1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.6 | V1.5.0 |
1.2 功能简介
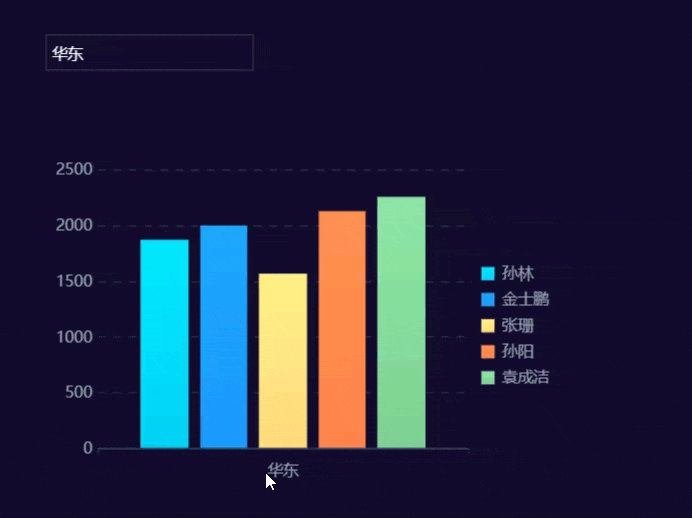
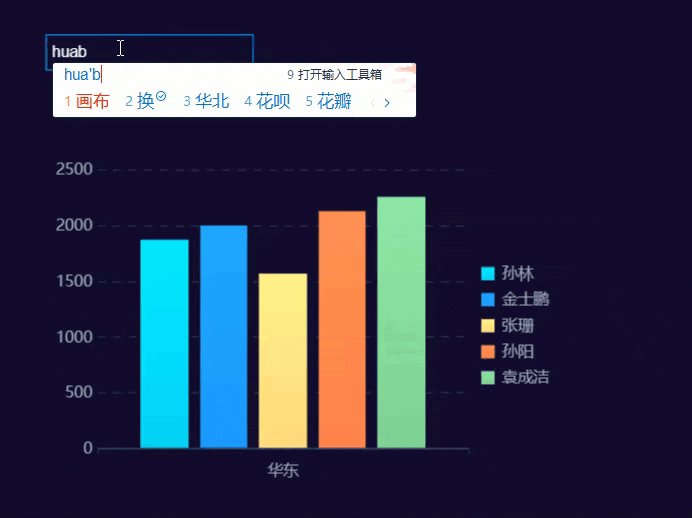
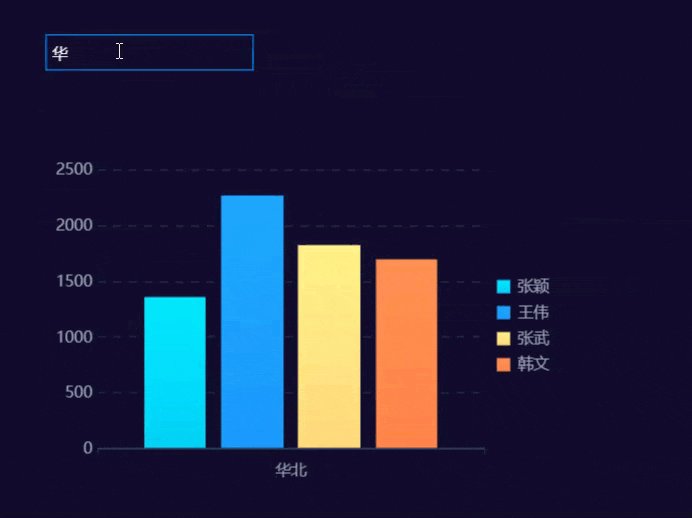
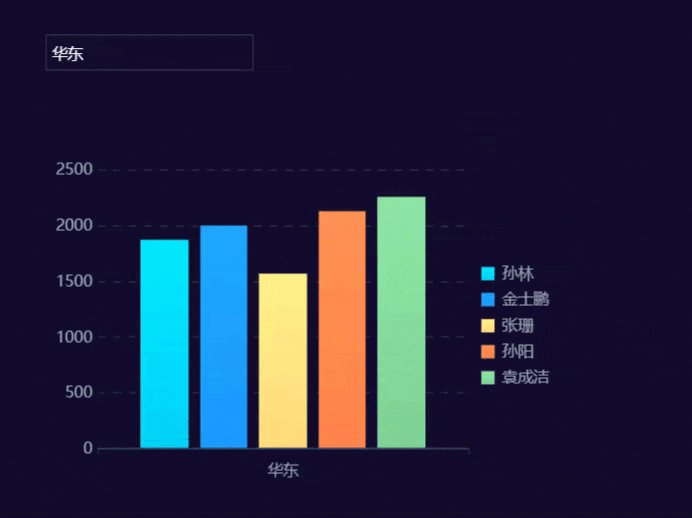
文本框控件在模板预览时,可手动输入文本,支持通过参数联动组件。效果如下图所示:

组件动画请参见:FVS组件动画 。
组件样式请参见:FVS组件样式属性 。控件名称在「内容」中设置。
2. 功能介绍编辑
2.1 控件内容
文本框控件可设置的内容如下图所示:

各设置项的详细介绍如下表所示:
| 设置项 | 详细介绍 |
|---|---|
| 名称 | 控件名称即参数名称,默认生成中文名称,需根据实际参数进行修改 |
| 字号 | 控件中显示内容的字号,默认为 12 px |
| 默认值 | 可设置文本框默认显示的内容,有如下 3 种 1)自定义字符串:可直接输入文本
2)字段:可选择数据集中字段,若返回值为数组,只取数组序列中第一个值显示
3)公式:点击右侧 fx 输入公式,若返回值为数组,只取数组序列中第一个值显示
|
| 水印 | 预览时控件内显示的浅灰色水印文字,以提示用户需要输入的信息,点击控件输入文本后消失,默认为空 |
| 权限 | 设置页面初始预览时该控件是否可编辑,默认勾选可编辑 |
| 校验 | 格式校验:填写文本框时的校验规则,共有如下 8 种 1)无:没有规则 2)长度:校验文本长度,可以自定义出错提示 3)邮件:校验邮箱地址格式,可以自定义出错提示 4)身份证:校验是否是标准身份证格式,可以自定义出错提示 5)邮编:校验邮政编码长度,可以自定义出错提示 6)电话:校验固定电话号码格式,有预定义格式,选择即可,可以自定义出错提示 