1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 场景介绍
本文主要介绍 FVS 的 三维城市场景组件 GIS 底图背景结合官方提供的 geojson绘制工具 的巧妙应用,以便快速实现精美的地图效果。
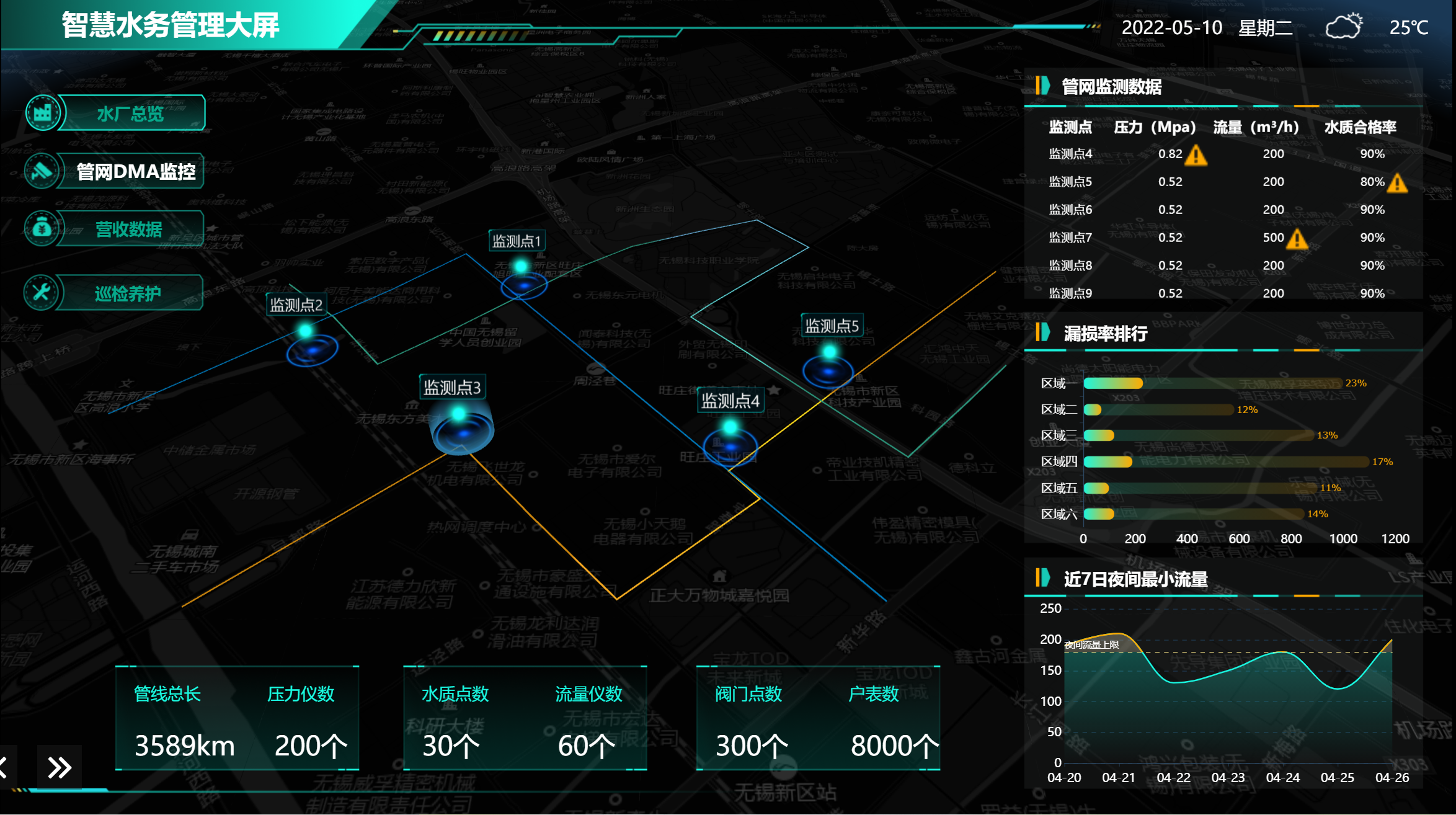
模板资源下载地址:智慧水务管理大屏,模板效果如下图所示:

1.3 实现效果
本文使用一个简单的示例模板讲解三维城市组件的应用,实现效果如下图所示:

2. 示例编辑
2.1 新建模板
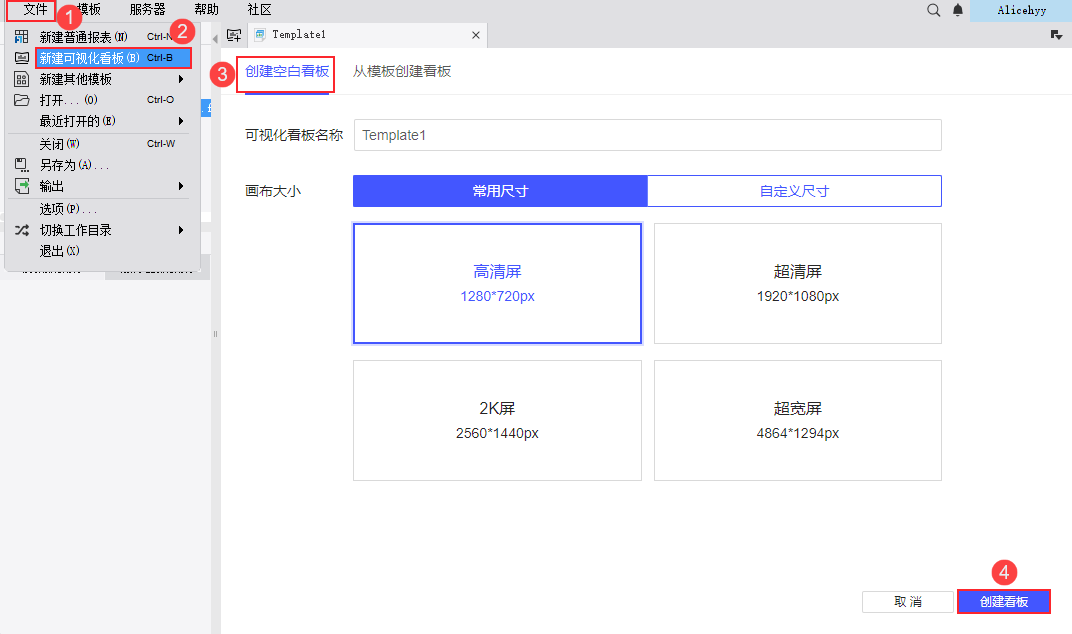
新建一张可视化看板,自定义名称、画布尺寸等。如下图所示:

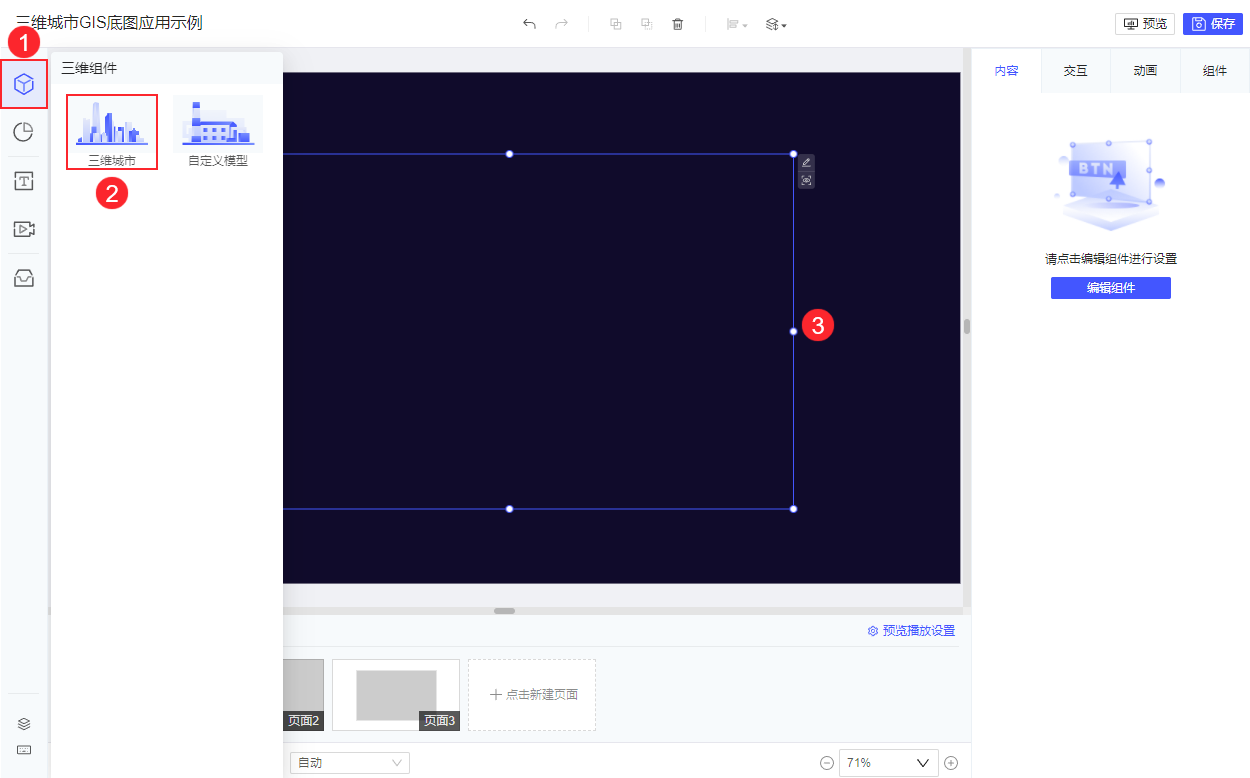
点击「三维组件>三维城市」,将组件添加到画布中,如下图所示:

因为三维城市初次编辑时,需要上传 geojson 文件,所以接下来我们需要使用 FineGeoJSON Editor 工具绘制 geojson。
