1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
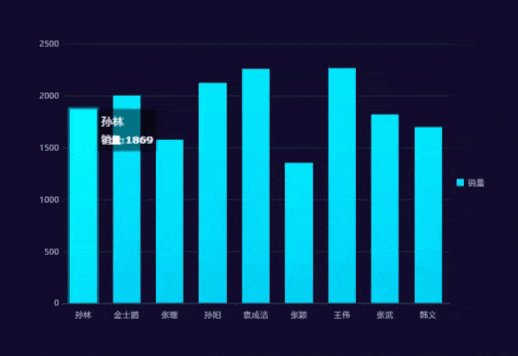
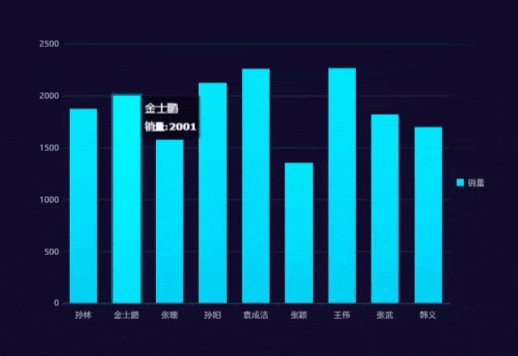
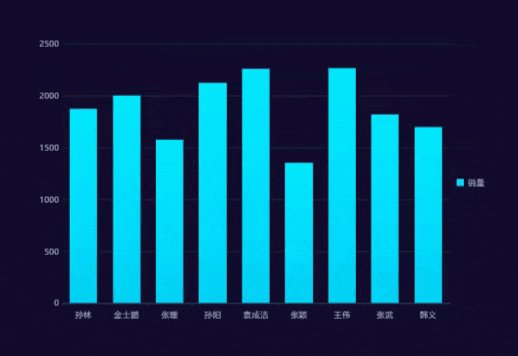
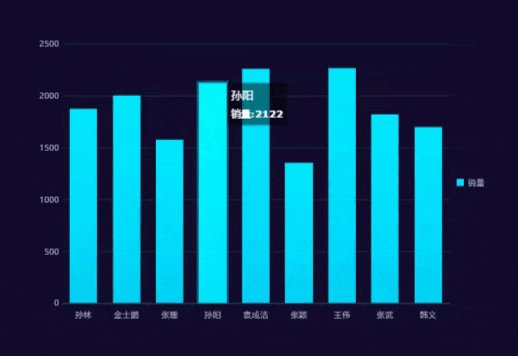
FVS 大屏模板中,支持普通图表使用 openAutoTooltip 接口实现开启自动数据点提示轮播功能。
