1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:表格组件历史版本 |
| 11.0.16 | V2.0.0 | 部分功能名称有变更,功能无变化 |
1.2 功能简介
FVS 因为采用的是画布式设计,如果要在 FVS 中使用表格,就需要用到「表格组件」。
注:本文仅为大家介绍表格组件特有功能,其他属性不赘述。
组件交互请参见:FVS组件交互属性 。表格组件仅支持监控刷新设置。
组件动画请参见:FVS组件动画 。
组件样式请参见:FVS组件样式属性 。
1.3 表格组件和普通报表的区别
1)表格组件不支持 悬浮元素。
2)表格组件单元格不支持添加使用控件。
3)表格组件单元格元素不支持插入 子报表。
4)表格组件中的单元格添加 条件属性 时,不支持「控件」属性。
5)不支持从 cpt 模板中复制控件,粘贴到表格组件单元格中使用。
6)表格组件的行高列宽单位为「像素」,普遍报表中行高列宽单位为「毫米」,1像素 约等于 3分之一毫米。
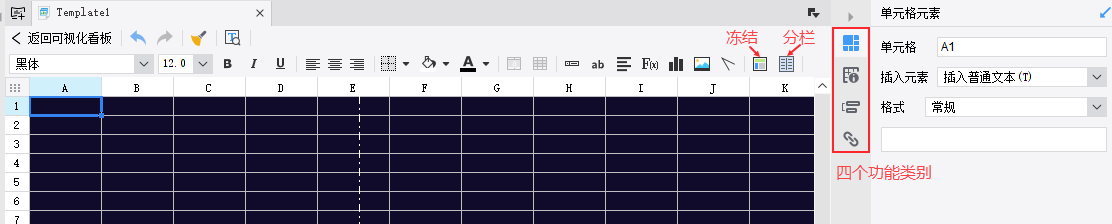
7)表格组件同样支持「冻结」和「分栏」,直接点击「工具栏」上的按钮进行设置。如下图所示:

2. 功能介绍编辑
2.1 添加组件
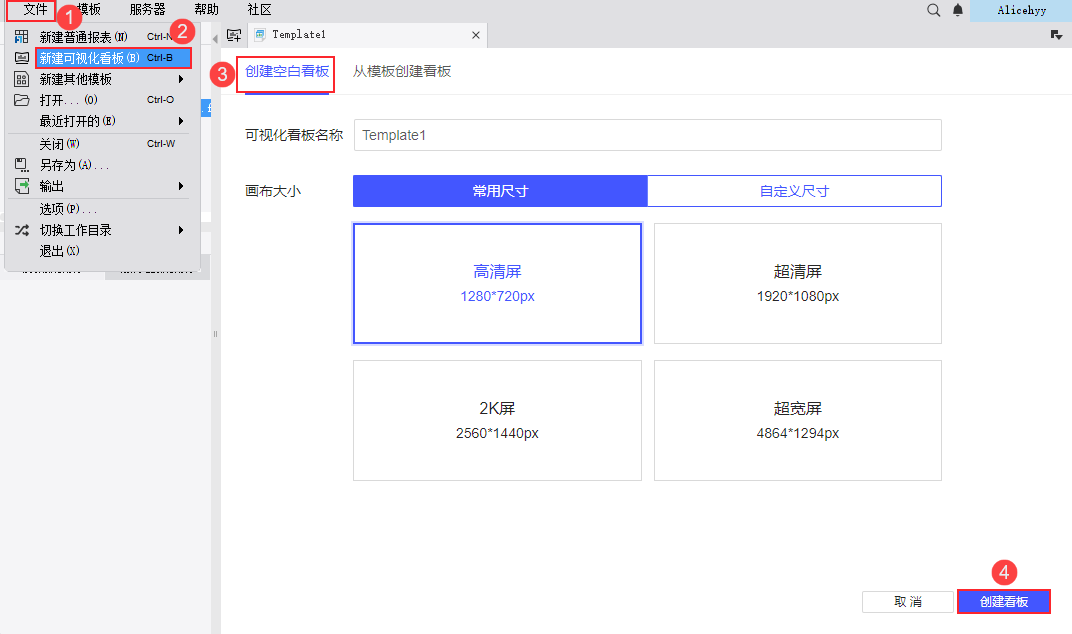
新建一张「可视化看板」:

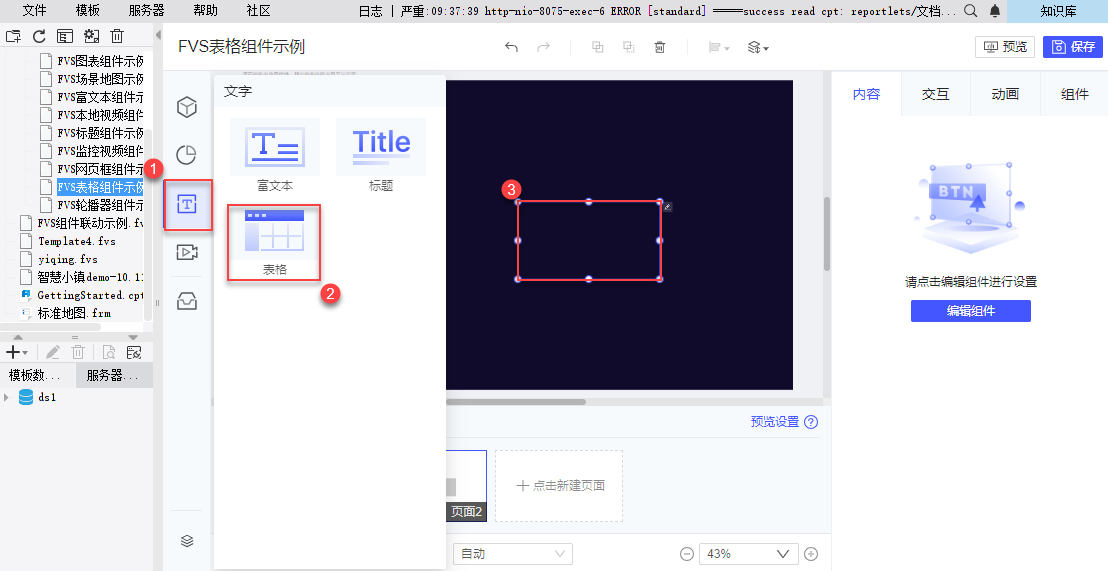
在页面中新增一个「表格组件」。如下图所示:

2.2 编辑组件
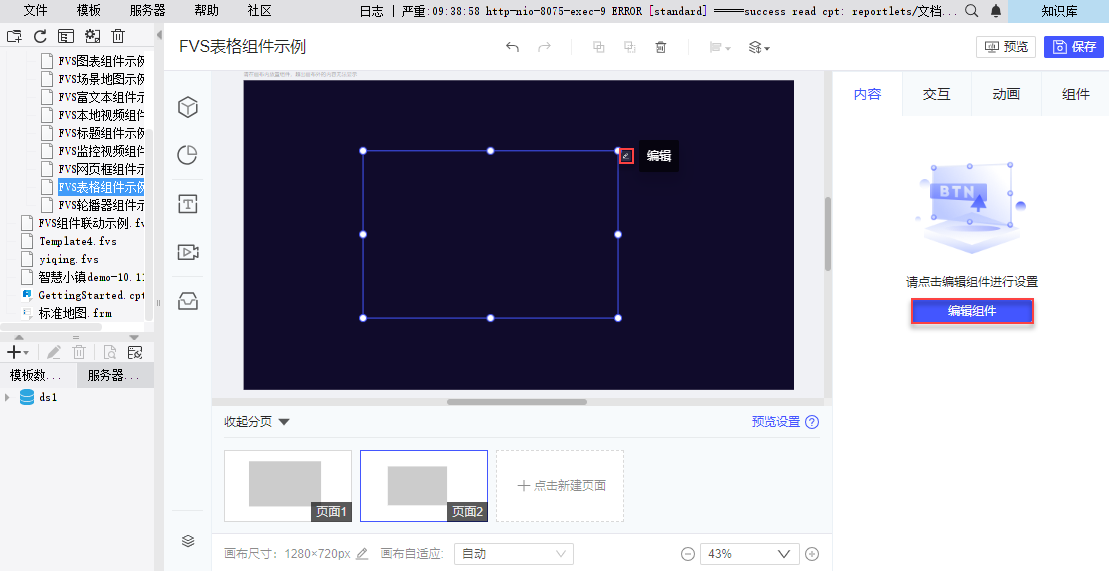
编辑表格组件,有两个入口:点击组件右上角的「编辑」按钮;或选中组件,点击右侧配置栏的「编辑组件」按钮。如下图所示:

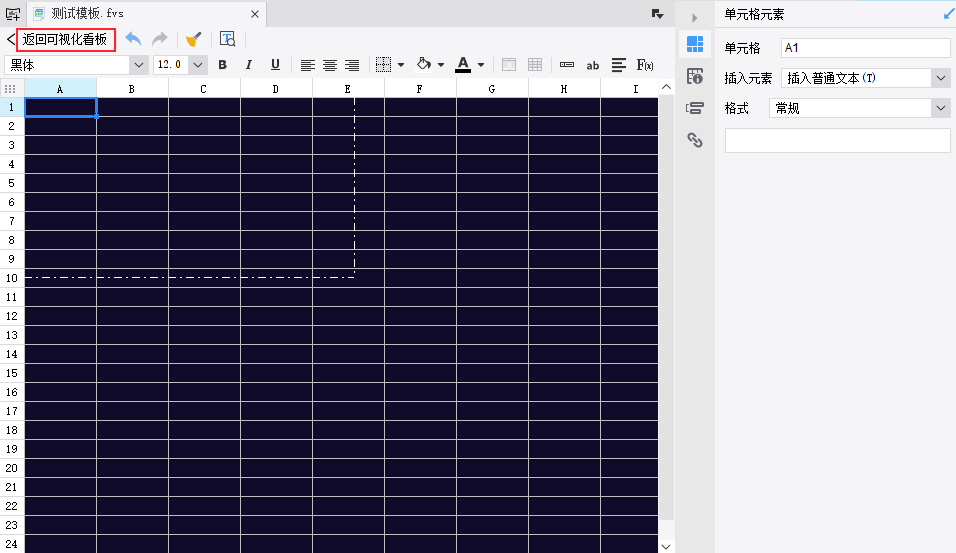
表格组件编辑界面如下图所示,编辑完成后,点击左上角「返回可视化看板」,即可自动保存并回到画布。

2.3 表格自适应
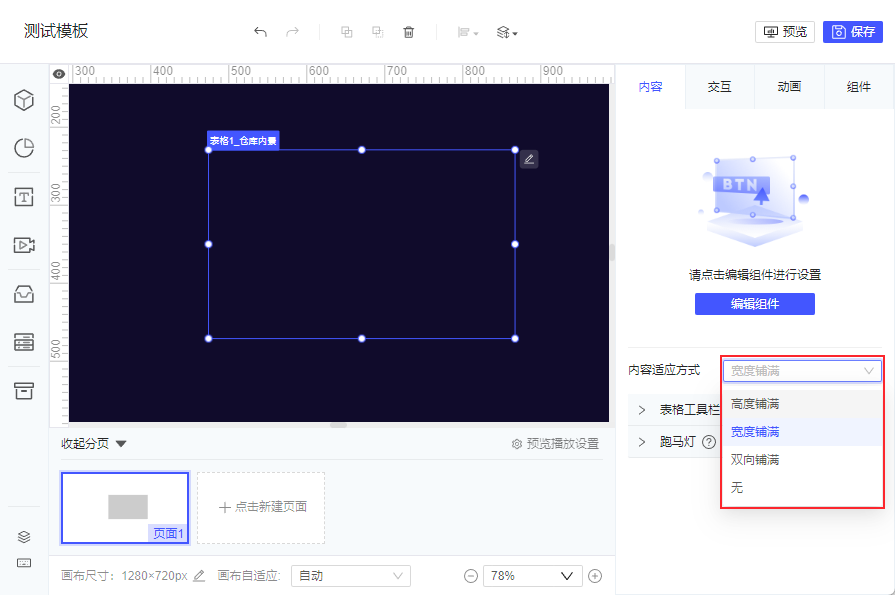
表格内容的自适应可在「内容>内容适应方式」处设置。可选择 高度铺满、宽度铺满、双向铺满和无 四种适应方式。

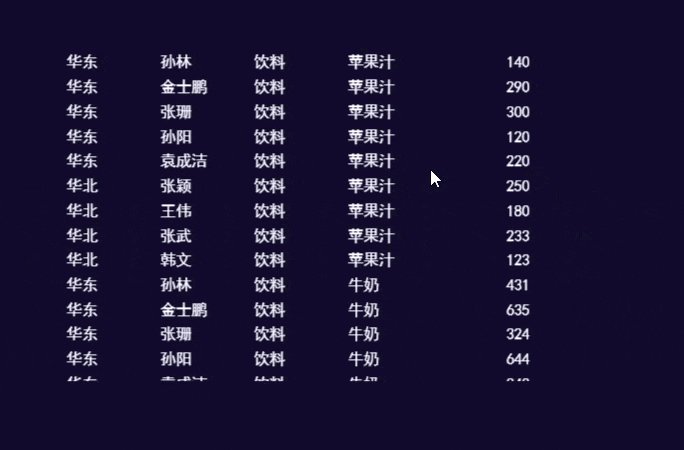
表格组件默认不显示滚动条,鼠标移入表格时滚动条显示,鼠标移出后滚动条消失,如下图所示:

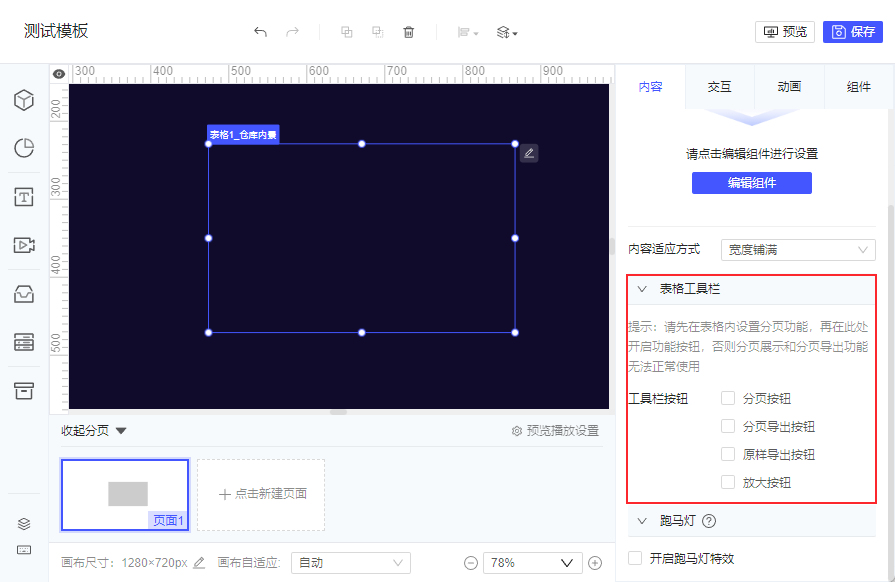
2.4 表格工具栏
表格支持工具栏,支持设置表格分页及导出。
工具栏目前仅支持「分页按钮、分页导出按钮、原样导出按钮」,按钮默认均不显示,勾选显示后,可设置工具栏位置。
详情请参见文档:FVS表格工具栏应用 。

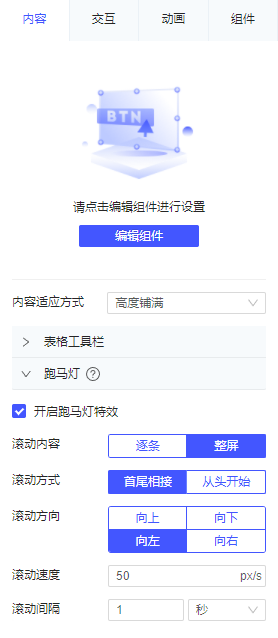
2.5 跑马灯特效
FVS 提供了「跑马灯特效」的功能配置项,可设置表格内容滚动效果。
详情请参见文档:FVS跑马灯特效 。

2.6 获取表格数据
支持其他组件使用公式 表格组件名称~单元格 获取表格中的单元格数据。
注:仅支持同一分页上的组件进行表格取数,不支持跨分页使用。
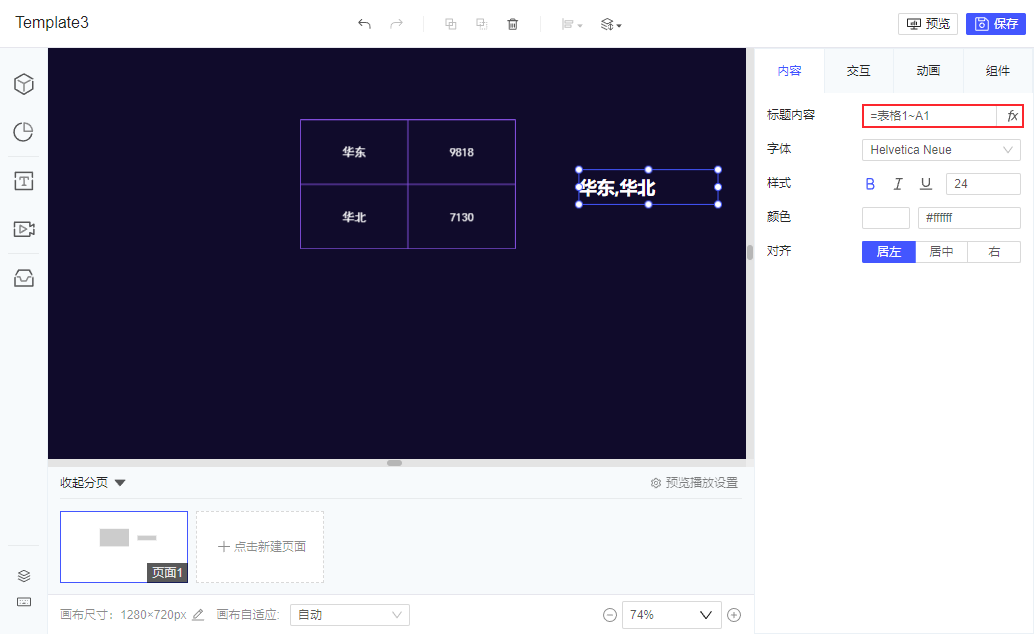
例如 标题组件 使用公式 表格1~A1 ,返回「表格1」中单元格 A1 扩展出来的所有数据。若要获取连续的单元格数据,公式写法为:表格1~A1:C1 。
如下图所示:

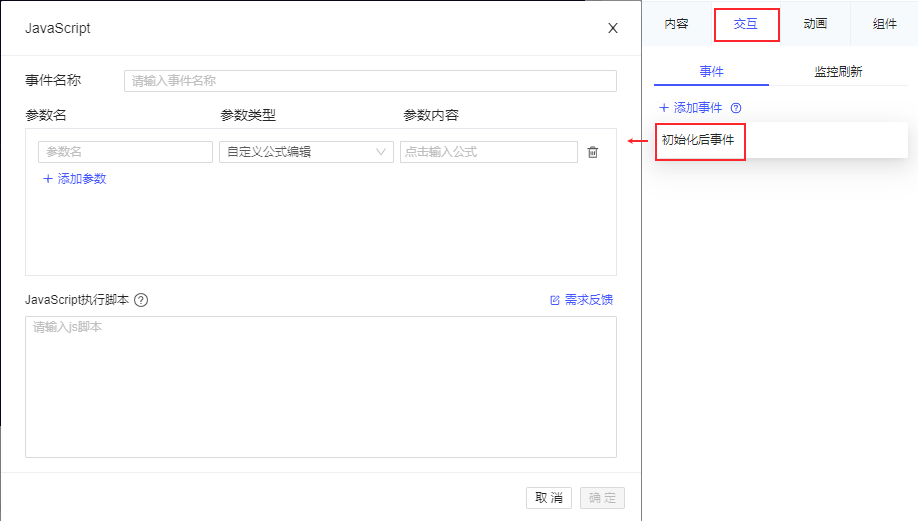
2.7 表格初始化后事件
表格组件支持添加「初始化后事件」,支持输入 JavaScript 代码,仅对该表格组件生效。
注:例如 JS 实现跑马灯效果请参考文档 JS实现FVS表格跑马灯。

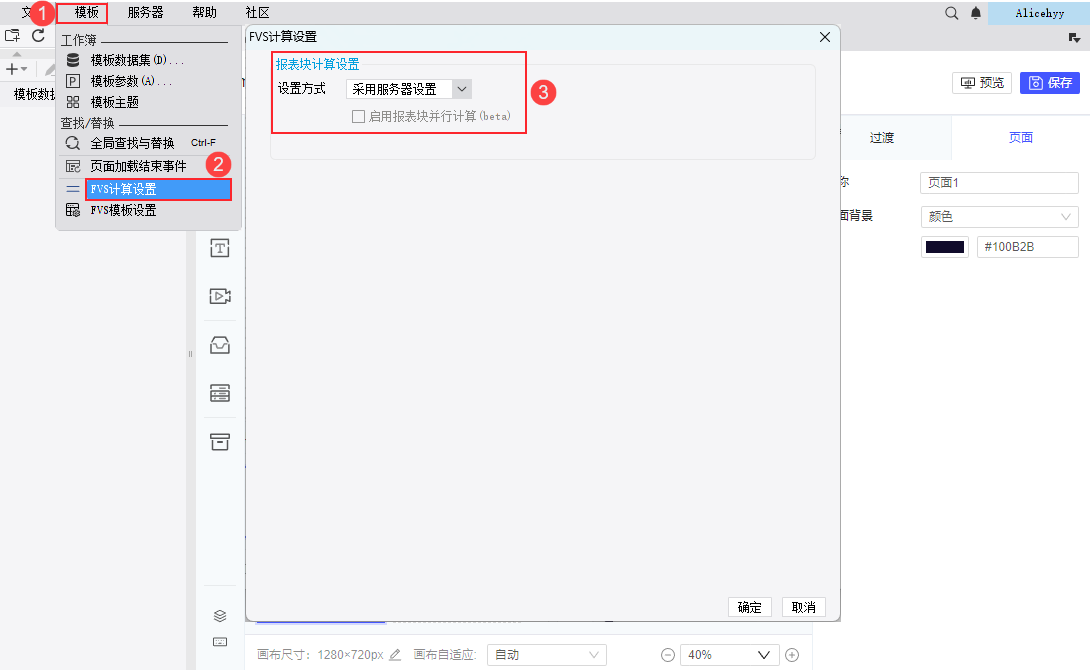
2.8 FVS 计算设置
点击「模板>FVS计算设置」,可启用报表块并行计算,启用后可提高报表块计算效率。默认采用服务器设置,不启用。如下图所示:
注:服务器全局设置可在数据决策系统中的「系统管理>常规>决策报表计算全局设置」中配置。

3. 注意事项编辑
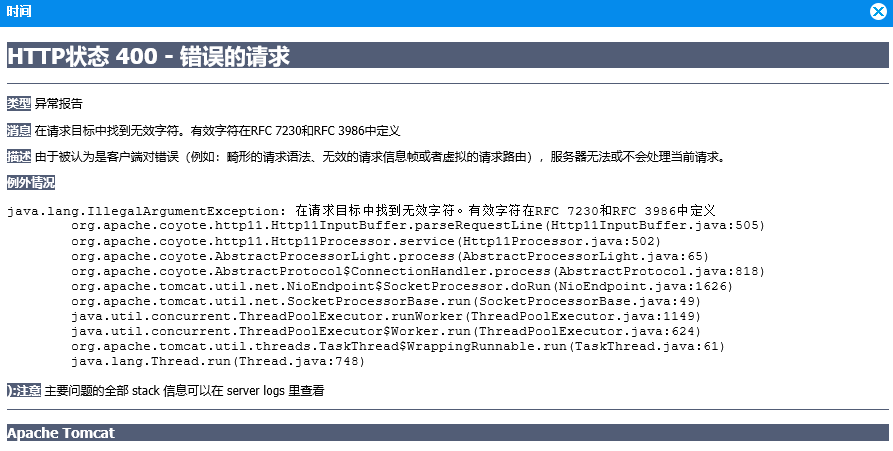
3.1 Tomcat 前端报错 400
问题描述
有时预览包含表格组件的 FVS 模板时,前端出现 400 报错,如下图所示:

原因分析
高版本 Tomcat(7.0.76以后)会严格按照对 RFC 3986 规范进行访问解析,而 RFC 3986 规范定义了 URL 中只允许包含英文字母(a-zA-Z)、数字(0-9)、-_.~4个特殊字符以及所有保留字符(RFC3986中指定了以下字符为保留字符:! * ’ ( ) ; : @ & = + $ , / ? # [ ])。传入的参数若不在 RFC3986中 的保留字段中,会报 400 错误。
解决方案
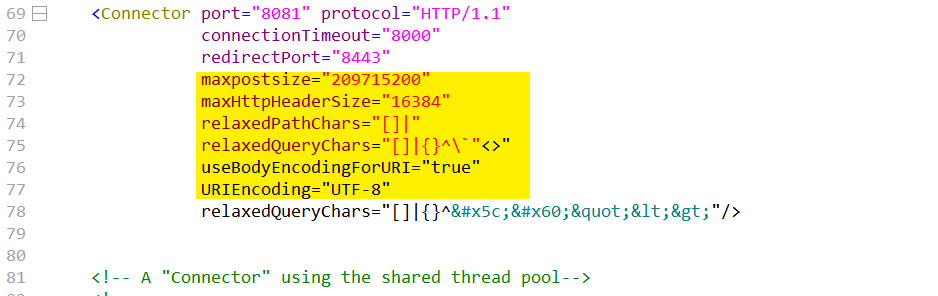
修改 %Tomcat_HOME%/conf/server.xml 文件,增加下面代码:
maxpostsize="209715200"
maxHttpHeaderSize="16384"
relaxedPathChars="[]|"
relaxedQueryChars="[]|{}^\`"<>"
useBodyEncodingForURI="true"
URIEncoding="UTF-8"
如下图所示:

修改后重启工程。
3.2 表格自适应变形问题
问题描述
插件升级 1.4.0 版本时,将原来的两个表格组件合并为了一个表格组件,其「PC端自适应属性」逻辑有一定的变化,导致使用 1.4.0 版本插件打开旧模板,会发现旧模板中的表格自适应失效,且无法修改。
解决方案
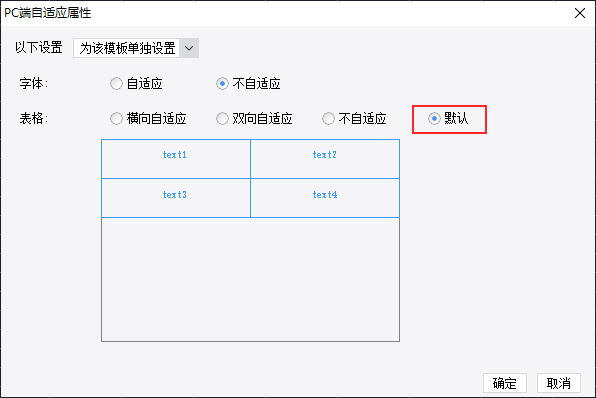
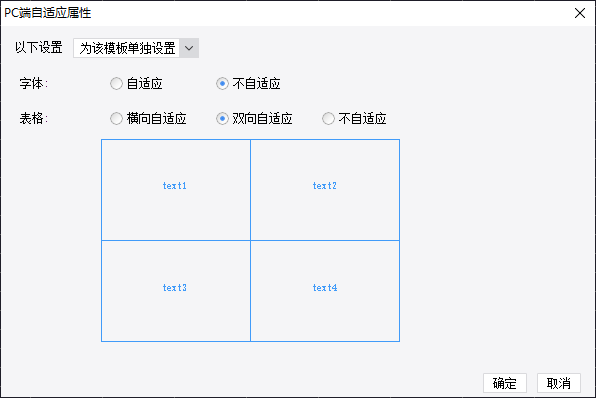
升级 1.4.1 版本,再打开旧模板编辑表格组件的「PC端自适应属性」,会发现表格的自适应属性为「默认」。如下图所示:

这是为了兼容以前的自适应属性新增的选项,此时设置为其他属性并点击「确定」后,再次打开属性设置,「默认」选项消失,自适应属性逻辑与新版插件保持一致。

4. 模板下载编辑
点击下载模板:FVS表格组件示例.fvs

