1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 | HTML5移动端展现插件 | 功能变更 |
|---|---|---|---|
| 11.0.16 | 1.0 | - | - |
| 11.0.16 | 1.0 | V11.0.83 | 「控件显示增强」插件部分支持HTML5端 包括:文本控件、文本域控件、数字控件、密码控件、下拉框控件、复选下拉框控件 |
| 11.0.20 | 1.0 | V11.0.83 | 「控件显示增强」插件部分支持APP端 包括:文本控件、文本域控件、数字控件、密码控件 |
1.2 应用场景
FineReport提供了「模板主题」功能,允许用户切换整体的报表配色风格。然而,因为模板主题功能无法切换控件的样式,导致控件与整体报表的配色不统一。
为了解决这个问题,FineReport引入了「控件显示增强」插件。用户可以在模板主题中自定义「参数面板」和「控件」样式,从而使控件与报表整体配色风格一致。
2. 插件简介编辑
2.1 安装插件
点击下载插件:控件显示增强插件
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 功能简介
- 普通报表支持在开启「新计算引擎」的条件下使用插件。
普通报表支持在「分页预览」、「填报预览」、「数据分析预览」下使用。
决策报表的新自适应和旧自适应均支持使用此插件。
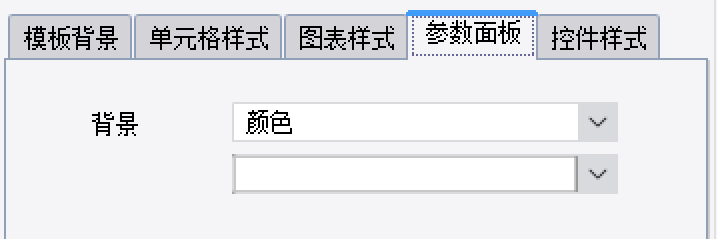
参数面板仅支持自定义「背景」,如下图所示:

控件样式:支持设置「桌面端」和「移动端」。
| 控件样式 | 详情 |
|---|---|
| 桌面端 | 支持自定义「主题色」、「边框线型」、「圆角边框」、「字体大小」。如下图所示:
控件样式默认支持两种不同的风格 1)风格1:和模板主题色没有那么强的关联,大多使用了灰色,灰色属于中性色能够比较好的与各种类型、配色的模板匹配,同时能够减少视觉干扰,有助于强调突出页面内其他数据看板。如果模板内的图表颜色比较多的话,使用风格一比较合适。
2)风格2:优势是和整个模板的主题色强关联,能够确保整个界面外观的一致性,在视觉上脱颖而出,控件需要经常使用、很重要或者它是整个界面的核心功能,那么可以使用风格2。
|
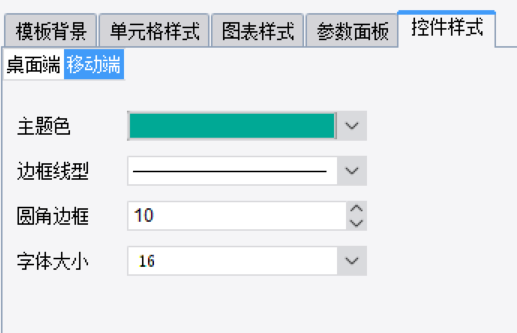
| 移动端 | 支持自定义「主题色」、「边框线型」、「圆角边框」、「字体大小」。如下图所示:
|
2.3 不同控件的差异
| 控件类型 | 主题色 | 边框线型 | 圆角边框 | 字体大小 |
|---|---|---|---|---|
文本控件 | ✔ | ✔ | ✔ | ✔ |
| 数字控件 | ✔ | ✔ | ✔ | ✔ |
| 密码控件 | ✔ | ✔ | ✔ | ✔ |
文本域控件 | ✔ | ✔ | ✔ | ✔ |
| 标签控件 | ✔ | |||
| 按钮控件 | ✔ | ✔ | ✔ | ✔ |
复选按钮组控件/复选按钮控件 | ✔ | ✔ | ||
下拉框控件/复选下拉框控件 | ✔ | ✔ | ✔ | ✔ |
| 下拉树控件/复选下拉树控件 | ✔ | ✔ | ✔ | ✔ |
视图树控件 | ✔ | ✔ | ||
| 日期控件 | ✔ | ✔ | ✔ | ✔ |
3. 示例编辑
3.1 安装插件
点击下载插件:控件显示增强插件
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
3.2 开启控件显示增强
插件安装完成后,新建模板默认开启「控件显示增强」。
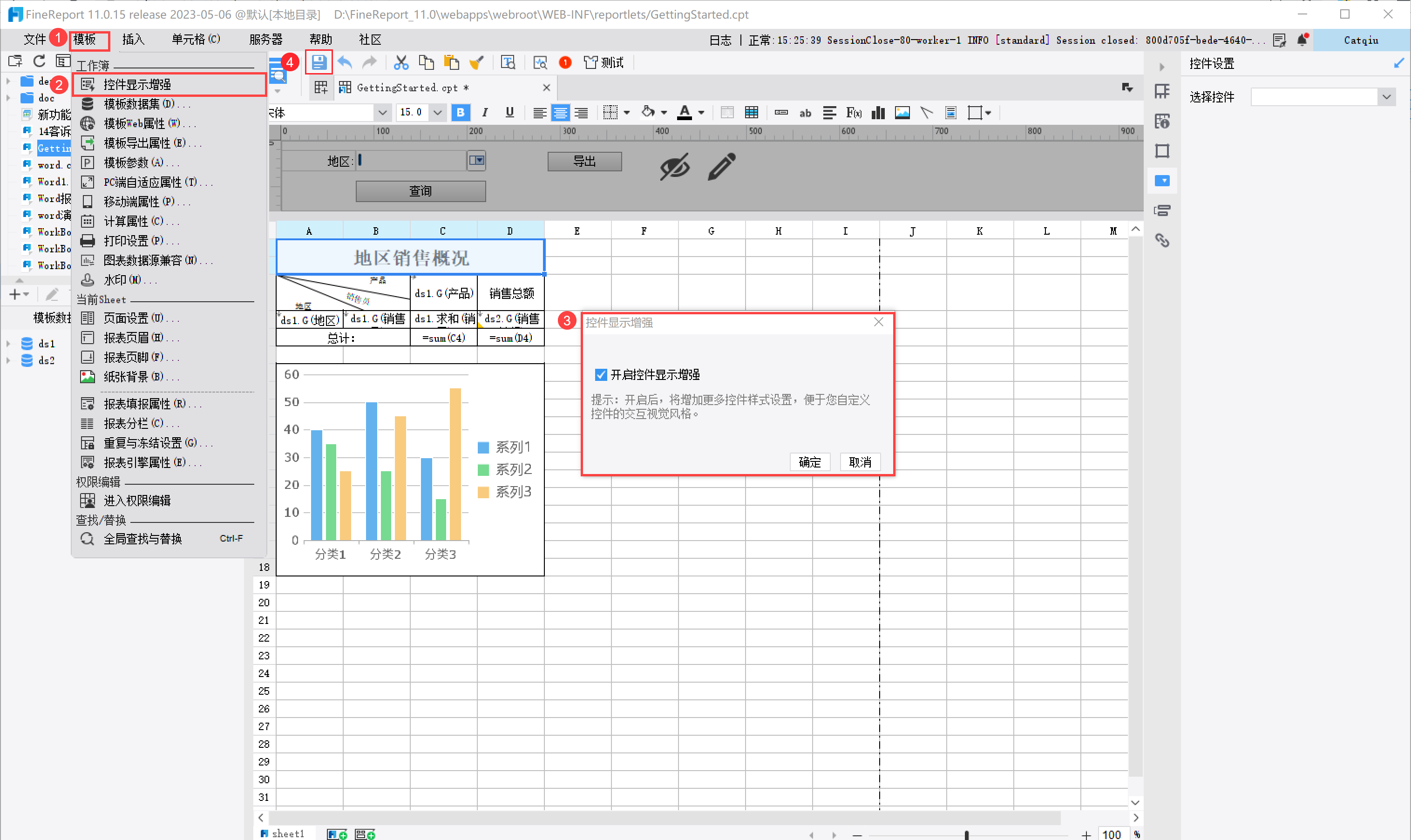
已经完成制作的模板如需开启「控件显示增强」,点击「模板>控件显示增强」,勾选「开启控件显示增强」选项并保存模板即可,如下图所示:

3.3 自定义控件样式
选择「模板主题>模板主题管理」,点击「编辑」按钮。
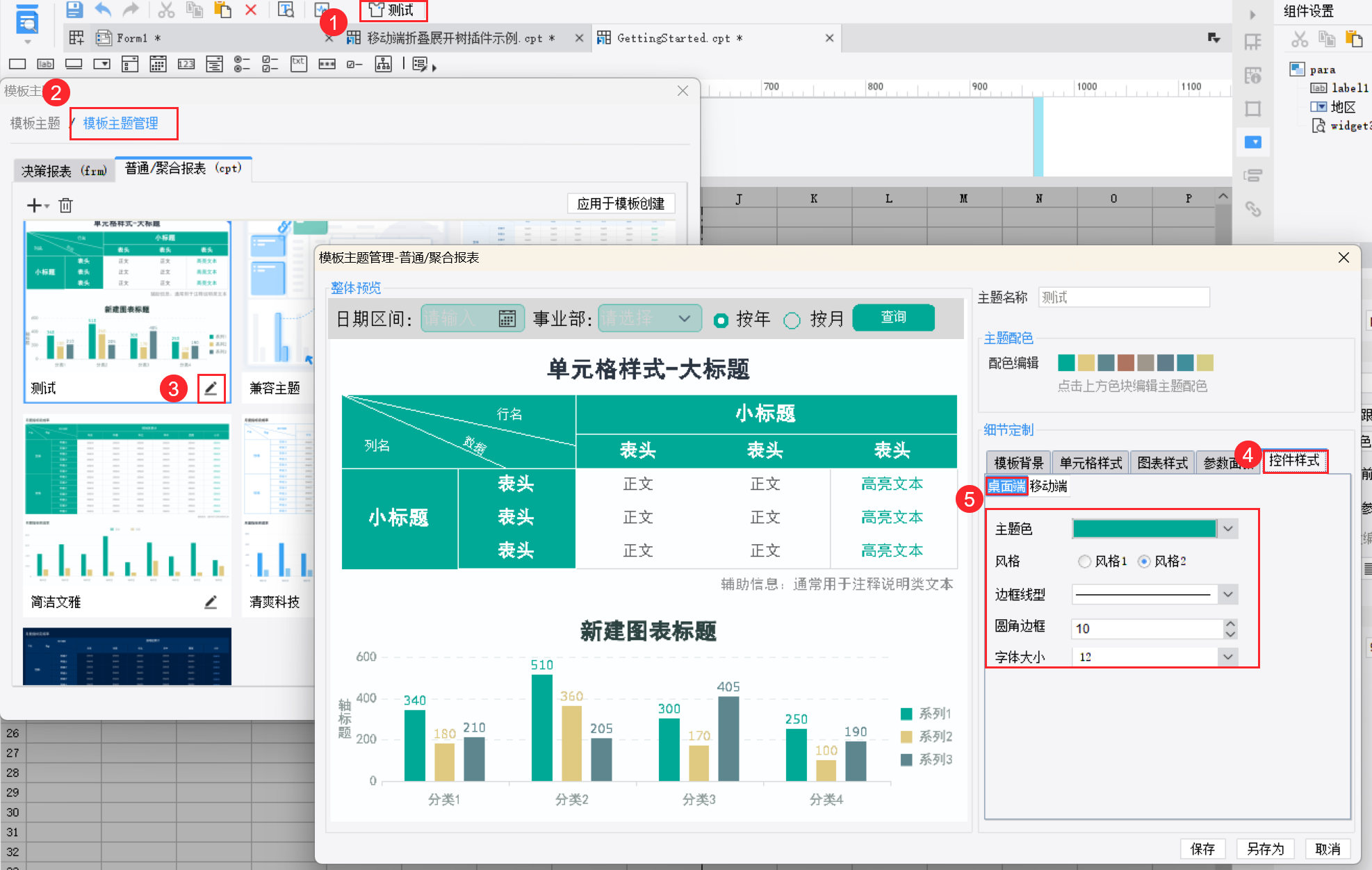
在「细节定制」中选择「控件样式」,并根据自己的需求设置「主题色」 、「风格」、「边框线型」、「圆角边框」、「字体大小」,即可在左侧的整体预览中看到大致的控件效果,如下图所示:

移动端自定义「控件样式」,点击「移动端」,进行设置。如下图所示:

3.4 自定义参数面板背景
在「细节定制」中选择「参数面板」,设置背景为灰色,如下图所示:
编辑完成后,选择保存。

3.5 选择主题
设置报表主题为刚刚保存的「测试」主题。
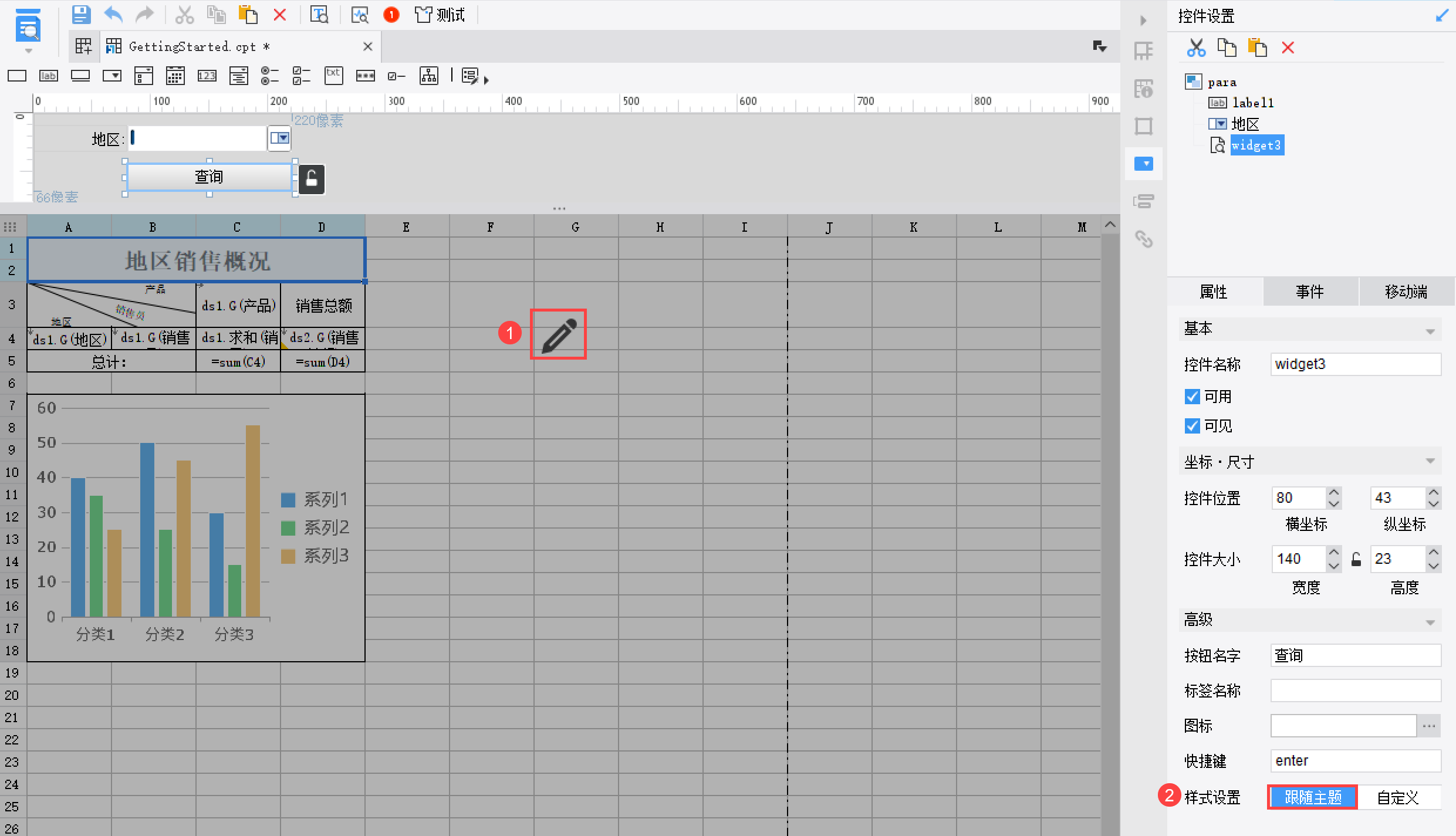
编辑参数面板,可以看到背景已经变成灰色,编辑控件,在右侧的属性中的「样式设置」选择「跟随主题」即可,如下图所示:

3.6 效果预览
保存报表,进行预览。
3.6.1 PC端
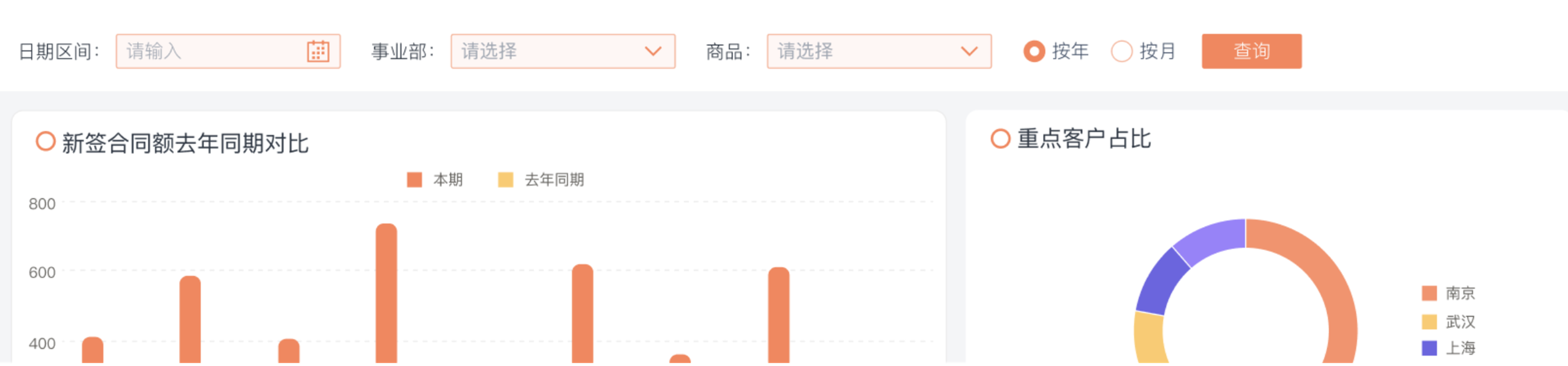
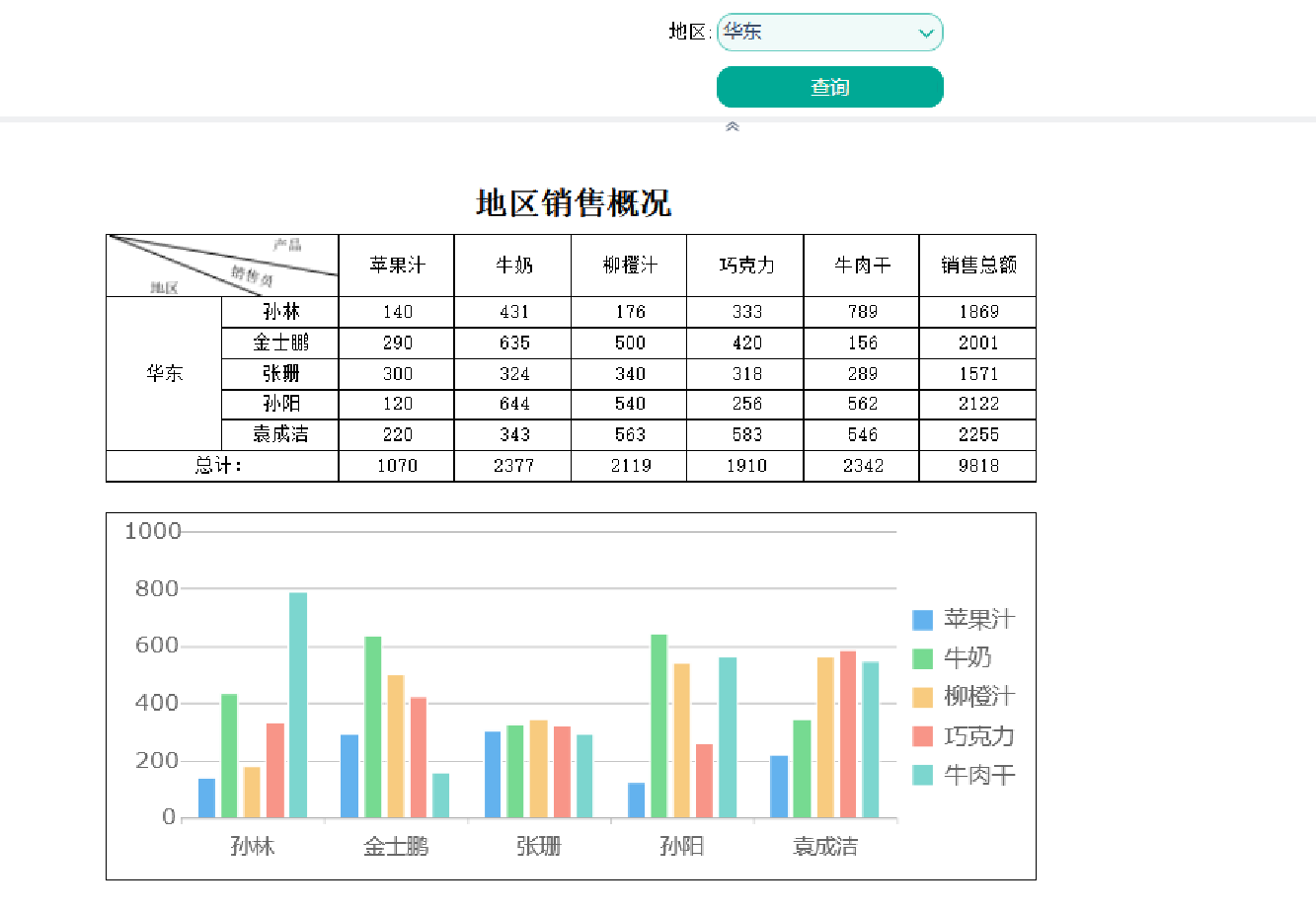
自定义效果如下图所示:

3.6.2 移动端
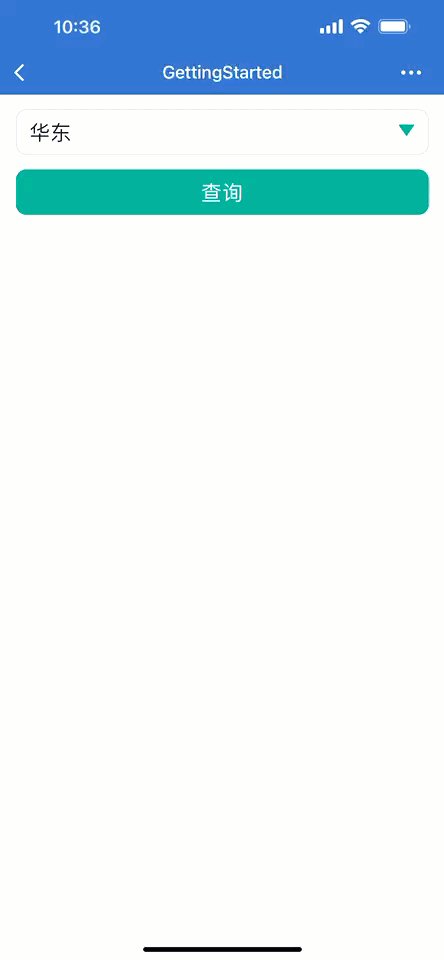
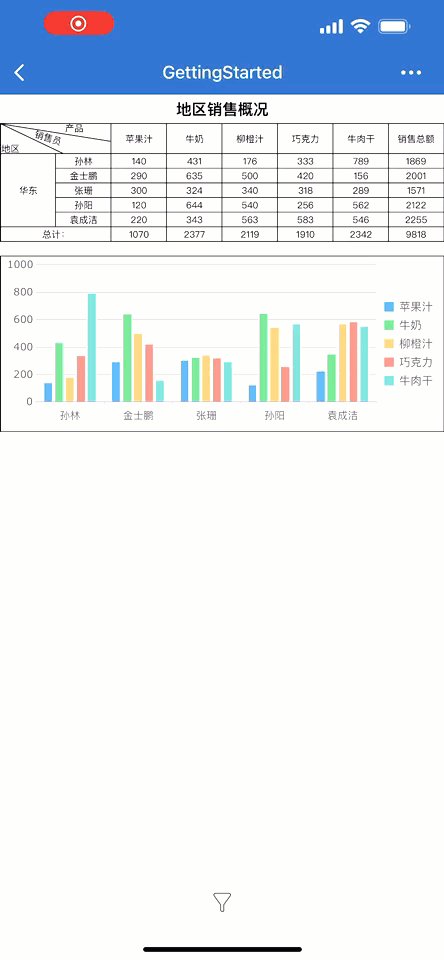
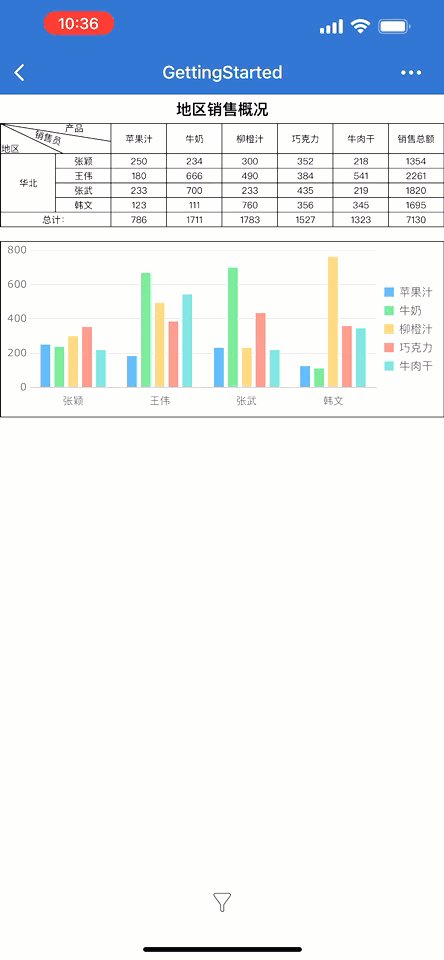
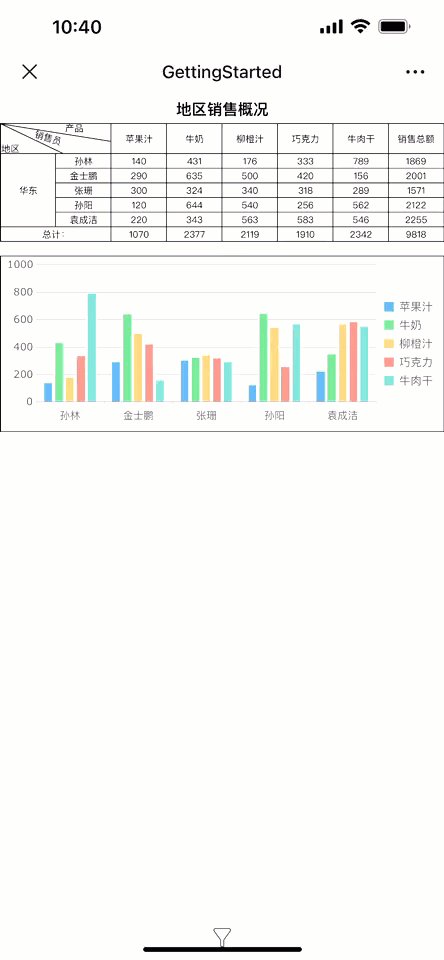
保存模板后预览。使用浏览器进行 HTML5 移动端预览。效果如下图所示:

4. 开启插件后移动端H5预览变化编辑
H5插件V11.0.83 版本之后,模板开启「控件显示增强」按钮并保存,H5预览时的控件交互优化。
4.1 下拉类控件
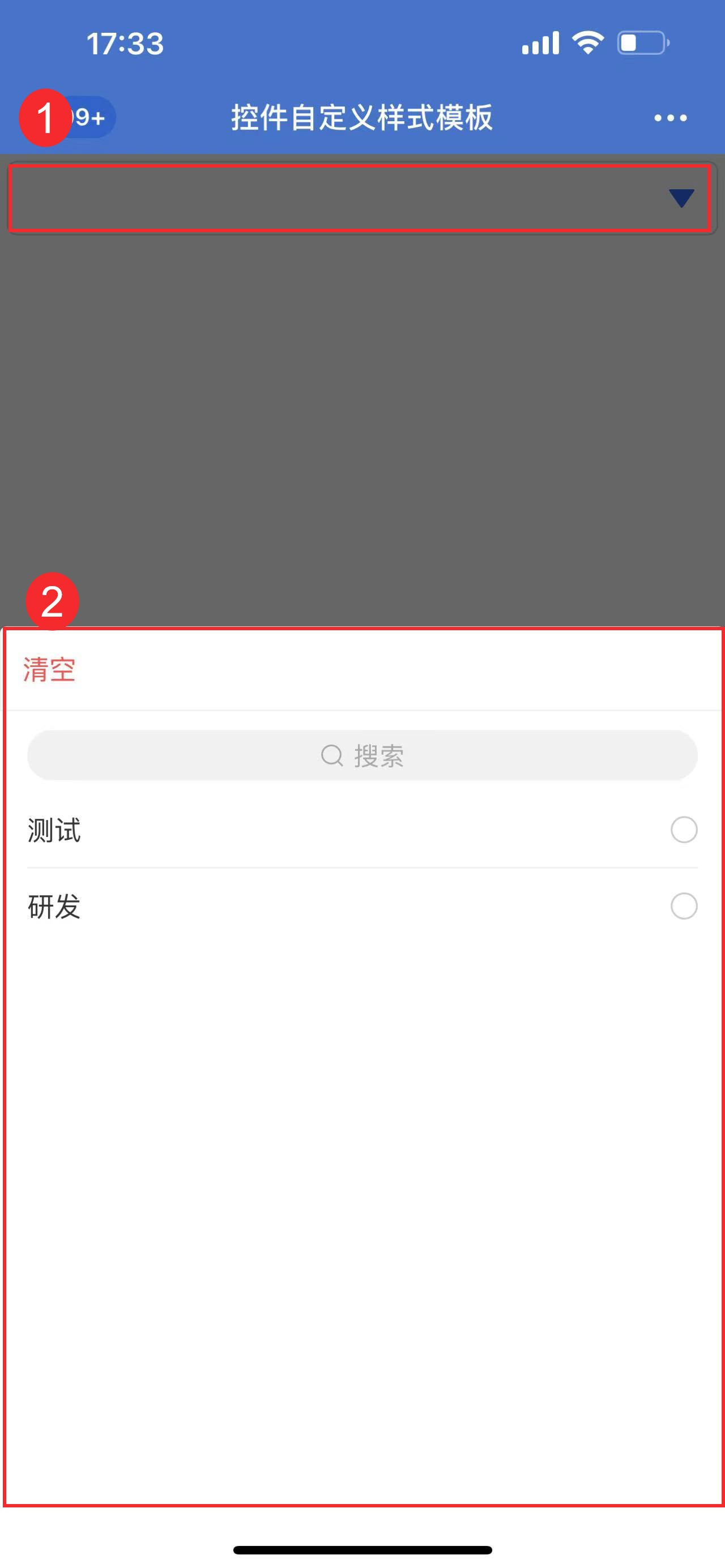
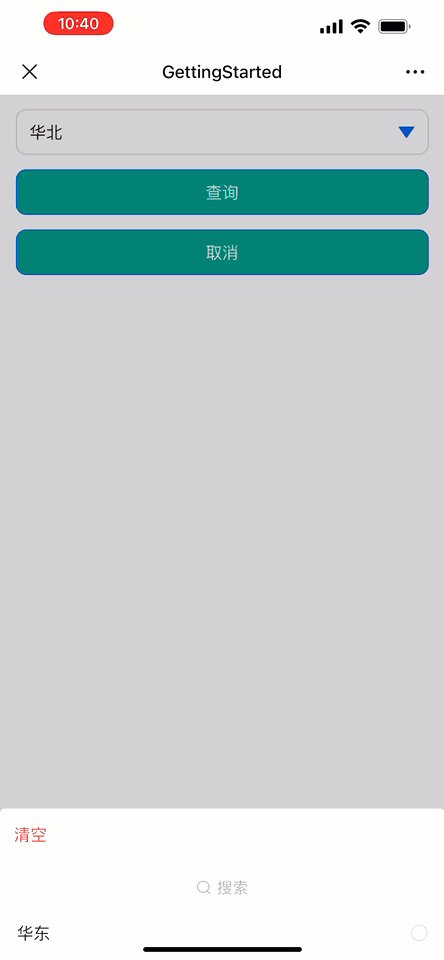
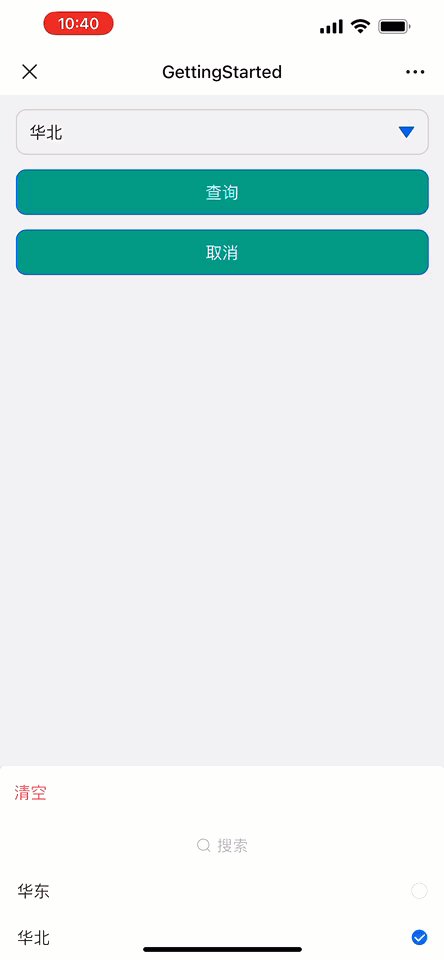
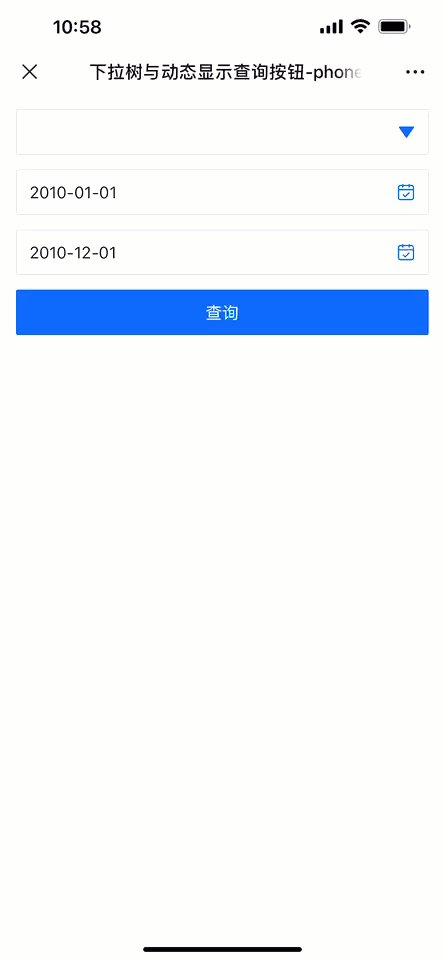
