1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.16 | V1.18.1 | 新增:三维组件场景支持设置漫游路径动画效果 |
1.2 应用场景
在三维场景中,支持通过添加多个视点形成一条漫游路径,再通过点击事件可实现三维场景漫游动画效果。
注:仅支持「三维城市组件」和「自定义模型组件」。
2. 功能介绍编辑
注:本文演示效果可下载文末模板查看。
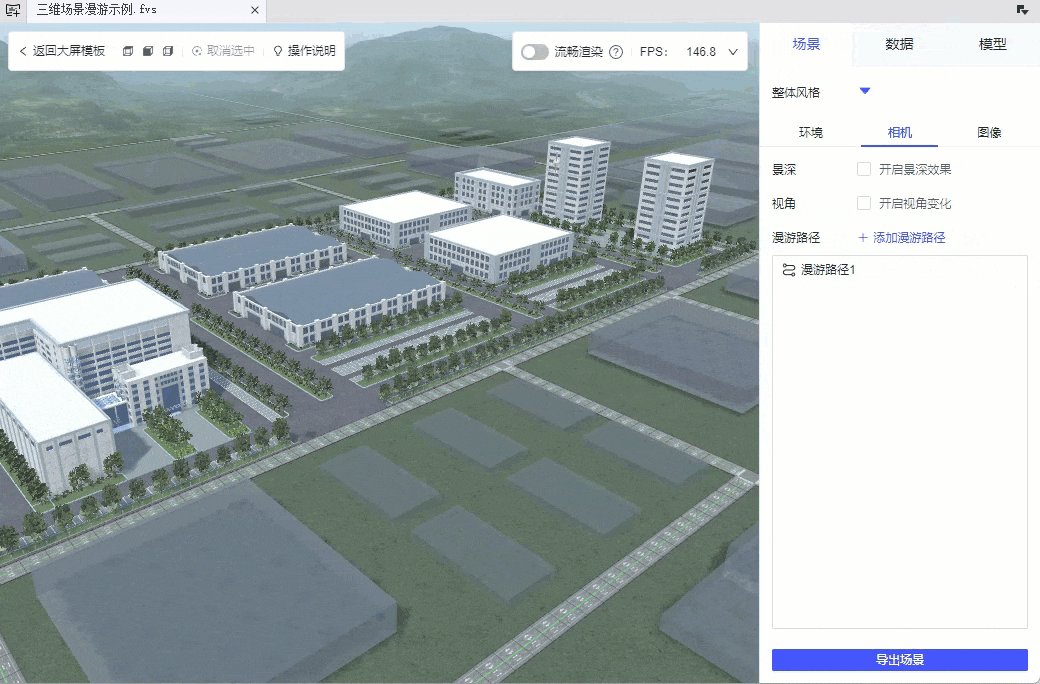
2.1 添加漫游路径
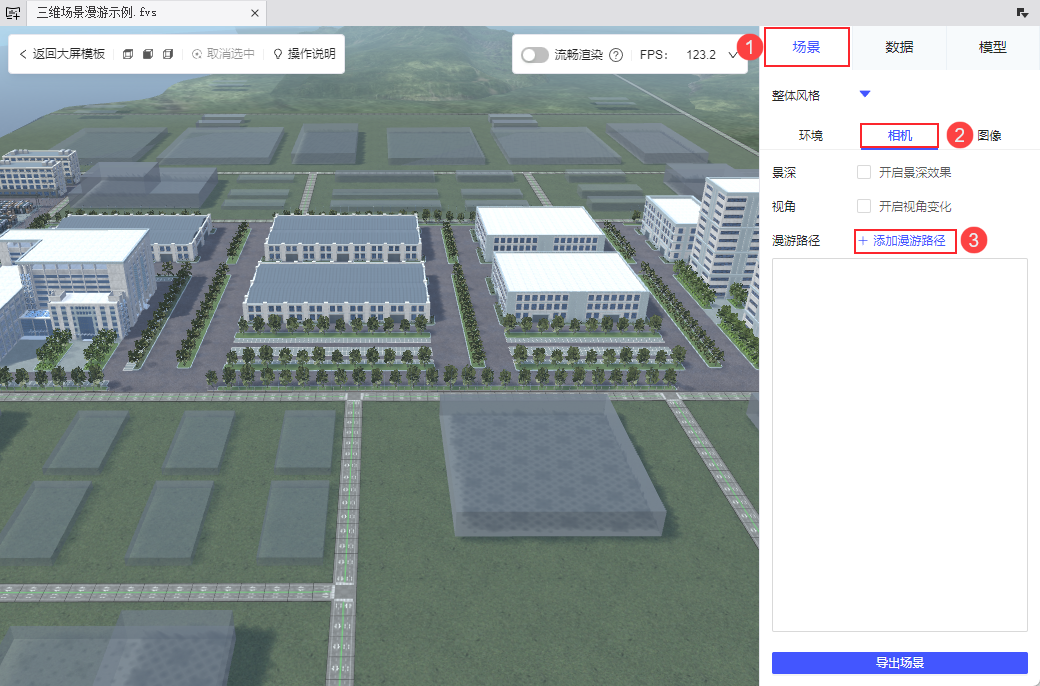
1)进入三维组件编辑界面,在「场景>相机」配置面板中,点击「添加漫游路径」,进入漫游路径设置面板。

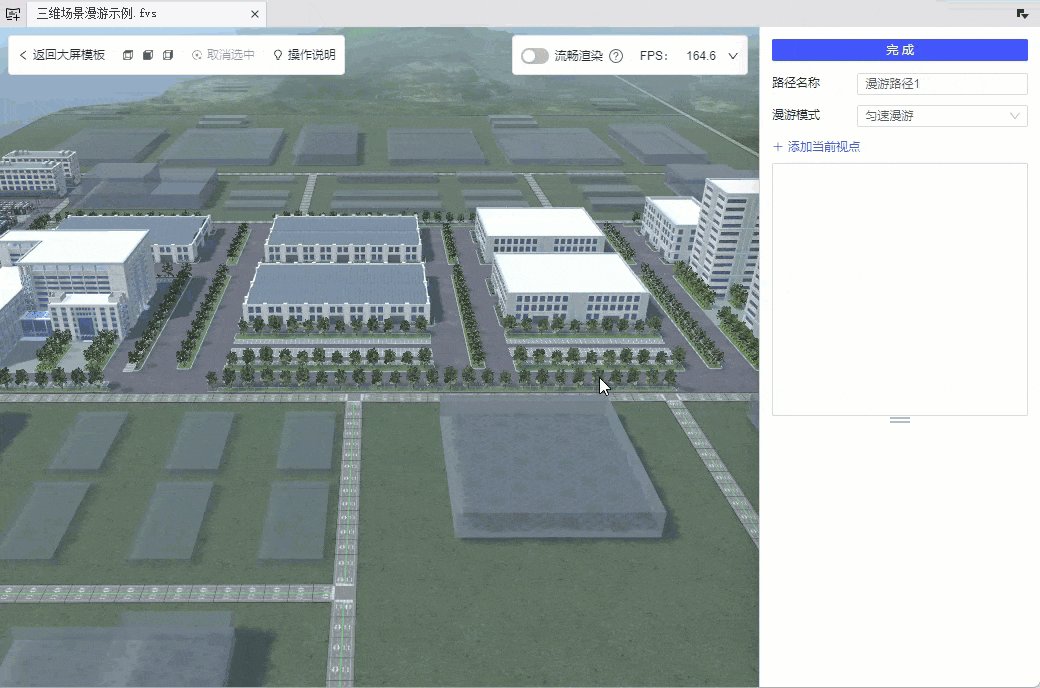
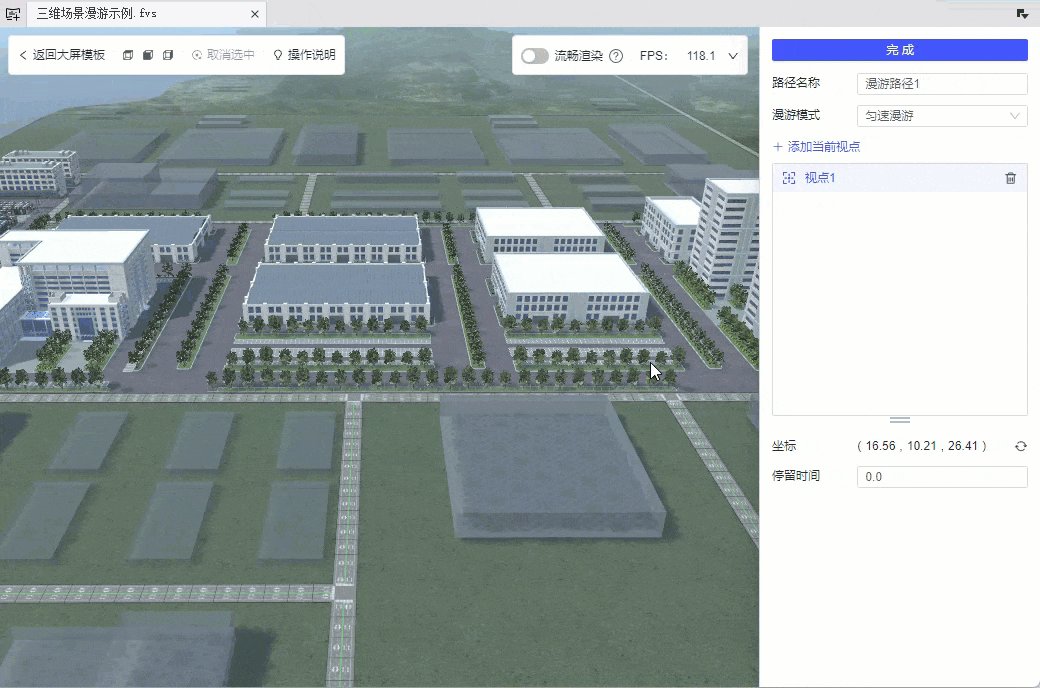
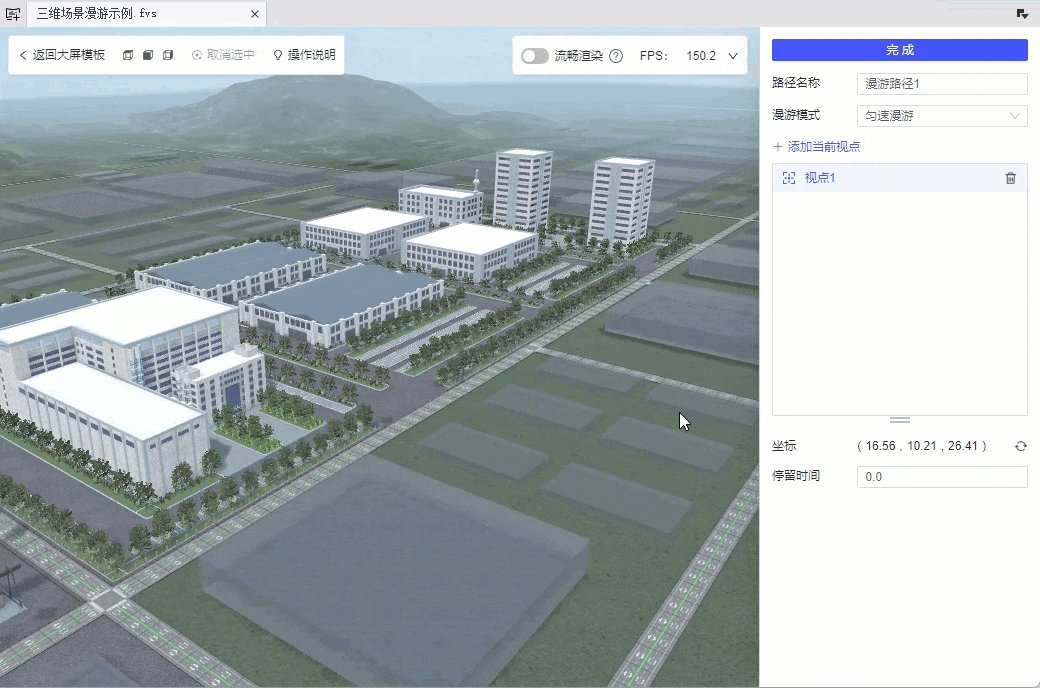
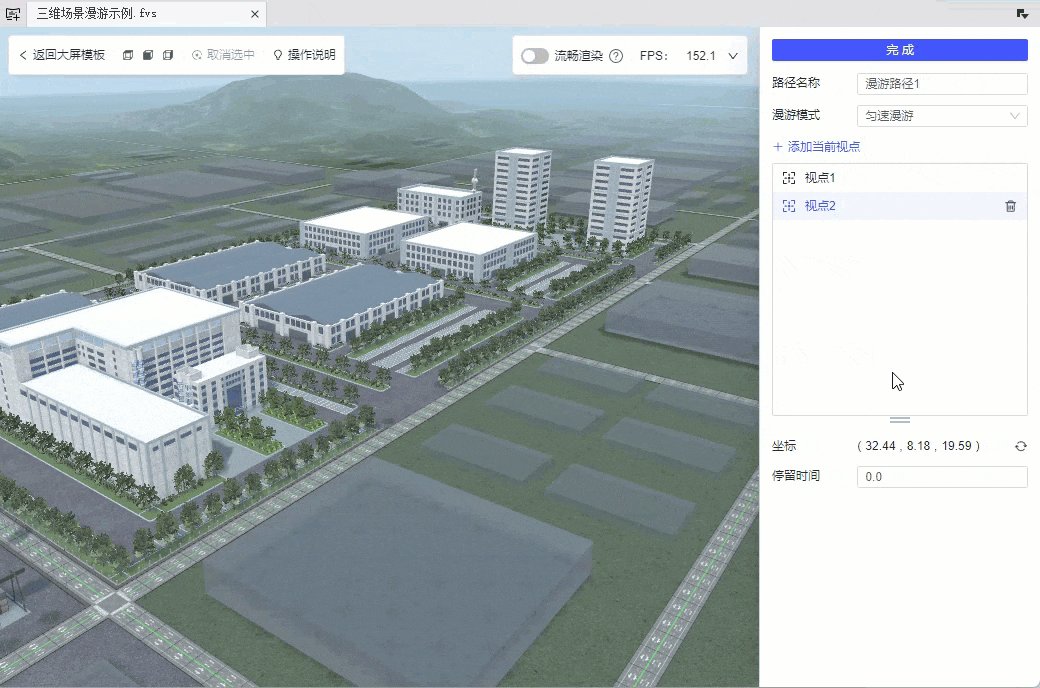
2)先调整好三维场景视角后,再点击「添加当前视点」,即可将当前视点添加到列表中。再调整下一个视角,再点击添加视点,如此反复从而形成一条路径。

漫游路径各设置项如下表所示:
注:所有操作均不支持撤销,请谨慎操作。
| 设置项 | 说明 |
|---|---|
路径名称 | 支持修改漫游路径名称 |
| 漫游模式 | 支持两种漫游模式切换:
|
视点列表 |
|
| 坐标 | 选中视点后,列表下方展示当前视点在三维场景中的 XYZ 坐标 若此时调整三维场景视角,并点击坐标右侧 |
| 停留时间 | 到达该视点后停留的时间 |
| 飞行时间 | 当前视点飞往下一个视点的飞行时间,选择「自定义漫游」后方可设置 |
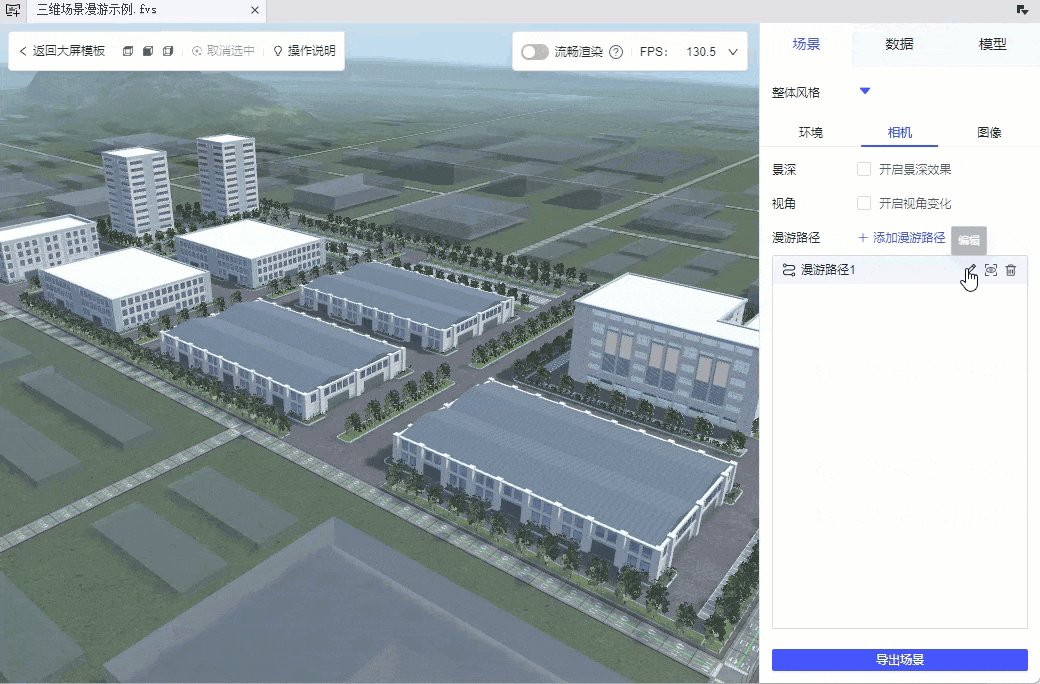
3)完成一条漫游路径设置后,点击「完成」返回「场景>相机」配置面板,在漫游路径列表中,支持编辑、预览、删除漫游路径。
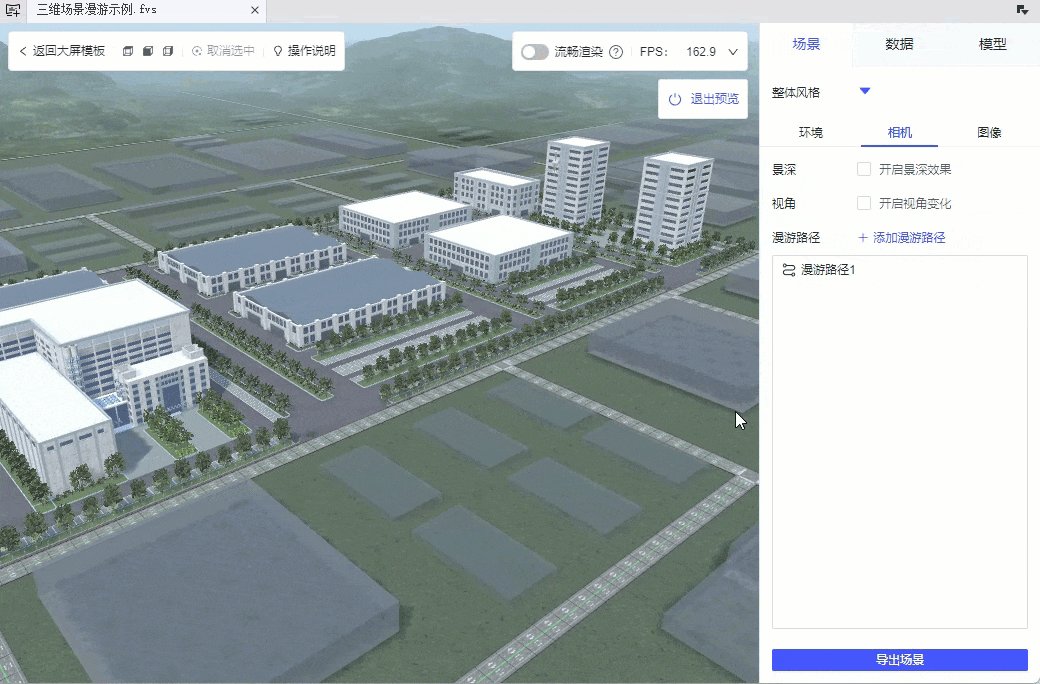
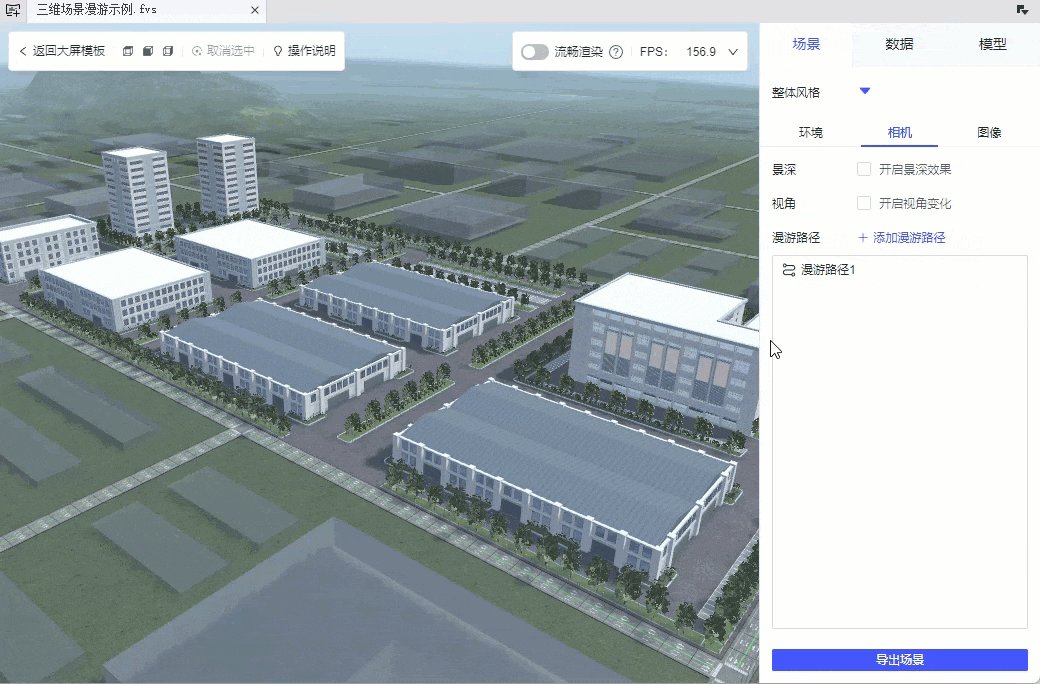
「预览」则可以在当前三维场景编辑界面查看播放漫游动画效果。
预览途中可点击「退出预览」或使用快捷键 esc 停止播放动画,空格键可暂停/继续播放动画。
中途退出预览或结束漫游动画,均停留在当前视点位置。
注:预览途中,若点击左上工具栏,以及修改右侧配置项,会终止漫游动画播放。
如下图所示:

2.2 设置播放漫游动画
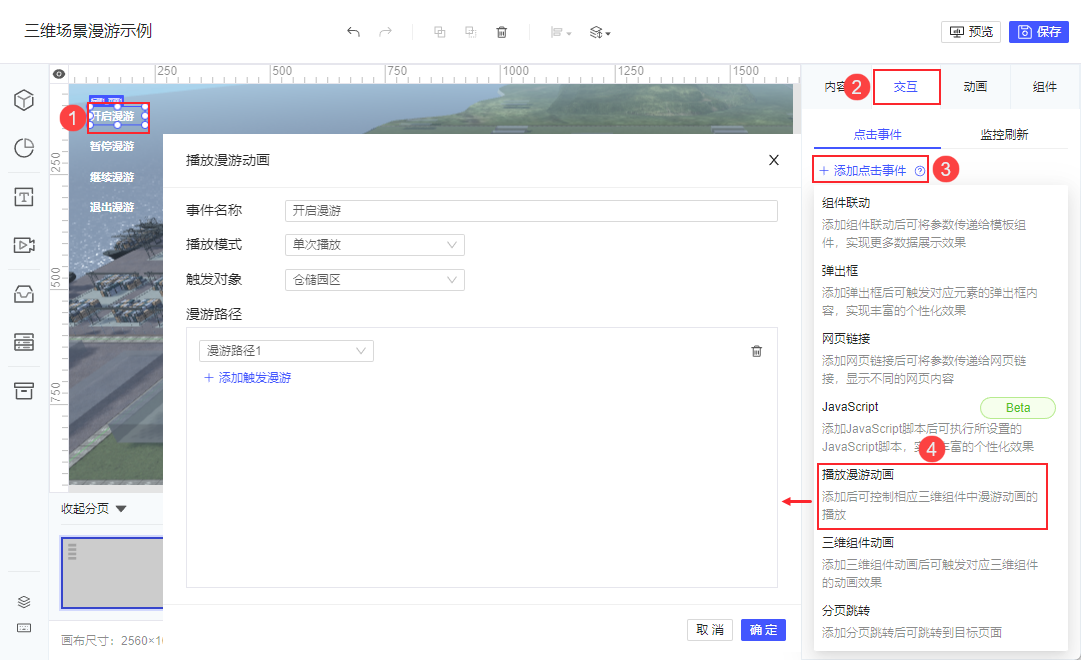
2.2.1 播放漫游动画事件
组件交互属性 新增一种点击事件「播放漫游动画」。所有支持点击事件的组件,均支持设置点击播放漫游动画效果。
功能设置项包括:
事件名称:设置该事件名称
播放模式:可选择「单次播放」或「循环播放」
触发对象:选择三维组件对象
漫游路径:选择漫游路径,可添加多条漫游路径,依次播放动画
例如:

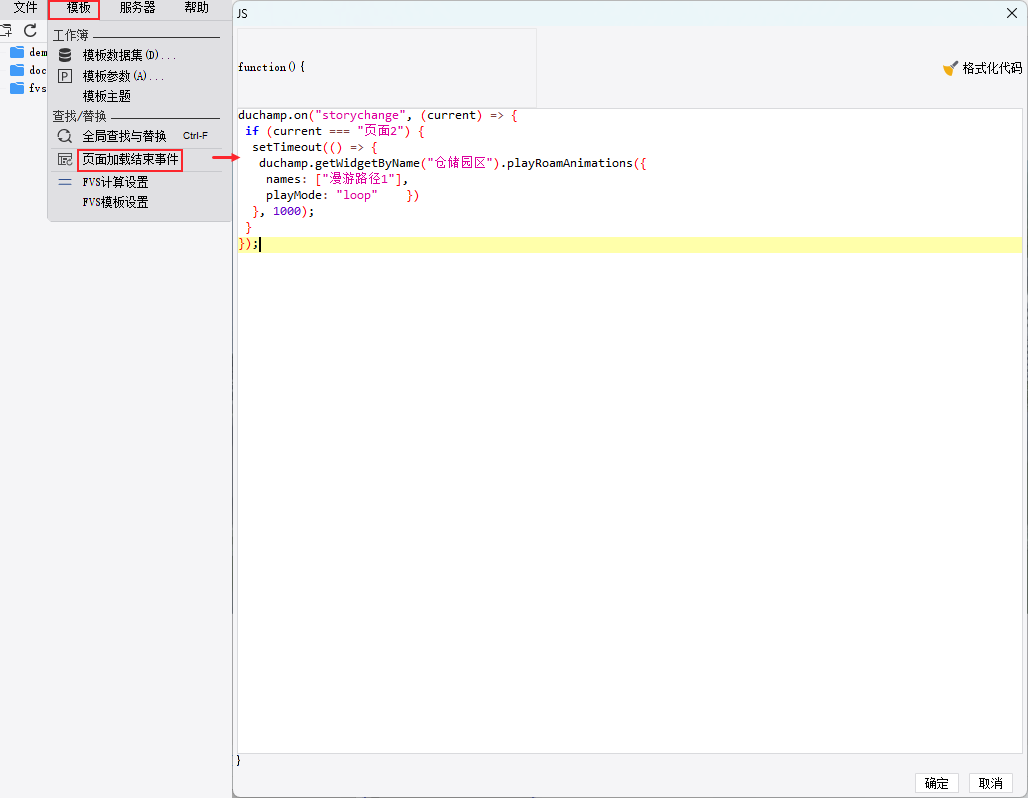
2.2.2 JavaScript事件
「播放漫游动画」事件仅支持通过点击触发,若想实现自动播放,可通过 playRoamAnimations 接口在「页面加载结束事件」中使用 JavaScript 代码实现。
若模板仅有一个分页,代码如下:
setTimeout(() => {
duchamp.getWidgetByName("仓储园区").playRoamAnimations({
names:["漫游路径1"],
playMode: "once"
})
}, 3000)
若模板包含多个分页,代码如下:
duchamp.on("storychange", (current) => {
if (current === "页面2") {
setTimeout(() => {
duchamp.getWidgetByName("仓储园区").playRoamAnimations({
names: ["漫游路径1"],
playMode: "loop" })
}, 3000);
}
});
例如:

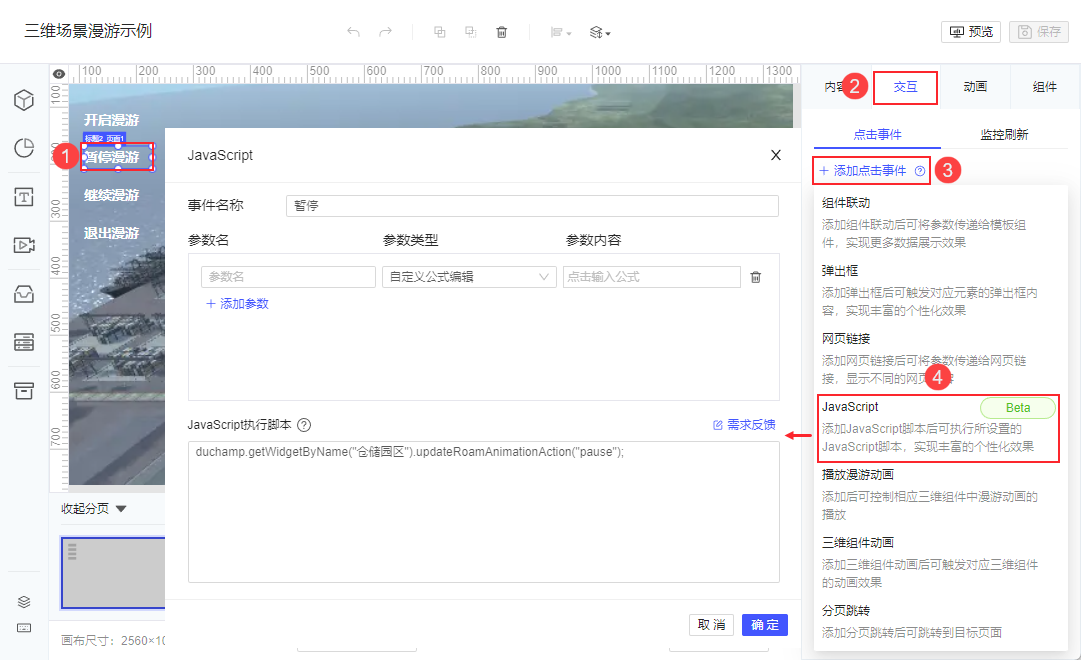
2.3 设置暂停/继续/退出动画
若要在模板预览时,实现漫游动画的暂停、继续或退出,不支持快捷键实现,需通过 updateRoamAnimationAction 接口实现。
暂停播放代码如下:
duchamp.getWidgetByName("仓储园区").updateRoamAnimationAction("pause");
继续播放代码如下:
duchamp.getWidgetByName("仓储园区").updateRoamAnimationAction("continue");
退出播放代码如下:
duchamp.getWidgetByName("仓储园区").updateRoamAnimationAction("exit");
例如:

2.4 注意事项
1)模板预览时,若其他组件对正在播放漫游动画的三维组件调用 focus、refresh 接口,将终止播放漫游动画。
2)模板预览时,若播放漫游动画的三维组件设置有监控刷新,刷新时将终止播放漫游动画。
3. 模板下载编辑
点击下载模板:三维场景漫游示例.fvs


 刷新按钮,可更新当前视点坐标
刷新按钮,可更新当前视点坐标