1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.21 | V2.0.0 | 新增「FVS组件刷新」功能,可实现真正的基于数据变动的推送刷新功能 |
1.2 应用场景
FVS 组件「监控刷新」功能,采取的是按照设置的固定时间主动发起请求刷新行为。这种方式会降低一定的性能,且频繁请求可能给数据库带来压力。
通过开启组件的「数据推送刷新」,满足数据推送刷新条件的组件开启「监控刷新」后,则可以实现基于数据变动即时刷新的效果。
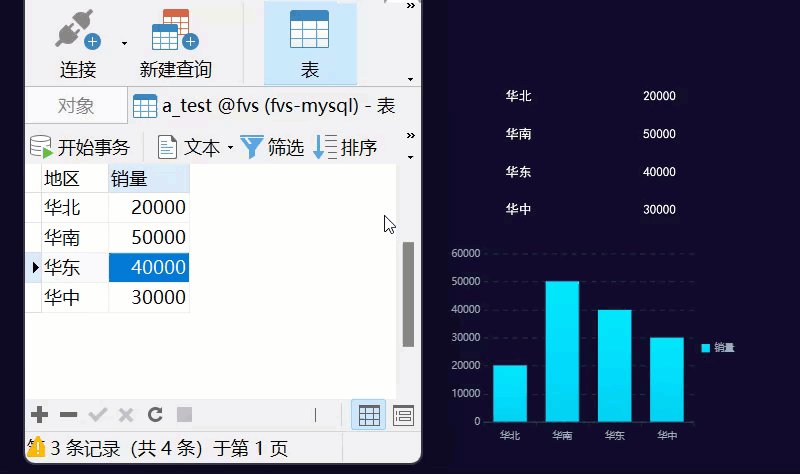
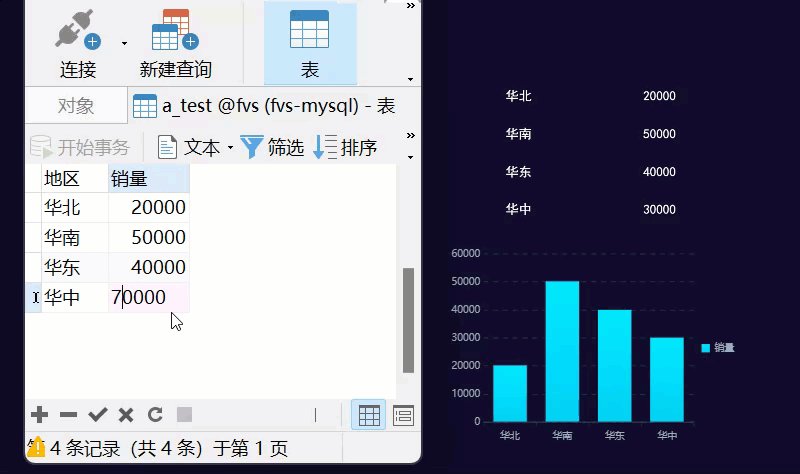
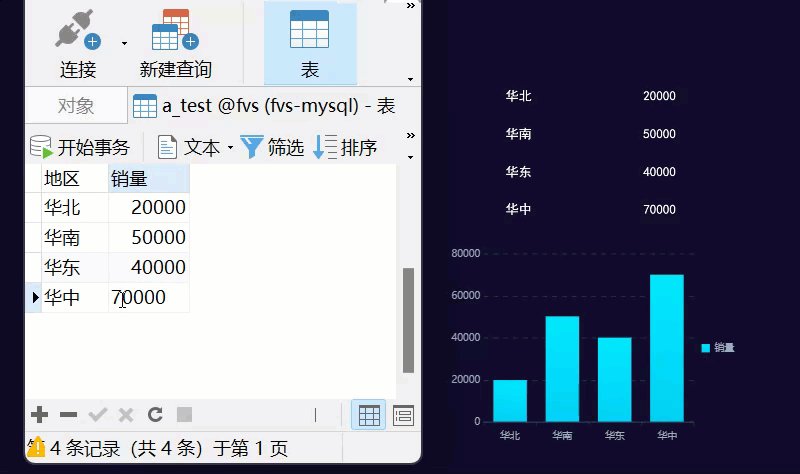
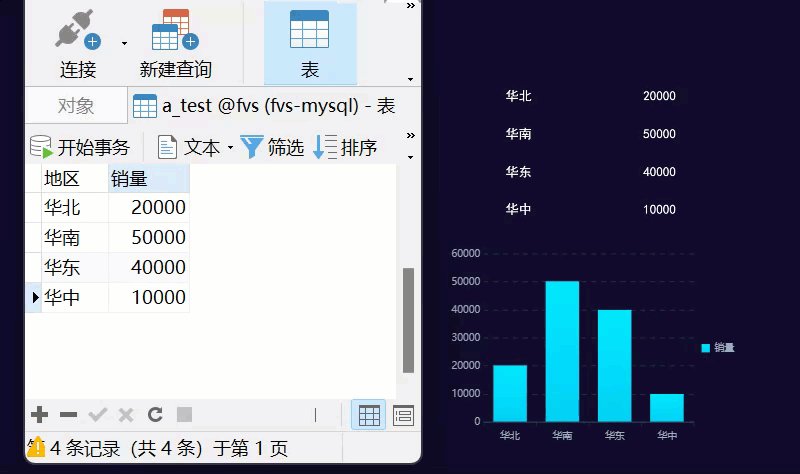
预期效果如下图所示:

1.3 环境准备
若组件要实现数据推送刷新,则该组件所使用的所有的数据集必须满足数据推送权限。
注:三维组件根据数据图层判断权限,无需所有数据集满足。
即对应的数据库需为 MySQL、SQL Server 或 Oracle ,且需进行配置授权。详情请查看以下文档:
2. 功能介绍编辑
2.1 开启数据推送刷新
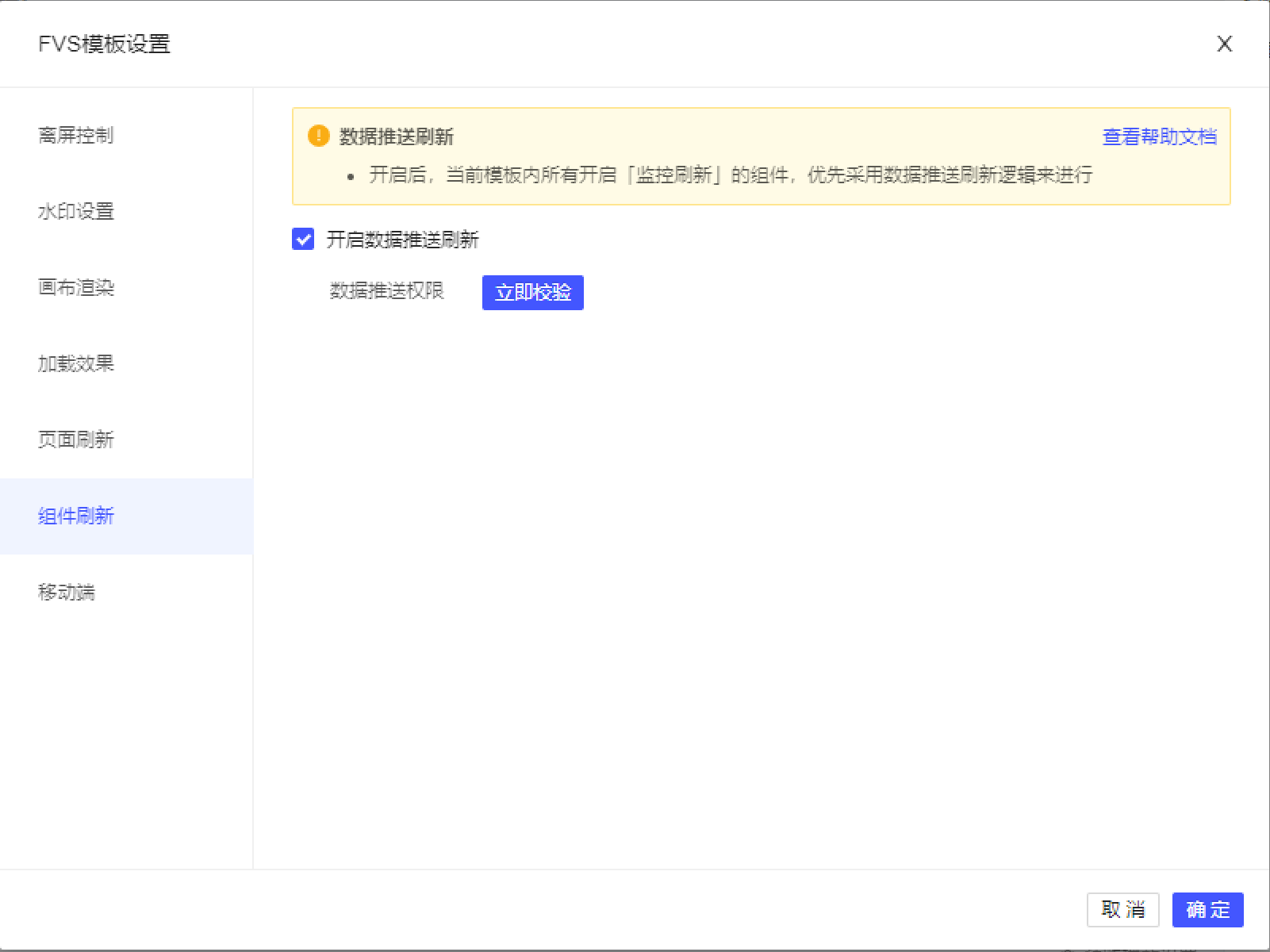
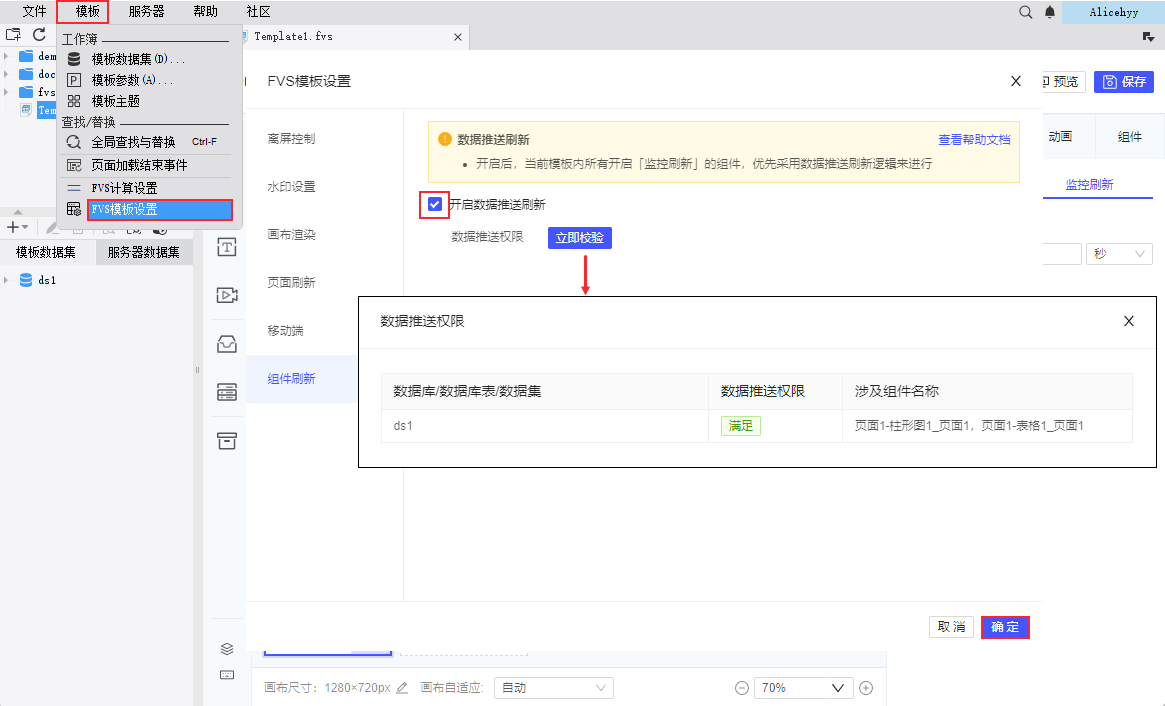
点击「模板>FVS模板设置>组件刷新」,可勾选「开启数据推送刷新」,默认不勾选。

点击「立即校验」,实时校验当前模板内开启了「监控刷新」的所有组件是否满足数据推送权限,并弹出权限校验列表。
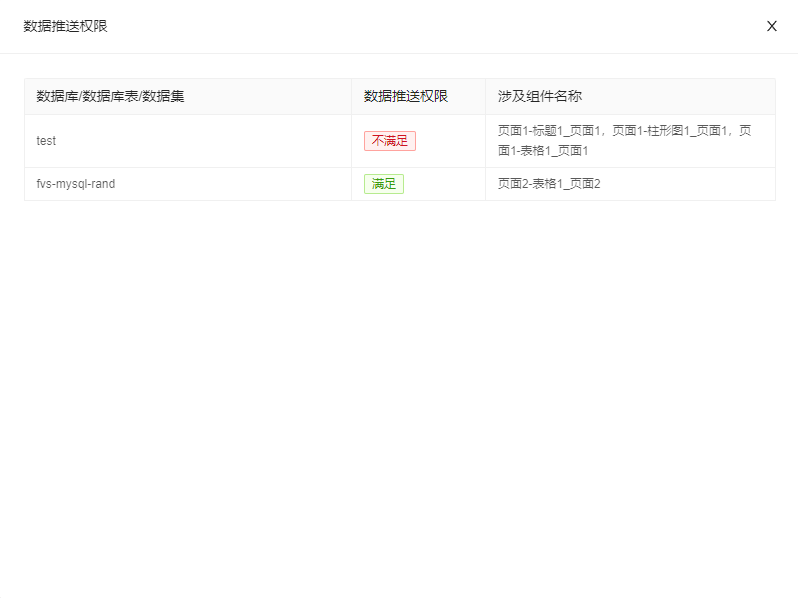
列表中展示字段包括:数据库/数据库表/数据集的名称,是否满足数据推送权限,以及涉及组件名称(默认加上「页面名称」前缀)。
如下图所示:

2.2 数据推送刷新规则
1)数据推送前提是 websocket 是连接状态,而设计器平台的要求是必须要登录才能连上websocket 。
因此要登录报表平台后,数据推送刷新才能生效;若未登录平台时访问模板,数据推送刷新无效,保持原始监控刷新规则。

2)组件开启「监控刷新」并开启「数据推送刷新」后:
若组件满足数据推送刷新权限,预览时会一直对组件使用到的数据表进行监听,数据更新后组件重新请求数据才刷新组件;
若组件不满足数据推送刷新权限,则组件保持原始「监控刷新」规则,即根据设置的刷新间隔时间轮询请求数据。
3)若预览模板时,浏览器打开了多个标签页,由于 websocket 不能共用,默认情况下,数据可能无法推送刷新。
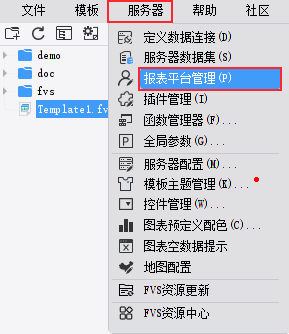
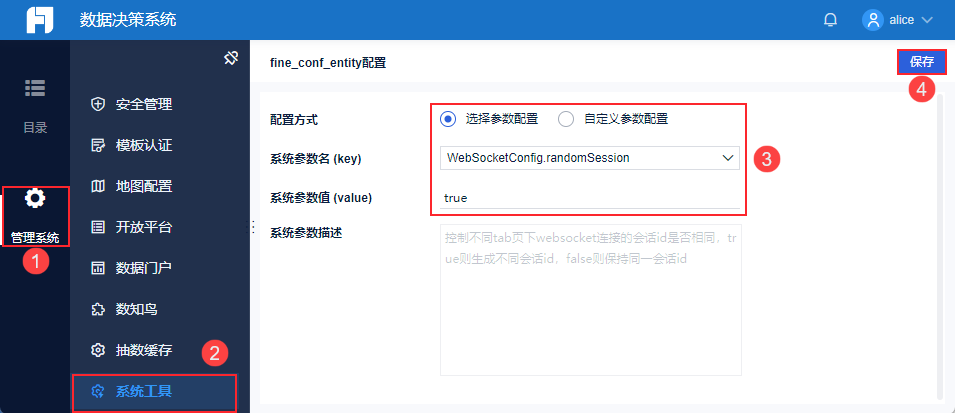
此时需要通过 fine_conf_entity可视化配置插件 修改配置项 WebSocketConfig.randomSession 的参数值为 true。

3. 示例编辑
注:操作以下步骤之前请确保已进行 1.3 节环境准备。
3.1 新建可视化看板
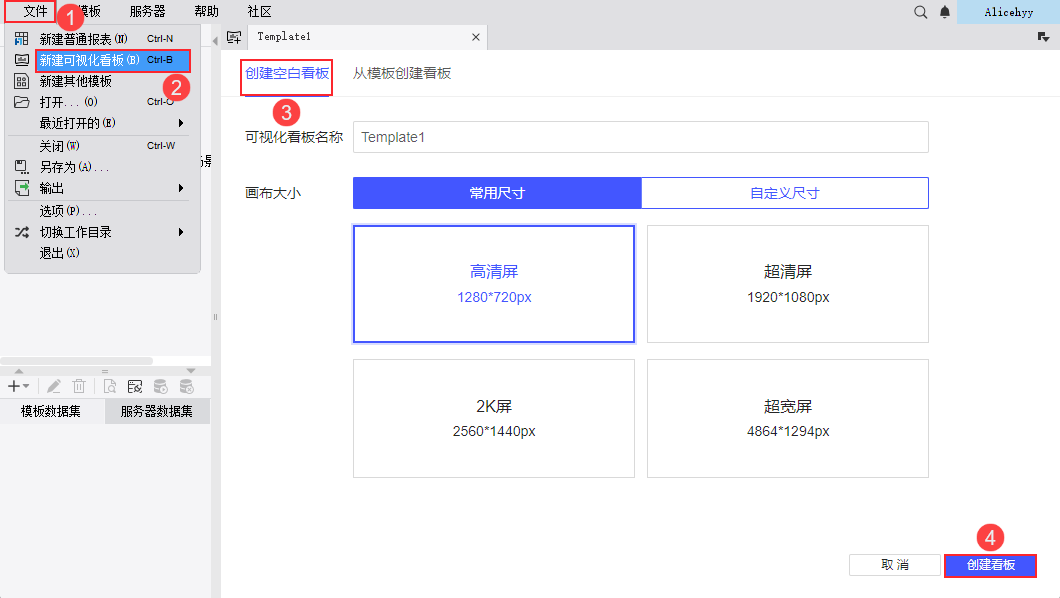
点击设计器左上角「文件>新建可视化看板」,创建一张空白看板。如下图所示:

3.2 准备数据
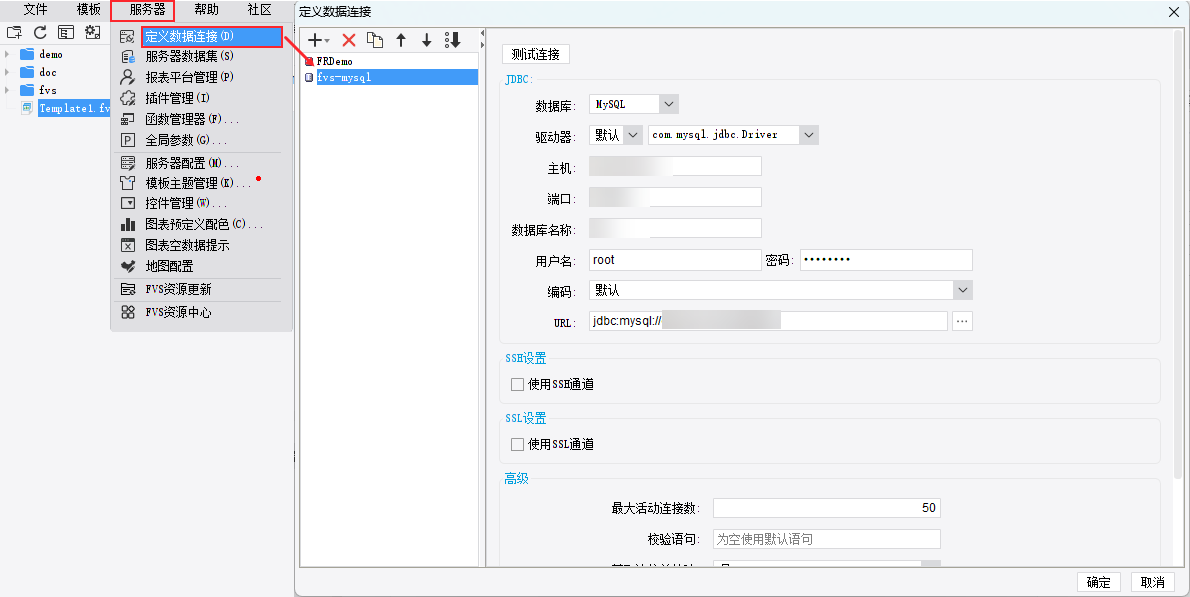
请根据实际的数据库类型 定义数据连接 。如下图所示:

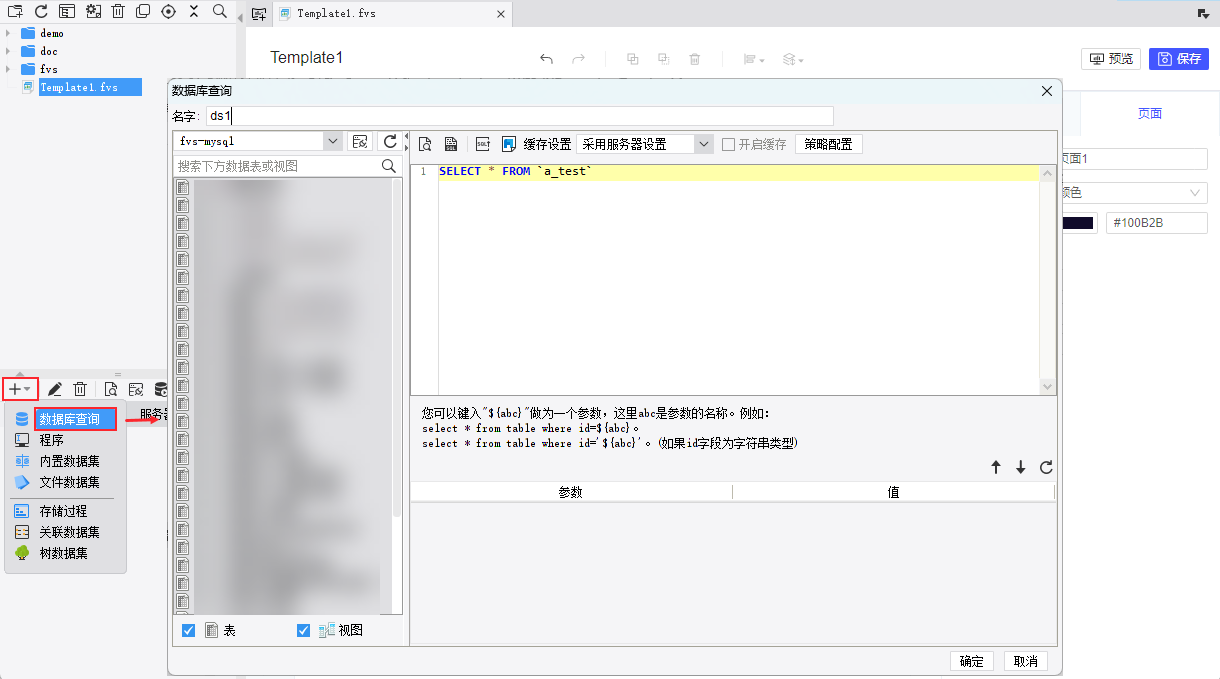
新建数据库查询,如下图所示:

3.3 设计组件
3.3.1 设计表格
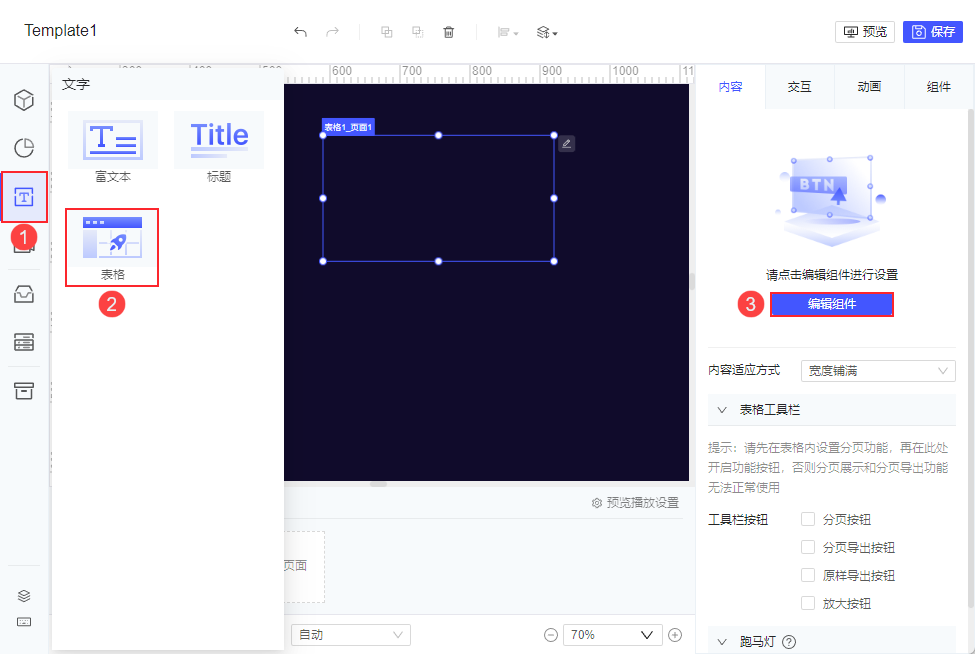
1)点击组件区「文字>表格」,将组件添加到画布中,点击「编辑组件」进入编辑。如下图所示:

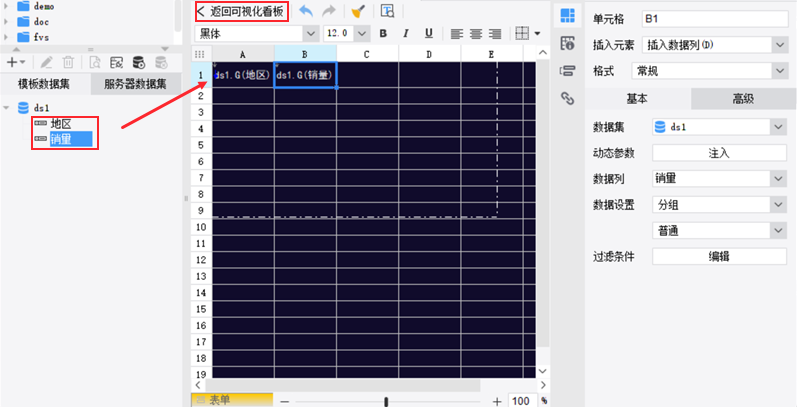
2)将数据集中字段直接拖入单元格即可,点击「返回可视化看板」返回画布。如下图所示:

3.3.2 设计柱形图
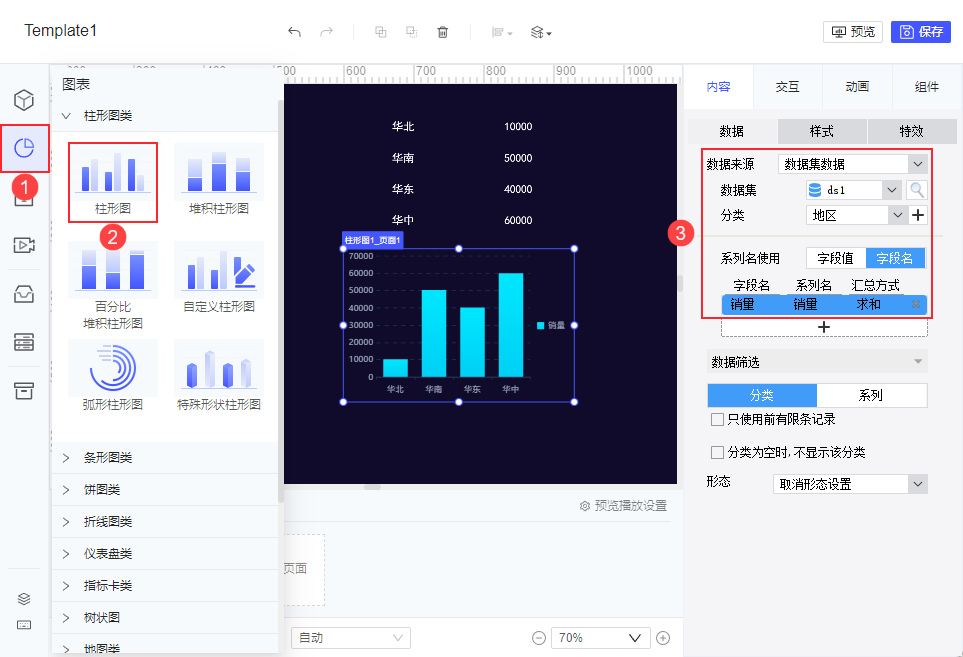
点击组件区「图表>柱形图」,添加到画布中,绑定数据如下图所示:

3.4 设置刷新
3.4.1 开启组件监控刷新
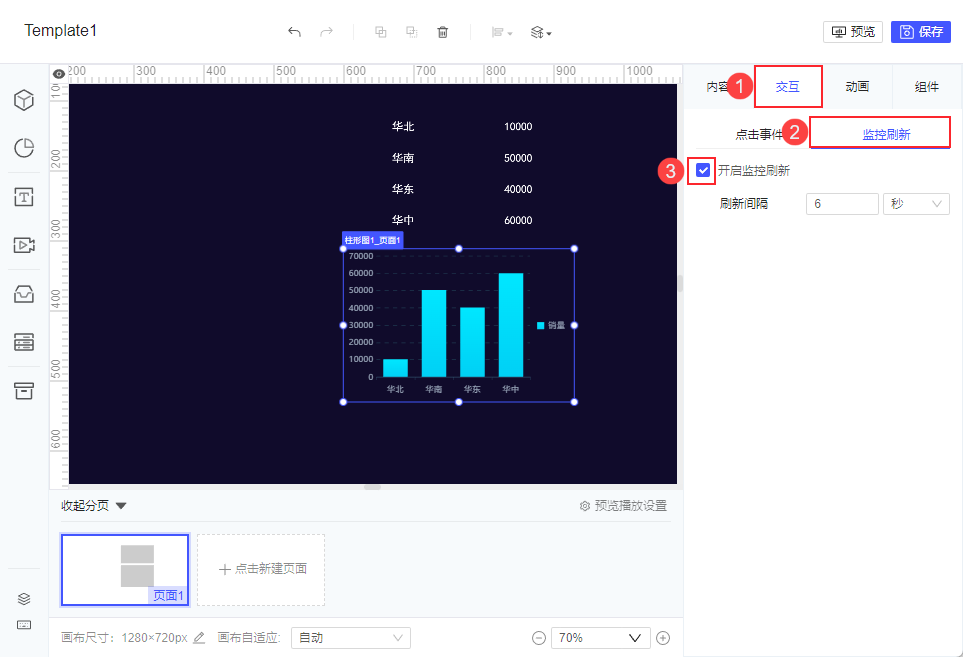
选中组件后,点击右侧配置面板「交互>监控刷新」,勾选开启监控刷新。如下图所示:

3.4.2 开启数据推送刷新
点击「模板>FVS模板设置>组件刷新」,勾选「开启数据推送刷新」。此时进行数据校验可看到上述添加的两个组件均满足数据推送权限。

3.5 效果预览
先登录报表平台,再预览模板,效果如 1.2 节应用场景所示。
注:本文使用本地 MySQL 数据库实现,不提供模板示例。