注:不支持 扩展图表 类型的图表。
openAutoTooltip([delay, initPoints]) 接口说明如下:
delay:数据点提示的切换时间间隔,默认为 3000ms ,即 3s 。
initPoints:轮播数据点提示对应的数据点集合,默认为图表内所有数据。
若要实现模板初始化时就开启提示点轮播,可将代码写在「页面加载结束事件」中,JavaScript 代码写法如下:
duchamp.on("storychange", (current) => {
if (current === "页面1") {
duchamp.getWidgetByName("组件1").openAutoTooltip(3000);
}
});
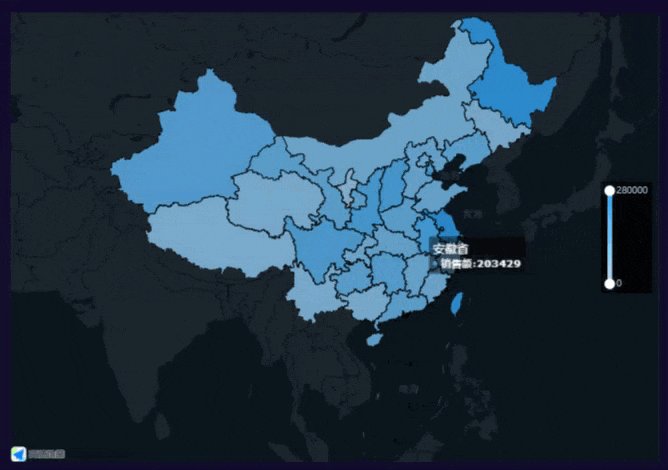
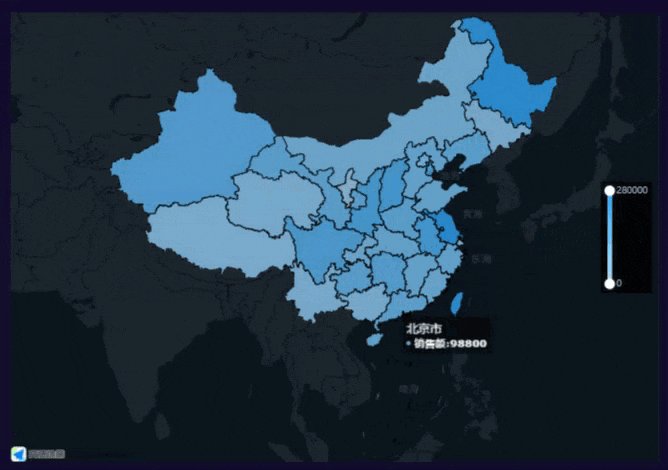
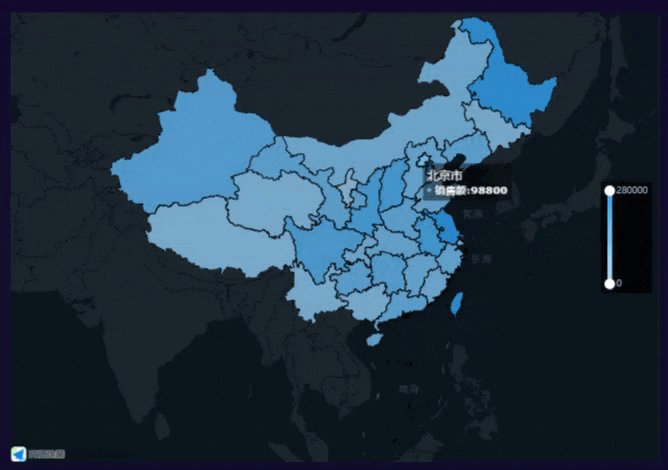
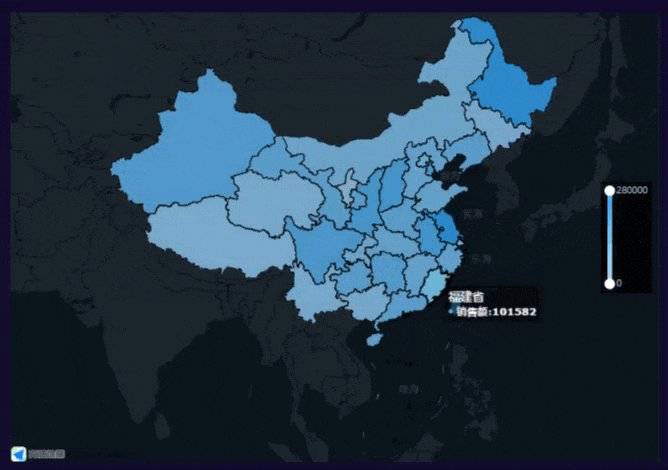
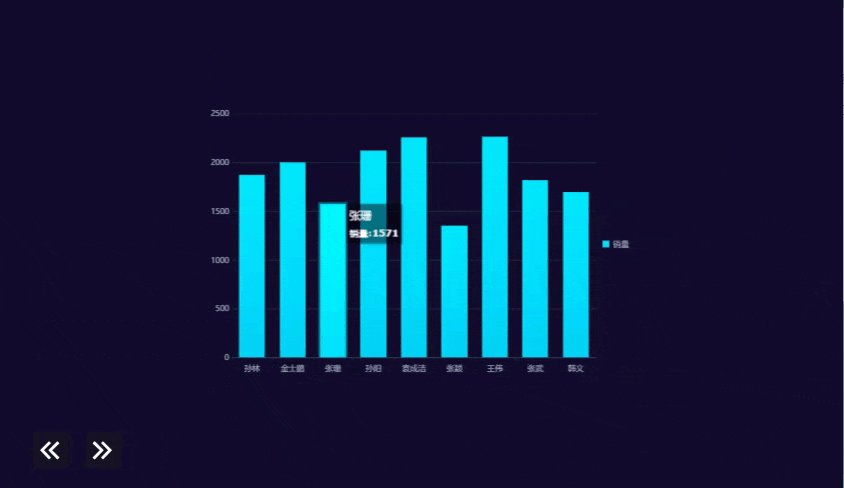
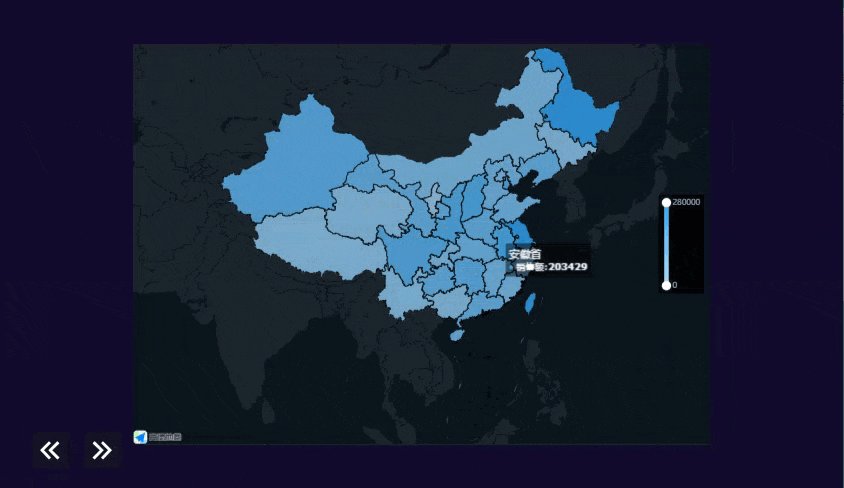
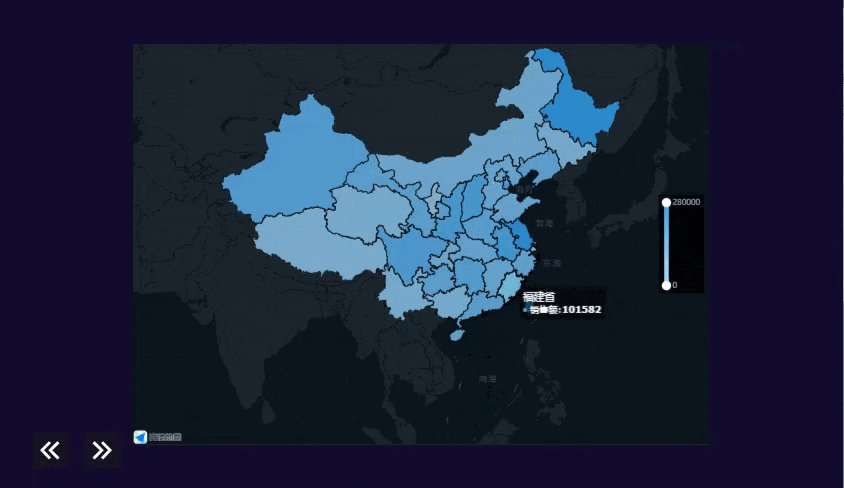
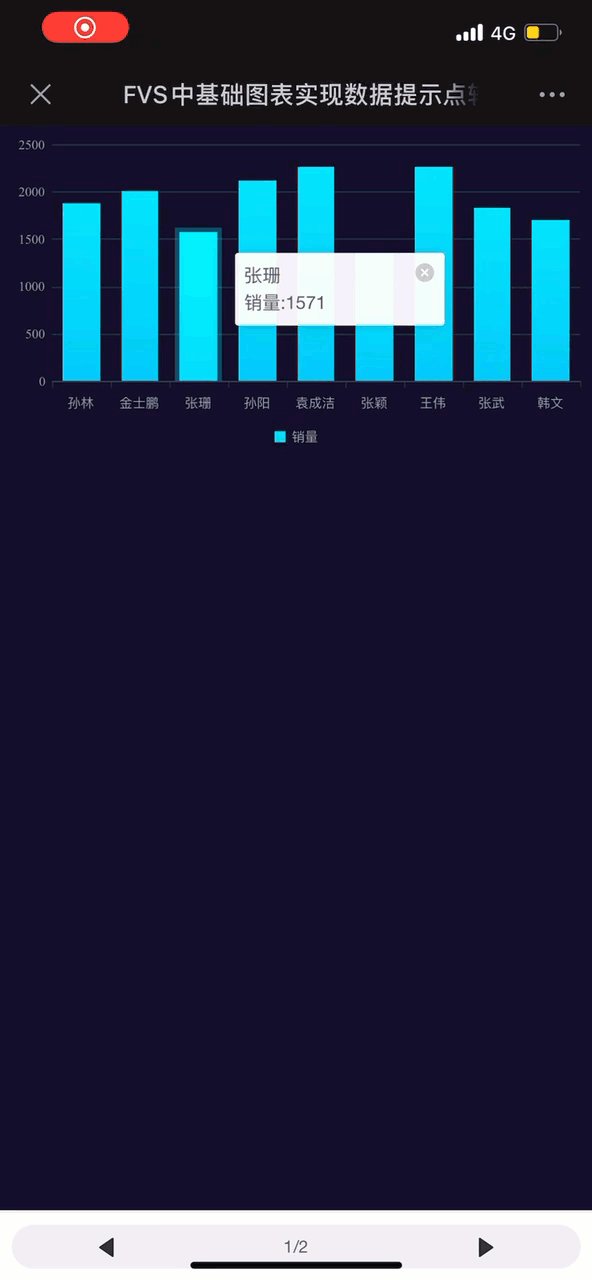
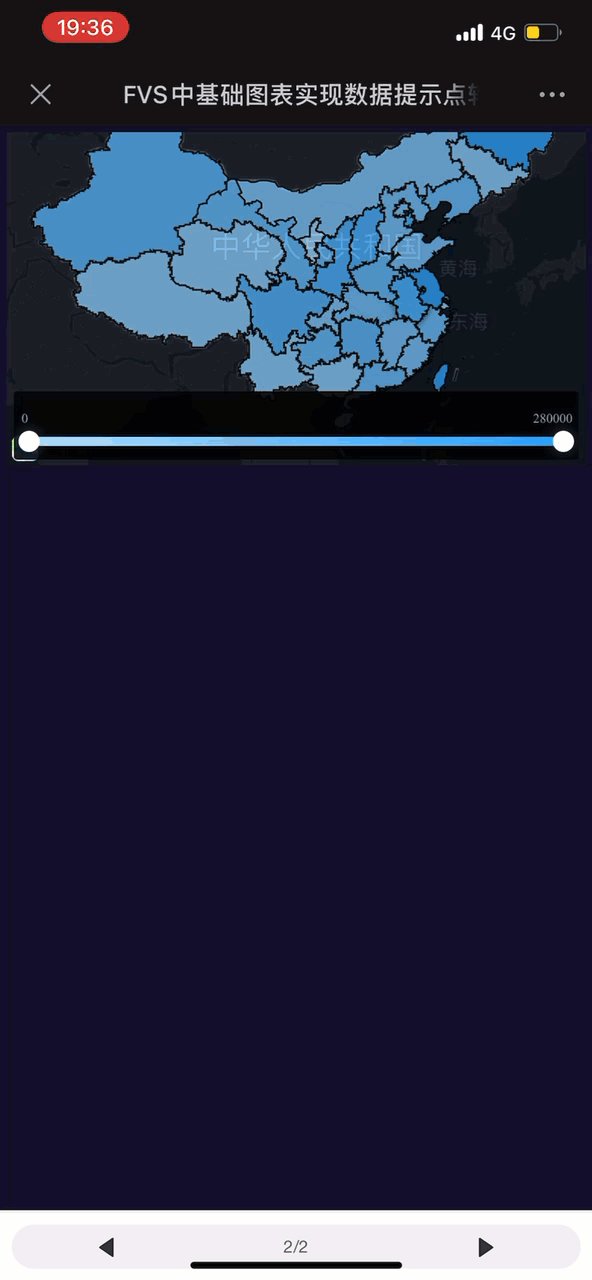
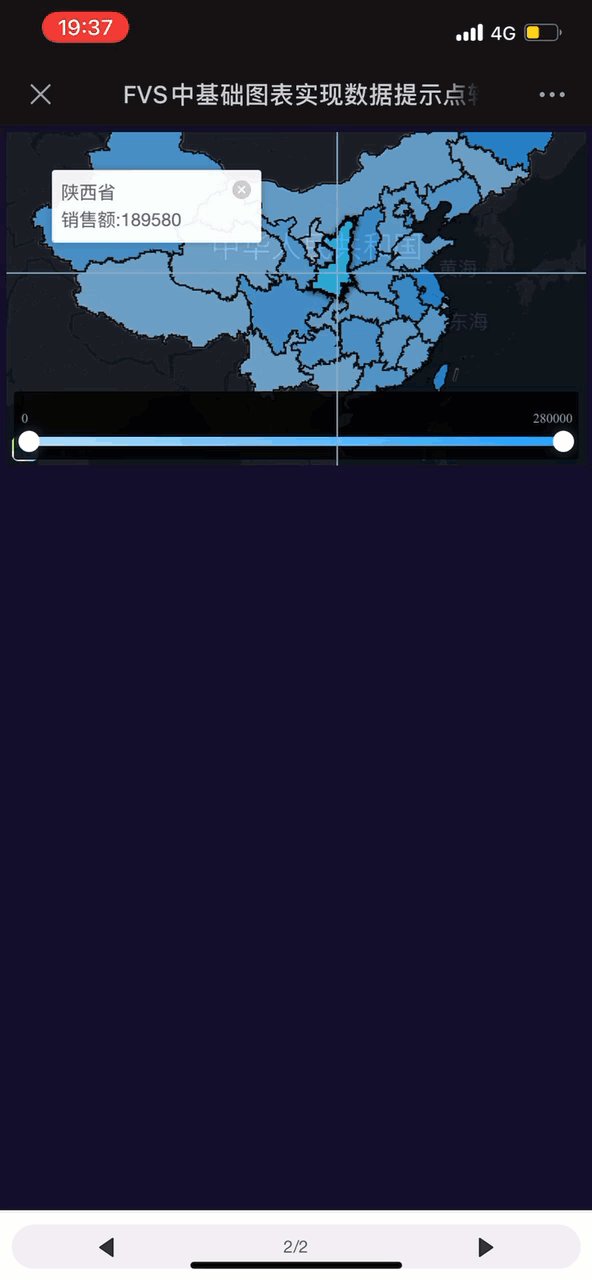
以柱形图、地图为例。效果如下图所示:


2. 示例编辑
2.1 新建大屏模板
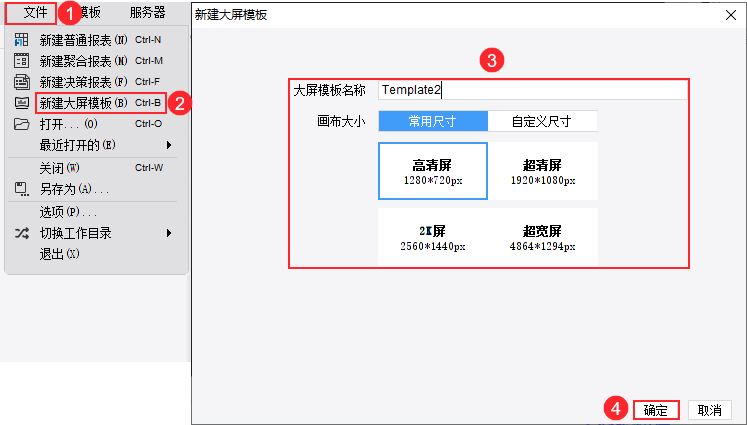
