版本编辑
| 报表服务器版本 | 移动端版本 | 功能变动 |
|---|---|---|
| 11.0 | - | 和 10.0 区别: 10.0 无此类接口 |
| 11.0.7 | - | 决策报表新增 getPosition、getRow、getColumn、getValue、showToolTip、setStyle 接口。 |
| 11.0.7 | - | 安装了「FineVis数据可视化」插件 V1.8.0 及之后版本,FVS 可视化看板支持 getPosition、getRow、getColumn、getValue、showToolTip、setStyle 接口。 |
| 11.0.10 | 11.0.70 | 普通报表支持 getPosition、getRow、getColumn、getValue、showToolTip、setStyle 接口。 |
在使用接口前,请务必先仔细阅读 JS API 兼容说明,接口默认支持普通报表和决策报表(新版)。
getPosition编辑
| 方法 | getPosition() | 获取当前单元格位置信息,使用时需要先获取到单元格对象 |
|---|---|---|
| 参数 | - | - |
| 返回值 | Position:Array | 单元格的位置,数组类型,下标从 0 开始,0 表示行,1 表示列 |
| 示例 | 示例1:若获取到的单元格对象定义为 cell ,返回当前单元格的位置、行位置、列位置 示例2:返回决策报表中 report0 报表块中 A1 单元格的位置信息 示例3:返回普通报表中 A1 单元格的位置信息 示例4:返回 FVS 可视化看板中「表格1」组件 A1 单元格的位置信息 示例5:弹窗提示决策报表中 report0 报表块中 A1 单元格的行列信息 | |
| 应用示例 | 点击按钮,弹窗提示决策报表中 report0 报表块中 A1 单元格的行列信息 点击下载模板:获取单元格对象的位置.frm FVS 可视化看板:获取单元格对象的位置.fvs
| |
| 移动端 | 支持移动端 | |
getRow编辑
| 方法 | getRow() | 获取当前单元格所在的行单元格对象,返回的行对象可调用 行对象上的方法 |
|---|---|---|
| 参数 | - | - |
| 返回值 | Object | 行单元格对象,json 格式。当单元格合并时,返回单元格行对象组,假设将A1、A2单元格合并,则返回 第 1 行对象, 第 2 行对象。 |
| 示例 | 示例1:若获取到的单元格对象定义为 cell ,返回当前单元格所在的行单元格对象 示例2:获取决策报表中 report0 报表块中 A1 单元格所在的行单元格对象 示例3:获取普通报表中 A1 单元格所在的行单元格对象: 示例4:获取 FVS 可视化看板中「表格1」组件 A1 单元格所在的行单元格对象 示例5:修改决策报表中 report0 报表块中 A1 单元格所在的行单元格内容字体为红色、14号 | |
| 应用示例 | 修改决策报表中 report0 报表块中 A1 单元格所在的行单元格内容字体为红色、14号 点击下载模板:修改单元格所在行的样式.frm FVS 可视化看板:修改单元格所在行的样式.fvs
| |
| 移动端 | 支持移动端 | |
getColumn编辑
| 方法 | getColumn() | 获取当前单元格所在的列单元格对象,返回的列对象可调用 列对象上的方法 |
|---|---|---|
| 参数 | - | - |
| 返回值 | Object | 列单元格对象,JSON 格式。当单元格合并时,返回单元格列对象组,假设将A1、B1单元格合并,则返回第 1 列对象, 第 2 列对象。 |
| 示例 | 示例1:若获取到的单元格对象定义为 cell ,返回当前单元格所在的列单元格对象 示例2:获取决策报表中 report0 报表块中 A1 单元格所在的列单元格对象 示例3:获取普通报表中 A1 单元格所在的列单元格对象: 示例4:获取 FVS 可视化看板中「表格1」组件 A1 单元格所在的列单元格对象 示例5:修改决策报表中 report0 报表块中 A1 单元格所在的列单元格内容字体为红色、14号 | |
| 应用示例 | 修改决策报表中 report0 报表块中 A1 单元格所在的列单元格内容字体为红色、14号 点击下载模板:修改单元格所在列的样式.frm FVS 可视化看板:修改单元格所在列的样式.fvs
| |
| 移动端 | 支持移动端 | |
getValue编辑
| 方法 | getValue() | 获取单元格的类型和值 |
|---|---|---|
| 参数 | - | - |
| 返回值 | string | 单元格的类型和值 |
| 示例 | 示例1:若获取到的单元格对象定义为 cell ,返回当前单元格的类型和值 示例2:获取决策报表中 report0 报表块中 A1 单元格的类型和值 示例3:获取普通报表 A1 单元格的类型和值 示例4:获取 FVS 可视化看板中「表格1」组件 A1 单元格的类型和值 示例5:弹窗打印决策报表中 report0 报表块中 A1 单元格的类型和值 | |
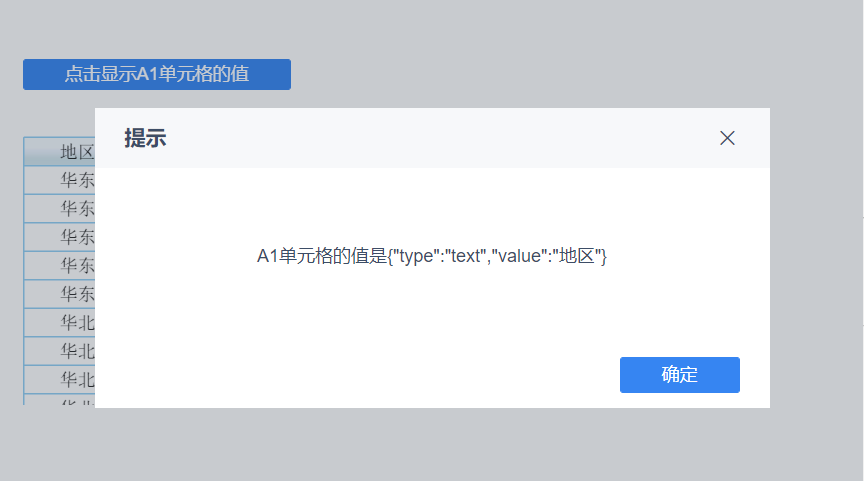
| 应用示例 | 弹窗打印决策报表中 report0 报表块中 A1 单元格的类型和值 点击下载模板:点击显示单元格的值.frm FVS 可视化看板:获取单元格值.fvs
| |
| 移动端 | 支持移动端 | |
setValue编辑
注:仅支持 FVS 可视化看板
| 方法 | setValue(value) | 设置单元格的值 |
|---|---|---|
| 参数 | value:any | 单元格值,任意格式 |
| 返回值 | void | |
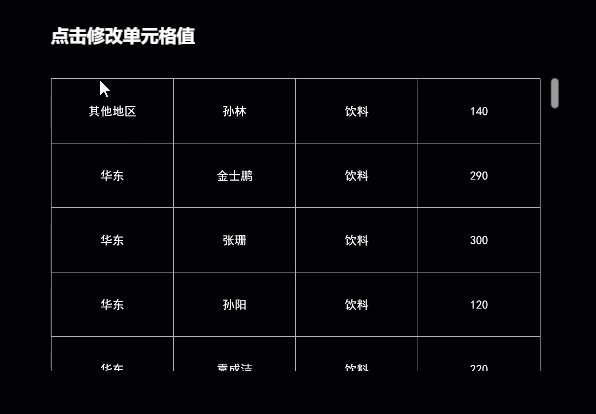
| 示例 | 示例:FVS 可视化看板中给「表格1」组件 A1 单元格赋值为「其他地区」 | |
| 应用示例 | 点击下载模板:点击修改单元格值.fvs
| |
| 移动端 | 不支持移动端 | |
showToolTip编辑
| 方法 | showToolTip(opts) | 给报表单元格添加提示 |
|---|---|---|
| 参数 | opts: Object { show: boolean, content: { text: string, // 文字 image: string, // 图片 header: string // 标题 } style: { } } 注:普通报表不支持 header 和 image 参数 | opts: 弹窗选项,是个对象 1)show:是否会出现弹窗,布尔型,true 为出现,false 为不出现 2)content:可选字段,不指定即为显示文字,内容为单元格中的值
也可以将图片放置在报表工程目录 %FR_HOME%\webapps\webroot 下,通过URL 访问。如:
3)style: 可选字段,不指定则为默认样式,支持的样式可参考:单元格样式属性style |
| 返回值 | - | - |
| 示例 | 示例1:将获取到的单元格对象定义为 cell,给单元格设置一个标题为“提示”,内容为红色“地区销售数据”字样的提示框: 示例2:给决策报表中 report0 报表块 A1 单元格设置一个标题为“提示”,内容为红色“地区销售数据”字样的提示框: 示例3:给普通报表 A1 单元格设置一个标题为“提示”,内容为红色“地区销售数据”字样的提示框: 示例4:给 FVS 可视化看板中「表格1」组件 A1 单元格设置一个标题为“提示”,内容为单元格值的提示框 示例5:给决策报表中 report0 报表块 A1 单元格设置一个标题为“提示”,内容为单元格值的提示框: | |
| 应用示例 | 给决策报表中 report0 报表块 A1 单元格设置一个标题为“提示”,内容为单元格值的提示框: 点击可下载模板:鼠标悬浮单元格文字提示.frm FVS 可视化看板:鼠标悬浮单元格文字提示.fvs
| |
| 移动端 | 不支持移动端 | |
setStyle编辑
| 方法 | setStyle(opts) | 设置单元格对象的样式 |
|---|---|---|
| 参数 | opts: Object { fontFamily: String fontSize: number fontWeight: String color: String ........ } | opts: 单元格格式属性,如边框、背景、字体颜色等,支持的属性可查看:单元格样式属性style |
| 返回值 | - | - |
| 示例 | 示例1:若获取到的单元格对象为 cell ,设置该单元格的样式为字体颜色红色、字号14 号 示例2:给普通报表 A1 单元格的样式设置为字体颜色红色、字号14 号 示例4:将 FVS 可视化看板中「表格1」组件 A1 单元格的样式设置为字体颜色红色、字号 20 号 示例5:将决策报表中将 report0 报表块 A1 单元格的样式设置为字体颜色红色、字号14 号 | |
| 应用示例 | 点击按钮,将决策报表中 report0 报表块 A1 单元格的字体设置为红色、加粗、14 号: 点击可下载模板:获取单元格后修改单元格样式.frm FVS 可视化看板:获取单元格后修改单元格样式.fvs
| |
| 移动端 | 支持移动端 | |