最新历史版本
:FVS素材填充方式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
在 FVS 中设置页面背景、组件边框背景、图片组件和视频组件时,都涉及到素材填充方式的设置。本文将要讲解的是填充方式的种类及效果。
2. 填充方式类型编辑
设置对象及其支持的填充方式如下表所示:
注:当存在点九图填充时,适应、填充、拉伸归类为「普通填充」。
| 设置对象 | 支持的填充方式 |
|---|---|
| 页面背景 | 适应、填充、拉伸、点九图填充 |
| 组件边框背景 | 适应、填充、拉伸、点九图填充 |
| 图片组件内容 | 适应、填充、拉伸 |
| 本地视频组件内容 | 适应、拉伸 |
3. 普通填充效果编辑
普通填充效果如下表所示:
| 普通填充方式 | 说明 | 效果 |
|---|---|---|
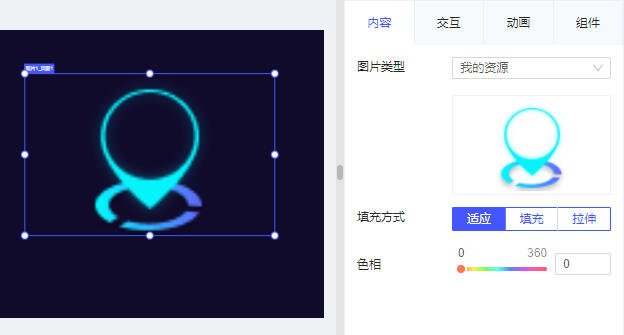
| 适应 | 图片宽高比不变,等比拉大/缩小图片,确保宽/高充满页面/组件即可 |  |
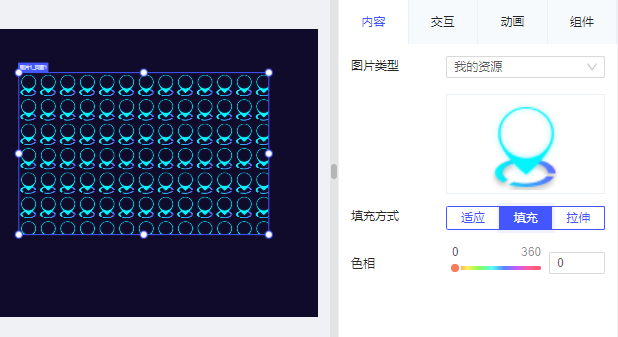
| 填充 | 图片宽高比不变,图片大小不变,从左上角开始依次用图片填充页面/组件,直到填满 |  |
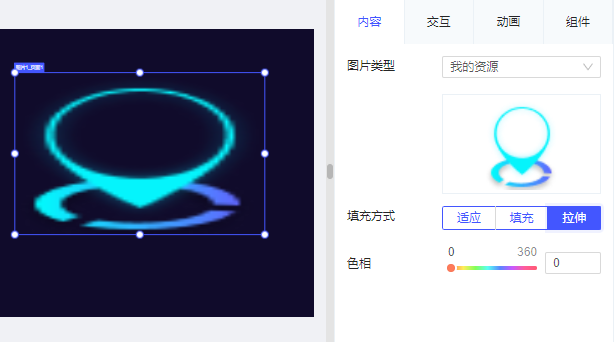
| 拉伸 | 图片宽度拉伸至页面/组件宽度,图片高度拉伸至页面/组件高度 |  |
4. 点九图填充效果编辑
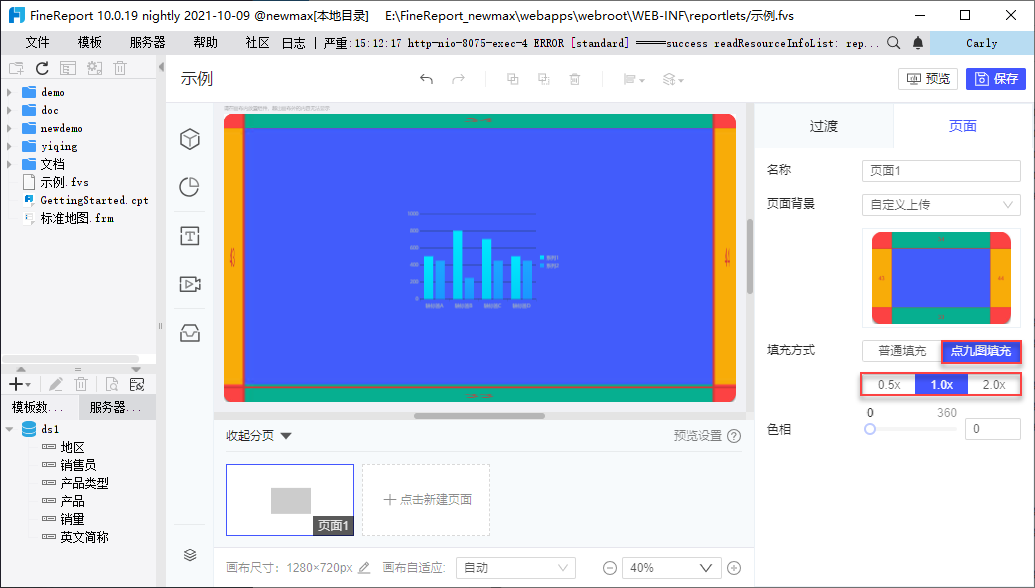
设置点九图的目的主要是为了图片的四个角不拉伸变形,所以只有「组件边框背景」和「页面背景」支持设置点九图并且生效。
且只有设置了图片的「点九图填充」之后,才可以选择「点九图填充」。
4.1 设置点九图
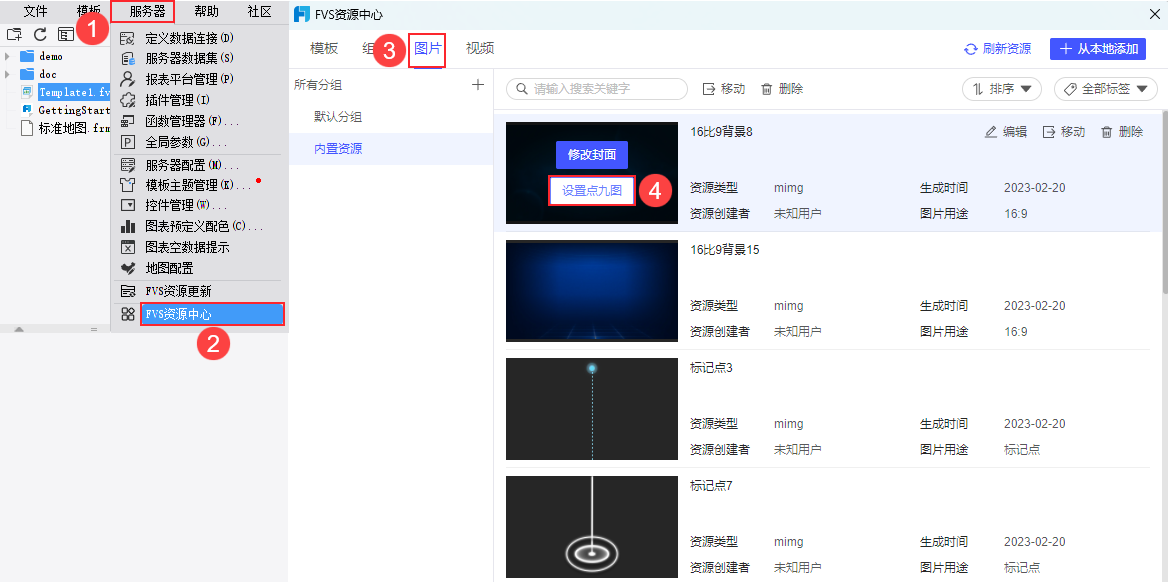
1)若选择素材时使用「我的资源」,需在 FVS资源复用中心 设置点九图,将鼠标悬浮于图片,点击「设置点九图」弹出设置框。如下图所示:
注:在资源中心设置了点九图,依然只有在「组件边框背景」和「页面背景」处生效。

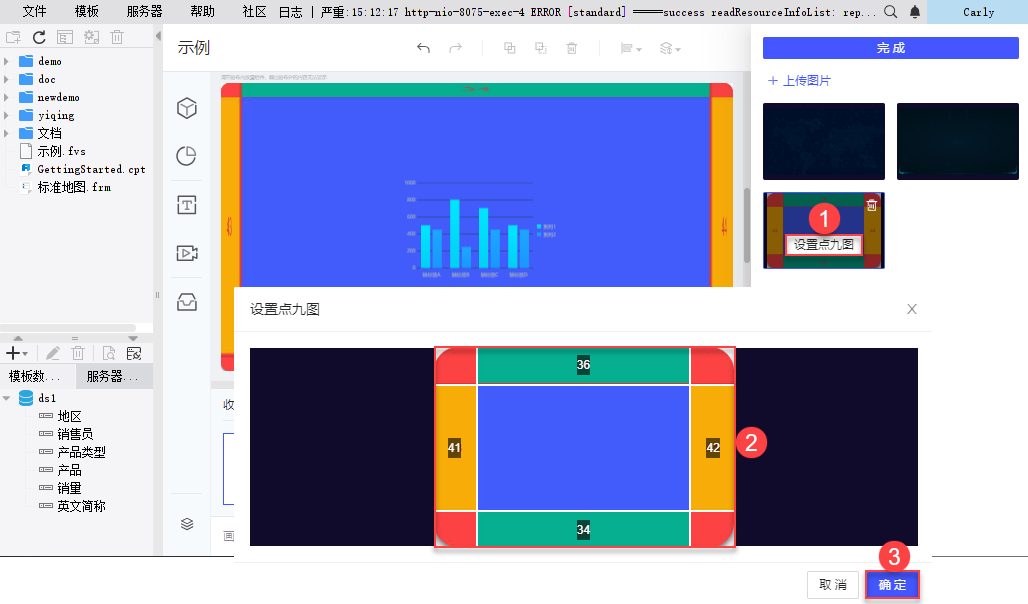
2)若选择素材时使用「自定义上传」,上传图片后,选中图片,鼠标悬浮在选中的图片上时,点击「设置点九图」弹出设置框。如下图所示:

4.2 点九图效果说明
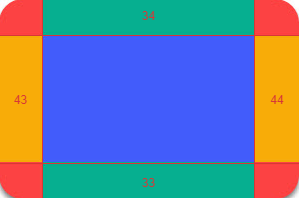
3)通过拉伸四条线,可以将图片划分为四类区域,如下图所示:

红色区域宽度高度不变
绿色区域高度不变,宽度拉伸,使得图片充满页面宽度
黄色区域宽度不变,高度拉伸,使得图片充满页面高度
蓝色区域高度和宽度拉伸,使得图片充满整个页面
使用「点九图填充」时,可选择 3 种不同的倍数效果,红色区域的宽高会按照倍数调整。如下图所示: