1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考 三维城市组件历史版本 |
| 11.0.16 | V2.0.0 |
|
1.2 应用场景
三维城市组件是一种基于 WebGL 技术实现的三维引擎,可以让我们在浏览器端轻松的构建三维场景。
当用户上传 geojson 文件后,三维城市会自动识别解析 geojson 文件中的地理特征元素(目前支持的特征元素有: 建筑,、草地、 河流以及道路),然后根据特征的经纬度点信息着手构建网格模型,并附着默认的风格材质,最后再渲染出来,实现快速构建三维数字化城市。
注1:geojson 相关知识和获取方式,请参见:获取三维城市所需geojson文件的操作步骤 。
注2:不支持移动端。

1.3 操作步骤
本文将为大家介绍 FVS 三维城市组件的场景导入、属性编辑、视角转换等操作。
三维城市场景的搭建,建议操作步骤如下表所示:
| 序号 | 步骤 | 简介 |
|---|---|---|
| 1 | 模板准备 | 新建 FVS 模板,新建页面,新增「三维城市场景」组件,编辑组件 |
| 2 | 创建场景 | 生成新场景/导入已有场景 |
| 3 | 场景管理 | 配置三维场景的风格、环境特效、视角旋转等 |
| 4 | 模型管理 | 配置模型的名称、隐藏、风格、配色等 |
| 5 | 数据管理 | 添加数据图层,配置数据集,让数据和模型相结合 |
| 6 | 视角调整 | 调整最终预览视角效果 |
另外本文提供一个示例 geojson 文件,仅供用户试用,请勿用于实际生产,请下载后解压使用:示例地区.zip
2. 新建组件编辑
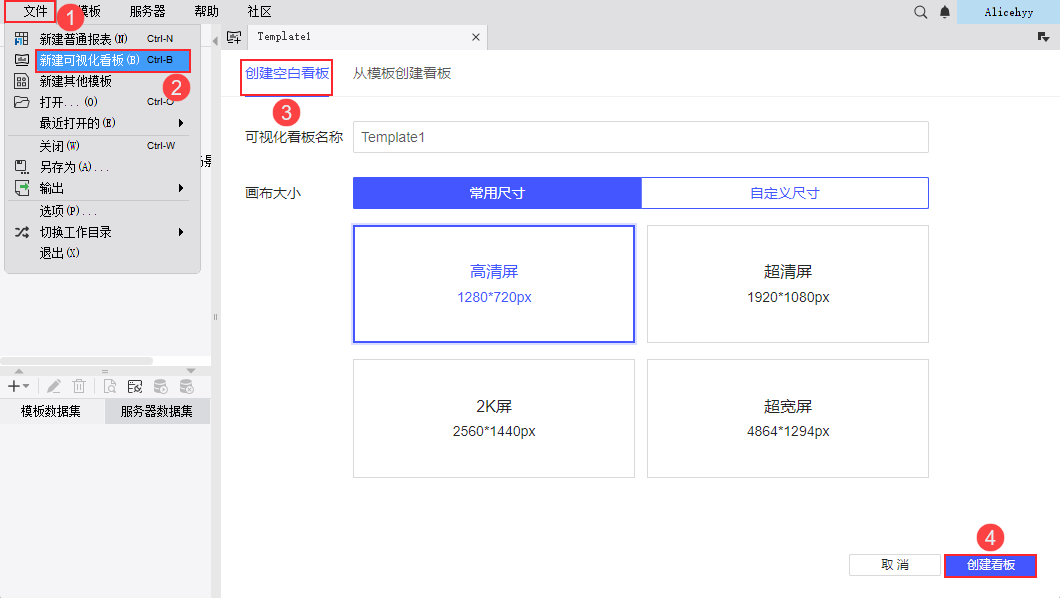
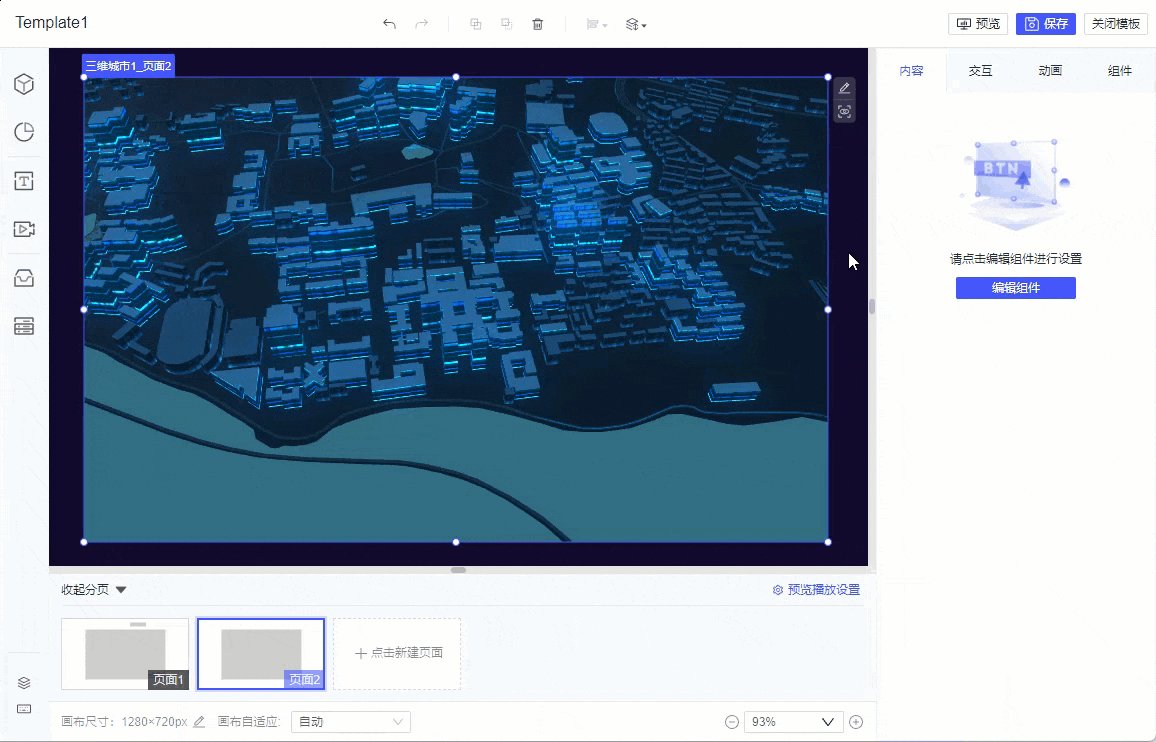
点击设计器「文件>新建可视化看板」,创建一张空白看板。如下图所示:

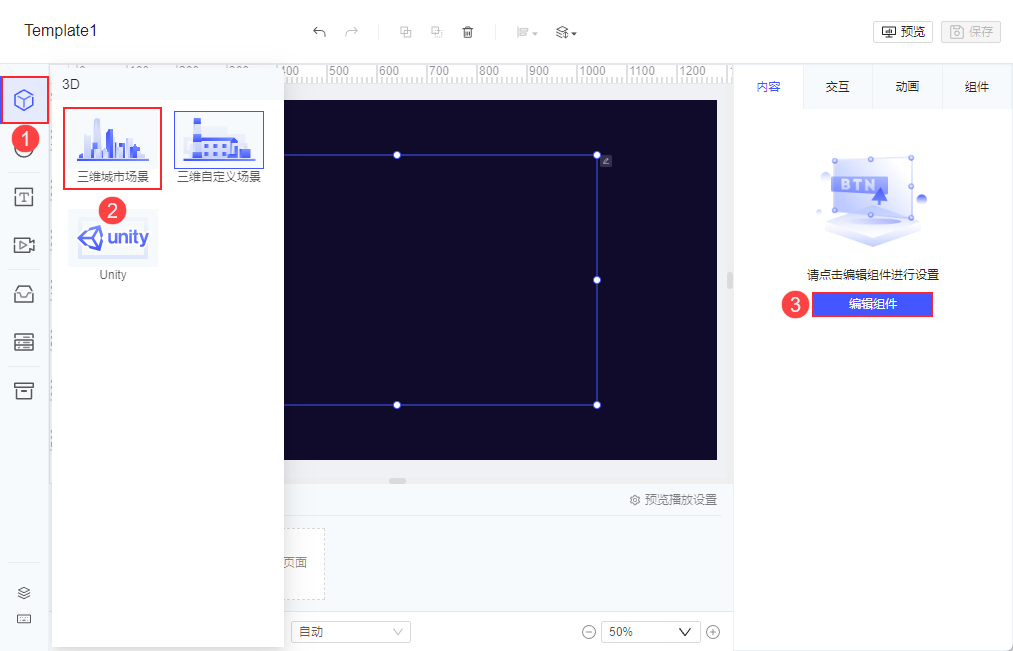
点击组件区「3D>三维城市场景」,即可将其添加到画布中,点击「编辑组件」,进入三维城市场景编辑页面。如下图所示:

3. 场景管理编辑
3.1 创建场景
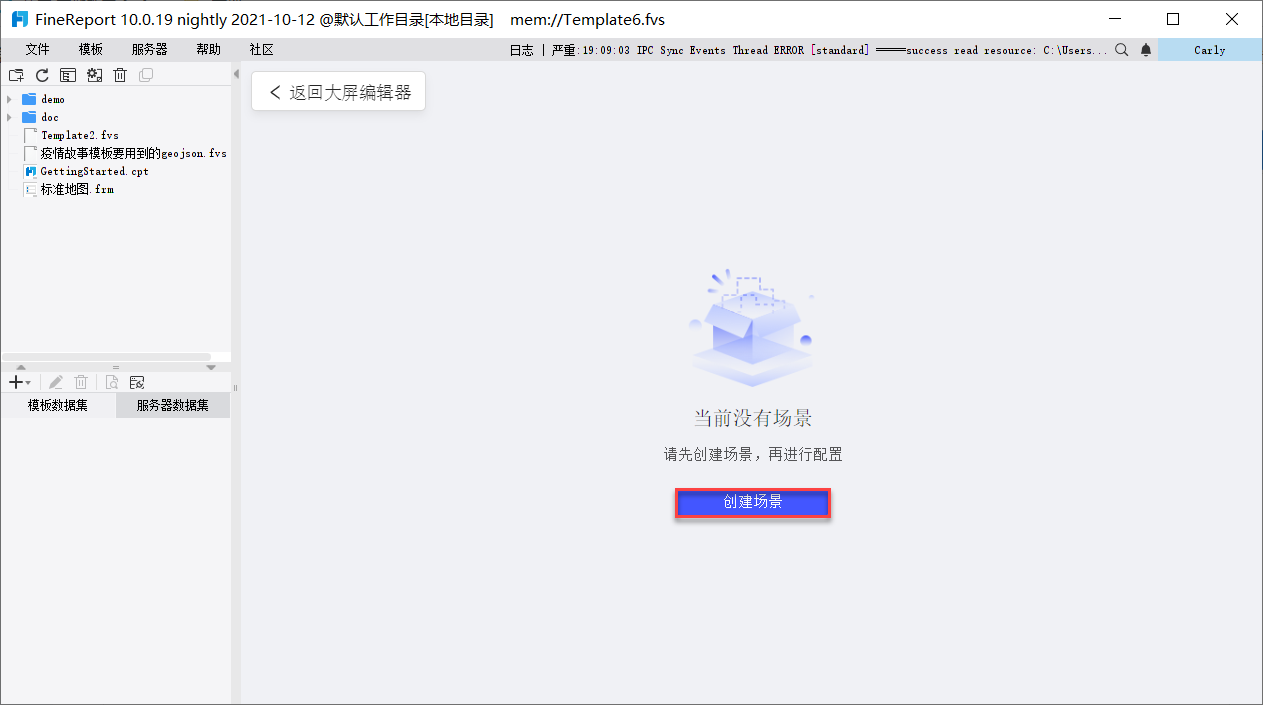
首次进入三维城市场景编辑,需要先创建场景。如下图所示:

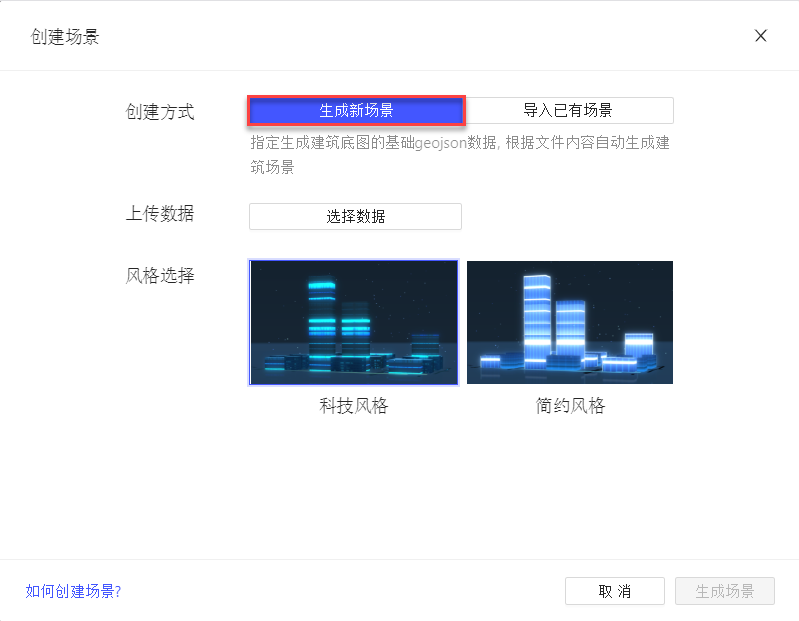
点击「创建场景」弹出设置框,创建场景有两种方式:生成新场景,导入已有场景。
3.1.1 生成新场景
生成新场景,需要用户在本地先准备好三维城市的 geojson 文件。
注:geojson 相关知识和获取方式请参见:获取三维城市所需geojson文件的操作步骤 ,自定义绘制3D城市或园区。
点击「选择数据」,选择准备好的 geojson 文件,上传成功后即可生成场景。
FVS 提供两种建筑风格:科技风格和简约风格。

geojson 文件大小及数据检测机制:
1)上传 geojson 文件时,首先判断是否为可编译 Json 文件。
若是,则继续上传;若不是,则提示「geojson文件无法编译」,需重新选择文件上传。
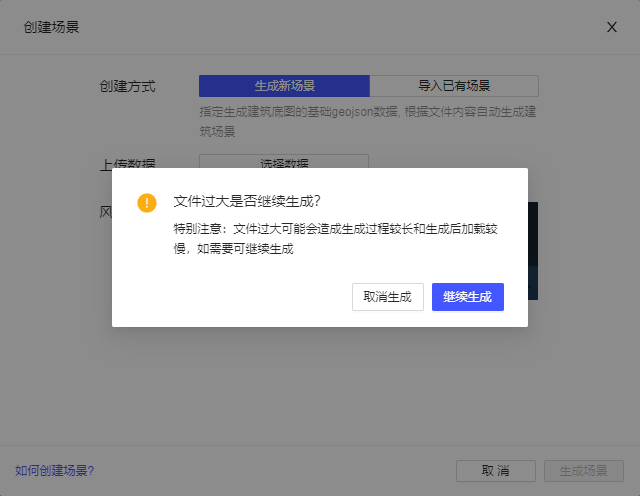
2)若上传的文件超过 500M 时,提示文件过大是否继续生成。
点击「取消生成」,则取消上传数据;点击「继续生成」,则继续上传数据。

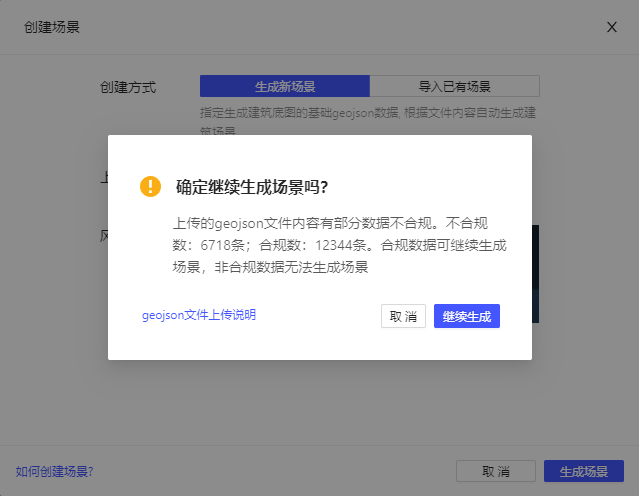
3)上传数据成功后,点击「生成场景」,进行数据检测。
数据检测若均不合规,则无法生成场景,需重新上传文件;若仅部分不合规,则可选择是否使用合规部分数据继续生成场景。
注:geojson 属性标准定义请参见文档 三维城市geojson文件说明 。

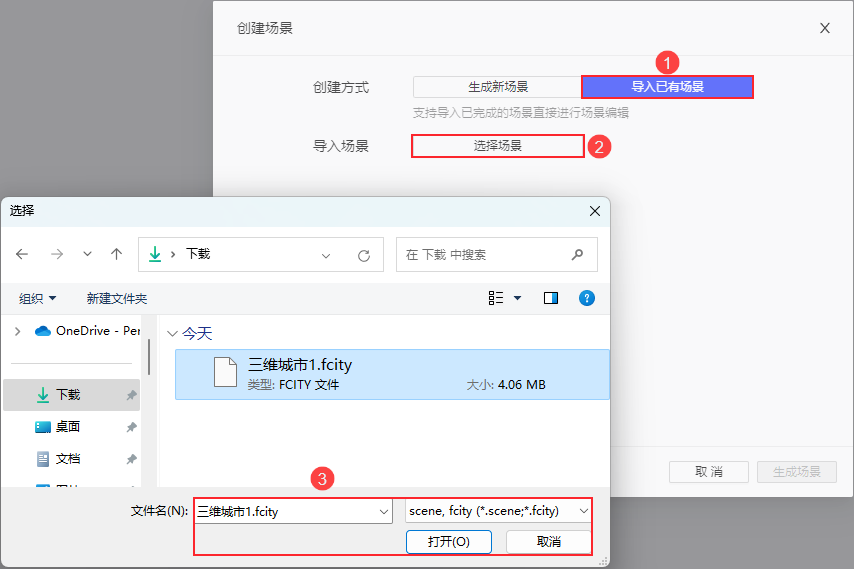
3.1.2 导入已有场景
三维城市场景可导出使用,详情可参见 3.2 节。若用户获得了导出的三维城市场景文件,可选择「导入已有场景」直接导入。如下图所示:

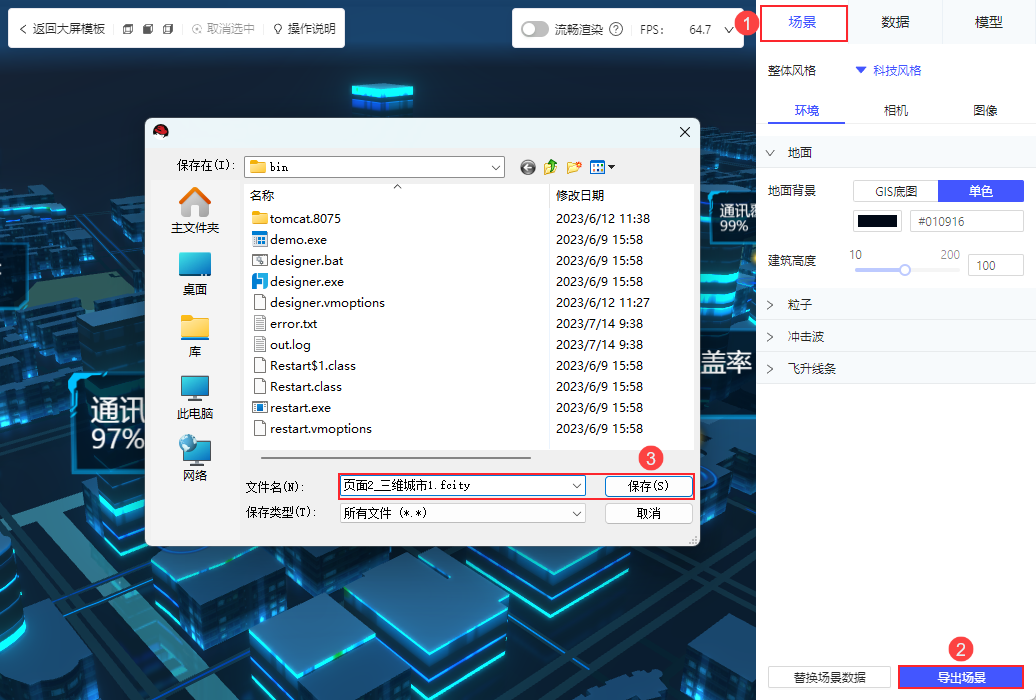
3.2 导出场景
在三维城市场景编辑界面,用户可导出当前场景。
导出场景时,会包括场景 geojson、右侧「场景」配置和「模型」配置,生成 .fcity 文件。
导出的文件可参考上文 3.1.2 节,在其他三维城市场景组件中选择「导入已有场景」使用。

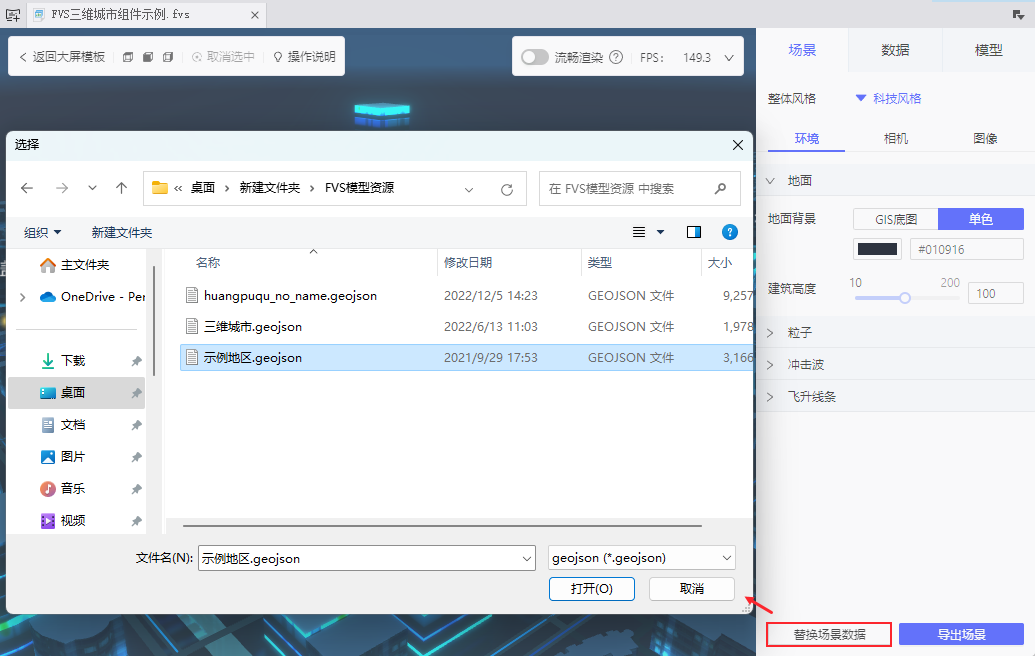
3.3 替换场景数据
在三维城市编辑界面,点击「场景>替换场景数据」,选择本地准备好的 geojson 文件,即可替换已有场景。
替换场景时,同样遵循 3.1.1 节所述的 文件大小及数据检测机制 。
场景数据的替换,不影响配置好的场景属性,不影响上传的自定义模型。

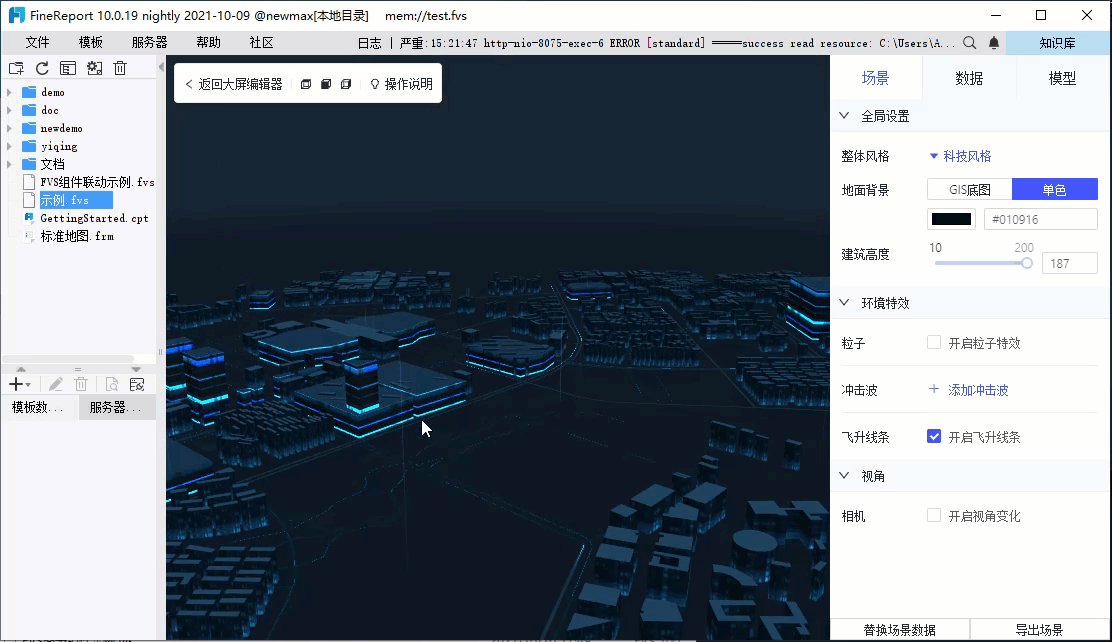
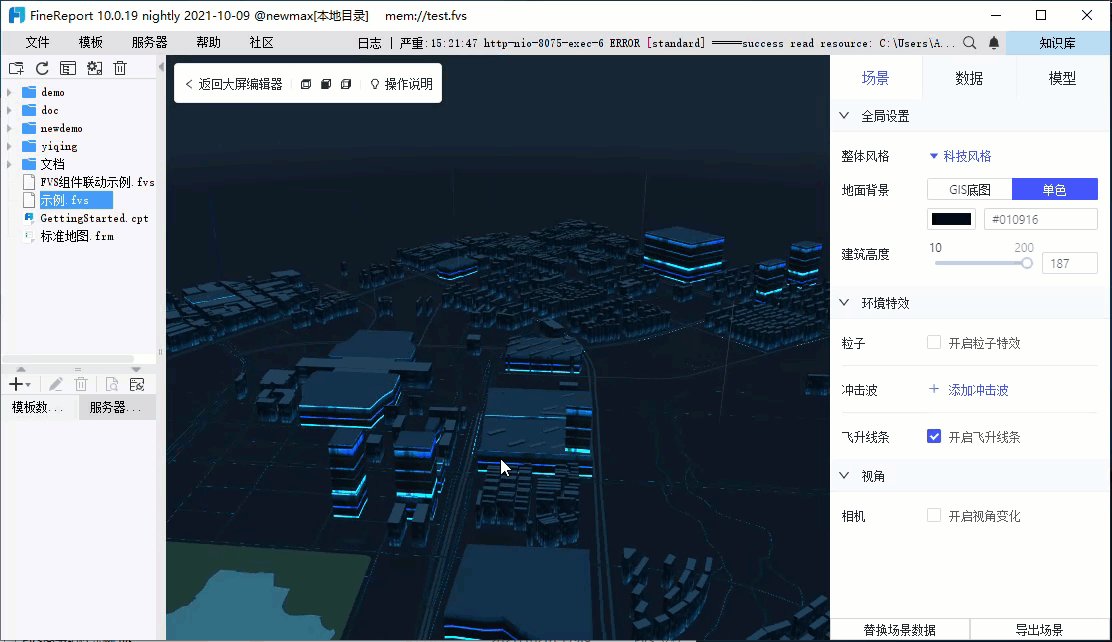
3.4 设置场景属性
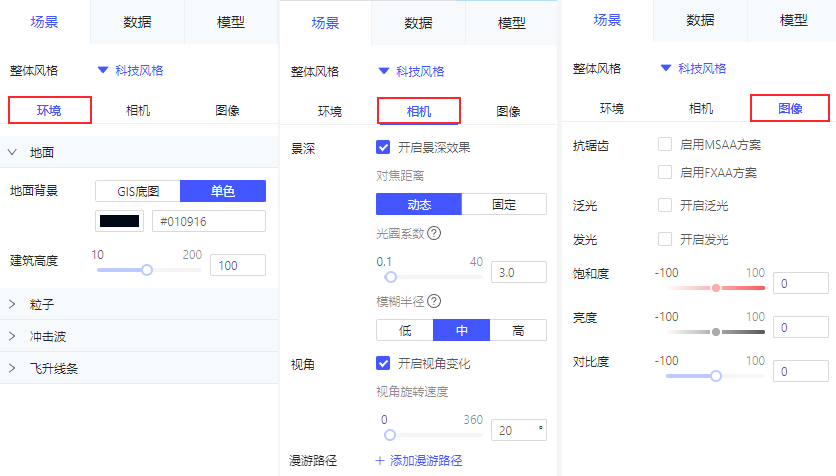
添加场景后,可对场景的属性进行配置,如下图所示:

| 设置项 | 说明 | |
|---|---|---|
| 整体风格 | 整体风格包括两种风格:科技风格和简约风格 更改整体风格将会覆盖所有已配置的样式设置 | |
| 环境 | 地面 | 地面背景: 地面背景包括「GIS底图」和「单色」 1)GIS底图,可以看到城市的道路名称、植被、水文等效果,可选择内置的五套色系,或输入 自定义TileLayer 的 URL 2)单色,不显示城市的道路名称等效果,可显示模型列表中有的建筑、街道和水系草地。可任意选择一种颜色作为底色 |
建筑高度: 为了凸显或淡化建筑的视觉效果,FVS三维城市支持修改地图的建筑高度 geojson 中建筑的原始高度作为100%,支持调节的高度范围为 10%~200% 此处调节的是该三维城市组件中的所有建筑,包括无名建筑 | ||
| 粒子 | 若勾选「开启粒子特效」,城市空中会有类似雪花飞舞的效果出现 | |
| 冲击波 | 为了突出显示某个区域,可设置冲击波,将区域设置为冲击波的中心点 支持添加、修改、删除、隐藏冲击波 支持设置冲击波的名称、坐标、辐射范围、冲击波速度、冲击波颜色等属性 | |
| 飞升线条 | 若勾选「开启飞升线条」,会不断的有光柱从地面飞升至空中 | |
| 相机 | 景深 | 若勾选「开启景深效果」,可实现焦点距离范围内清晰,范围外模糊的效果 可设置对焦距离、光圈系数和模糊半径 1)对焦距离:指焦点物体对相机的距离,可设置为「动态」或「固定」
2)光圈系数:指相机的光圈系数,可以控制景深的深浅,值越小,景深越浅,清晰的部分越少。可设置范围为 0.1~40 3)模糊半径:指景深的模糊半径效果,即画面模糊程度,可设置为低,中,高 |
| 视角 | 若勾选「开启视角变化」,可自动 360° 旋转三维城市模型的效果,可以调整视角旋转的速度 开启此功能,不影响用户鼠标调整城市视角 | |
| 漫游路径 | 支持添加漫游路径,设置漫游路径动画。详情请参见文档:三维场景漫游路径动画 | |
| 图像 | 抗锯齿 | 为了提高三维画面质量,支持开启 MSAA 和 FXAA 抗锯齿方案,支持同时开启 1)MSAA:多重采样抗锯齿,可以简单理解为只对多边形的边缘进行抗锯齿处理 2)FXAA:快速近似抗锯齿,是传统 MSAA 效应的高性能近似值,适用于性能较低的计算机配置 |
| 泛光 | 若勾选「开启泛光」,会产生从图像明亮区域边界向外延伸的光线条纹,达到泛光效果 可设置泛光的强度、阈值和模糊度 | |
| 发光 | 若勾选「开启发光」,具有发光效果材质的模型会通过模糊叠加的方式达到发光效果 可设置发光的强度和半径 注:发光也会对线框和溶蚀生效 | |
| 饱和度 | 支持设置场景整体色彩的纯度,饱和度越高色彩越纯,低则逐渐变灰 调整区间为 -100~100,默认为 0 | |
| 亮度 | 支持设置场景整体的亮度,调整区间为 -100~100,默认为 0 | |
| 对比度 | 支持设置场景中明暗的对比度,调整区间为 -100~100,默认为 0 | |
4. 模型管理编辑
配置栏切换到模型 Tab ,在模型列表中展示的是 geojson 中已命名的建筑、街道、草地/水系名称,geojson 中未命名的一律合并为其他建筑、其他街道、草地、水系。
同时支持在三维城市场景中「添加自定义模型」,上传及使用方法与 三维自定义场景 组件一致。
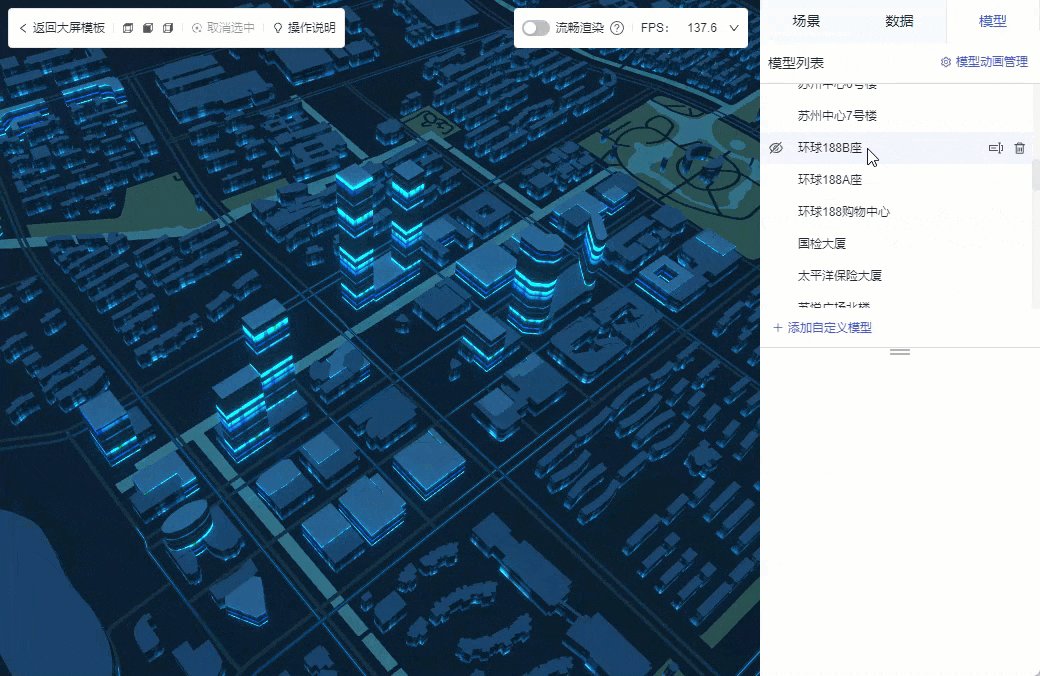
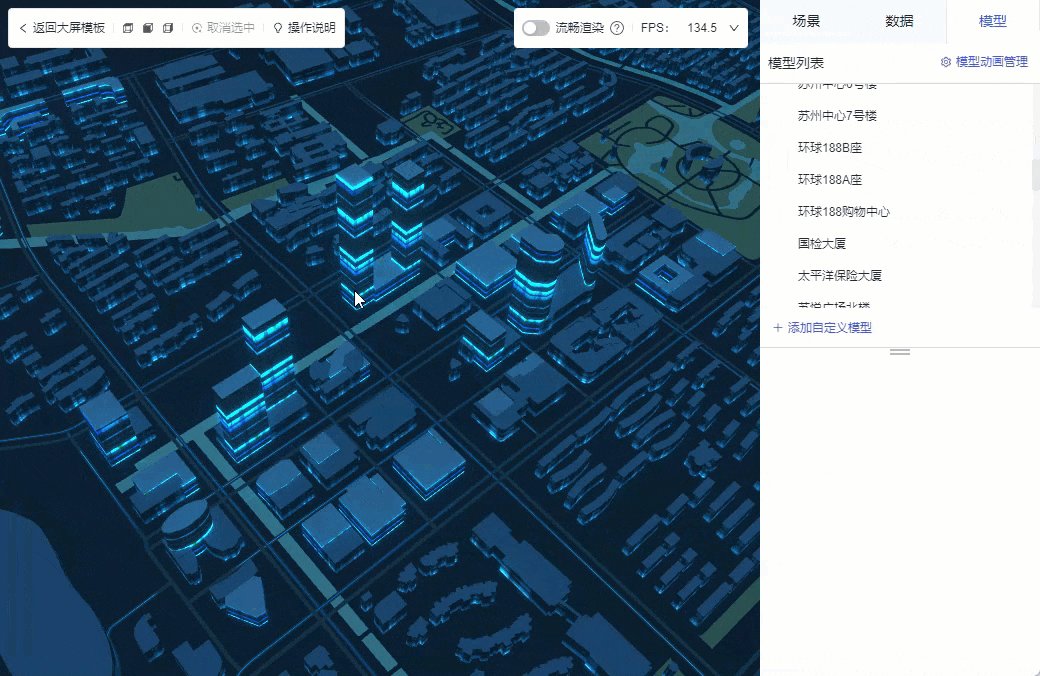
支持从列表中选中模型,也支持直接场景中模型选中,列表中被选中的模型高亮。点击非模型外的区域或点击「取消选中」即可取消。
注:场景中由 geojson 直接生成的草地/水系、冲击波、粒子特效、飞升线条以及被隐藏的模型不支持点击选中。
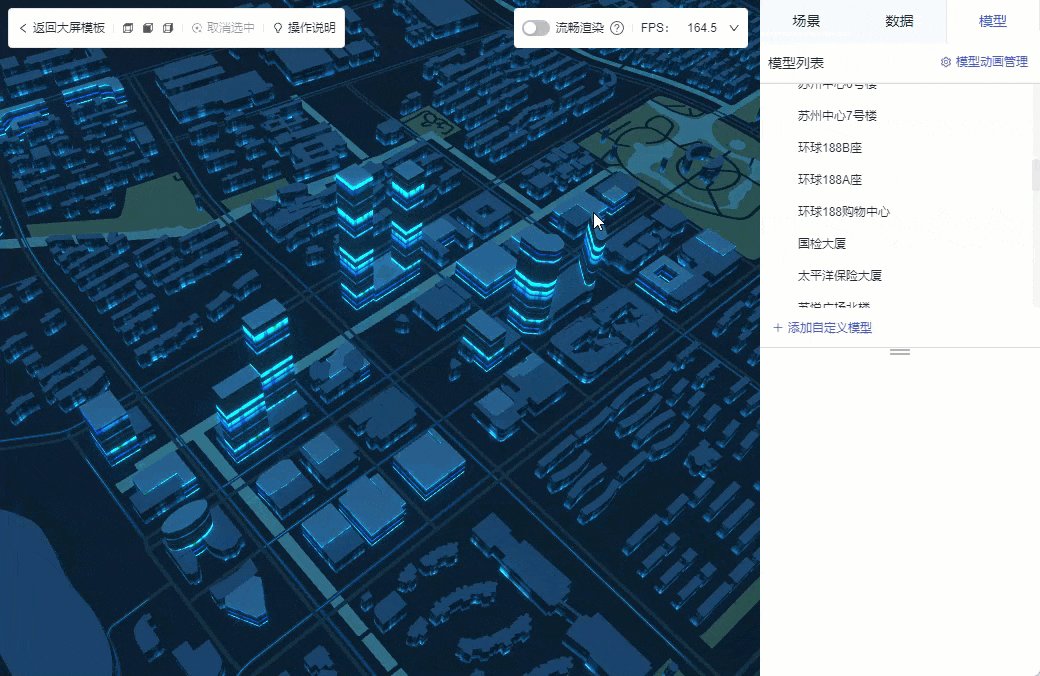
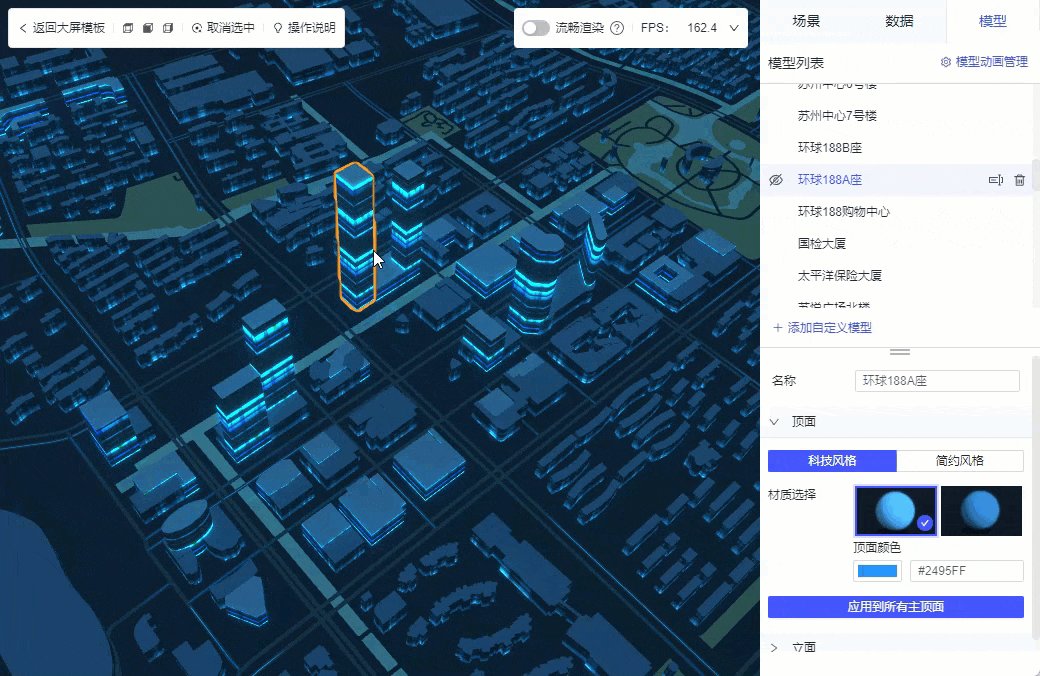
如下图所示:

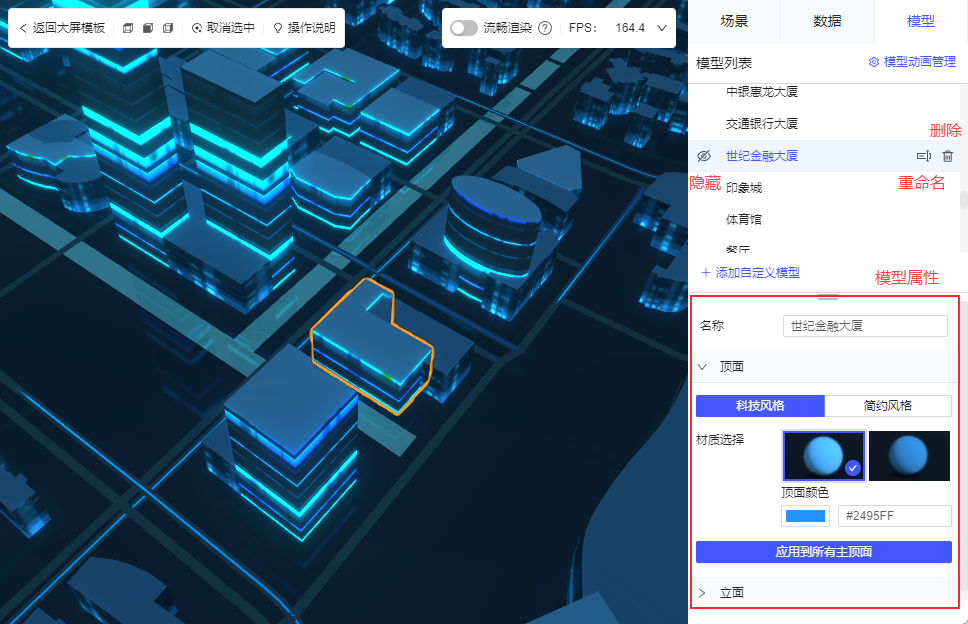
选中模型后,在模型列表支持以下操作:
1)支持对模型进行隐藏、删除、重命名。注:模型删除之后无法撤销。
2)支持修改建筑顶面、立面风格,支持应用到所有建筑。
3)支持修改街道风格,支持应用到所有街道。
4)支持修改草地、水系的风格和颜色。

5. 数据图层编辑
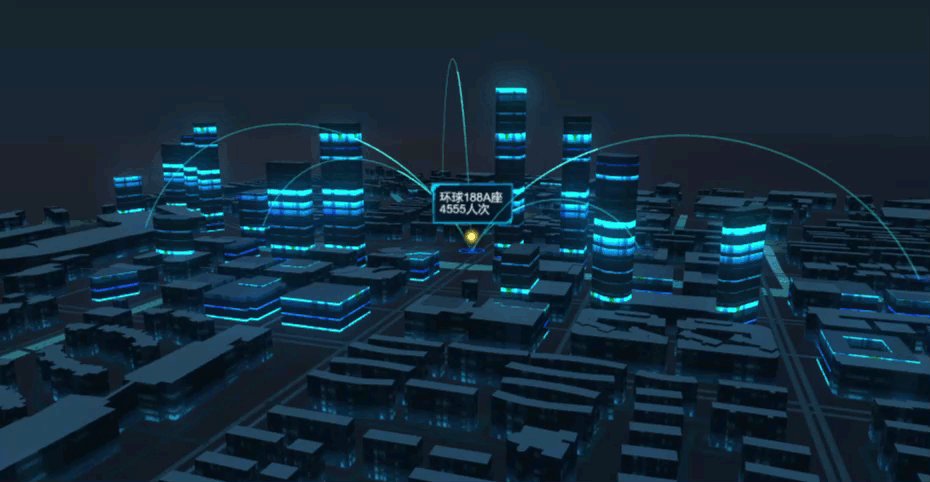
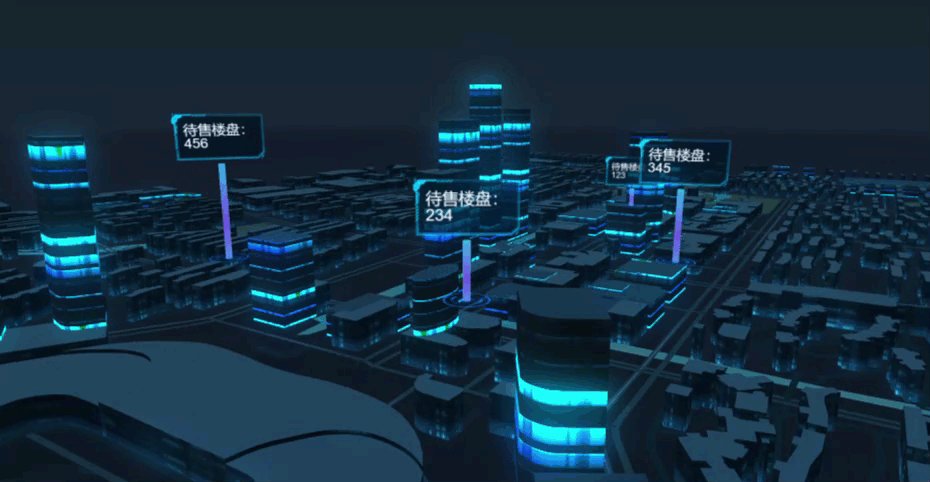
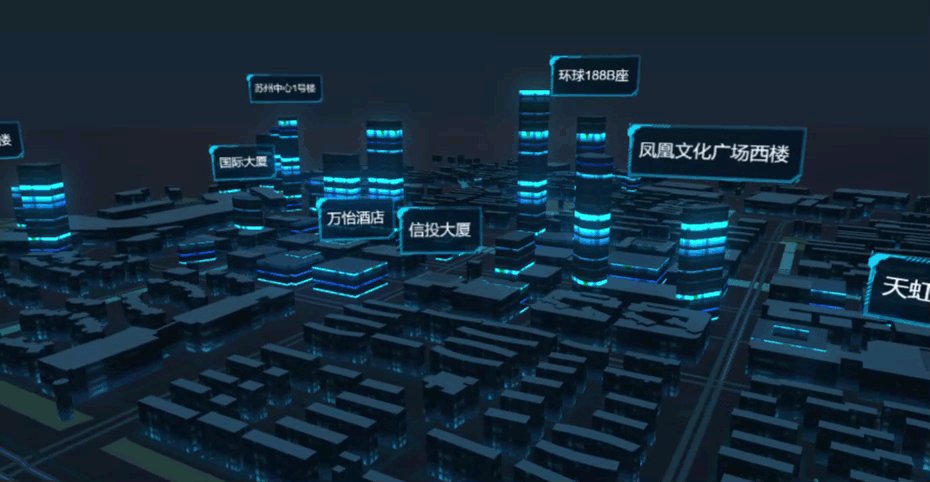
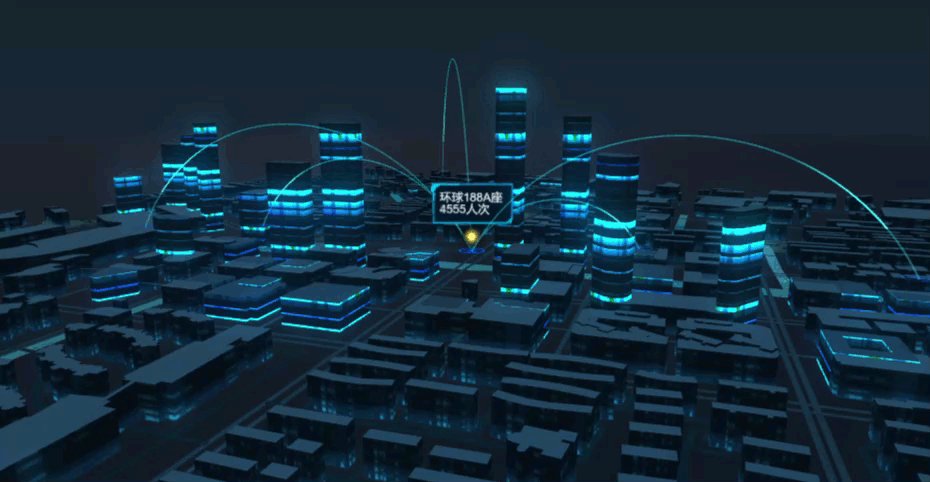
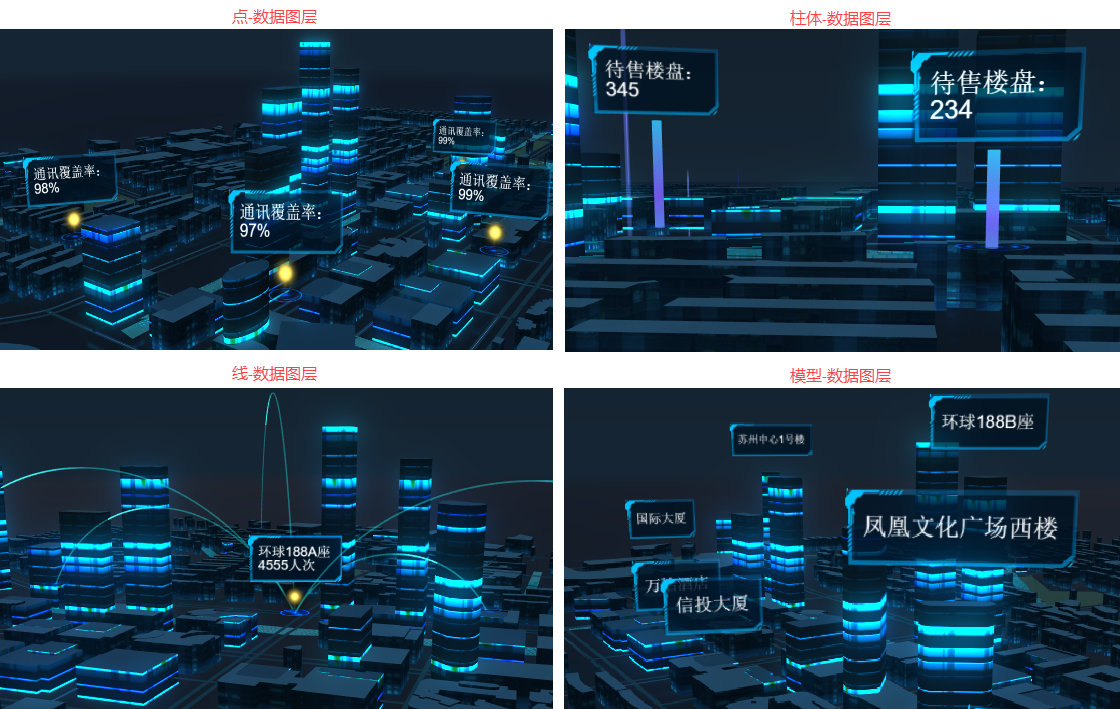
三维城市场景组件中支持添加四种数据图层:点、柱体、线、模型。各图层配置数据标签效果如下图所示:

添加数据图层并绑定数据后,支持为图层添加「数据更新后」和「单击鼠标左键」事件,实现模型数据展示、联动交互等效果。
功能详细介绍请参见文档:三维场景组件数据图层 。

6. 视角调整编辑
6.1 操作说明
三维城市预定义了三个视角,可一键调整:顶视图、主视图、侧视图。
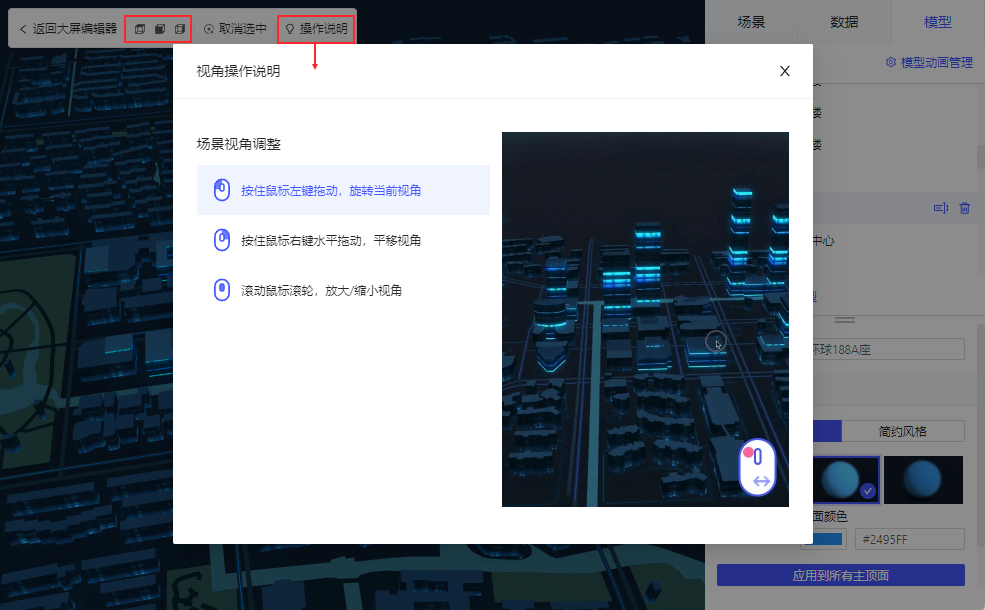
鼠标左键、右键、滚轮均可用于视角调整。点击编辑界面左上角的「操作说明」弹出对应操作演示。
1)鼠标左键:按住鼠标左键拖动,可旋转当前视角。
2)鼠标右键:按住鼠标右键拖动,可平移/拉升/降低视角。
3)鼠标滚轮:滚动鼠标滚轮,可放大/缩小视角。

