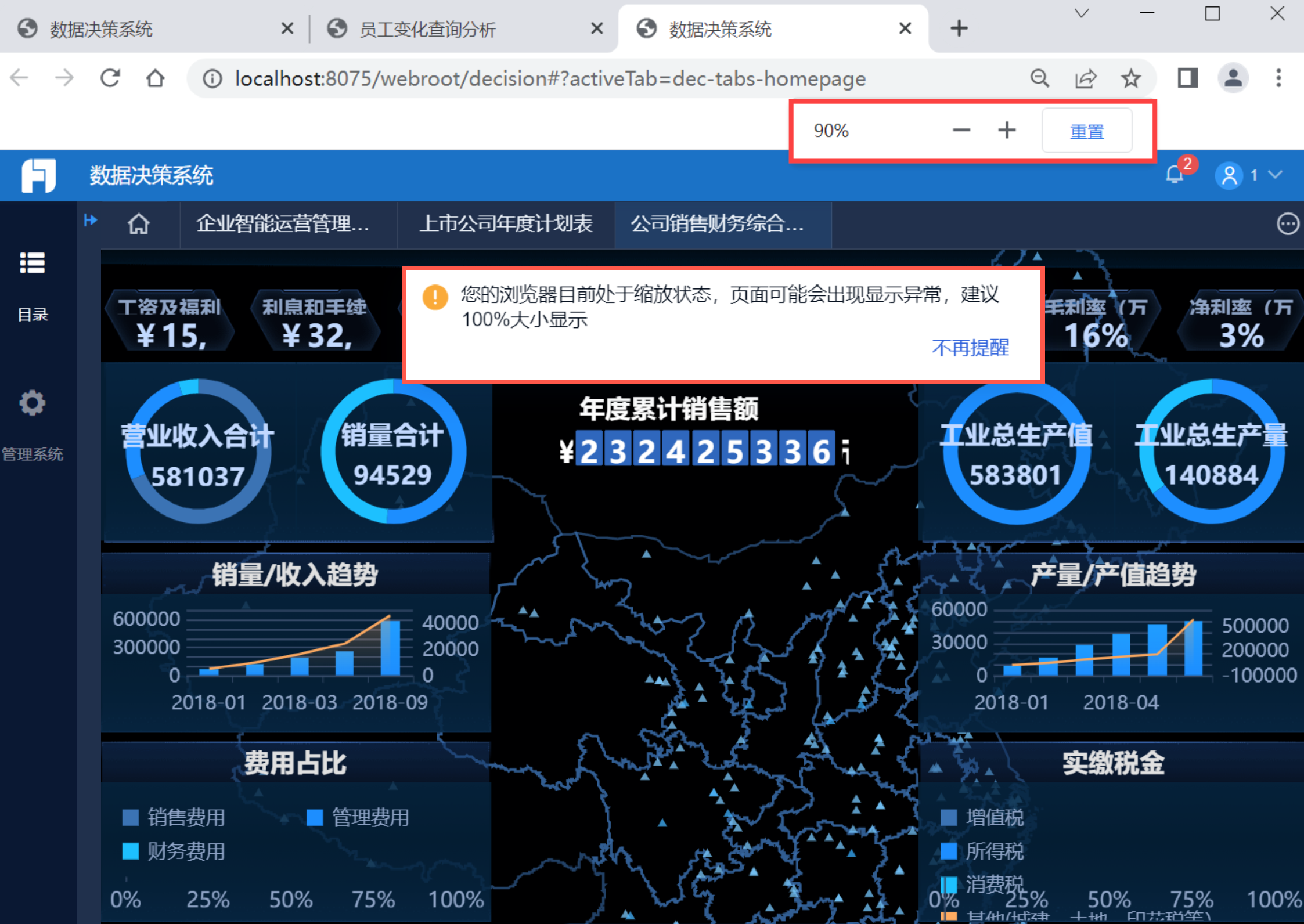
当用户在浏览器端预览模板时,若浏览器窗口缩放非 100% 时,弹出提示框「您的浏览器目前处于缩放状态,页面可能会出现显示异常,建议100%大小显示」。如下图所示:
点击「不再提醒」按钮后,弹窗消失且不再出现。
注:该设置项会在清理浏览器缓存后重置。

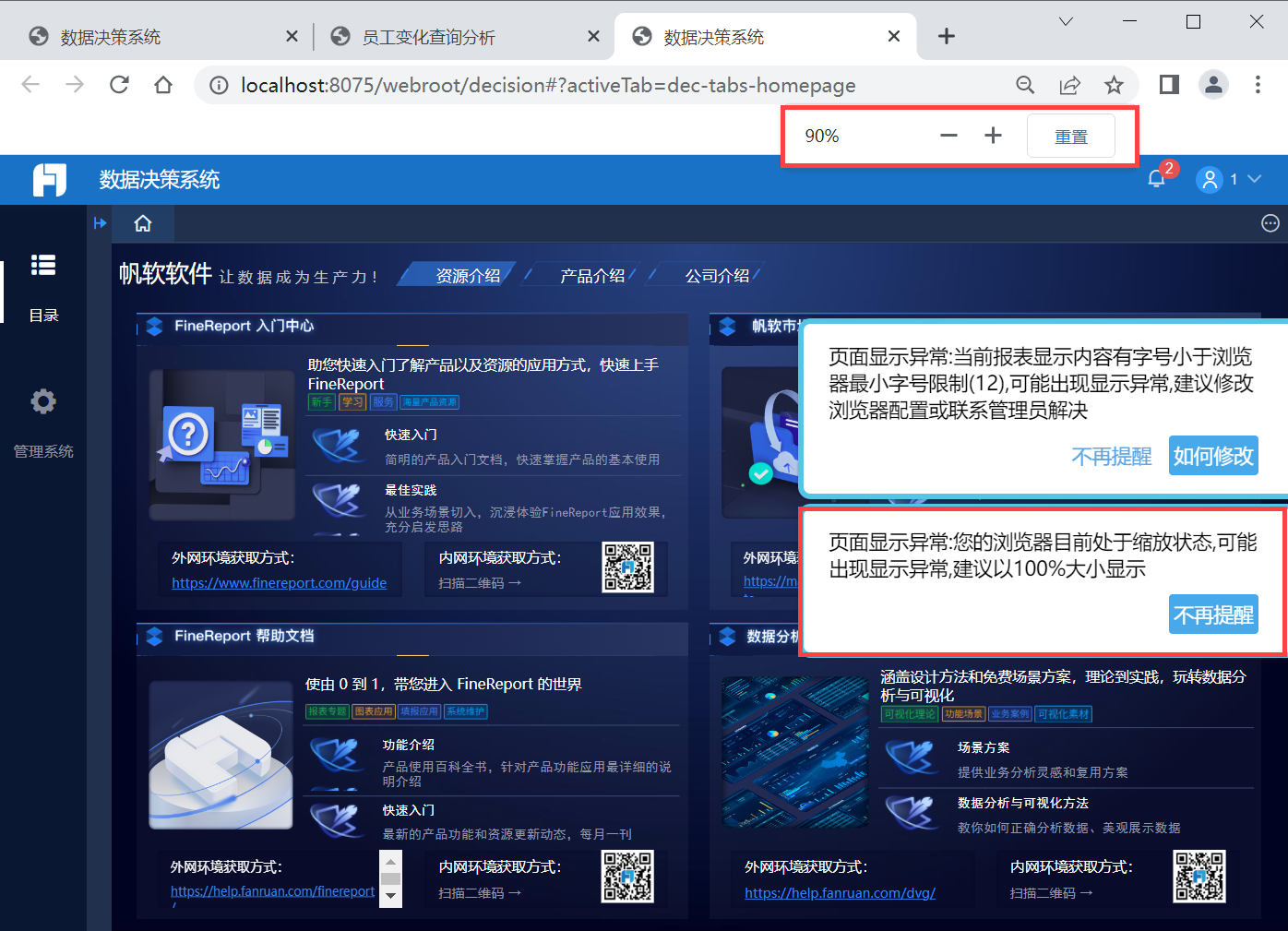
若预览的模板为未使用「新计算引擎」的普通报表或使用了「旧版决策报表」模式的决策报表,浏览器窗口缩放非100%时,则弹窗提示「页面显示异常:您的浏览器目前处于缩放状态,可能出现显示异常,建议以100%大小显示」。如下图所示:
点击「不再提醒」按钮后,弹窗消失且不再出现。
注:该设置项会在清理浏览器缓存后重置。

3. 字体大小检测编辑
若模板为未使用「新计算引擎」的普通报表或使用了「旧版决策报表」模式的决策报表,且模板中存在字体小于浏览器最小字号。
当用户在浏览器端预览模板时,弹出提示框「页面显示异常:当前报表显示内容有字号小于浏览器最小字号限制(12),可能出现显示异常,建议修改浏览器配置或联系管理员解决」。如下图所示:
若点击「不再提醒」按钮,则弹窗消失且不再出现。
注:该设置项会在清理浏览器缓存后重置。
若点击「如何修改」按钮,则跳转至相应帮助文档查看修改方法。

解决方案:
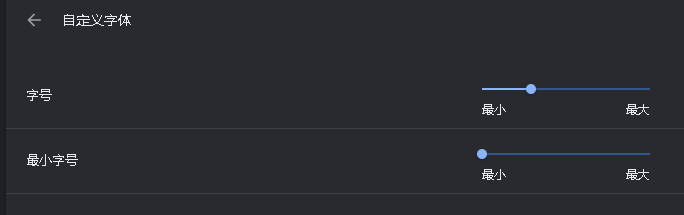
Chrome 浏览器默认设置了最小字体,在预览时,若设计字号小于浏览器最小字号,则以浏览器最小字号为准。
比如 Chrome 浏览器的最小字体为 12 号,在开启字体自适应后,模板在较小分辨率下展示时,字体理论上如果缩小 10 号,但实际显示为 12 号字体。
打开 Chrome 浏览器,按照"设置→外观→自定义字体"的步骤,最小字体设置如下调整即可: