1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.16 | V1.x | V1.x 版本文档请参考:FVS视图树控件历史版本 |
| 11.0.16 | V2.0.0 | 控件内容面板交互优化 |
| 11.0.16 | V2.0.1 |
|
1.2 功能简介
在模板预览时,可通过视图树控件展现具有多层树状结构的数据,并通过参数联动其他组件。效果如下图所示:

组件动画请参见:FVS组件动画 。
组件样式请参见:FVS组件样式属性 。控件名称在「内容」中设置。
2. 功能介绍编辑
2.1 控件内容
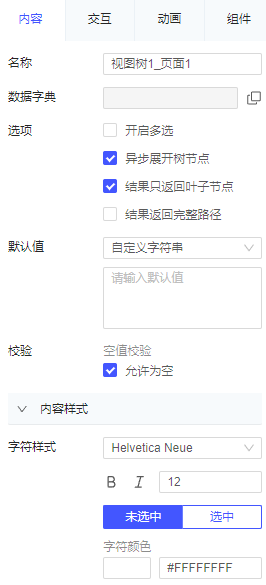
视图树控件可设置的内容如下图所示:

各设置项的详细介绍如下表所示:
| 设置项 | 详细介绍 |
|---|---|
| 名称 | 控件名称即参数名称,默认生成中文名称,需根据实际参数进行修改 |
| 数据字典 | 定义视图树实际值与显示值,有 3 种构建方式:自动构建、普通分层构建、极速分层构建 详情请参见:树控件构建方式 |
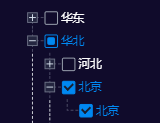
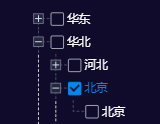
| 选项 | 开启多选:勾选后,可选择下拉树的多个选项;不勾选,只可选择下拉树的一个选项。默认不勾选 勾选后,是否勾选「结果只返回叶子节点」,会影响勾选父节点时是否自动选择子节点
|
异步展开树节点:节点加载逻辑,会影响性能,默认勾选
| |
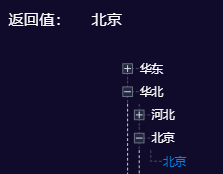
结果只返回叶子节点:下拉树是一种有层次结构的控件,每个最末端的叶子节点都有其完整的层次路径。默认只返回下拉树的叶子节点 如选择北京,返回值为:北京
| |
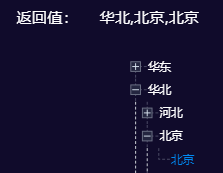
