1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0.2 | 新增:开放官方接口 chart.getLayerIndex() 、chart.getLayerNames() |
1.2 预期效果
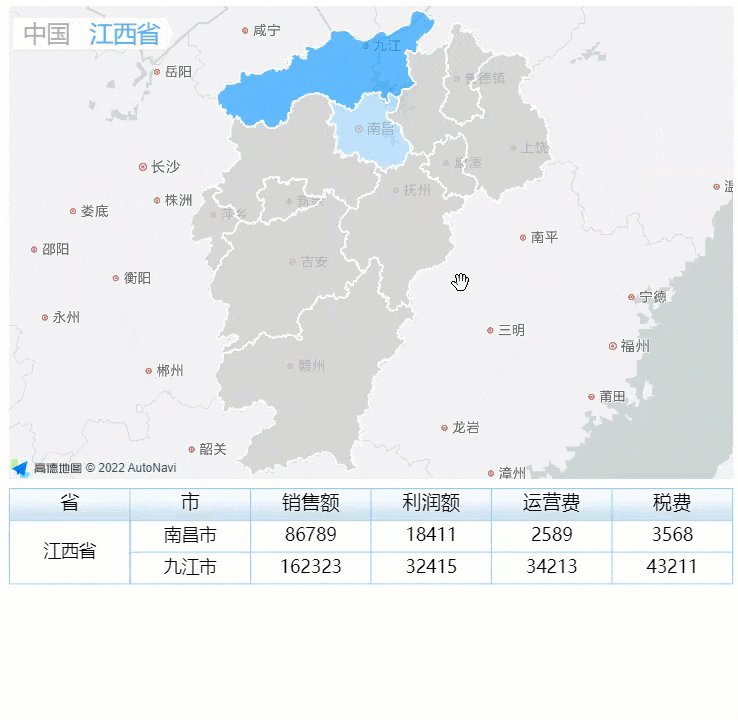
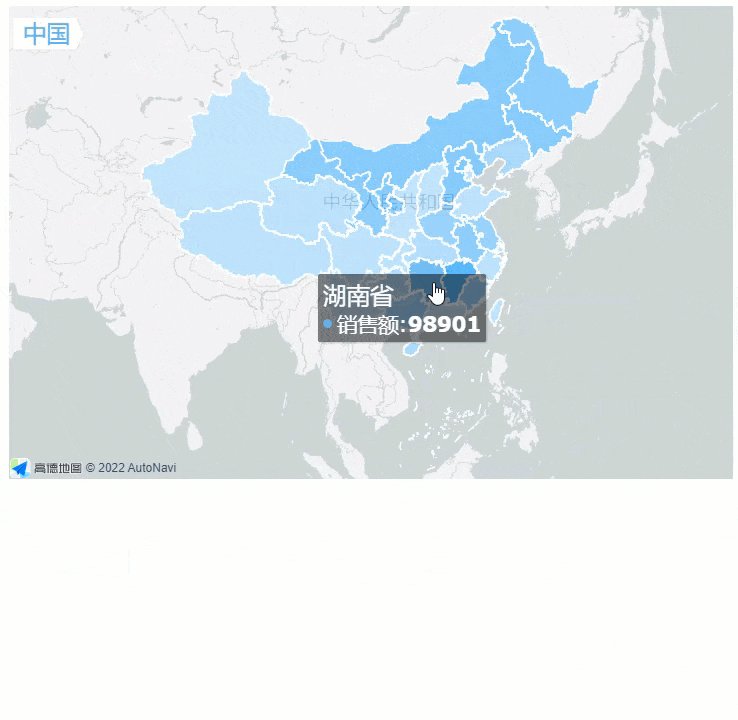
使用钻取地图时,希望地图展示全国区域时不显示明细数据,下钻到第二层级省市时展示下钻区域各市的明细数据。预期效果如下图所示:

1.3 实现思路
通过图表「特效>超级链接」中的 JavaScript 进行传参。用到的钻取地图接口如下:
chart.getLayerIndex() // 获取钻取地图当前钻取层级,获取的层级从0开始:0、1、2 ……
chart.getLayerNames() // 获取钻取地图当前钻取层级名称,返回结果为数组,例如:["中国", "湖南省", "长沙市"]
2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建决策报表」,新建空白模板。
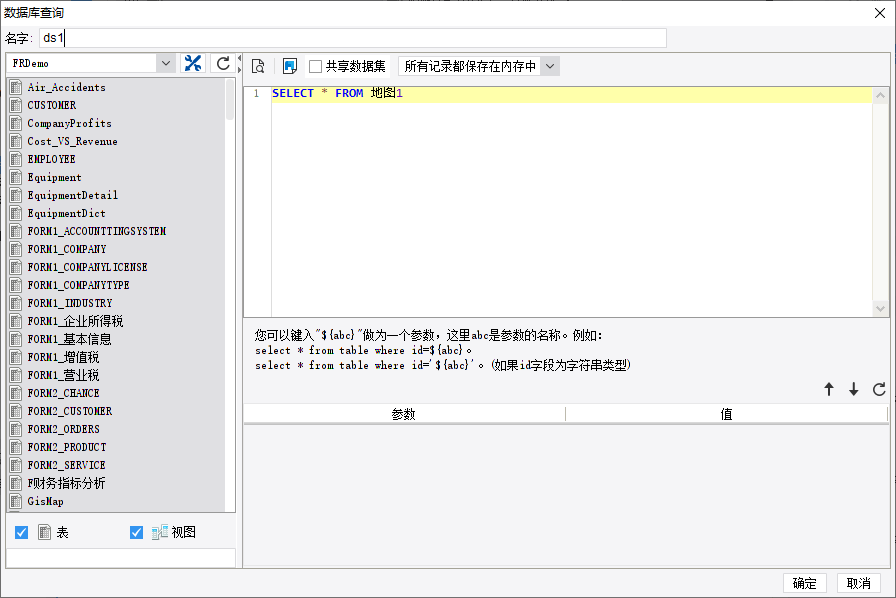
新建数据集 ds1,SQL 查询语句为:SELECT * FROM 地图1。如下图所示:

2.2 设计模板
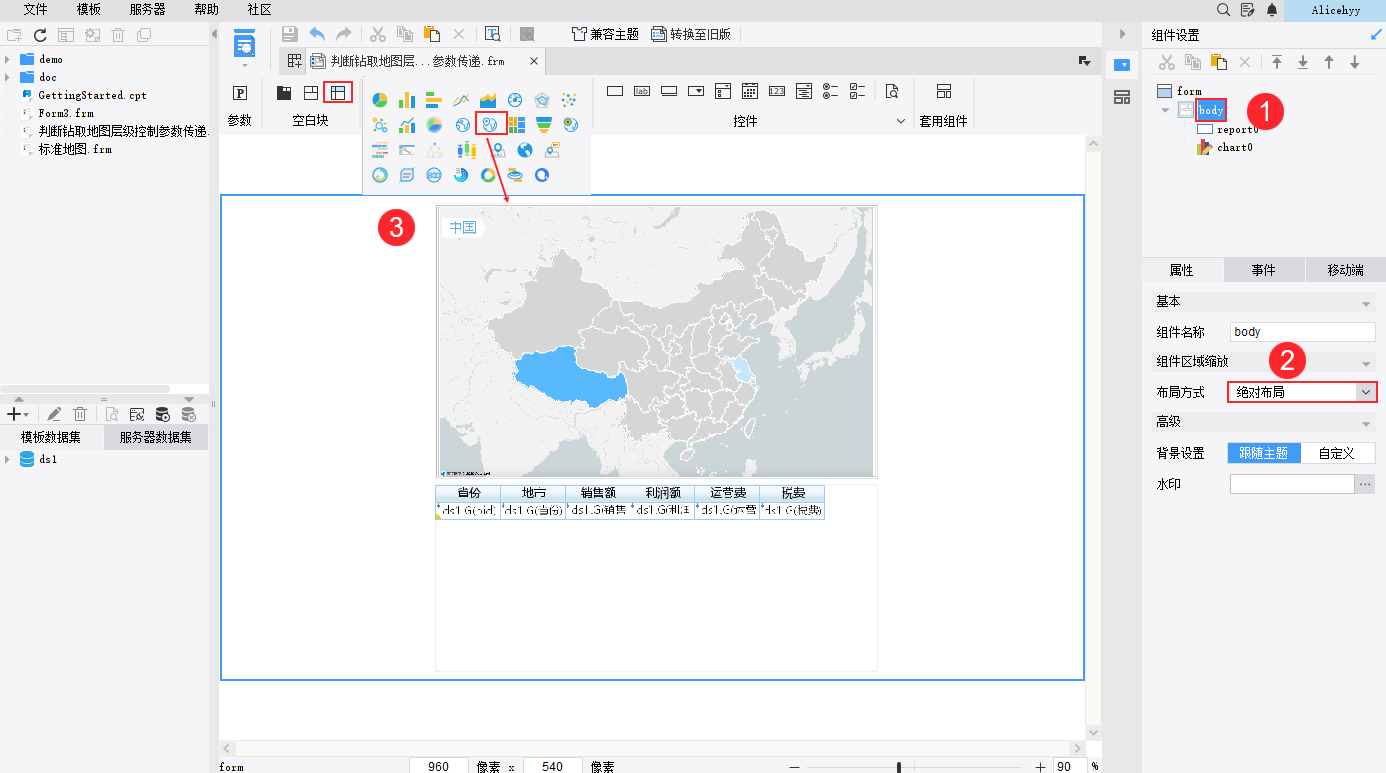
将 body 的布局方式设置为「绝对布局」,将钻取地图和报表块分别拖入 body 并调整位置和大小。如下图所示:

2.2.1 设置钻取地图
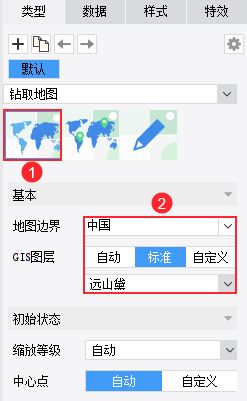
1)双击钻取地图,进入编辑状态,选择区域地图,设置地图边界和 GIS图层。如下图所示:

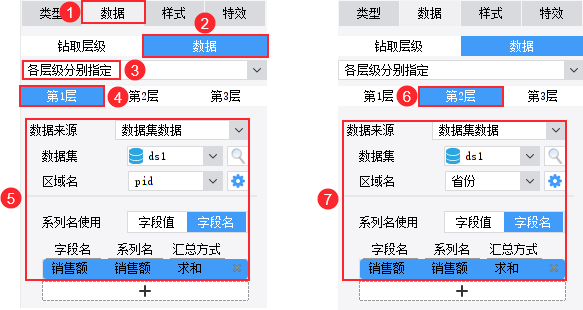
2)地图数据选择「各层级分别指定」,第 1 层绑定 ds1 的 pid 字段,即省份数据,第 2 层绑定 ds1 的省份字段,即区市数据。如下图所示:

2.2.2 设计报表块
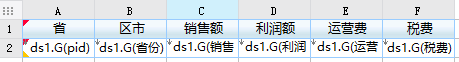
1)双击报表块进入编辑界面,设计表格样式如下图所示:

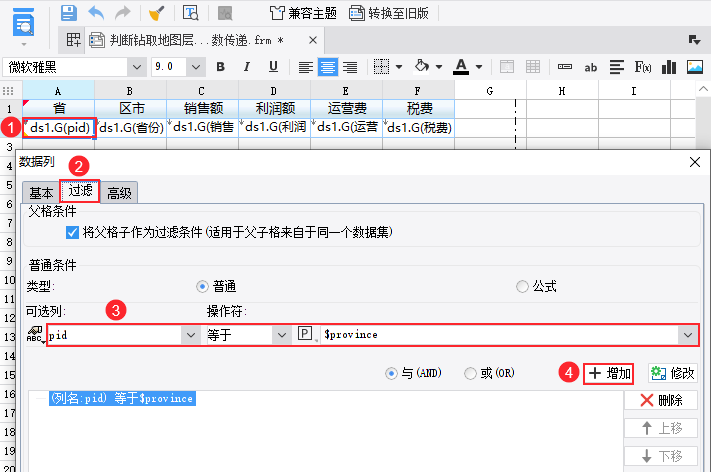
2)双击 A2 单元格,添加过滤条件,条件为 pid 字段等于参数 $province,province 需手动输入。这里设置过滤是为了实现参数筛选效果,$province 的值由地图传参得来。

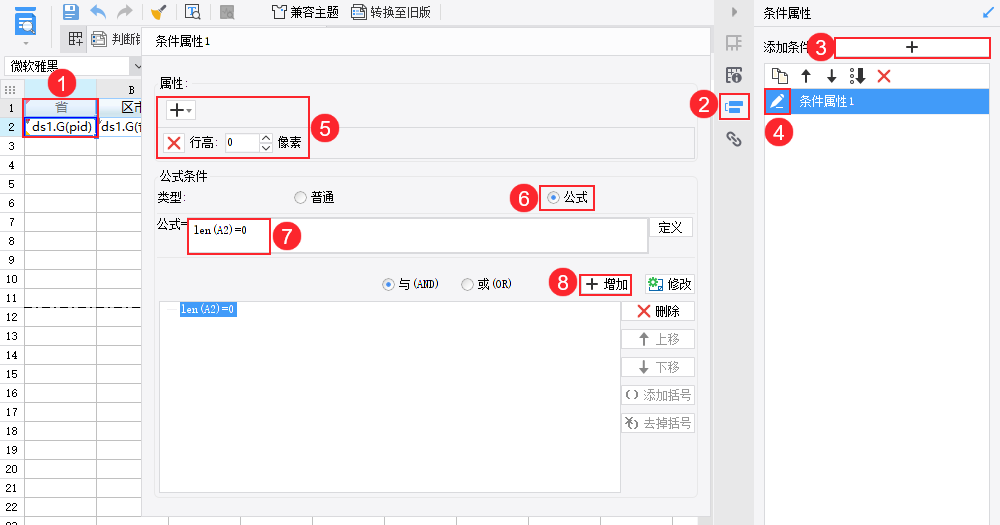
3)给 A1 和 A2 单元格设置条件属性,若 A2 值为空,则行高为 0,可实现没有传参时表格隐藏的效果。
同时选中 A1 和 A2 单元格,点击右侧属性面板「条件属性>添加条件」,设置满足公式条件 len(A2)=0 时,行高为 0。如下图所示:

设置完成后,点击左下角「表单」返回 body 界面。
2.3 设置超链
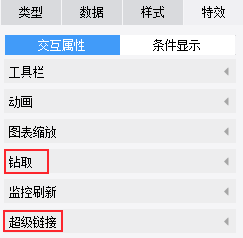
双击钻取地图,点击属性面板「特效>交互属性」。在钻取地图中设置超链的地方有两处,分别是「钻取」和「超级链接」。
钻取:针对钻取地图左上角的「钻取目录」设置超链,点击目录时即可联动;若不设置,则点击目录无联动效果。
超级链接:针对地图区域设置超链,点击地图区域时即可联动。

2.3.1 钻取目录处添加超链
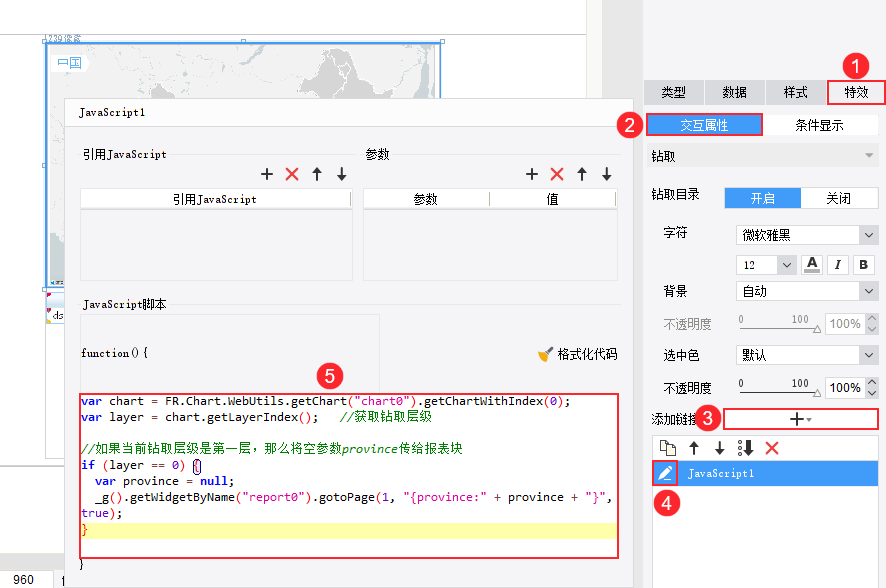
在「钻取」处添加一个 JavaScript 超级链接,输入 JavaScript 代码如下:
var chart = FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(0);
var layer = chart.getLayerIndex(); //获取钻取层级
//如果当前钻取层级是第一层,那么将空参数province传给报表块
if (layer == 0) {
var province = null;
_g().getWidgetByName("report0").gotoPage(1, "{province:" + province + "}", true);
}
这里的代码设置可实现点击钻取目录「中国」返回第一层时,报表块接收参数为空,表格可隐藏。
步骤如下图所示:

2.3.2 超级链接处添加超链
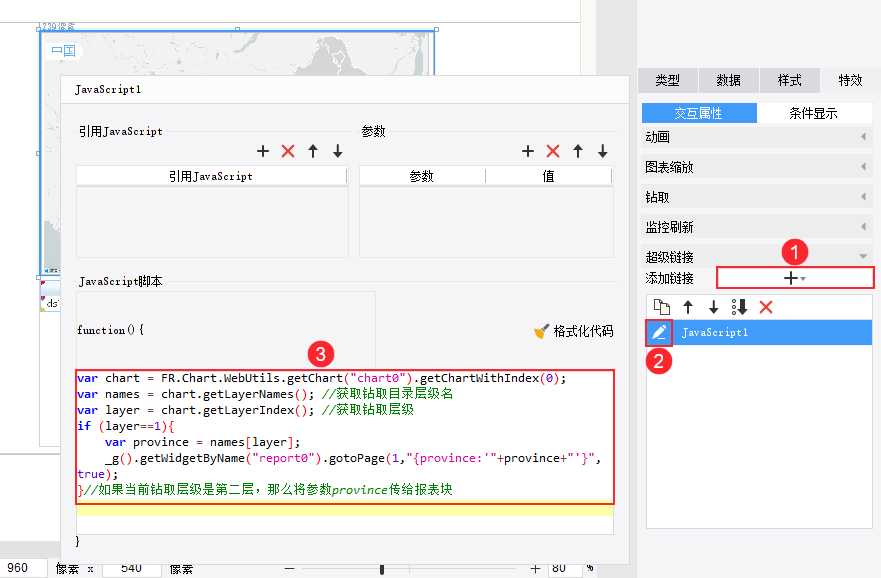
在下方「超级链接」处同样添加一个 JavaScript 超链,输入 JavaScript 代码如下:
var chart = FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(0);
var names = chart.getLayerNames(); //获取钻取目录层级名
var layer = chart.getLayerIndex(); //获取钻取层级
//如果当前钻取层级是第二层,那么将参数province传给报表块
if (layer==1){
var province = names[layer];
_g().getWidgetByName("report0").gotoPage(1,"{province:'"+province+"'}",true);
}
这里的代码设置可实现点击点击区域下钻到第二层时,报表块接收参数为对应区域的省份名称,则表格可显示对应省份。
如下图所示:

2.4 效果预览
保存报表,点击「PC端预览」,效果如 1.2 节预期效果所示。
注1:gotoPage 传参不支持普通报表。
注2:接口不支持移动端。
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\判断钻取地图层级控制参数传递.frm
点击下载模板:判断钻取地图层级控制参数传递.frm