7)手机:校验手机号码长度,可以自定义出错提示 8)自定义:通过「正则表达式」自定义校验规则,详细内容参见文档:正则表达式定义规则 默认为无 |
| 空值校验:是否允许控件为空值,勾选后,允许控件为空值;不勾选,可设置校验提示文字,模板预览时若控件为空,则显示提示文字。默认勾选 |
2.2 控件交互事件
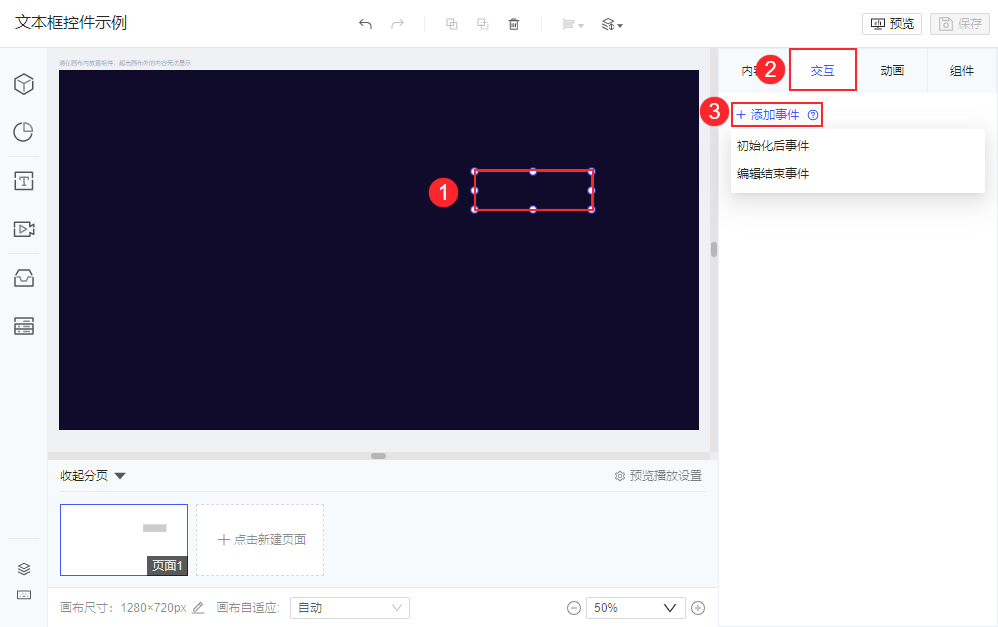
点击「交互>添加事件」,可添加 JavaScript 事件实现更多效果。文本框控件支持「初始化后事件」和「编辑结束事件」。如下图所示:

点击具体的某一个事件,会弹出 JavaScript 事件设置框。如下图所示:
注:关于 FVS 支持的 JavaScript 可参考文档 FVS支持的JS接口场景 。

3. 示例编辑
3.1 准备模板
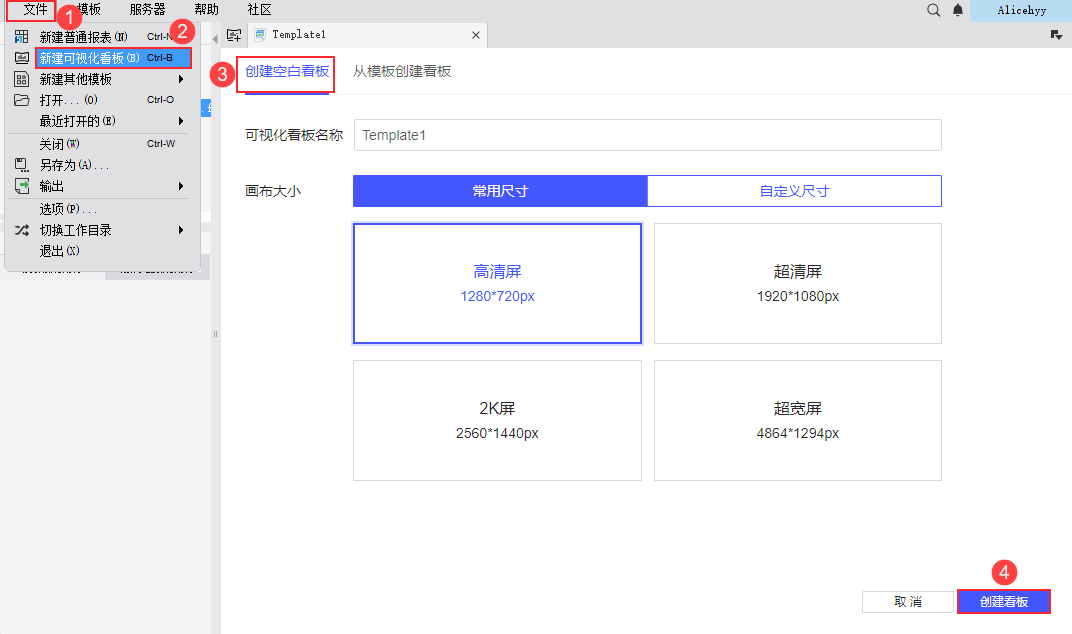
1)点击设计器左上角「文件>新建可视化看板」。

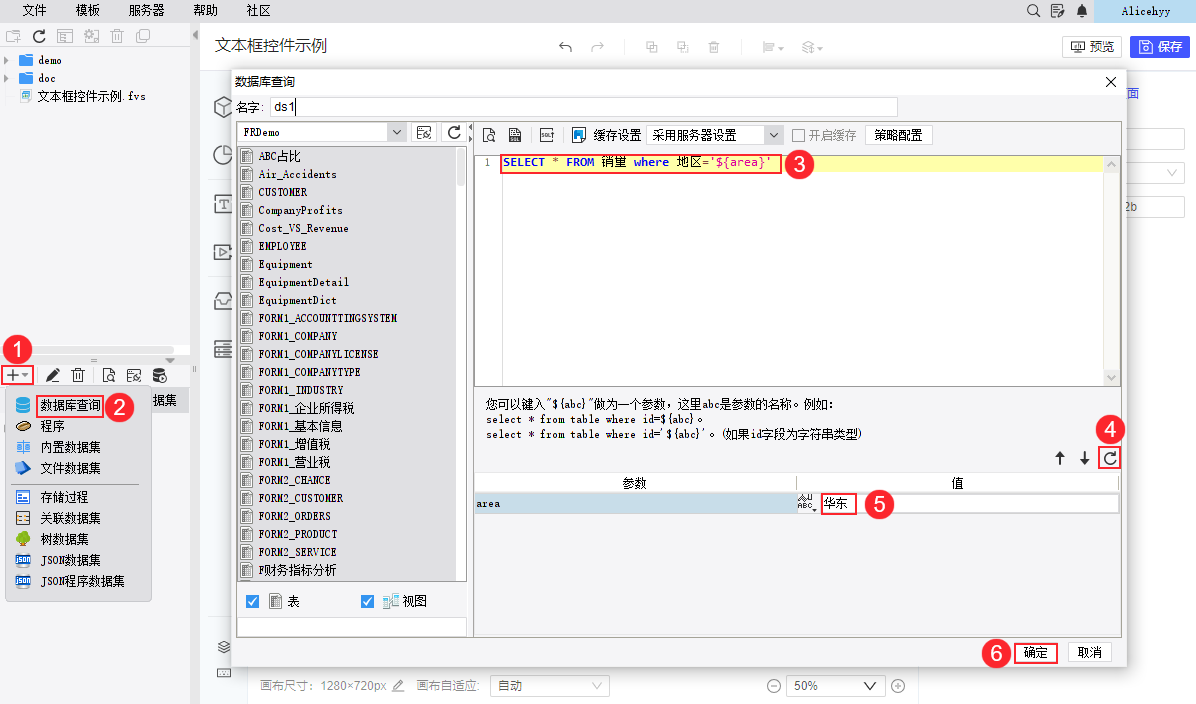
2)新建数据库查询 ds1 ,输入 SQL 查询语句 SELECT * FROM 销量 where 地区='${area}' ,并给参数 area 设置默认值为「华东」,即默认获取华东地区的销量数据。
