1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.6 | V1.x | V1.x 版本文档请参考:FVS日期时间控件历史版本 |
| 11.0.16 | V2.0.1 | 控件新增内容样式设置,详情请参见 2.1 节 |
1.2 功能简介
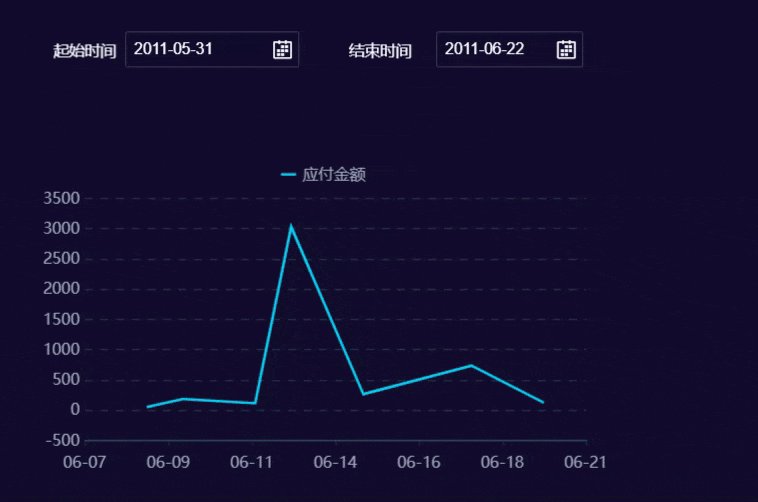
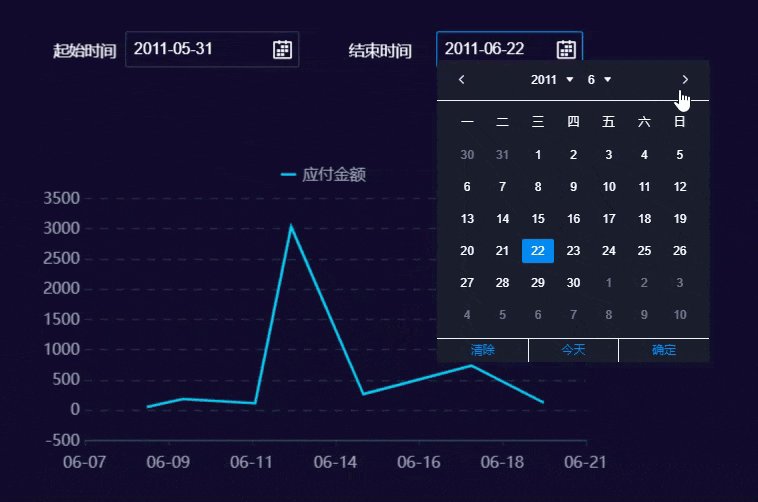
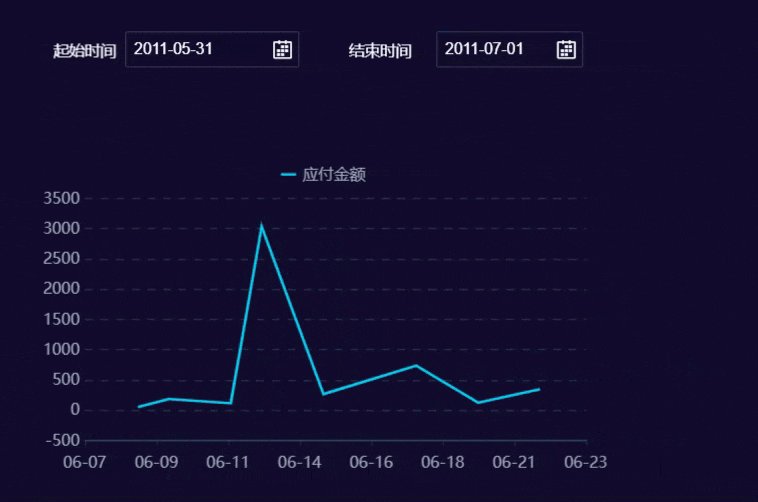
日期时间控件在模板预览时,可选择日期时间,支持通过参数联动其他组件。效果如下图所示:

组件动画请参见:FVS组件动画 。
组件样式请参见:FVS组件样式属性 。控件名称在「内容」中设置。
