1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.14.0 | 新增:FVS 提供「跑马灯」功能配置项,无需通过 JS 即可快速配置文本跑马灯 |
1.2 应用场景
V1.14.0 版本之前,仅支持使用 JS 实现表格跑马灯特效,但设置方法繁琐,学习理解成本较高,实现效果较为局限。
因此 FVS 将跑马灯特效做成了功能配置项,且除 表格组件 外,还支持 富文本组件 和 标题组件 ,更加便捷易用。
注:表格组件跑马灯特效不支持移动端,富文本和标题组件跑马灯特效支持移动端。
1.3 功能简介
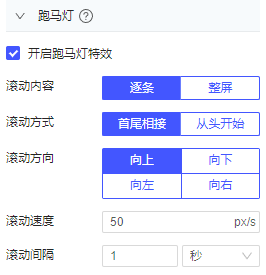
在对应组件右侧配置面板「内容」Tab 下,勾选「开启跑马灯特效」后,显示跑马灯各配置项。
支持滚动内容、滚动方式、滚动方向、滚动速度和滚动间隔五项设置。如下图所示:
注:富文本和标题组件无「滚动内容」和「滚动方式」设置项,按照默认逻辑滚动。

2. 功能说明编辑
注:预览时,鼠标悬浮滚动内容,滚动停止;鼠标移开,滚动继续。
2.1 滚动内容
注:富文本/标题组件无该配置项,默认按照组件全部内容滚动。
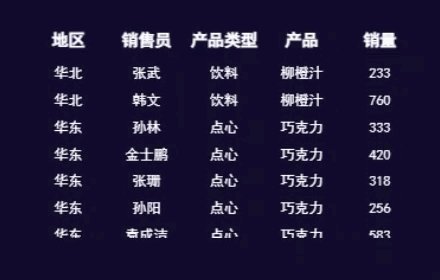
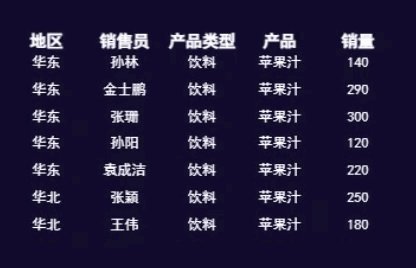
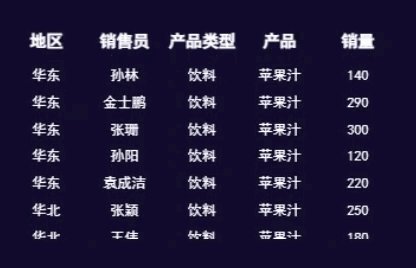
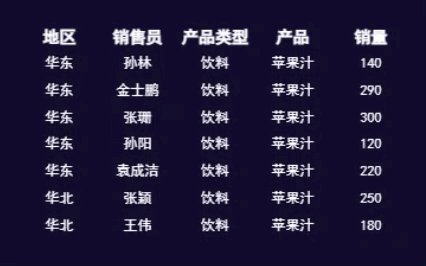
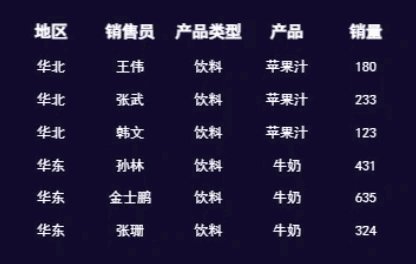
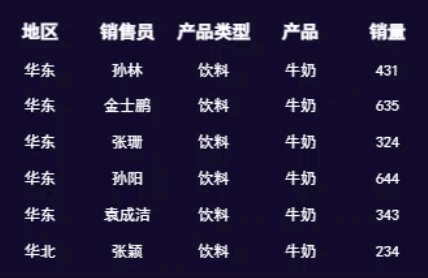
表格组件支持设置表格内容选择「逐条」或「整屏」滚动,默认为逐条滚动
1)逐条:表格内容按照每行/每列的距离滚动,即使有合并单元格或分组显示的行列,依然按照原始行/列距离滚动,冻结的行/列不包括在内。
2)整屏:表格内容按照当前首屏展示内容的距离进行滚动,冻结的行/列不包括在内。
| 逐条 | 整屏 |
|---|---|
 |  |
2.2 滚动方式