| 结果返回完整路径:下拉树是一种有层次结构的控件,每个最末端的叶子节点都有其完整的层次路径。勾选后即返回其完整的层次路径,返回值为数组类型。默认不勾选 勾选后,返回完整路径,如选择北京,返回值为:华北,北京,北京
| |
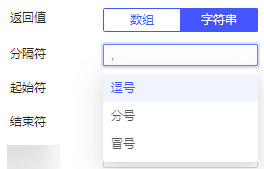
| 返回值 | 勾选「开启多选」且不勾选「结果返回完整路径」才有此设置项。用于设置多选下拉树返回值的格式,分为数组和字符串两种
例如:分隔符定义为逗号,起始符和结束符均定义为单引号,返回值为 '值1,值2,值3'
|
| 默认值 | 可设置视图树控件显示的默认值,有如下 3 种类型: 1)自定义字符串:可直接输入文本
2)字段:可选择数据集中字段,若字段值符合多个值写法,且开启了多选,则默认值会多选
3)公式:点击右侧 fx 输入公式,例如获取「表格1」组件 A1 单元格的值 =表格1~A1,或者 =[[1,11,111],[1,11,112]]
|
| 校验 | 空值校验:是否允许控件为空值。默认勾选
|
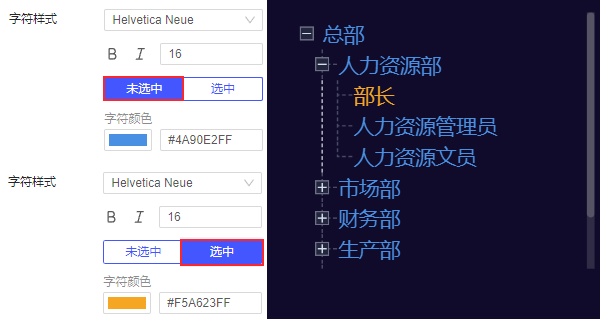
| 内容样式 | 字符样式:支持对控件中显示的字符进行样式设置,例如字体、字号、选中或未选中的颜色等 icon 大小不受影响,如下图所示: 注:修改字符颜色后,再设置 FVS模板主题 ,字符颜色会跟随主题变化,需重新设置
|
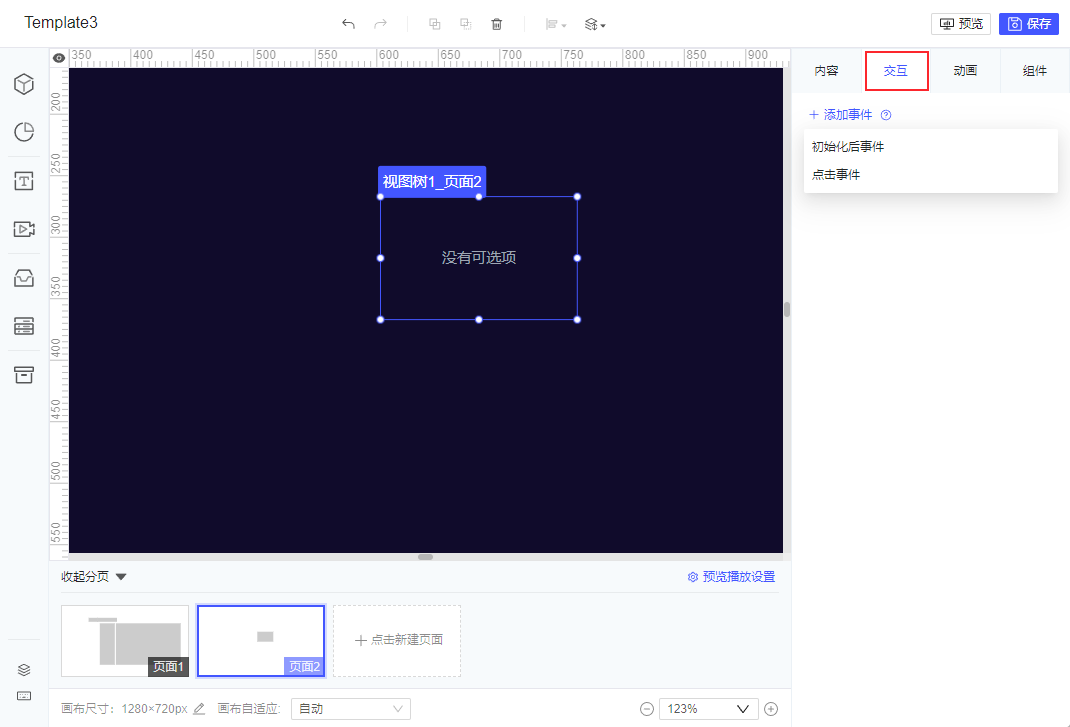
2.2 控件交互事件
点击「交互>添加事件」,可添加 JavaScript 事件实现更多效果。视图树控件支持「初始化后事件」和「编辑结束事件」。如下图所示:

点击具体的某一个事件,会弹出 JavaScript 事件设置框。如下图所示:
注:关于 FVS 支持的 JavaScript 可参考文档 FVS支持的JS接口场景 。