2. 功能介绍编辑
2.1 控件内容
日期时间控件可设置的内容如下图所示:

各设置项的详细介绍如下表所示:
| 设置项 | 详细介绍 |
|---|---|
| 名称 | 控件名称即参数名称,默认生成中文名称,需根据实际参数进行修改 |
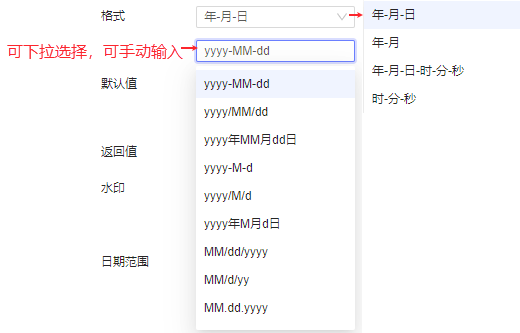
| 格式 | 日期时间格式支持选择 4 种类型,每种类型也分别支持选择多种显示样式,同时支持手动输入
|
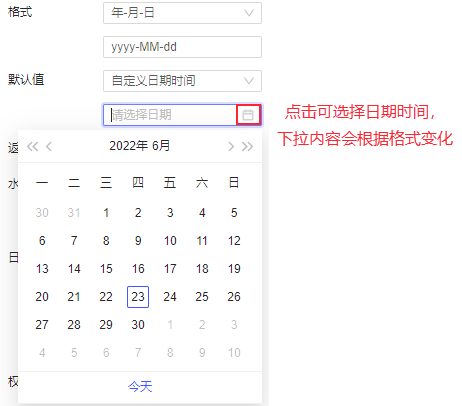
| 默认值 | 可设置日期时间的默认值,有如下 3 种 1)自定义日期时间:默认取当天日期时间,显示值与上方格式类型保持一致 可删除后重新选择,同时支持手动输入
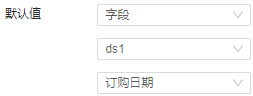
2)字段:可选择数据集中字段,若返回值为数组,只取数组序列中第一个值显示
3)公式:点击右侧 fx 输入公式,若返回值为数组,只取数组序列中第一个值显示
|
| 返回值 | 返回值的格式,分为「日期」和「字符串」两种,一般需要跟数据库表中日期字段的类型匹配 |
| 水印 | 预览时控件内显示的浅灰色水印文字,以提示用户需要输入的信息,点击控件输入文本后消失,默认为空 |
| 日期范围 | 可设置起始日期和结束日期。起始日期必须小于结束日期 设定日期范围后,不在范围内的数据将变成灰色不可选取状态 设置项包括以下 3 种: 1)无限制:不做限制 2)自定义:默认取当天日期时间,显示值与上方格式类型保持一致。可删除后重新选择 3)公式:点击右侧 fx 输入公式,若返回值为数组,只取数组序列中第一个值显示 |
| 权限 | 设置页面初始预览时该控件是否可编辑,默认勾选可编辑 |
| 校验 | 空值校验:是否允许控件为空值,勾选后,允许控件为空值;不勾选,可设置校验提示文字,模板预览时若控件为空,则显示提示文字。默认勾选 |
| 内容样式 | 字符样式:支持对控件中显示的字符进行样式设置,例如字体、字号、颜色等 icon 大小及颜色也同样受到影响,如下图所示: 注1:对下拉面板中的字体无效,下拉面板字符样式可通过 FVS模板主题 改变 注2:修改字符颜色后,再设置 FVS模板主题 ,字符颜色会跟随主题变化,需重新设置
|
2.2 控件交互事件
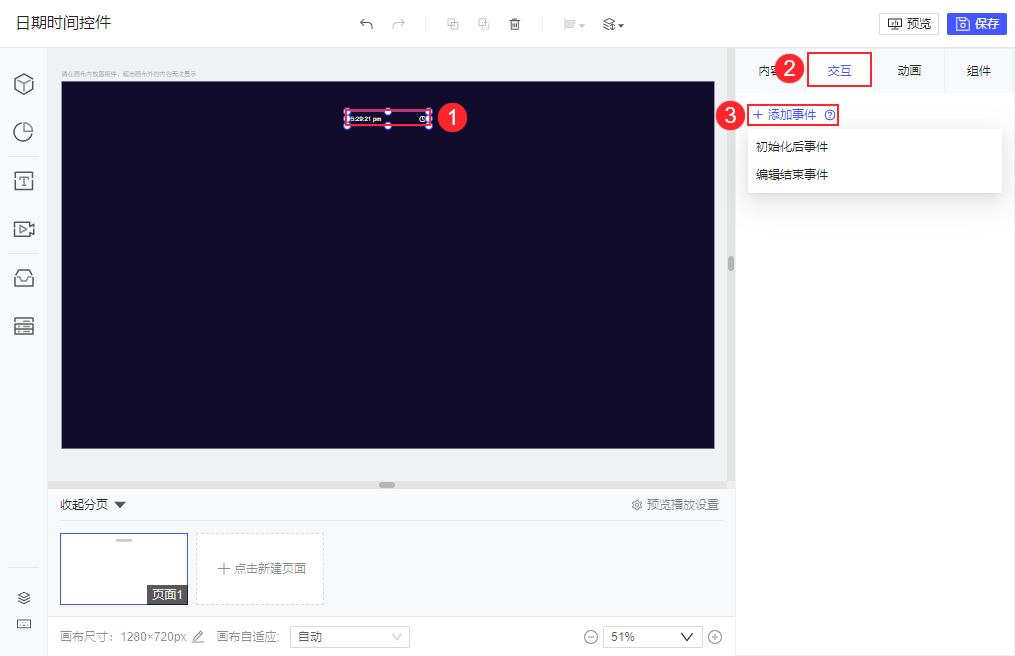
点击「交互>添加事件」,可添加 JavaScript 事件实现更多效果。日期时间控件支持「初始化后事件」和「编辑结束事件」。如下图所示:

点击具体的某一个事件,会弹出 JavaScript 事件设置框。如下图所示:
注:关于 FVS 支持的 JavaScript 可参考文档 FVS支持的JS接口场景 。

3. 示例编辑
3.1 准备模板
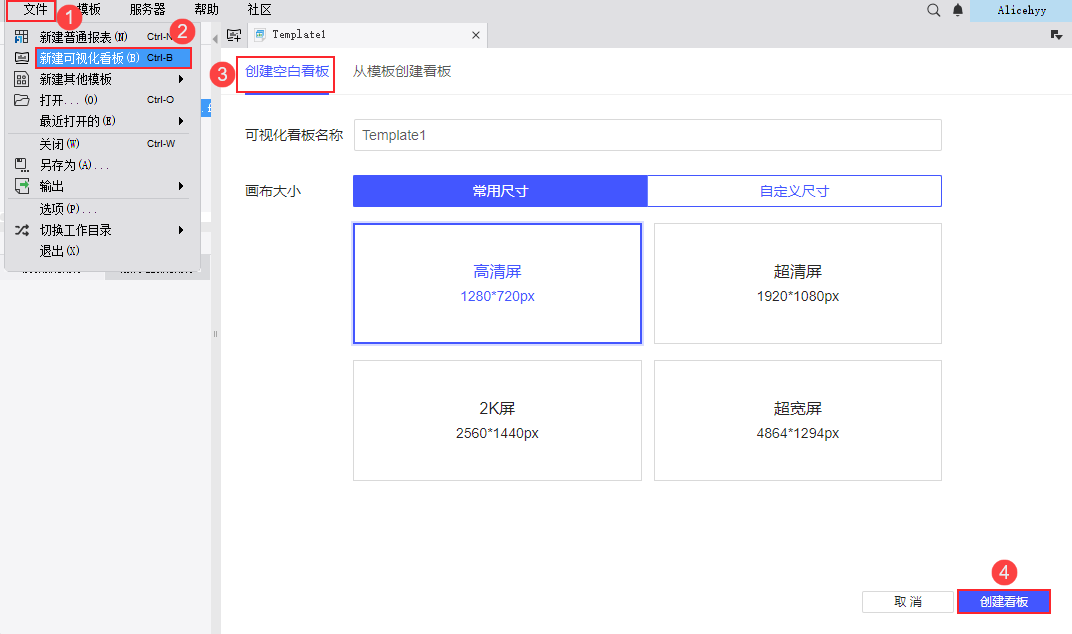
1)点击设计器左上角「文件>新建可视化看板」。

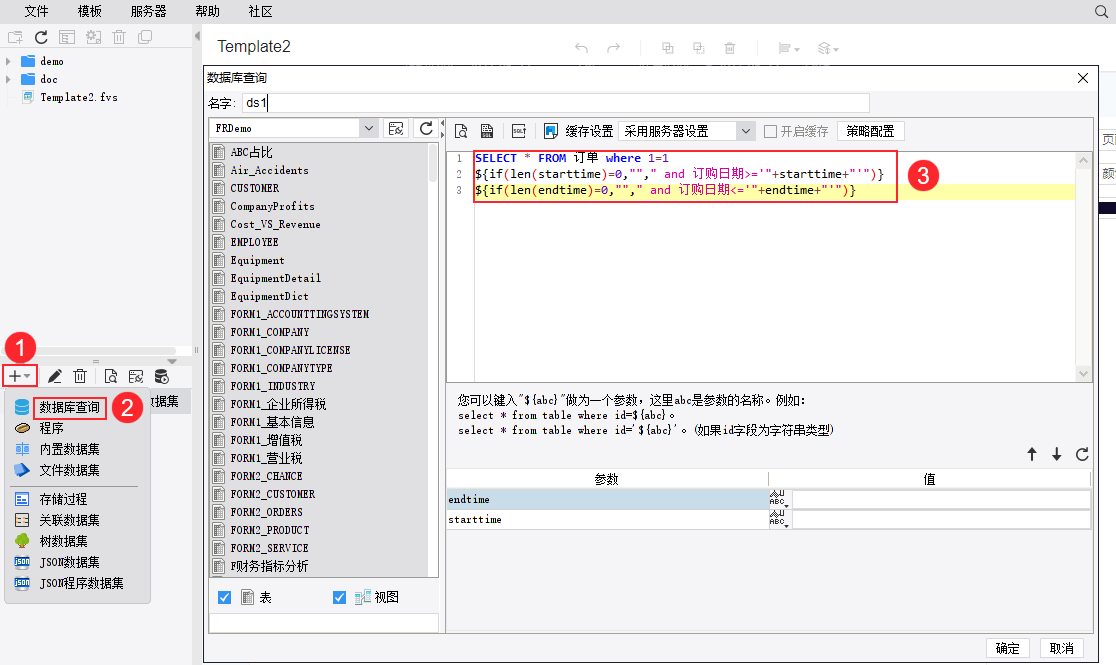
2)新建数据库查询 ds1 ,输入如下 SQL 查询语句:
SELECT * FROM 订单 where 1=1
${if(len(starttime)=0,""," and 订购日期>='"+starttime+"'")}
${if(len(endtime)=0,""," and 订购日期<='"+endtime+"'")}
表示获取订单数据表中,订购日期在 starttime(起始时间)和 endtime(结束时间)范围内的数据。
如下图所示:

3.2 添加标题组件
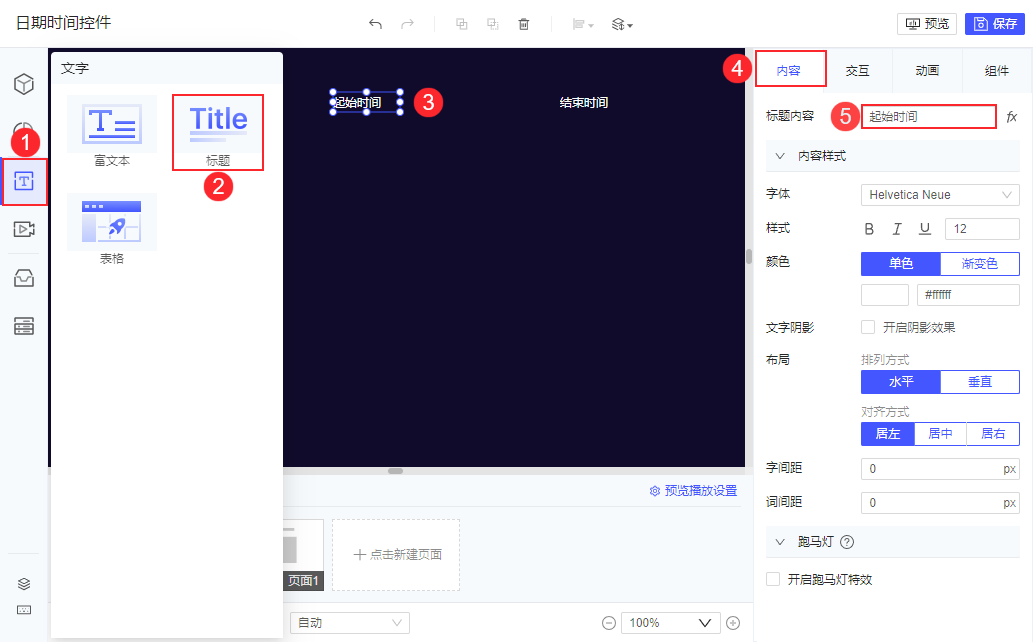
点击组件区「文字>标题组件」,添加到页面中。在右侧配置面板中设置标题内容为「起始时间」,再复制一个标题设置内容为「结束时间」。如下图所示:

3.3 添加日期时间控件
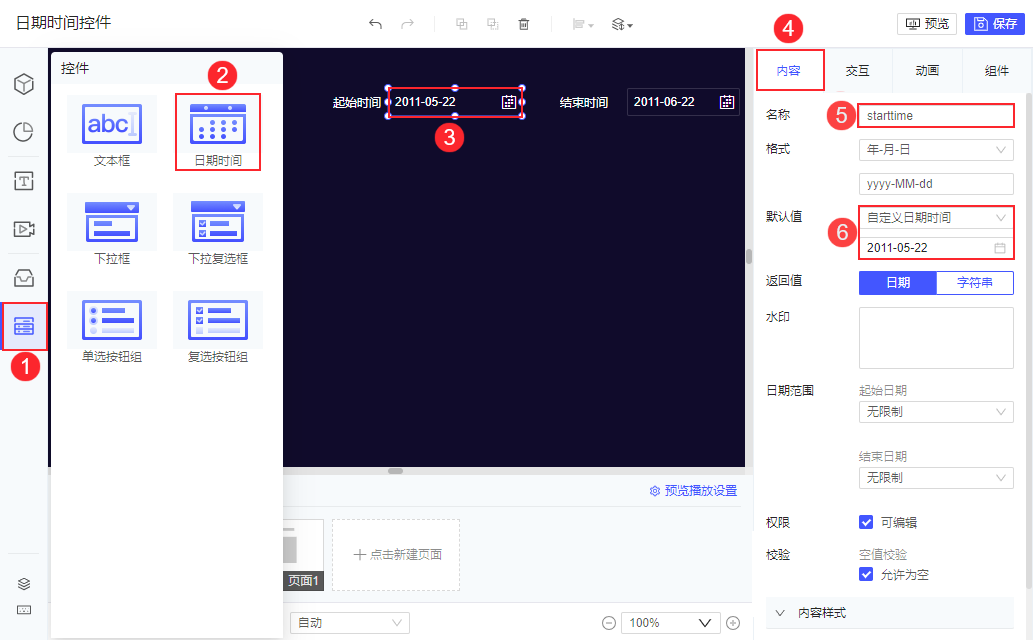
点击组件区「控件>日期时间」,添加到页面中。
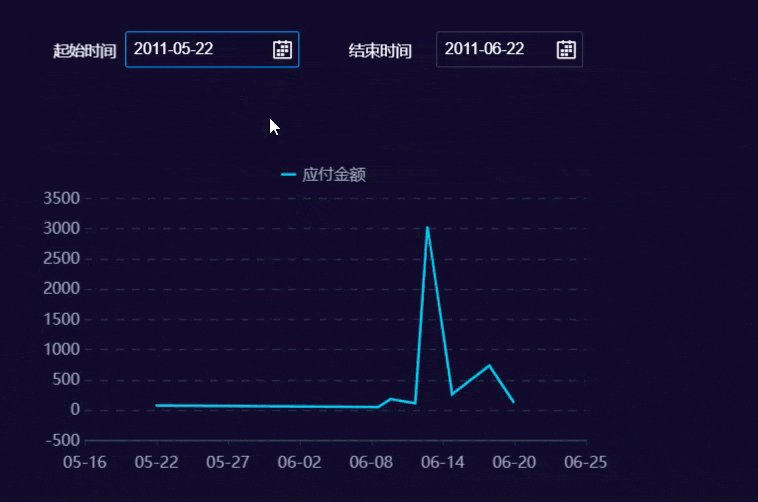
在右侧配置区,设置控件名称为 starttime ,与数据集参数 starttime 相匹配。默认值自定义日期时间选择 2011-05-22 。
再复制一个日期时间控件,控件名称为 endtime ,与数据集参数 endtime 相匹配。默认值自定义日期时间选择 2011-06-22 。
步骤如下图所示:

3.4 添加折线图组件
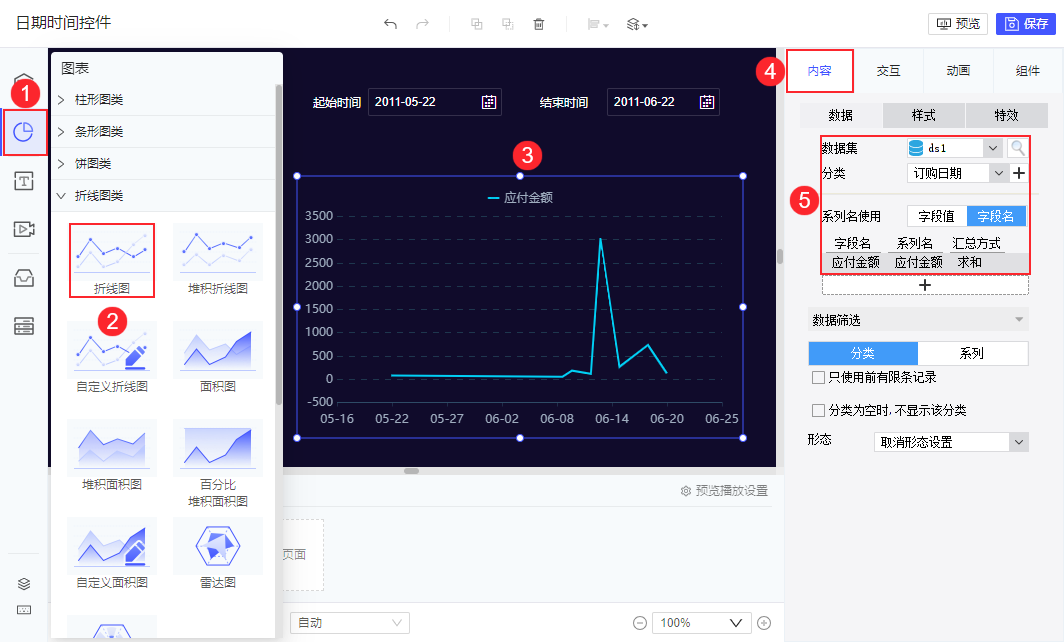
1)点击组件区「图表>折线图」,添加到页面中,给折线图绑定数据如下图所示:

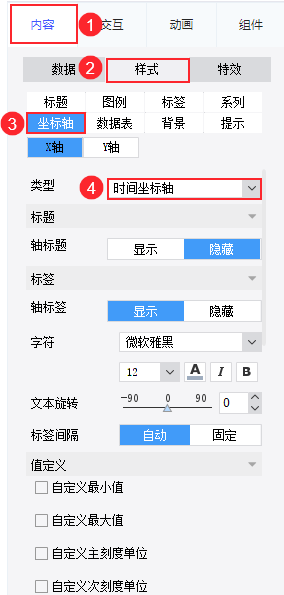
2)选中折线图,点击「内容>样式>坐标轴」,将 X轴 的类型设置为「时间坐标轴」。

3.5 效果预览
3.5.1 PC 端
点击右上角「保存」,点击「预览」,修改起始时间或结束时间后,折线图则显示对应时间范围内的数据。,效果如 1.2 节所示。
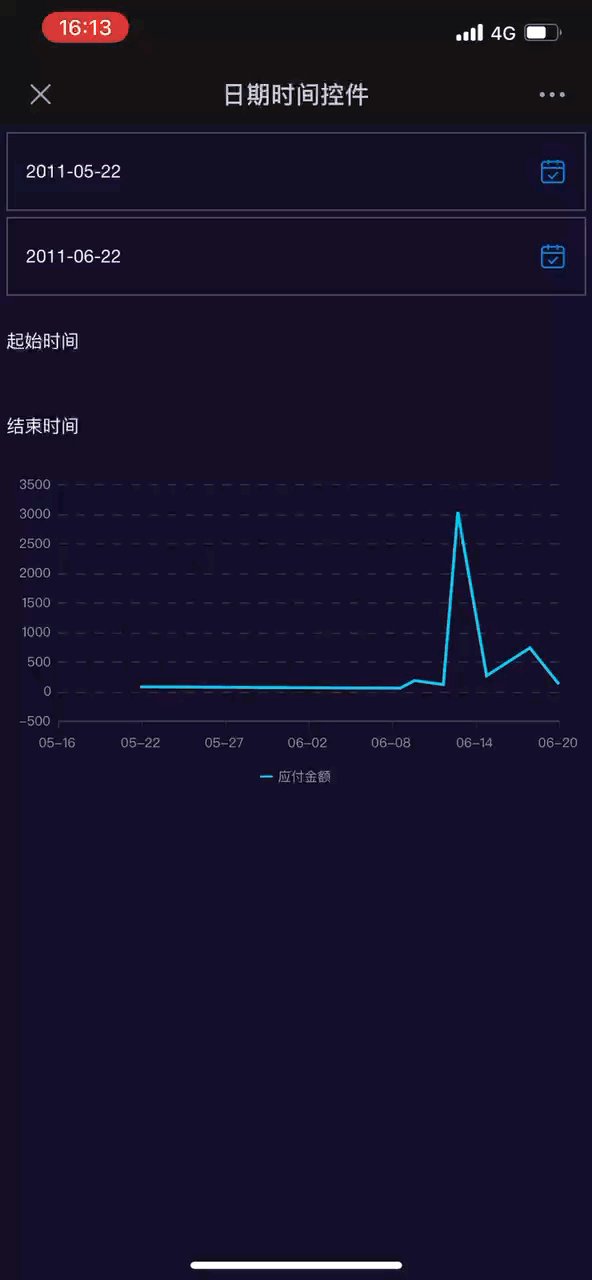
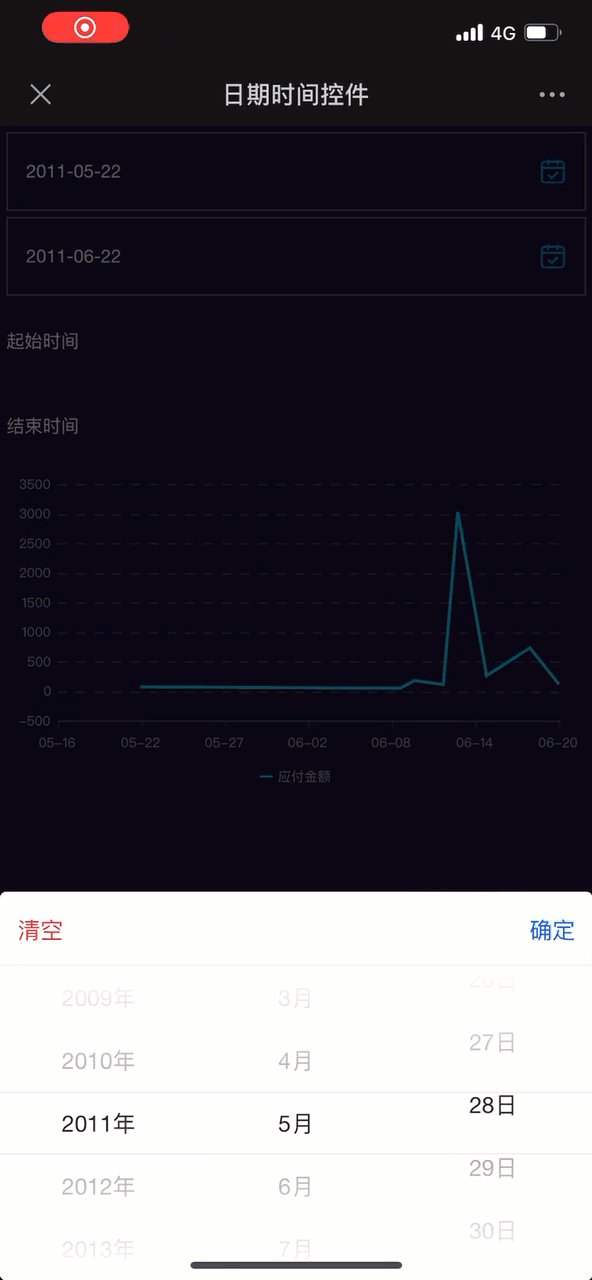
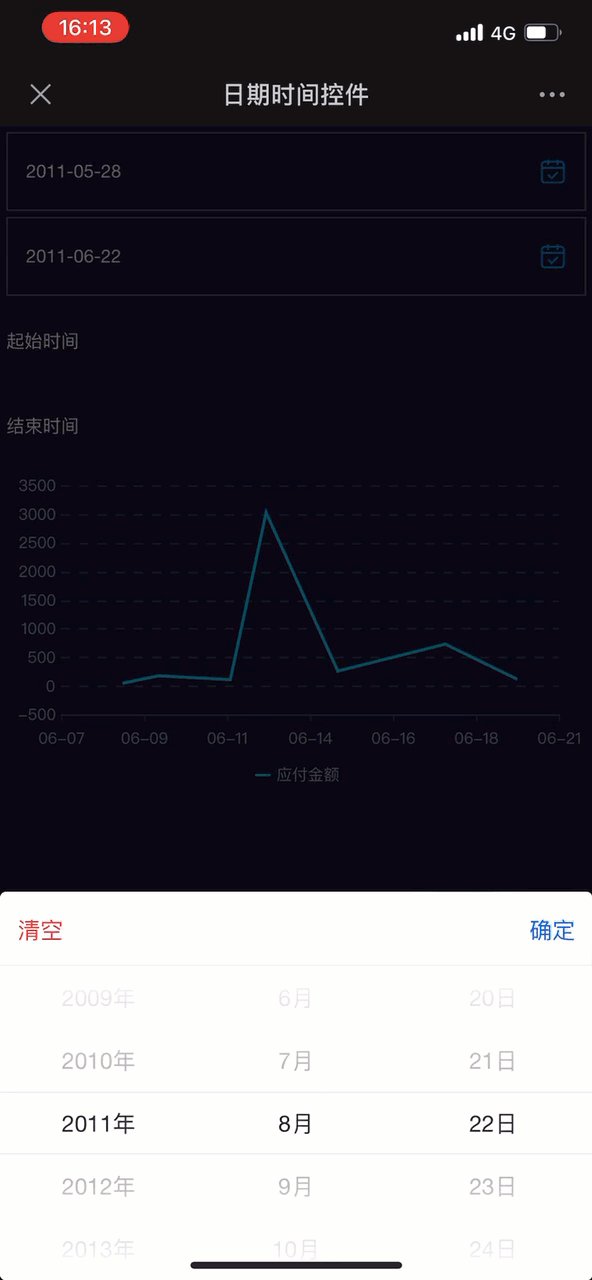
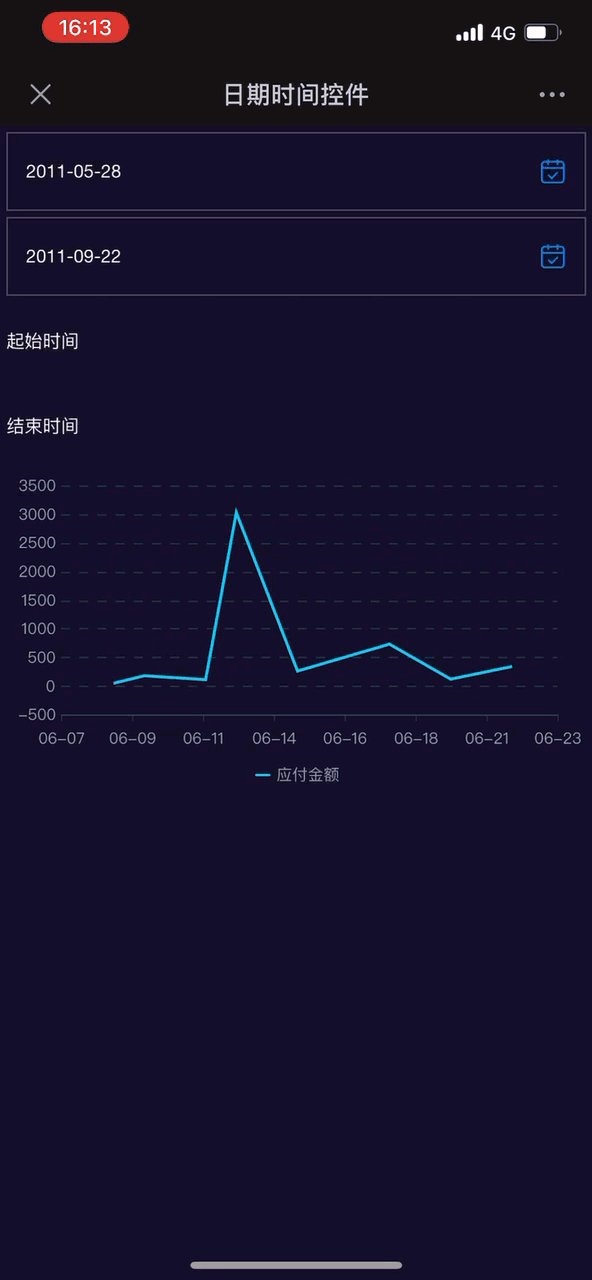
3.5.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

4. 模板下载编辑
点击下载模板:日期时间控件.fvs