1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
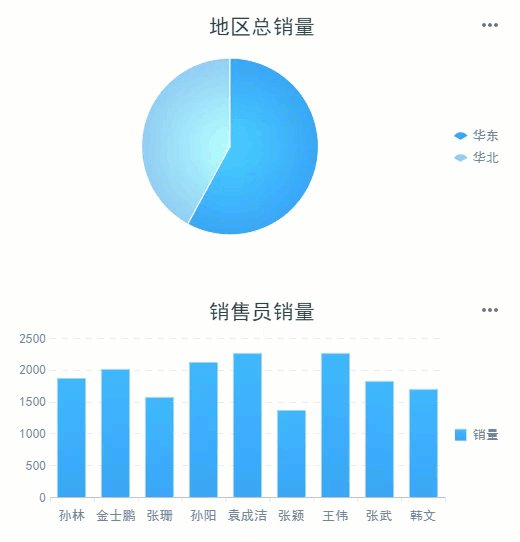
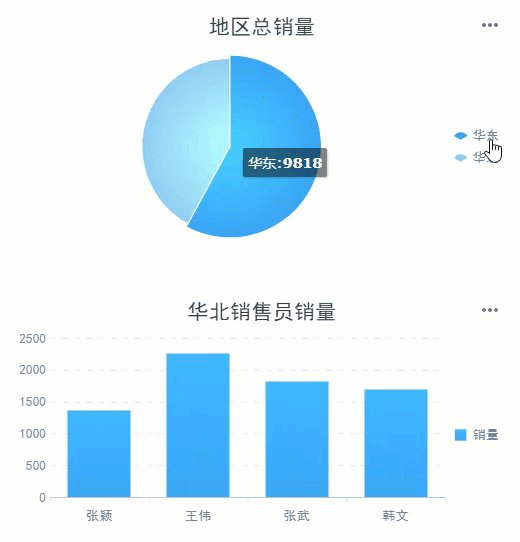
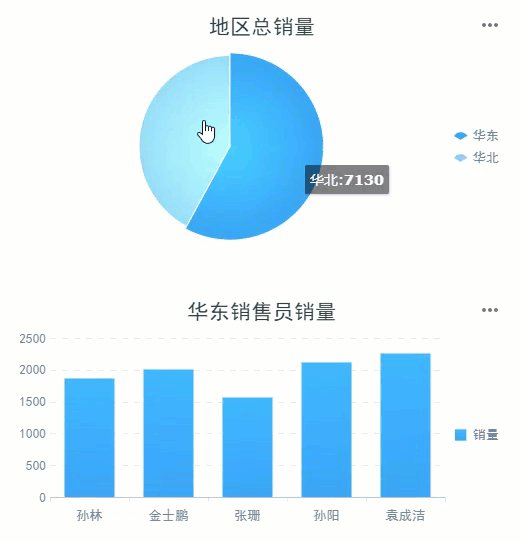
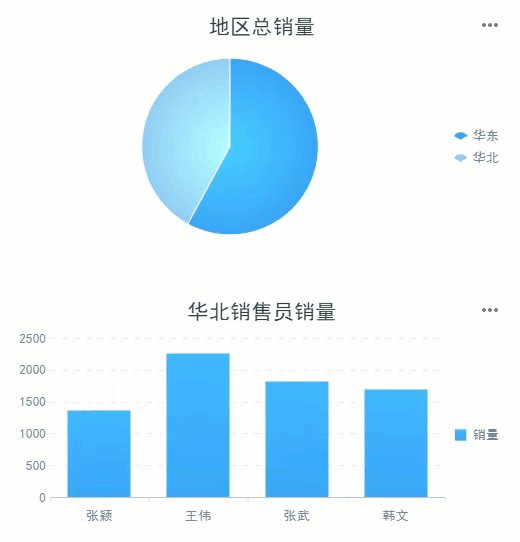
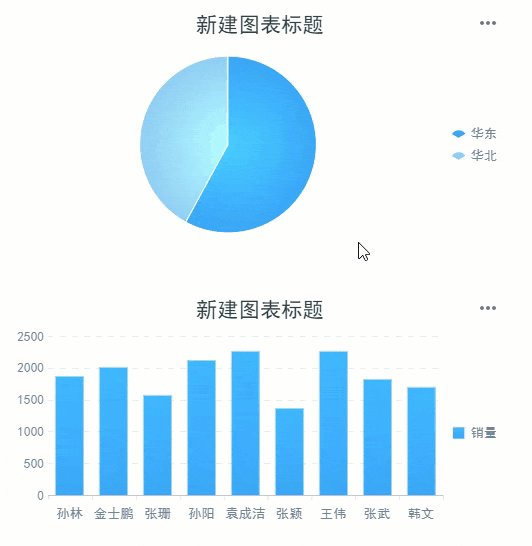
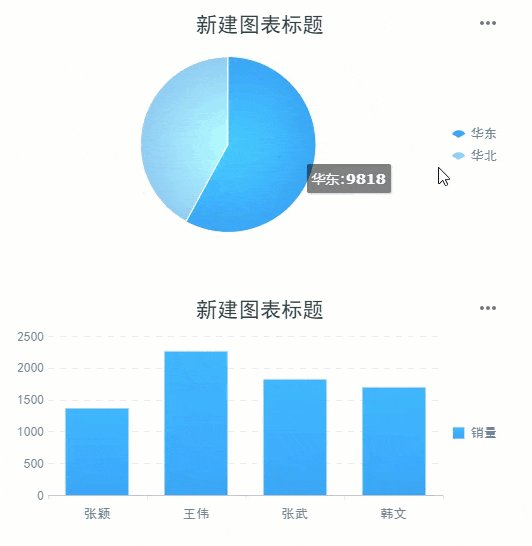
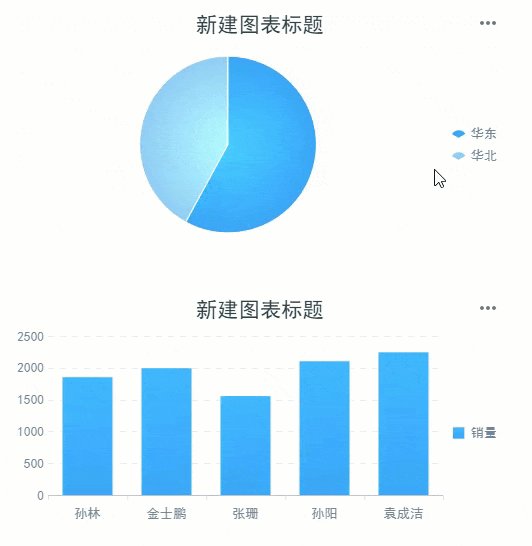
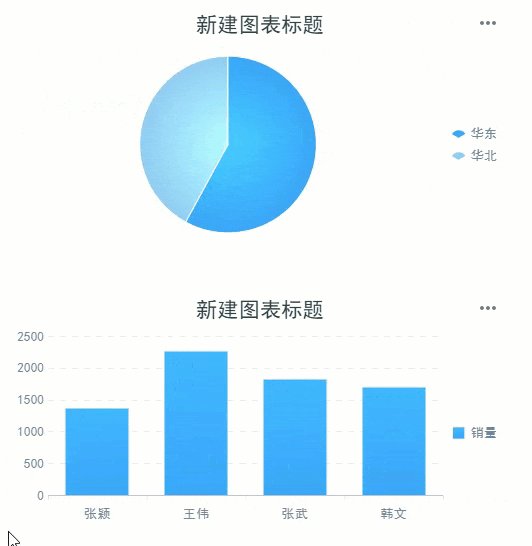
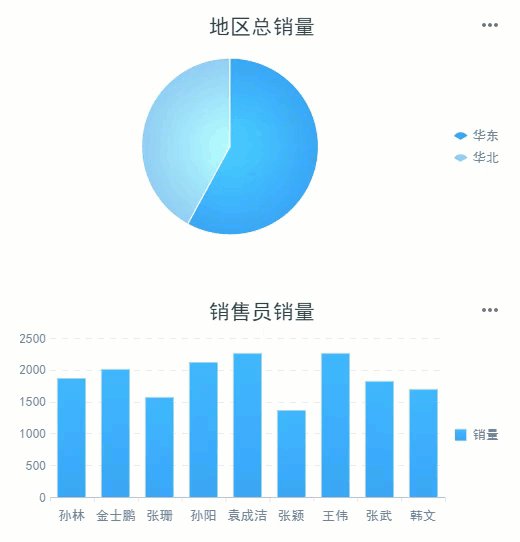
