历史版本25 :JS实现普通报表定时刷新 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
对于监控系统,数据库中的数据是实时更新的,希望报表也能够实时更新数据,如实时监控股价走势。要如何设置才能实现报表的定时刷新呢?
1.2 实现思路
通过为报表模板添加「加载结束」事件实现。
决策报表实现定时刷新请参考:JS实现决策报表定时刷新
2. 示例编辑
2.1 打开模板
点击下载模板:模板.cpt
2.2 添加事件
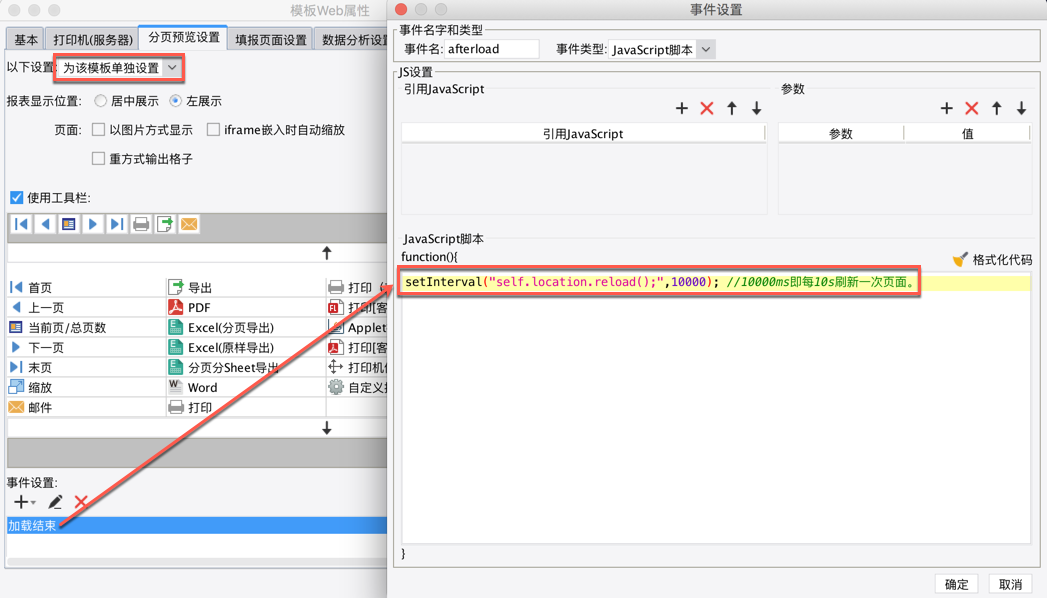
打开一个需要实时刷新的模板,点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载结束」事件。如下图所示:
事件内容中 JS 使用 setInterval 方法,以指定周期调用一个定时刷新报表页面的函数。

JavaScript 代码如下:
setInterval("self.location.reload();",10000); //10000ms即每10s刷新一次页面
2.3 效果预览
保存模板预览,在 PC 和移动端中都会每 10s 刷新一次报表。
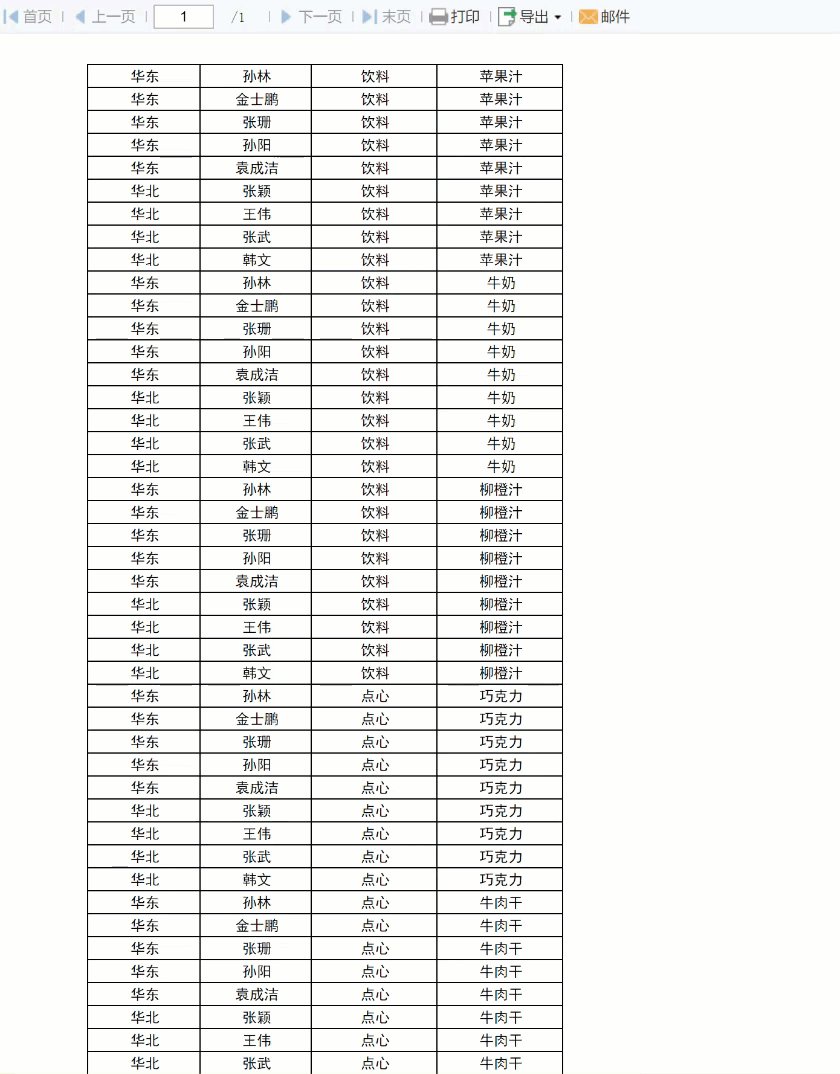
2.3.1 PC 端

2.3.2 移动端
HTML5 端效果如下,如下图所示:
注:不支持 App

3. 已完成模板编辑
点击下载模板:普通报表定时刷新JS模板.cpt