点击设计器左上角「文件>新建大屏模板」,可自定义模板名称和尺寸。如下图所示:

2.2 准备数据
新建两个数据库查询:
1)ds1 输入 SQL 查询语句:SELECT * FROM 销量 。用于绑定柱形图数据。
2)ds2 输入 SQL 查询语句:SELECT * FROM 地图 。用于绑定地图数据。
2.3 添加柱形图
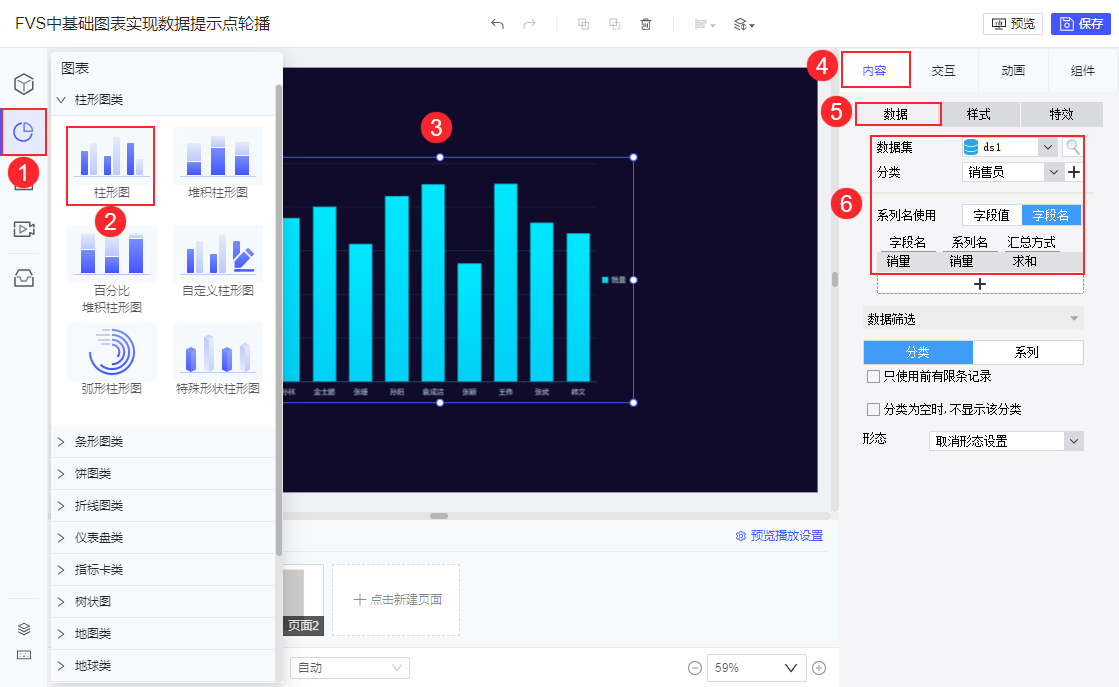
点击组件区「图表>柱形图」,将其添加到「页面1」中,并绑定数据如下图所示:

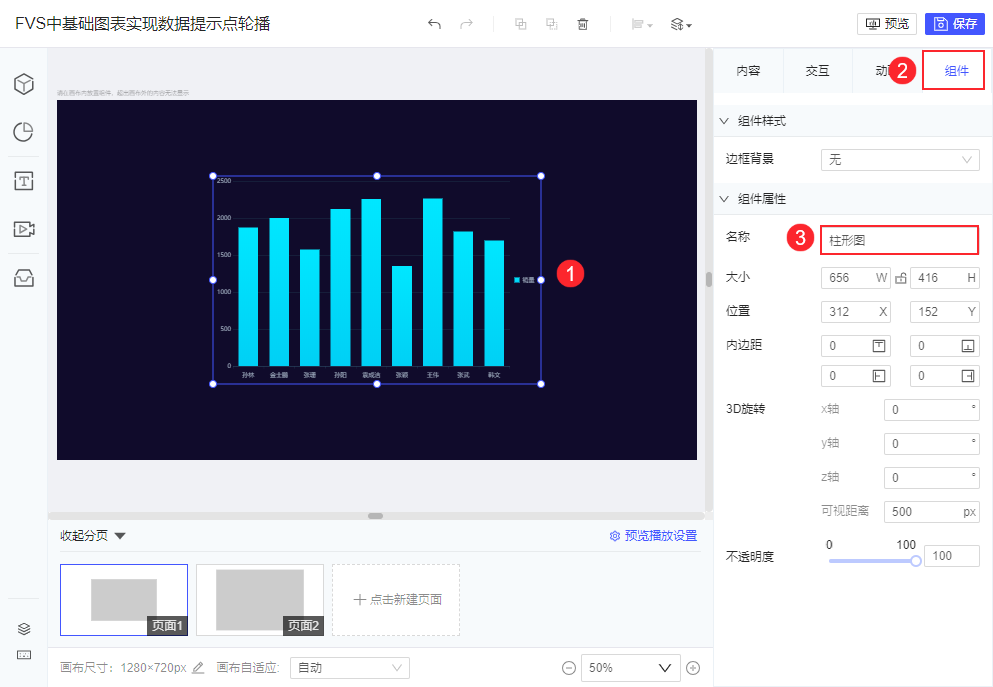
2)选中柱形图,点击右侧配置面板「组件」,设置组件名称为「柱形图」。如下图所示:

2.4 添加地图
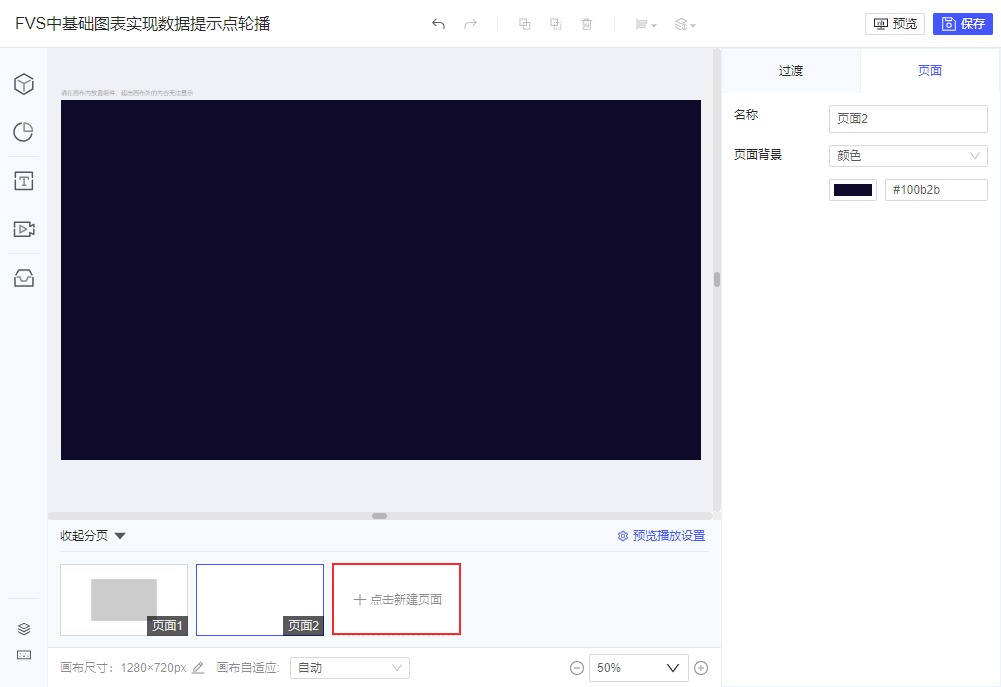
1)点击画布下方的「点击新建页面」,新建「页面2」。如下图所示:

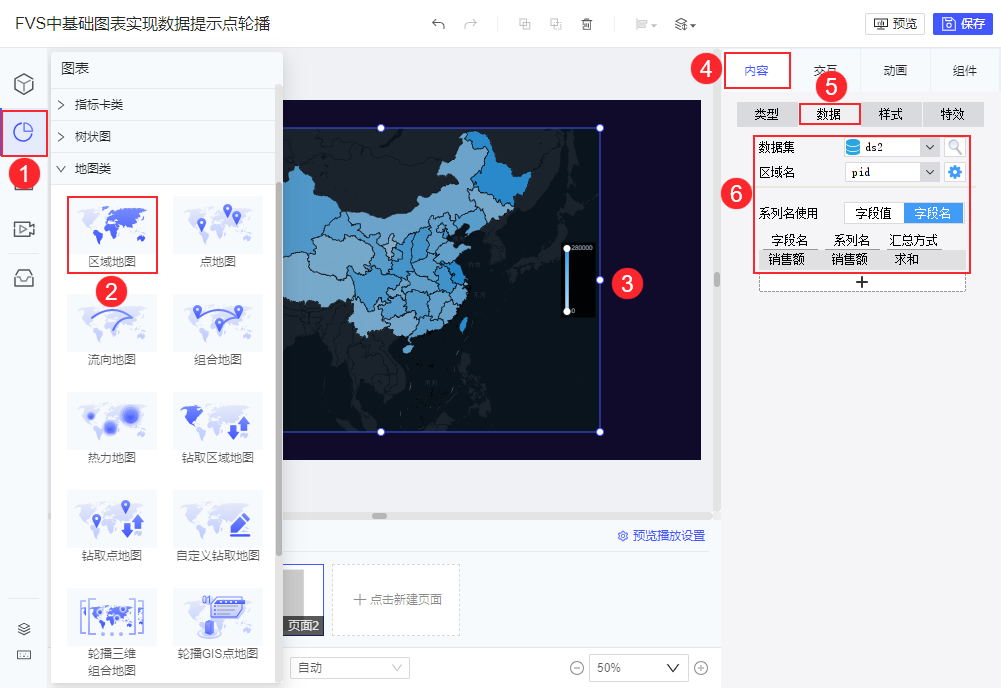
2)点击组件区「图表>区域地图」,将其添加到「页面2」中,并绑定数据如下图所示:

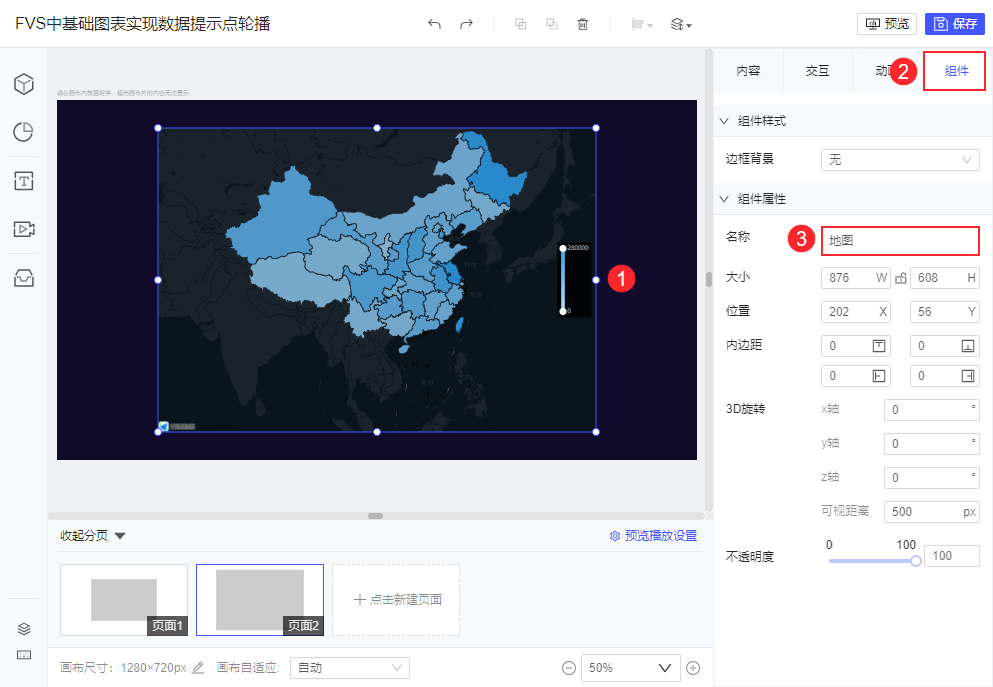
