最新历史版本
:下拉框控件专有 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别: 新增接口 setName4Empty |
注:以下接口不支持在 FVS 可视化看板中使用。
在使用接口前,请务必先仔细阅读 JS API 兼容说明,接口默认支持普通报表和决策报表(新版)。
setName4Empty编辑
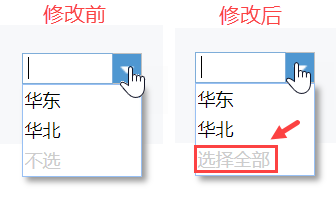
| 方法 | setName4Empty(name) | 修改下拉框控件下拉时的默认文字“不选” |
|---|---|---|
| 参数 | name: string | 新的文字,字符串 |
| 返回值 | void | |
| 示例 | 示例1:若获取到的下拉框控件对象定义为 combo,将其下拉时的默认文字修改为“选择全部” 示例2:普通报表中,将参数面板中下拉框comboBox0 下拉时的默认文字修改为“选择全部” 示例3:决策报表 ,将 body 中下拉框 comboBox0 下拉时的默认文字修改为“选择全部” _g().getWidgetByName("comboBox0").setName4Empty("选择全部");注:添加事件后由于报表块对象没有完全创建导致报错后,可以添加一个延迟函数延迟执行,如: setTimeout(function(){ _g().getParameterContainer().getWidgetByName("comboBox0").setName4Empty("选择全部");}, 500); | |
| 应用示例 | 将下拉框下拉时的默认文字修改为“选择全部”: 点击可下载模板:修改下拉框默认全选文字.cpt
| |
| 移动端 | 不支持移动端 | |