如下图所示:

3.2 添加文本框控件
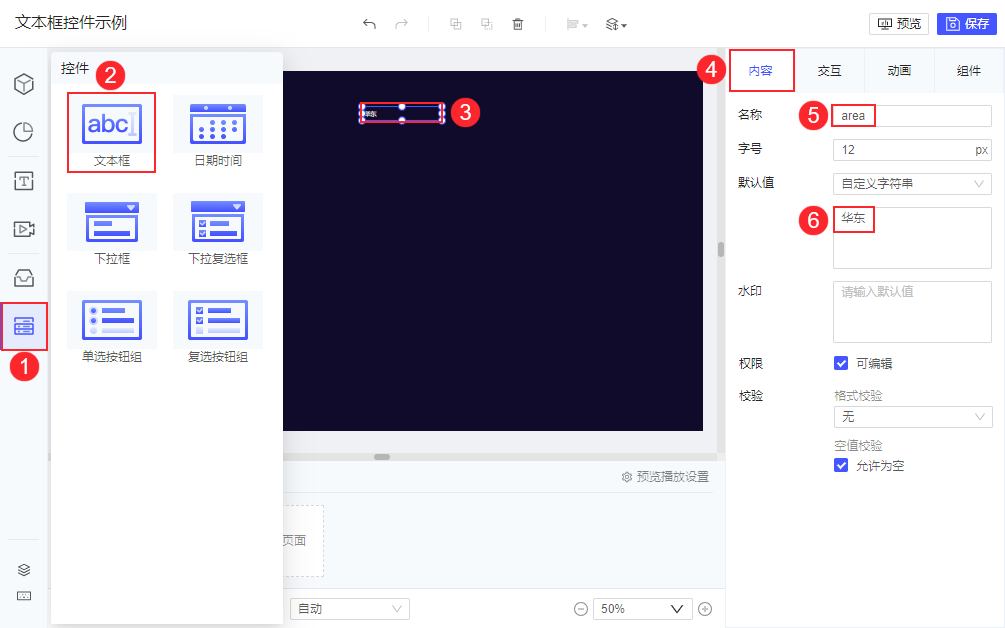
点击组件区「控件>文本框」,将文本框控件添加到页面。
在右侧配置面板「内容」中将名称修改为「area」,默认值输入「华东」,即可与数据集中定义的 area 参数匹配。如下图所示:

3.3 添加柱形图
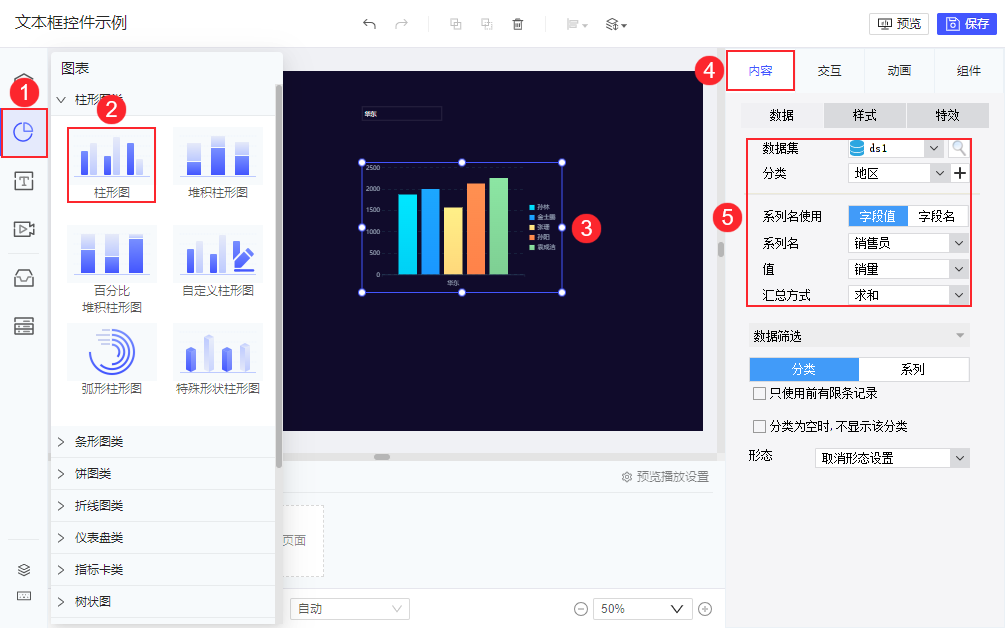
点击组件区「图表>柱形图」,将柱形图组件添加到页面,给柱形图绑定含有 area 参数的数据集中数据。如下图所示:

3.4 效果预览
3.4.1 PC 端
点击右上角「保存」,点击「预览」,当手动改变文本框的值为「华北」后,柱形图则显示为华北地区的数据。,如 1.2 节效果所示。
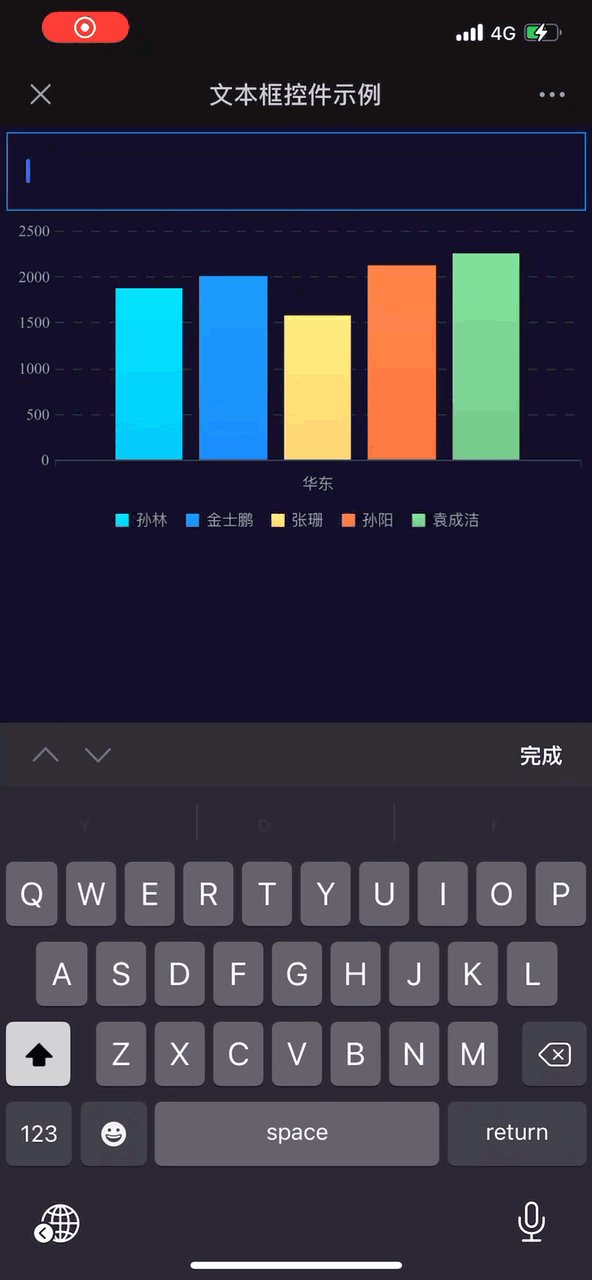
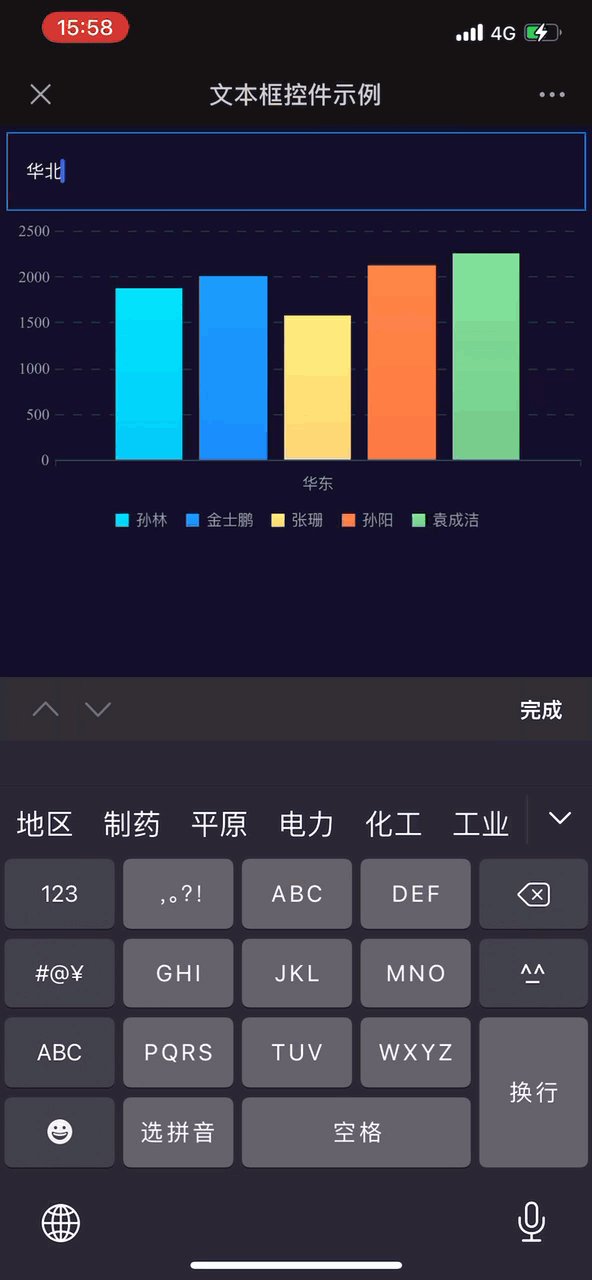
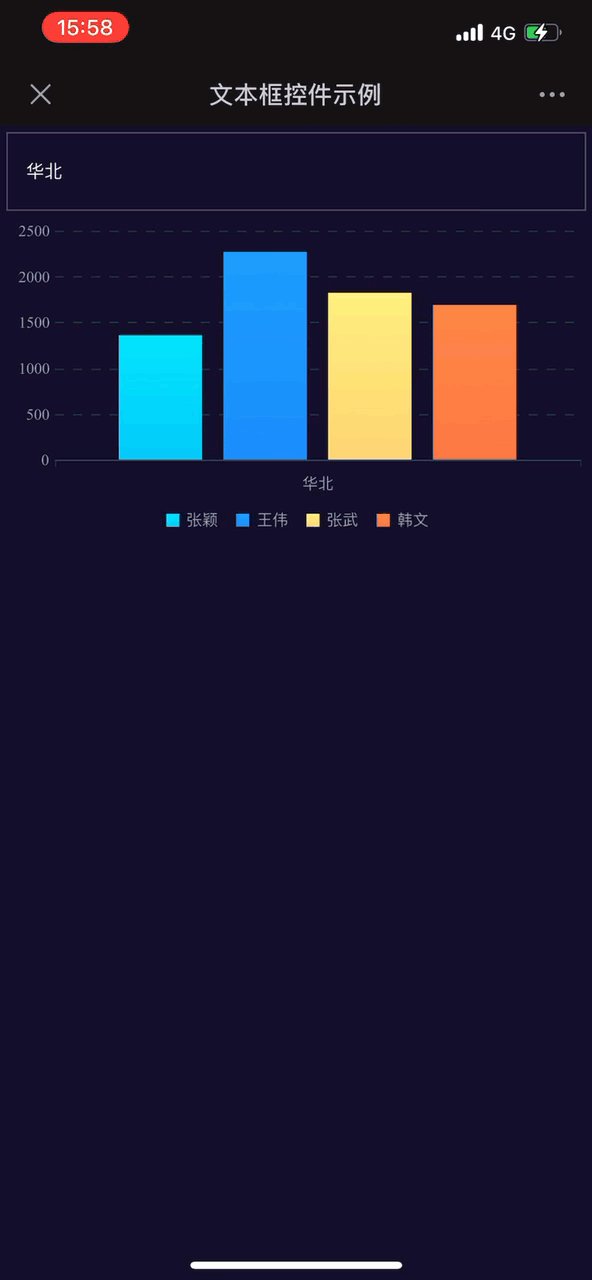
3.4.2 移动端
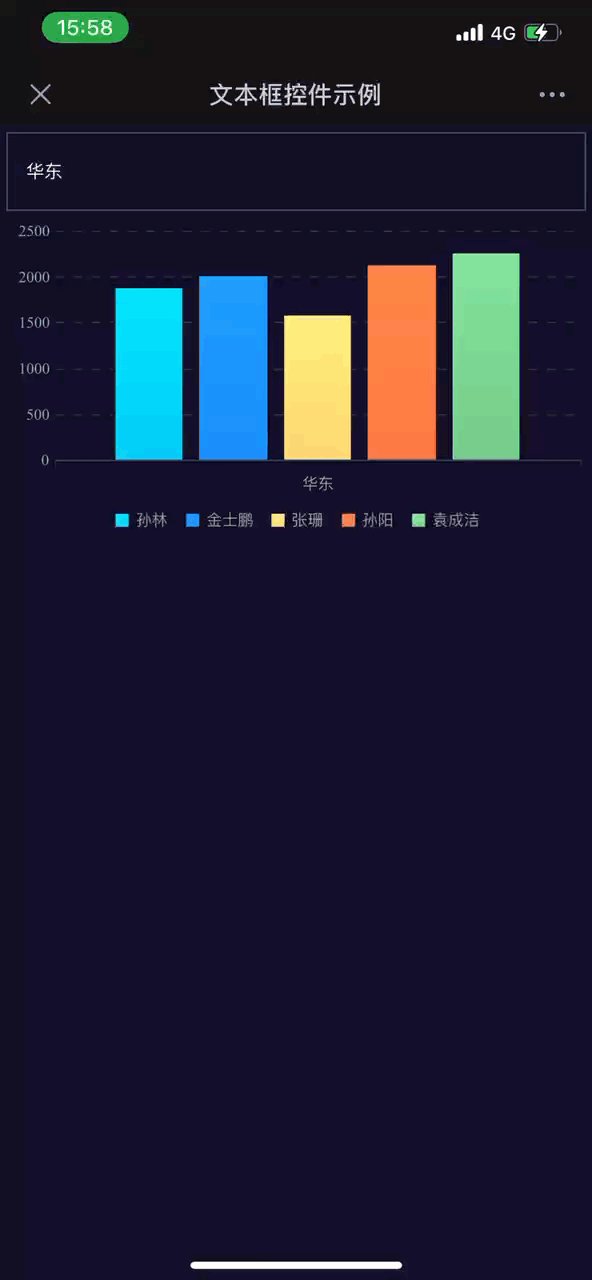
预览方式请参考 FVS移动端预览 ,效果如下图所示:

4. 模板下载编辑
点击下载模板:文本框控件示例.fvs