2.2 自定义 geojson 文件
FineGeoJSON Editor 工具的详细使用方式可参考帮助文档:FineGeoJSON Editor 。
2.2.1 搜索定位
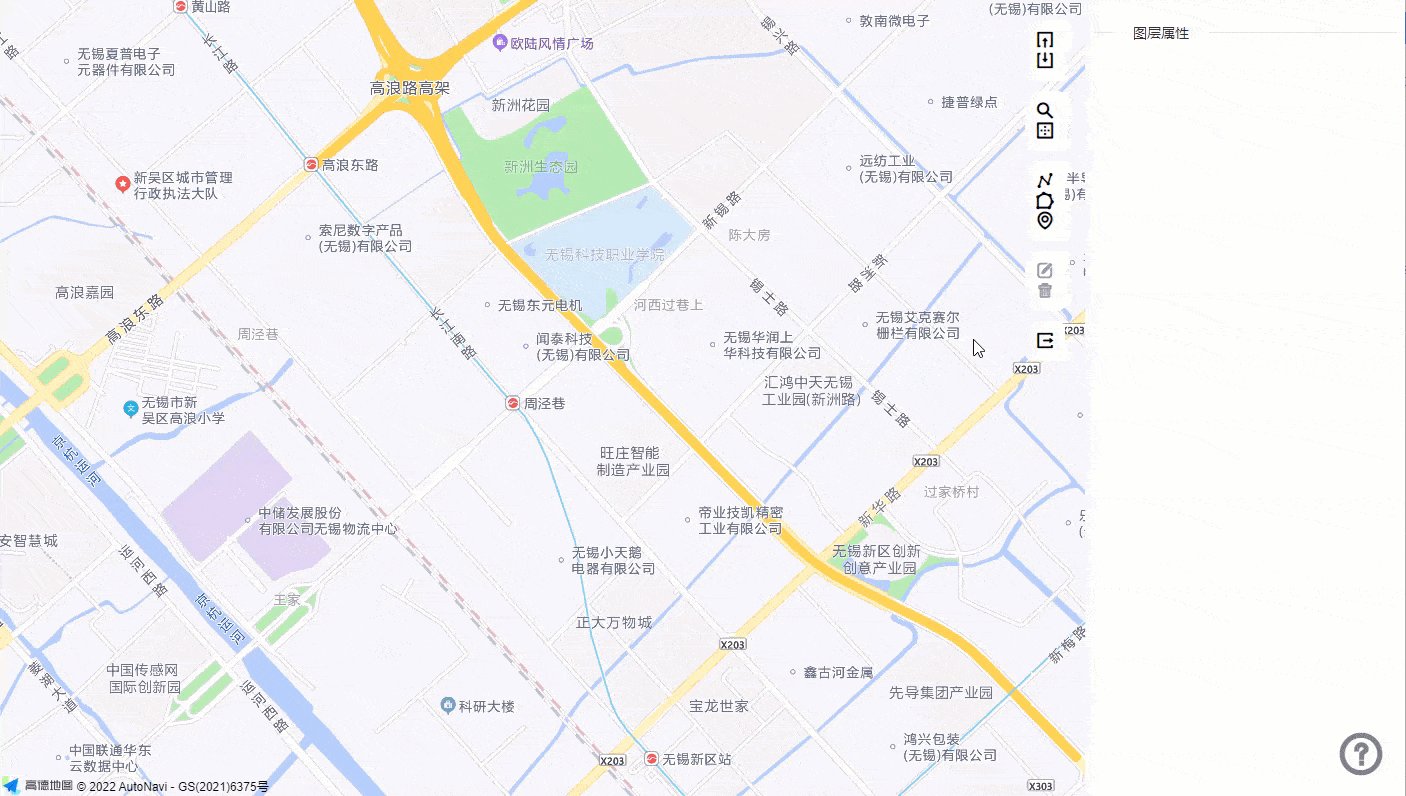
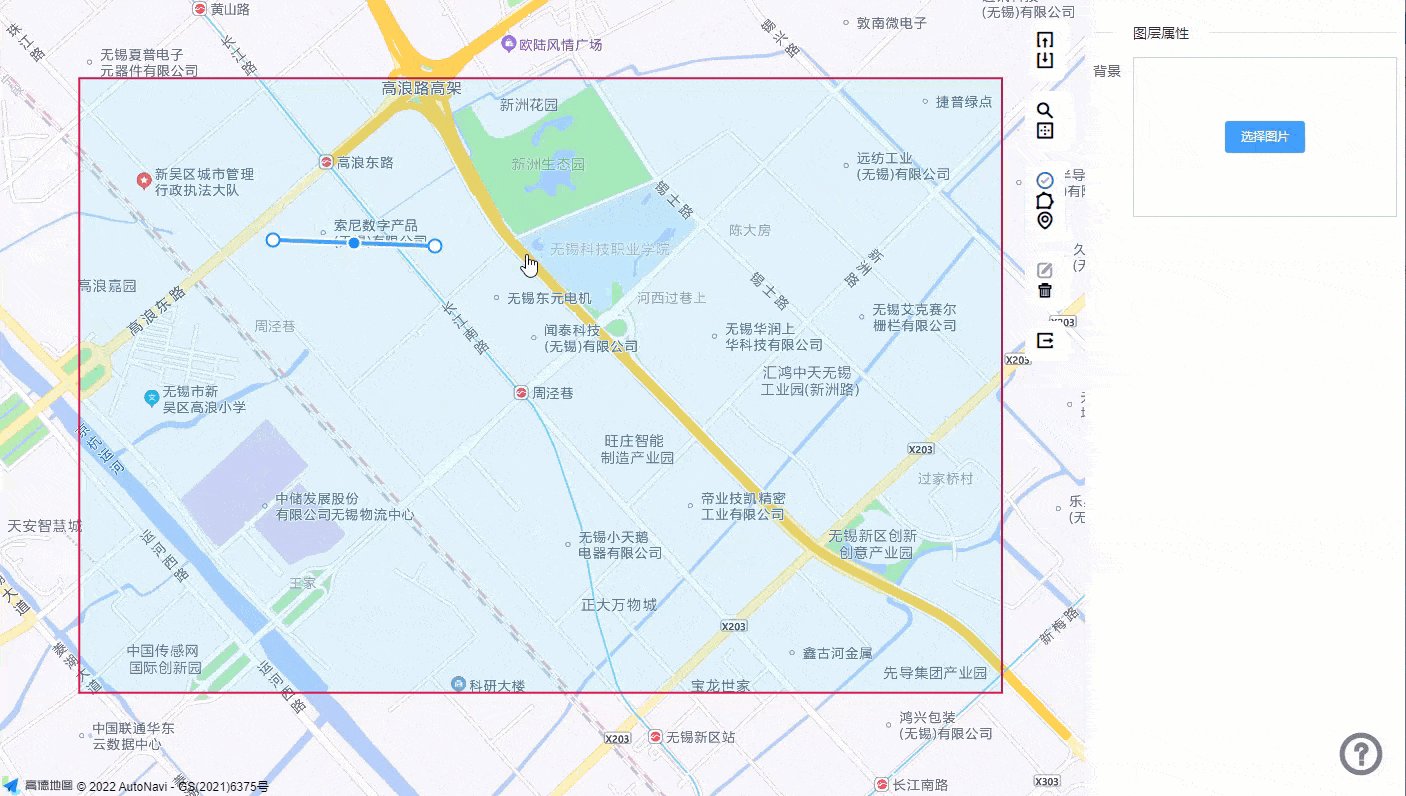
首先通过搜索定位,定位到我们想要的地理位置。如下图所示:

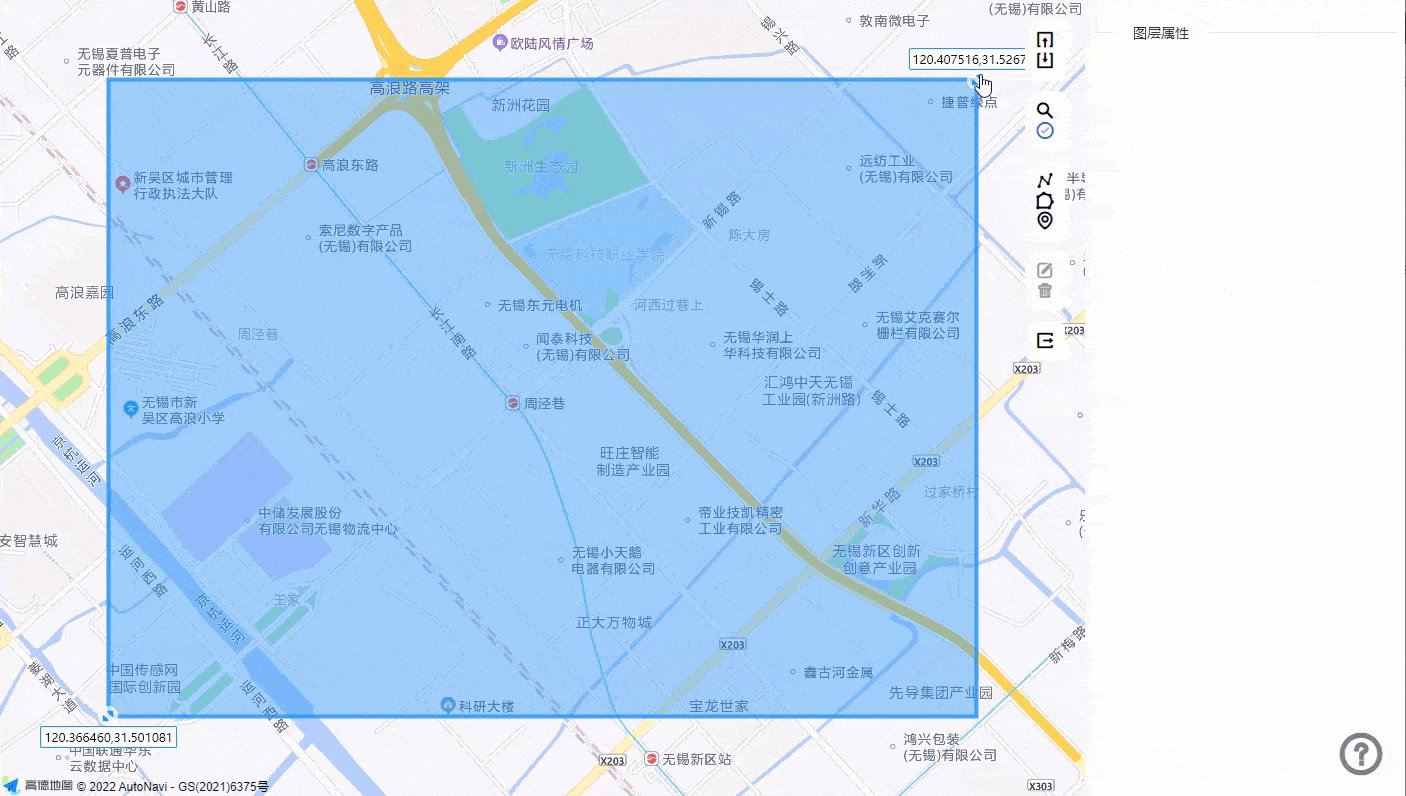
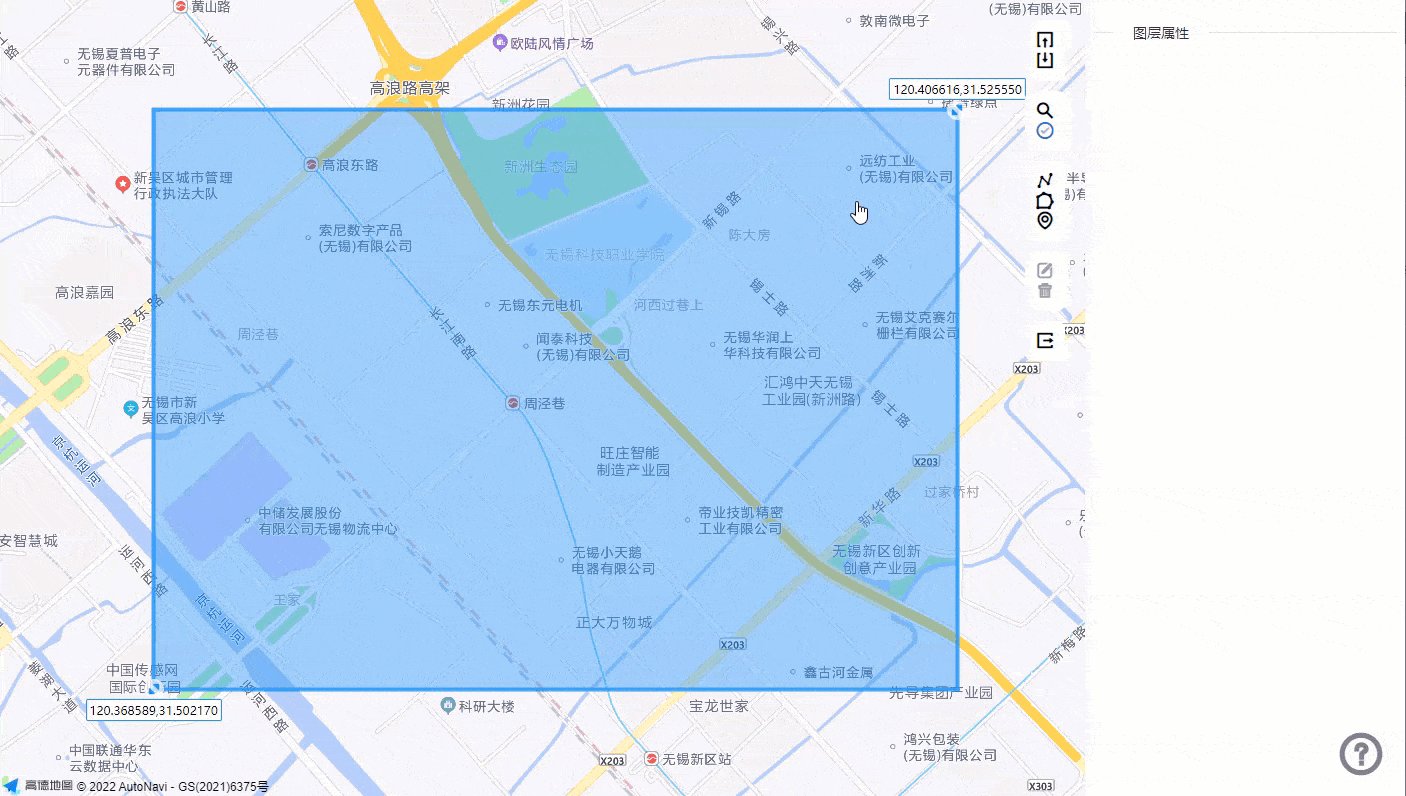
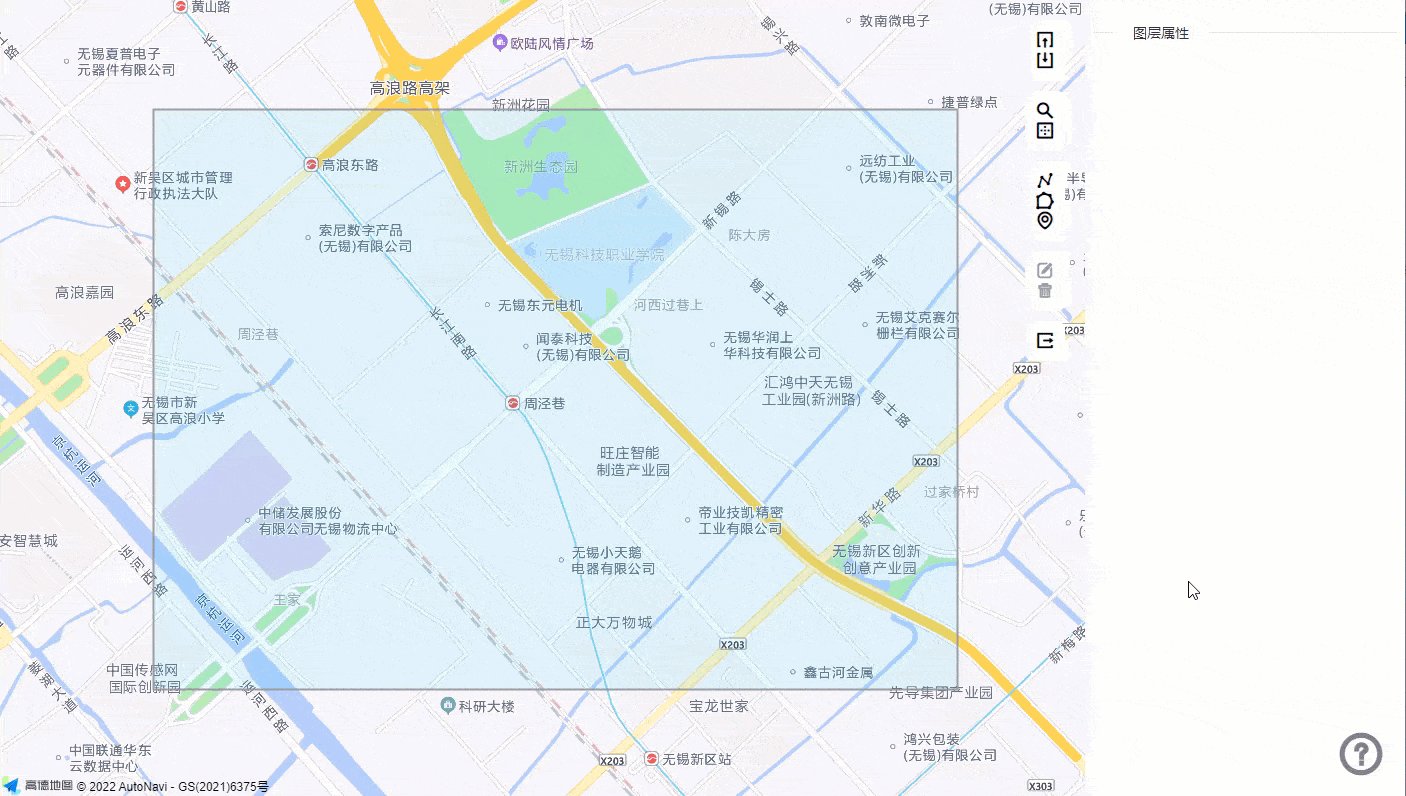
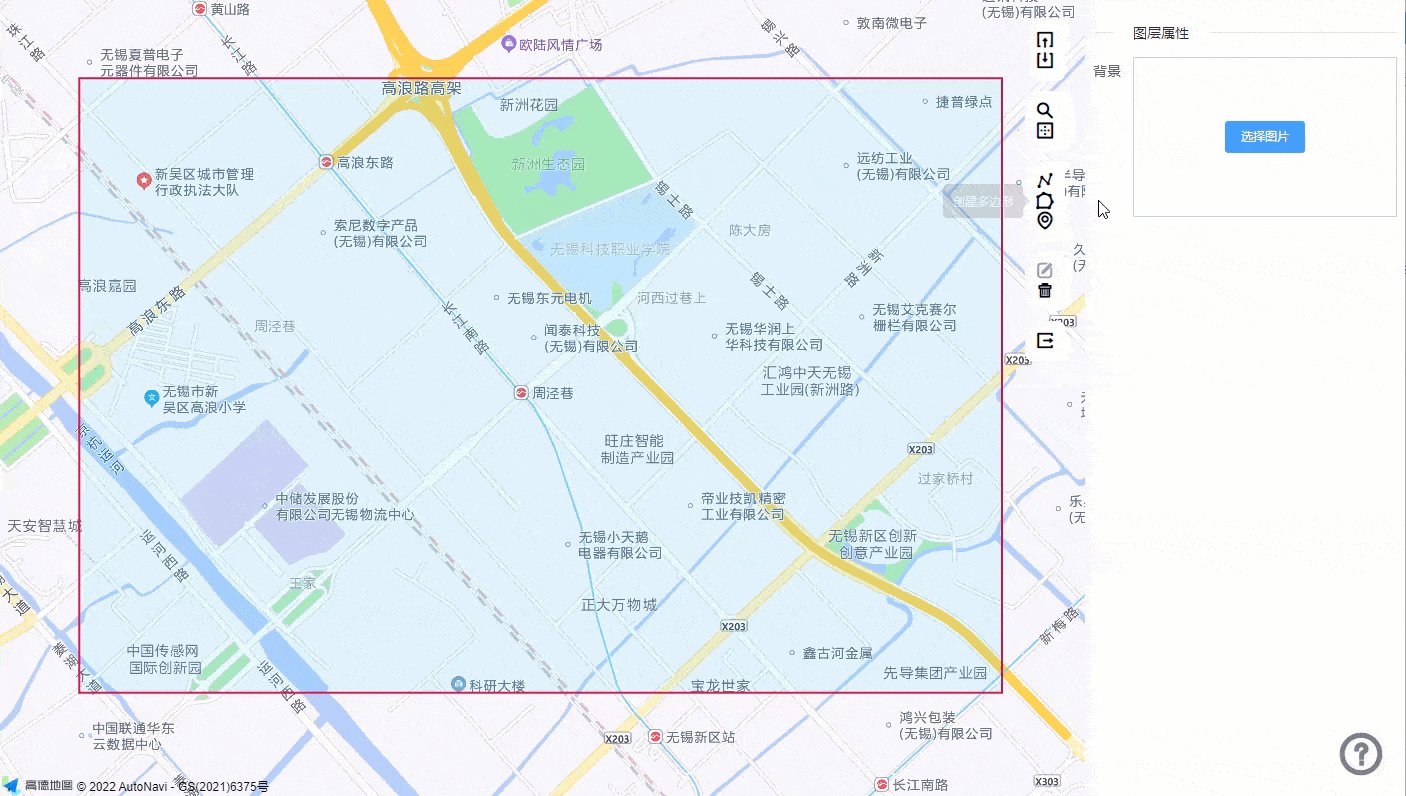
2.2.2 设置边界
点击「设置边界」按钮,调整边界范围,再点击「确认」,完成边界的设置。如下图所示:

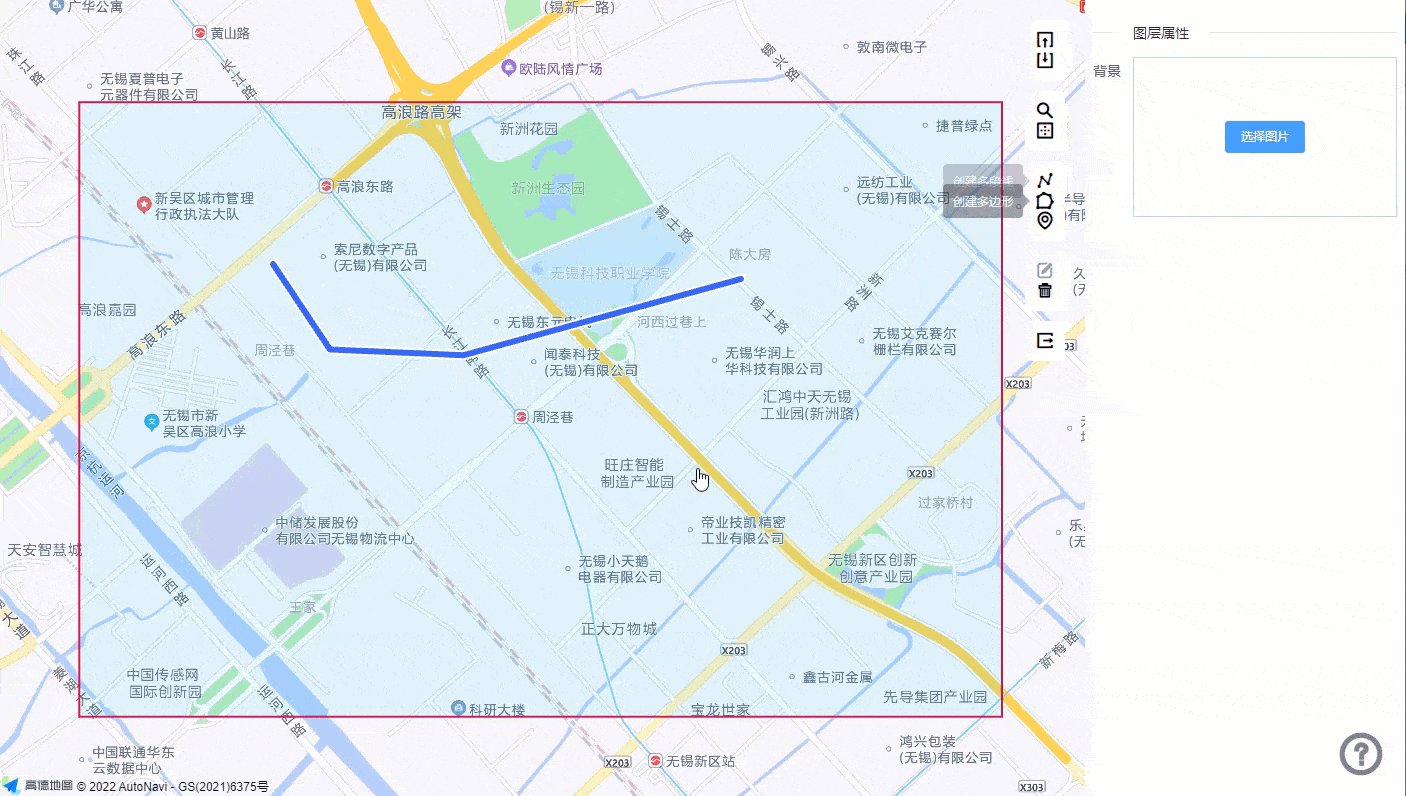
2.2.3 创建多段线
确定好边界之后,如果我们没有道路、建筑等一系列需求,是可以直接导出 geojson 文件的。
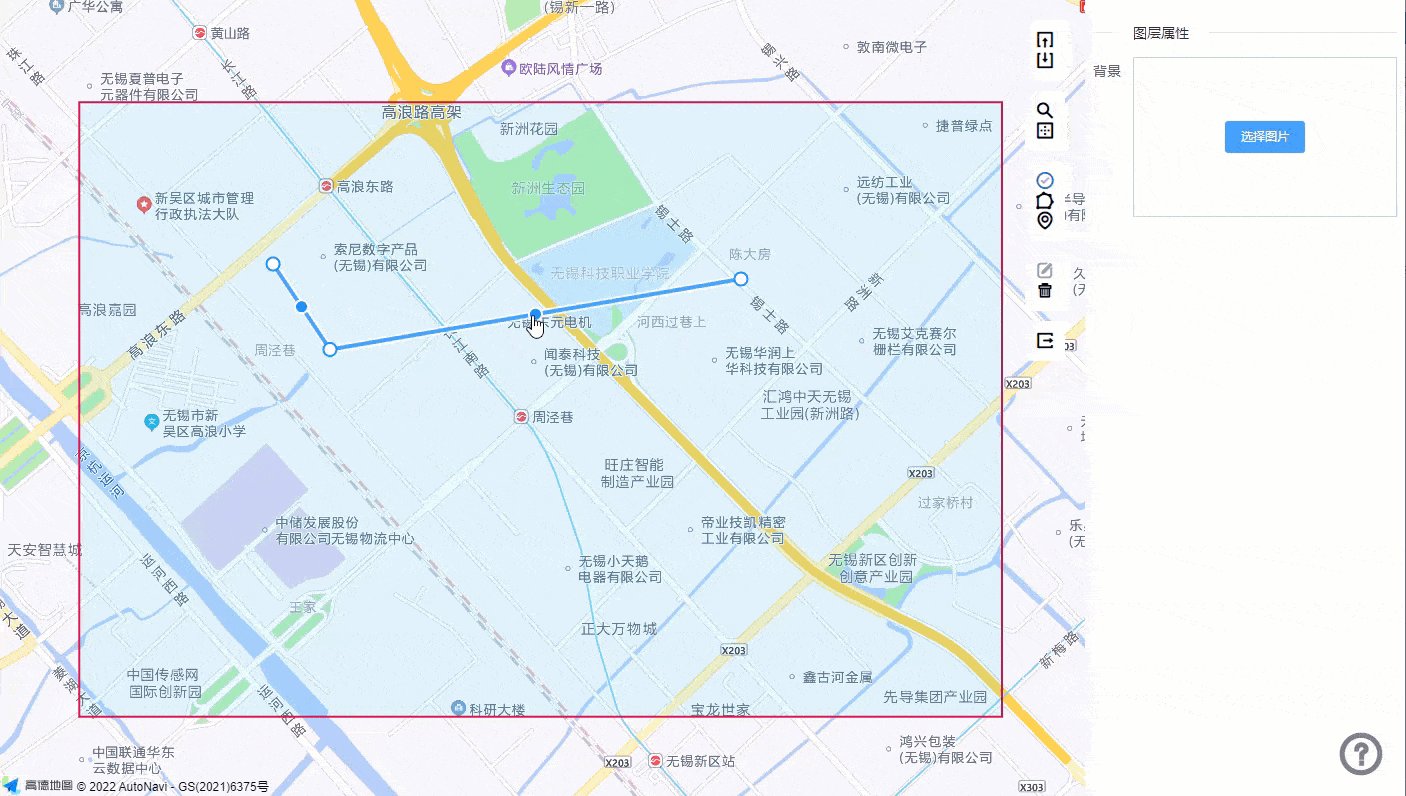
但是本例我们需要在地图上显示几条管网线路,所以我们需要在边界中添加几条多段线。如下图所示:

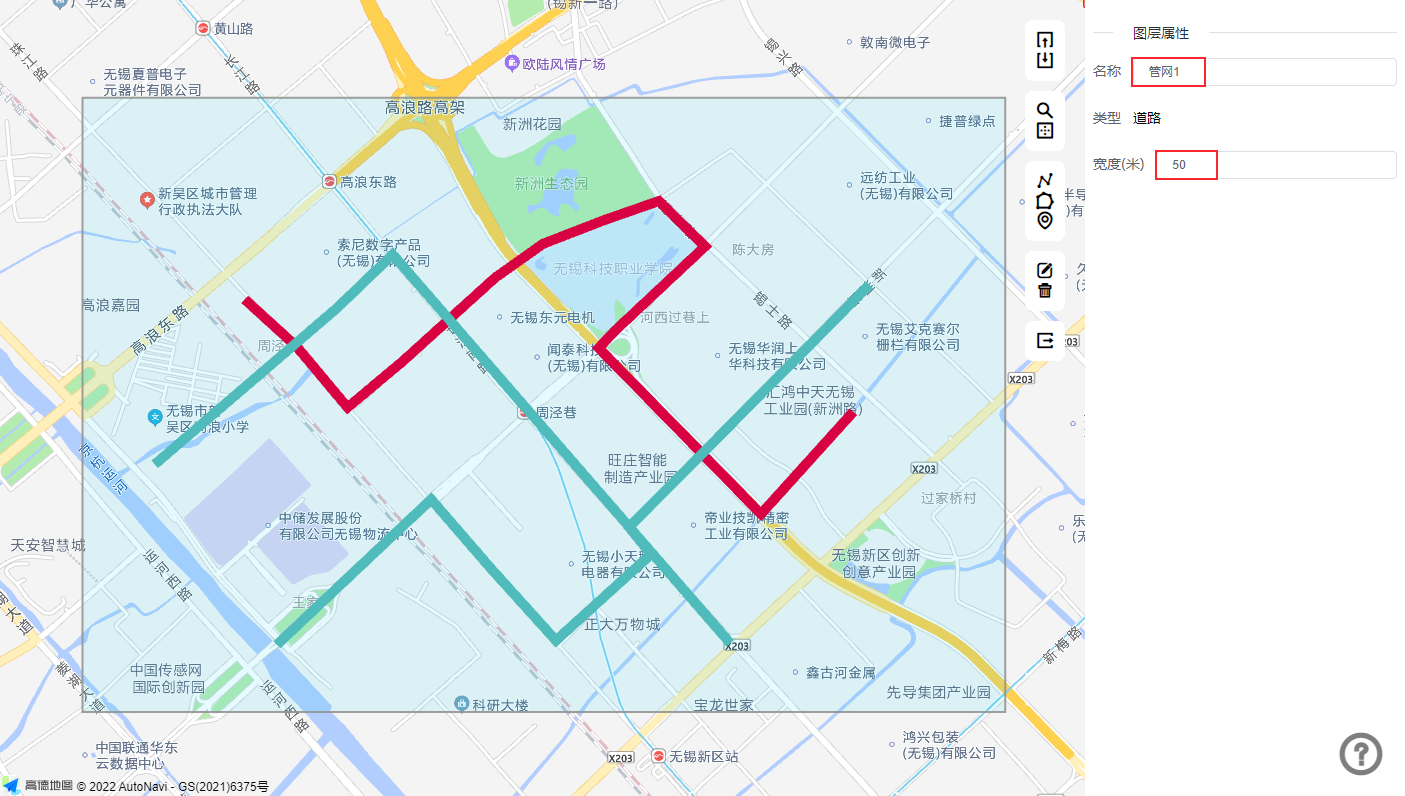
创建完成后,选中多段线,在右侧「图层属性」中设置其名称、宽度。如下图所示:

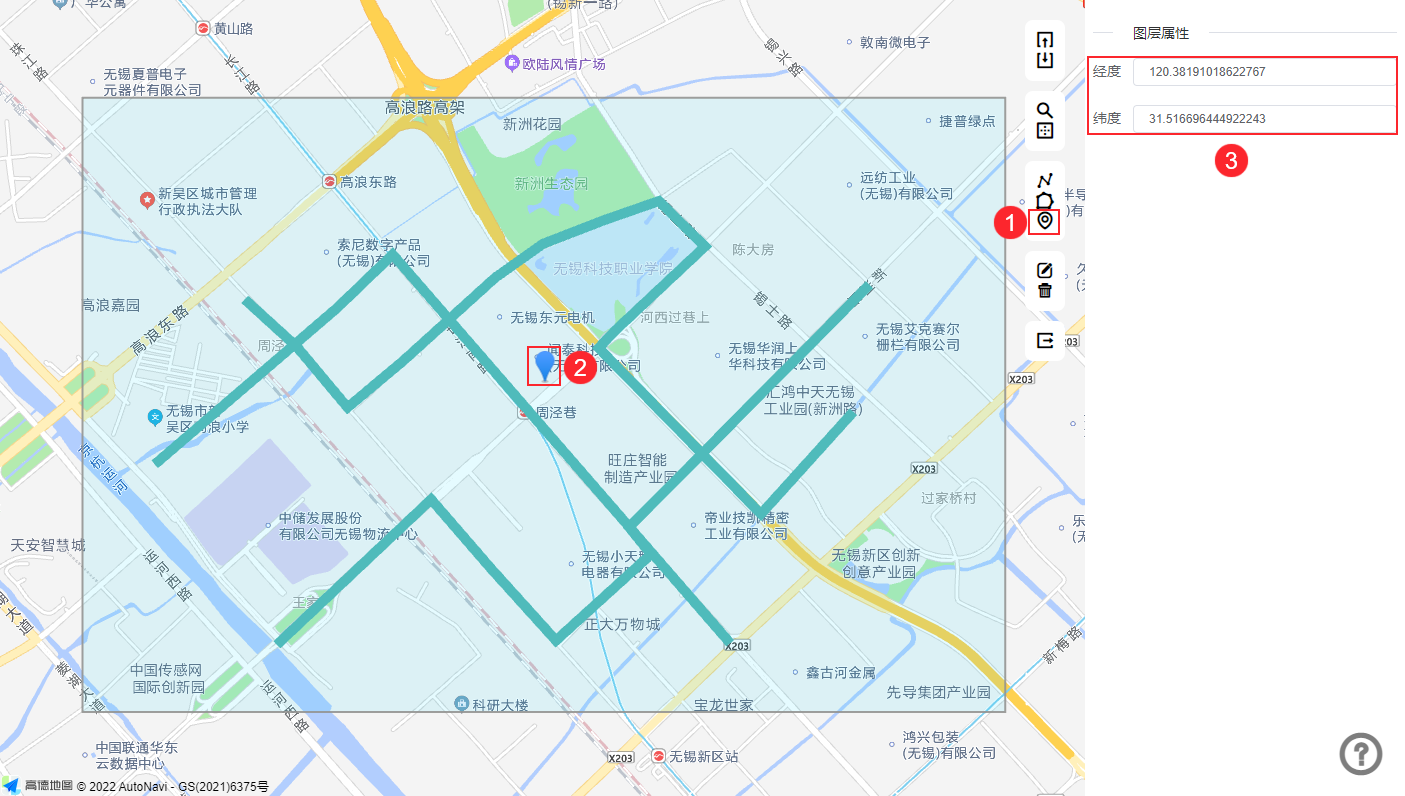
2.2.4 获取点位置经纬度
点击「添加标记点」按钮,选中标记点可以随意移动位置,在右侧图层属性会出现该点的经纬度。如下图所示:

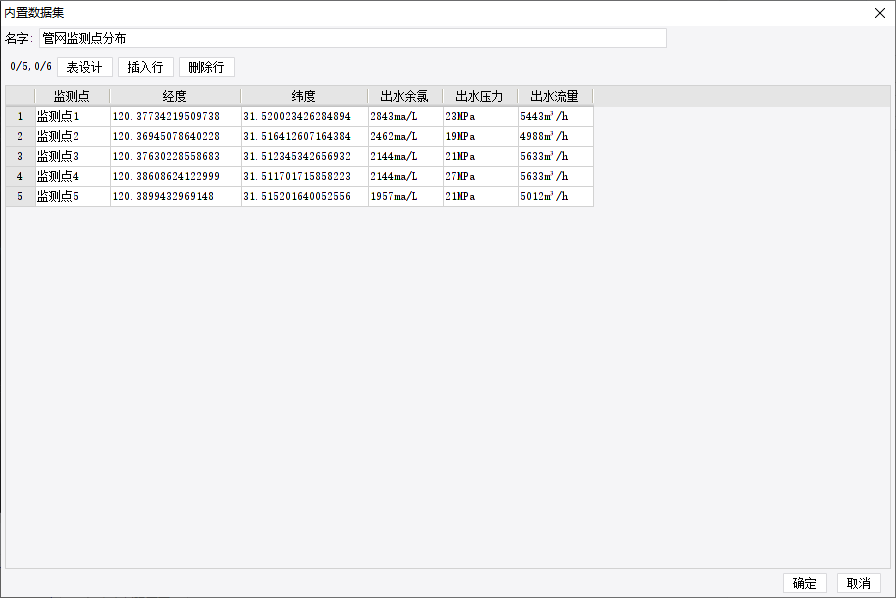
获取我们需要的经纬度,在 FVS 模板中创建内置数据集,将数据信息填入。本例数据如下图所示:

注:这一步添加的标记点只是为了获取位置信息,使用完可以删除。
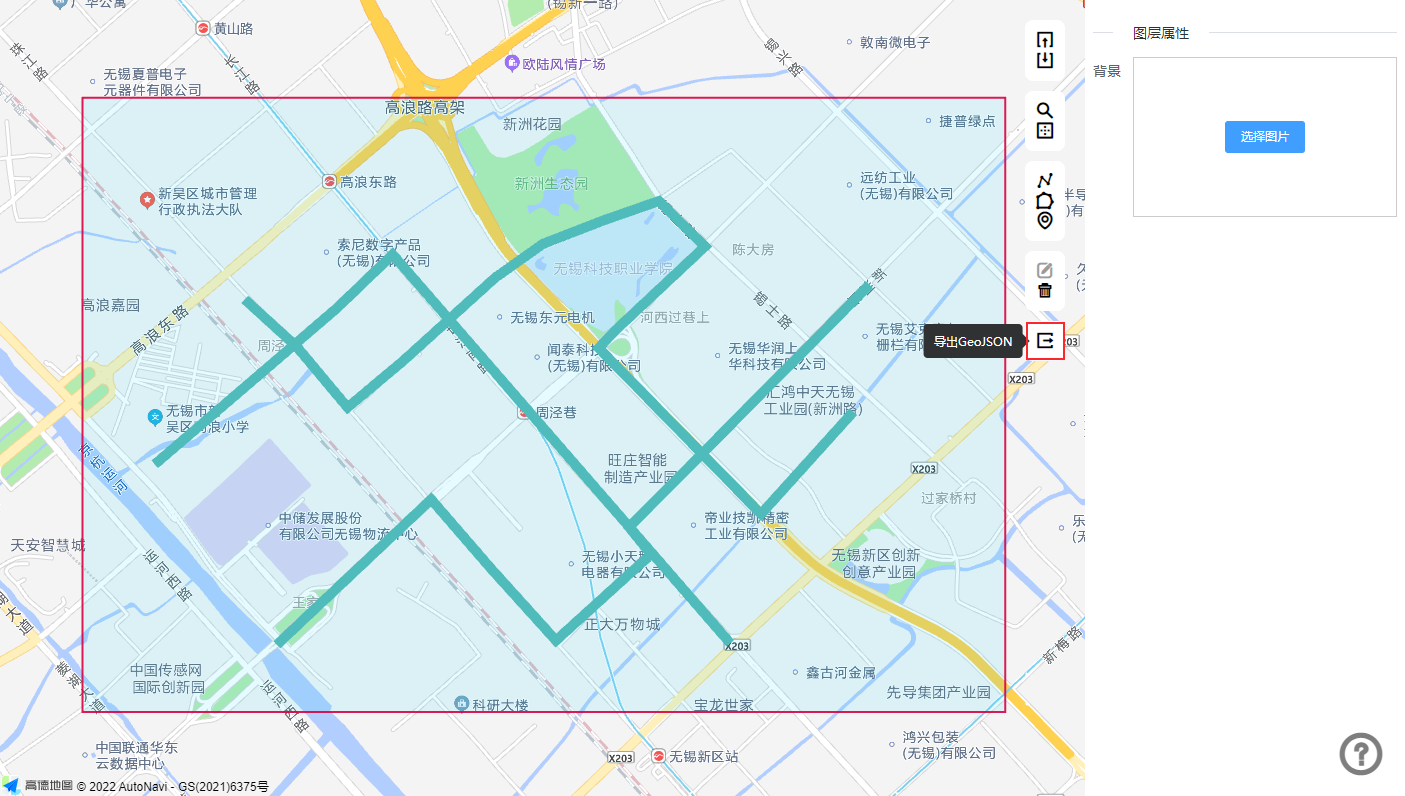
2.2.5 导出 geojson
完成后点击「导出 geojson」按钮,将导出名为 calder.geojson 的文件,导出后名称可自行修改。

2.3 设置三维城市场景
2.3.1 创建场景
回到 FVS,选中三维城市组件,点击「编辑组件」创建场景,选择导出的 calder.geojson 文件。
创建好之后,「场景>地面背景」默认为「单色」,只能看到管网线路,修改为「GIS底图」就可以看到 geojson 文件中的地图信息了。
操作演示如下:
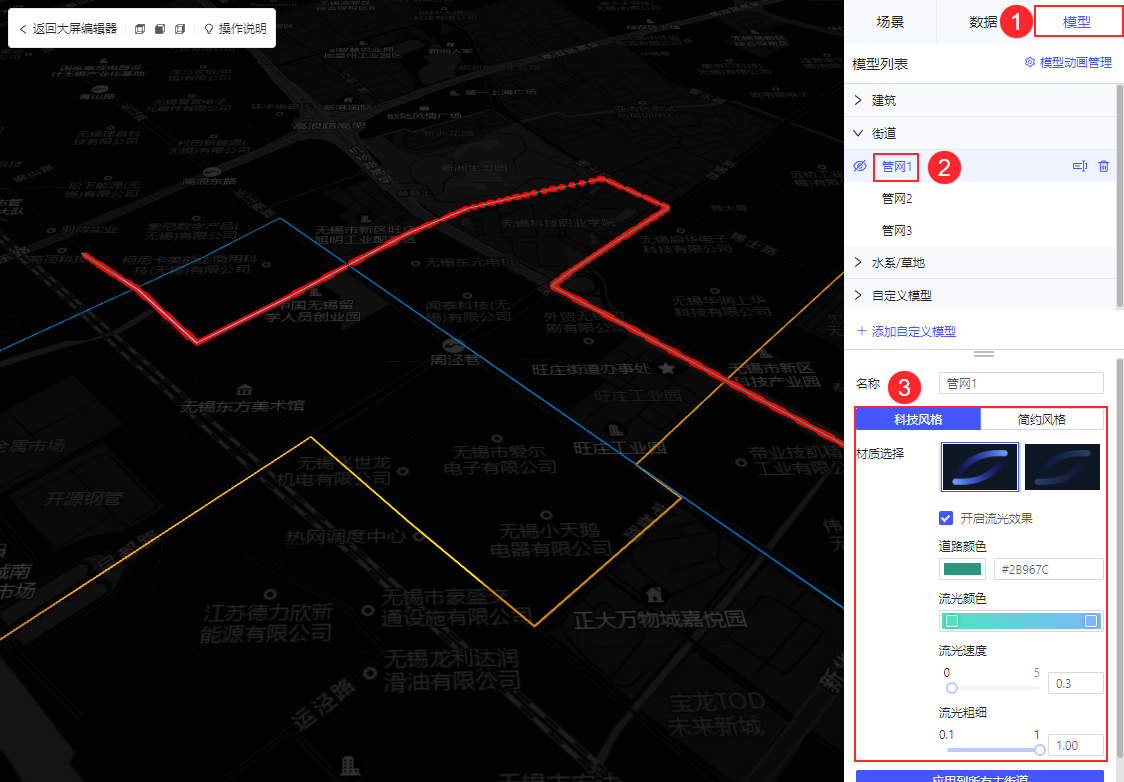
2.3.2 修改模型样式
在「模型」中选中模型,修改自定义绘制的管网线路的样式,使其显示的更明显。如下图所示:

2.3.3 设置数据图层
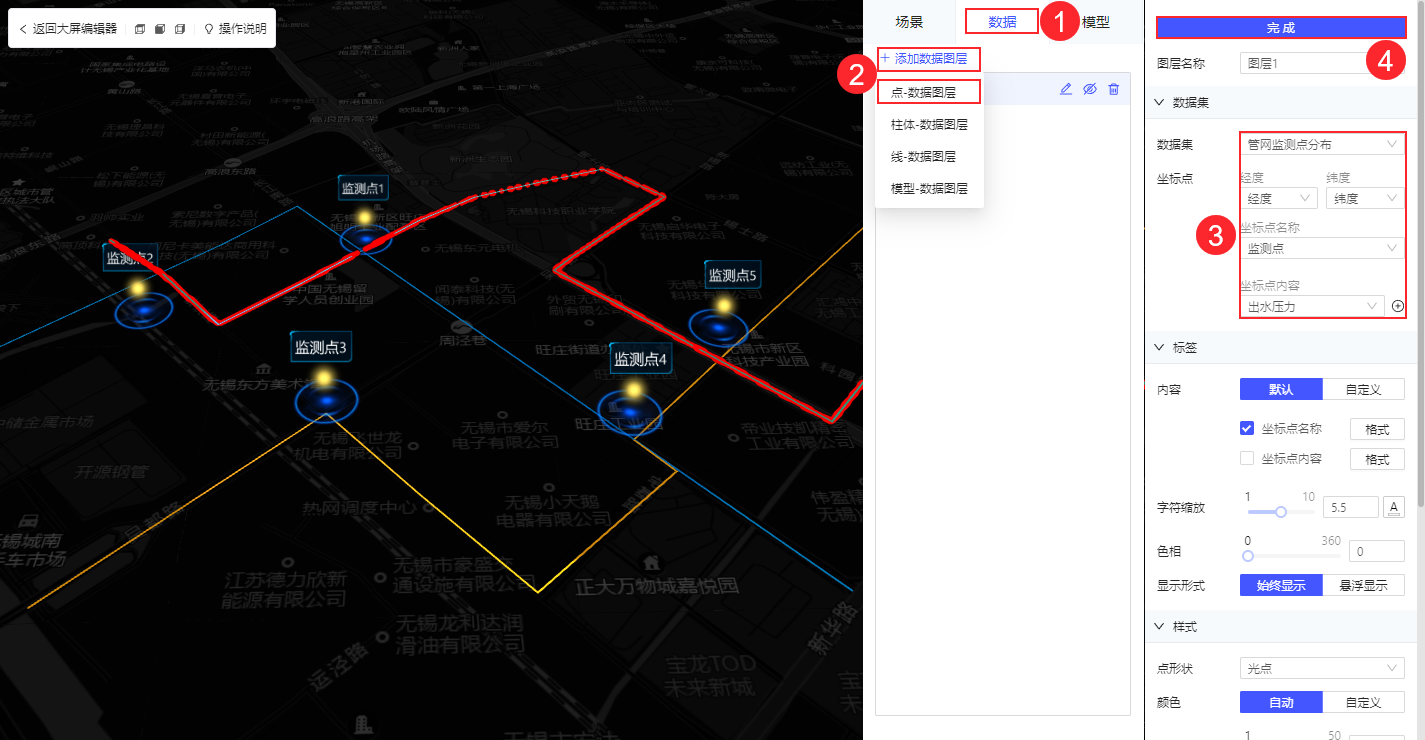
点击「数据」,添加一个「点-数据图层」,绑定 2.2.4 节设置的内置数据集,自行设置标签显示的样式即可。如下图所示:

完成后点击左上角「返回可视化看板」返回画布,适当调整组件尺寸以及三维城市视角,最后保存预览即可。
注:三维组件不支持移动端。