3)选中地图,点击右侧配置面板「组件」,设置组件名称为「地图」。如下图所示:

2.5 添加页面加载结束事件
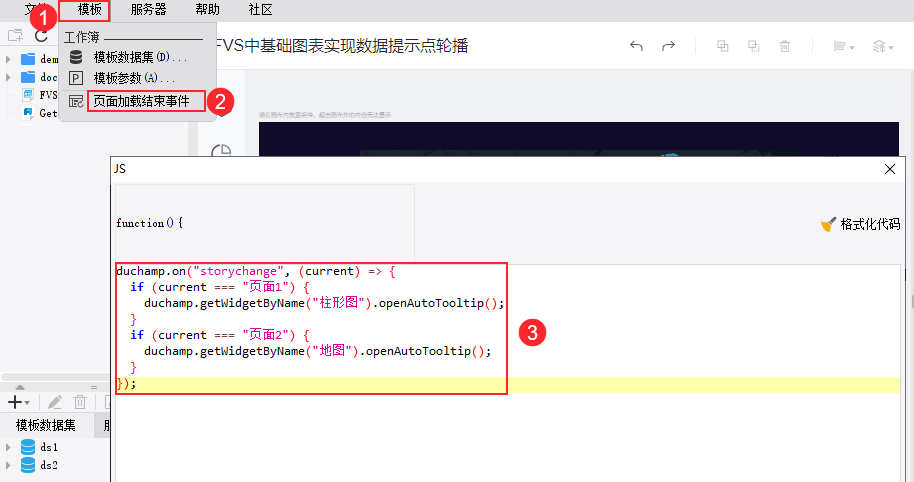
点击「模板>页面加载结束事件」,输入 JavaScript 代码如下:
duchamp.on("storychange", (current) => {
if (current === "页面1") {
duchamp.getWidgetByName("柱形图").openAutoTooltip();
}
if (current === "页面2") {
duchamp.getWidgetByName("地图").openAutoTooltip();
}
});
如下图所示:

2.6 效果预览
2.6.1 PC 端
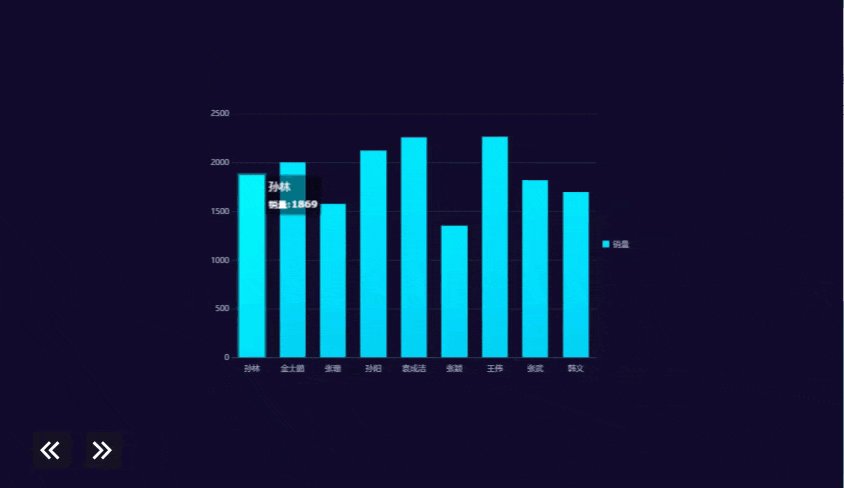
点击右上角「保存」,再点击「预览」。效果如下图所示:

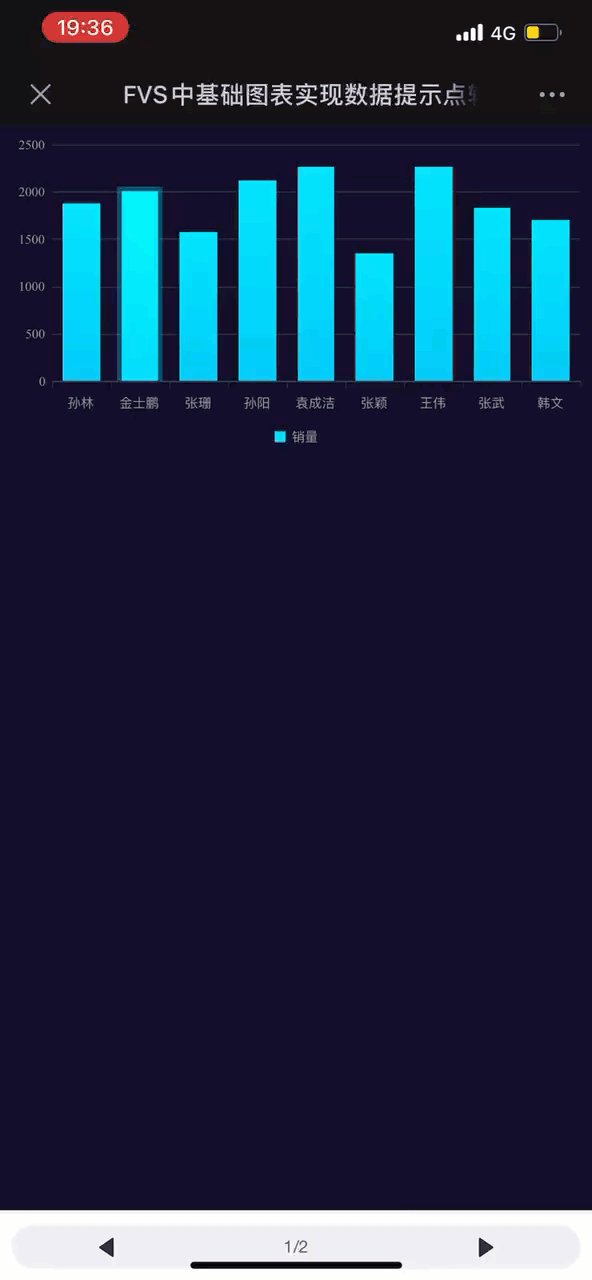
2.6.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:FVS中基础图表实现数据提示点轮播.fvs

