历史版本3 :FVS模板预览与挂载 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变更 |
|---|---|---|
| 11.0 | V1.0.0 | - |
| 11.0.2 | V1.2.0 | 支持直接在数据决策系统目录挂载 FVS 模板 |
| 11.0.16 | V1.17.0 | 支持移动端预览,APP 版本和 HTML5移动端展现插件版本要求为 V11.0.83 及以上 |
| 11.0.16 | V1.17.1 | 模板预览页面,支持框选内容后放大全屏展示 |
1.2 功能简介
本文将详细介绍 FVS 模板制作后如何预览及挂载。
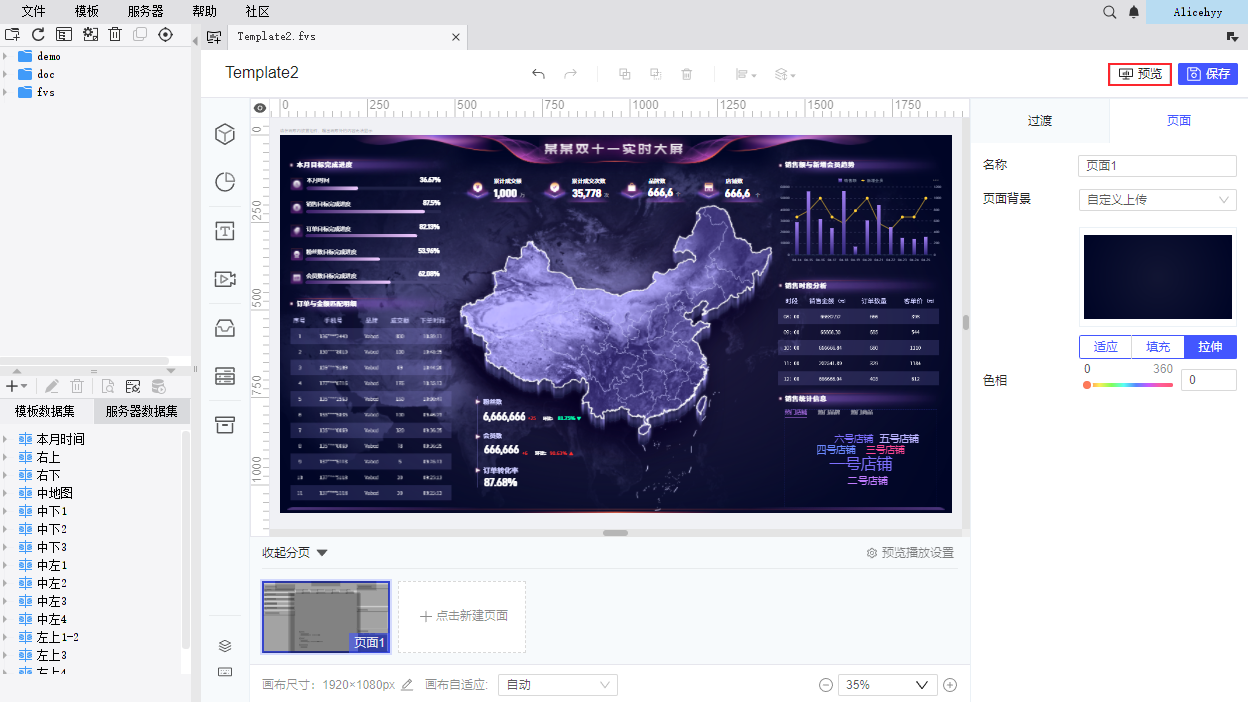
2. PC 端预览编辑
制作完成的模板,点击右上角「预览」按钮即可预览。若模板未保存在本地工程的情况下初次预览,会弹出保存模板设置框,需保存后再进行预览。
注:请使用 Chrome 浏览器 86 及以上版本预览,更多配置要求可参考文档 FVS对应配置要求 。

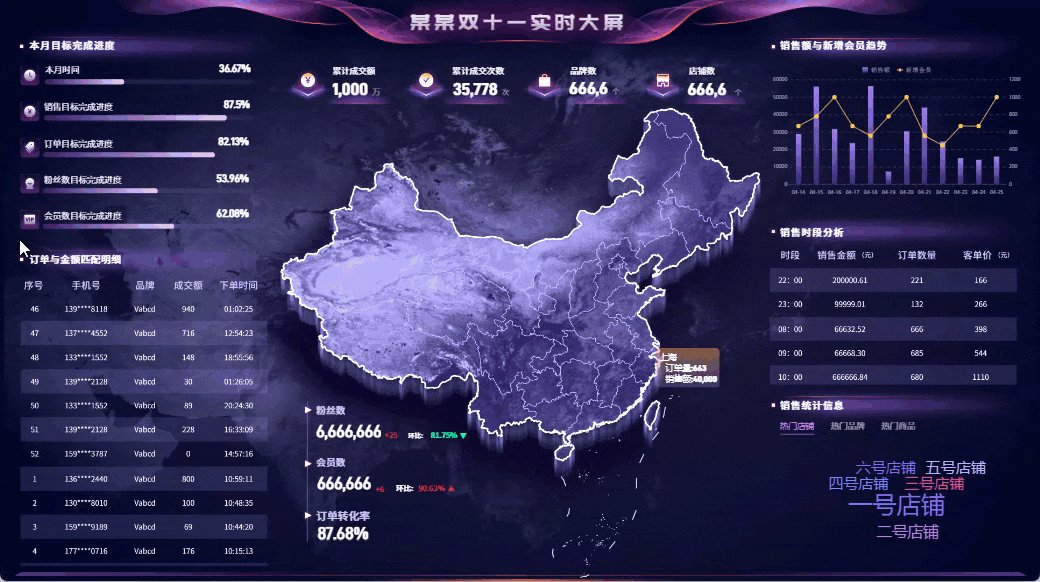
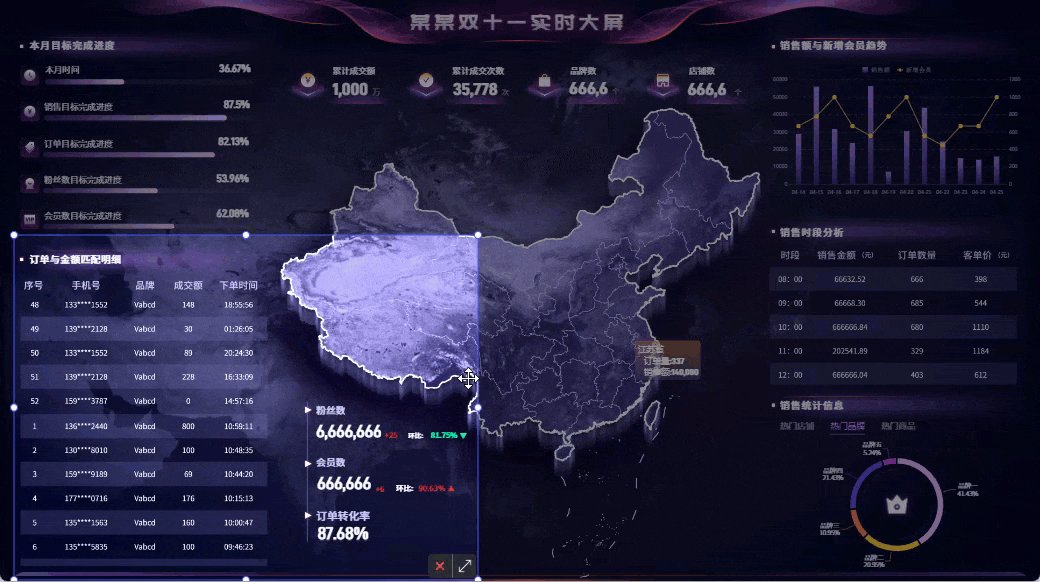
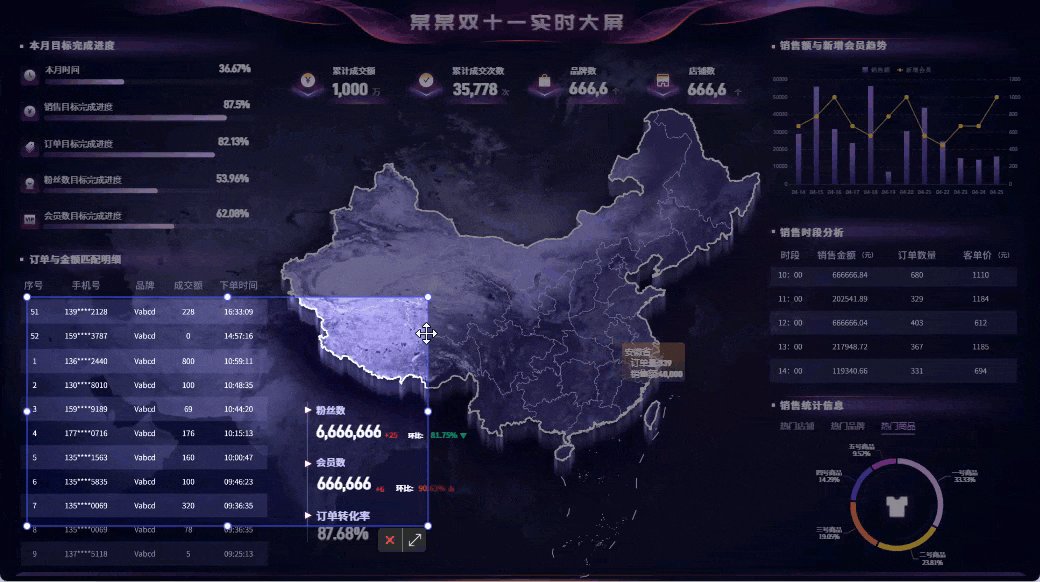
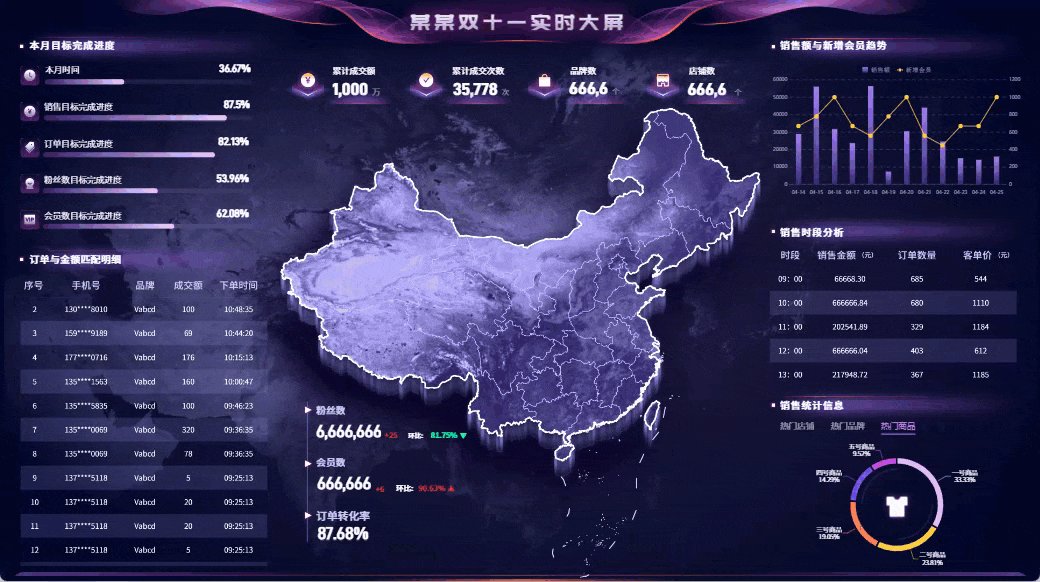
V1.17.1 及之后版本,PC 端预览界面,可实现框选内容放大展示。如下图所示:
按住 shift 键,即可用鼠标框选范围;
框选区域后,可移动、缩放框选矩形;
点击
 取消选区,点击
取消选区,点击  按钮即可放大选区全屏展示;