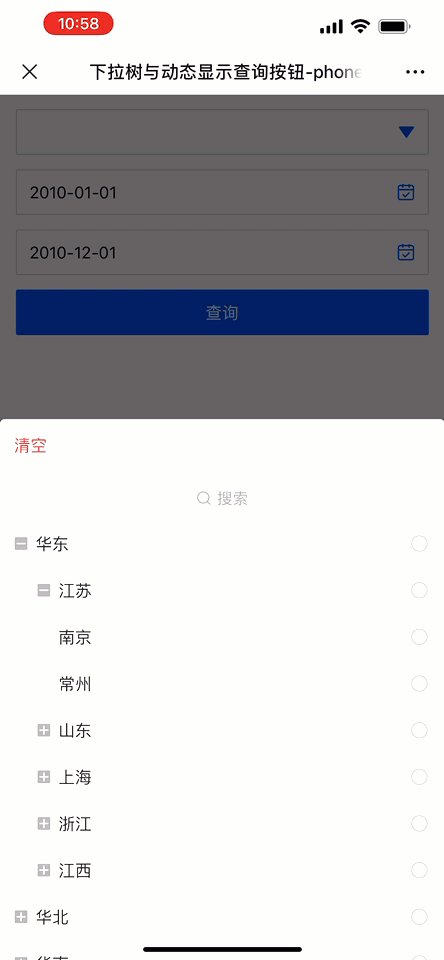
1)下拉类控件点击后从侧边展开,更改为从底部展开,更符合用户的操作习惯。如下图所示:

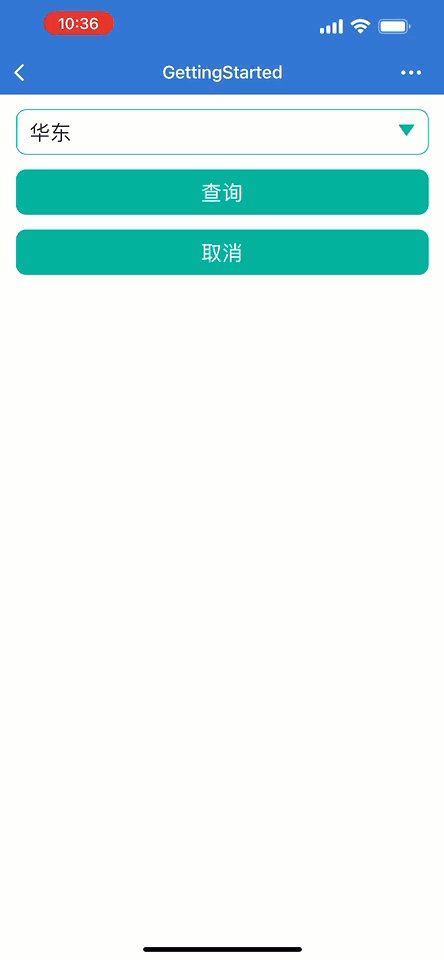
2)下拉框/单选下拉树控件,界面和交互优化,简化用户过滤步骤。
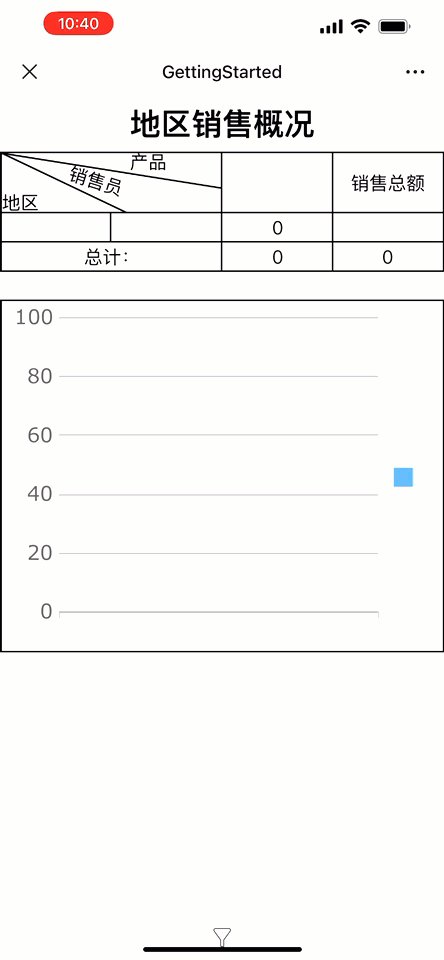
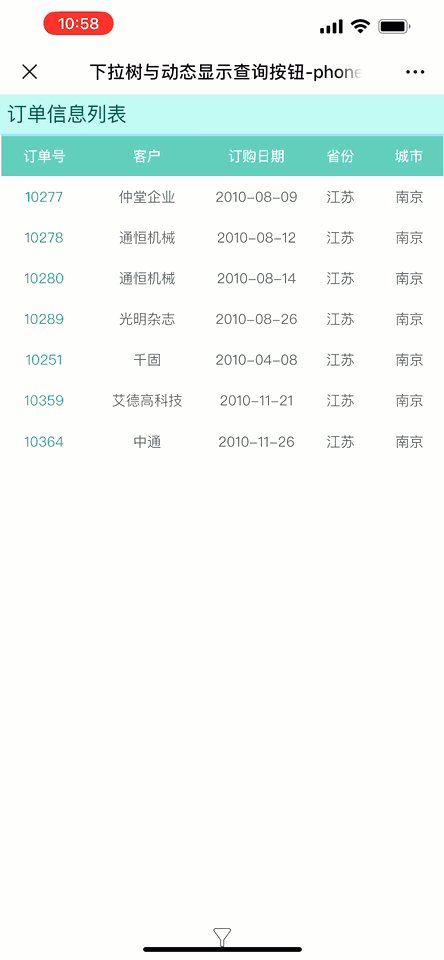
用户展开控件面板时,删除「确定」按钮。用户选择选项,或点击「清空」后点击「查询」可直接进行过滤,如下图所示:

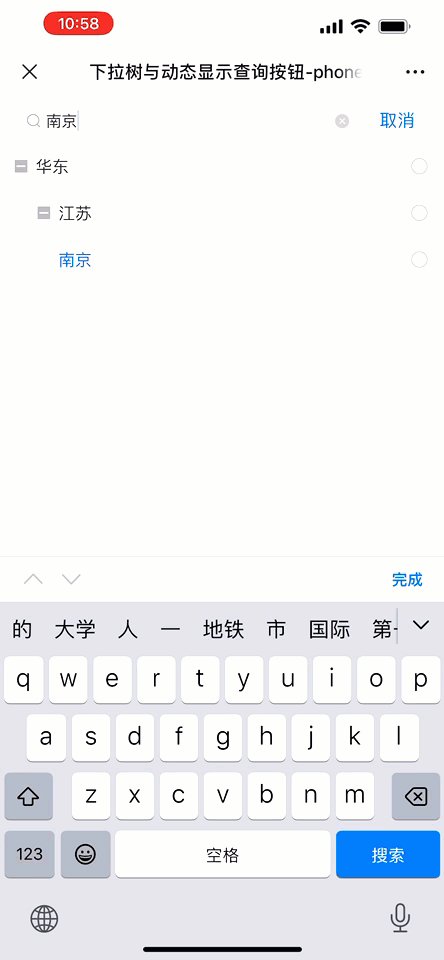
3)搜索显示全屏,能够展示更多搜索内容。

4.2 文件控件
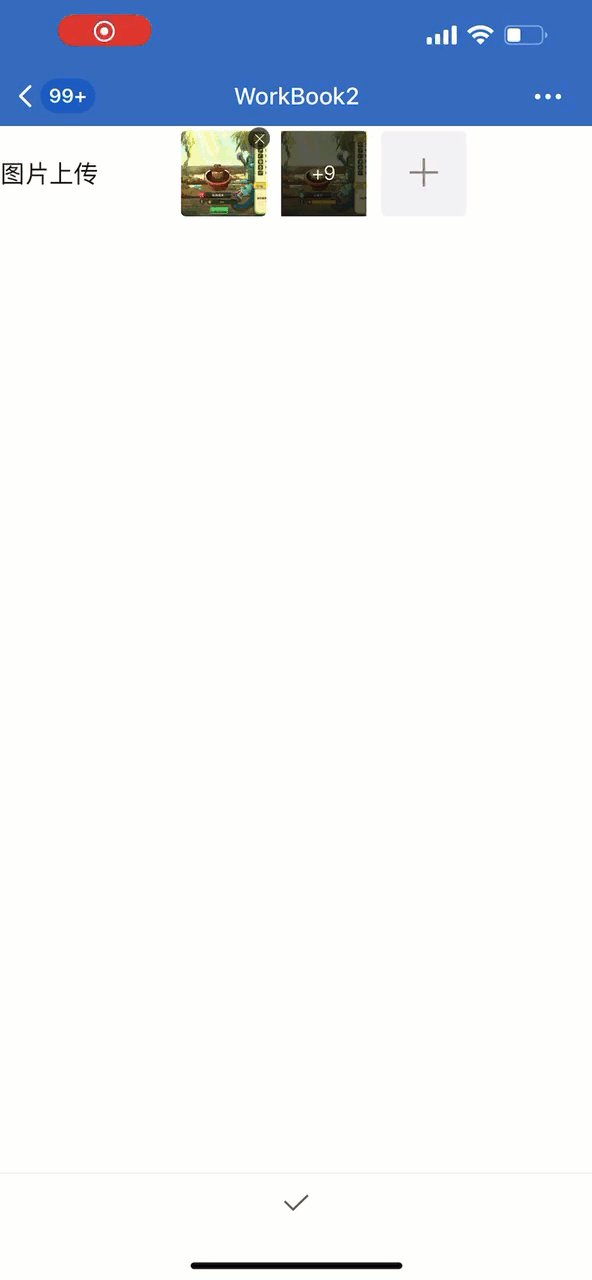
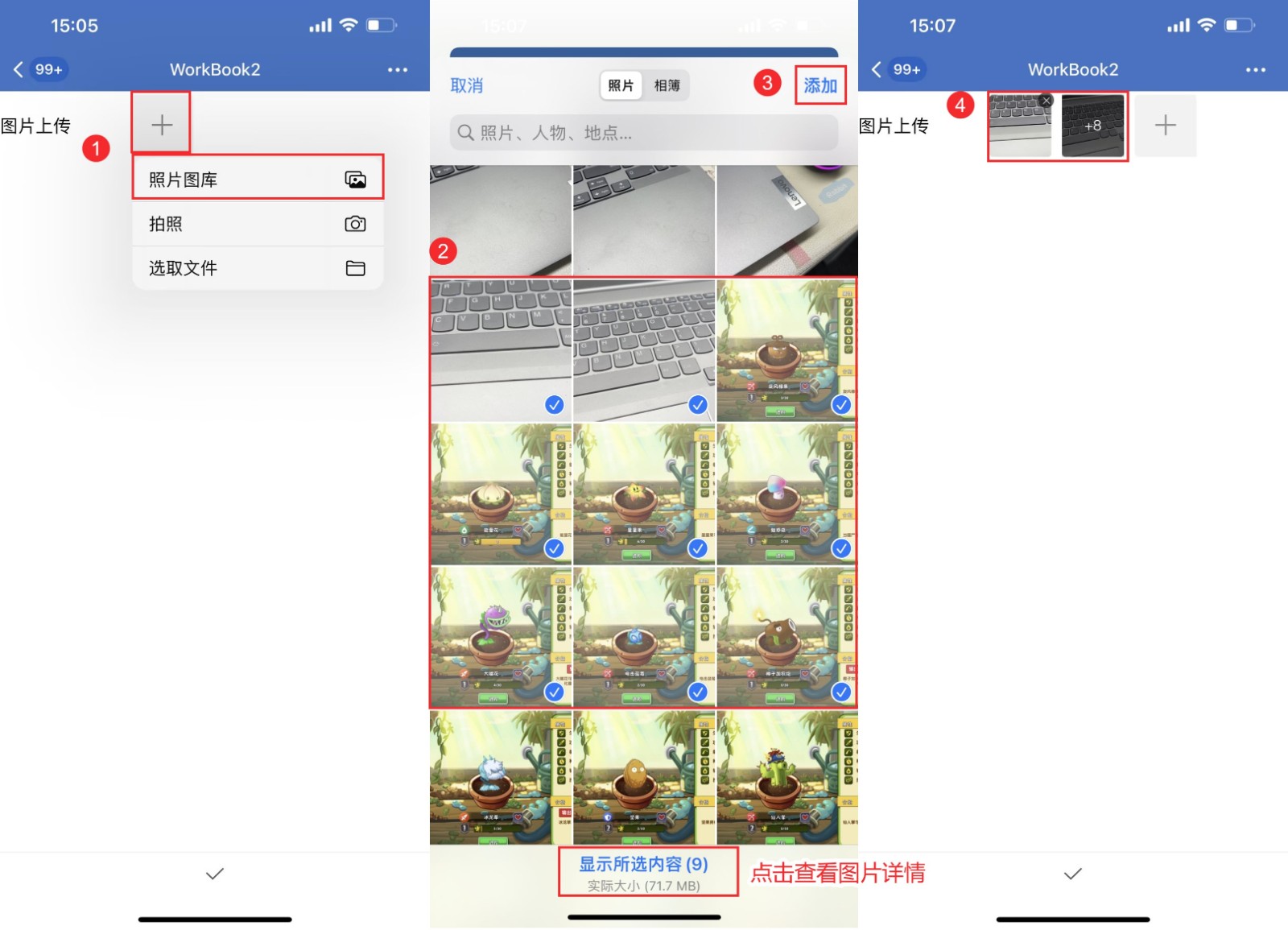
上传图片的交互和操作流程优化。
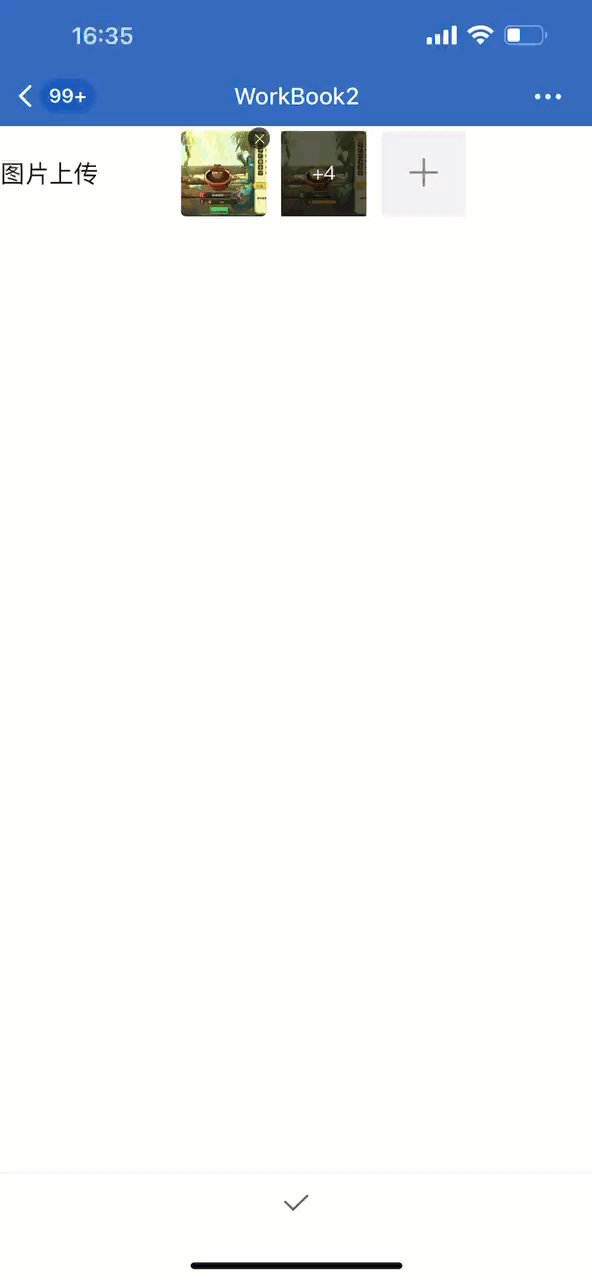
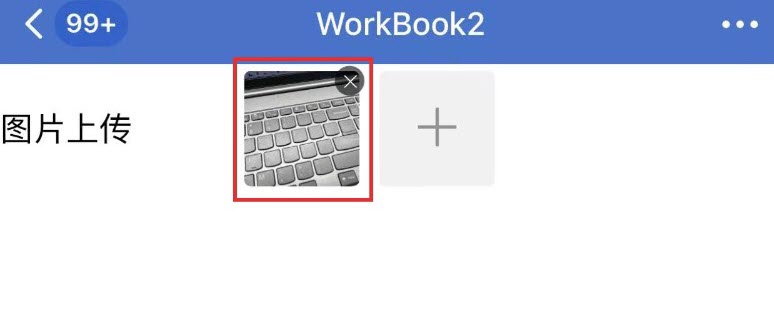
1)未添加图片时的界面优化,点击「+」添加图片。

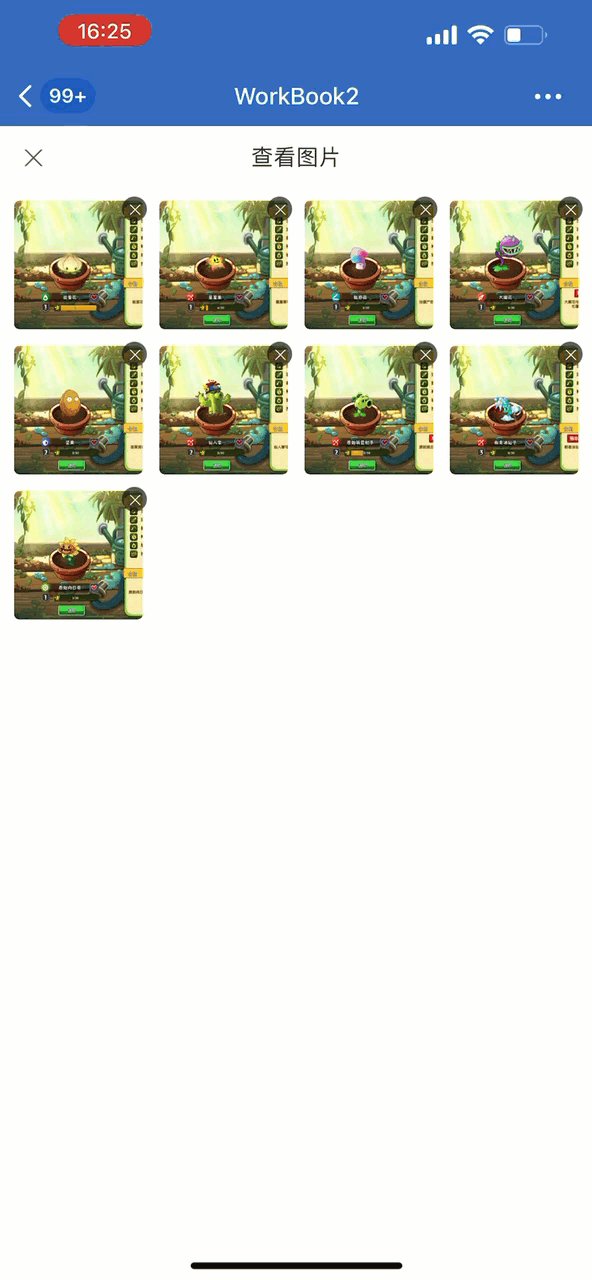
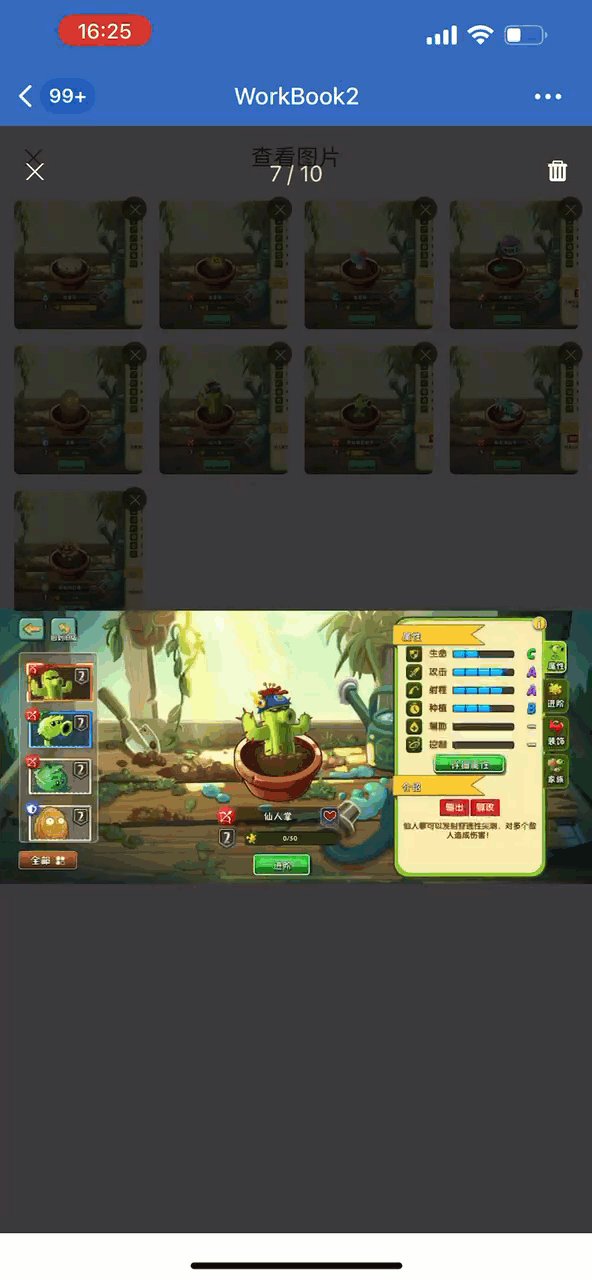
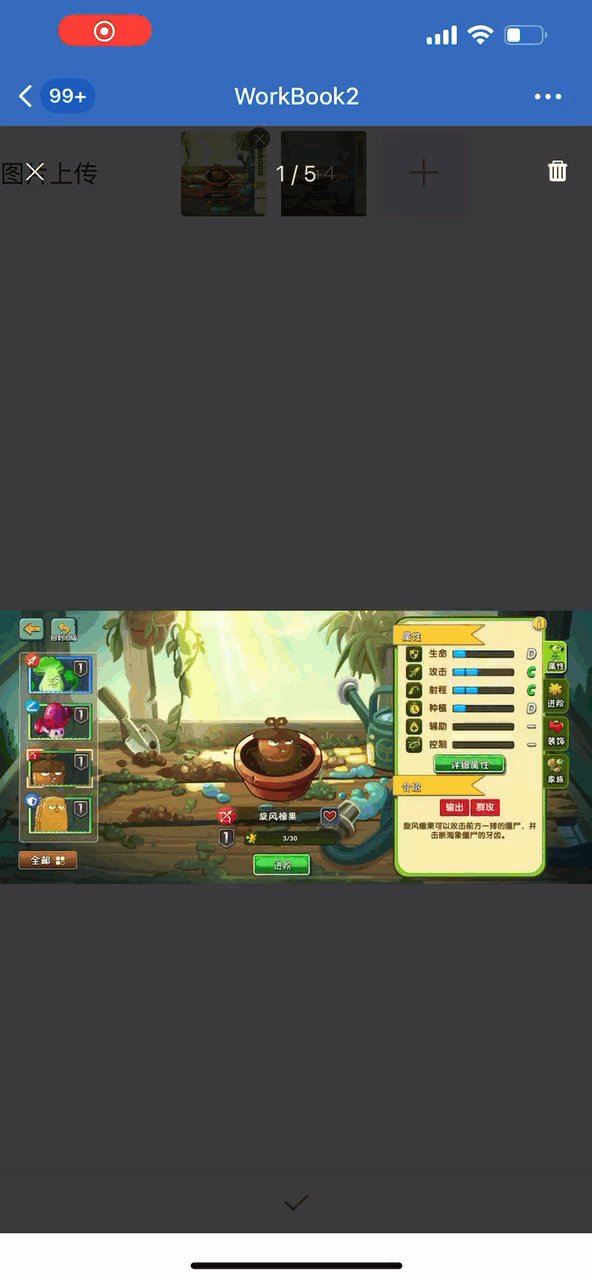
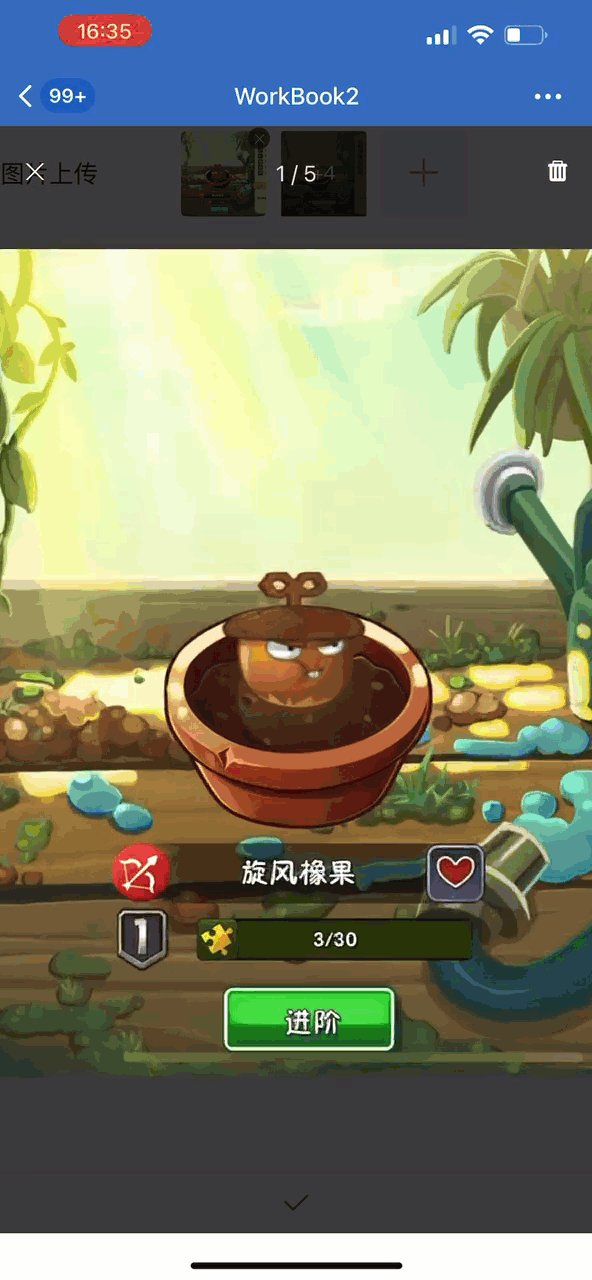
2)查看图片支持放大。

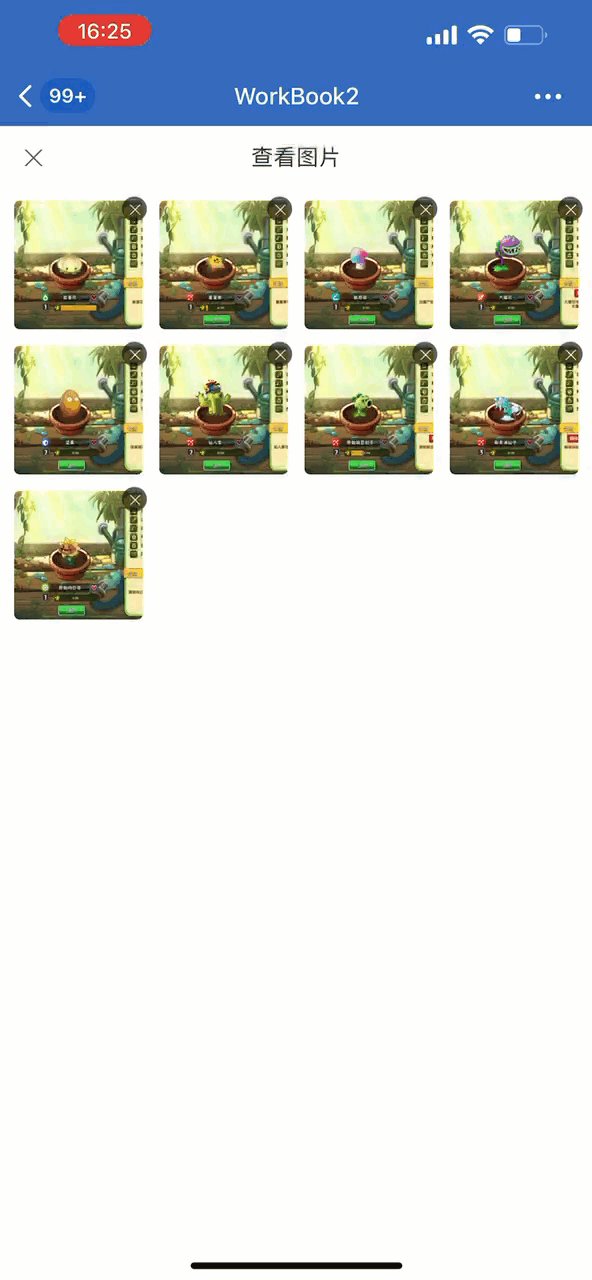
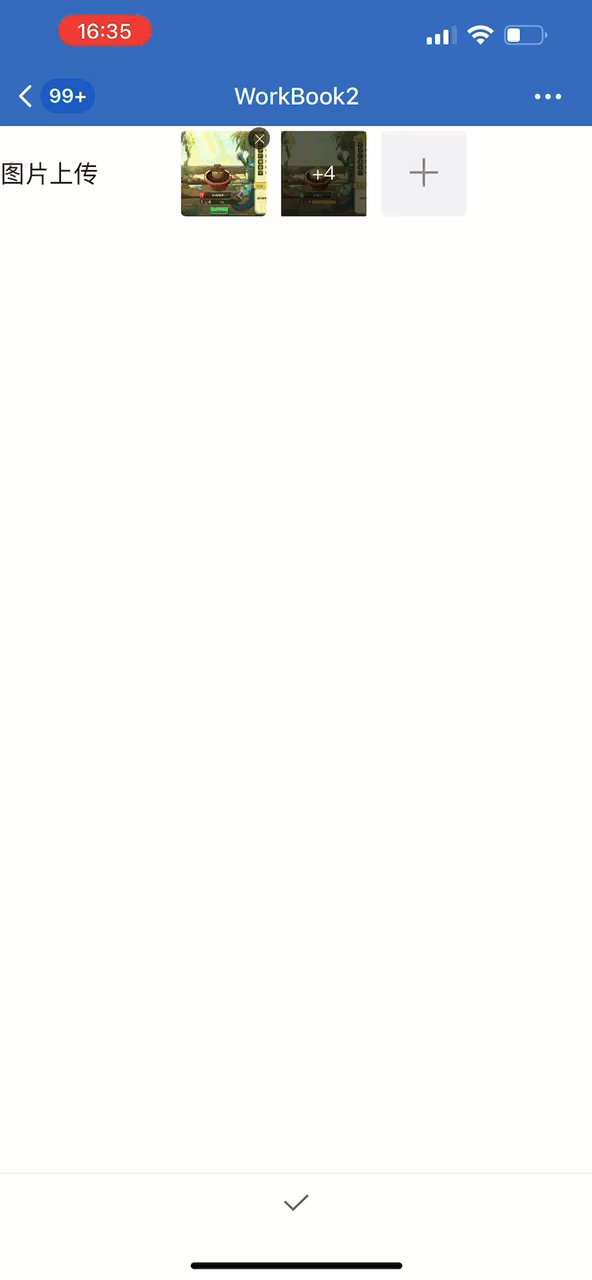
3)缩略图支持点击右上角直接删除。

4)如果未显示的图片超过 6 张,点击折叠的图片「+N」,即可批量查看缩略图,并支持查看大图、删除图片等操作。