1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | - |
1.2 应用场景
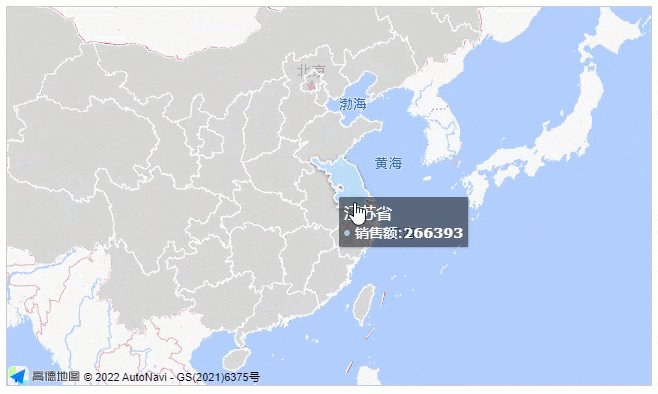
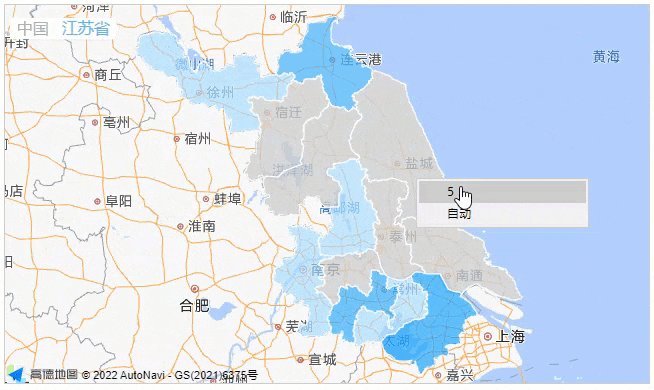
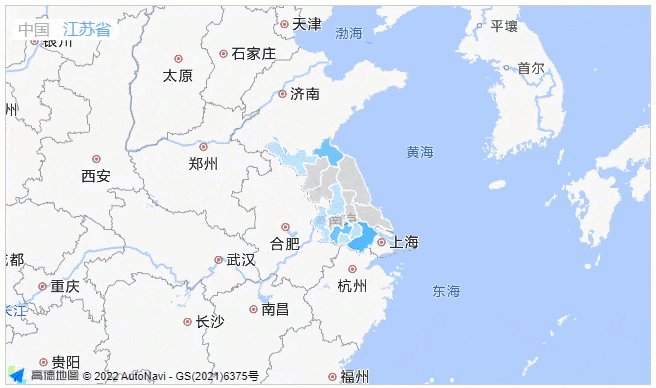
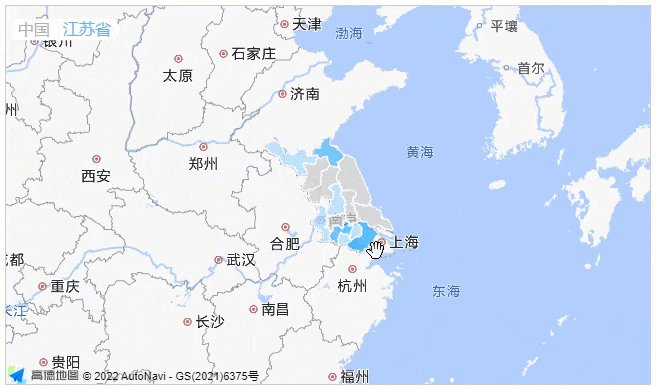
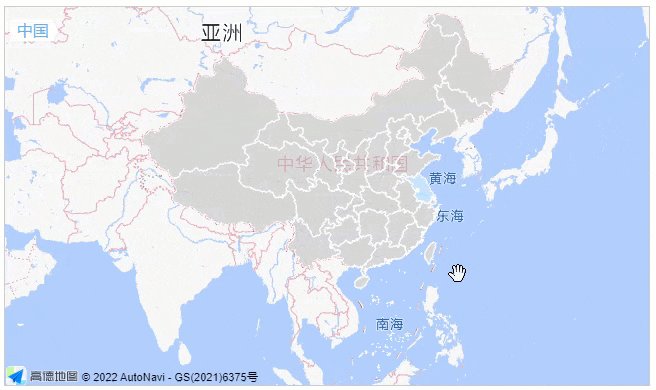
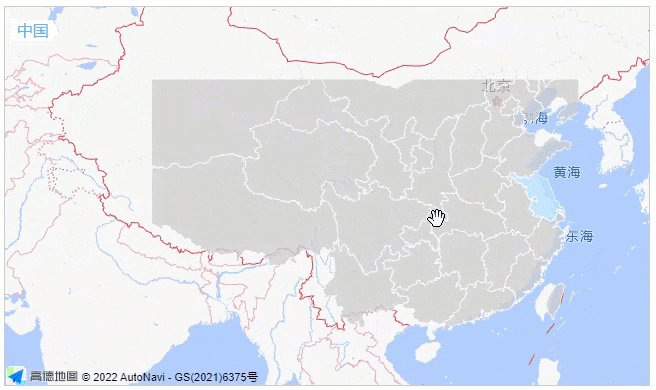
普通地图提供了缩放等级接口,通过设置 JavaScript 超级链接,预览时可点击地图选择缩放层级实现地图的缩小或放大。效果如下图所示:

1.3 实现思路
可通过接口 chart.setMapZoom({zoomLevel: 5, viewCenter: [110, 40]}); 设置地图的中心点和对应的缩放等级。
zoomLevel:缩放等级,值区间一般在 0-18。数值越大,层级越高,地图显示越细致,显示的经纬度范围越小。
viewCenter:中心点,[经度,纬度]
注1:缩放等级的区间与各个图层支持的缩放等级一致。比如图层为高德地图时,缩放区间为 [3,18];图层为无时,缩放区间为 [0,18]。
注2:该接口不支持移动端。
注3:该接口不支持扩展图表。
注4:FVS 可视化看板详情可见:FVS地图缩放等级接口 。
2. 区域地图示例编辑
2.1 准备数据
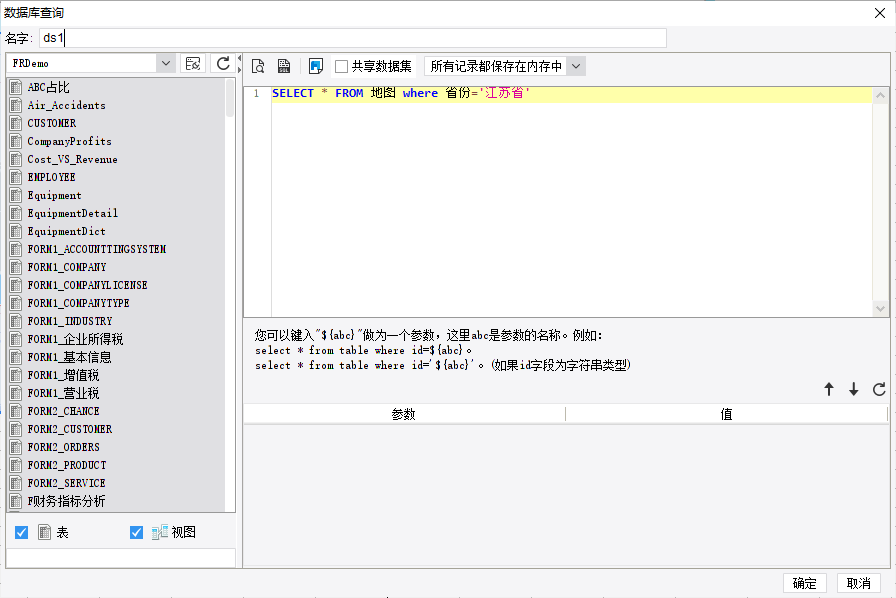
点击设计器左上角「文件>新建普通报表」,在报表左下方新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 地图 where 省份='江苏省' 。

2.2 插入图表
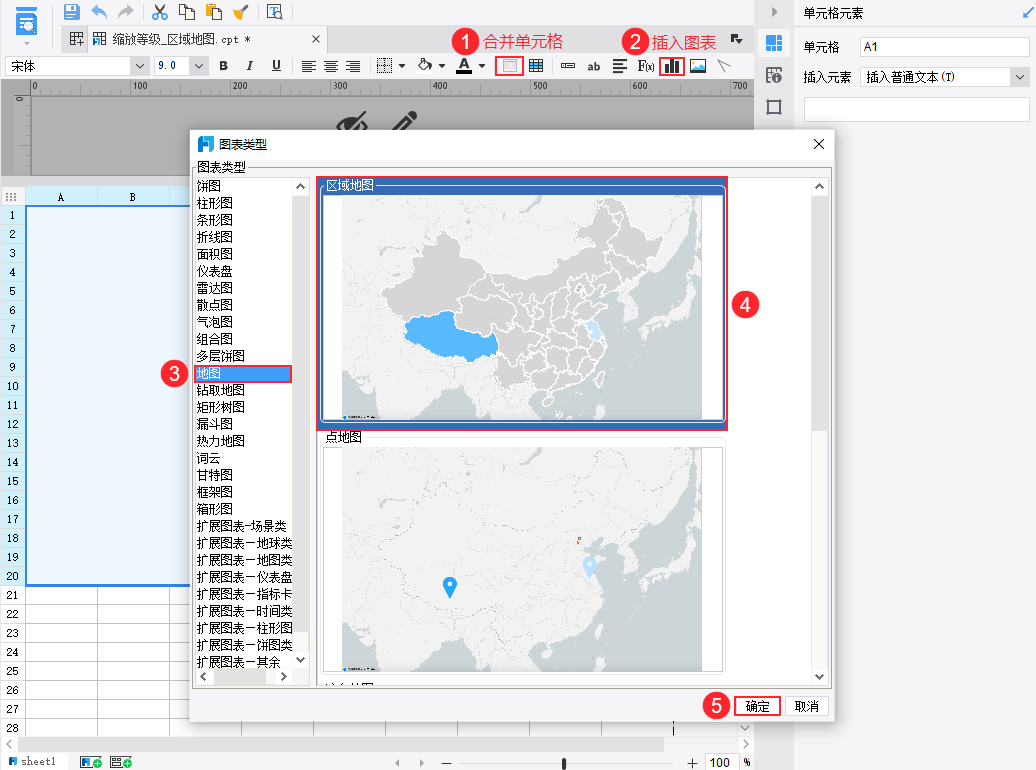
合并一片单元格区域,点击「插入图表」按钮,选择「地图>区域地图」。如下图所示:

2.3 设置地图边界和数据
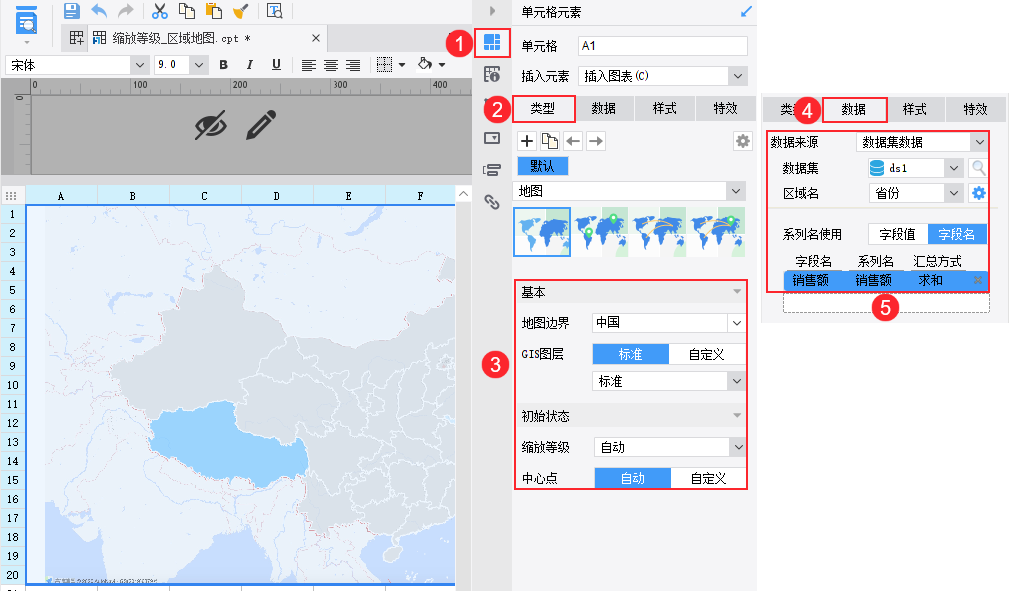
选中地图,点击右侧属性面板「单元格元素>类型」,设置地图边界为「中国」,GIS 图层为「标准>标准」,缩放等级和中心点均保持默认的「自动」。
点击「数据」,绑定地图数据集。如下图所示:

2.4 添加超级链接
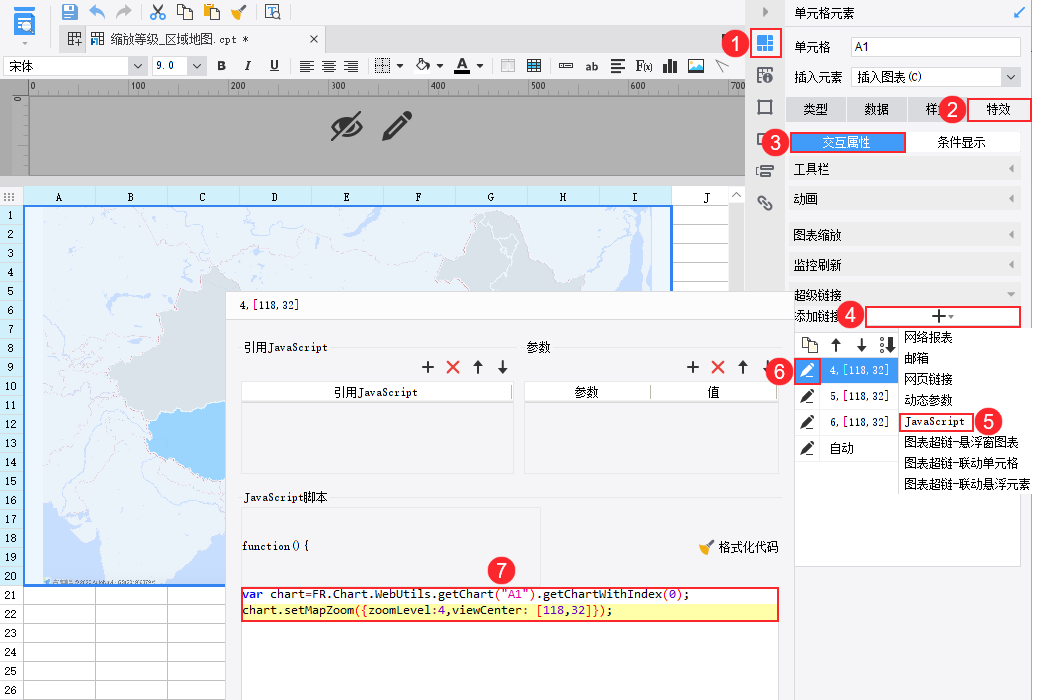
1)选中 A1 单元格,点击右侧属性面板「单元格元素>特效>交互属性」,添加一个 JavaScript 类型的超级链接,在弹出的设置框中输入 JavaScript 代码:
注:在决策报表中操作步骤相同,仅需修改 JavaScript 代码中获取图表块对象的 chartID,例如将 A1 修改为 chart0 。
var chart=FR.Chart.WebUtils.getChart("A1").getChartWithIndex(0); //获取 A1 单元格中的图表对象
chart.setMapZoom({zoomLevel:4,viewCenter: [118,32]}); //设置缩放等级为 4 ,中心点经度为 118,纬度为32
双击列表中超链的名称,将其重命名为 4,[118,32] 。
步骤如下图所示:

2)选中已设置完成的 4,[118,32] 超链,点击超链列表上方的  复制按钮,再复制 3 个超链,分别重命名为 5,[118,32]、6,[118,32]、自动
复制按钮,再复制 3 个超链,分别重命名为 5,[118,32]、6,[118,32]、自动
JavaScript 代码修改分别如下:
5,[118,32] :将缩放等级修改为 5
var chart=FR.Chart.WebUtils.getChart("A1").getChartWithIndex(0);
chart.setMapZoom({zoomLevel:5, viewCenter: [118,32]});
6,[118,32] :将缩放等级修改为 6
var chart=FR.Chart.WebUtils.getChart("A1").getChartWithIndex(0);
chart.setMapZoom({zoomLevel:6, viewCenter: [118, 32]});
自动:将缩放等级修改为 "自动" ,并删除 viewCenter
var chart=FR.Chart.WebUtils.getChart("A1").getChartWithIndex(0);
chart.setMapZoom({zoomLevel:"自动"});
2.5 效果预览
保存报表,点击 分页预览 ,效果如 1.2 应用场景中所示。
3. 钻取地图示例编辑
3.1 准备数据
与 2.1 节一致,新建普通报表后,在报表左下方新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 地图 where pid='江苏省' 。
3.2 插入图表
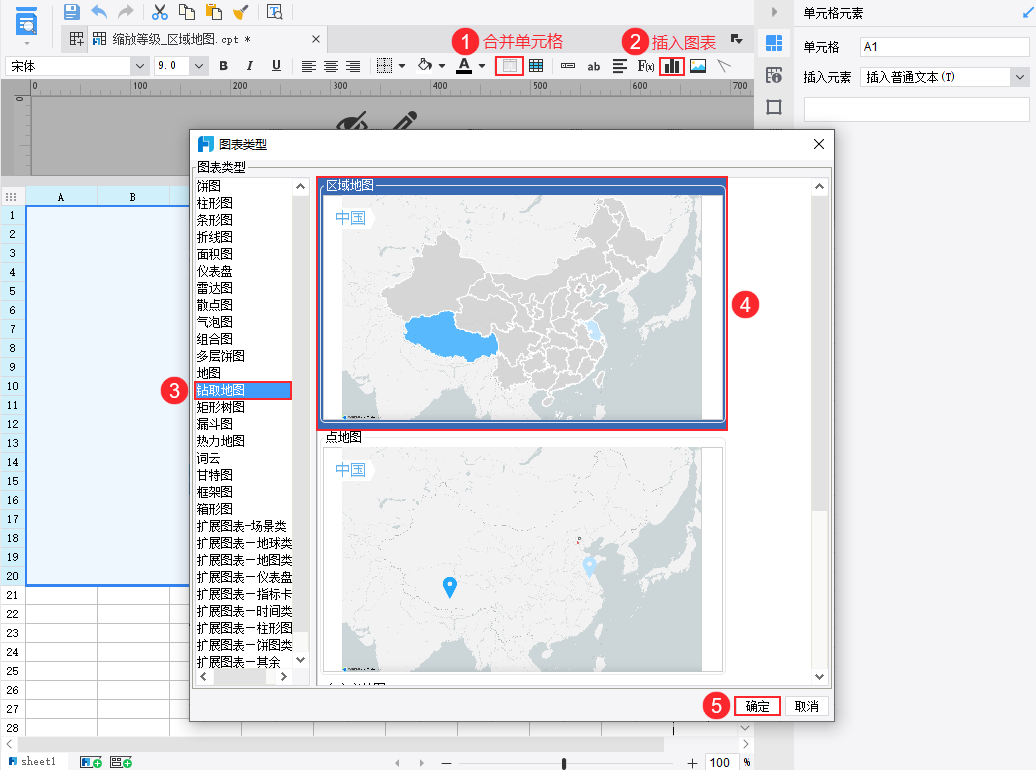
合并一片单元格区域,点击「插入图表」按钮,选择「钻取地图>区域地图」。如下图所示:

3.3 设置地图边界和数据
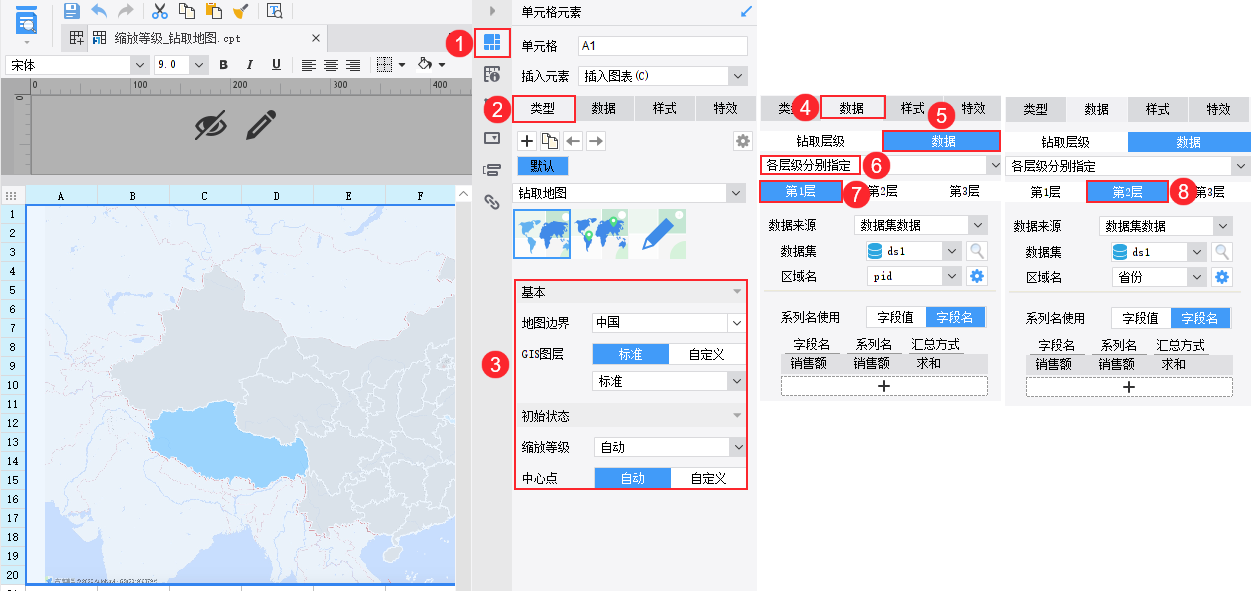
选中地图,点击右侧属性面板「单元格元素>类型」,设置地图边界为「中国」,GIS 图层为「标准>标准」,缩放等级和中心点均保持默认的「自动」。