按钮即可放大选区全屏展示;放大区域组件动效、交互事件等均有效;
鼠标在放大区域移动时,右上角出现关闭按钮,点击即可关闭选区。

3. 移动端预览编辑
1)APP 端预览请参考文档:App连接到平台/报表服务器 。
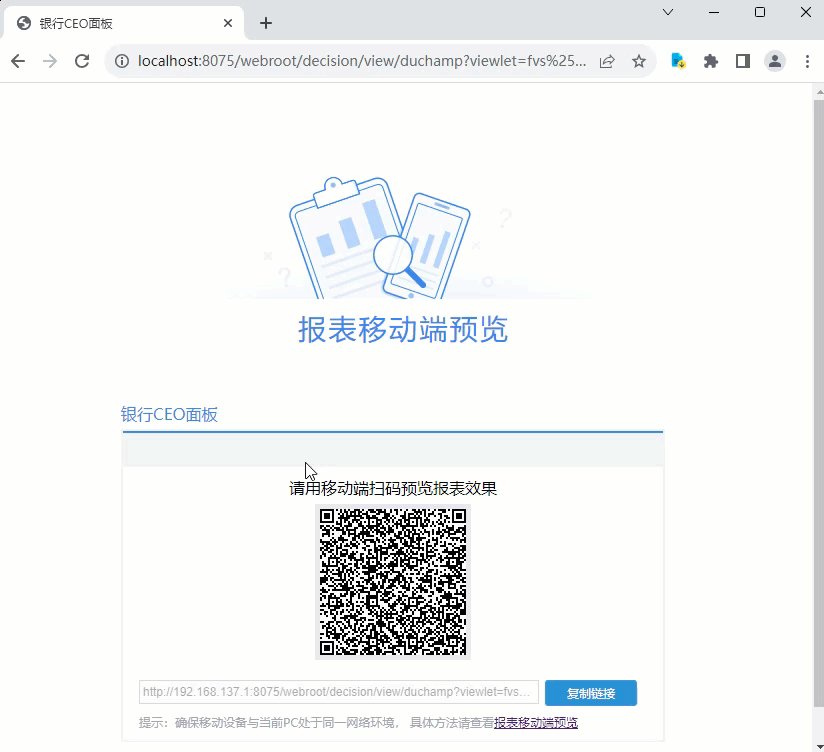
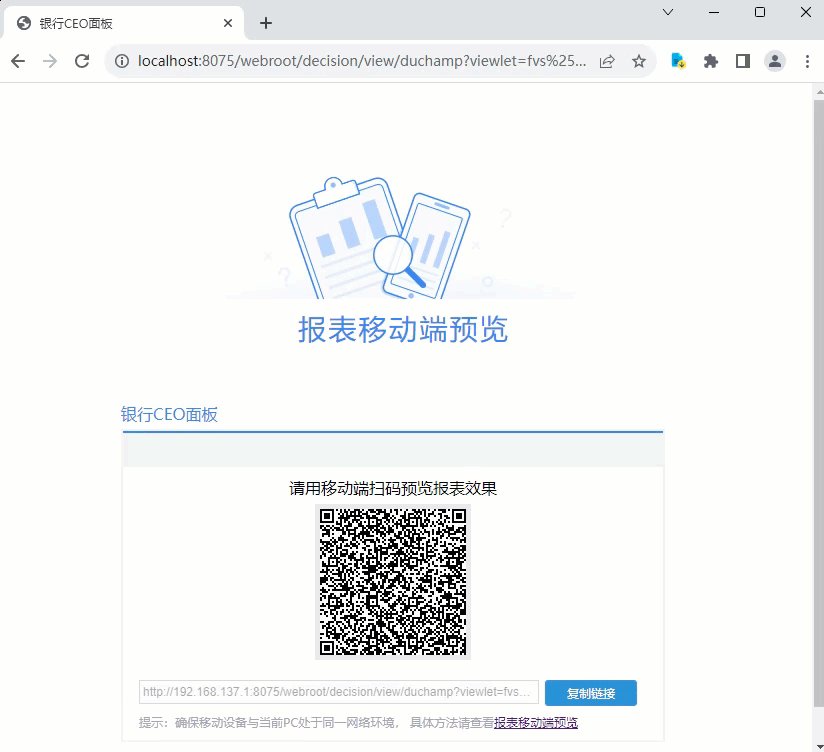
2)HTML5 端预览请参考文档: HTML5端访问报表/工程 。但 FVS 模板暂无「移动端预览」按钮,需通过如下方式预览:
V1.17.0 版本,需自行修改 URL 链接预览。示例:http://IP:端口号/webroot/decision/view/duchamp?viewlet=xxx.fvs&op=h5
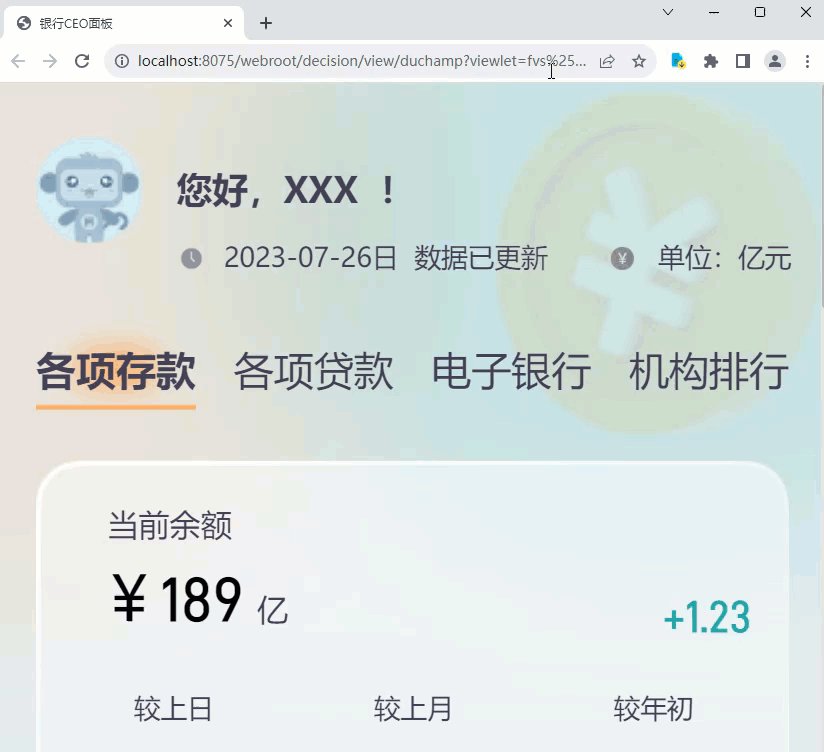
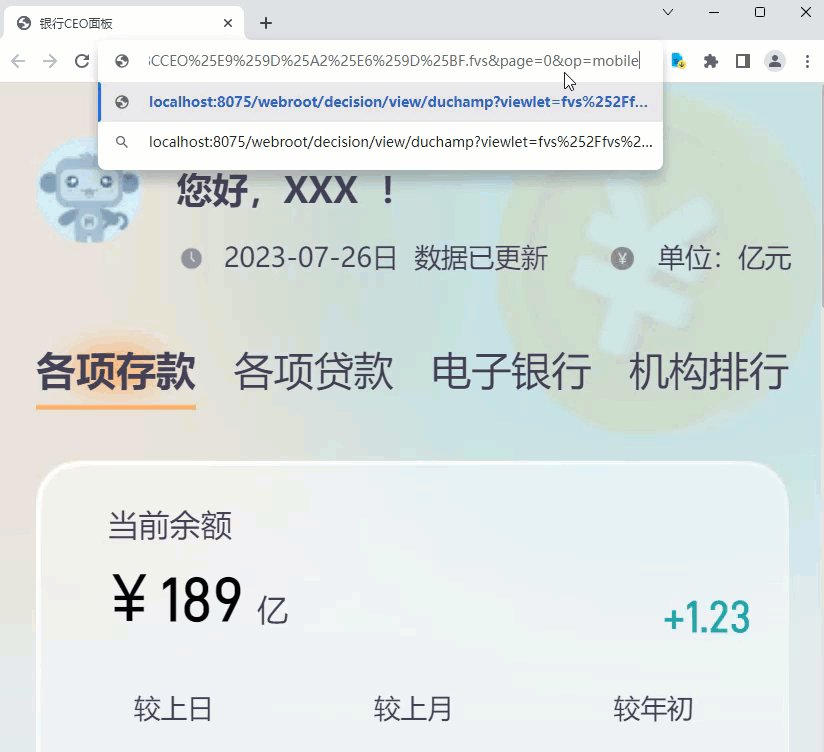
V1.17.1 及之后版本,可直接在 URL 链接后添加 &op=mobile 参数,调用扫码预览的页面。如下图所示:

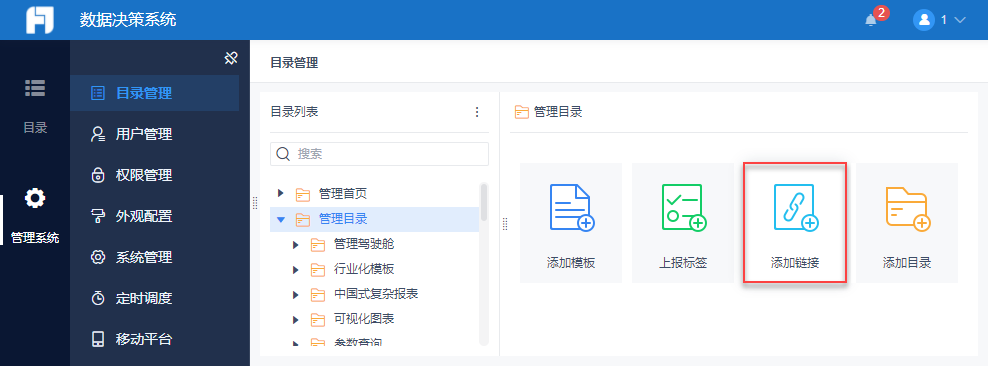
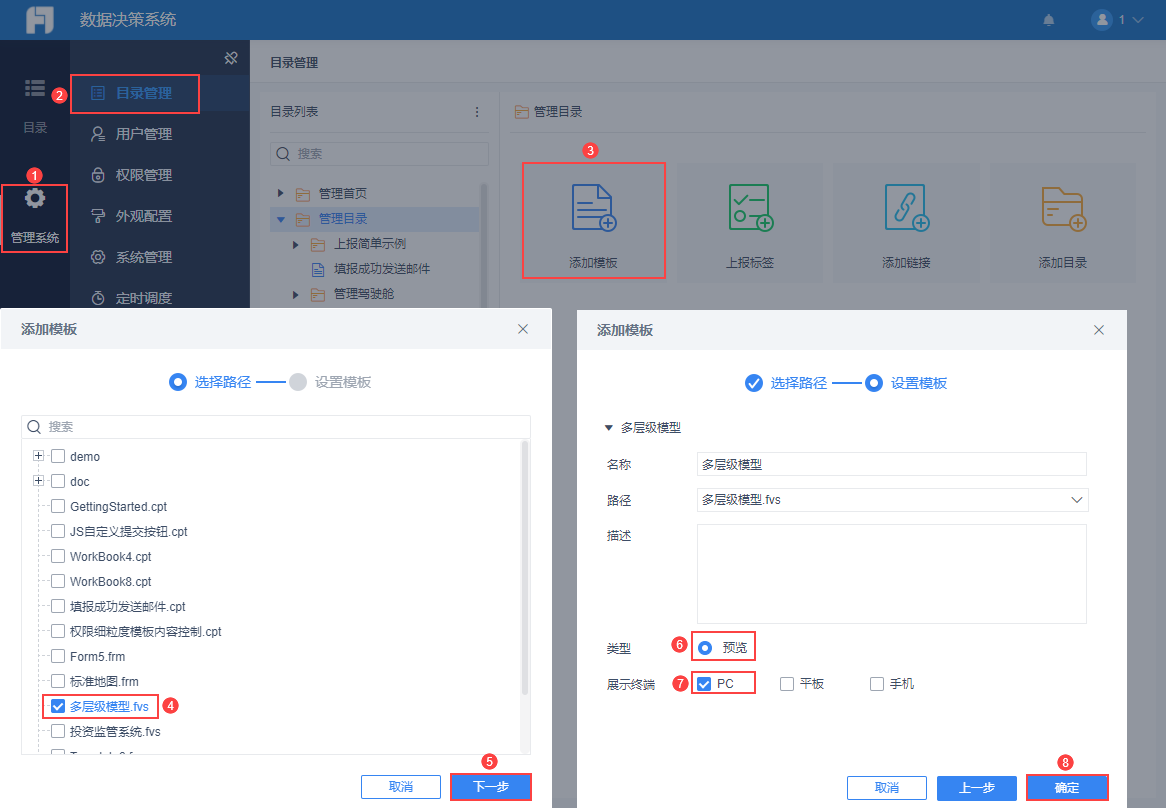
4. 模板挂载编辑
V1.2.0 及之后的插件版本,FVS 大屏模板可直接 挂载到数据决策系统 目录中,查看类型为「预览」。
V1.17.0 之前版本展示终端仅支持 PC, V1.17.0 及之后版本可支持平板和手机。如下图所示:

V1.2 之前版本,FVS 大屏模板暂不支持直接挂载到数据决策系统目录中,请通过「添加链接」方式挂载,链接地址即为模板预览地址。