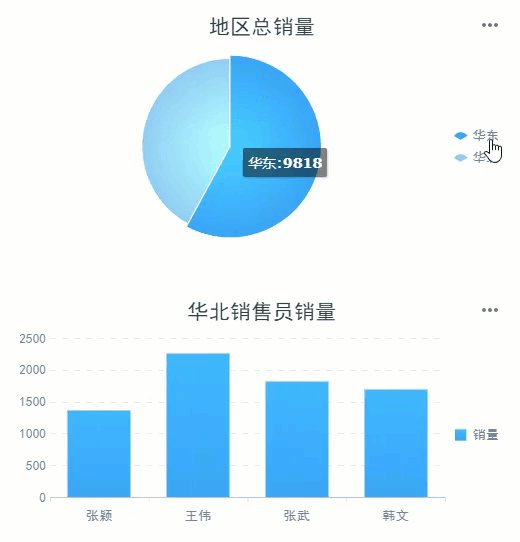
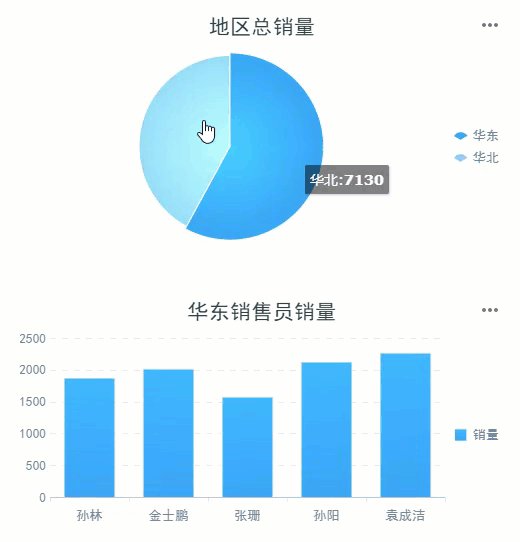
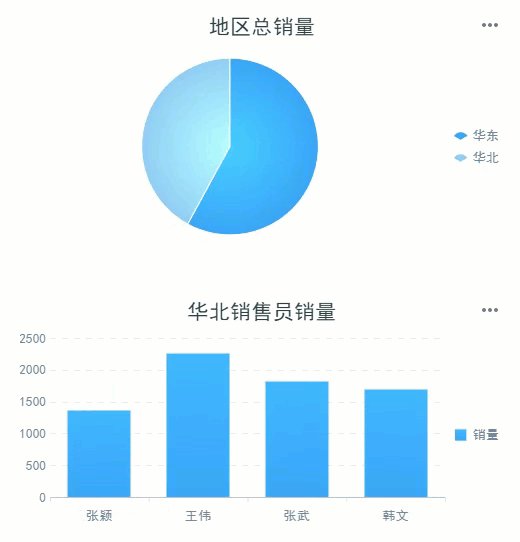
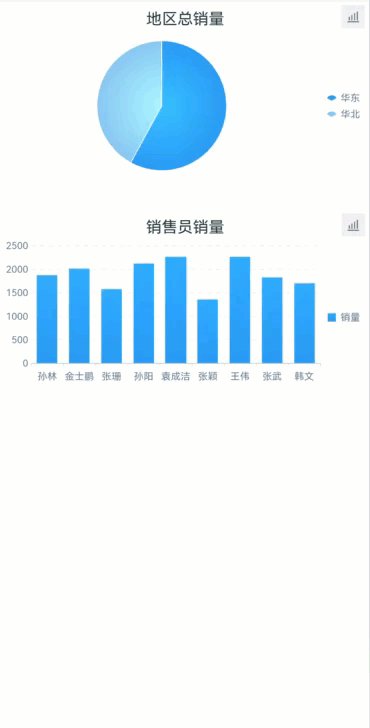
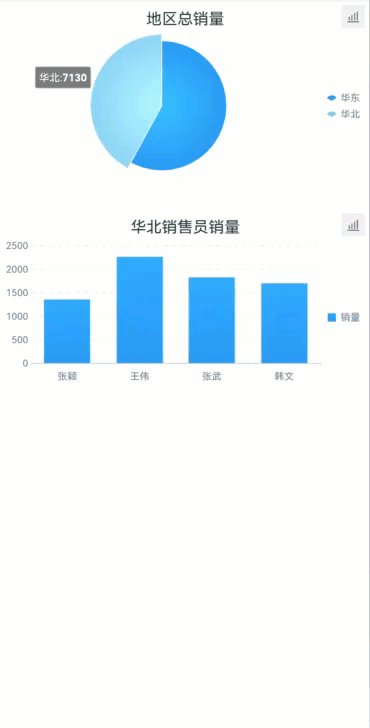
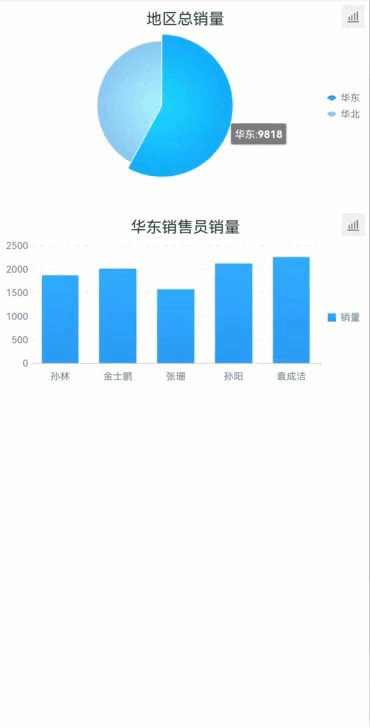
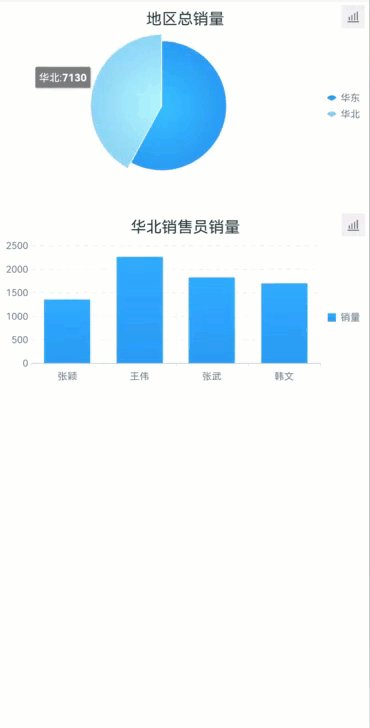
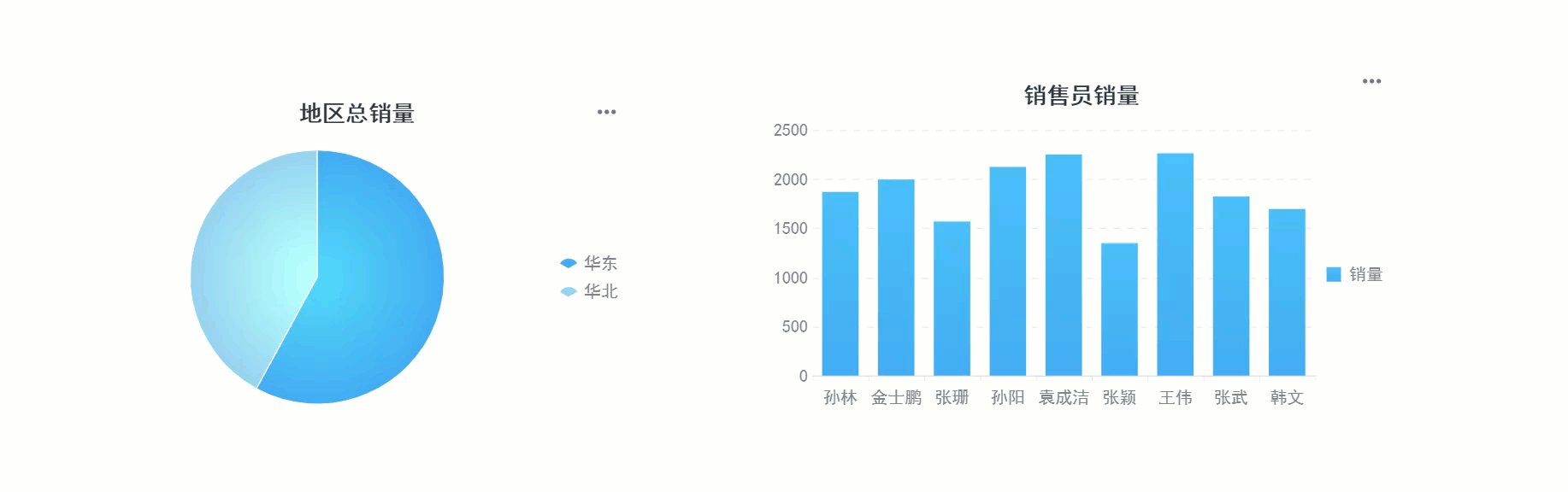
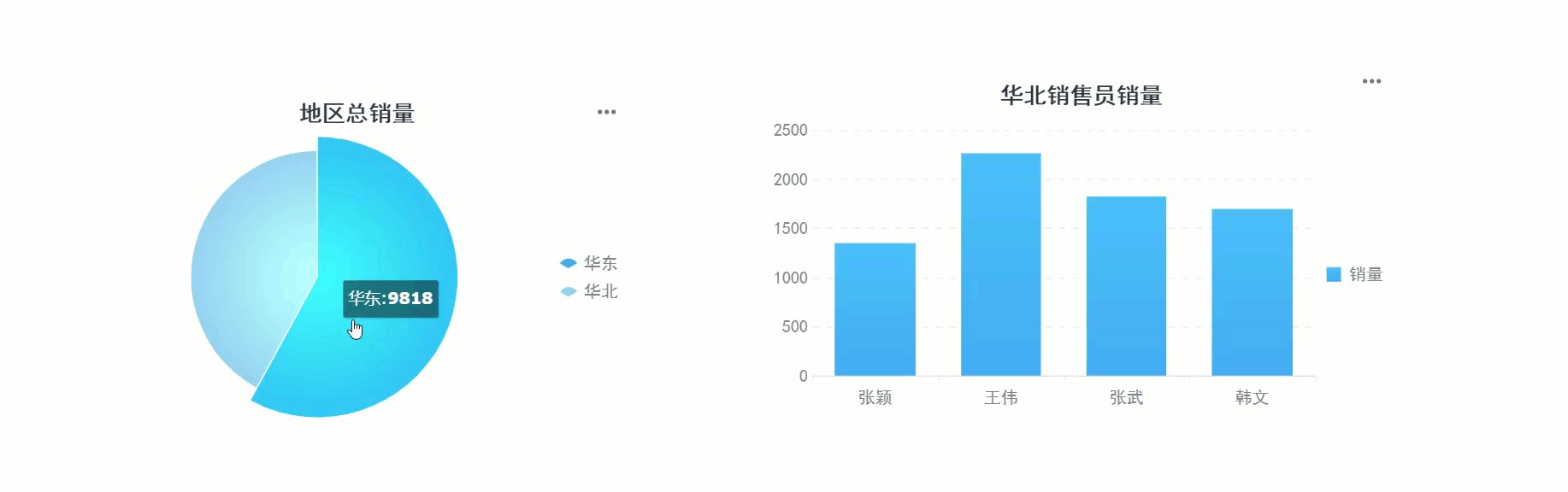
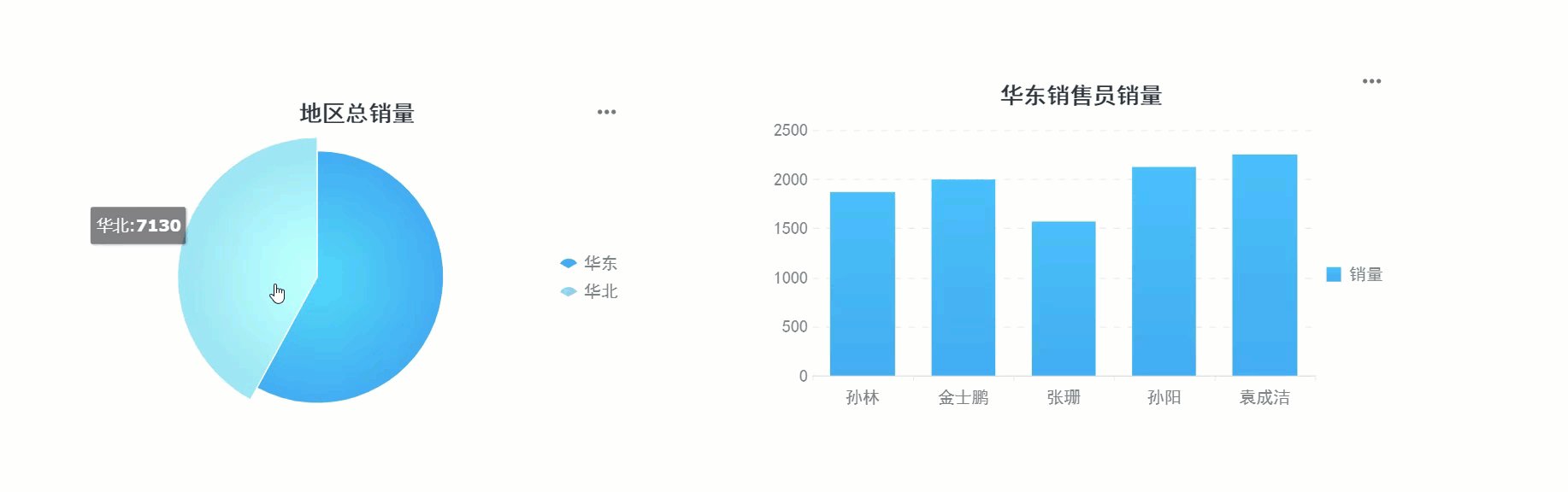
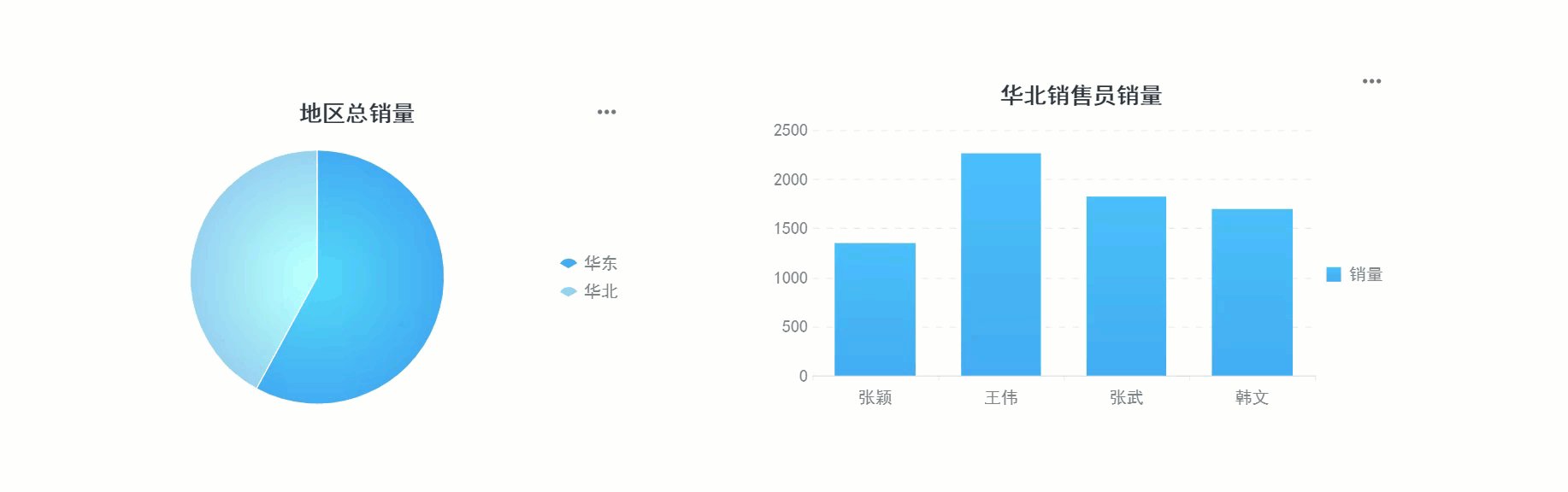
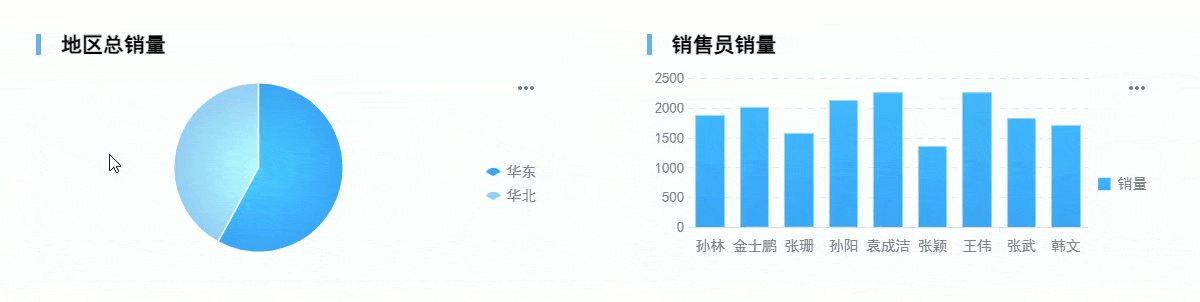
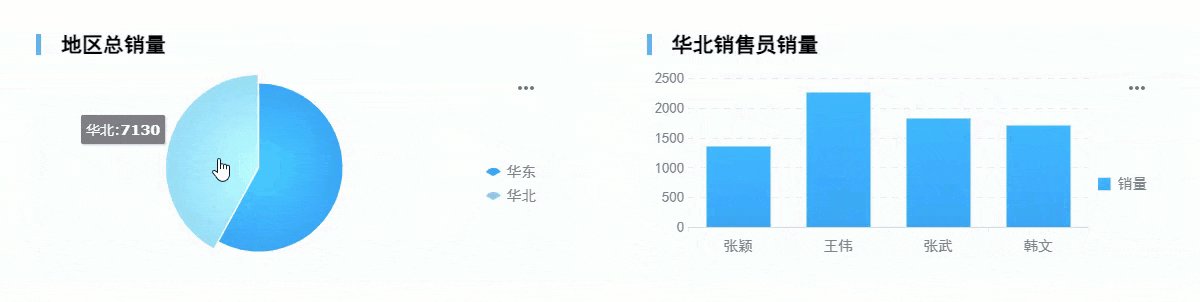
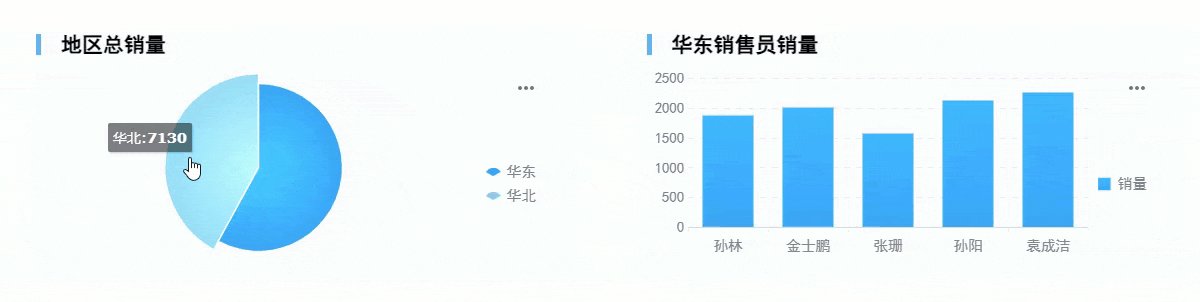
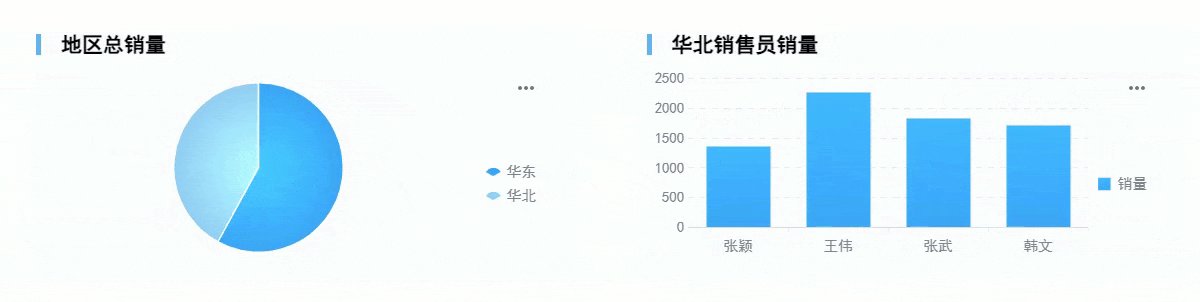
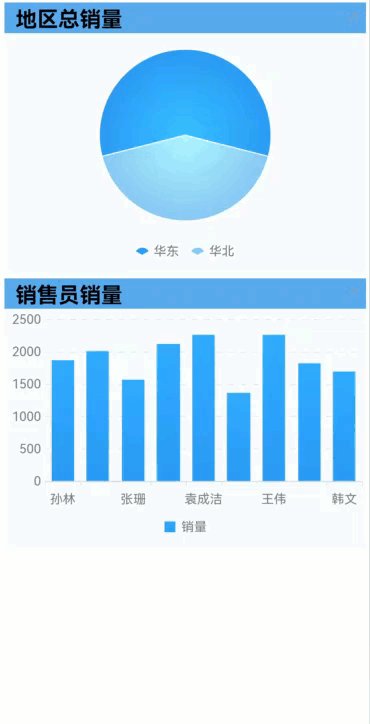
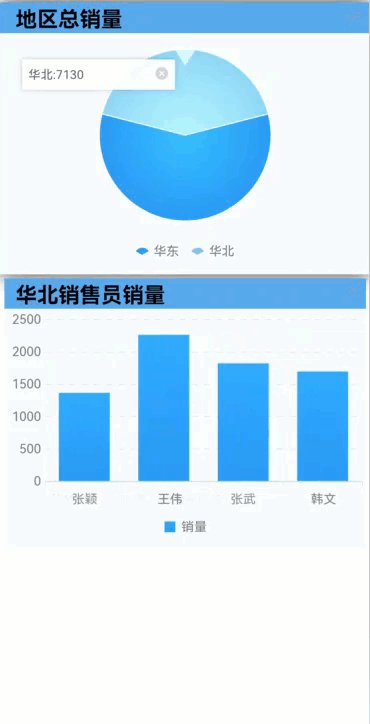
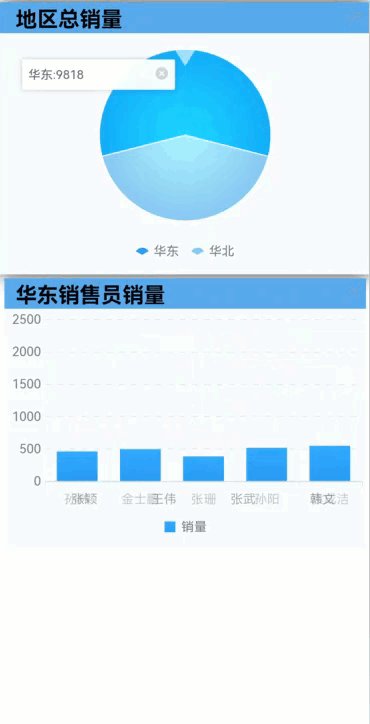
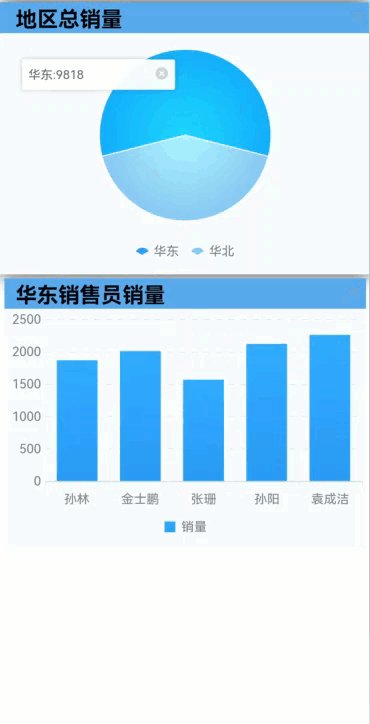
用户在制作报表时,希望图表之间能产生联动效果。例如点击饼图的系列(地区),柱形图能显示对应地区下销售员的销量。预期效果如下图所示:

1.3 实现思路
通过在图表特效中添加超链实现。普通报表添加链接名称为「图表超链>联动单元格」,决策报表添加链接名称为「当前表单对象」。
2. 普通报表示例编辑
2.1 准备数据
1)点击设计器左上角「文件>新建普通报表」,模板主题选择「清爽科技」。
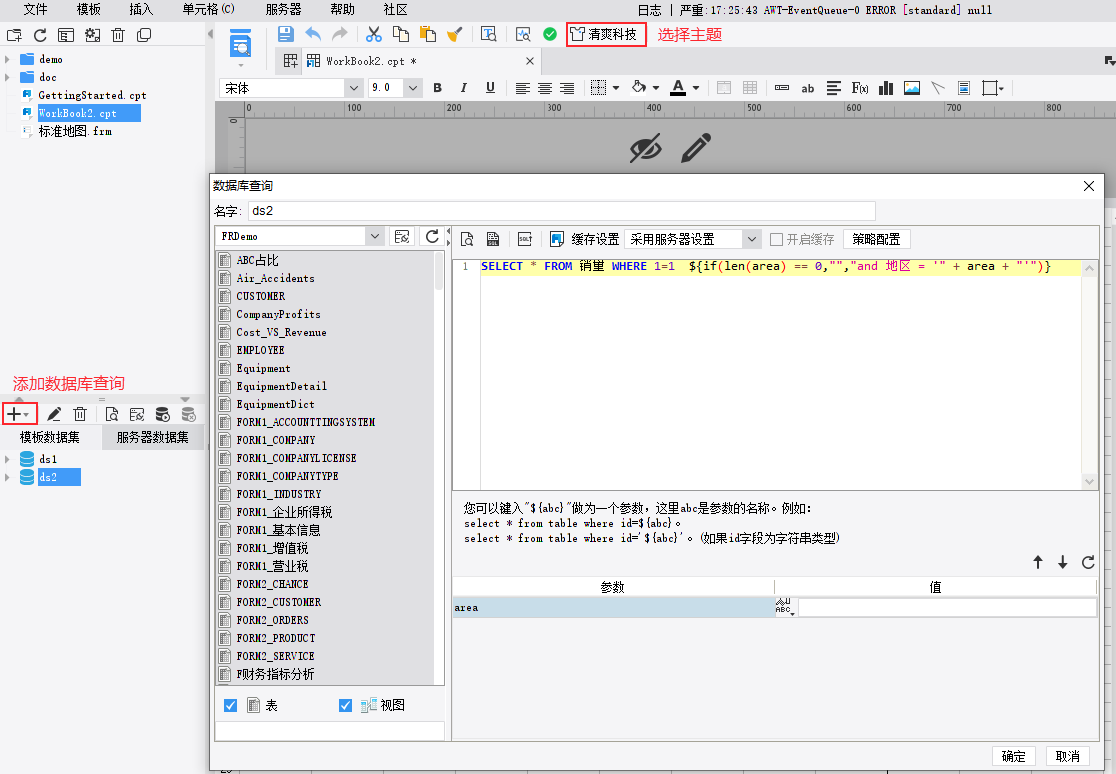
2)新建两个数据集,SQL 查询语句分别为:
ds1:SELECT * FROM 销量
ds2:SELECT * FROM 销量 WHERE 1=1 ${if(len(area) == 0,"","and 地区 = '" + area + "'")} 。表示参数 area 为空时选择全部数据。

2.2 设计报表
2.2.1 插入图表
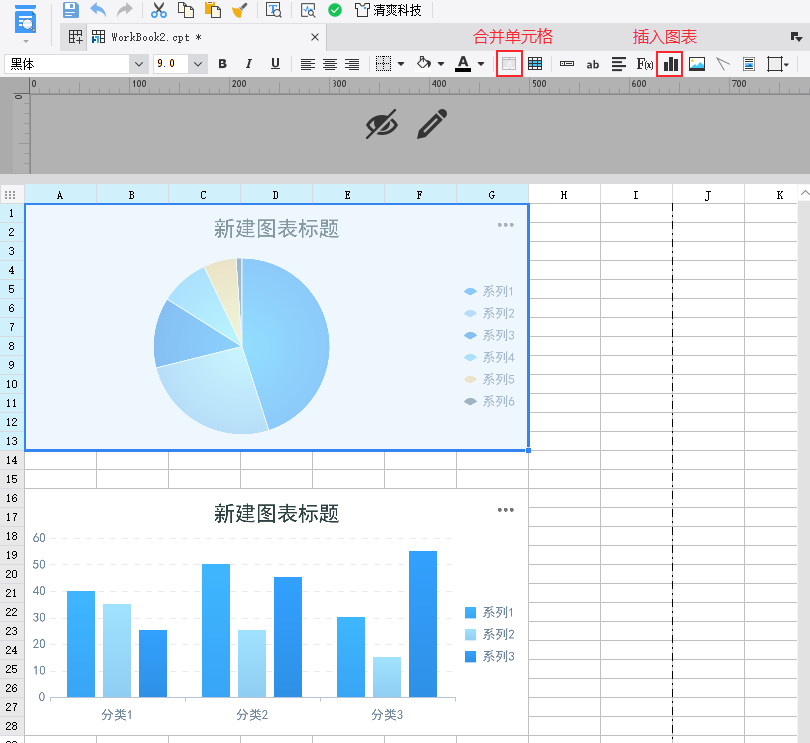
分别合并两片单元格区域,插入一个「饼图」和一个「柱形图」。如下图所示:

2.2.2 绑定数据
分别选中图表,点击右侧属性面板「单元格元素>数据」,绑定数据如下图所示:

2.2.3 设置超链
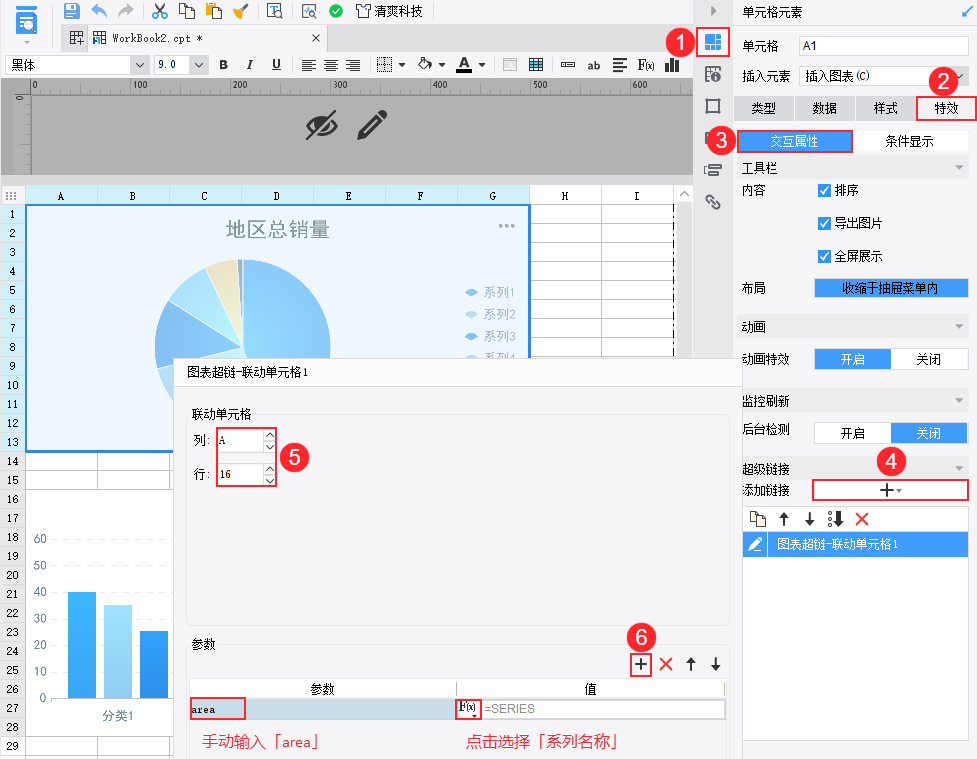
选中饼图,点击「单元格元素>特效>交互属性」,在超级链接处添加链接「图表超链>联动单元格」。联动单元格设置为柱形图所在 A16 单元格,添加参数 area,参数值选择「系列名称」,自动填充 =SERIES 。即将饼图的系列作为参数 area 的值传递给柱形图,从而产生联动。
如下图所示:

到这里,图表的超链就设置完成了,保存报表,点击分页预览查看下效果。如下图所示:

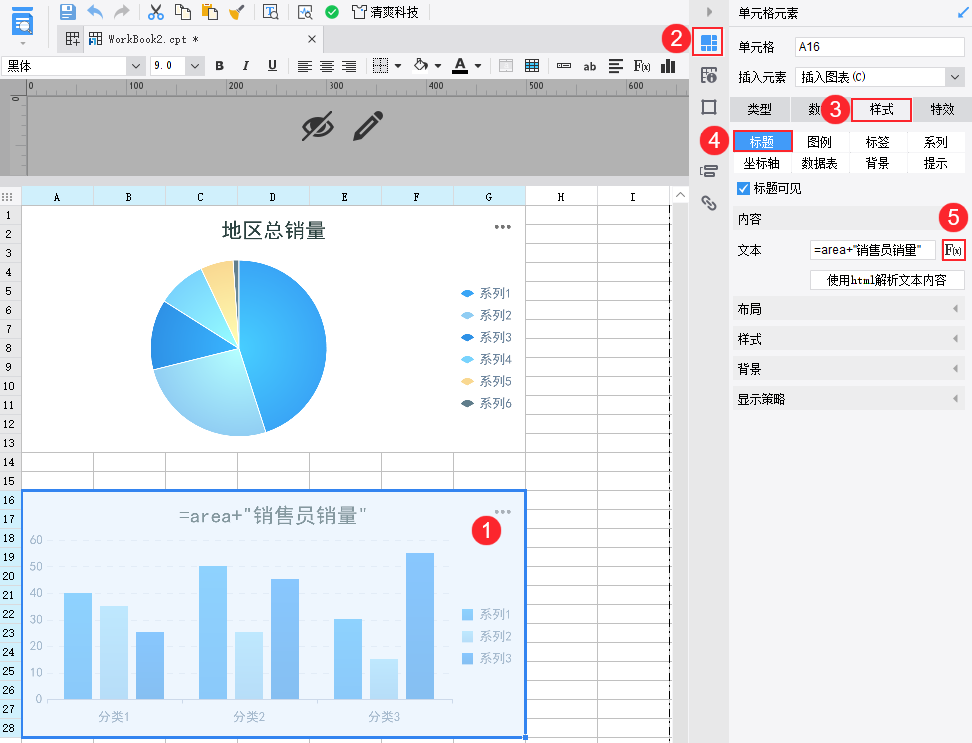
2.2.4 设置图表标题
我们已经完成了图表的联动效果,接下来我们设置图表标题,使柱形图的标题也能产生联动。
饼图的标题直接输入文本「地区总销量」,柱形图的标题需要点击 F(x) 进入公式定义界面,输入公式 area+"销售员销量" 。
以柱形图为例,标题设置步骤如下图所示:

2.3 效果预览
2.3.1 PC 端
保存报表,点击「分页预览」,效果如下图所示:

2.3.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. FVS 可视化看板示例编辑
3.1 设计报表
3.1.1 设置组件联动
在 FVS 可视化看板中,各项设置大致相同,只是组件联动的方式不太相同。
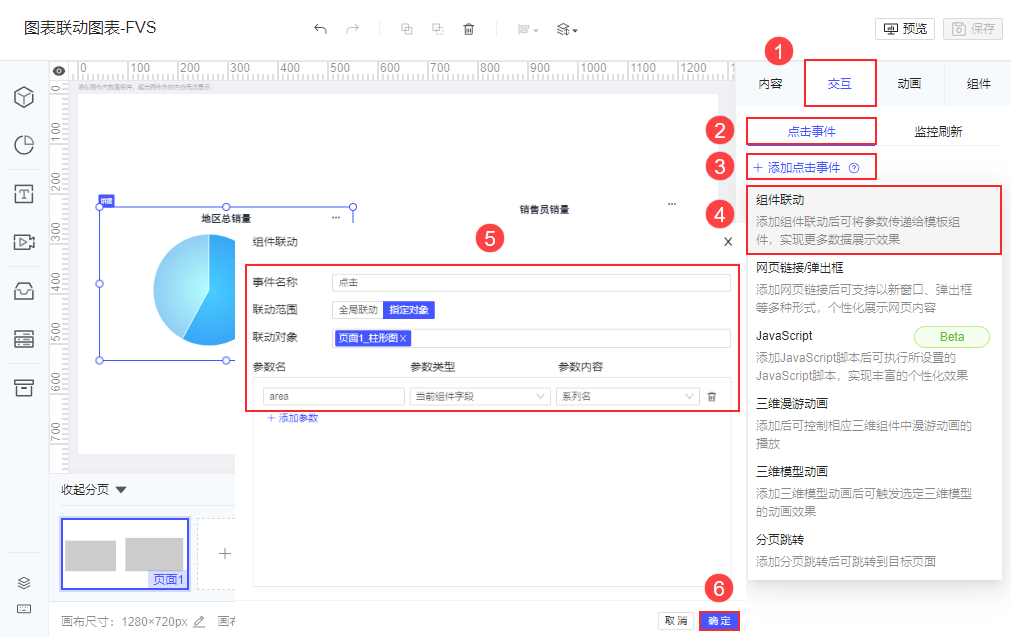
选中饼图,点击右侧配置区「交互>点击事件」,添加一个「组件联动」事件,弹出组件联动设置框。
事件名称:随意设置即可。
联动范围:选择「指定对象」。若选择「全局联动」,则对整个模板所有分页有效,不会出现联动对象选择框。
联动对象:点击输入框,在下拉列表中选择我们要联动的组件对象,本例中对应「页面1_柱形图」组件。
参数名输入定义好的地区参数 area ,参数类型选择「当前组件字段」,参数内容选择「系列名」。
即点击饼图的系列,可将系列名作为 area 参数的值,传递给被选择的联动对象,从而实现联动变化效果。
步骤图如下所示:

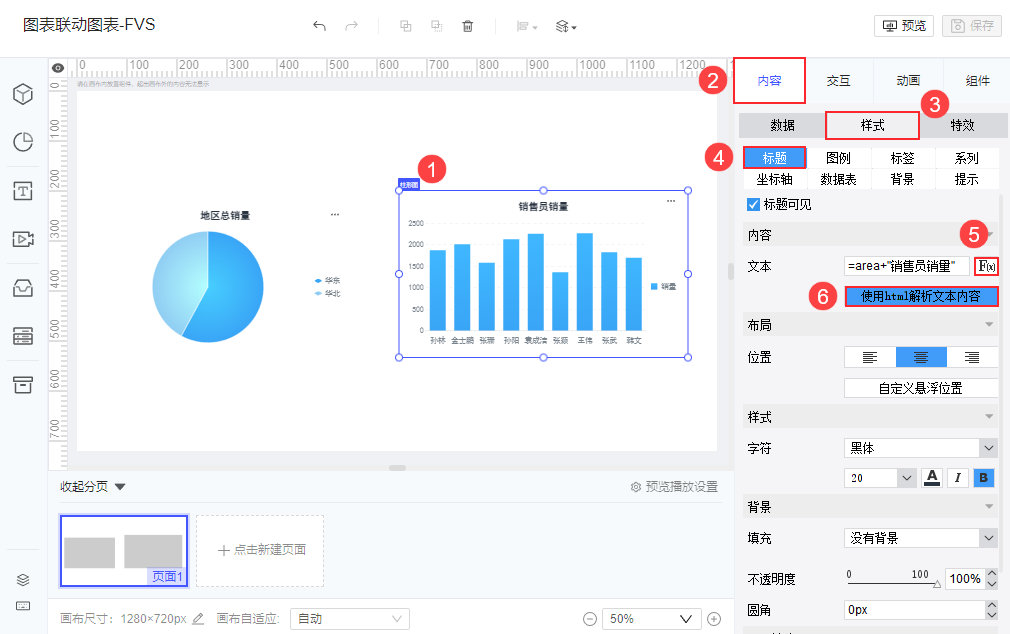
3.1.2 设置图表标题
我们已经完成了图表的联动效果,接下来我们设置图表标题,使柱形图的标题也能产生联动。
饼图的标题直接输入文本「地区总销量」,柱形图的标题需要点击 F(x) 进入公式定义界面,输入公式 area+"销售员销量"。
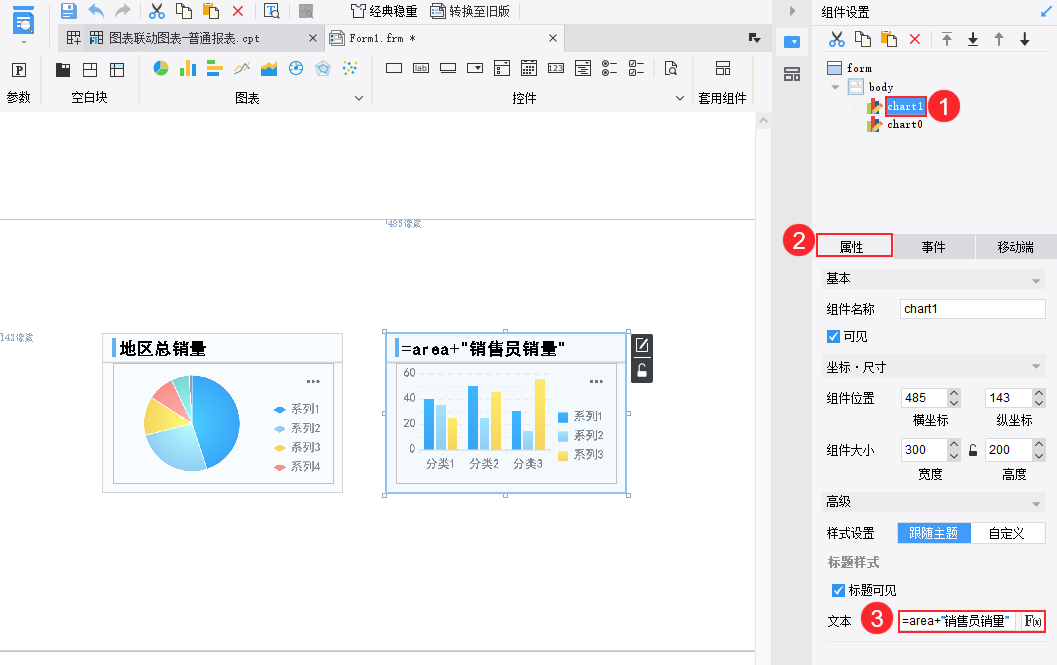
以柱形图为例,标题设置步骤如下图所示:

3.2 效果预览
3.2.1 PC 端
保存报表,点击「预览」,效果如下图所示:

3.2.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

4. 决策报表示例编辑
4.1 设置超链
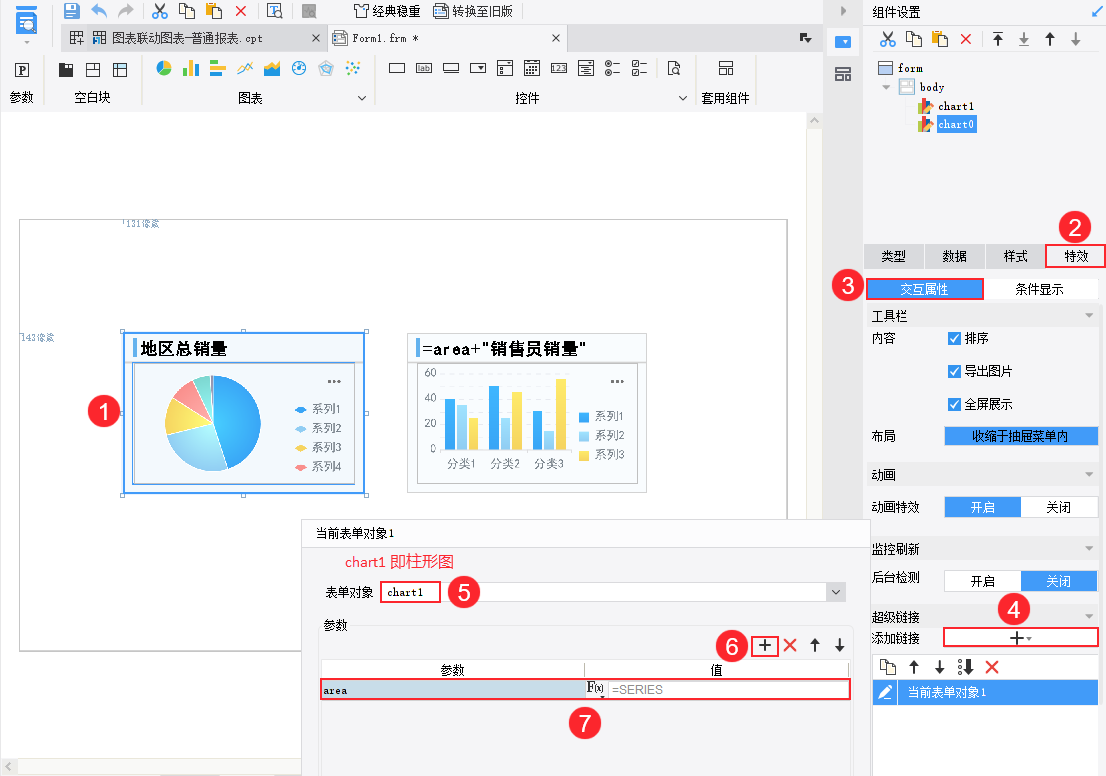
在决策报表中,各项设置大致相同,只是添加的超链名称不同,决策报表中添加的超链是「当前表单对象」。如下图所示:

另外,在决策报表中,除了图表自身的标题外,还可以设置组件标题,同样能实现标题的联动效果。如下图所示:

4.2 效果预览
4.2.1 PC 端
预览效果如下图所示:

4.2.2 移动端
App 端 和 HTML5 端均支持,效果如下图所示:

5. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Linkage\图表联动图表-普通报表.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Linkage\图表联动图表-决策报表.frm
点击下载模板:

