1. 概述编辑
1.1 应用场景
FineReport 丰富的图表功能可以实现各式各样的可视化展示效果,但面对一些复杂的、需要设计工具或编程语言实现的高级图形,也可以借助图表间的组合,实现出类似的效果。
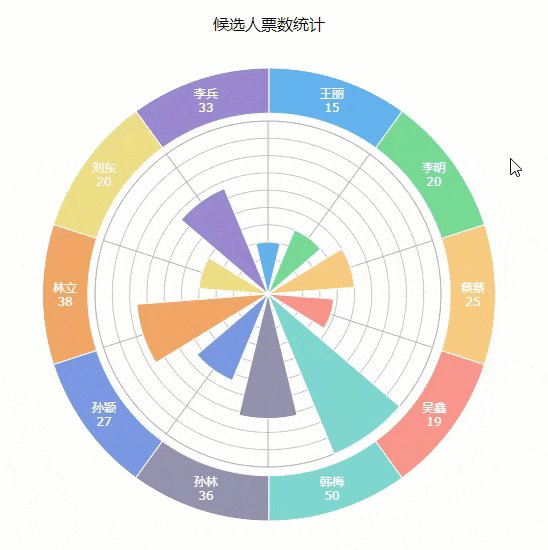
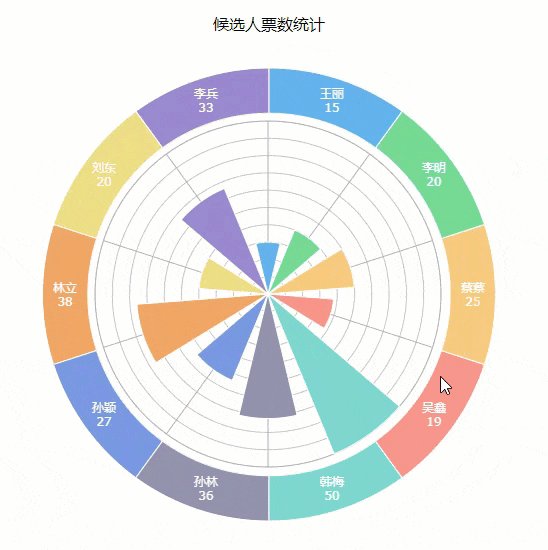
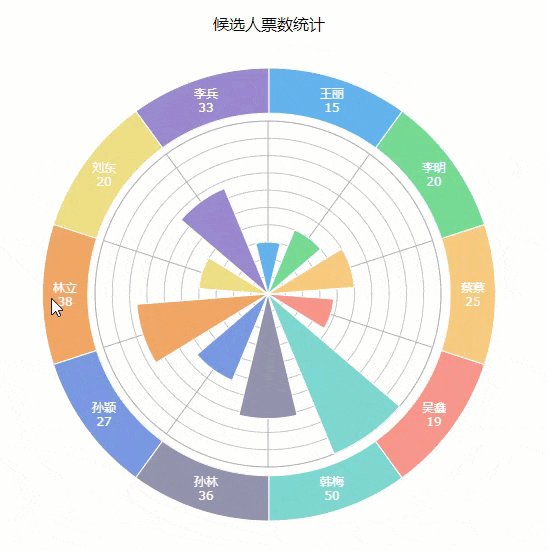
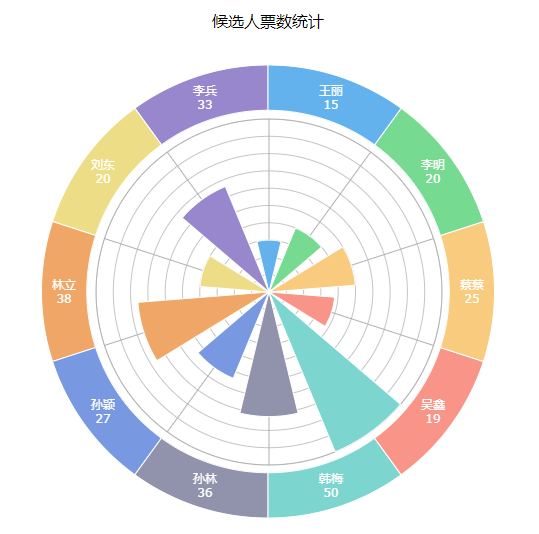
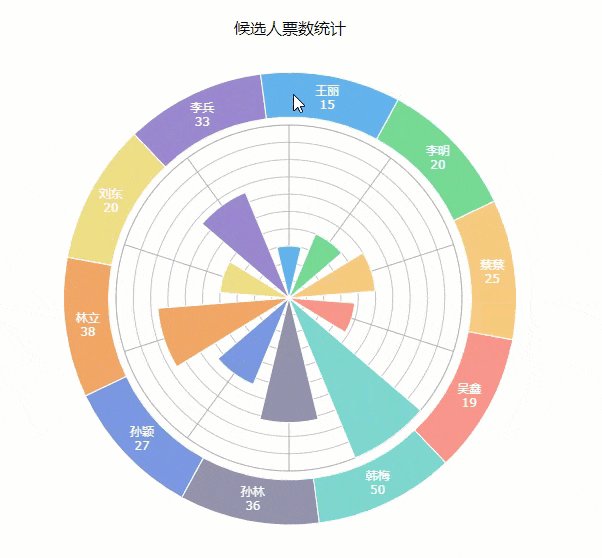
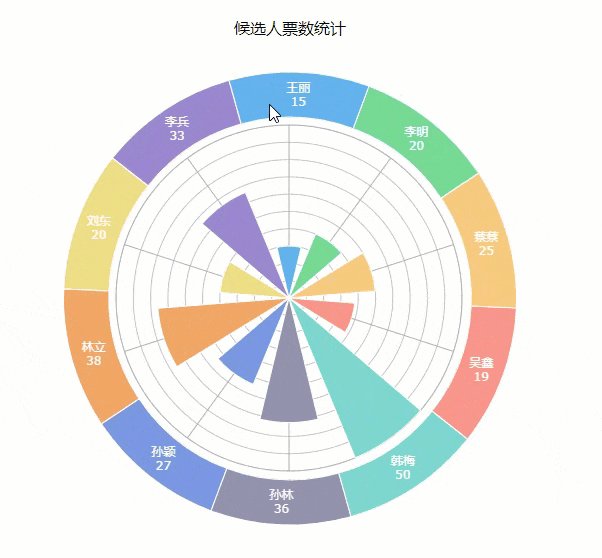
本文将通过图表组合实现如下图所示的万花筒图表。

1.2 功能介绍
外圈展示系列名称,鼠标拖拽可旋转外圈。
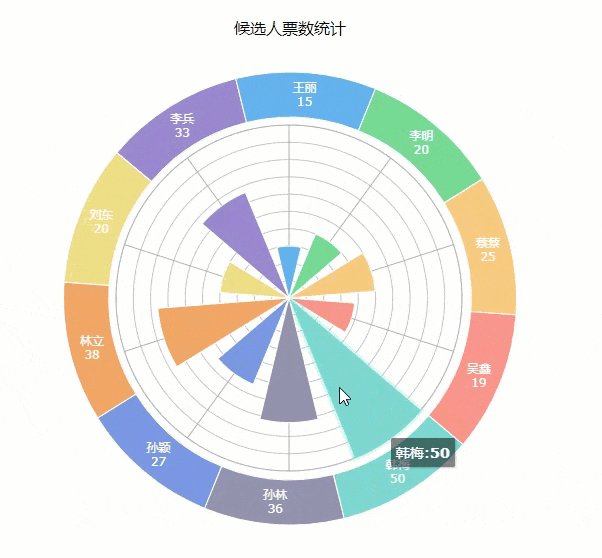
内圈展示系列值,鼠标悬浮可查看系列名和系列值。
1.3 实现思路
外圈使用饼图实现,以单元格元素的方式插入,通过修改内径实现圆环效果。
内圈使用雷达图实现,以悬浮元素的方式插入,将其放置在圆环内实现内圈效果。
2. 示例编辑
示例通过万花筒图表统计候选人票数的情况。
2.1 数据准备
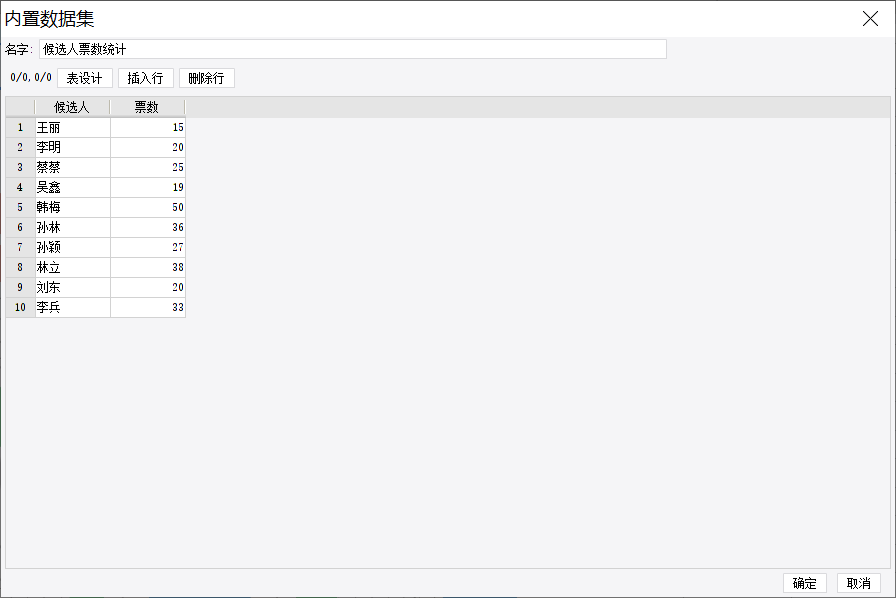
新建普通报表,新建内置数据集「候选人票数统计」,表设计如下图所示:

2.2 报表设计
2.2.1 外圈设计
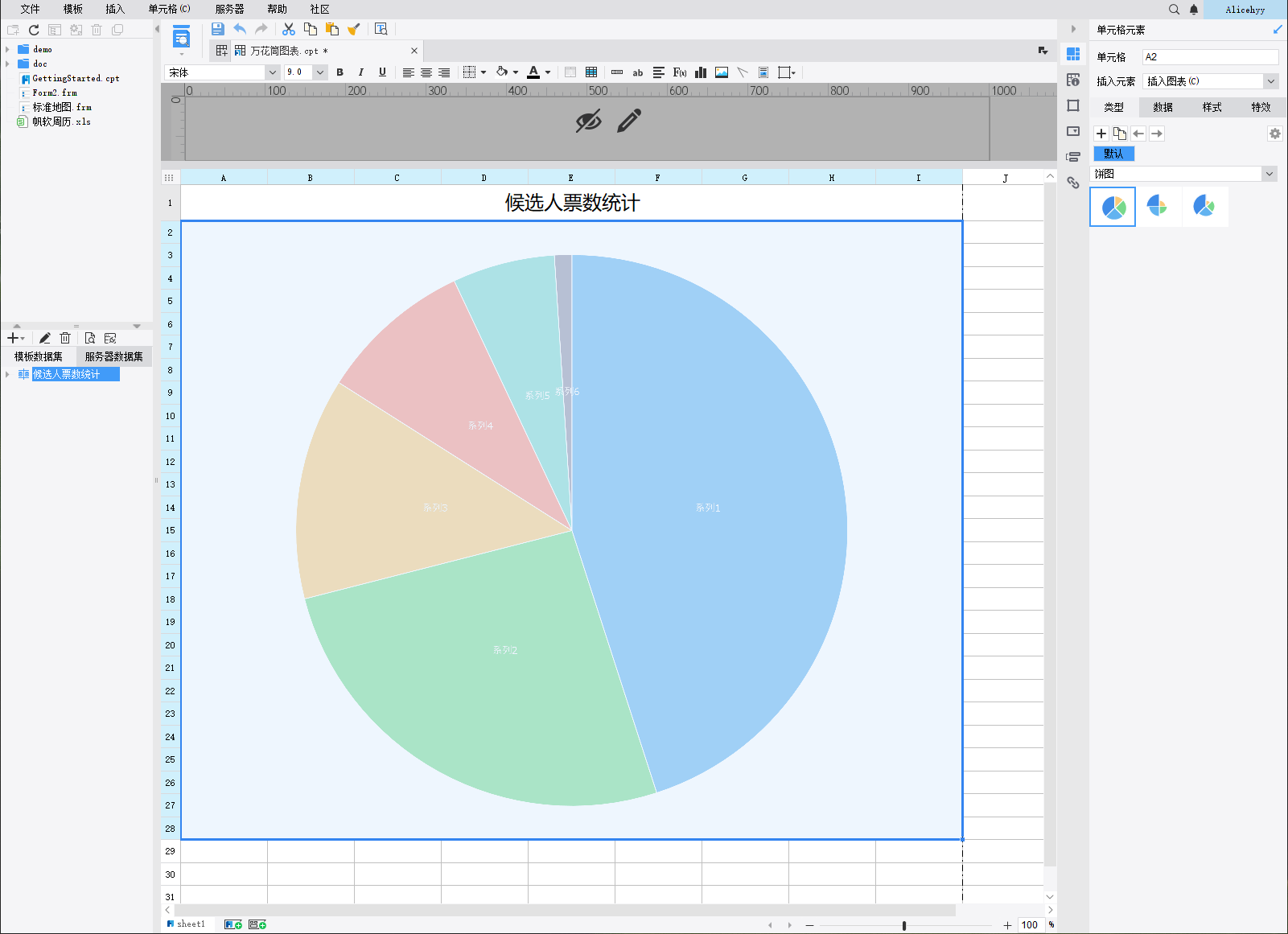
1)合并 A1~I1 单元格,在第一行输入标题:候选人票数统计。合并 A2~I28 单元格,插入饼图。如下图所示:

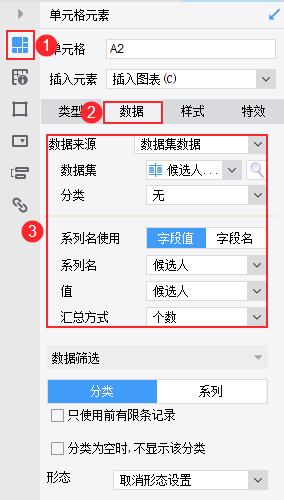
2)如下图绑定饼图数据。

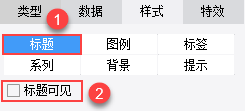
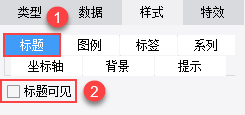
3)饼图样式选择「标题」,取消勾选「标题可见」。

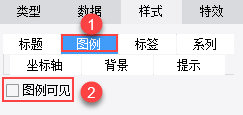
4)饼图样式选择「图例」,取消勾选「图例可见」。

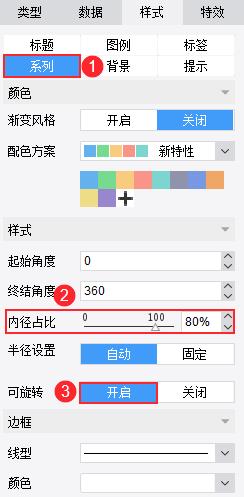
5)饼图样式选择「系列」,修改内径占比为 80%,开启可旋转功能。

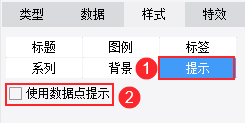
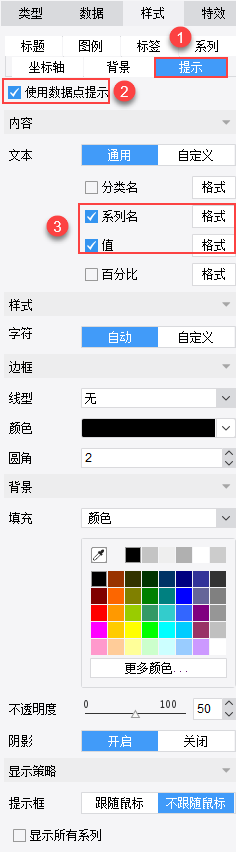
6)饼图样式选择「提示」,取消勾选「使用数据点提示」。

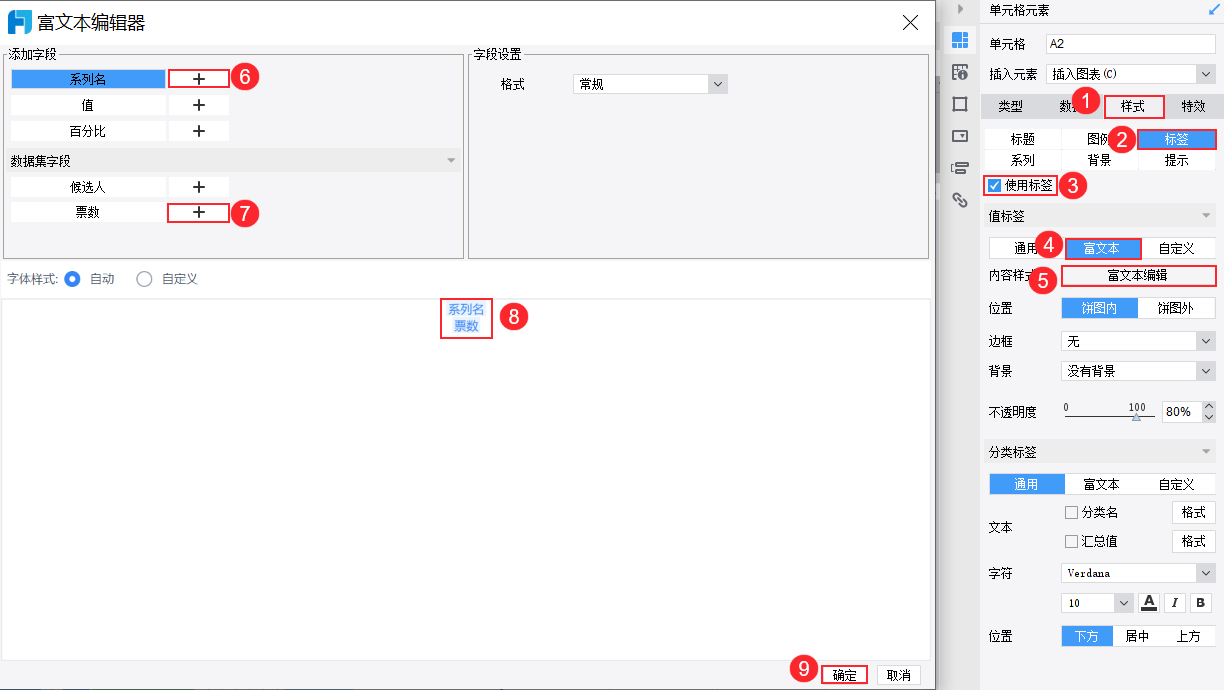
7)饼图样式选择「标签」,勾选使用标签,值标签使用「富文本」,选择系列名和票数进行展示。如下图所示:

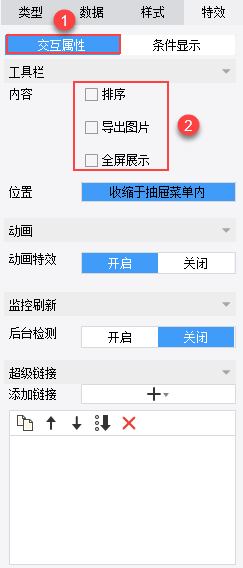
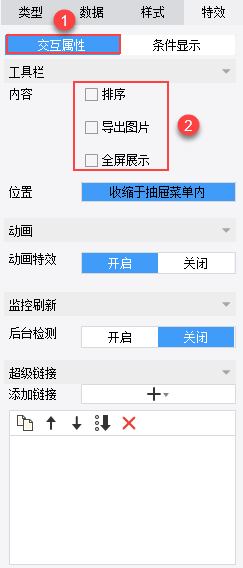
8)饼图属性面板选择「特效>交互属性」,将工具栏的内容全部取消勾选,隐藏工具栏。