3. 示例编辑
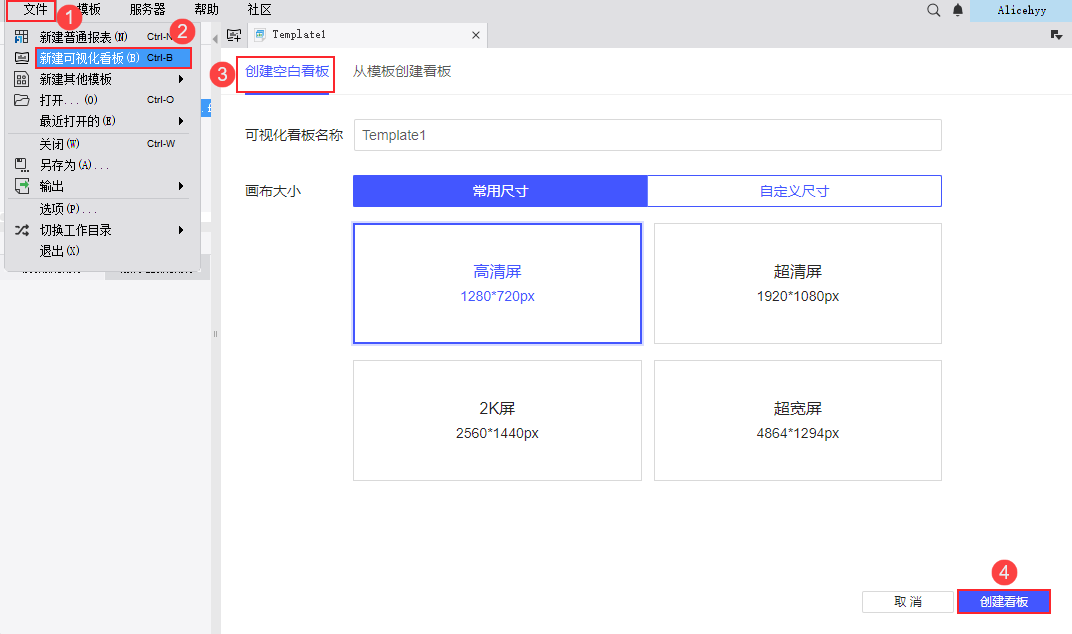
3.1 新建模板
点击设计器左上角「文件>新建可视化看板」,创建一张空白看板,可自定义名称和尺寸。如下图所示:

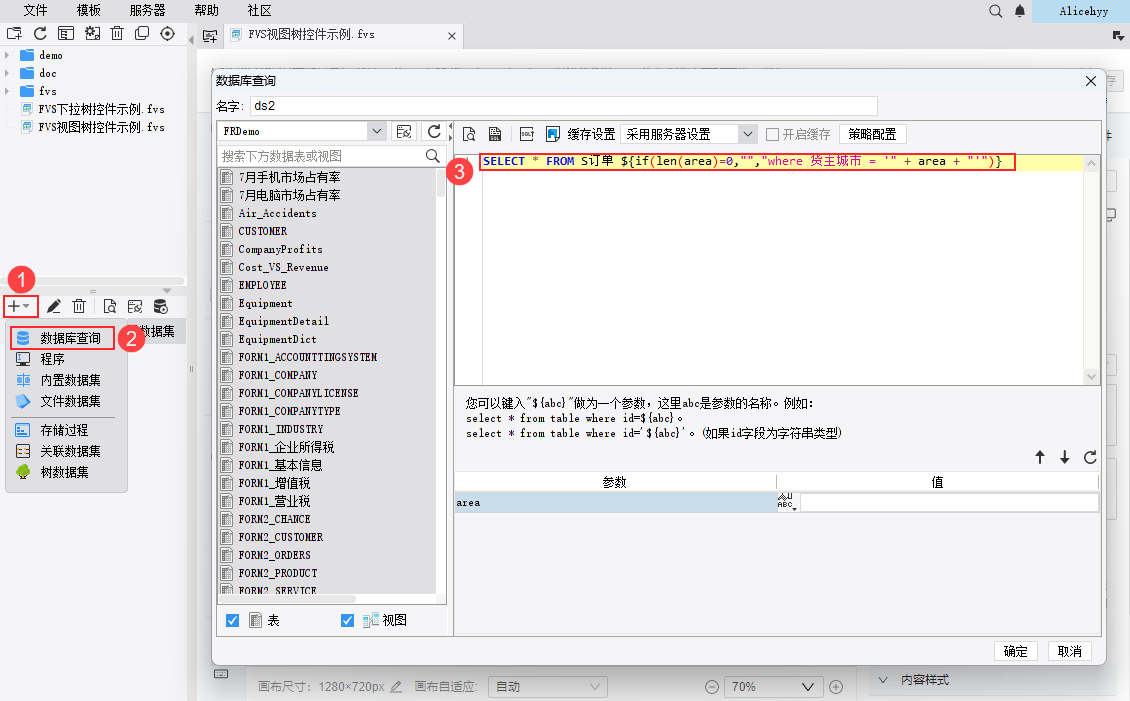
3.2 准备数据
本例使用 极速分层构建 方式。
新建数据集 ds1,SQL 语句为:SELECT 货主地区,货主省份,货主城市 FROM S订单 where 货主城市!='' ,作为下拉树控件的数据字典使用。
新建数据集 ds2:SELECT * FROM S订单 ${if(len(area)=0,"","where 货主城市 = '" + area + "'")} 。
步骤如下图所示:

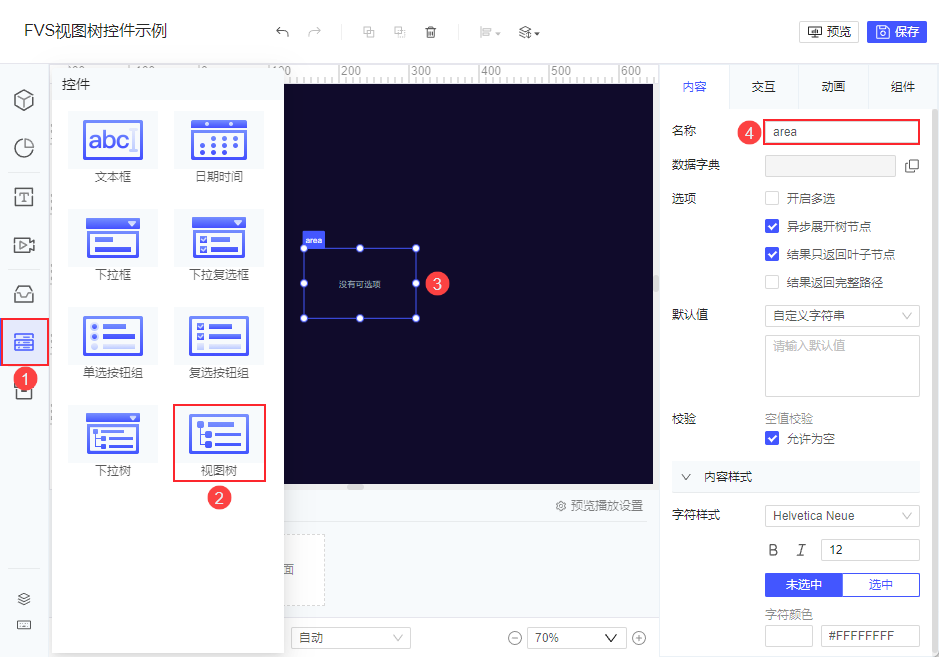
3.3 设计下拉树控件
3.3.1 添加组件
点击组件区「控件>下拉树」,将其添加到画布中,将名称设置为「area」,即 ds2 中设置的数据集参数。如下图所示:

3.3.2 设置数据字典
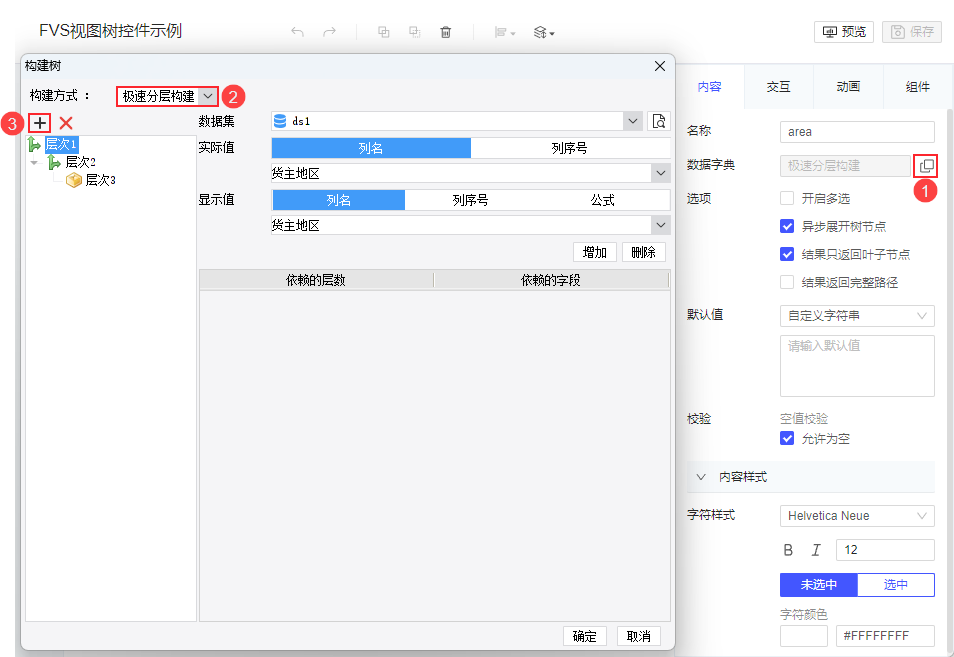
1)打开「数据字典」设置框,构建方式默认为「极速分层构建」,点击加号添加层次。如下图所示:

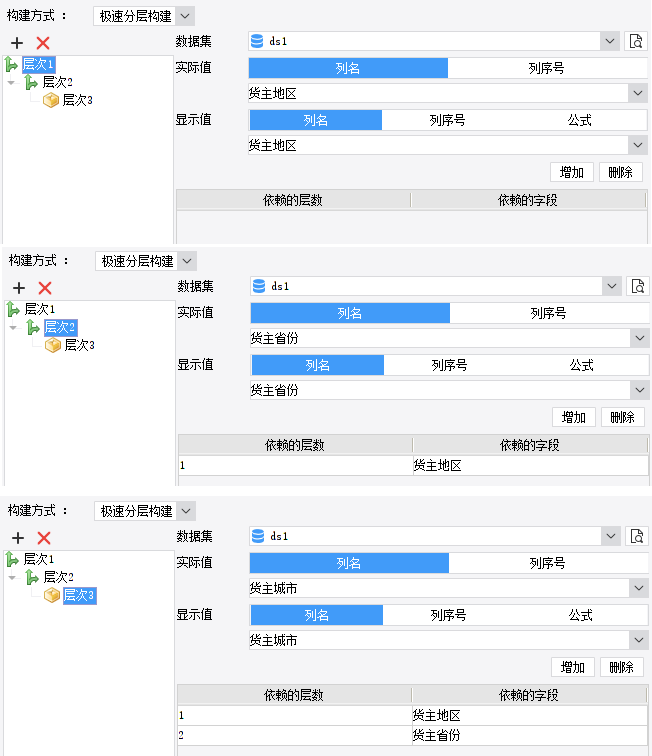
2)选择每层对应的值,并且设置相应的依赖层次和依赖字段,分别如下图所示:

3.4 设计表格组件
3.4.1 添加组件
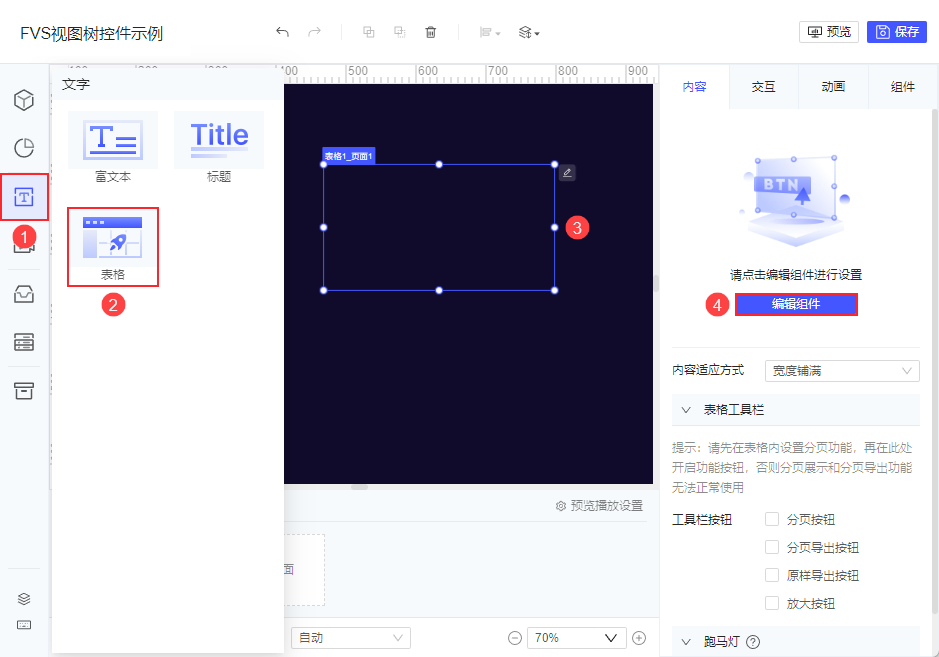
点击组件区「文字>表格」,将其添加到画布,点击「编辑组件」进入表格编辑界面。如下图所示:

3.4.2 设计表格内容
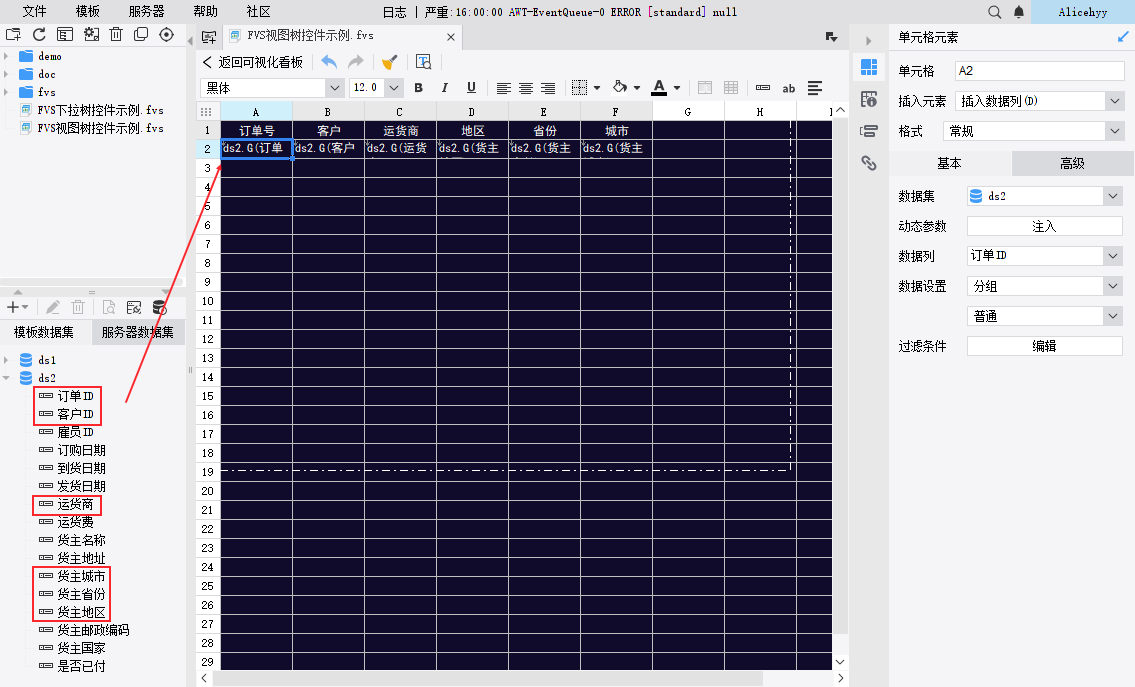
将对应字段拖入单元格即可,可自行调整单元格格式。如下图所示:

点击「返回可视化看板」返回画布。
3.5 效果预览
3.5.1 PC 端
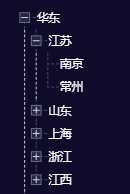
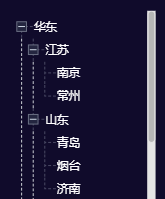
点击右上角「保存」,点击「预览」,效果如下图所示:

3.5.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

4. 模板下载编辑
点击下载模板:FVS视图树控件示例.fvs