1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.16 | V1.17.1 |
1.2 功能简介
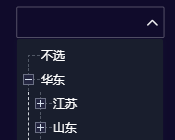
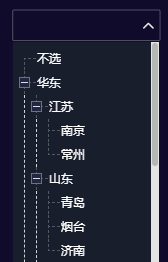
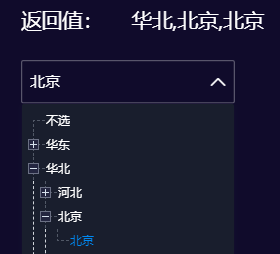
下拉树控件在模板预览时,可下拉选择选项,通过参数联动其他组件。效果如下图所示:
注:不支持移动端。

组件动画请参见:FVS组件动画 。
组件样式请参见:FVS组件样式属性 。控件名称在「内容」中设置。
2. 功能介绍编辑
2.1 控件内容
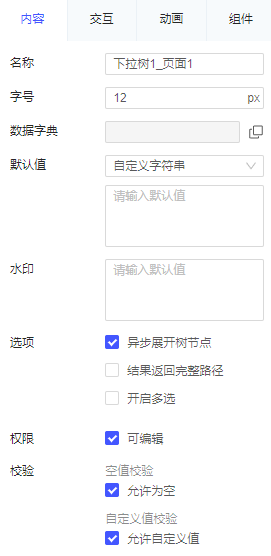
下拉树控件可设置的内容如下图所示:

各设置项的详细介绍如下表所示:
| 设置项 | 详细介绍 |
|---|---|
| 名称 | 控件名称即参数名称,默认生成中文名称,需根据实际参数进行修改 |
| 字号 | 下拉树中显示文本的字号,默认为 12 px,对下拉树选项中的字体无效 |
| 数据字典 | 定义下拉树实际值与显示值,有 3 种构建方式:自动构建、普通分层构建、极速分层构建 详情请参见:树控件构建方式 |
| 默认值 | 可设置下拉树控件显示的默认值,有如下 3 种类型: 1)自定义字符串:可直接输入文本
2)字段:可选择数据集中字段,若字段值符合多个值写法,且开启了多选,则默认值会多选
3)公式:点击右侧 fx 输入公式,例如获取「表格1」组件 A1 单元格的值 =表格1~A1,或者 =[[1,11,111],[1,11,112]]
|
| 水印 | 预览时控件内显示的浅灰色水印文字,以提示用户需要输入的信息,选择选项或输入文本后消失,默认为空 |
| 选项 | 异步展开树节点:节点加载逻辑,会影响性能,默认勾选
|
结果返回完整路径:下拉树是一种有层次结构的控件,每个最末端的叶子节点都有其完整的层次路径。结果返回完整路径即选择值后,要不要返回其完整的层次路径,返回值为数组类型的数据。默认不勾选
| |
开启多选:勾选后,可选择下拉树的多个选项;不勾选,只可选择下拉树的一个选项。默认不勾选 勾选后,可设置「只返回叶子节点」,用于设置选择父节点时是否自动选择子节点。默认勾选
| |
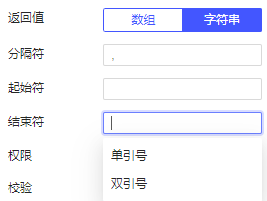
| 返回值 | 勾选「开启多选」且不勾选「结果返回完整路径」才有此设置项。用于设置多选下拉树返回值的格式,分为数组和字符串两种
例如:分隔符定义为逗号,起始符和结束符均定义为单引号,返回值为 '值1,值2,值3'
|
| 权限 | 设置页面初始预览时该控件是否可编辑,默认勾选可编辑 |
| 校验 | 空值校验:是否允许控件为空值。默认勾选
|
自定义值校验:是否允许用户输入不包含在下拉菜单选项中的值
|
2.2 控件交互事件
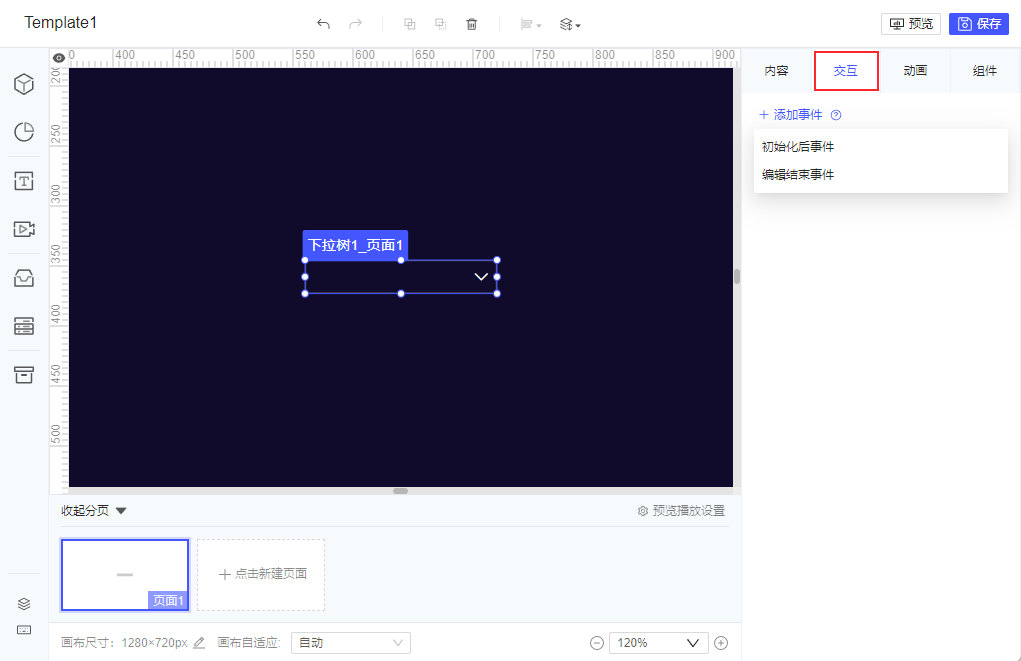
点击「交互>添加事件」,可添加 JavaScript 事件实现更多效果。下拉树控件支持「初始化后事件」和「编辑结束事件」。如下图所示:

点击具体的某一个事件,会弹出 JavaScript 事件设置框。如下图所示:
注:关于 FVS 支持的 JavaScript 可参考文档 FVS大屏支持的JS接口场景 。

3. 后续步骤编辑
关于树控件的实际应用及模板下载请参考文档:树控件构建方式 。