2.2.2 内圈设计
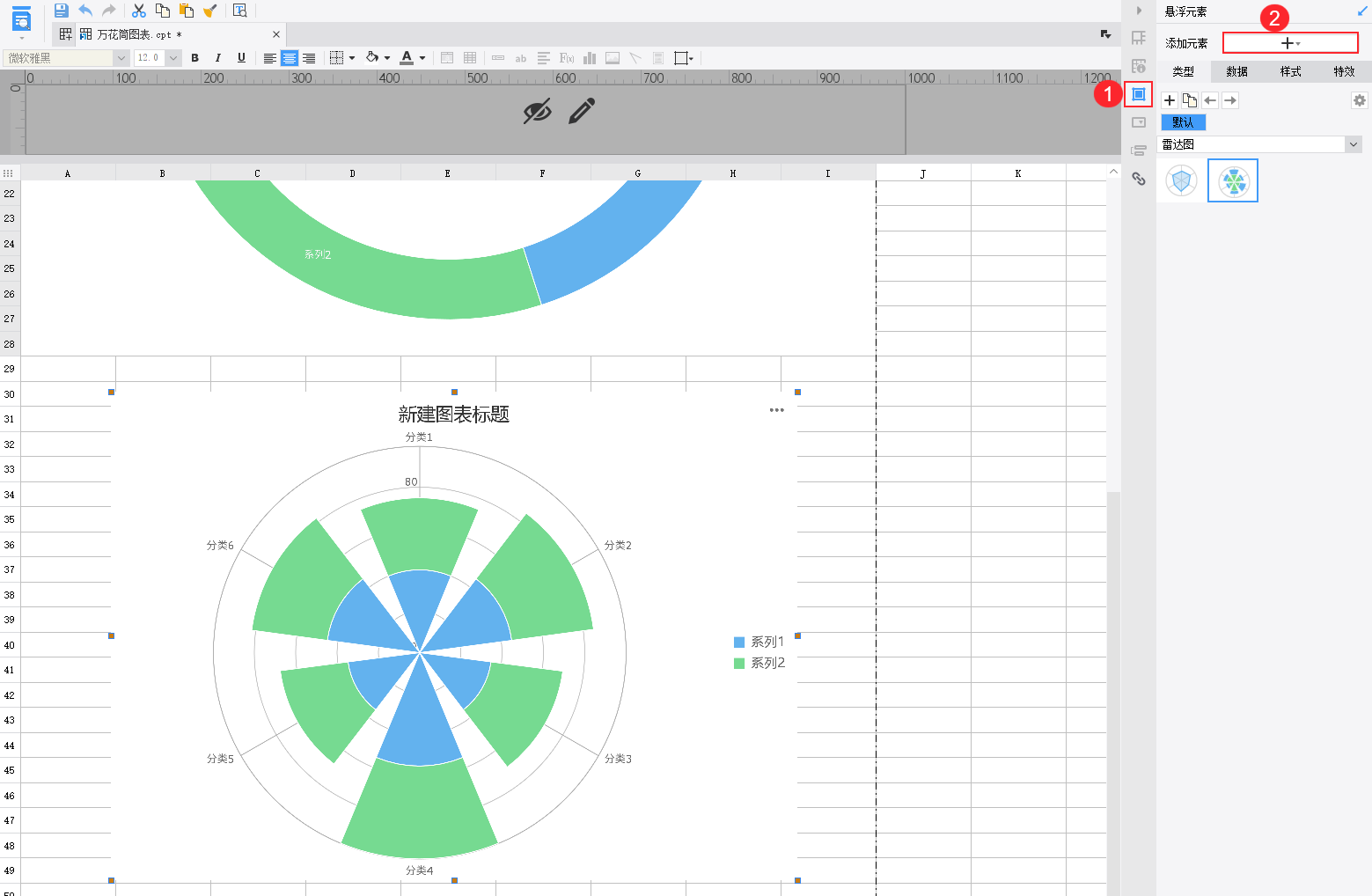
1)点击右侧属性面板「悬浮元素>添加元素>插入图表」,插入一个堆积柱形雷达图。

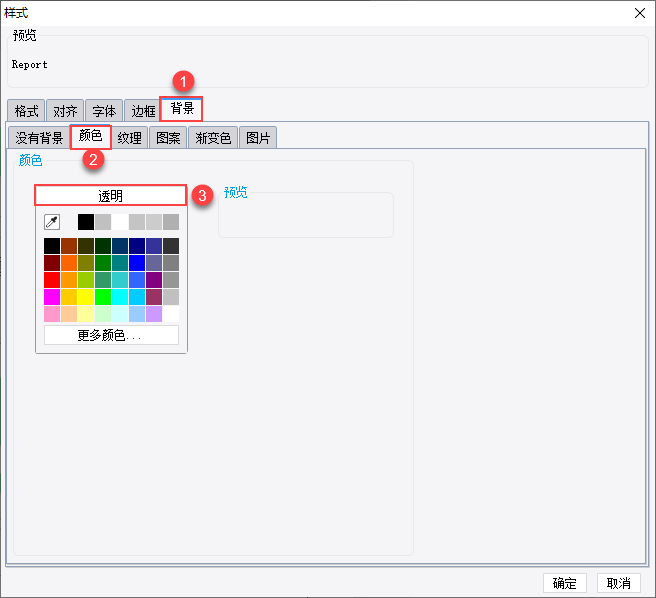
2)鼠标右键单击雷达图,点击「样式」,选择「背景>颜色」,设置雷达图背景色为「透明」。

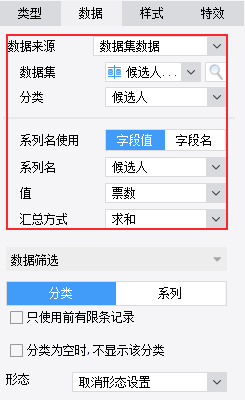
3)如下图绑定雷达图数据信息。

4)同饼图样式设置相同,取消勾选「标题可见」、取消勾选「图例可见」。


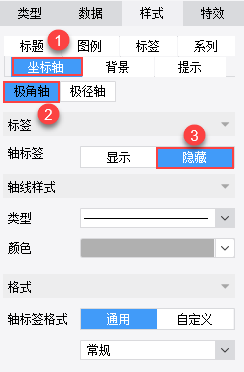
5)雷达图样式选择「坐标轴>极角轴」,轴标签选择「隐藏」。

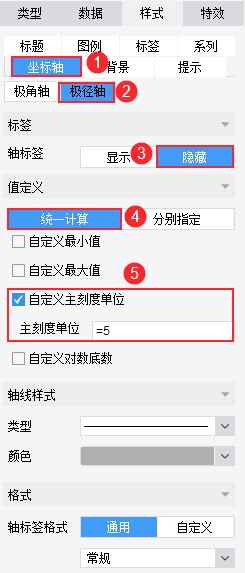
6)雷达图样式选择「坐标轴>极径轴」,轴标签选择「隐藏」,值定义采用「统一计算」,勾选「自定义主刻度单位」,设置值为 5。

7)雷达图样式选择「提示」,勾选「使用数据点提示」,文本勾选「系列名」和「值」。

8)雷达图属性面板选择「特效>交互属性」,将工具栏的内容全部取消勾选,隐藏工具栏。

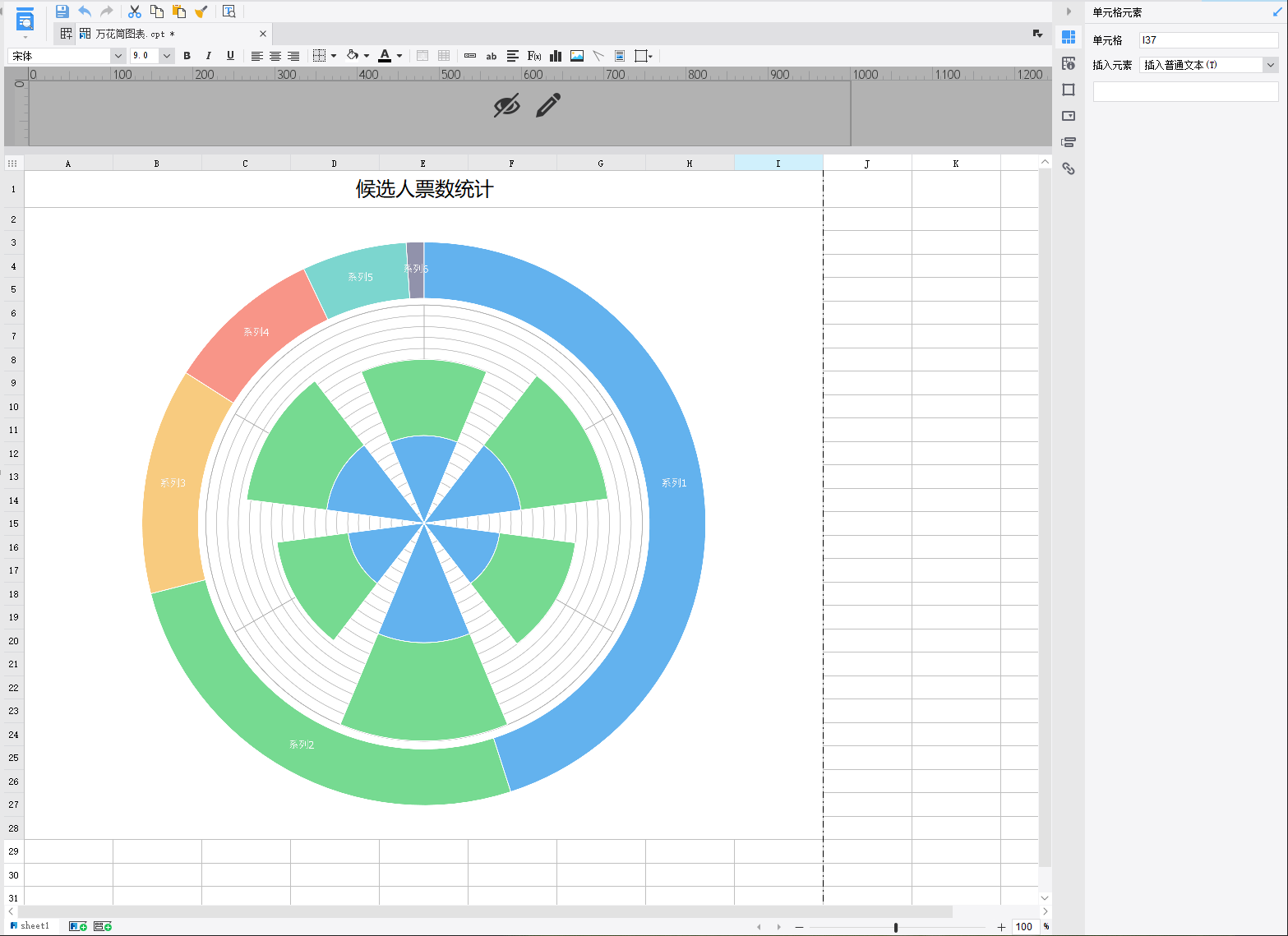
9)右键雷达图,点击「置于顶层」,鼠标将雷达图拖动到外圈的环内。最终效果如下图所示:

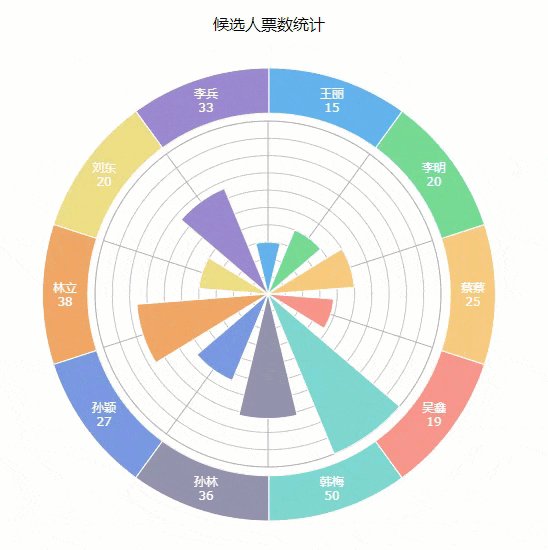
2.3 效果预览
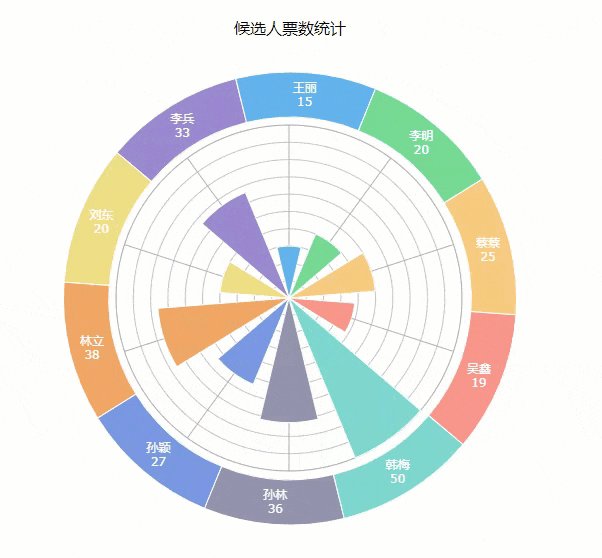
保存报表,点击「分页预览」,效果如下图所示:
注1:由于存在悬浮图表,不支持移动端、FVS 可视化看板和决策报表预览,但 FVS 可视化看板、决策报表中都可以用两个图表块叠加。
注2:由于雷达图和饼图的柱形不匹配,故报表预览时会出现柱形不对齐的情况,可以手动旋转下外圈,对齐内圈柱形。

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\RadarChart\万花筒图表.cpt
4. 注意事项编辑
4.1 外圈部分提示不悬浮
由于雷达图为方形建模且范围较大,故悬浮在外圈的环内时,会遮盖掉部分饼图的提示操作。