1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
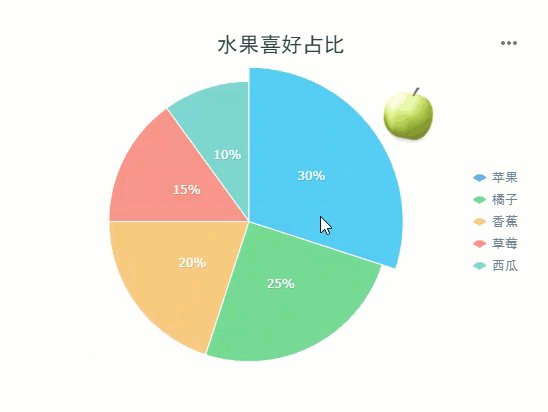
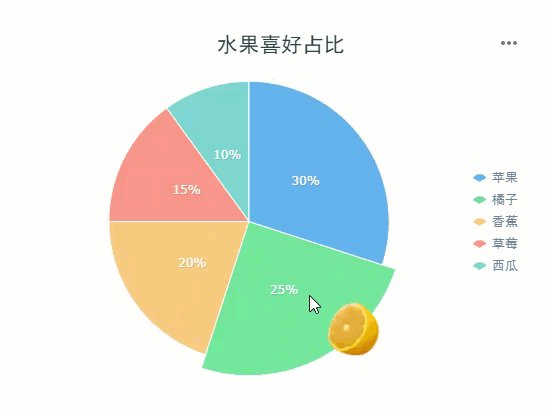
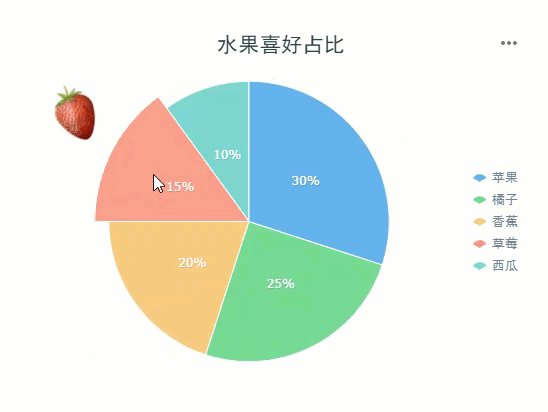
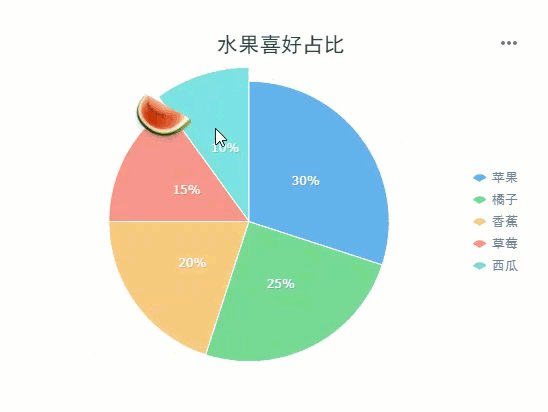
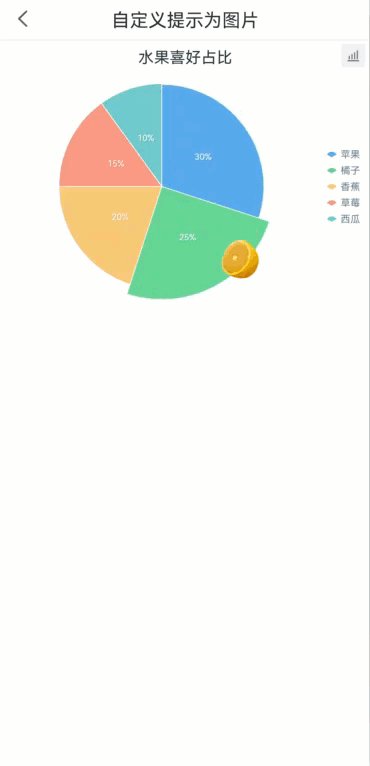
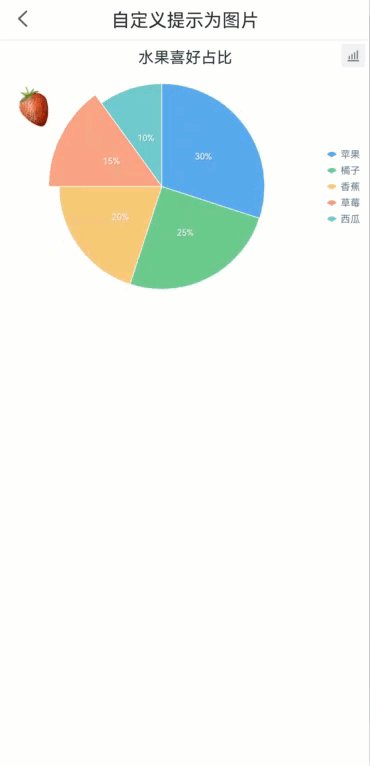
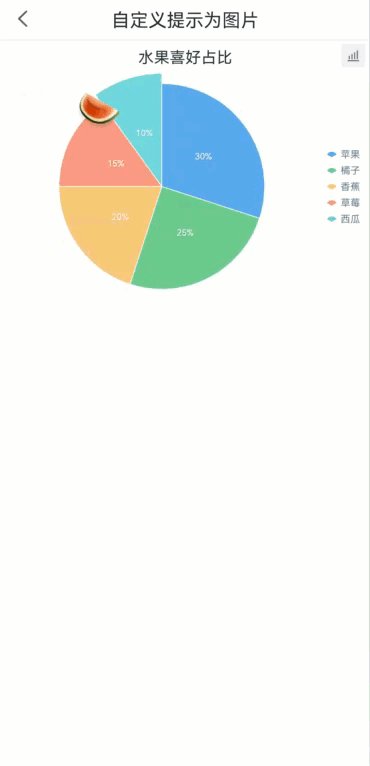
在制作图表时,希望鼠标移动到图形上时,数据点提示能以图片的形式展示。如下图所示:

1.3 实现思路
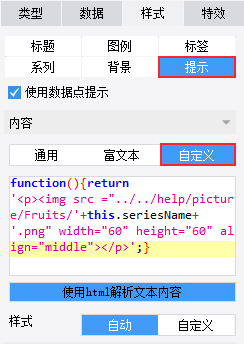
图表提示内容选择「自定义」,通过 HTML 代码实现,输入代码后,需选中「使用html解析文本内容」。如下图所示:

2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,选择模板主题为「清爽科技」。
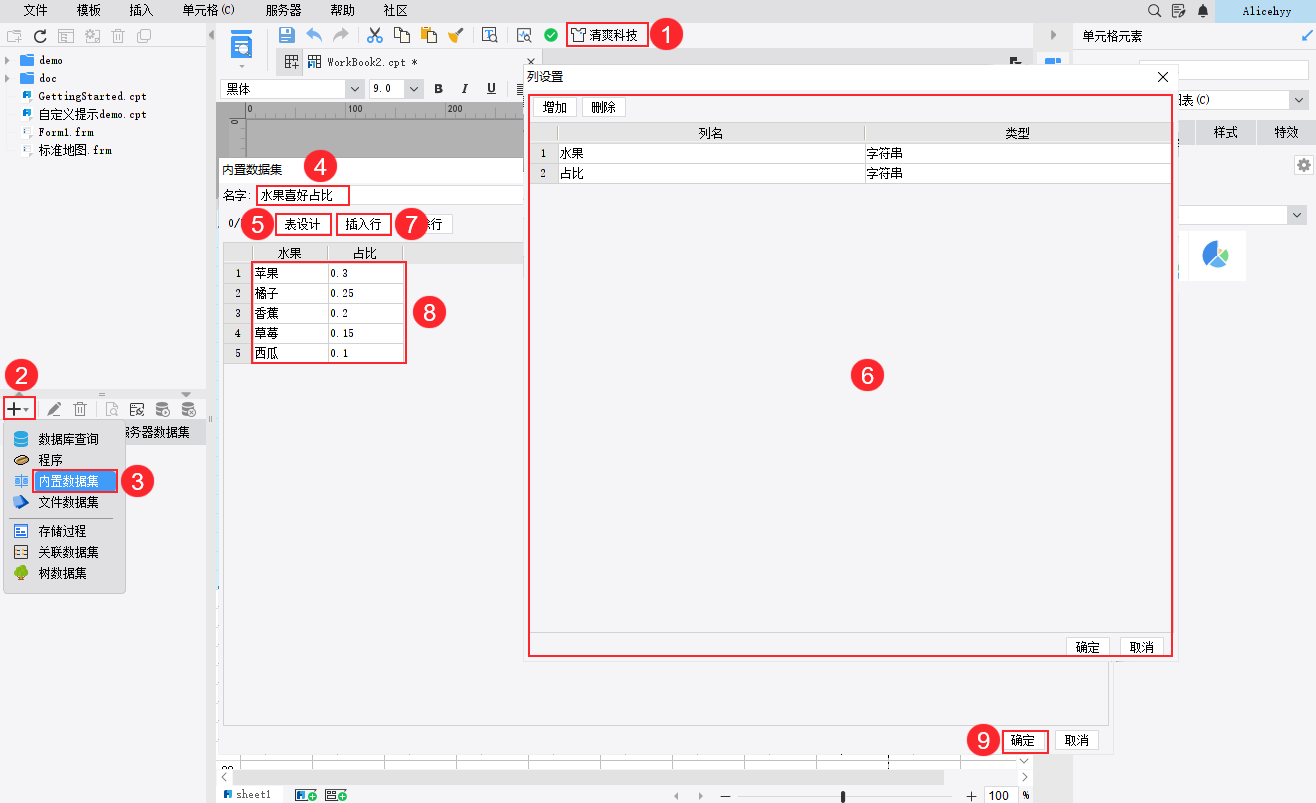
新建内置数据集,名字修改为「水果喜好占比」,表设计如下图所示:

2.2 设计报表
2.2.1 插入图表
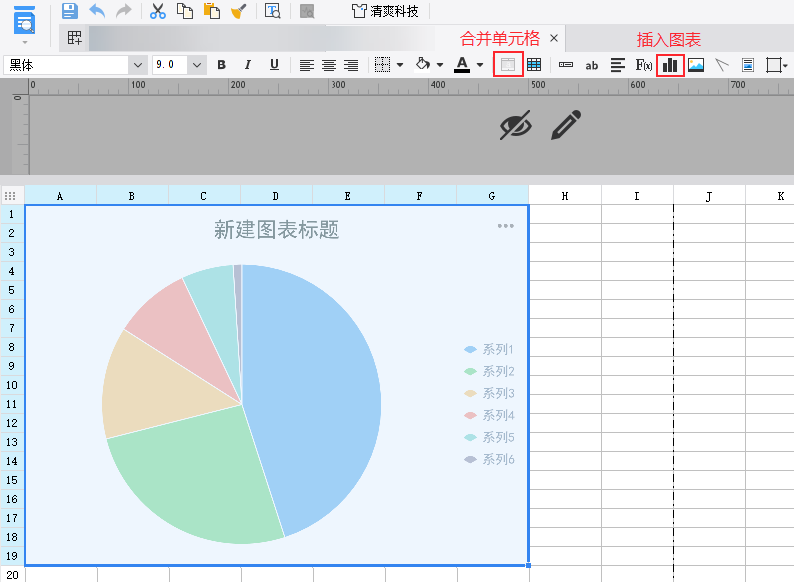
先选中一片单元格区域,点击上方工具栏「合并单元格」按钮,再点击「插入图表」按钮,选择「饼图」。如下图所示:

2.2.2 绑定数据
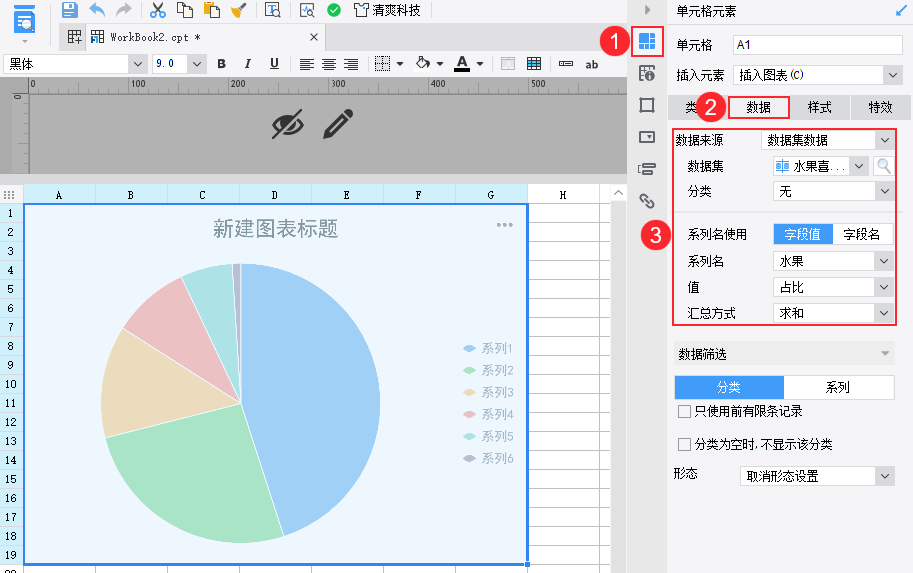
选中图表,点击右侧属性面板「单元格元素>数据」,绑定数据集数据,分类选择「无」,系列名使用字段值,系列名选择「水果」,值选择「占比」。如下图所示:

2.2.3 设置图表样式
1)设置标题
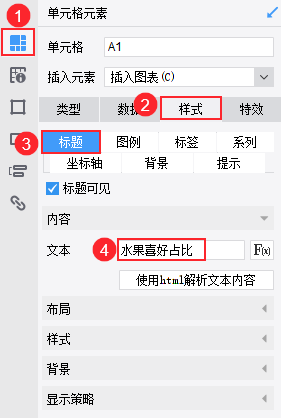
选中图表,选择「单元格元素>样式>标题」,输入文本「水果喜好占比」。如下图所示:

2)设置标签
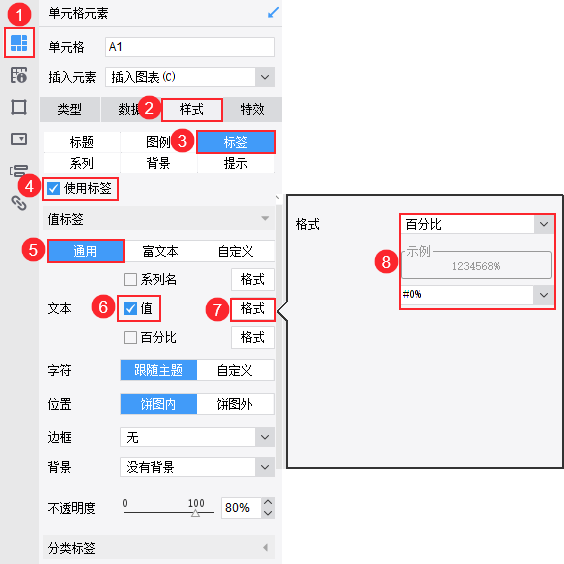
选中图表,选择「单元格元素>样式>标签」,勾选「使用标签」,值标签内容选择「通用」,勾选「值」,设置值的格式为百分比。如下图所示:

3)设置系列
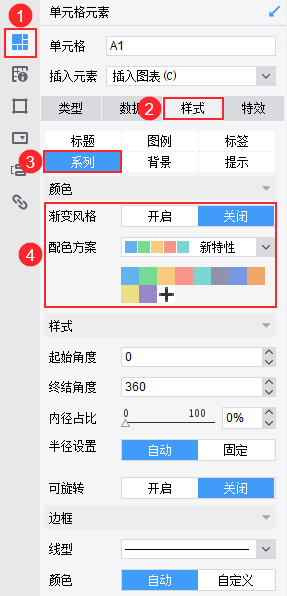
选中图表,选择「单元格元素>样式>系列」,修改系列颜色。如下图所示:

4)设置提示
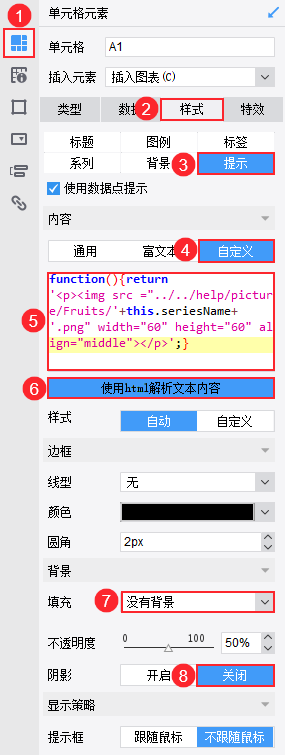
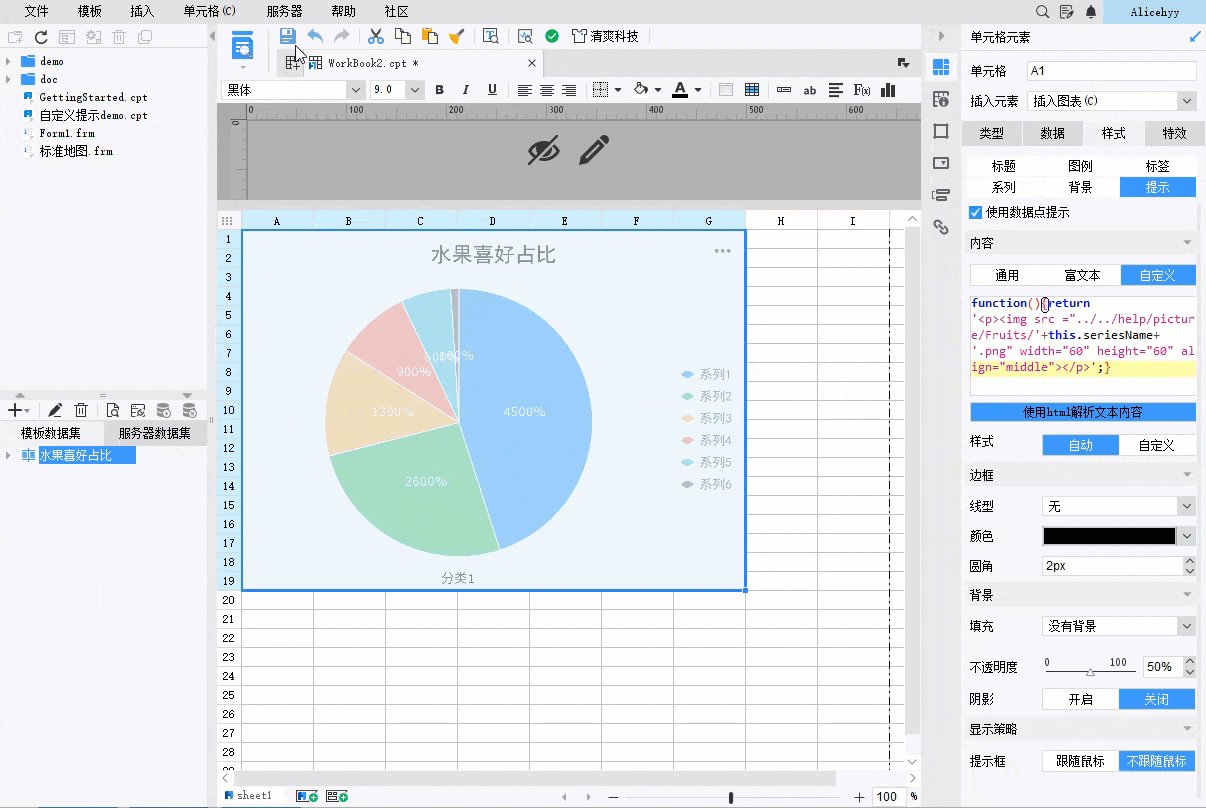
选中图表,选择「单元格元素>样式>提示」,内容选择「自定义」,输入代码如下:
function(){return'<p><img src ="../../help/picture/Fruits/'+this.seriesName+'.png" width="60" height="60" align="middle"></p>';}
输入代码后,选中「使用html解析文本内容」,再将背景填充改为「没有背景」,阴影选择「关闭」。如下图所示:

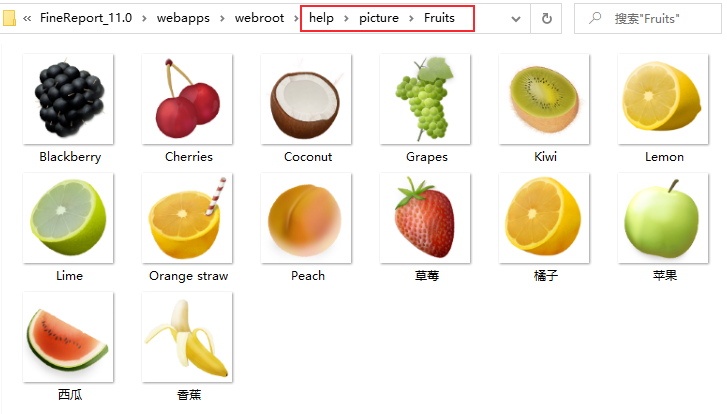
注:代码中使用的图片保存在 %FR_HOME%\webapps\webroot\help\picture\Fruits 文件夹下,如下图所示:

2.3 效果预览
2.3.1 PC 端
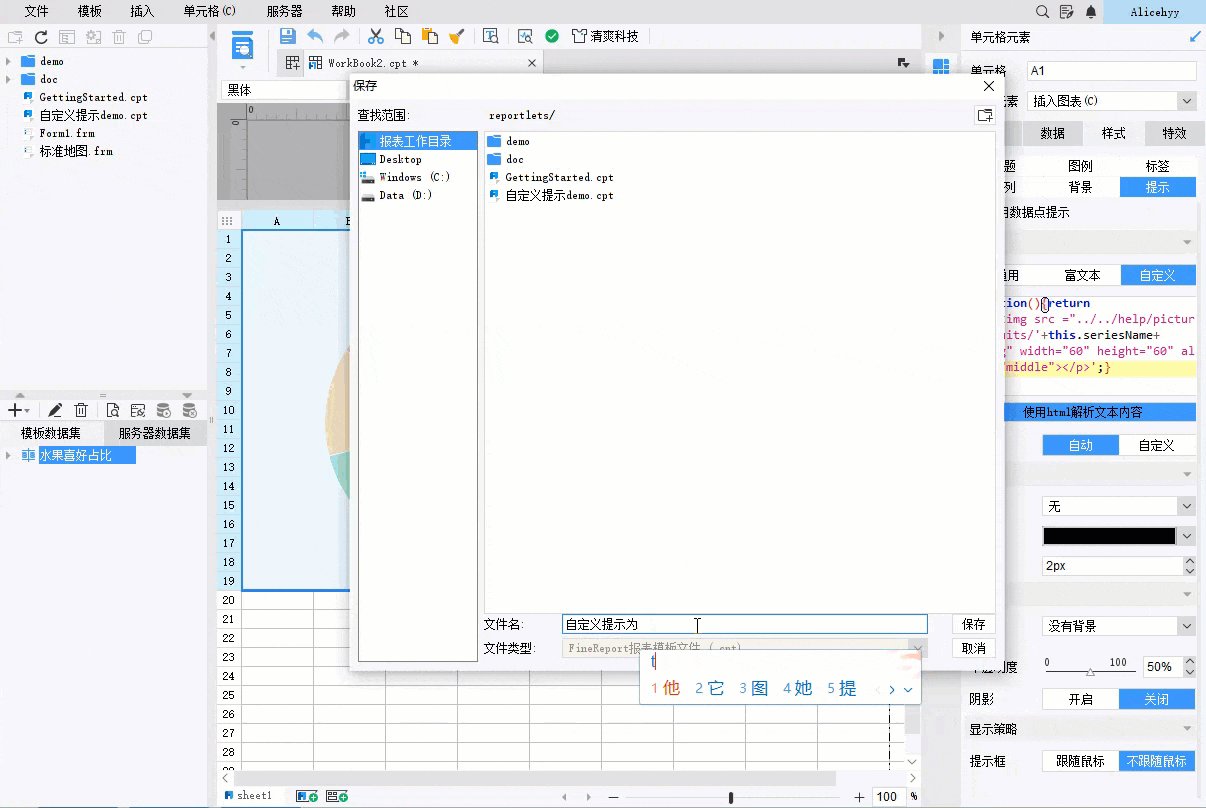
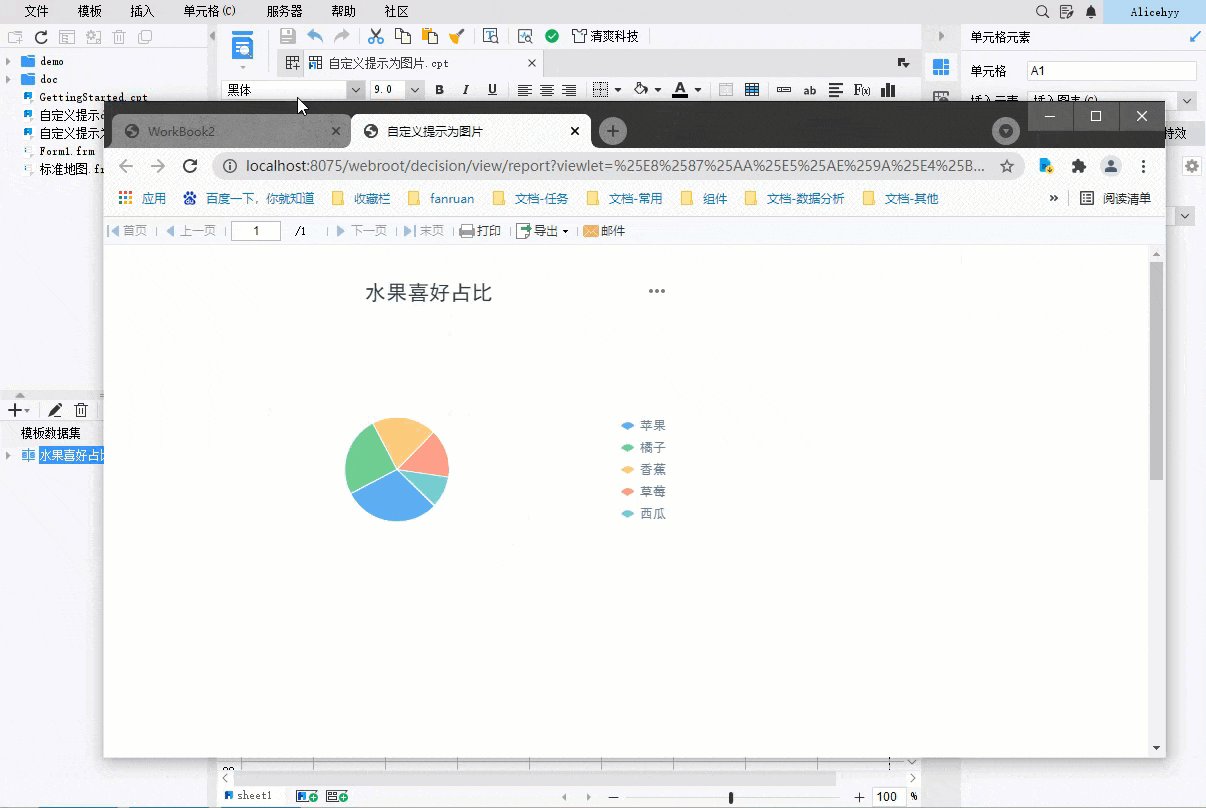
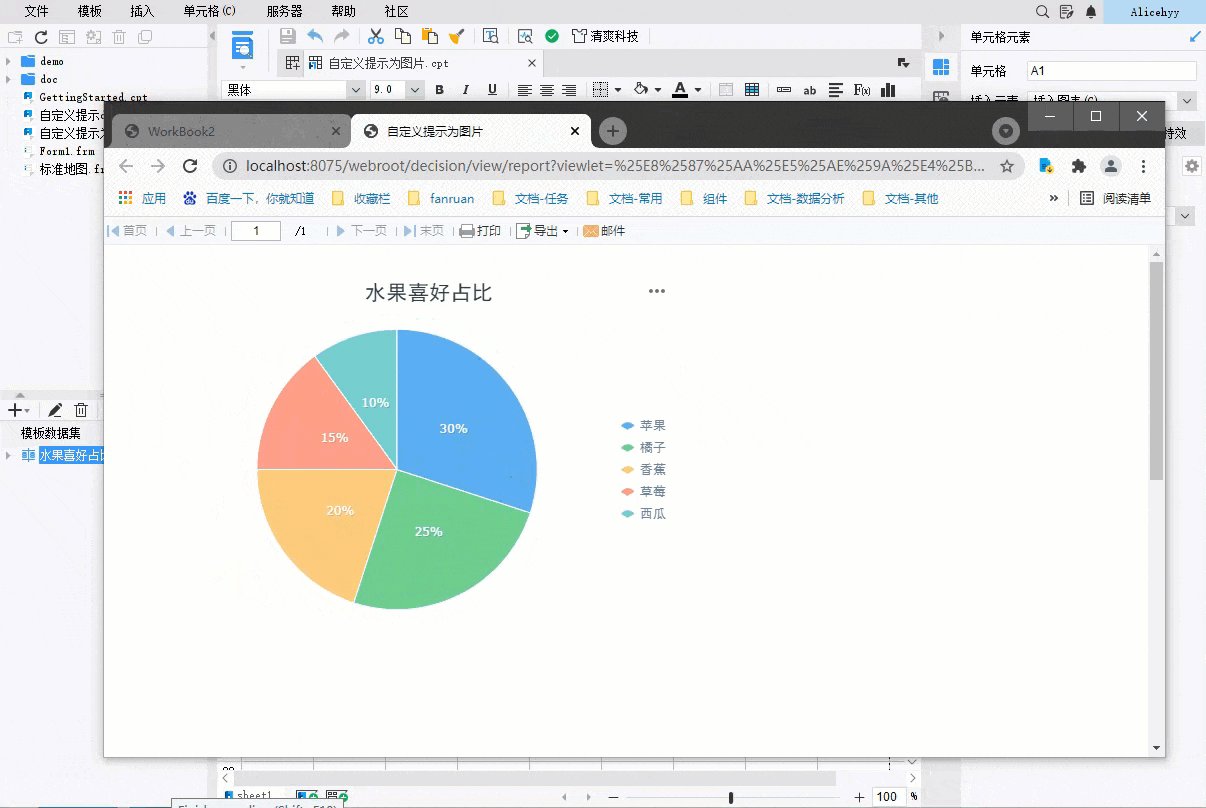
保存模板,点击「分页预览」,效果如下图所示:

2.3.2 移动端
FVS 可视化看板与决策报表均不支持移动端,普通报表同时支持 App 端和 HTML 端。效果如下图所示:

注:若提示的图片需要根据单元格展示,可参考文档 自定义标签为图片 中的示例一,其代码和逻辑是一致的,也同样不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\PieChart\自定义提示为图片.cpt
点击下载模板:自定义提示为图片.cpt