点击「数据>数据」,选择「各层级分别指定」,第 1 层区域名选择「pid」,第 2 层区域名选择「省份」。如下图所示:

3.4 添加超级链接
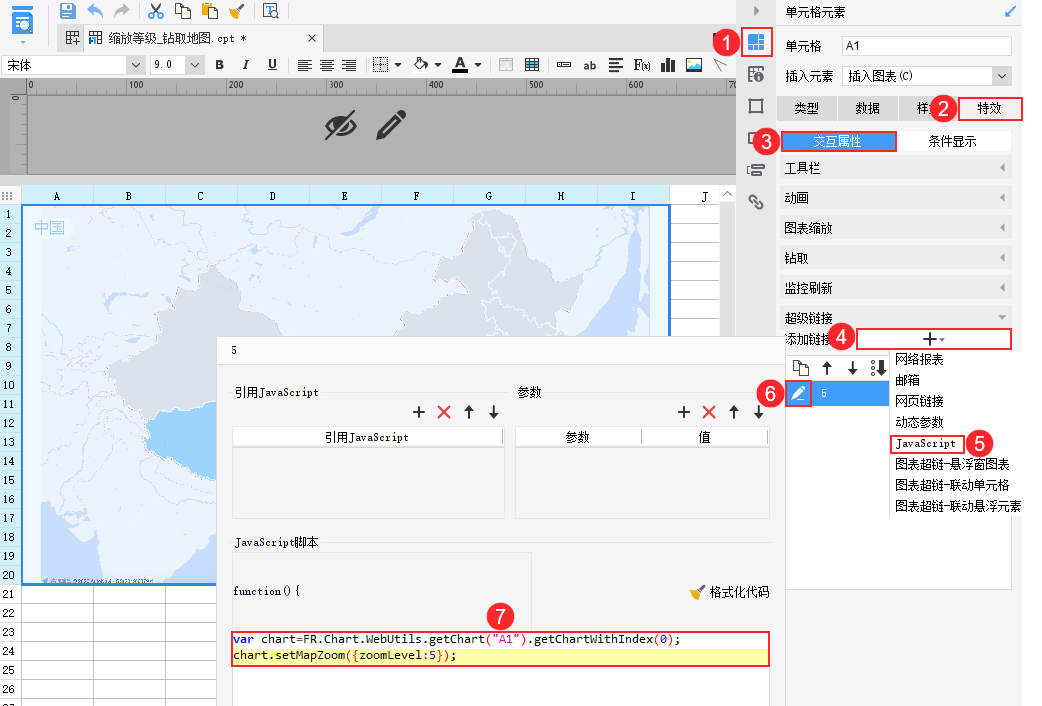
1)选中 A1 单元格,点击右侧属性面板「单元格元素>特效>交互属性」,在「超级链接」处添加一个 JavaScript 类型的超级链接,在弹出的设置框中输入 JavaScript 代码:
注:在决策报表中操作步骤相同,仅需修改 JavaScript 代码中获取图表块对象的 chartID,例如将 A1 修改为 chart0 。
var chart=FR.Chart.WebUtils.getChart("A1").getChartWithIndex(0);//获取图表对象
chart.setMapZoom({zoomLevel:5});//设置缩放等级为 5
双击列表中超链的名称,将其重命名为 5 。
步骤如下图所示:

2)选中已设置完成的超链,点击超链列表上方的  复制按钮,再复制一个超链,重命名为「自动」,将 JavaScript 代码中的缩放等级修改为 "自动"
复制按钮,再复制一个超链,重命名为「自动」,将 JavaScript 代码中的缩放等级修改为 "自动"
var chart=FR.Chart.WebUtils.getChart("A1").getChartWithIndex(0);
chart.setMapZoom({zoomLevel:"自动"});
3.5 效果预览
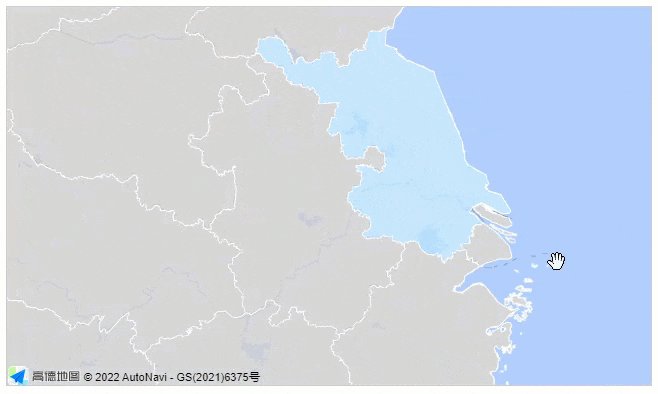
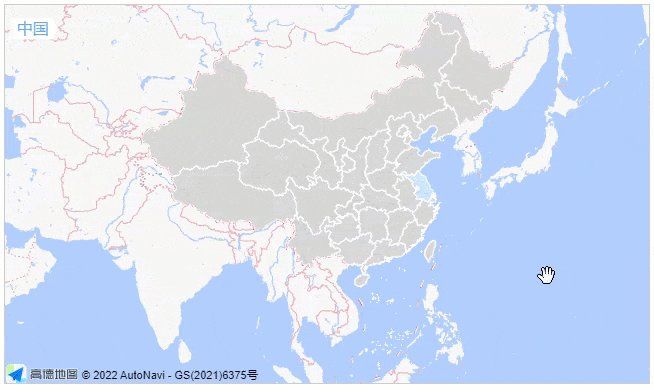
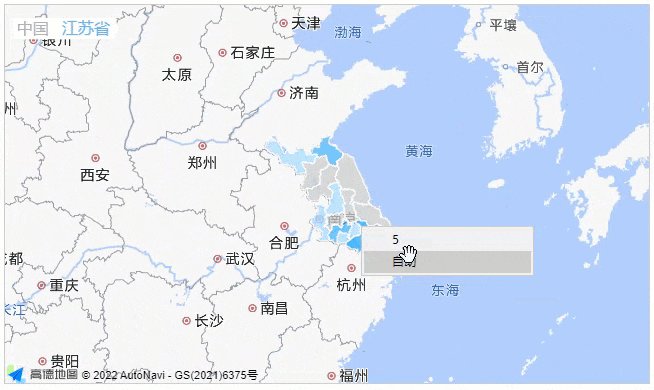
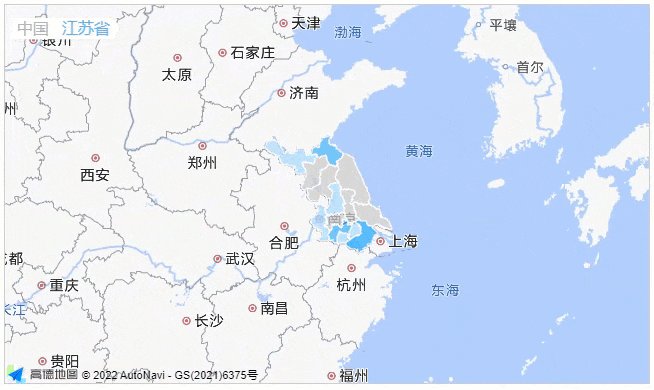
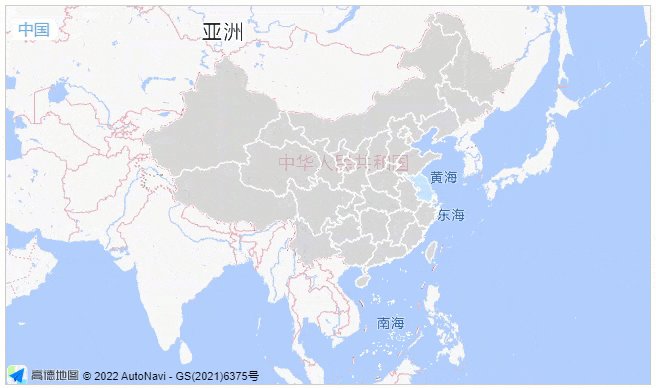
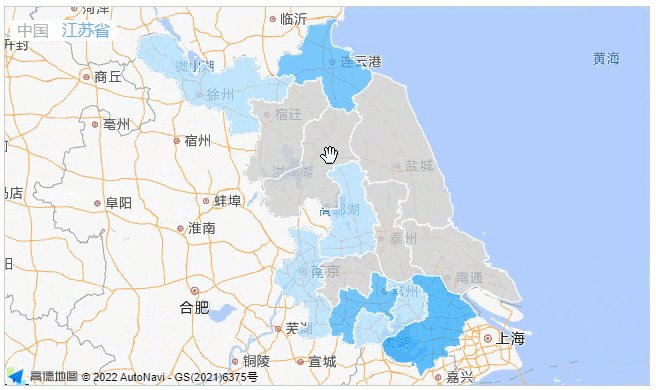
保存报表,点击「分页预览」,效果如下图所示:
钻取地图钻取时,若设置了多个等级,默认按「自动」等级缩放,点击有数值的区域,可选择其他缩放等级。

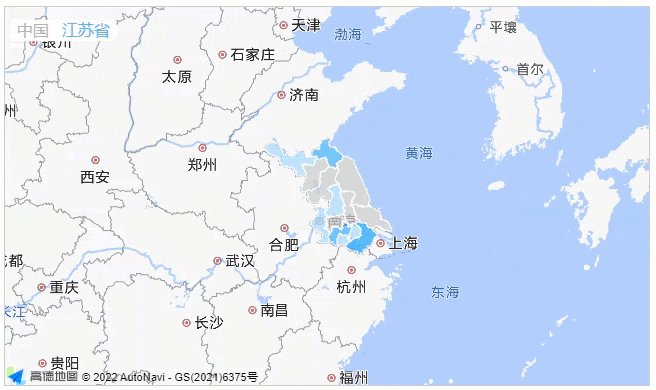
若只设置了一个等级,则按照设置的等级缩放,例如只设置了等级为 5 ,其效果如下图所示:

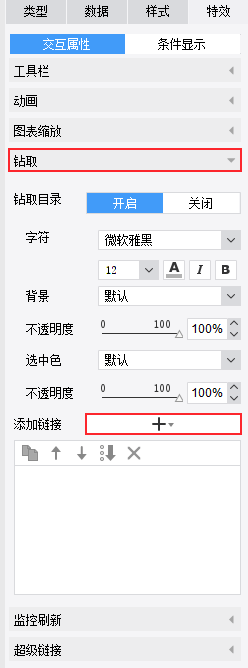
3.6 扩展-钻取目录添加超链
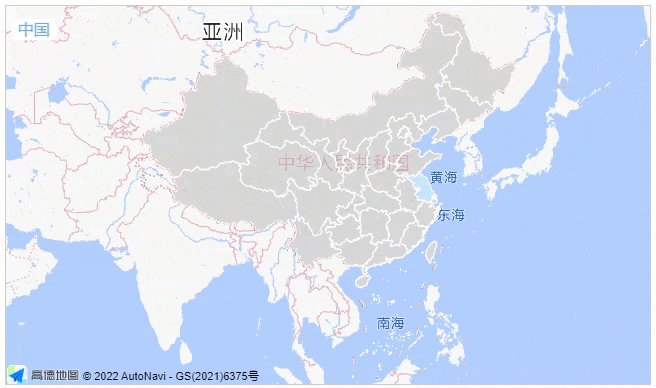
钻取地图还可以再钻取目录处添加超链,如下图所示:

在钻取目录处添加超链设置缩放等级接口后,对点击的目录层级有效。
例如点击目录「中国」,则中国地图改变缩放等级,若下钻到江苏省,点击目录「江苏省」,则江苏省区域地图改变缩放等级。
如下图所示:

4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Map\缩放等级_区域地图.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Map\缩放等级_钻取地图.cpt
点击下载模板:

