1. 概述编辑
1.1 版本
| 报表服务器版本 | HTML5移动端展现插件版本 | 应用封装插件版本 |
|---|---|---|
| 11.0 | V11.0.85 | V1.0 |
1.2 应用场景
当用户遇到以下场景时,可以使用应用封装插件解决需求。
模板内容层级较多时,需要做分页/分层设计来实现
几张属于同一业务/分析主题的下的模板组合查看,不用再去目录结构里分开查看
通过「应用封装」将模板搭建简单的业务应用,并通过导航结构组织起来。让应用拥有产品形态,方便后续进行应用复用、落地、推广、评价,实现应用市场生态。如下图所示:

1.3 功能简介
插件提供多种样式,支持自定义应用封装的效果。
顶部导航如下图所示:

底部导航如下图所示:

2. 插件介绍编辑
2.1 插件安装
在市场下载插件:应用封装插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
注:「HTML5移动端展现」插件版本要在V11.0.85及之后。
2.2 插件介绍
2.2.1 入口
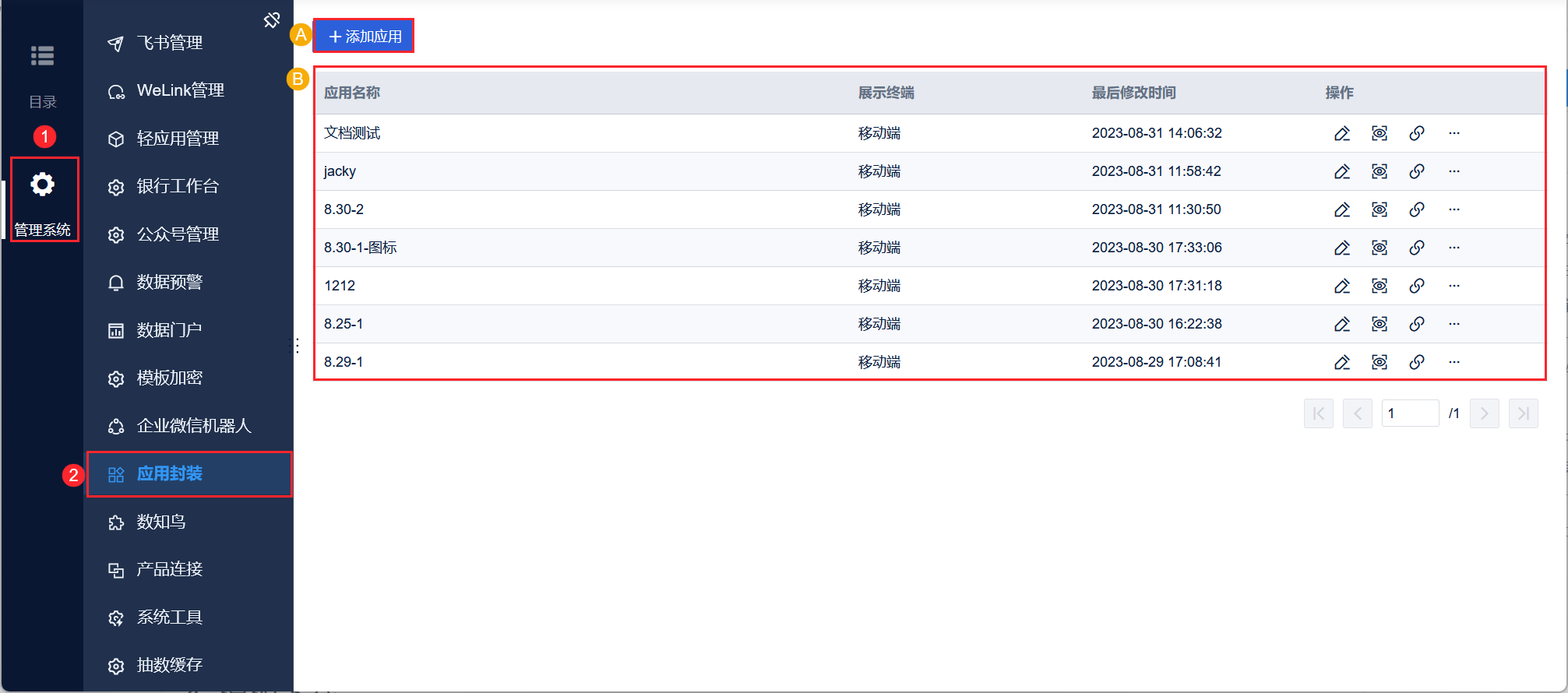
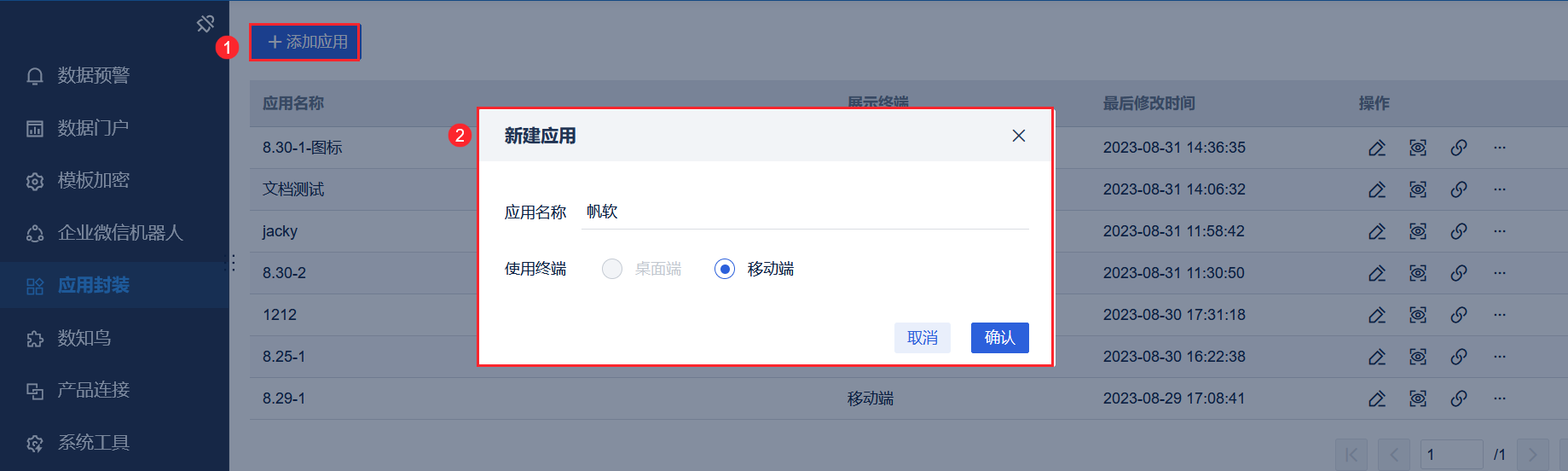
安装插件后,点击「管理系统>应用封装」。进入页面。如下图所示:

| 序号 | 说明 |
|---|---|
| A | 点击添加应用,进入应用配置界面 |
| B | 管理已添加的应用。支持查看应用信息,对应用进行编辑、预览、复制链接、重命名、删除 |
2.2.2 内容配置
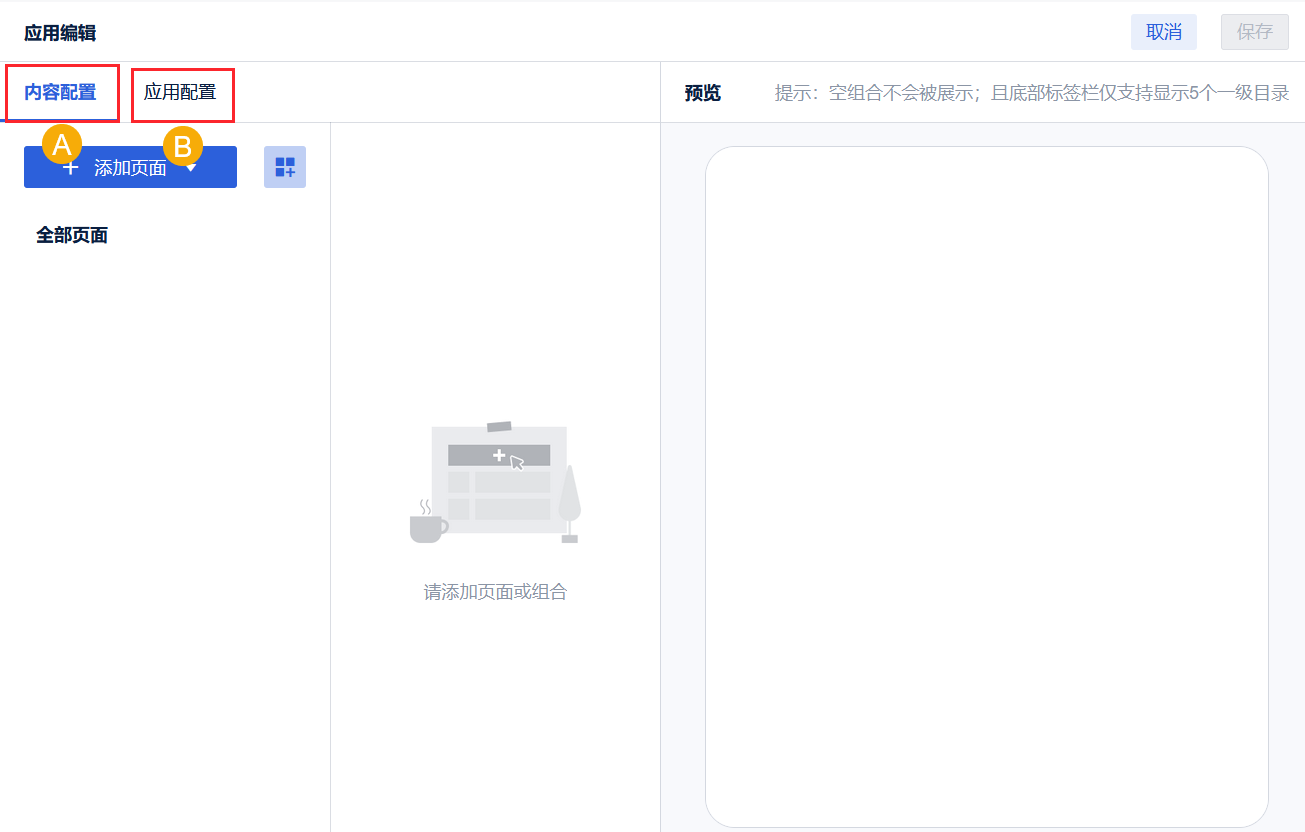
点击「添加应用」进入「编辑应用」界面如下图所示:

| 设置项 | 说明 |
|---|---|
| 内容配置 | 配置应用展示的模板内容 |
| 应用配置 | 配置应用导航栏效果 |
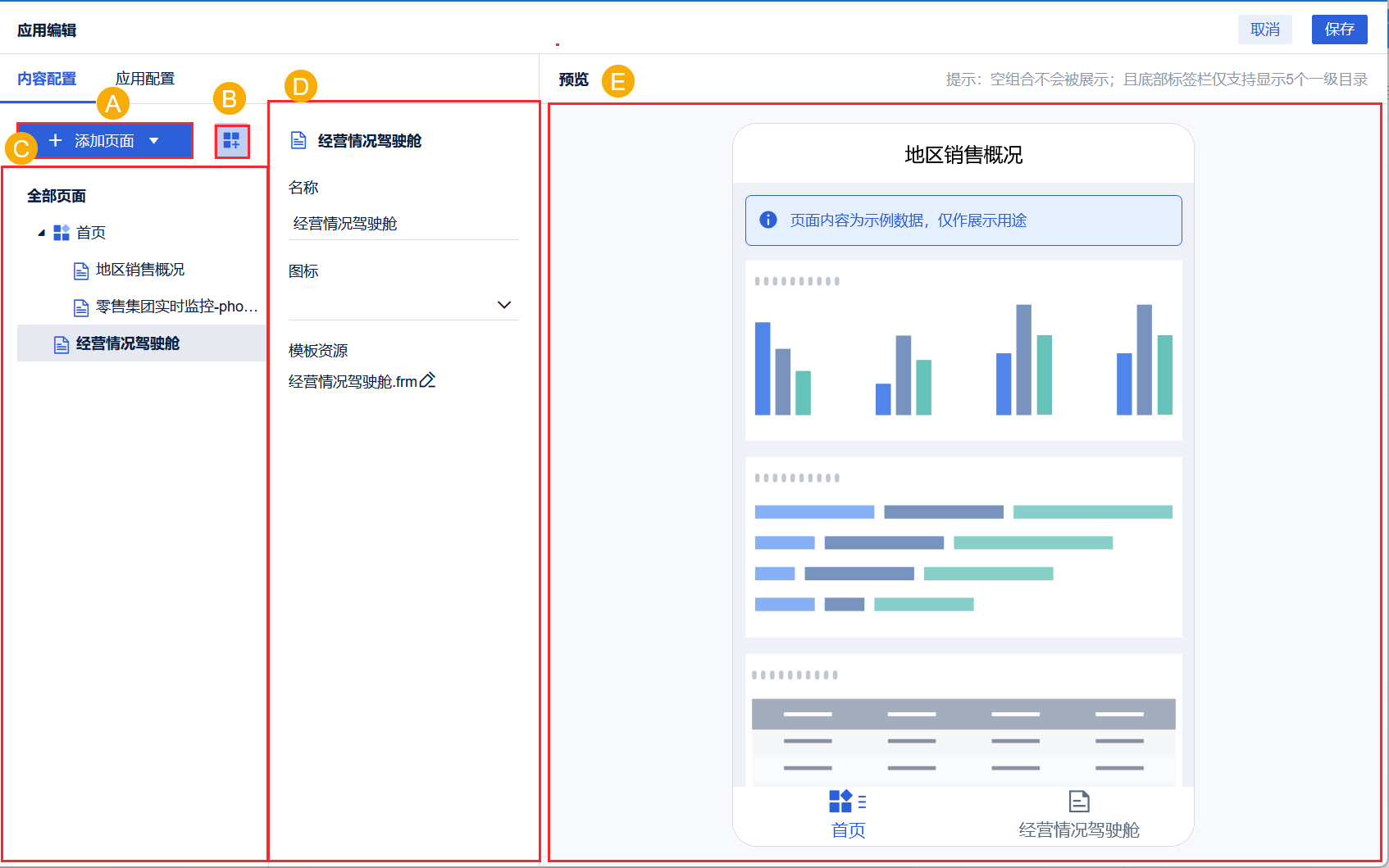
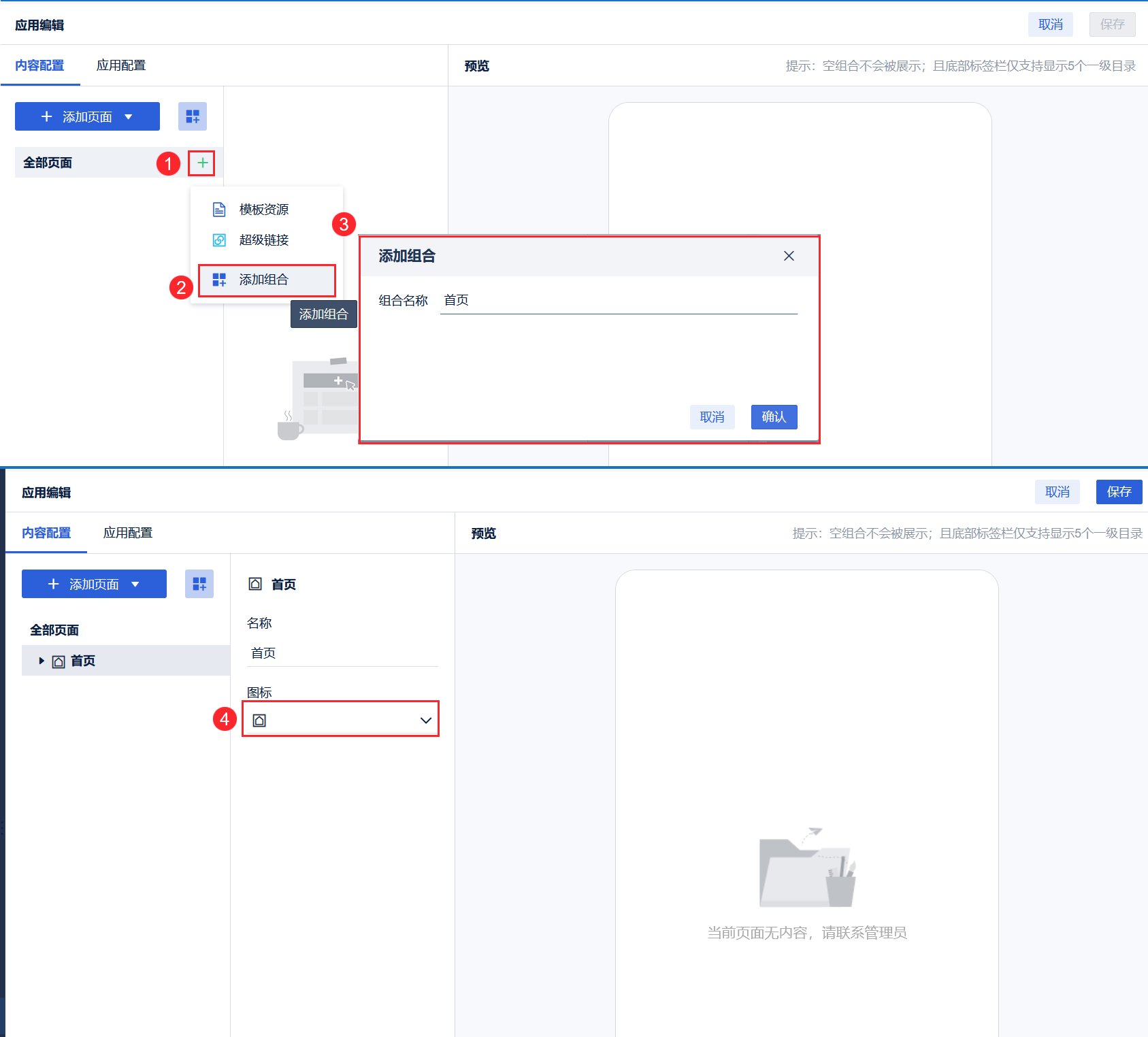
在内容配置中左侧添加「页面、组合」。然后点击页面/组合设置图标、修改名称。完成后再右侧可进行效果预览,如下图所示:

| 编号 | 设置项 | 说明 |
|---|---|---|
| A | 添加页面 | 可添加模板资源、超级链接。详情见下方补充说明
|
| B | 添加组合 | 相当于文件夹,支持在组合内添加多个页面 |
| C | 全部页面 | 展示已添加的页面和组合,并支持在指定层级添加页面/组合、拖拽移动内容位置、删除内容 |
| D | 内容设置 | 点击添加的组合和页面。可进行内容配置。
|
| E | 预览 | 查看应用效果。支持点击切换导航页面 1)空组合不会被展示;且底部标签栏仅支持显示5个一级目录 2)页面内容为示例数据,仅作展示用途 |
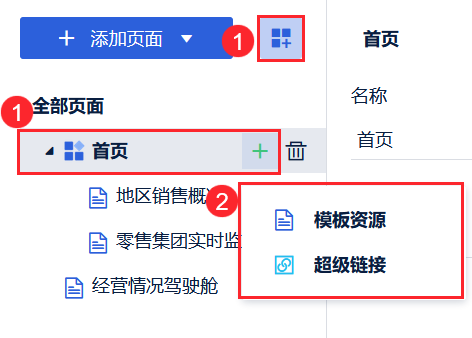
补充说明:
| 添加页面 | 说明 |
|---|---|
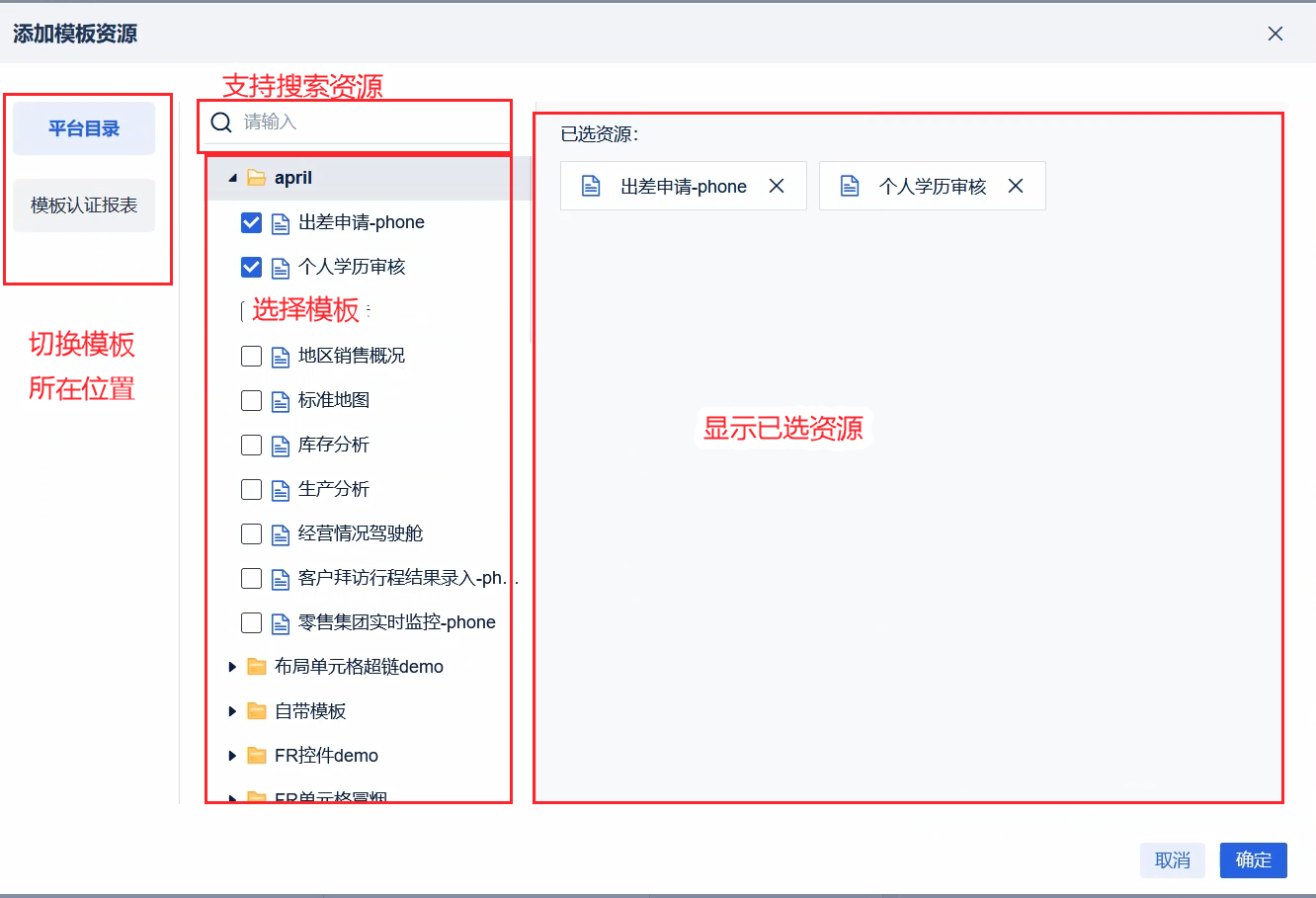
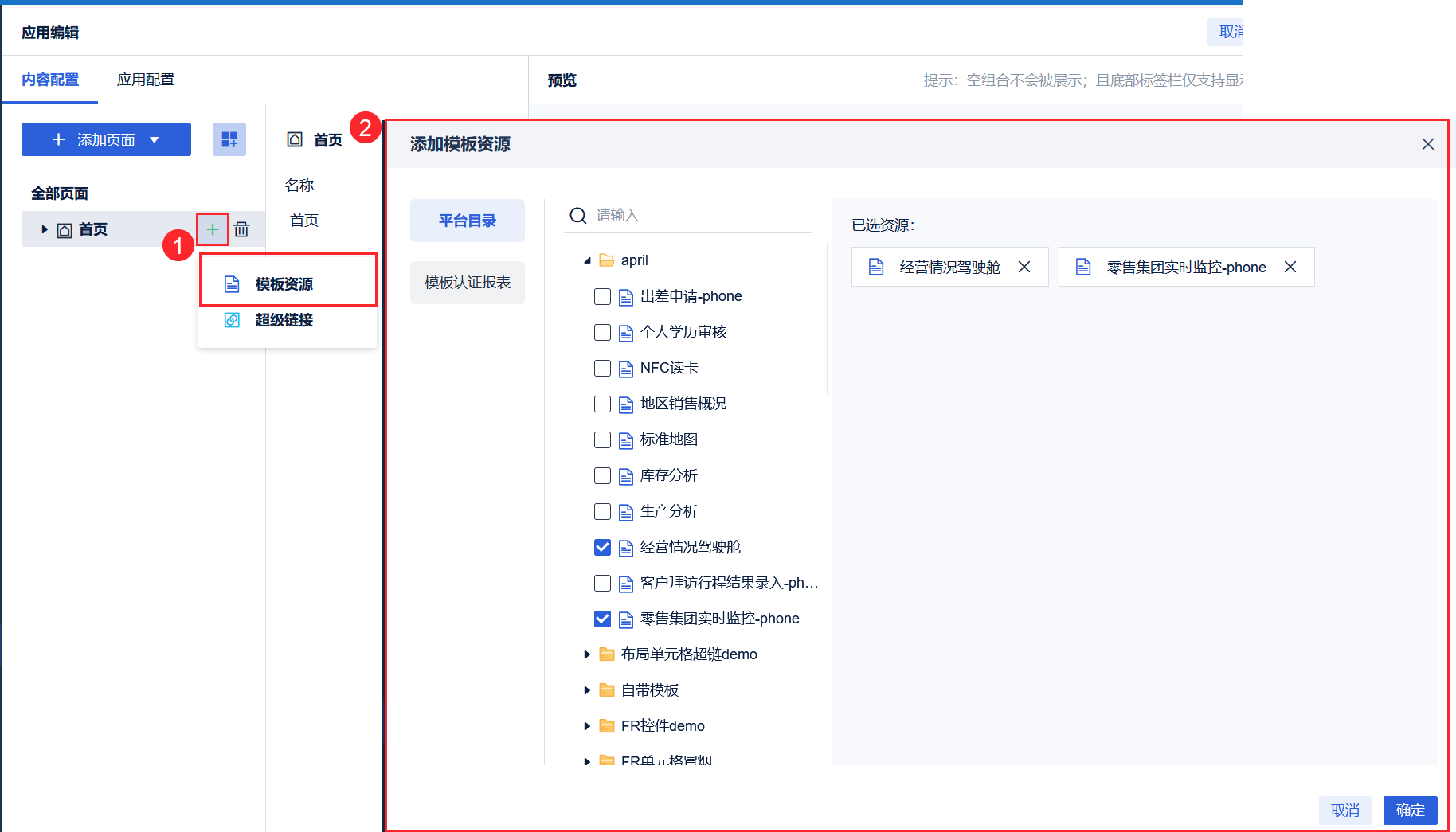
| 模板资源 | 可添加平台目录、模板认证列表(支持多选)
|
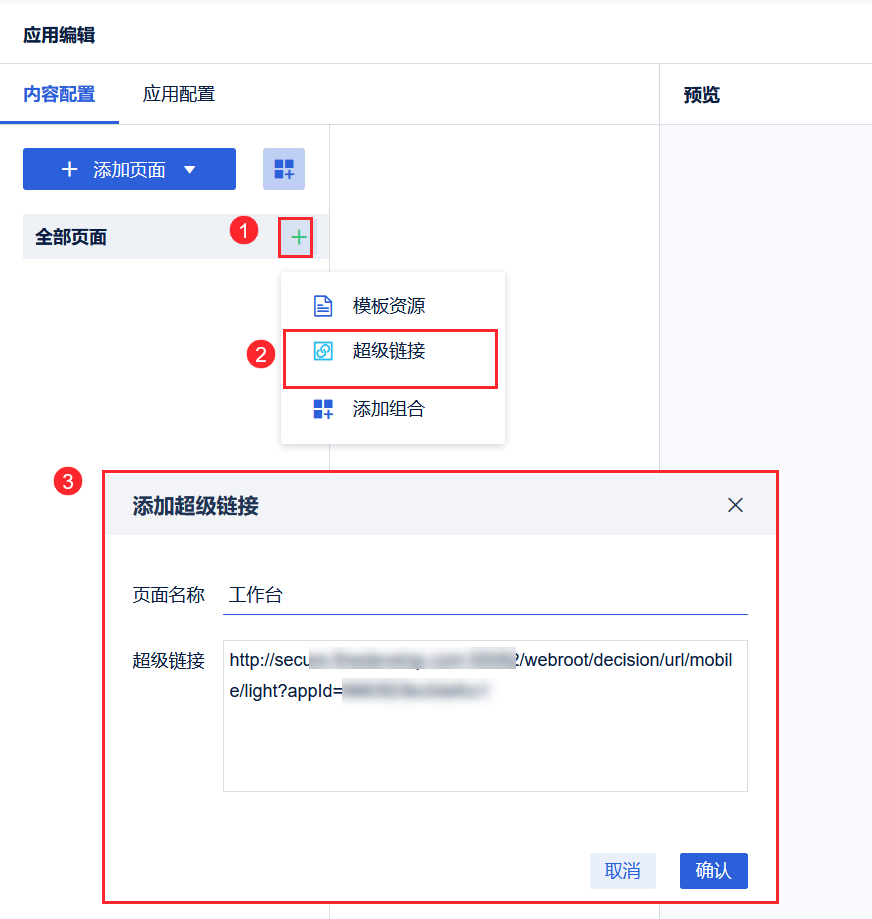
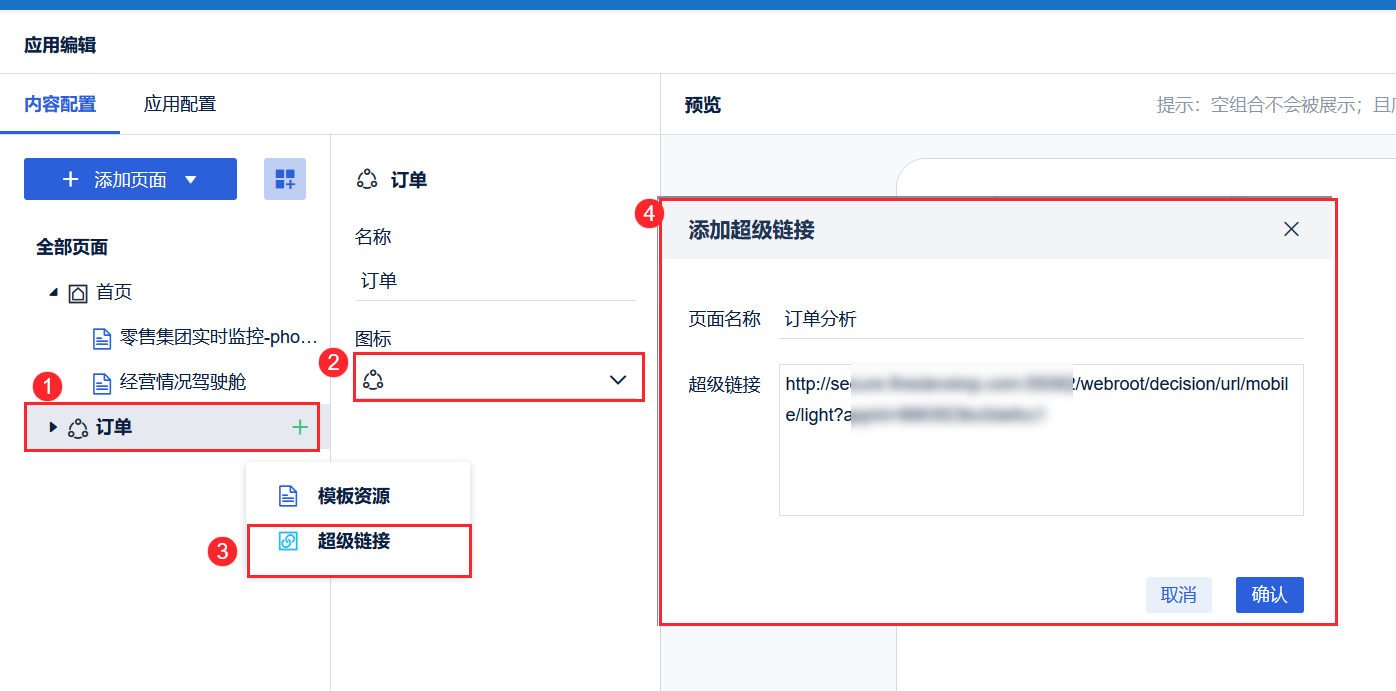
| 超级链接 | 添加页面名称、超级链接即可添加。
|
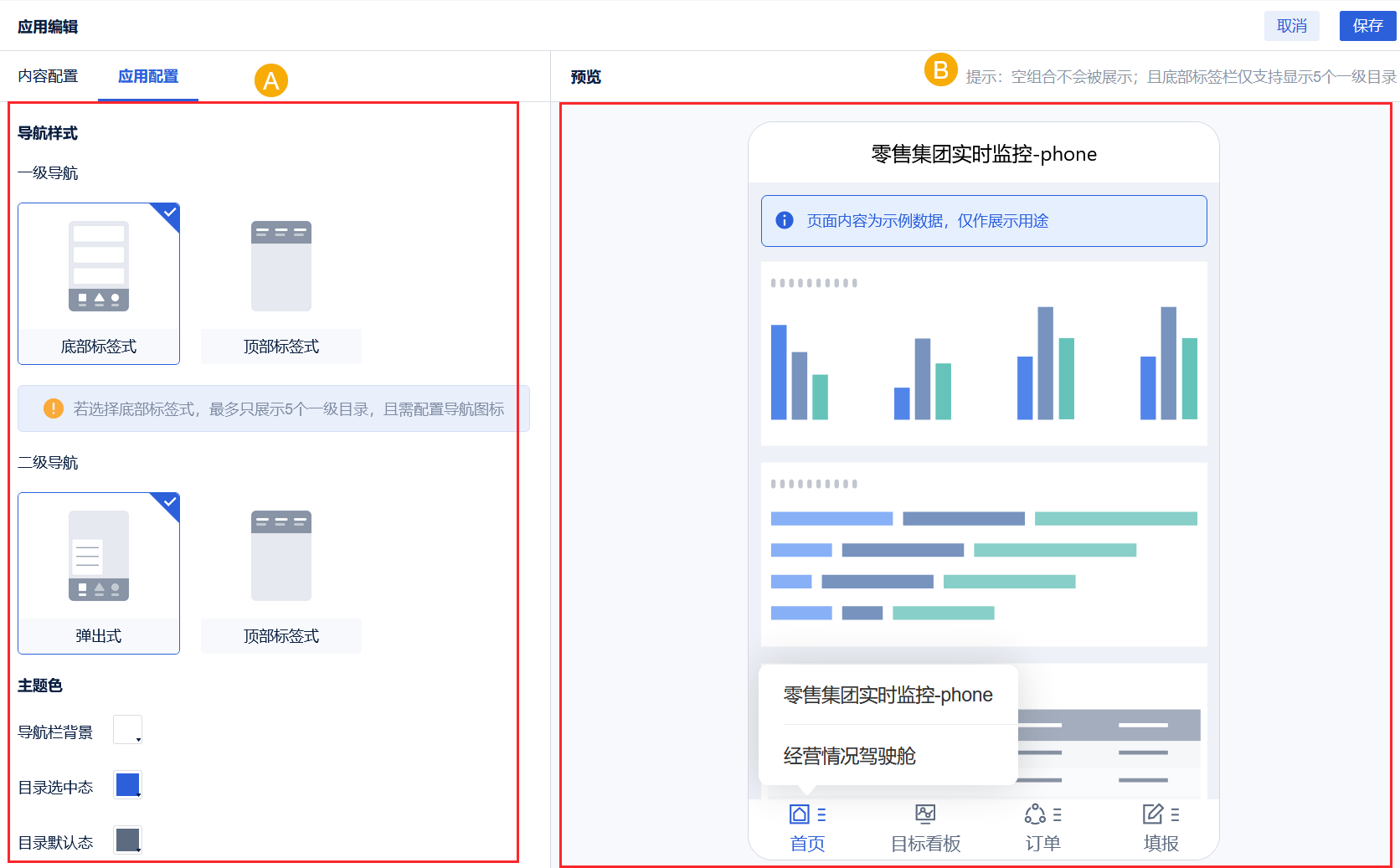
2.2.3 应用配置
完成内容配置后,进行应用配置。

| 编号 | 设置项 | 说明 |
|---|---|---|
| A | 配置导航栏样式 | 支持对一级、二级导航栏分别配置。还支持配置导航栏的主题色 若选择底部标签式。最多只展示5个一级目录,且需配置导航图标 |
| B | 预览 | 查看应用预览效果,选择弹出式,可点击导航栏,弹出对应页面 |
完成后点击保存。完成应用配置。
2.2.4 管理应用
返回「应用封装」界面,可对应用进行管理。如下图所示:

| 编号 | 设置项 | 说明 |
|---|---|---|
| A | 编辑应用 | 点击进入编辑界面。同2.2.2和2.2.3节 |
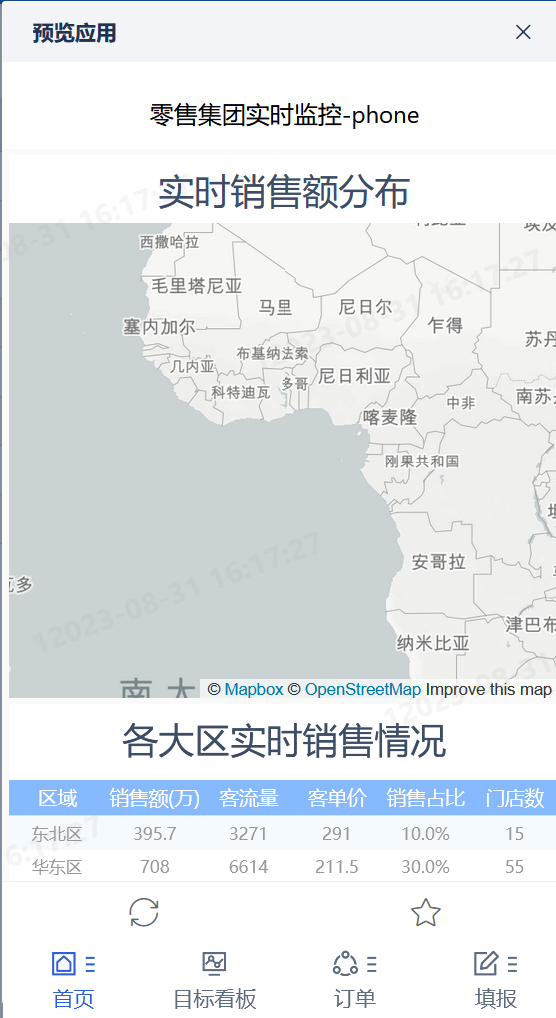
| B | 预览应用 |  |
| C | 复制链接 | 点击按钮,则成功复制链接。可将链接修改后使用。详情见第4节 |
| D | 重命名 | 重命名应用
|
| E | 删除 | 删除应用
|
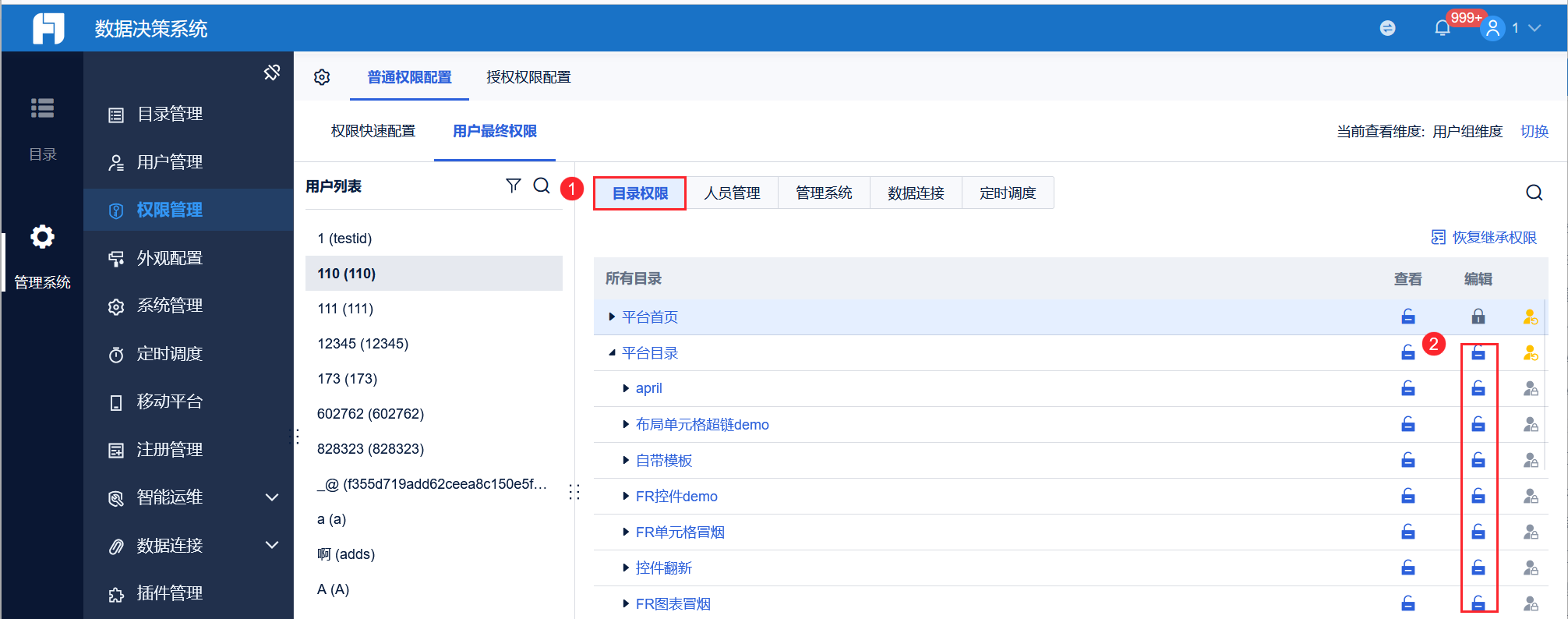
2.3 权限配置
1)其他用户需要进行「应用封装」需要超管进行「分级授权」并对用户开放「应用封装」的管理系统权限。

2)为保证用户能够添加对应模板,需要给该用户配置目录的编辑权限。

应用内不同资源来源的权限说明:
平台目录:拥有平台目录权限才可以在应用中预览该节点
我的模板-模板认证报表:通过模板认证才可以在应用中预览该节点
我的模板-我的分析:链接预览时,拥有协作权限才可以在应用中预览该节点;发布到目录时,需要有目录权限才可以预览
发布到目录时:最外层走应用所在的平台目录权限,应用内每个节点再根据资源本身的权限判断一次
挂在链接预览:应用内每个节点资源本身的权限判断
数据权限:根据模板用到的数据权限以及数据连接权限生效
3. 新建应用编辑
3.1 添加应用
点击添加应用,并输入名称,完成后确认。如下图所示:

3.2 编辑应用
3.2.1 内容配置
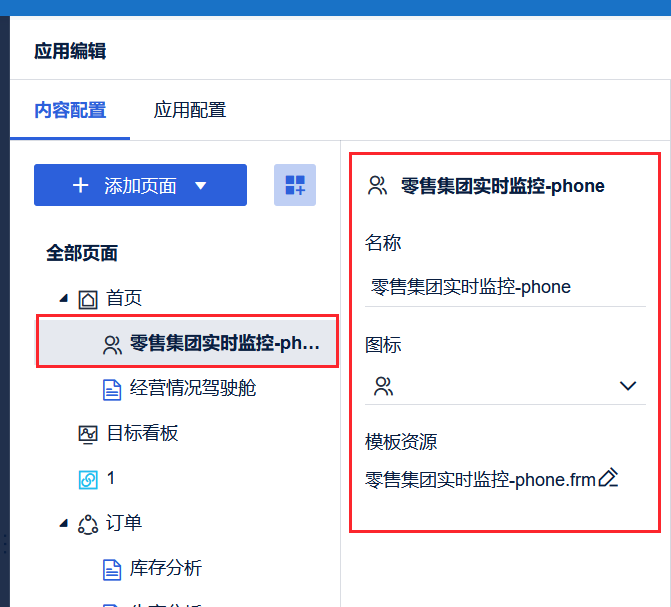
1)在全部页面下添加「组合」首页并修改图标。如下图所示:

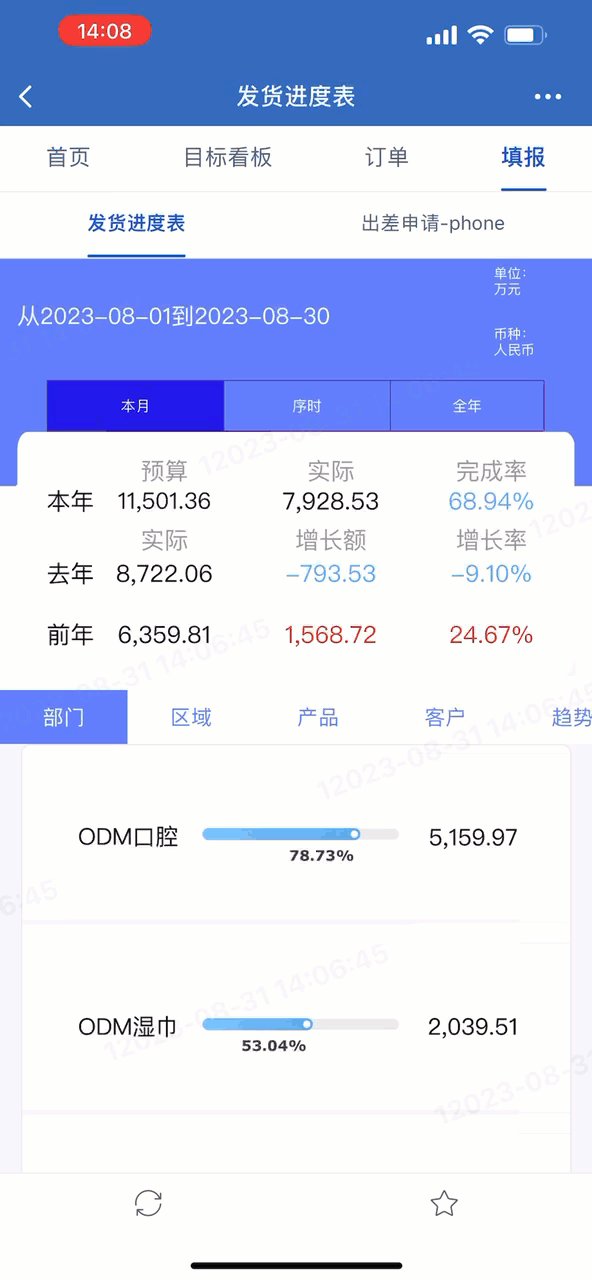
2)在首页内添加模板。如下图所示:

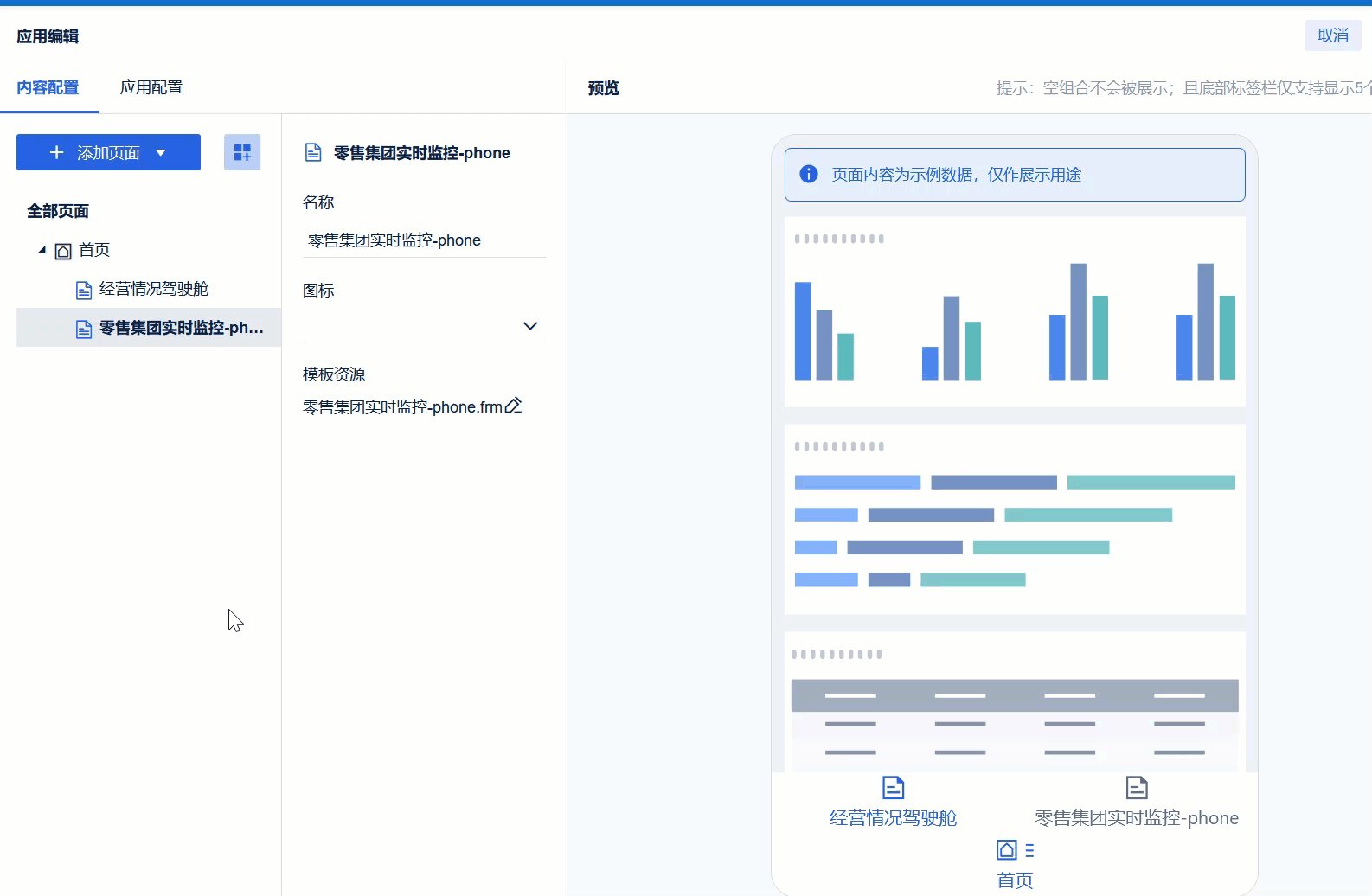
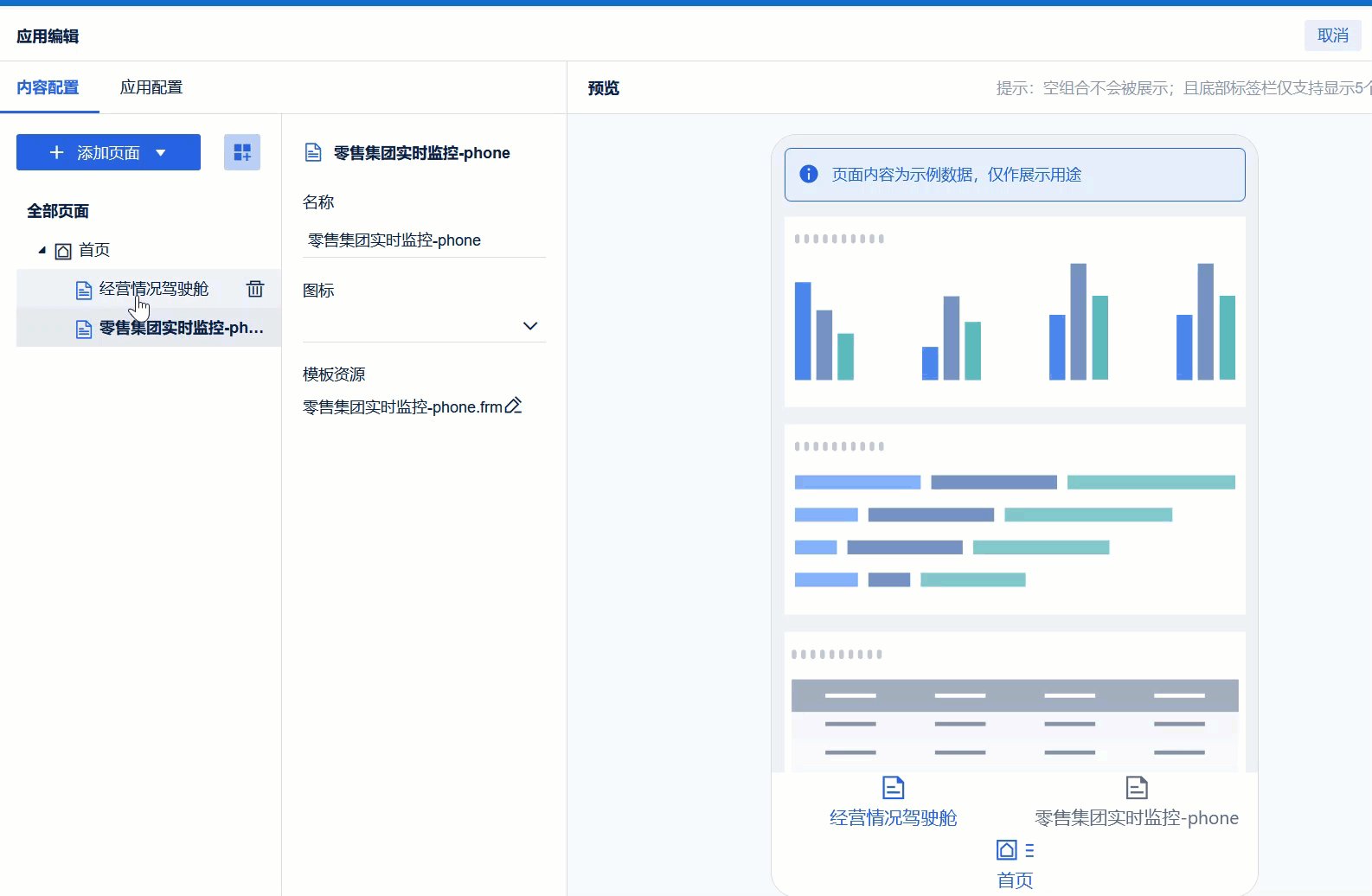
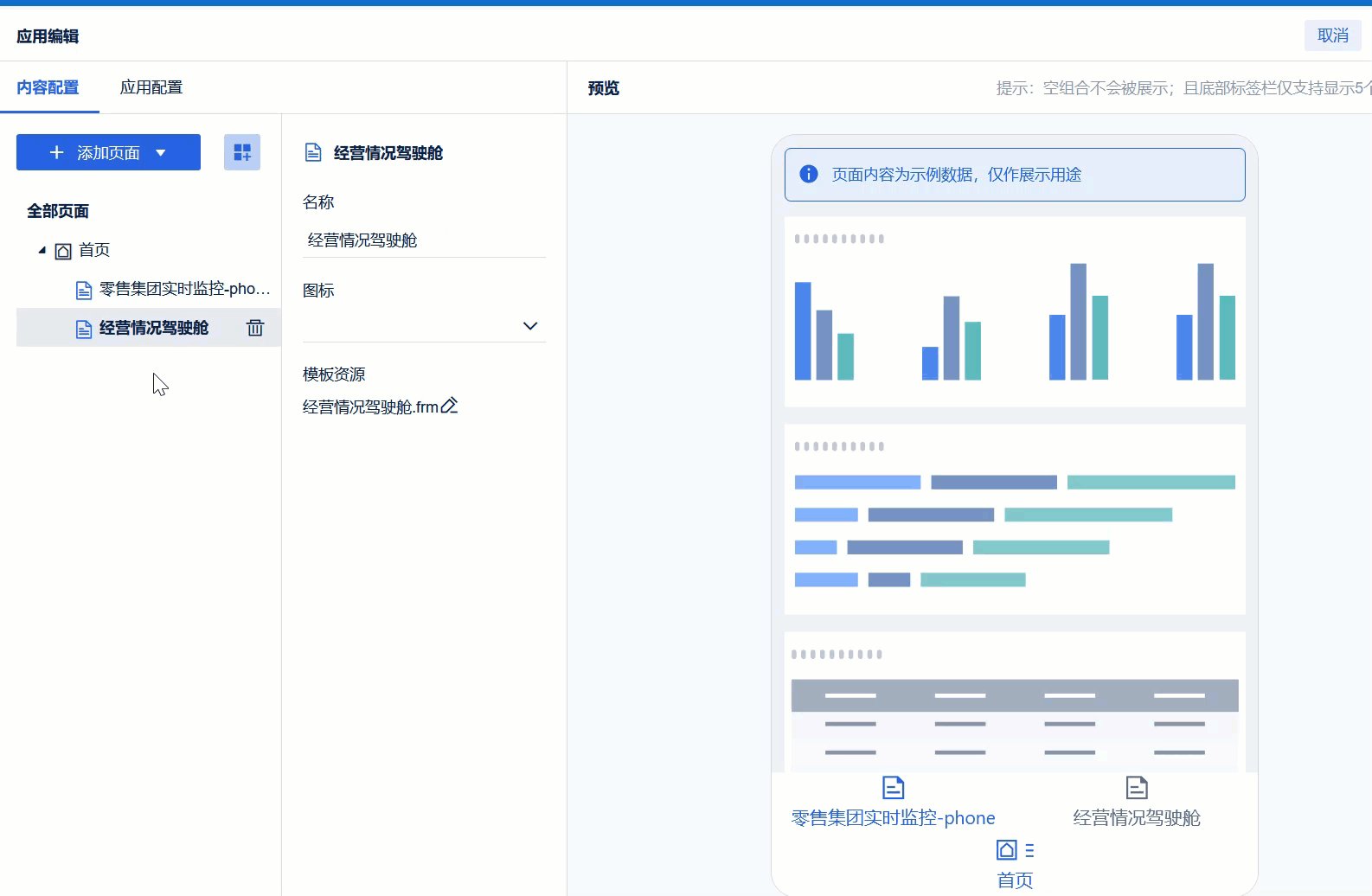
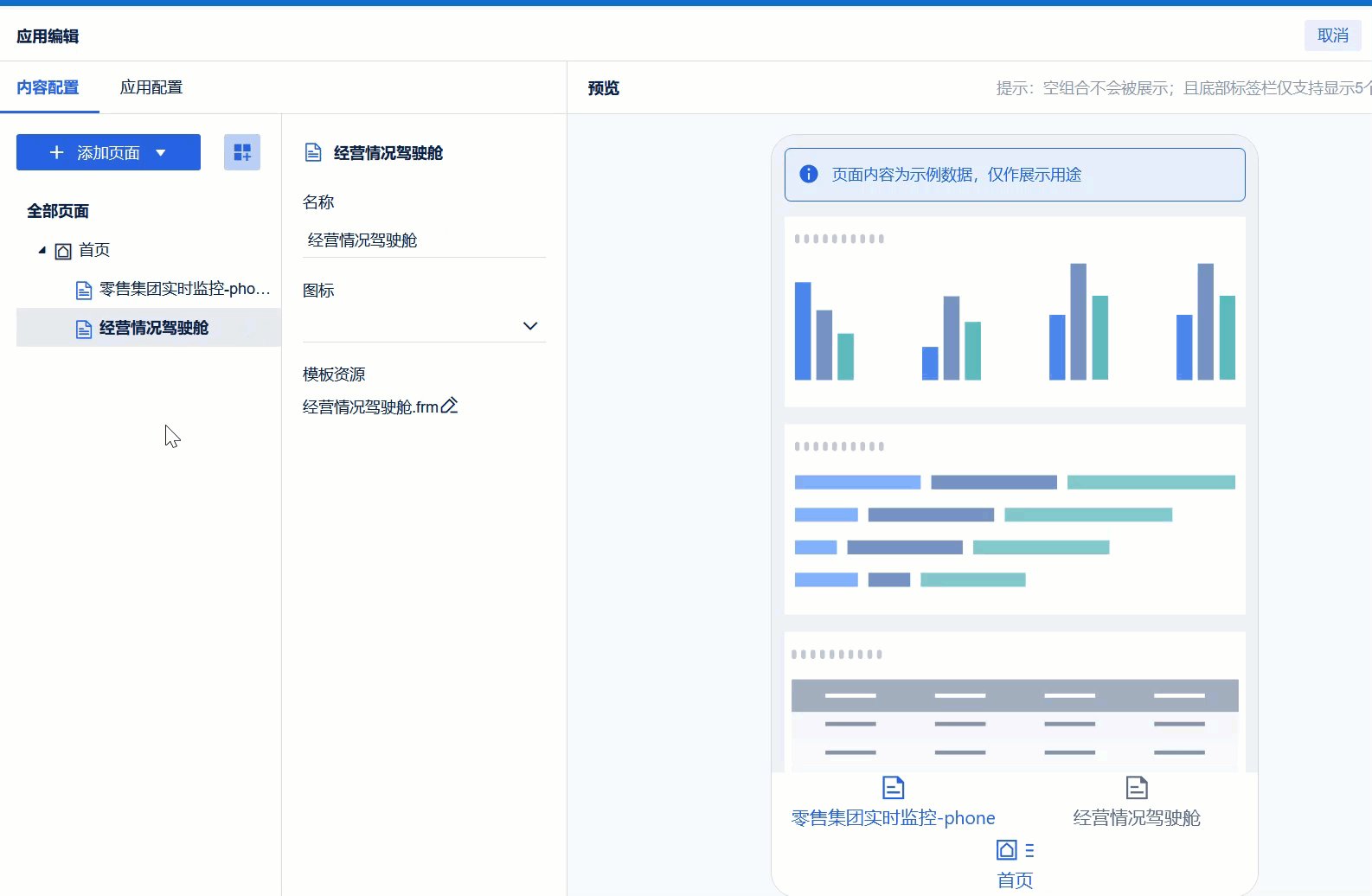
3)调整位置。如下图所示:

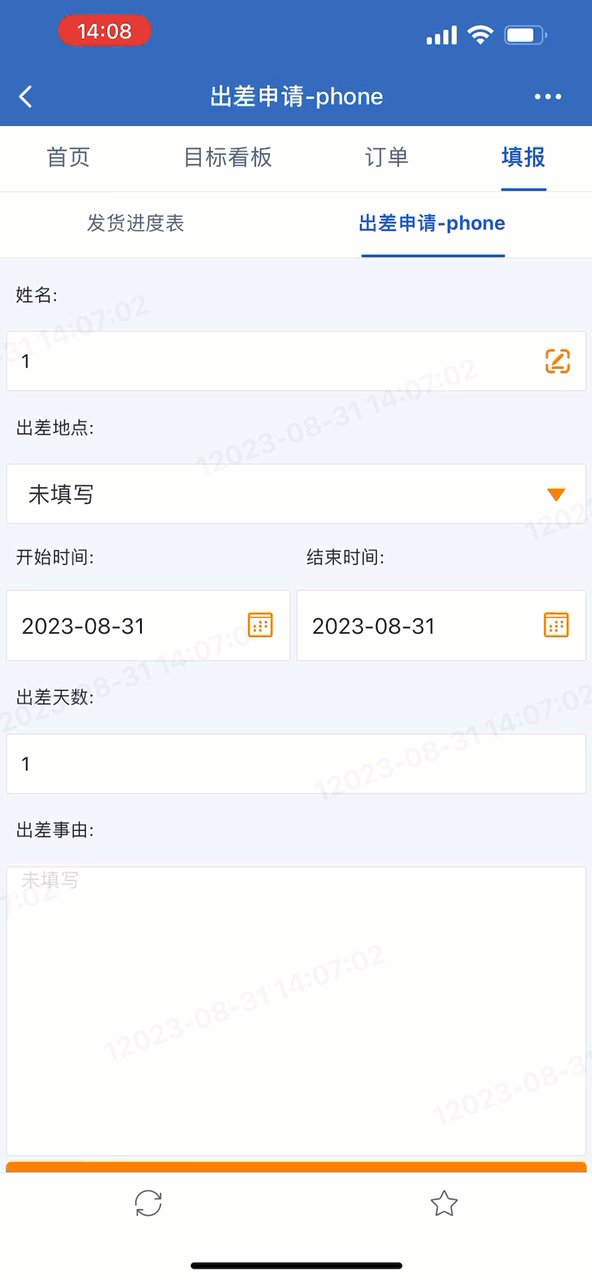
4)添加组合「订单」。添加超链接。如下图所示:

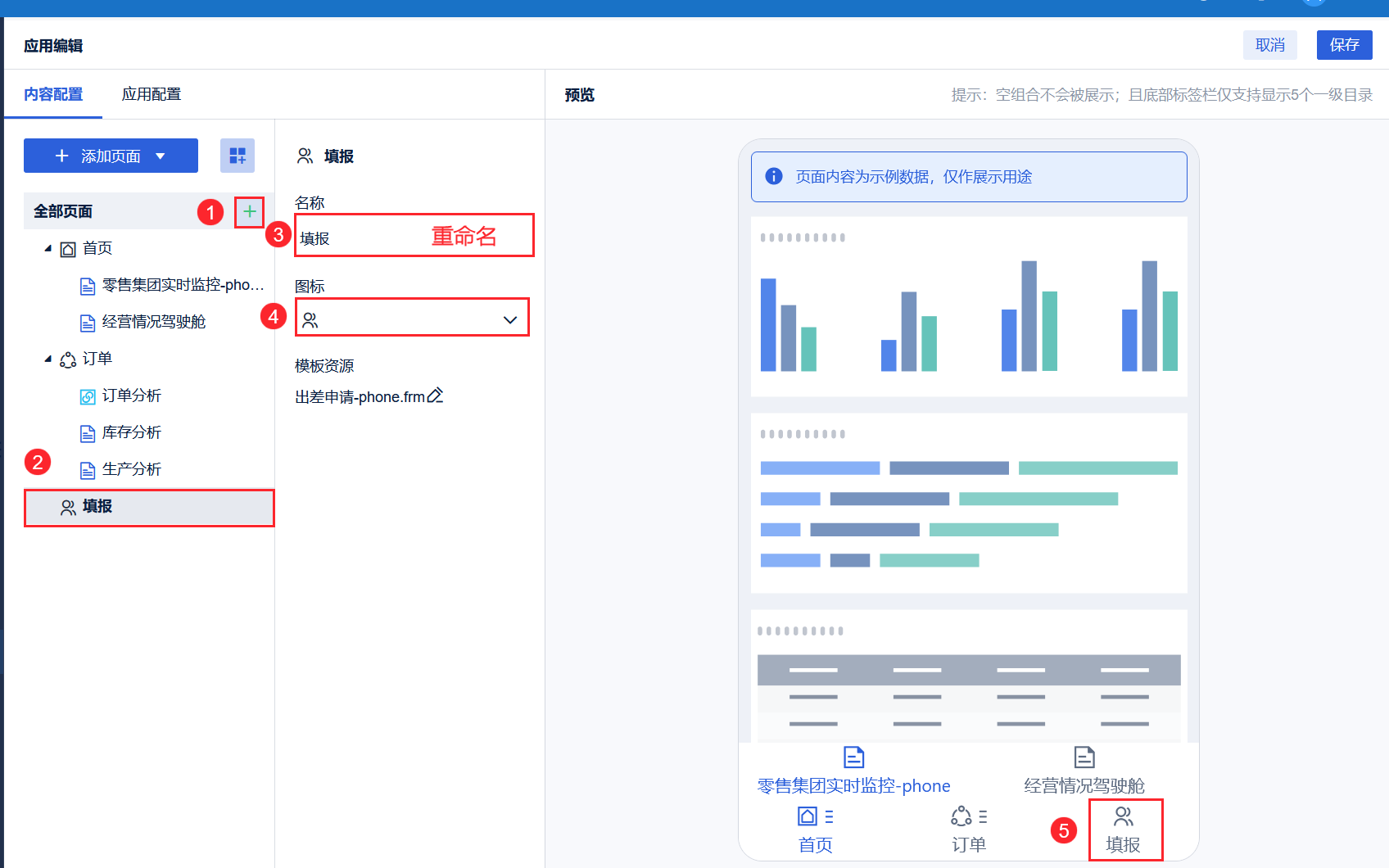
5)根据需求配置目录。如下图所示:

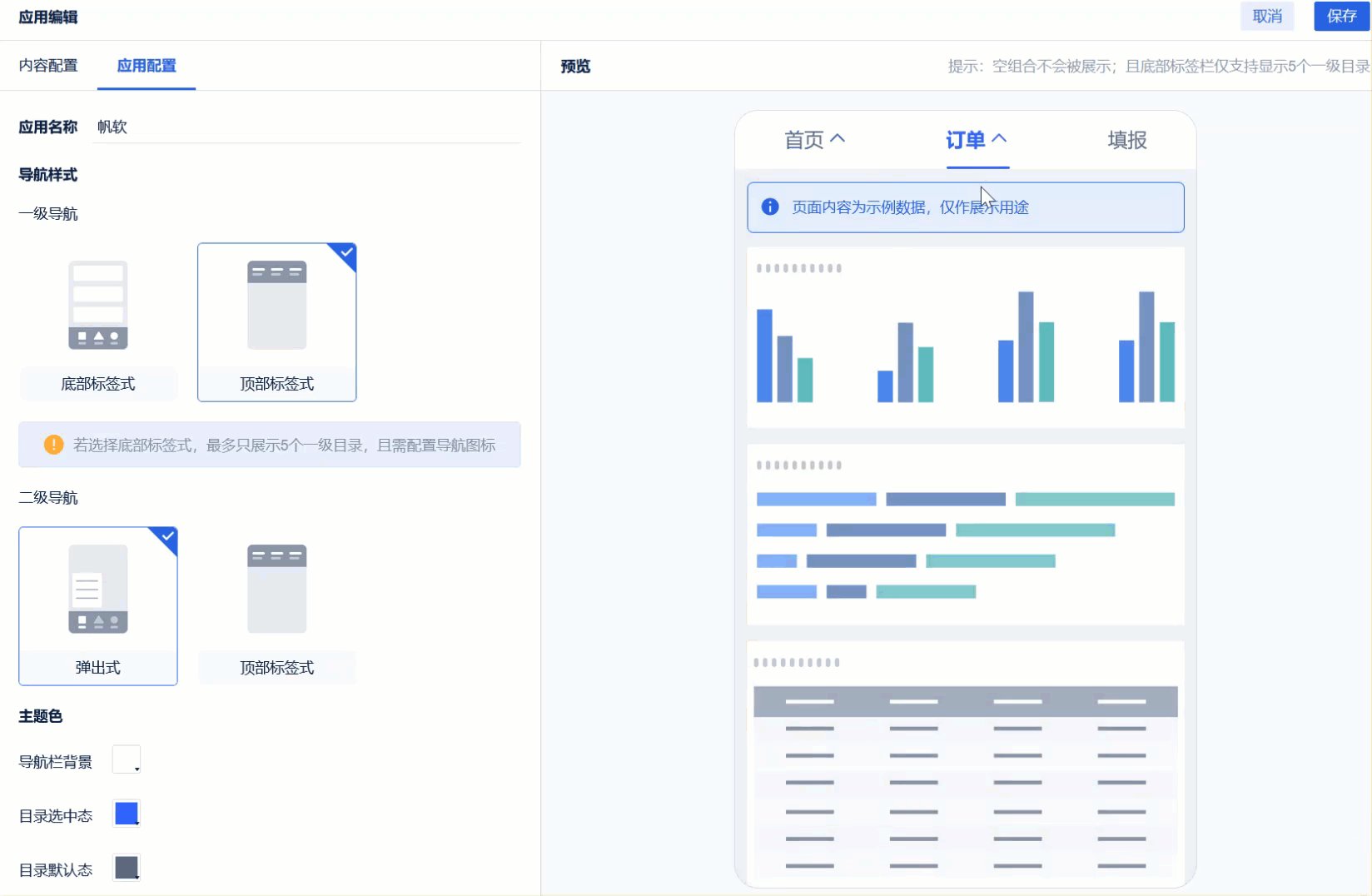
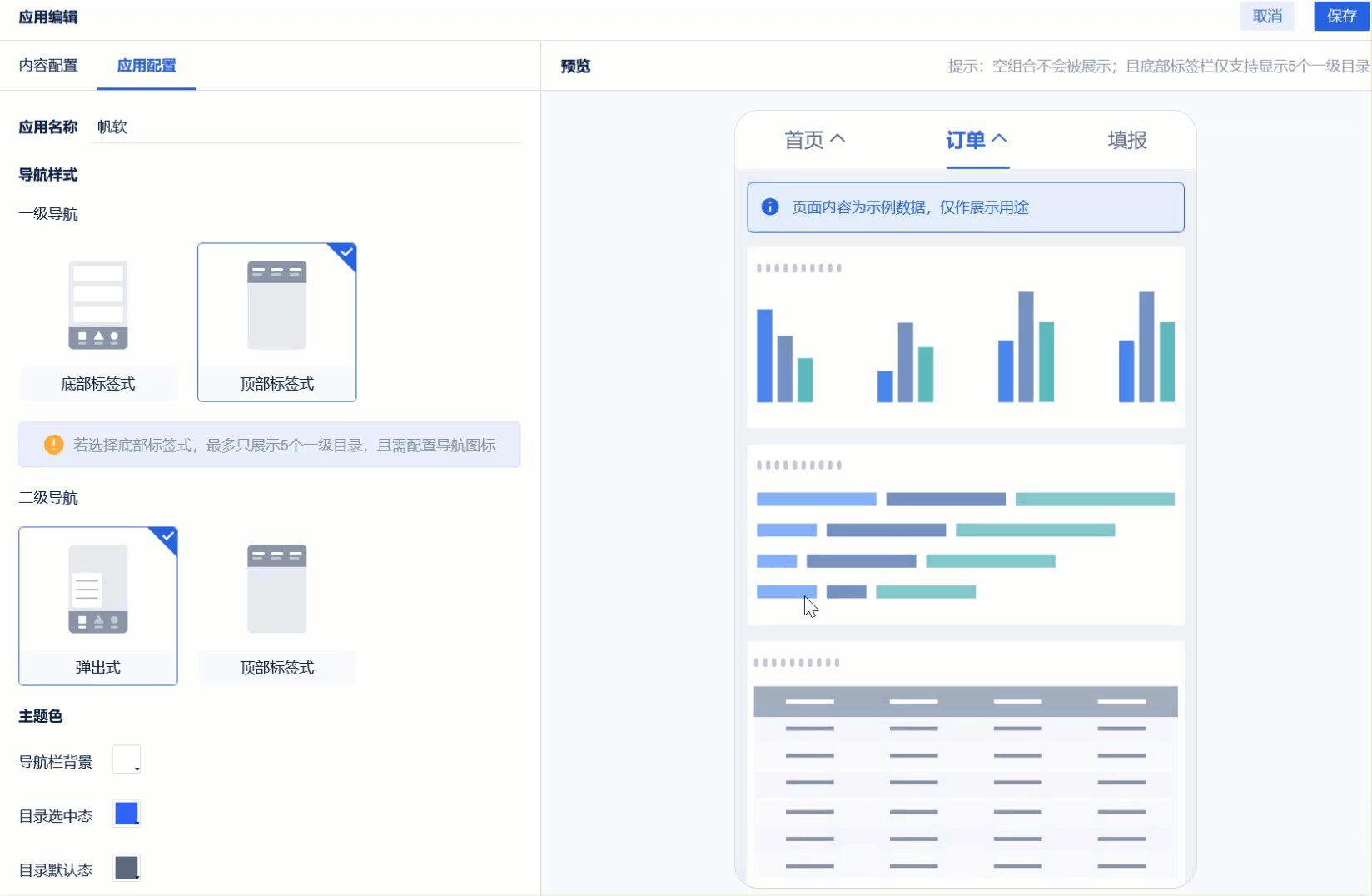
3.2.2 应用配置
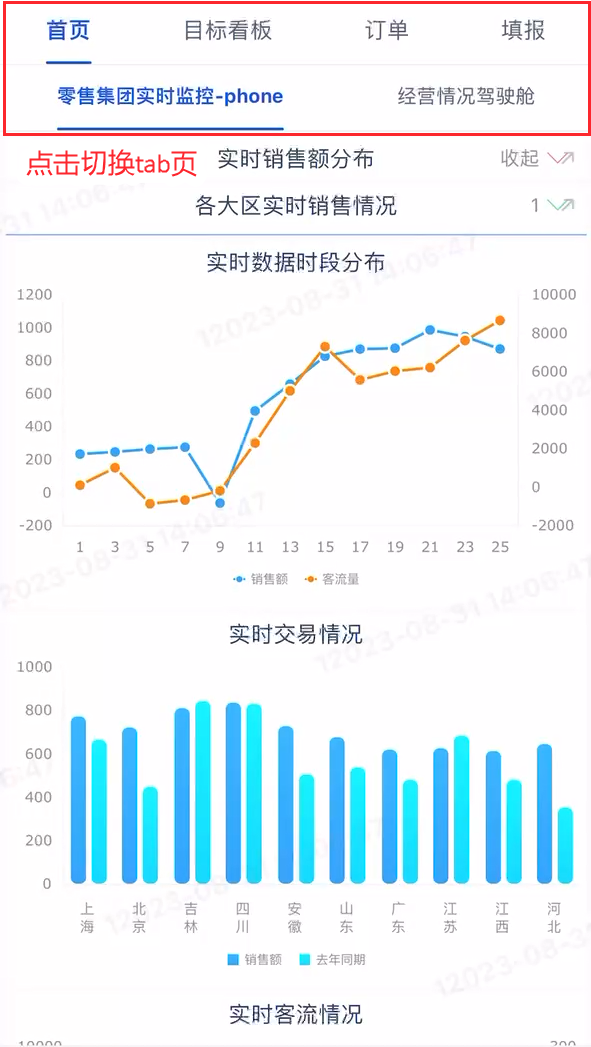
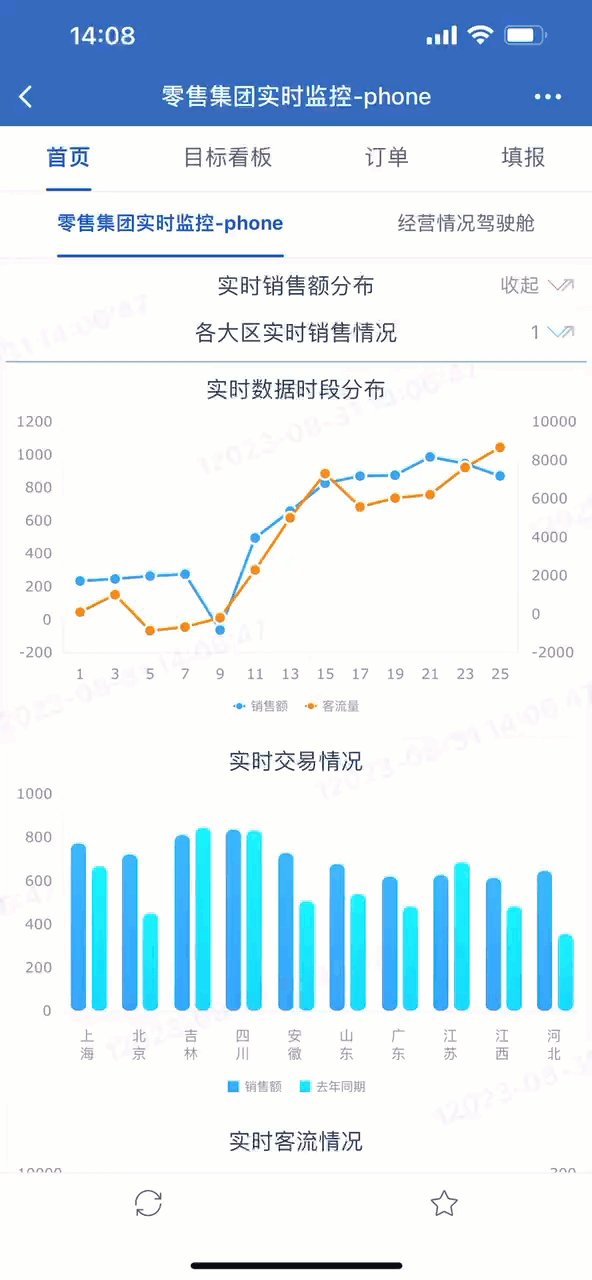
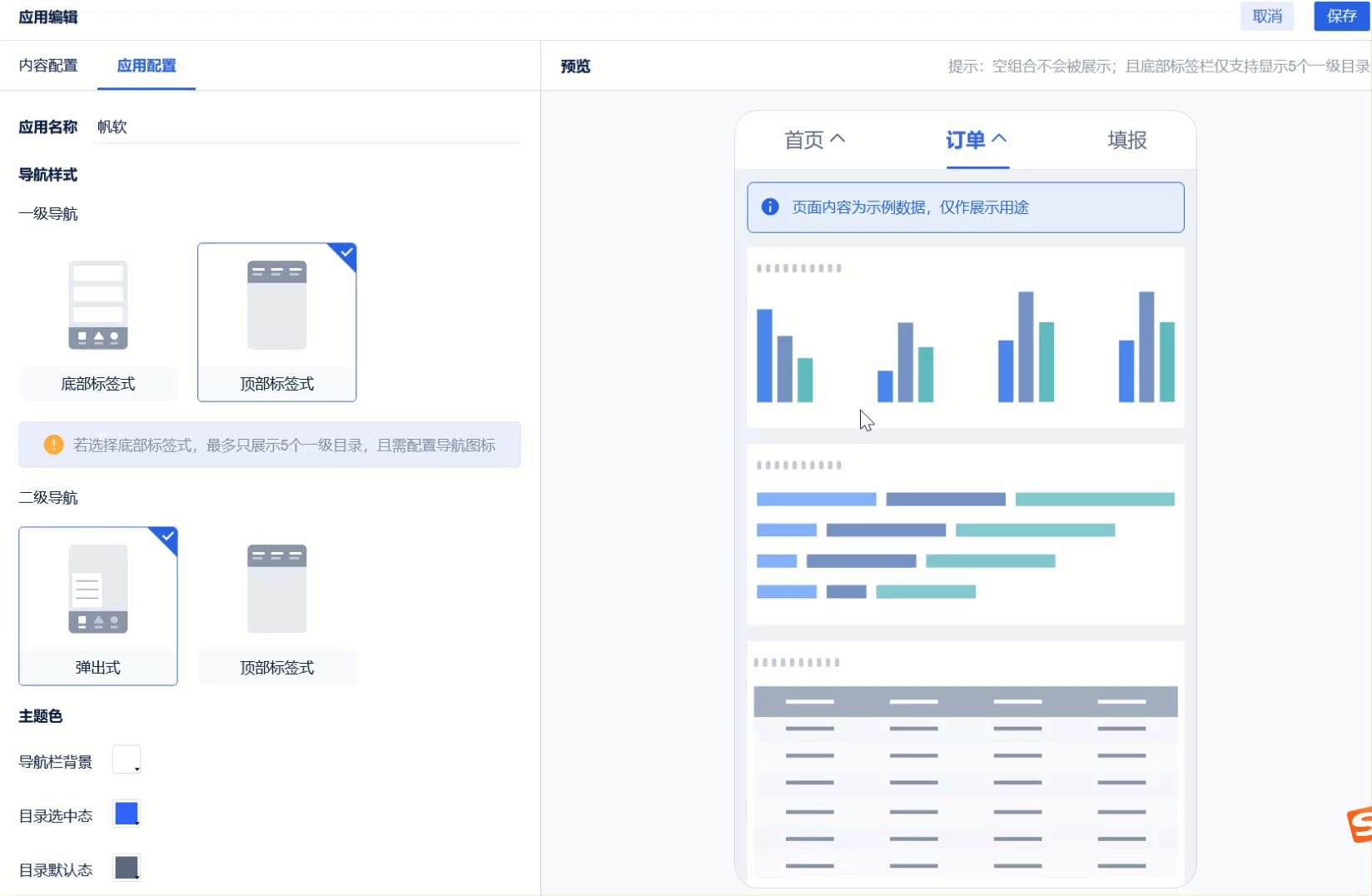
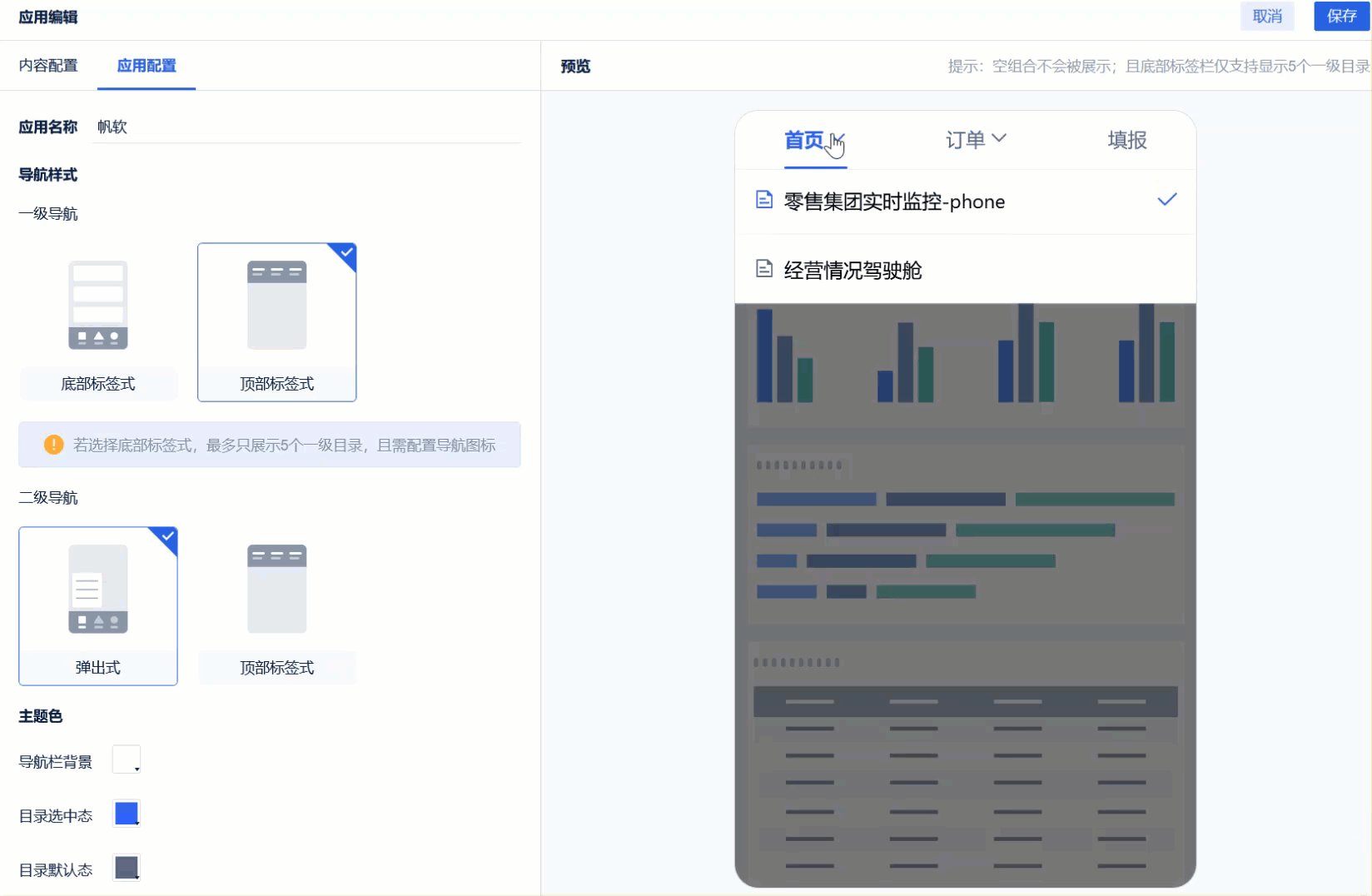
完成后进入「应用配置」,效果如下图所示:
设置一级导航「顶部标签式」,二级导航「弹出式」。导航栏背景「白色」,选中「蓝色」,默认「灰色」。效果如下图所示:
注:一级导航选择底部导航栏才会展示对应图标。

完成后点击「保存」。完成应用配置。
4. 查看应用编辑
已创建好的应用需要修改链接后,支持将链接挂载到平台目录、移动端集成、轻应用、数据门户等地点使用。
1)点击「复制链接」按钮复制出来的应用链接。
格式:http://localhost:8075/webroot/decision/url/mobile/packagedApp/?appId=xxx

2)前缀的工程地址和浏览器里的保持一致。用户需要自行替换为自己工程实际的域名和端口。
格式:http://域名:端口/webroot/decision/url/mobile/packagedApp/?appId=xxx
3)将链接挂载到需要使用的地方即可。