1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | 功能变更 |
|---|---|---|
| 11.0 | - | - |
| 11.0.21 | 11.0.85 | 「密码控件」移动端新增「允许一键清空」功能和「允许显示密码」功能 |
1.2 应用场景
1.2.1 填报控件
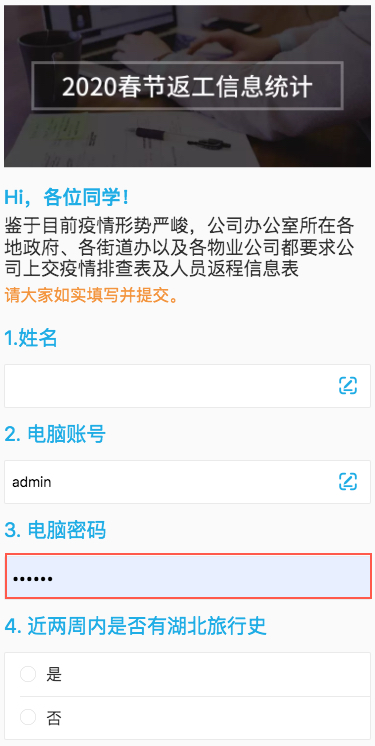
填报报表中可以通过该控件输入密码信息,录入密码,如下图所示:

1.2.2 参数控件
参数面板处可以通过该控件输入密码信息,键入查询参数,「密码控件」一般不用于参数查询。
注:「密码控件」在传输过程中是加密的,而在传输结束后是解密的,保证了传输过程的安全。
1.3 如何添加
1.3.1 填报控件
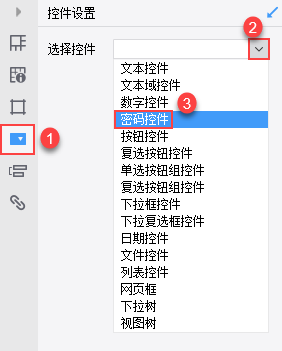
选中单元格后,点击右侧属性面板的「控件设置」,「选择控件」处下拉选择「密码控件」,如下图所示:

1.3.2 参数控件
将参数面板控件工具栏中的「密码控件」拖入到参数面板中,如下图所示:

2. 控件介绍编辑
2.1 属性
2.1.1 填报控件
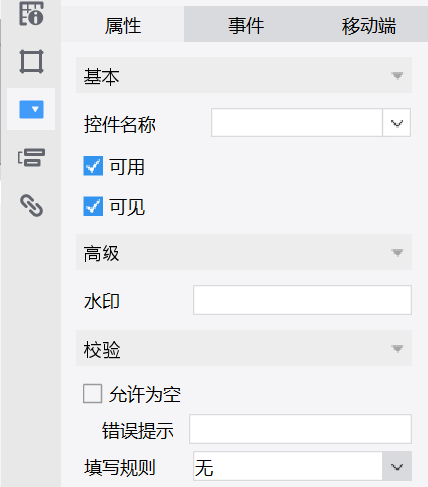
「密码控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
注:「密码控件」在填报应用时,可通过在单元格中添加值的方式设置默认值。
| 分类 | 设置项 | 详细介绍 | |
|---|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为空。 | |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | ||
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | ||
| 高级 | 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 | |
| 校验 | 允许为空 | 是否允许控件为空值,勾选后,允许控件为空值;不勾选,填报校验和提交时会提示,默认勾选。 | |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | ||
| 填写规则 | 控件输入值需要符合的规则,若不符合规则,则提示错误信息。 支持的校验规则共有 3 种,如下: 1)无:不限制校验规则。 2)长度:定义密码输入框的长度区间,校验密码长度。 3)自定义:正则表达式自定义校验规则,详细内容参见文档:正则表达式定义规则。 默认为无 | ||
2.1.2 参数控件
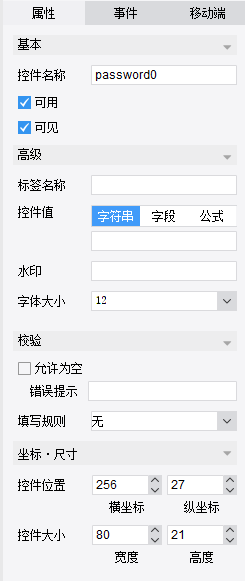
「密码控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 | ||
|---|---|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为 password# 。 | ||
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |||
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |||
| 高级 | 标签名称 | 控件的标签属性是用在移动端的,移动端不支持参数面板上的「标签控件」,识别的是普通控件的「标签名称」属性,所以移动端可以用控件的标签名称来实现标签 。 | ||
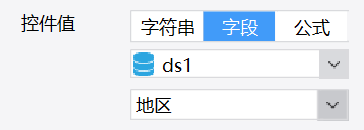
| 控 件 值 | 控件初始化时的默认值,支持字符串、字段、公式,默认为空。 字符串:字符文字,例如:华北
字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的地区字段
公式:设计器支持的公式,例如: A1 单元格的值
| |||
| 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 | |||
| 字体大小 | 文本框中输入的字体的大小,默认为12 。、 注:此功能不支持移动端。 | |||
| 校验 | 允许为空 | 是否允许控件为空值,勾选后,允许控件为空值;不勾选,填报校验和提交时会提示,默认勾选。 | ||
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |||
| 填写规则 | 控件输入值需要符合的规则,若不符合规则,则提示错误信息。 支持的校验规则共有 3 种,如下: 1)无:不限制校验规则。 2)长度:定义密码输入框的长度区间,校验密码长度。 3)自定义:正则表达式自定义校验规则,详细内容参见文档:正则表达式定义规则。 默认为无 | |||
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示。 | ||
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 | |||
2.2 事件
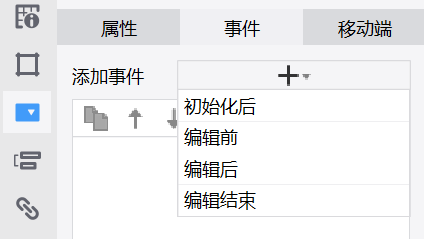
事件设置界面可以为控件添加事件实现某些效果,「密码控件」支持的事件有初始化后、编辑前、编辑后、编辑结束。如下图所示:

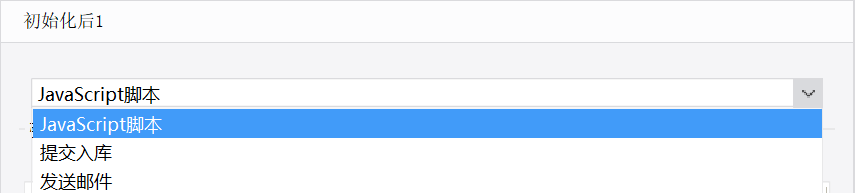
选择一种事件类型后,即可添加事件内容,「密码控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可,不同响应方式区别可参考:事件响应方式
2.3 移动端
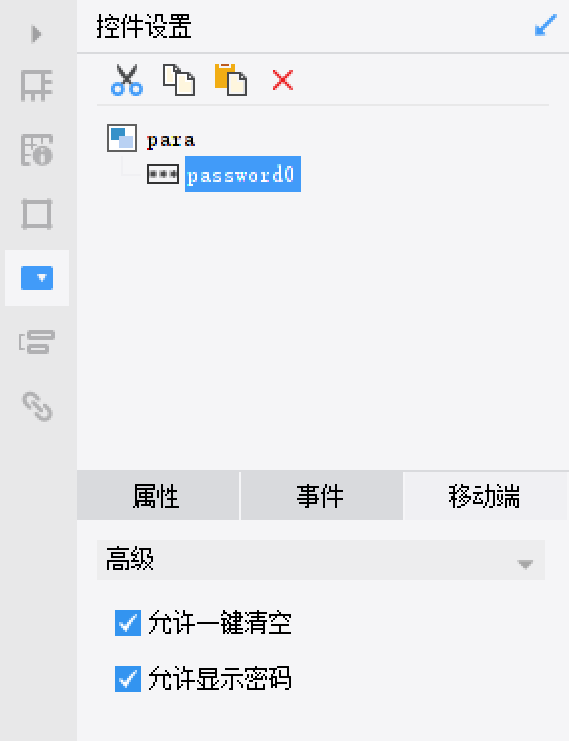
「密码控件」支持移动端「允许一键清空」功能。如下图所示:

高级:
允许一键清空:选择后,允许对输入的内容一键删除。
允许显示密码:选择后,控件可以显示已经输入的内容。