注:富文本/标题组件无该配置项,默认按照组件全部内容的尾部从一侧滚动结束后,头部从另一侧进入继续滚动。
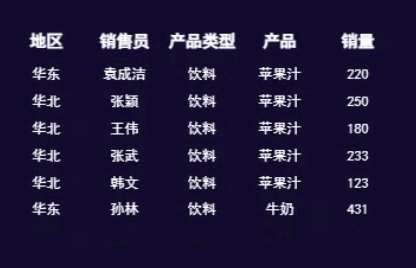
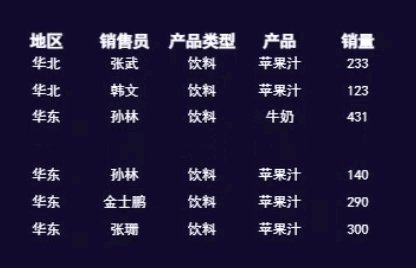
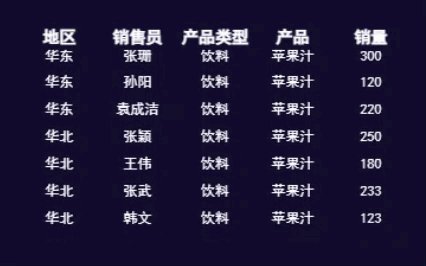
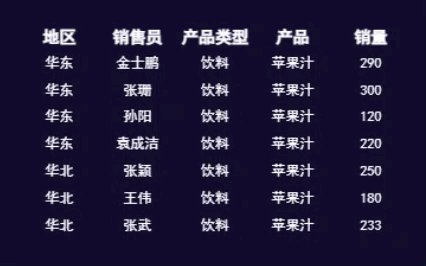
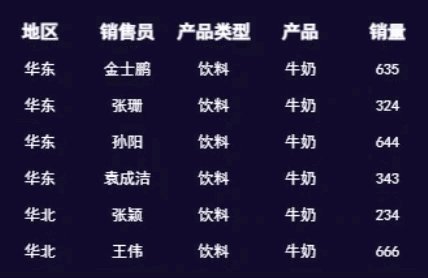
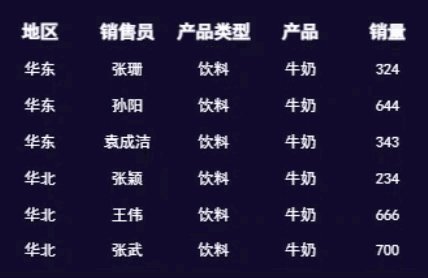
表格组件支持选择滚动方式为「首尾相接」或「从头开始」,默认为首尾相接。
1)首尾相接:表格滚动到结尾行后,自动连接着表格首行,继续滚动。
2)从头开始:表格滚动到结尾行后,跳转到首行,重新滚动。
| 首尾相接 | 从头开始 |
|---|---|
 |  |
2.3 滚动方向
滚动方向包括:向上、向下、向左、向右。
1)表格组件:默认向上。横向扩展表格可使用向左或向右滚动。
2)富文本/标题组件:默认向左。
以标题组件向左和向上滚动为例,效果如下图所示:
| 向左 | 向上 |
|---|---|
|
|
2.4 滚动速度
滚动速度默认值均为 50px/s,表示滚动完 50px 距离需要 1s ,支持修改。
以 30px/s 和 150px/s 为例,对比效果如下:
| 30px/s | 150px/s |
|---|---|
 |  |
2.5 滚动间隔
滚动间隔表示每次滚动完成后停留的时间(与上一次滚动的位置重叠视为滚动完成),若间隔为 0 ,则持续滚动不停留。
1)表格组件:逐条滚动默认为 0.1s,整屏滚动默认为 1s,支持修改。
2)富文本/标题组件:默认为 1s,支持修改。
表格组件滚动间隔为 1s 和 0s 为例,对比效果如下:
| 1s | 0s |
|---|---|
 |  |
标题组件以滚动间隔为 1s 和 0s 为例,对比效果如下:
| 1s | 0s |
|---|---|
 |  |
3. 模板下载编辑
点击下载模板:FVS跑马灯特效.fvs


