历史版本2 :JS实现FVS模型的显示或隐藏 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.9 | V1.14.0 |
1.2 应用场景
在制作三维场景时,可能存在有不同类型的多个监测点位模型,希望通过点击按钮展示不同的点位。
效果如下图所示:

1.3 实现思路
通过 JavaScript 点击事件实现,JavaScript 代码如下:
duchamp.getWidgetByName("组件名称").getMeshByName("模型名称").setVisible(false);
//设置模型对象是否可见,true表示可见,false表示不可见
2. 示例编辑
2.1 新建模板
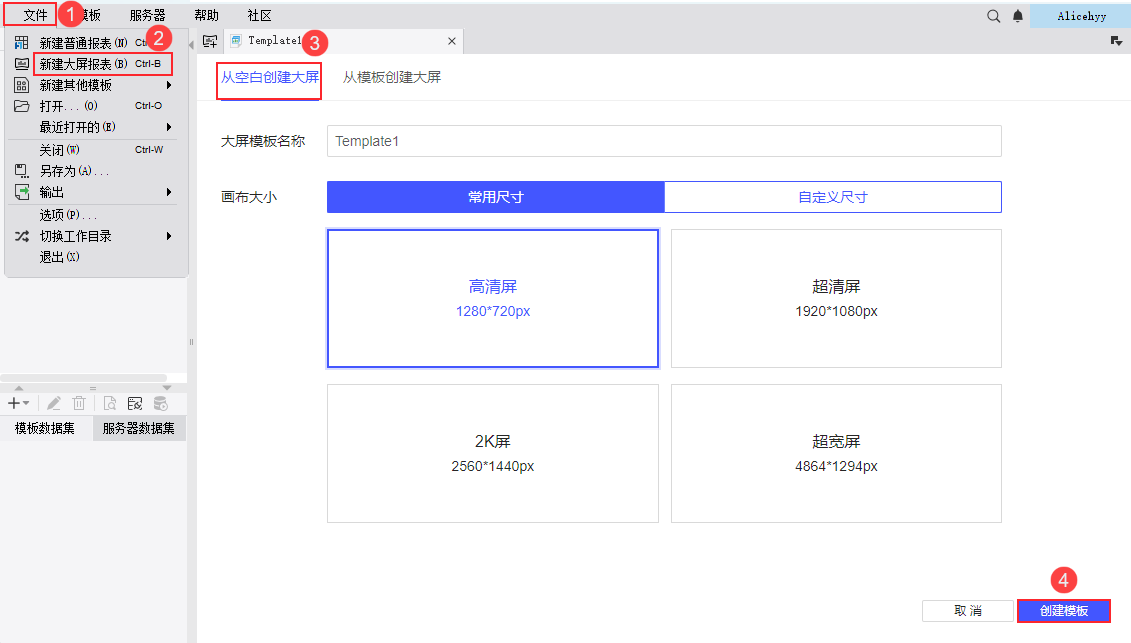
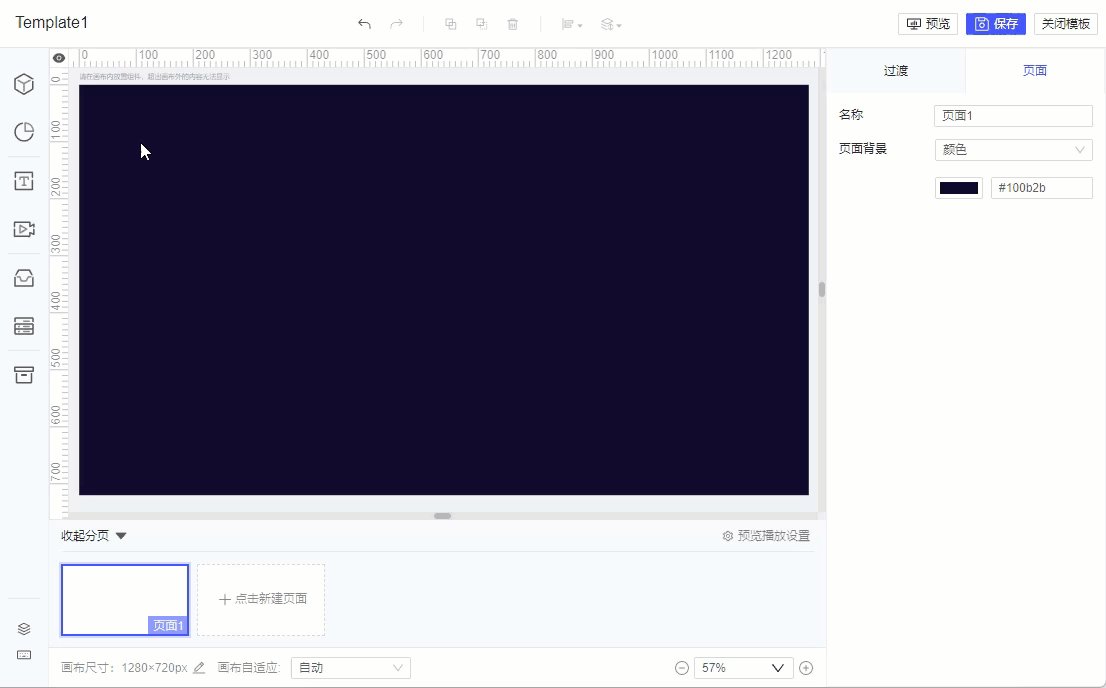
点击设计器左上角「文件>新建大屏报表>从空白创建大屏」,可自定义名称和尺寸。如下图所示:

2.2 设计自定义模型组件
2.2.1 添加组件并创建场景
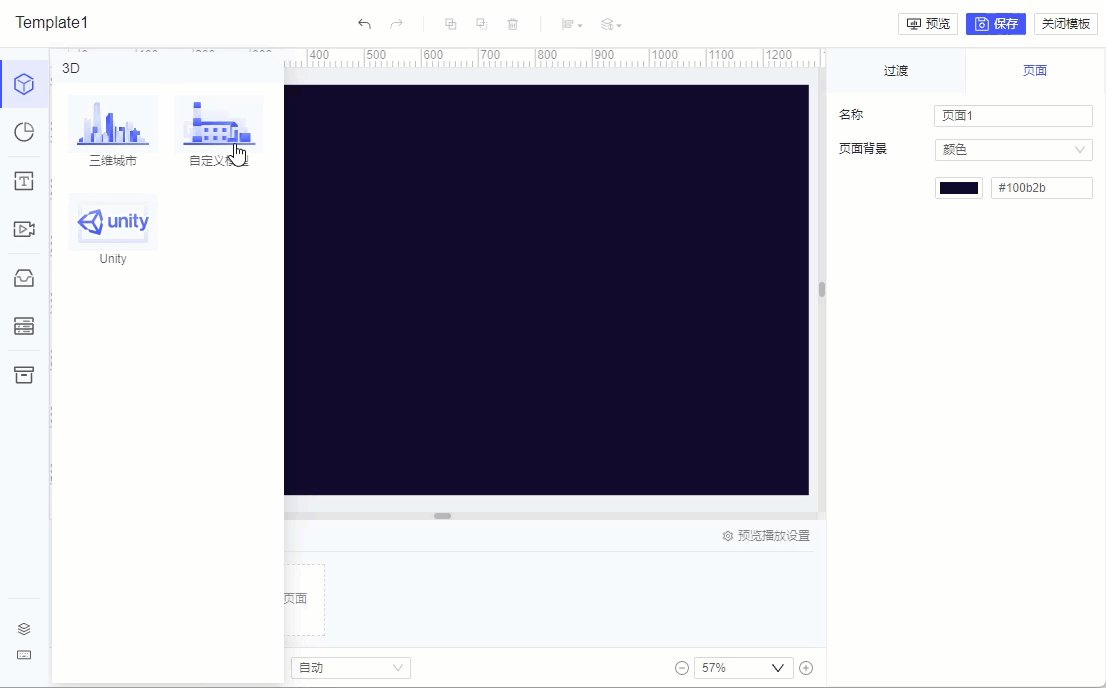
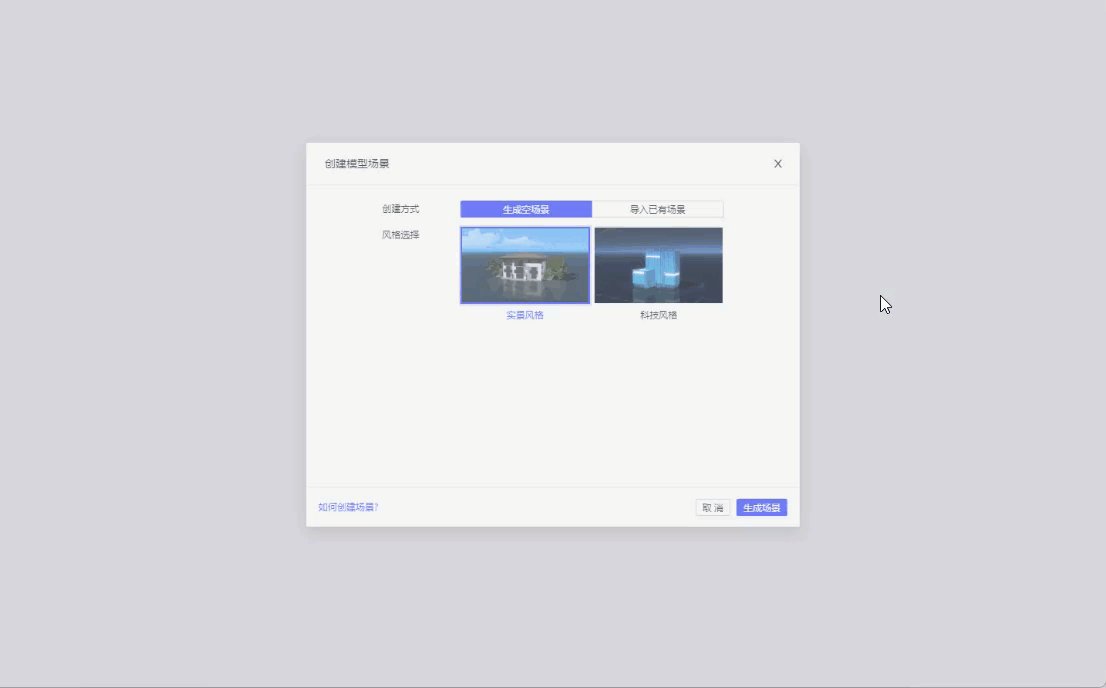
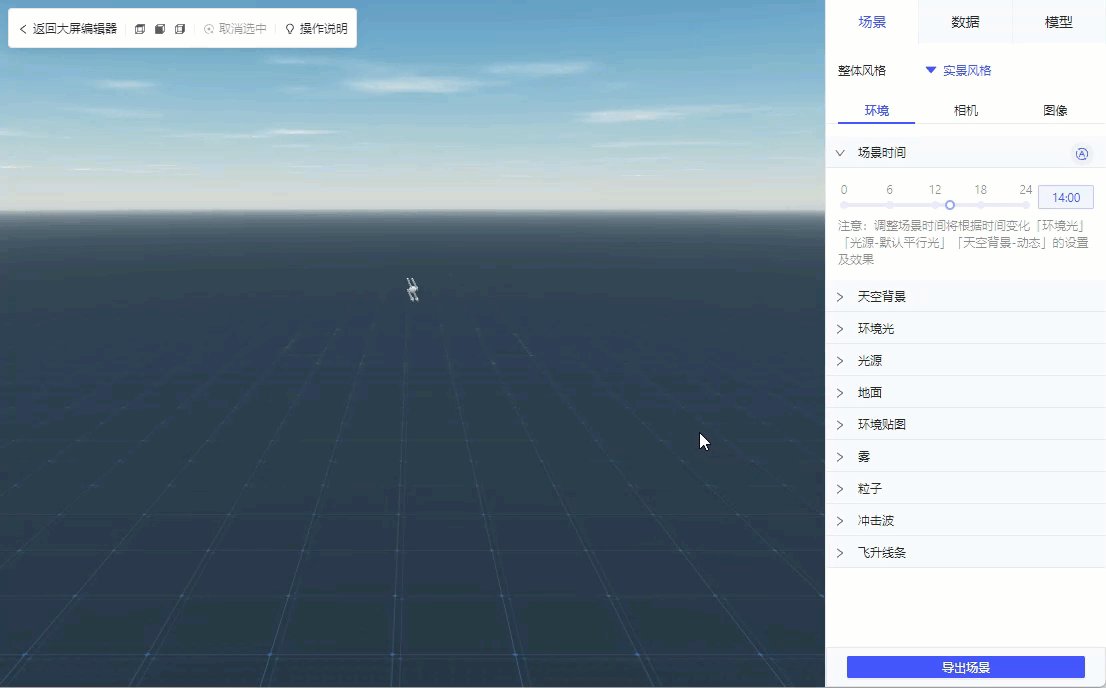
添加自定义模型组件到页面,点击「编辑组件」,生成一个空场景。如下图所示:

2.2.2 上传并添加模型
1)点击下载并解压 glb 模型文件:点位模型资源.zip
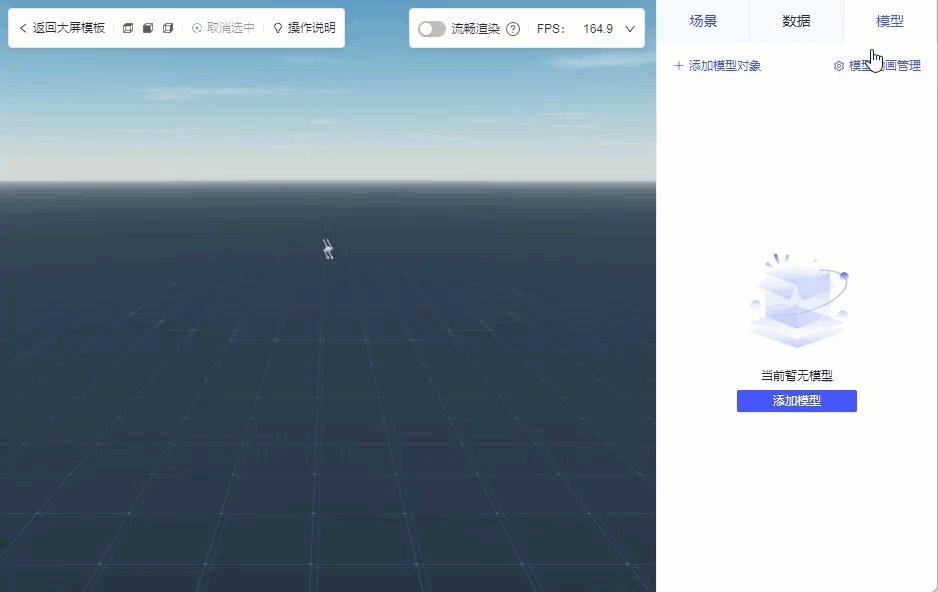
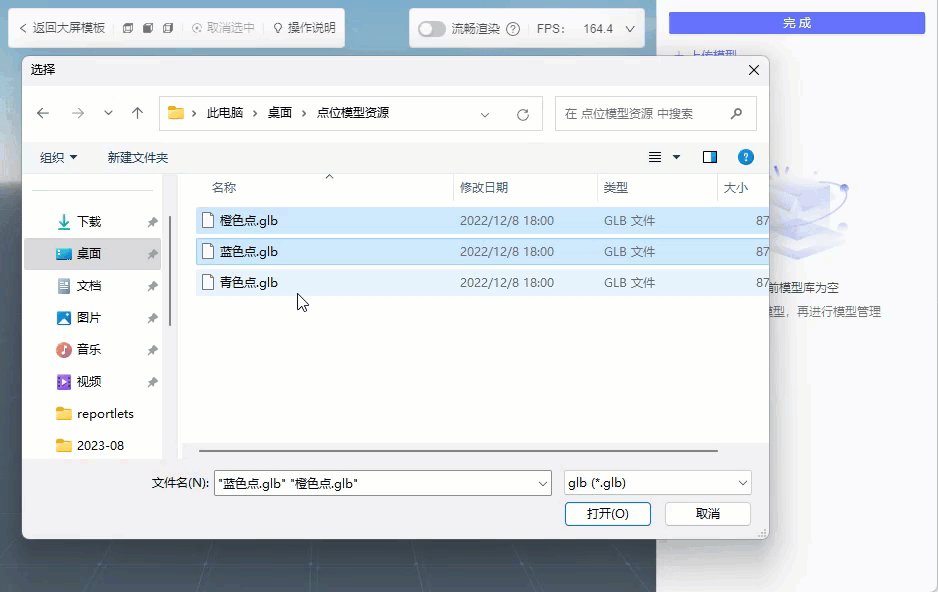
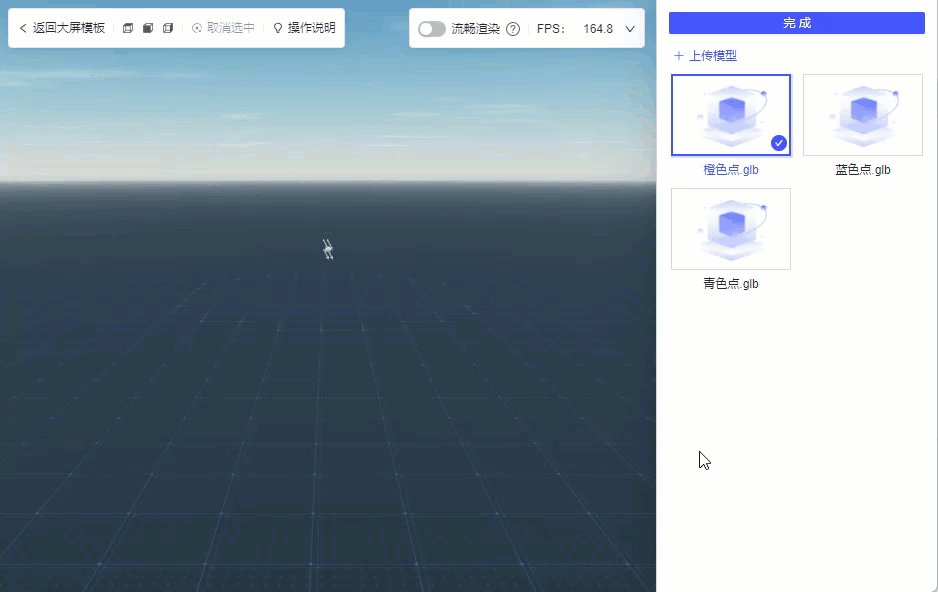
2)在自定义模型组件编辑界面,点击「模型>添加模型对象>上传新模型」,将模型上传后,选中模型,将其添加到场景中。如下图所示:
注:V1.18.1 及之后版本支持多选模型批量上传。

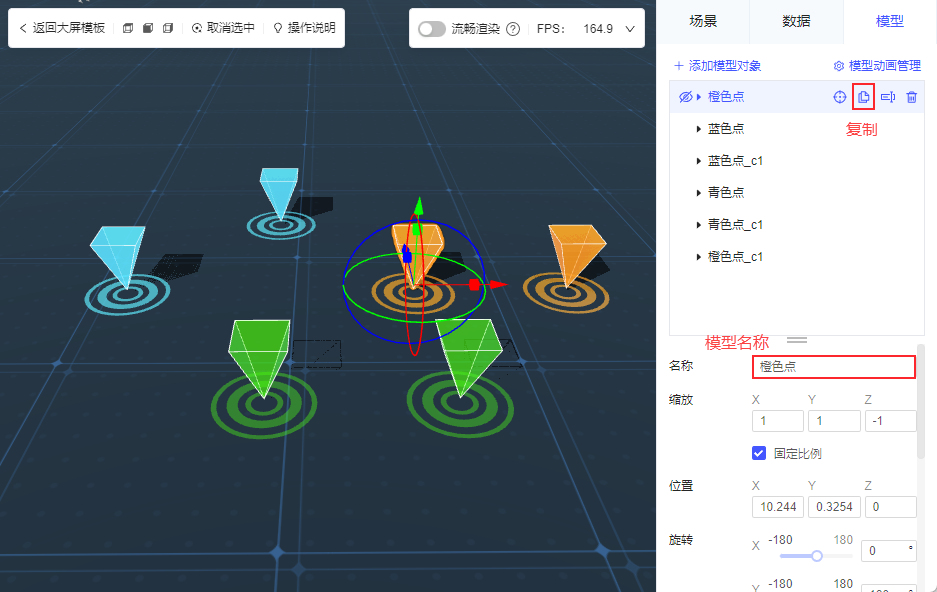
3)选中模型对象,复制模型,适当调整模型位置、场景视角。可根据实际情况修改模型名称,后续需通过获取模型名称实现模型的隐藏与显示。
最终效果如下图所示:

4)完成场景设置后,点击左上角「返回大屏模板」返回到画布。
2.3 设置模型隐藏显示
2.3.1 添加标题组件
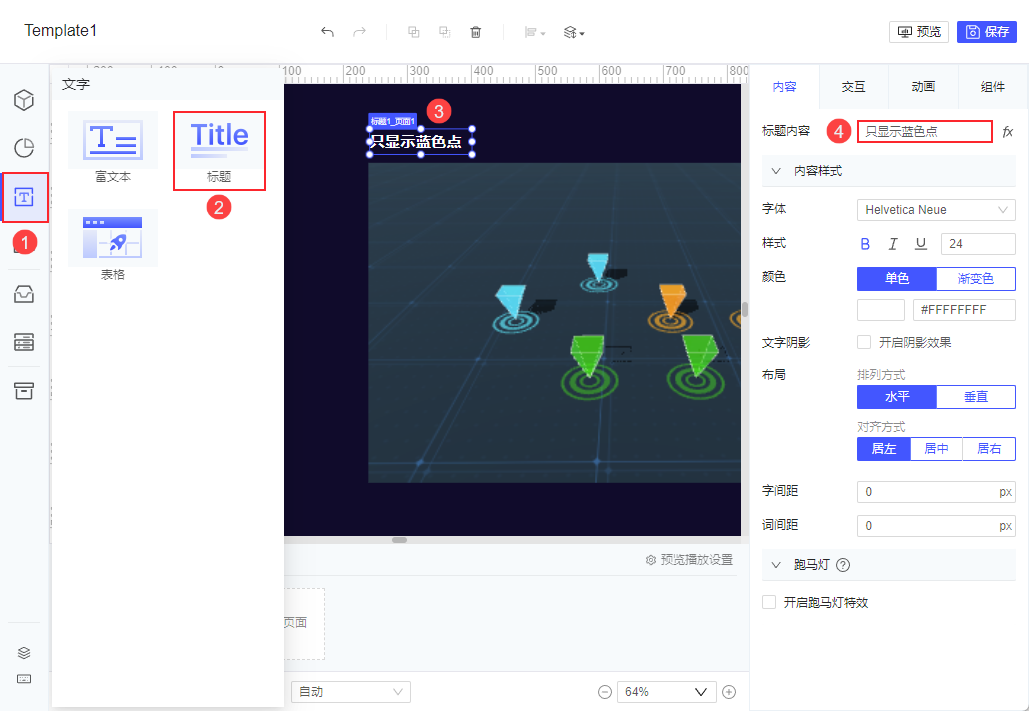
添加一个标题组件,组件内容为「只显示蓝色点」。如下图所示:

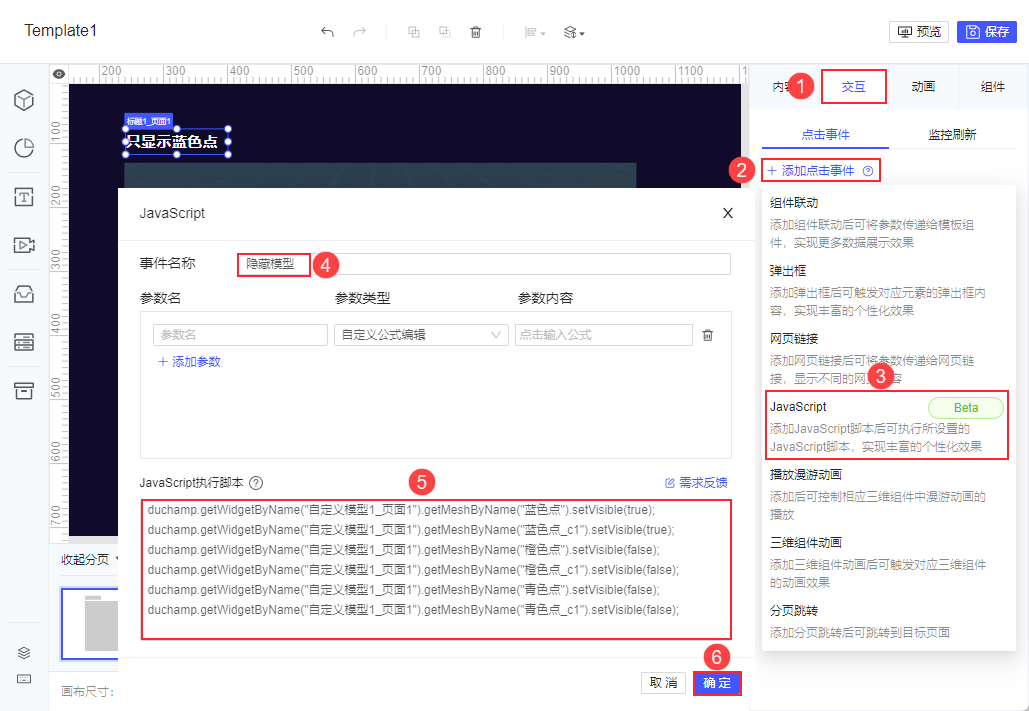
2.3.2 设置 JavaScript 点击事件
给标题组件添加一个 JavaScript 点击事件,JavaScript 代码如下:
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("蓝色点").setVisible(true); //true表示可见
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("蓝色点_c1").setVisible(true);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("橙色点").setVisible(false); //false表示不可见
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("橙色点_c1").setVisible(false);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("青色点").setVisible(false);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("青色点_c1").setVisible(false);
步骤如下图所示:

另外复制两个已设置好的标题组件,分别为「只显示橙色点」和「只显示青色点」,修改 JavaScript 代码分别如下:
只显示橙色点
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("蓝色点").setVisible(false);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("蓝色点_c1").setVisible(false);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("橙色点").setVisible(true);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("橙色点_c1").setVisible(true);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("青色点").setVisible(false);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("青色点_c1").setVisible(false);
只显示青色点
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("蓝色点").setVisible(false);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("蓝色点_c1").setVisible(false);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("橙色点").setVisible(false);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("橙色点_c1").setVisible(false);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("青色点").setVisible(true);
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("青色点_c1").setVisible(true);
2.4 效果预览
点击模板右上角「保存」,「预览」按钮,效果如 1.2 节效果所示。
注:不支持移动端。
3. 模板下载编辑
点击下载模板:JS实现FVS模型的显示或隐藏.fvs

