1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:网页链接历史版本 |
| 11.0.16 | V2.0.0 | 弹出框、网页链接事件合并入口为「网页链接/弹出框」事件,原网页链接「对话框」打开方式合并为「弹出框」打开方式 |
1.2 应用场景
通过点击 FVS 大屏模板中的图表系列/分类或三维组件数据图层,在当前窗口/新窗口打开网页,并传递参数。
本文将提供两种方式:网页链接/弹出框事件、JavaScript事件。

2. 功能简介编辑
注:部分组件不支持「点击事件」,详情可参考文档:FVS组件交互属性 。
2.1 网页链接/弹出框
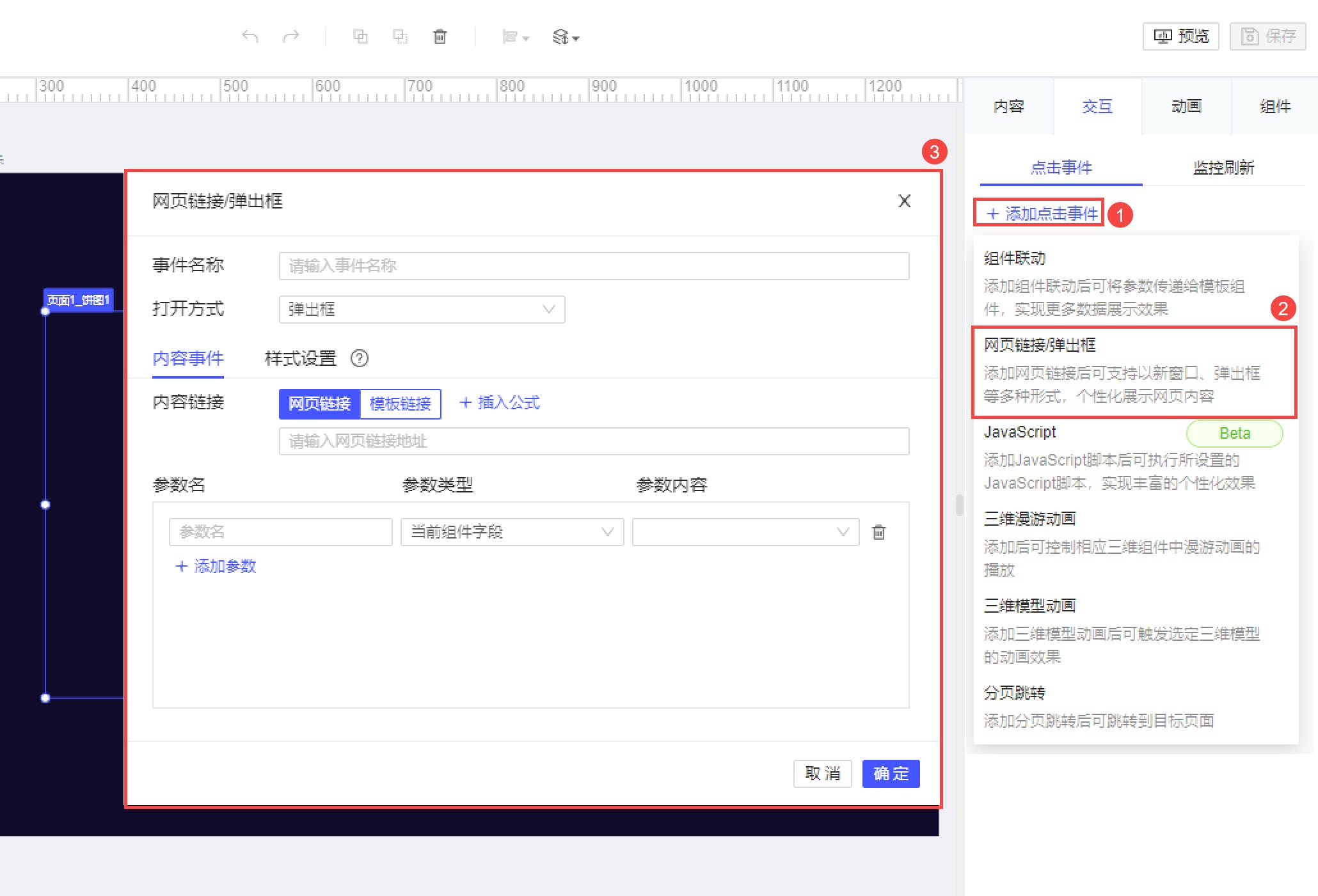
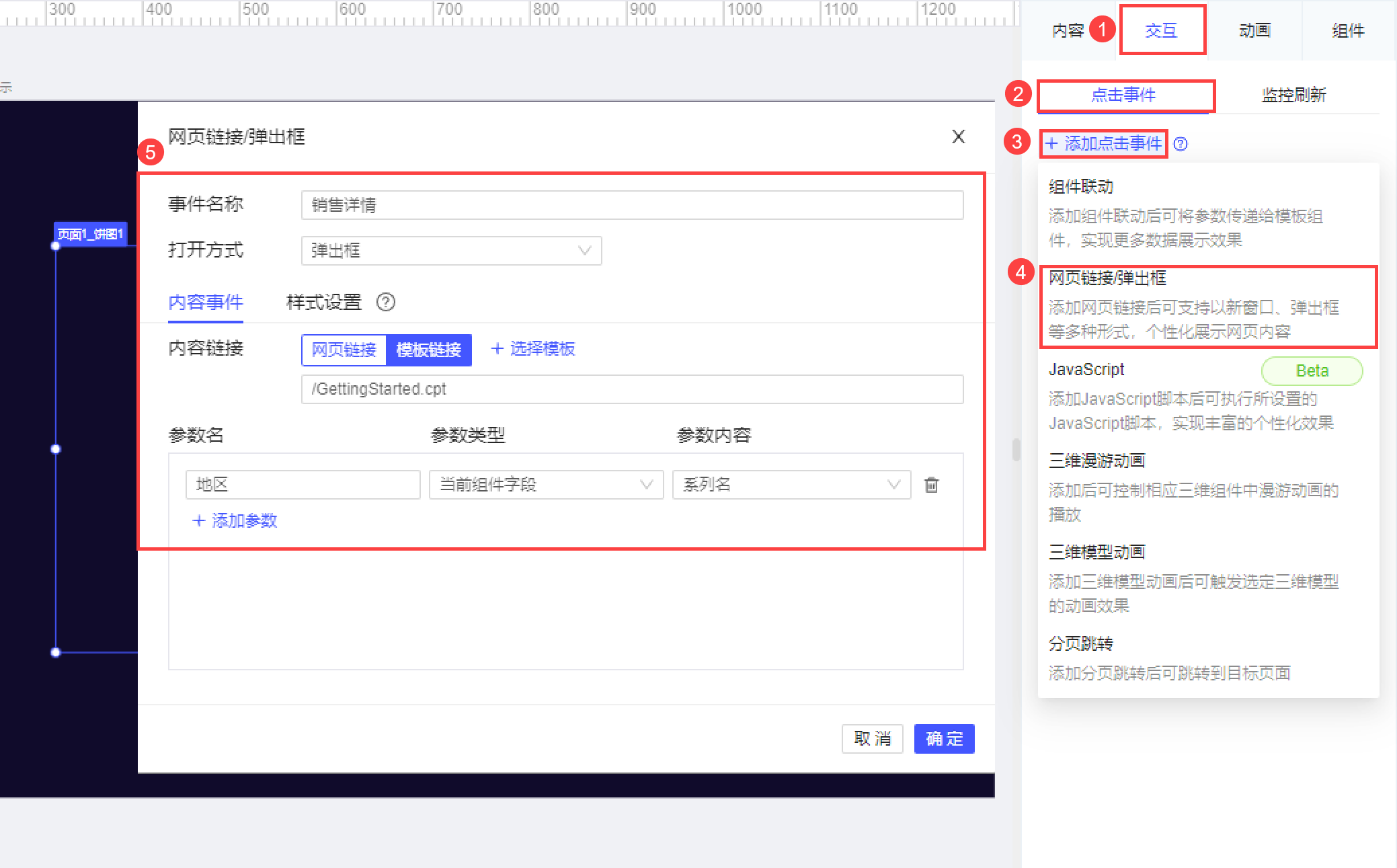
选中组件,点击「交互>点击事件」,选择「添加点击事件>网页链接/弹出框」。即可添加一个事件,如下图所示:

各设置项详细说明如下表:
| 设置项 | 简介 | |
|---|---|---|
事件名称 必填项 | 事件名称即为网页框的标题名称 可手动输入事件的名称,不可与当前组件的其他事件重名 | |
打开方式 必填项 | 支持设置打开方式为:弹出框、新窗口、当前窗口,选择「弹出框」时可设置弹出框样式。 注:若模板挂载在数据决策系统中,打开方式为「新窗口」或「当前窗口」时,打开的是平台的「新标签页」或「当前标签页」 弹出框样式设置如下图所示:
| |
链接地址 必填项 | 网页路径 | 1)绝对路径
https://www.fanruan.com/
http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt 2)相对路径(不支持 fvs 模板)
/webroot/1.png
/webroot/decision/view/report?viewlet=GettingStarted.cpt 3)V1.16.1 及之后版本,支持插入公式 |
| 模板路径 | V1.5.0 及之后版本插件支持直接选择模板 选择模板路径后,右侧出现「选择模板」按钮,点击即可选择当前工程下任意报表文件
| |
参数 | 支持添加参数 参数类型支持三种: 1)当前组件字段:参数内容可与组件内容相结合,例如地图区域名,柱形图系列名等 2)自定义公式编辑:可使用公式输入 3)自定义内容:可直接填写文本 | |
2.2 JavaScript
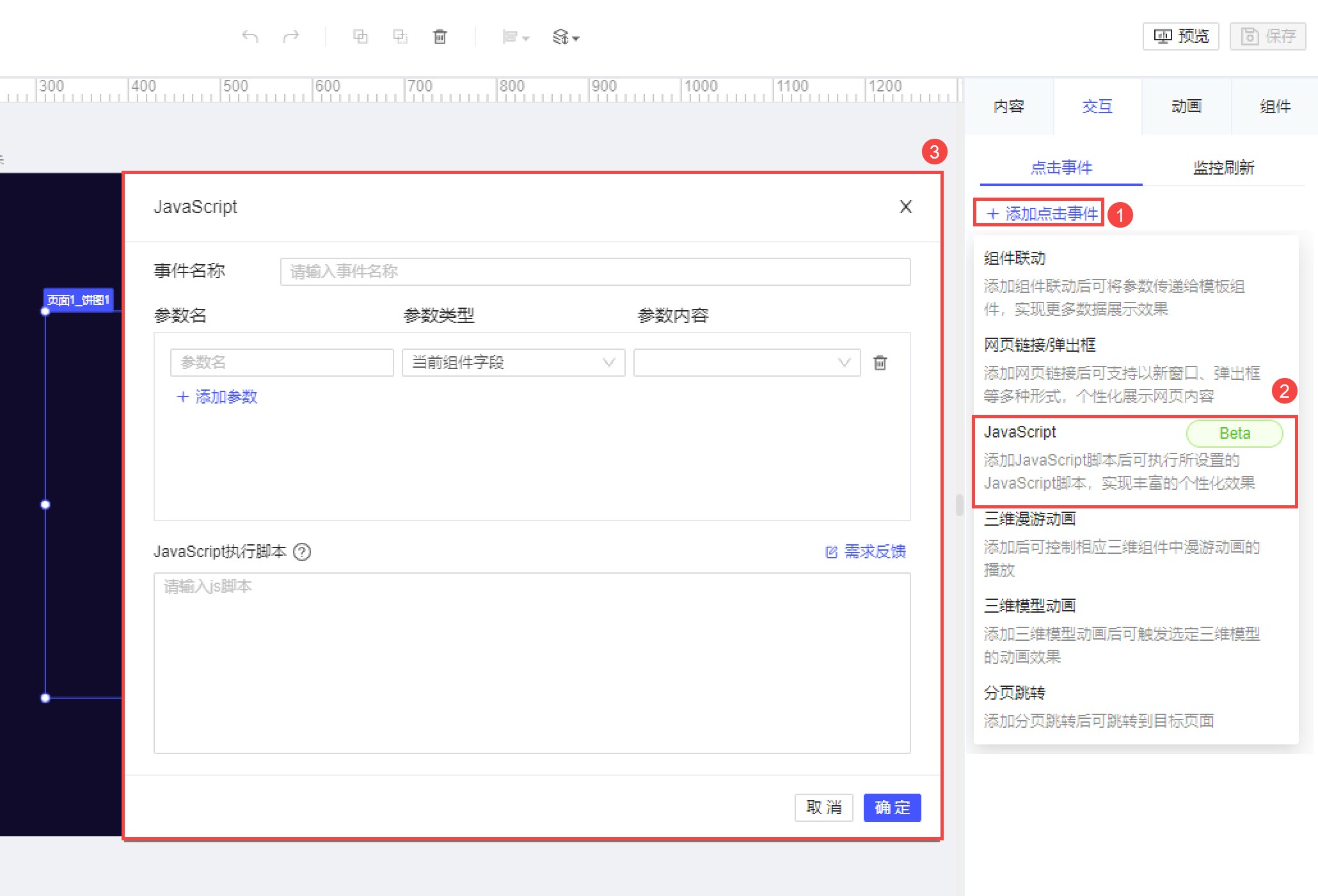
选中组件,点击「交互>点击事件」,选择「添加点击事件>JavaScript」。即可添加JavaScript代码实现在新窗口打开网页链接的功能。如下图所示:

常用 JavaScript 代码如下表所示:
注:以下代码均是在新标签页打开,如需在当前页打开,将 window.open 替换为 window.location.replace 即可。
| 场景 | 示例 |
|---|---|
| 打开固定的网页 | 绝对路径:确保当前服务器可访问该网址即可 |
| 打开固定的模板 | 绝对路径:确保当前服务器可访问该网址即可 |
| 打开一张模板并传递参数 | 绝对路径:确保当前服务器可访问该网址即可 |
| 按照传递的参数值,打开不同模板 | |
3. 制作基础模板编辑
3.1 新建模板
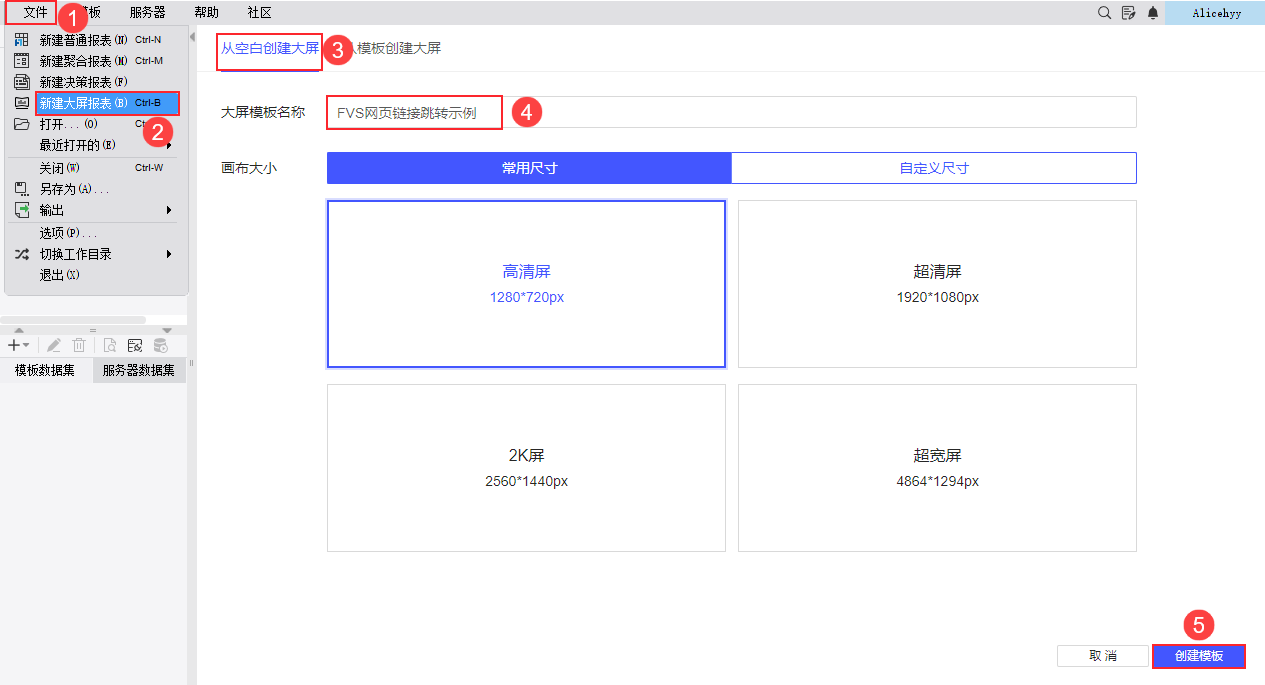
用户点击菜单栏「文件>新建大屏报表>从空白创建大屏」,设置大屏模板名称为「FVS网页链接跳转示例」,点击「确定」。如下图所示:

3.2 准备数据
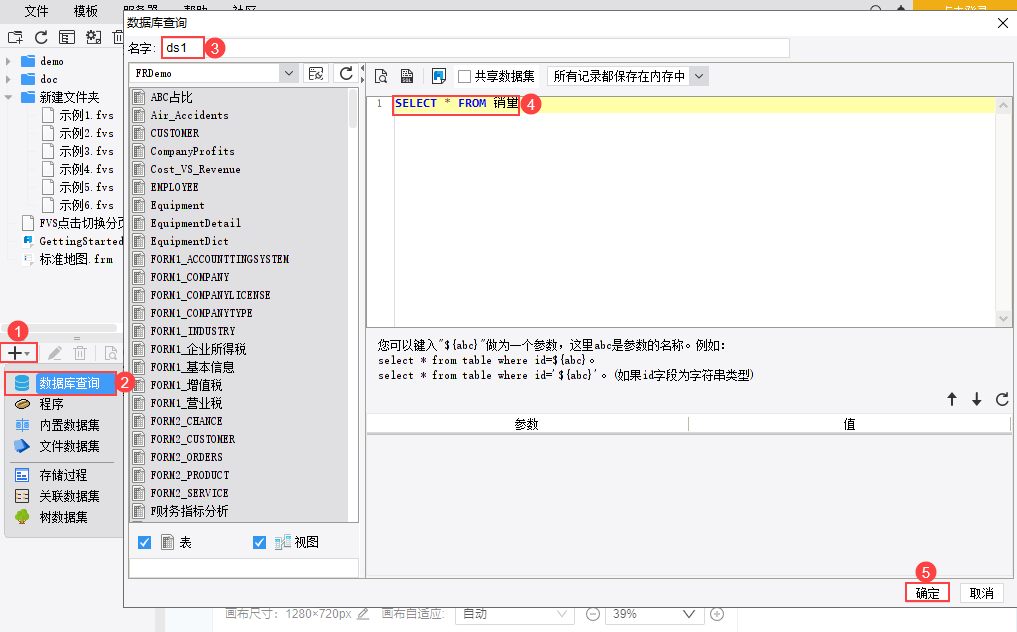
用户新建数据库查询「ds1」,SQL语句:SELECT * FROM 销量 。如下图所示:

3.3 添加饼图组件
在「页面1」,用户选择组件区「图表>饼图类>饼形图」,点击添加到页面中。
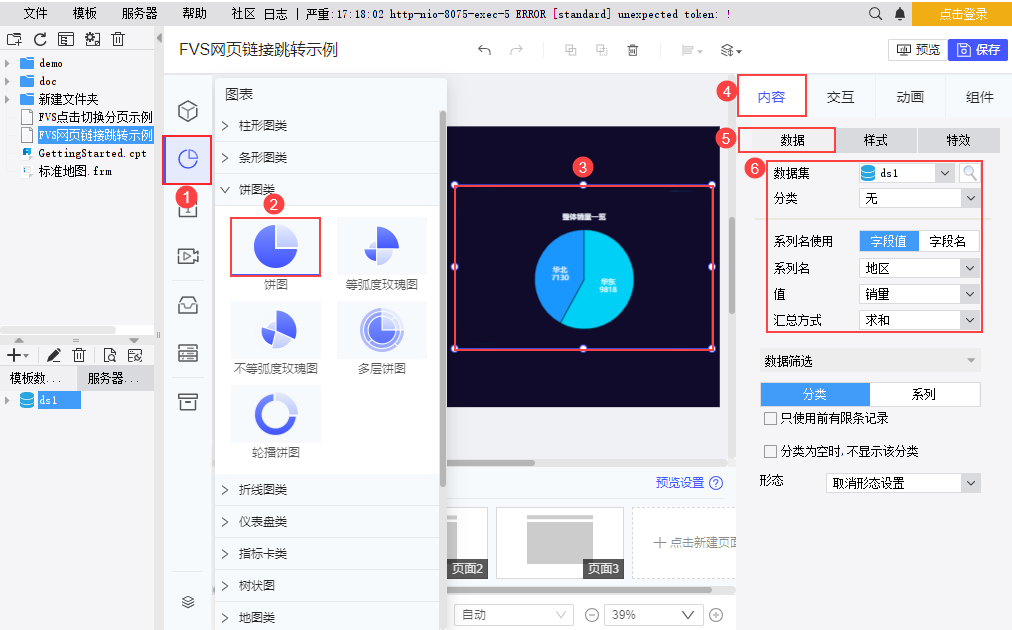
选中组件,在配置区设置组件「内容>数据」,设置数据集为「ds1」,分类为「无」,系列名为「地区」,值为「销量」,具体如下图所示。

4. 示例一:打开固定链接,传递不同参数编辑
本章示例:通过点击饼图的系列,在当前窗口打开一个对话框,内容为 GettingStarted.cpt 模板,并且将饼图的系列名作为参数值传递到 GettingStarted.cpt 模板中。
请基于第三章基础模板进行本章操作。
4.1 设置网页链接/弹出框事件
打开第三章制作的 FVS 大屏模板。
选中饼图组件,点击「交互>点击事件」,添加点击事件「网页链接/弹出框」。
设置事件名称为「销售详情」。
打开方式选择「弹出框」。
内容链接选择「模板链接」,点击「选择模板」选择设计器内置的 GettingStarted.cpt 模板。
设置参数,参数名称为「地区」(与 GettingStarted.cpt 模板中参数名保持一致),参数类型选择「当前组件字段」,参数内容为「系列名」。

4.2 设置弹出框样式
注:样式设置在移动端不生效。
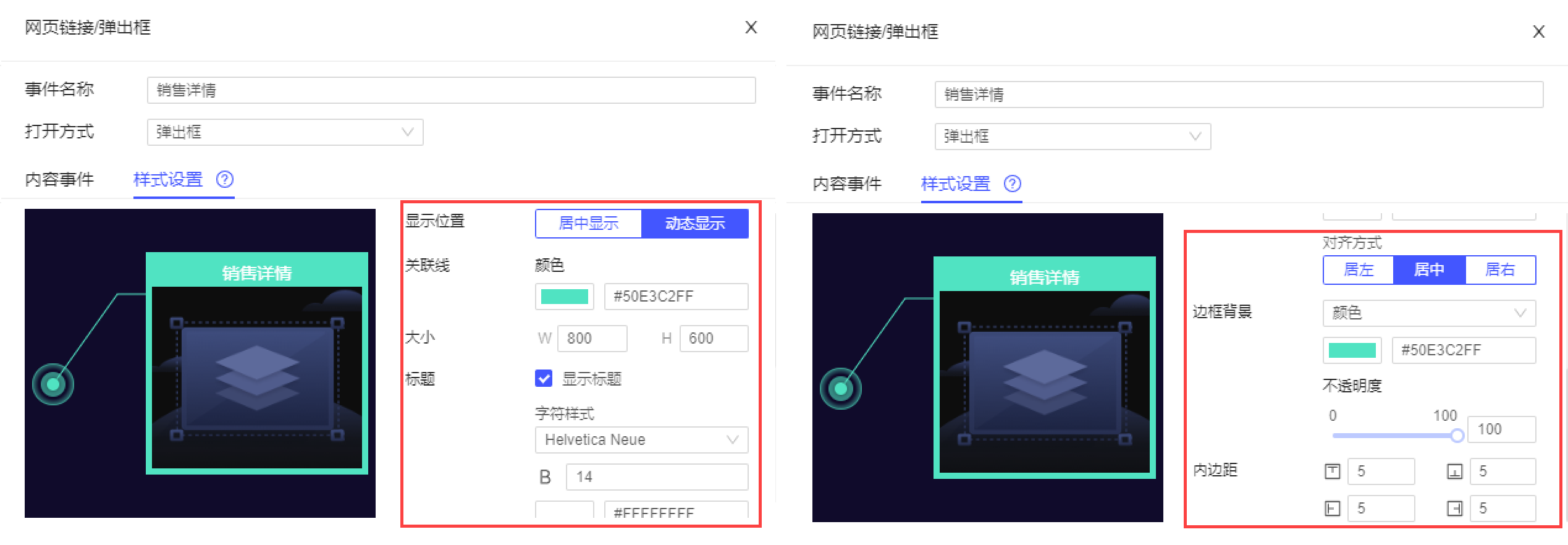
设置弹出框样式,如下图所示:
显示位置:动态显示
关联线:颜色为#50E3C2FF
大小:800*600
标题:勾选显示标题,样式默认为Helvetica Neue,字号14号,颜色为白色,居中对齐
边框背景:颜色为#50E3C2FF,不透明度100
内边距:均为5

4.3 效果预览
4.3.1 PC 端
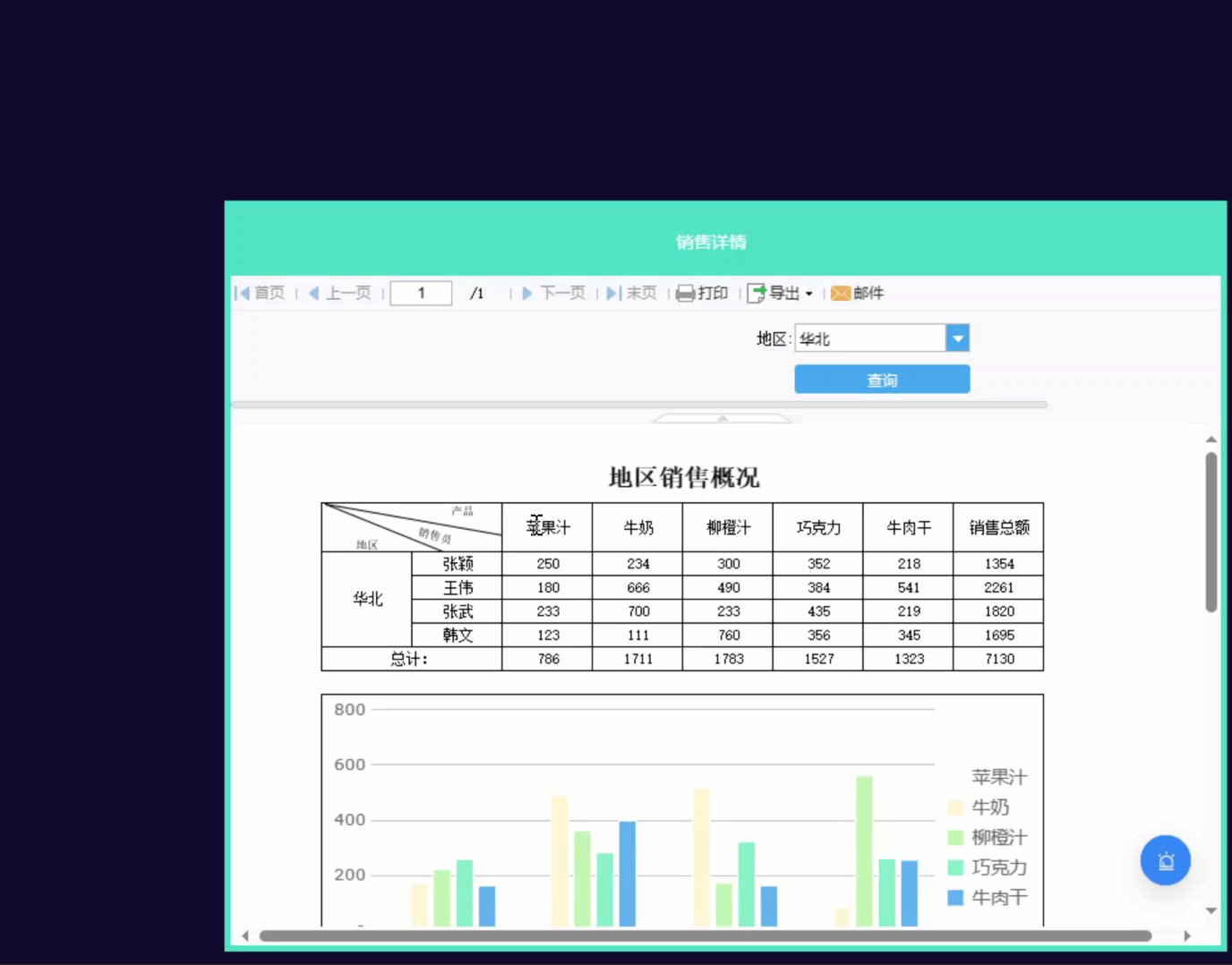
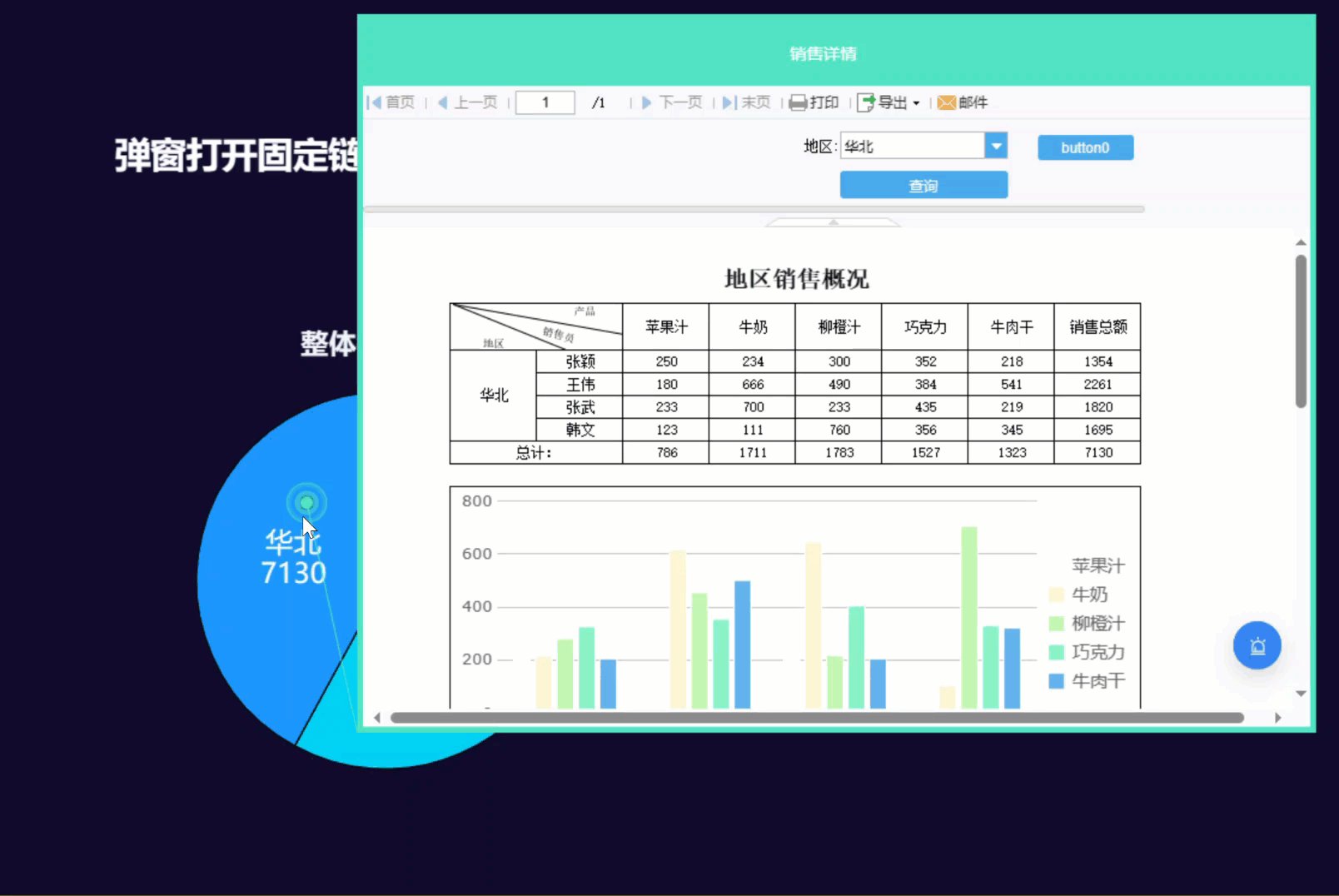
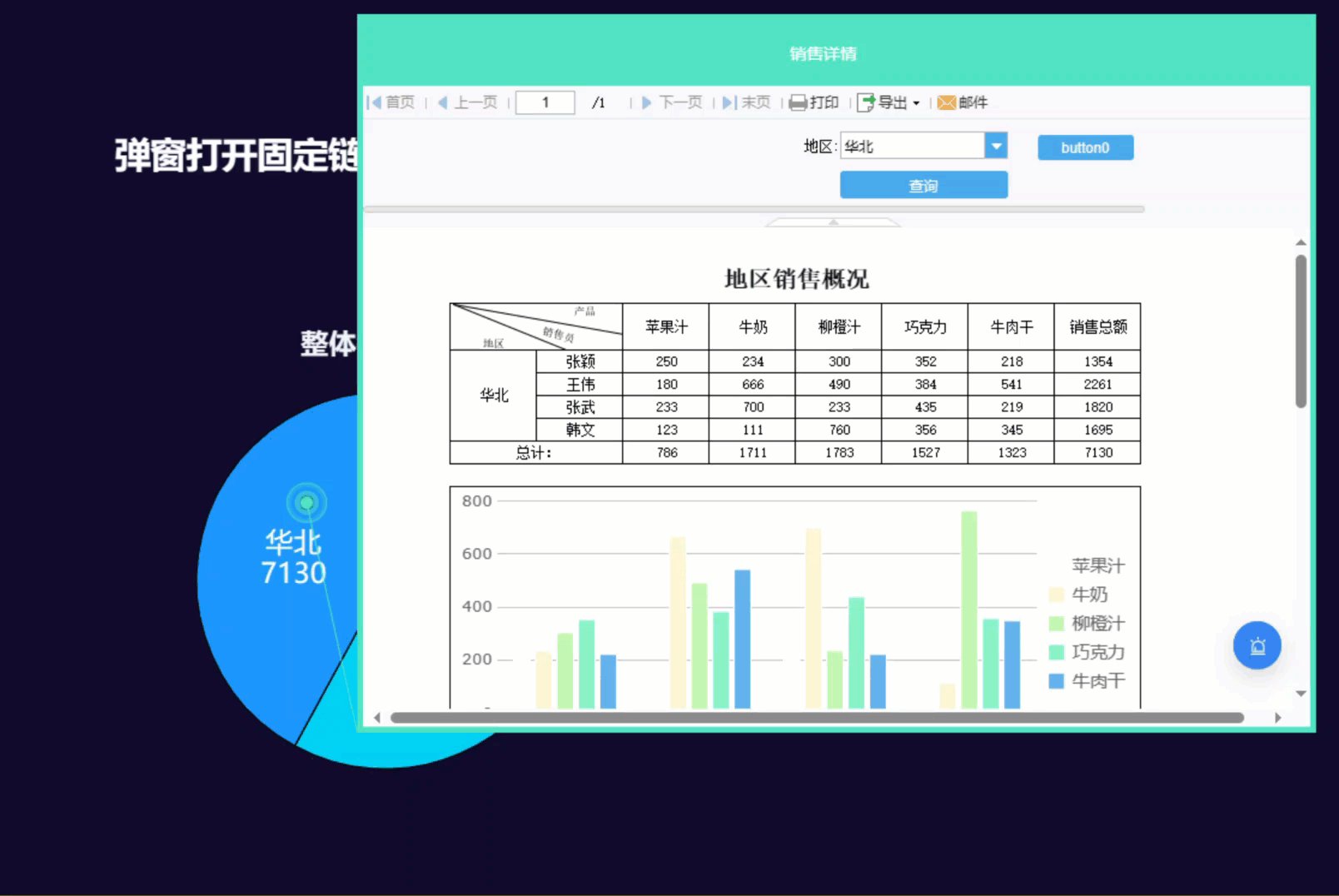
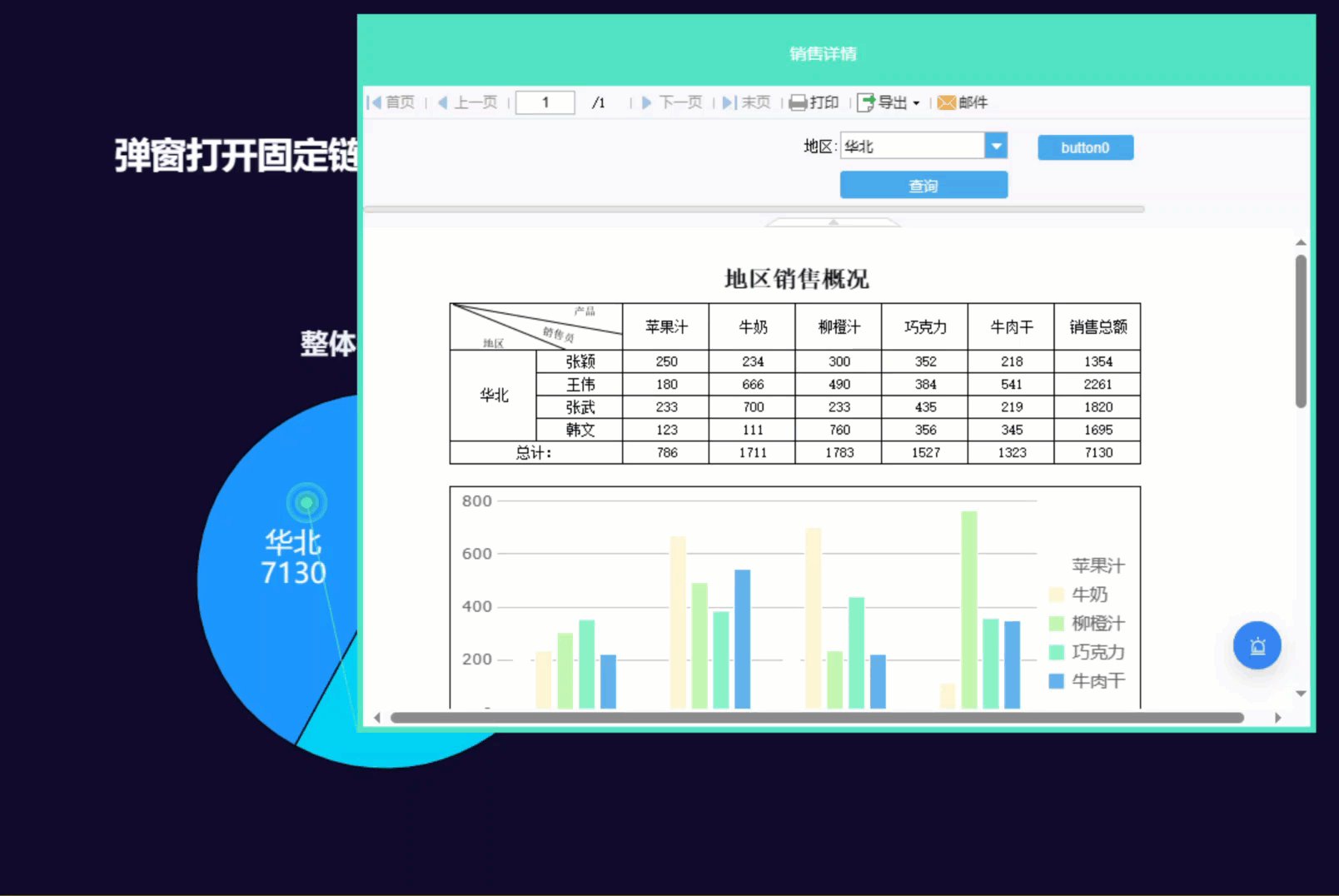
保存模板,点击右上角「预览」按钮。
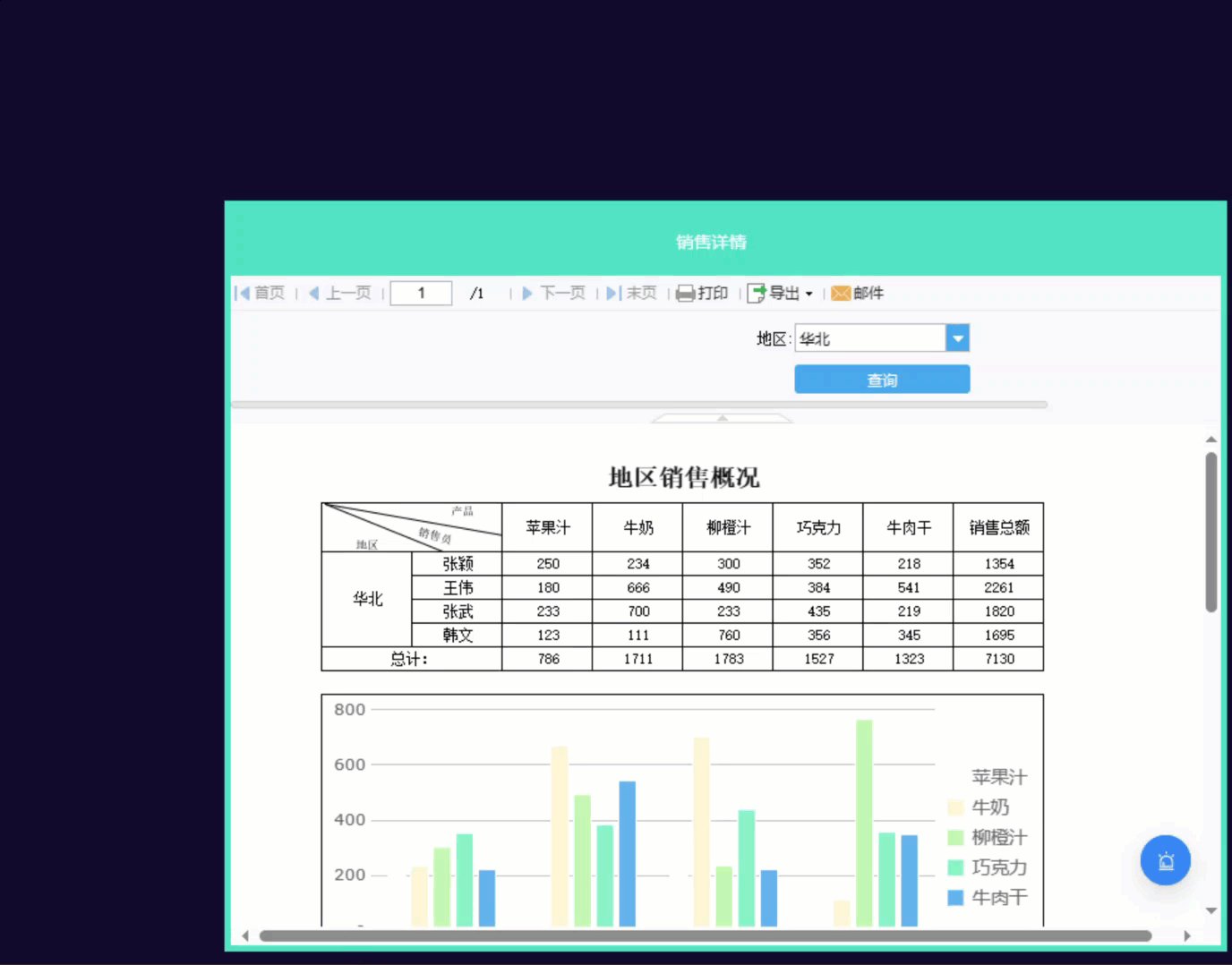
通过点击饼图的系列,在当前窗口以弹出框的形式打开一个子模板。并且将饼图的系列名作为参数值传递到子模板中。

4.3.2 移动端
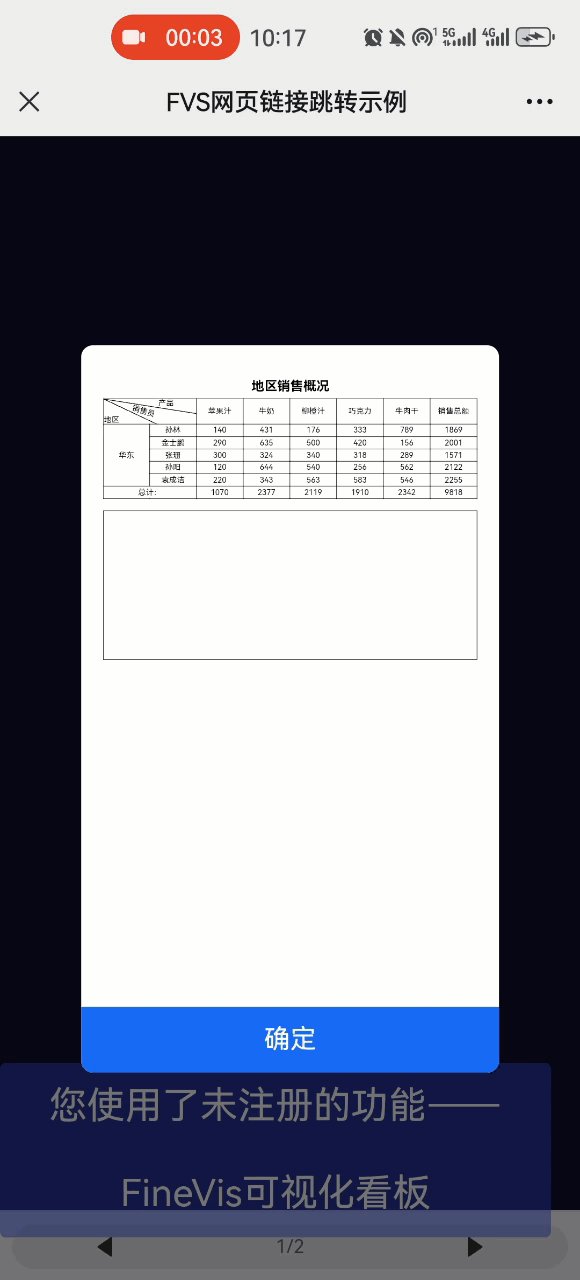
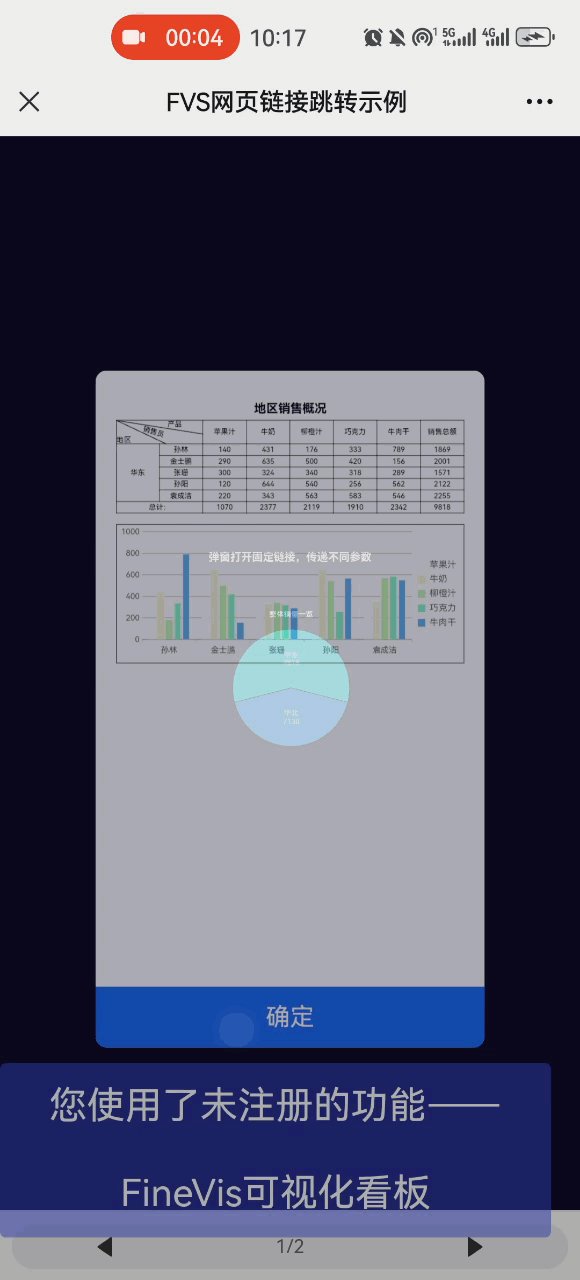
预览方式请参考 FVS移动端预览 ,效果如下图所示:

5. 示例二:根据图表分类/系列,在新窗口打开不同链接编辑
本章示例:按照点击的饼图的系列名,在新窗口打开不同的子模板。
请基于第三章基础模板进行本章操作。
5.1 设置JavaScript事件
打开第三章制作的 FVS 大屏模板。
选中饼图组件,点击「交互>点击事件」,添加点击事件「JavaScript」。
设置事件名称为「跳转不同模板」。
设置参数,参数名称为「area」,参数类型选择「当前组件字段」,参数内容为「系列名」。

设置 JavaScript 执行脚本为:
if(area=='华东') /*判断系列名为华东*/
{
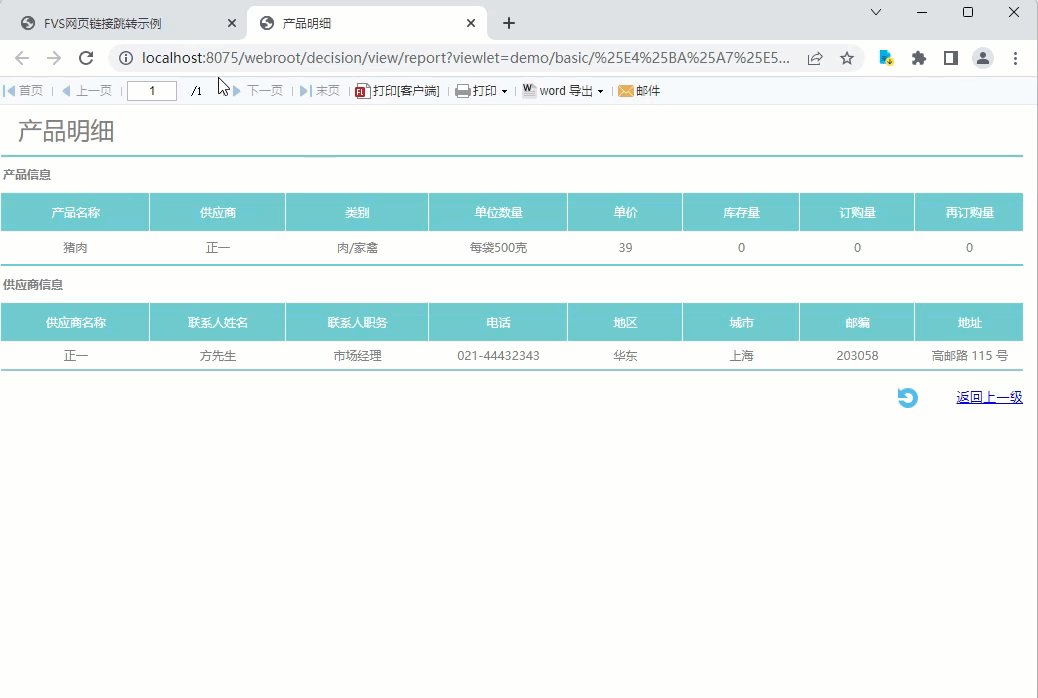
var URL='http://localhost:8075/webroot/decision/view/report?viewlet=demo/basic/产品明细.cpt';
window.open(encodeURI(encodeURI(URL))); //在新标签页打开产品明细.cpt
}
if(area=='华北') /*判断系列名为华北*/
{
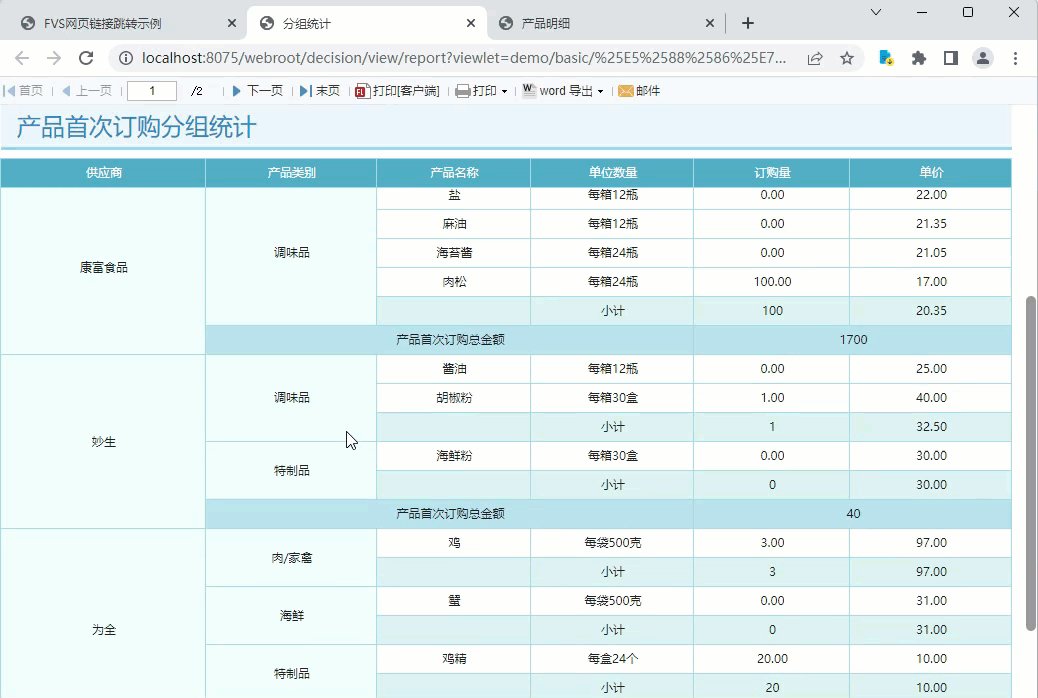
var URL='http://localhost:8075/webroot/decision/view/report?viewlet=demo/basic/分组统计.cpt';
window.open(encodeURI(encodeURI(URL))); //在新标签页打开分组统计.cpt
}
5.2 效果预览
保存模板,点击右上角「预览」按钮。按照点击的饼图的系列名,在新窗口打开不同的子模板。
注:不支持移动端。

6. 模板下载编辑
已完成模板请参见:FVS网页链接跳转示例.fvs
示例一、示例二分别对应模板中的页面1、页面2。