1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.16 | V1.18.1 |
1.2 应用场景
FVS 大屏模板支持导出为 PDF 、图片 和 PPT,可直接在 URL 后添加参数后缀导出,也支持设置 JavaScript 事件导出。
2. 功能说明编辑
2.1 导出接口
1)导出接口为 &op=export&format=xxx ,xxx 代表导出格式对应的参数,不区分大小写。如下表所示:
| 参数 | 示例 | 导出文件格式 |
|---|---|---|
| &op=export&format=pdf | ||
| image | &op=export&format=image | .png |
| ppt | &op=export&format=ppt | .pptx |
2)导出参数为 pdf 和 image 时,支持再拼接 merge 参数设置导出形式,适用于多分页的情况。如下表所示:
| 参数 | 示例 | 导出形式 |
|---|---|---|
| 不拼接 merge 参数 | &op=export&format=pdf | 多个分页拼接形成一个单独的文件后导出 |
| &merge=true | &op=export&format=pdf&merge=true | |
| &merge=false | &op=export&format=pdf&merge=false | 多个分页分别形成多个文件后,以压缩包形式导出 |
导出参数为 ppt 时,merge 参数不生效,仅支持导出为一个单独的 pptx 文件。
2.2 导出规则
1)支持直接在 URL 后添加参数后缀导出,也支持在模板中设置 JavaScript 点击事件导出。
2)导出内容为模板页面展示的全部内容,若有动态变化的内容,以导出时机为准保存其静态效果。
3)若模板有多个分页,则从预览时所在页面开始,按顺序导出到最后一页。
4)导出的文件名称,默认为模板名称或分页名称,不支持自定义。
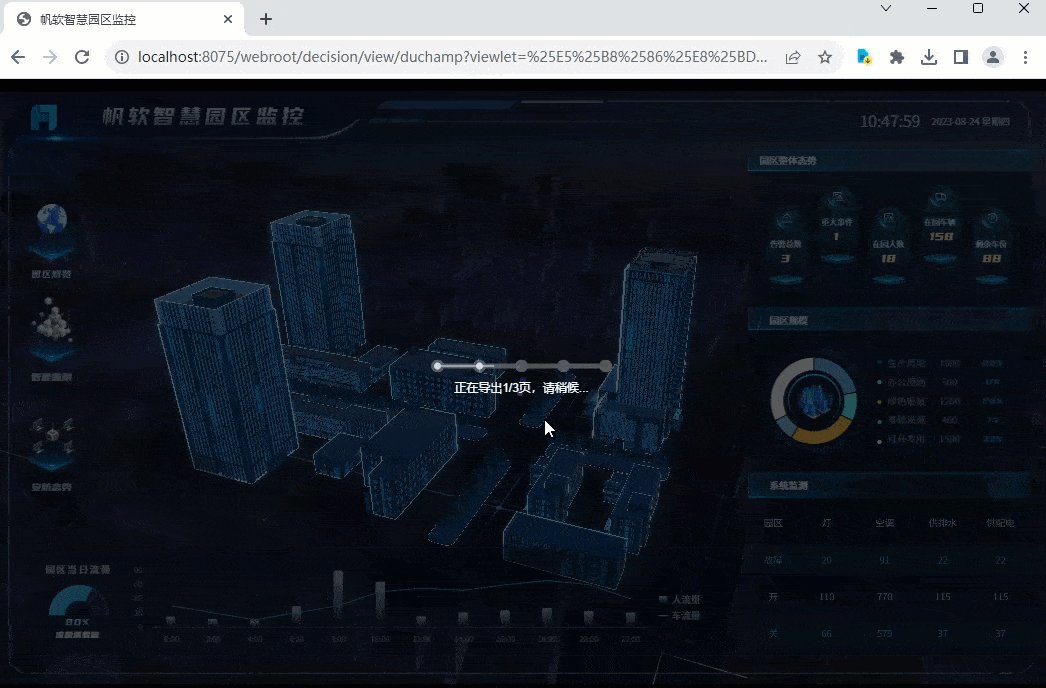
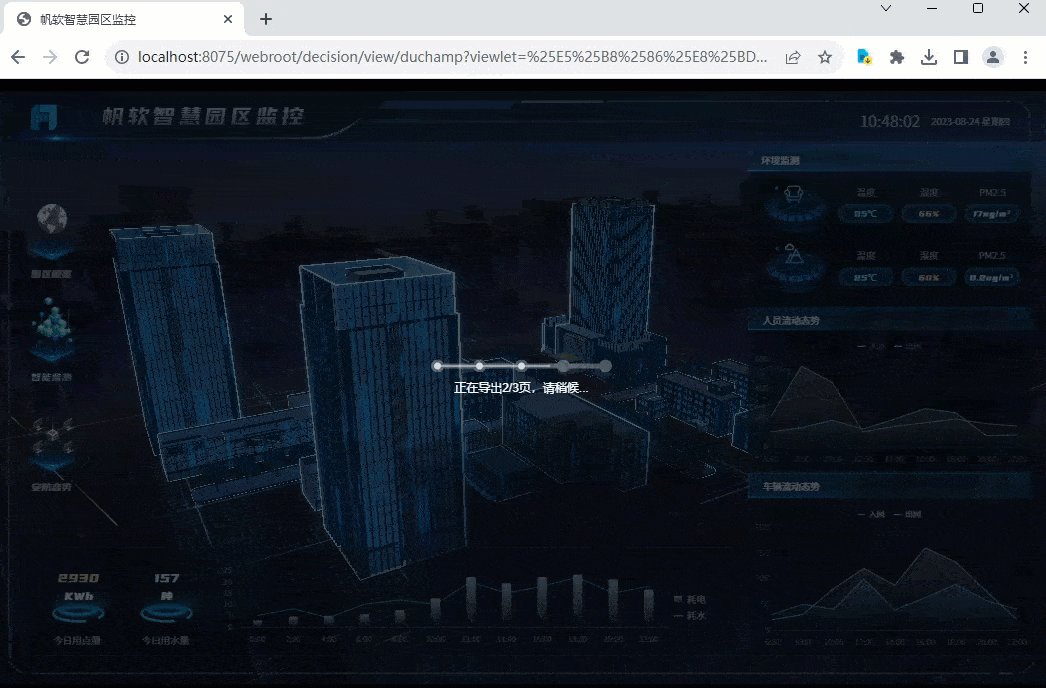
5)导出过程中,模板预览界面出现正在导出进度条提示,无法进行任何操作,仅支持关闭浏览器窗口;若导出过程中关闭窗口,则导出不成功。
2.3 注意事项
不支持移动端;
不支持导出 Unity 组件;
对于应用了「点九图填充」的组件边框背景,导出时会自动将其调整为「普通填充>拉伸」;
不支持导出组件阴影、倒影、毛玻璃效果;不支持导出标题文字阴影效果;
不支持导出跨域视频和图片;
点地图,钻取点地图,流向地图无法导出地图GIS图层;
部分内容导出效果可能会有细微差异。
3. URL导出示例编辑
3.1 新建模板
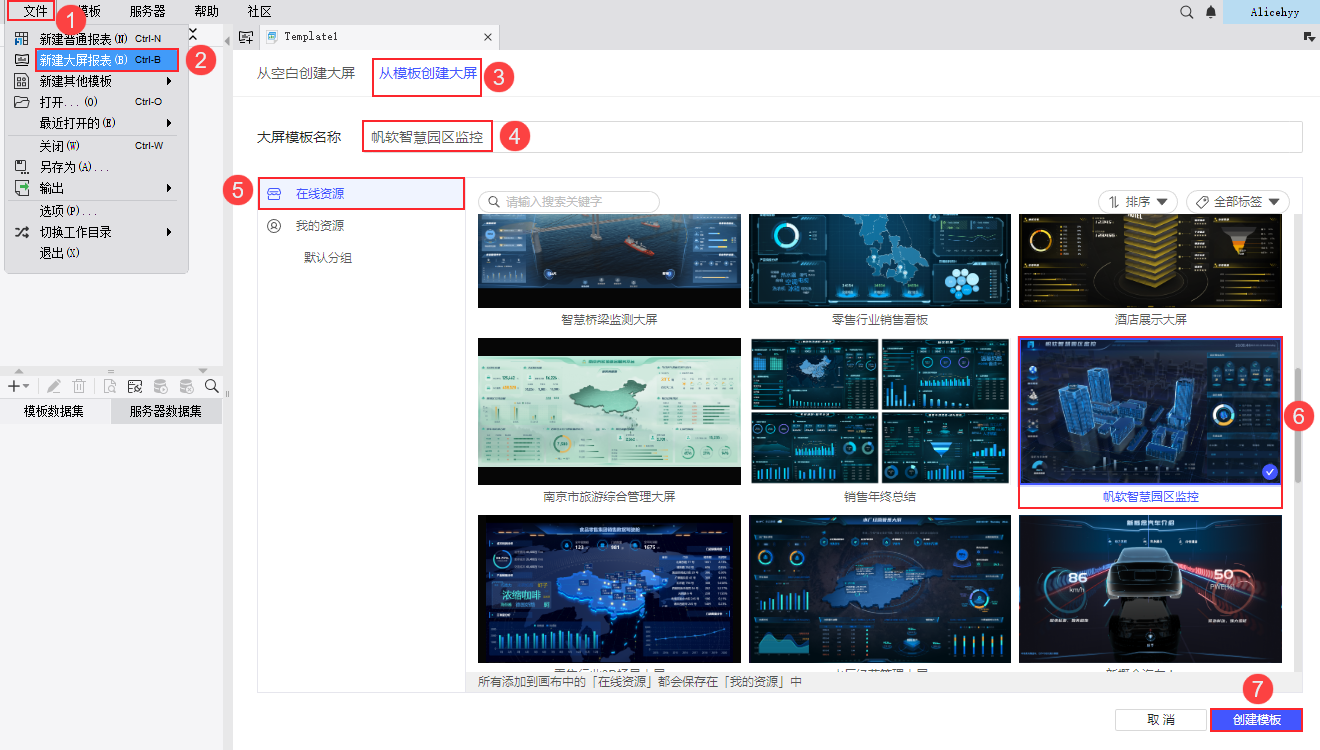
点击设计器「文件>新建大屏报表>从模板创建大屏」,从在线资源中选择一张模板后,并自定义模板名称,最后点击「创建模板」。如下图所示:

3.2 URL导出
点击模板「右上角」预览,创建模板后初次预览会提示「请将模板文件保存在当前运行环境目录下」,保存后再预览即可。
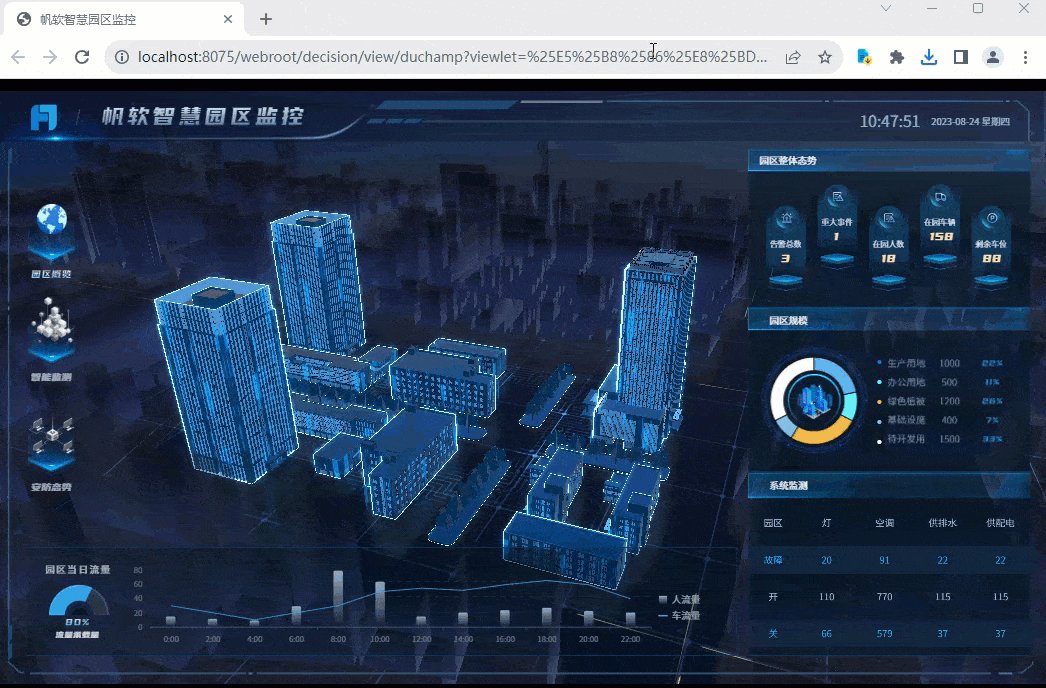
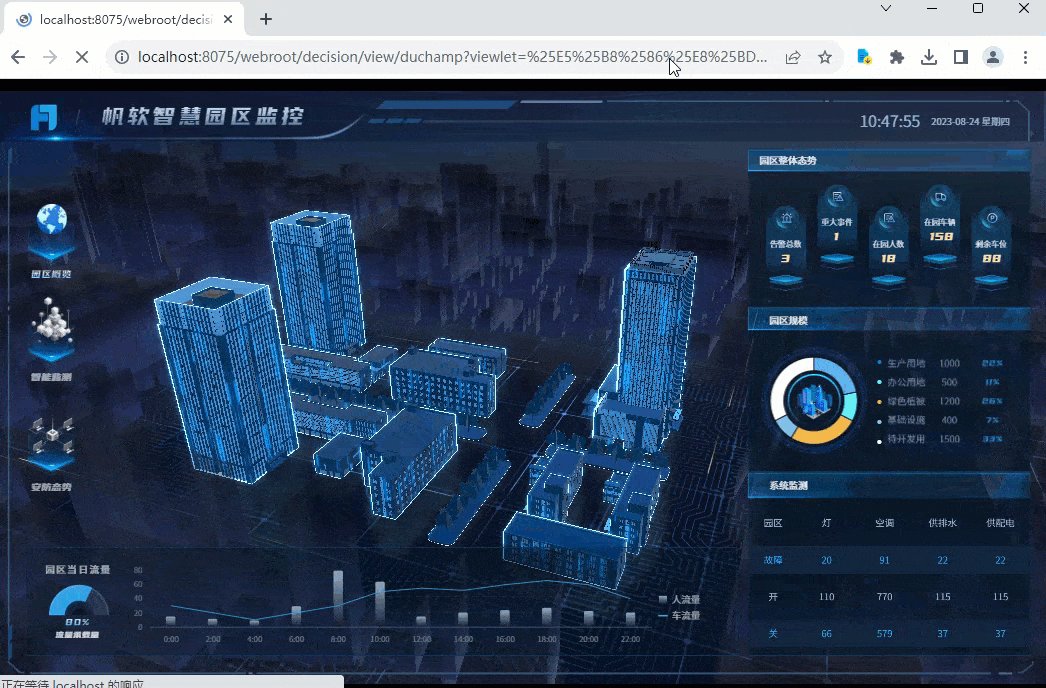