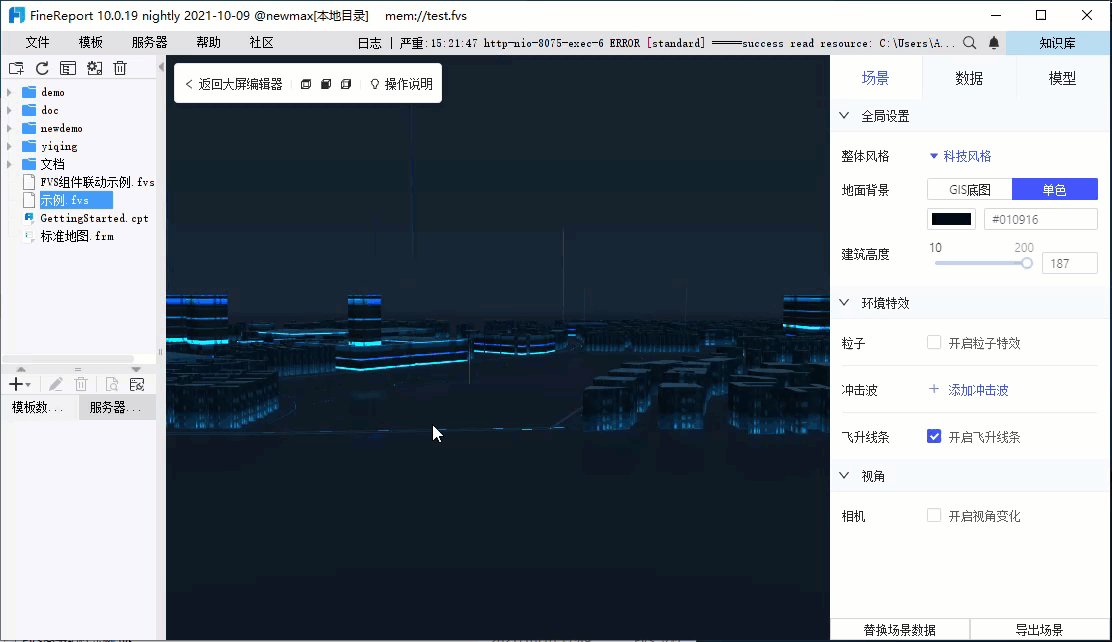
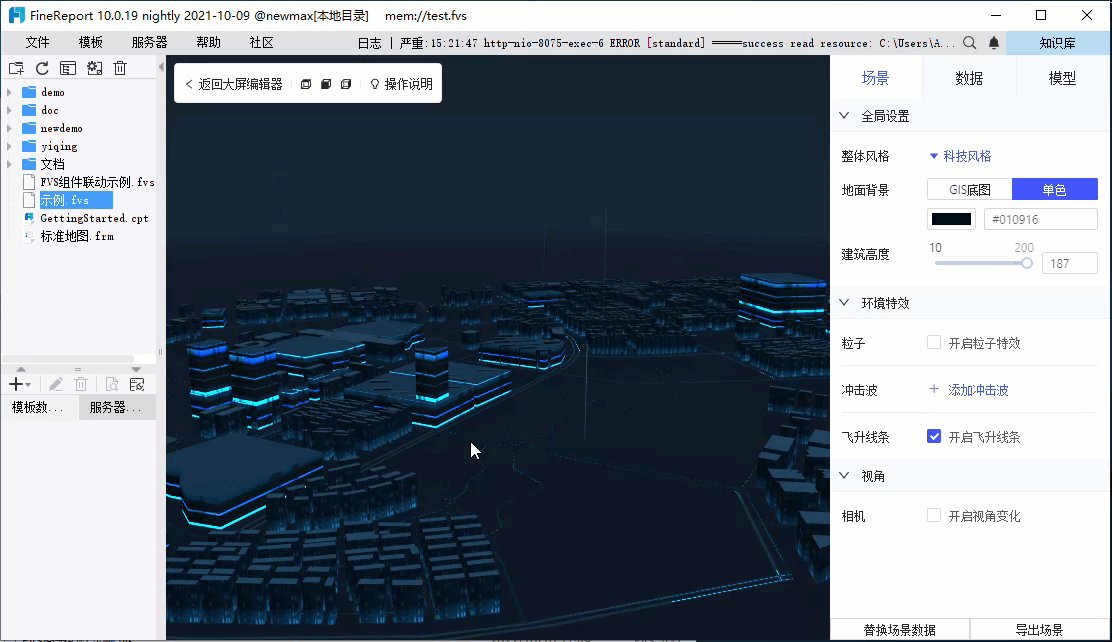
6.2 手动调整视角的方法
支持两种方式手动调整场景视角。
1)在画布界面调整视角
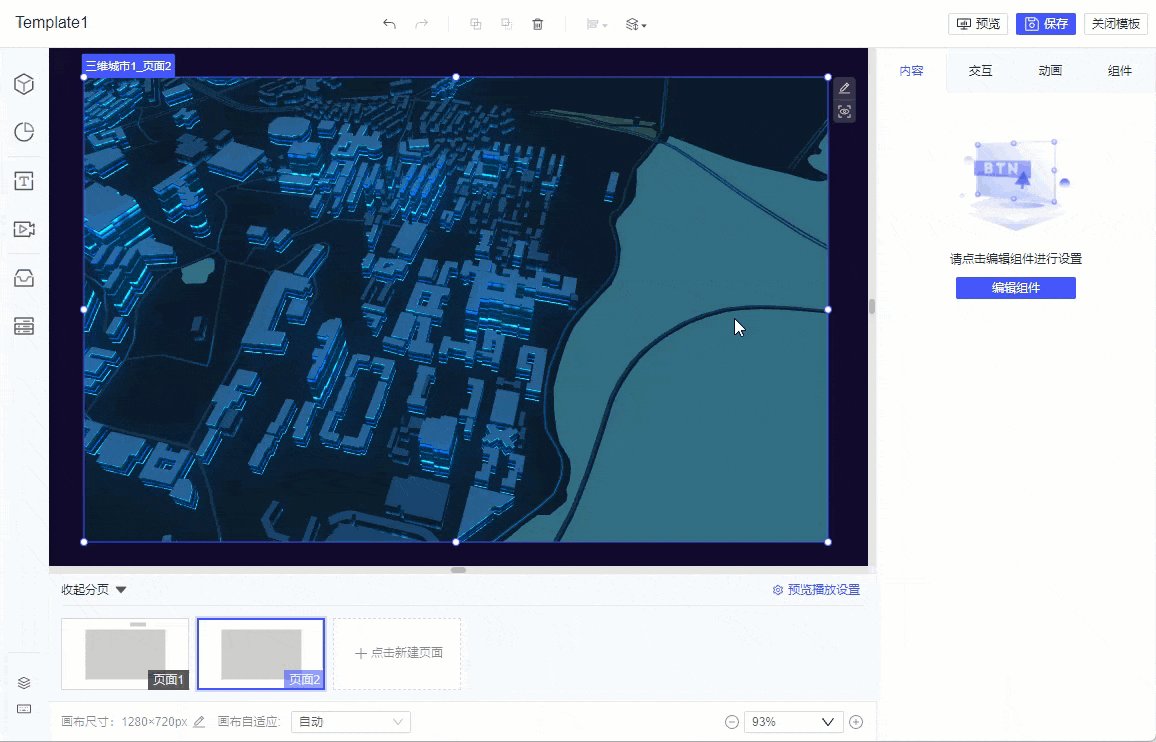
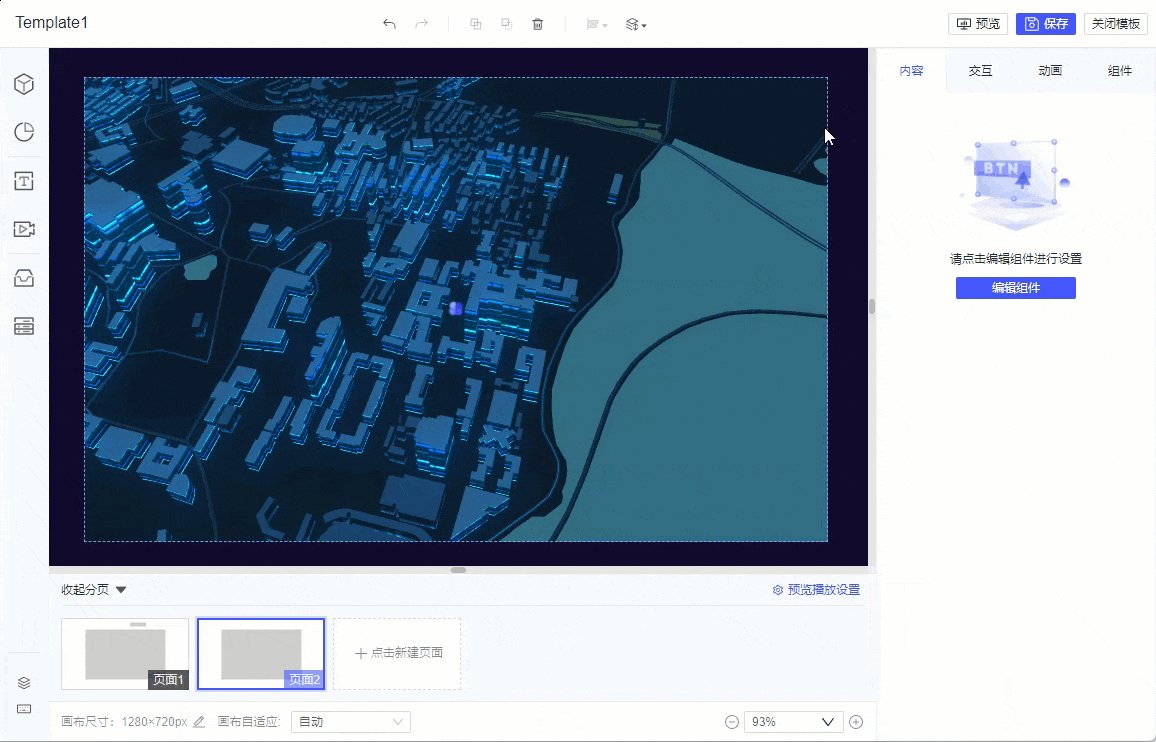
在画布页面,选中组件,点击右上角「视角调整」按钮,即可在组件区域内使用鼠标调整三维城市视角,按钮变为「完成」按钮。
调整完成后,鼠标点击右上角「完成」按钮,或点击组件外任意区域,即可保存最终视角。
注:V1.11.1 版本之前的组件只能通过点击组件外区域保存调整后的视角。

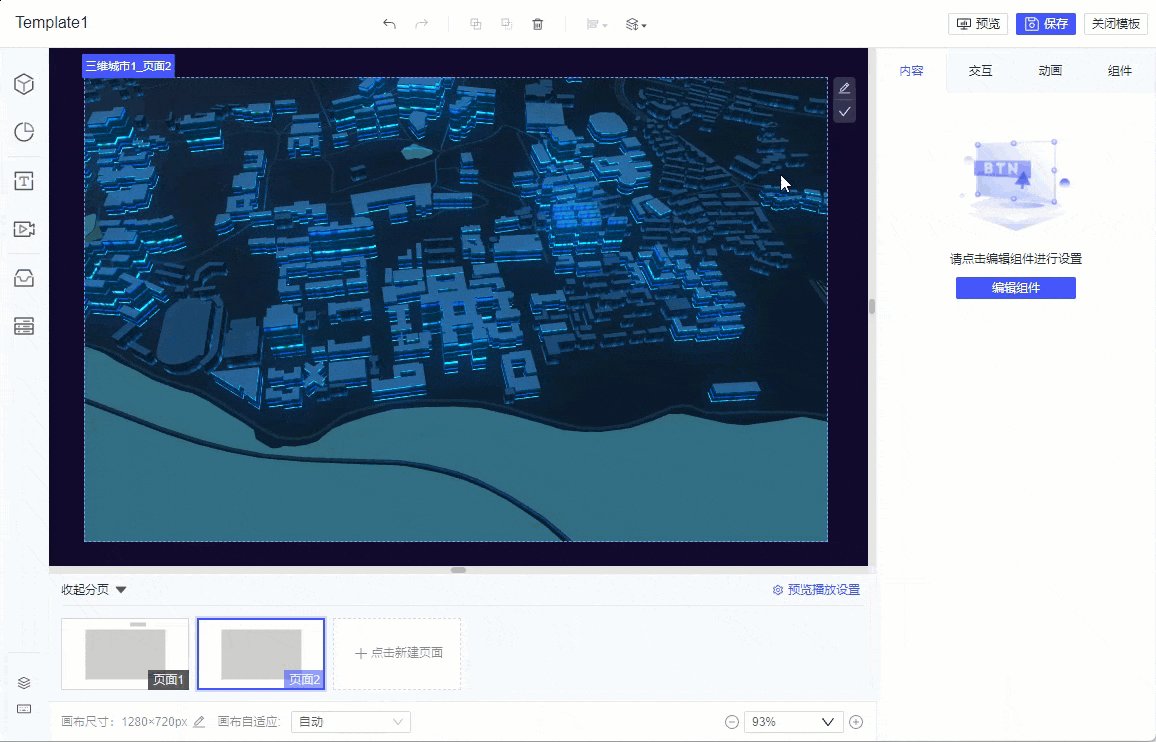
2)在三维城市编辑界面调整
用户在三维城市编辑页面,通过鼠标可直接调整地图的显示视角,点击「返回可视化看板」,即可自动保存最终视角。如下图所示:

7. 模板下载编辑
已完成模板请参见:FVS三维城市组件示例.fvs
本文提供一个示例 geojson 文件,仅供用户试用,请勿用于实际生产。请下载后解压使用:示例地区.zip