在 URL 链接后添加后缀 &op=export&format=pdf 后回车,效果如下图所示:

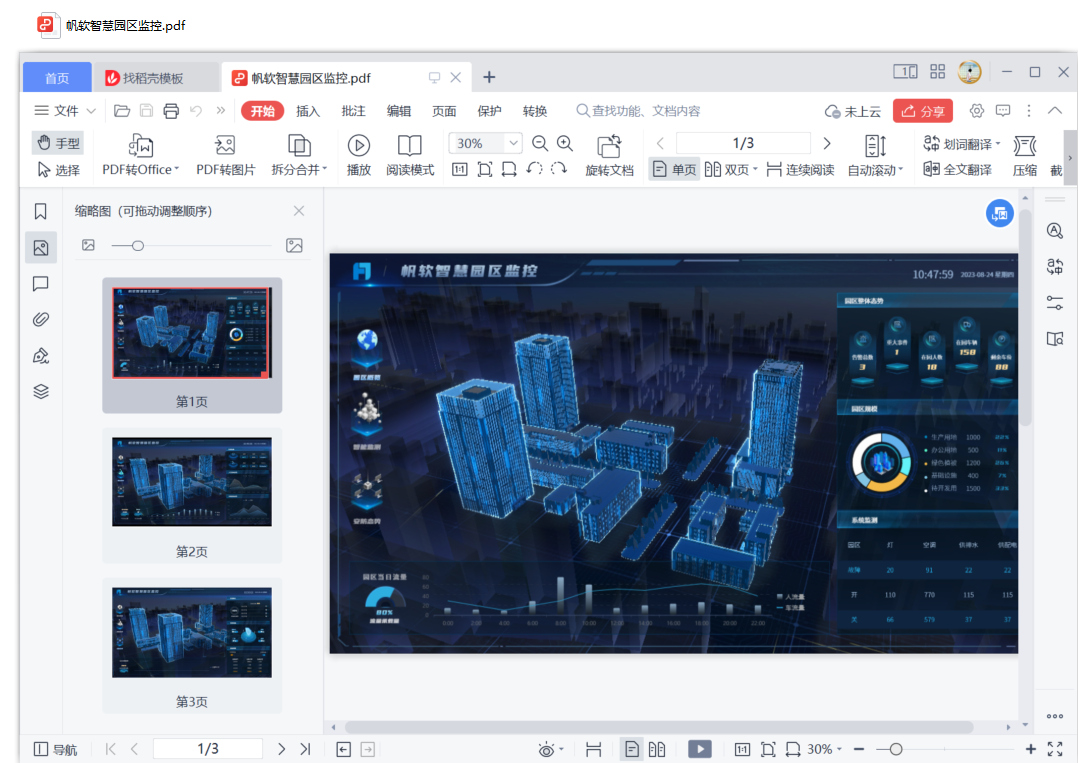
下载后效果如下图所示:

4. JS点击事件导出示例编辑
4.1 添加点击事件
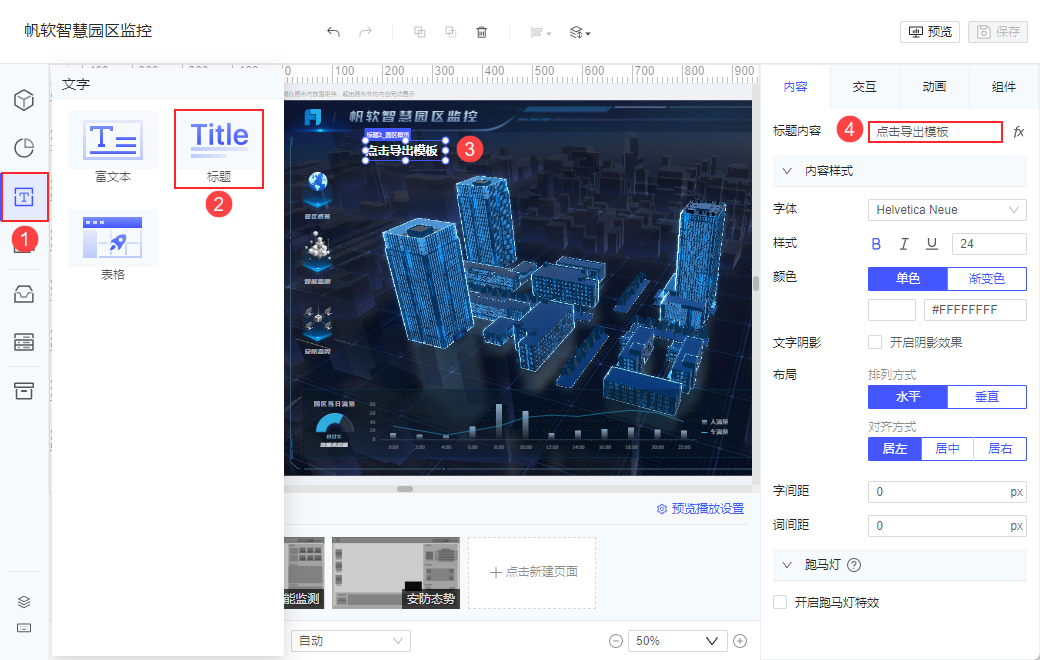
以 3.1 节模板为例,在模板中添加一个「标题组件」,修改标题内容为「点击导出模板」。如下图所示:

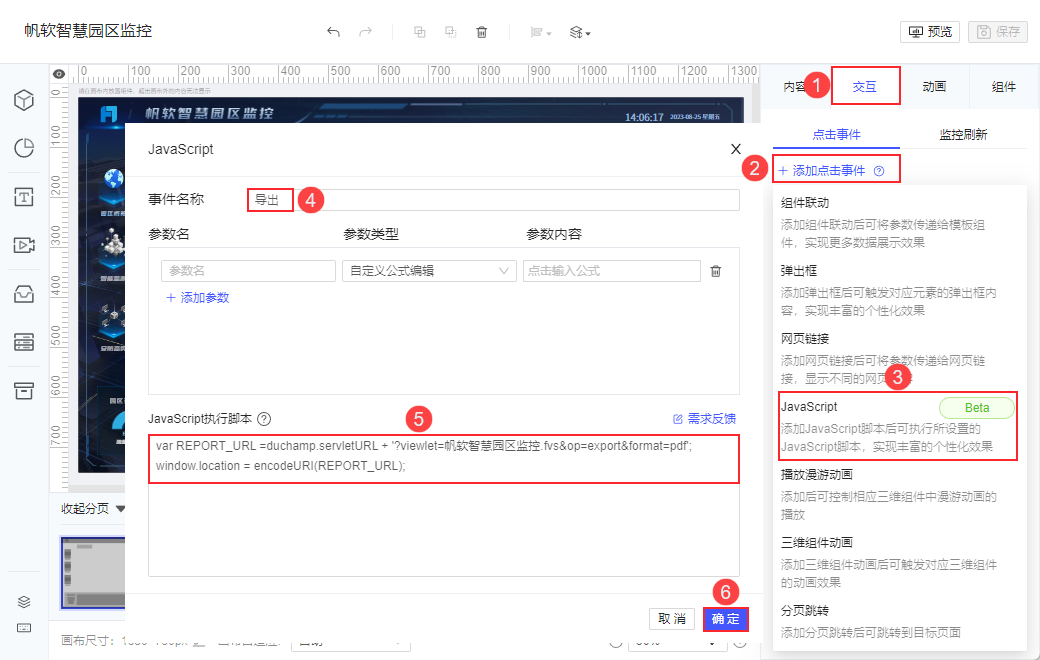
再给标题组件添加 JavaScript 点击事件,输入 JavaScript 代码:
var REPORT_URL =duchamp.servletURL + '?viewlet=帆软智慧园区监控.fvs&op=export&format=pdf';
window.location = encodeURI(REPORT_URL);
步骤如下图所示:

若需要定义从某个分页开始导出,在模板名称后加上 page 参数即可,page 参数从 0 开始,例如从第 2 页开始导出,JavaScript 代码为:
var REPORT_URL =duchamp.servletURL + '?viewlet=帆软智慧园区监控.fvs&page=1&op=export&format=pdf';
window.location = encodeURI(REPORT_URL);
4.2 效果预览
预览模板,点击标题组件,效果如下图所示:

4.3 模板下载
点击下载模板:帆软智慧园区监控.fvs

