最新历史版本
:点击按钮提交多张模板 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
在我们使用填报表时,不希望使用 FineReport 内置的工具栏的按钮,希望能够自定义提交按钮,将数据入库。
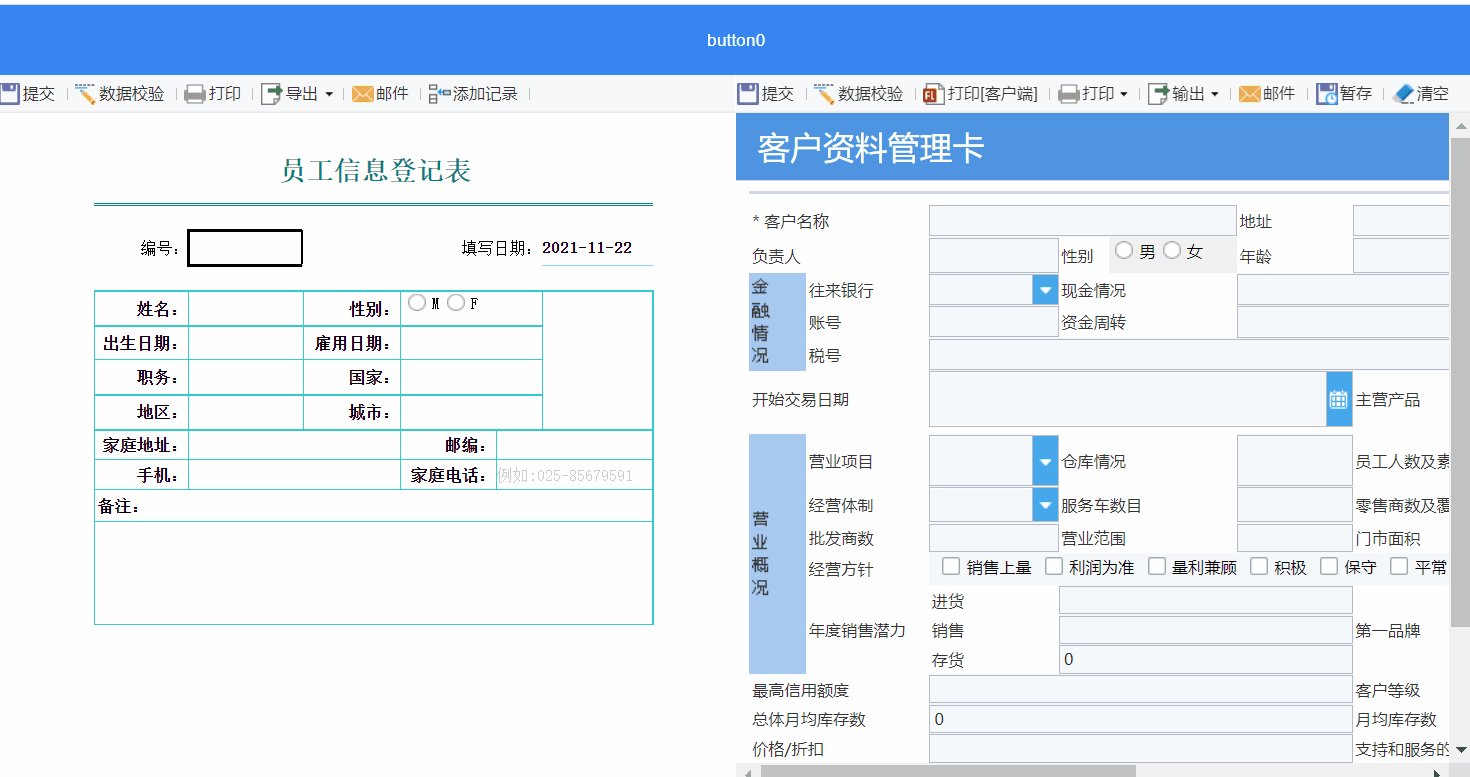
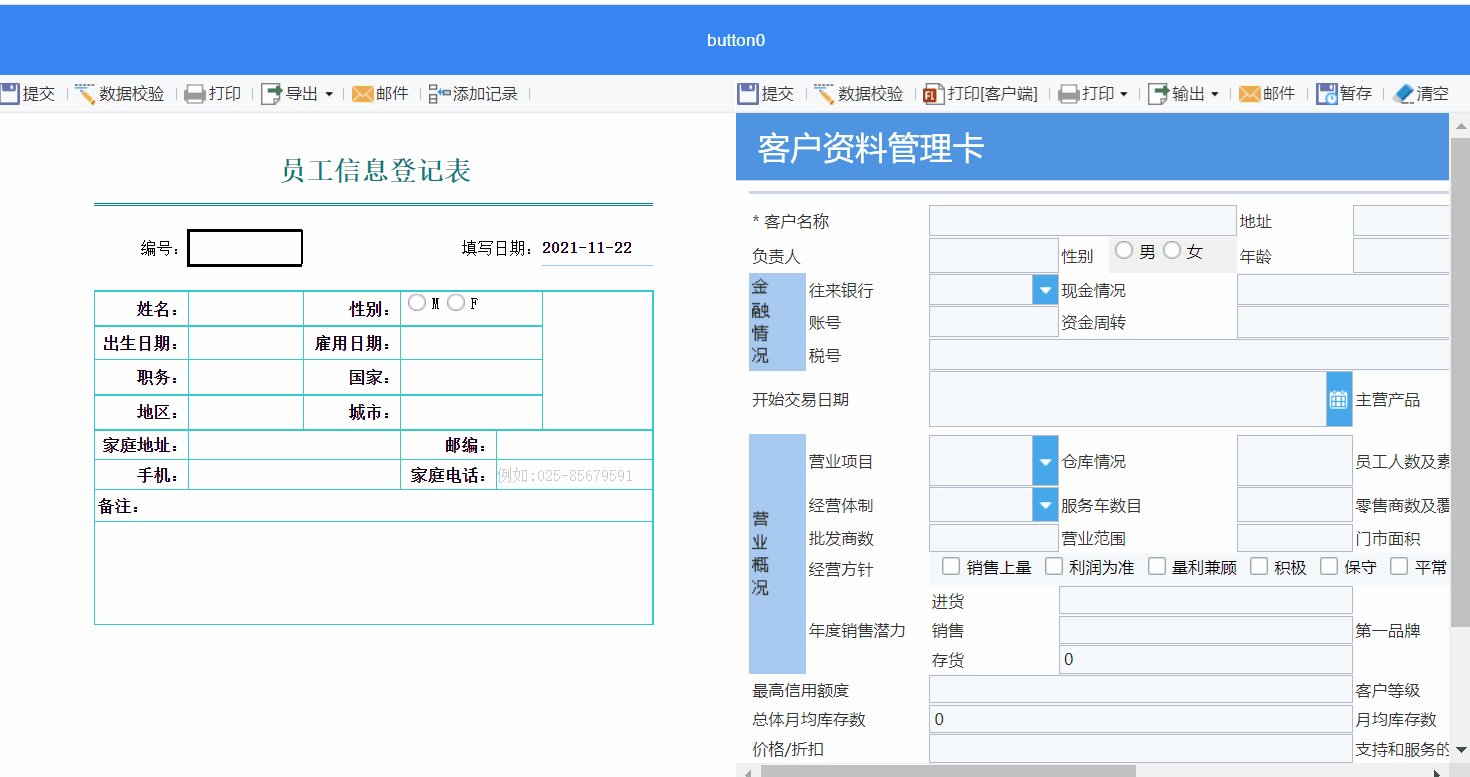
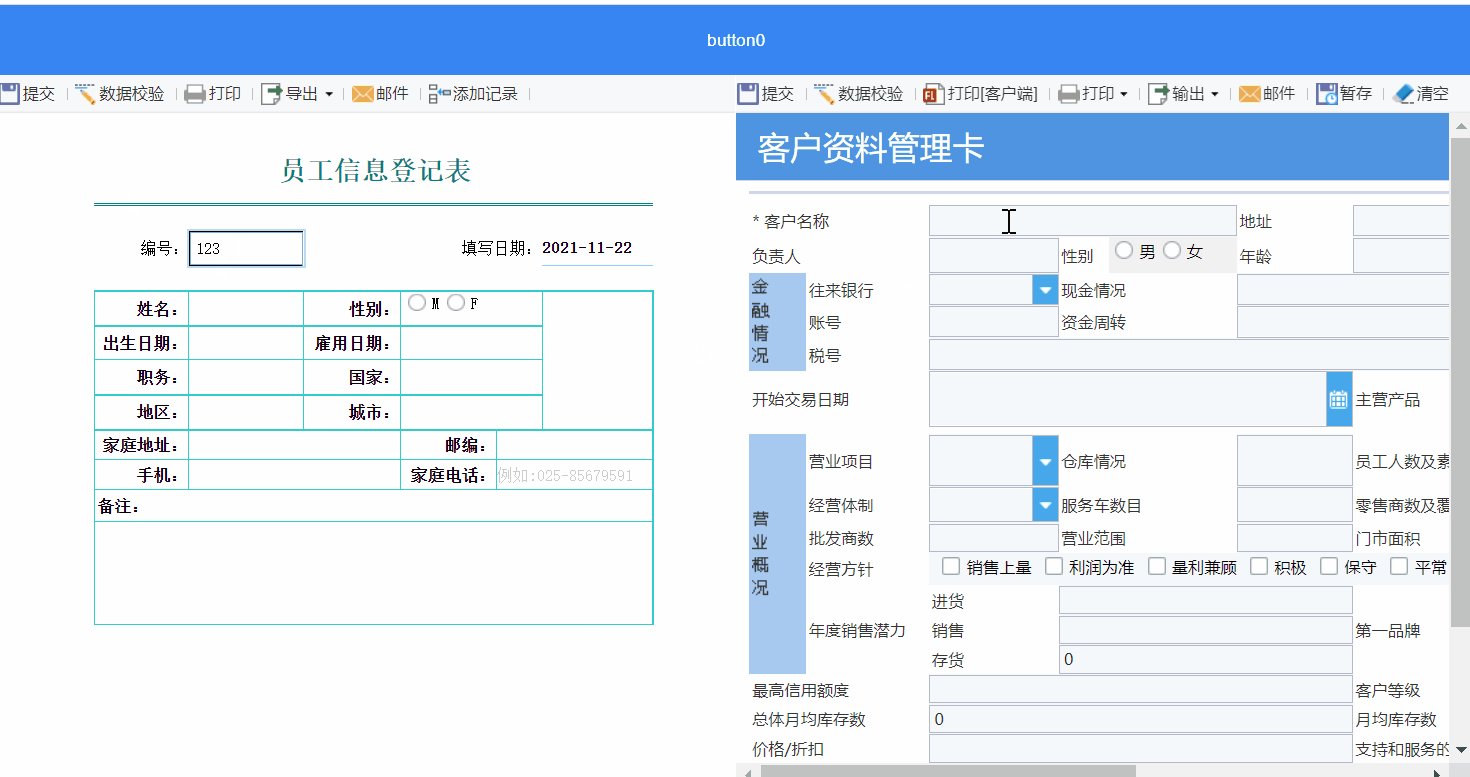
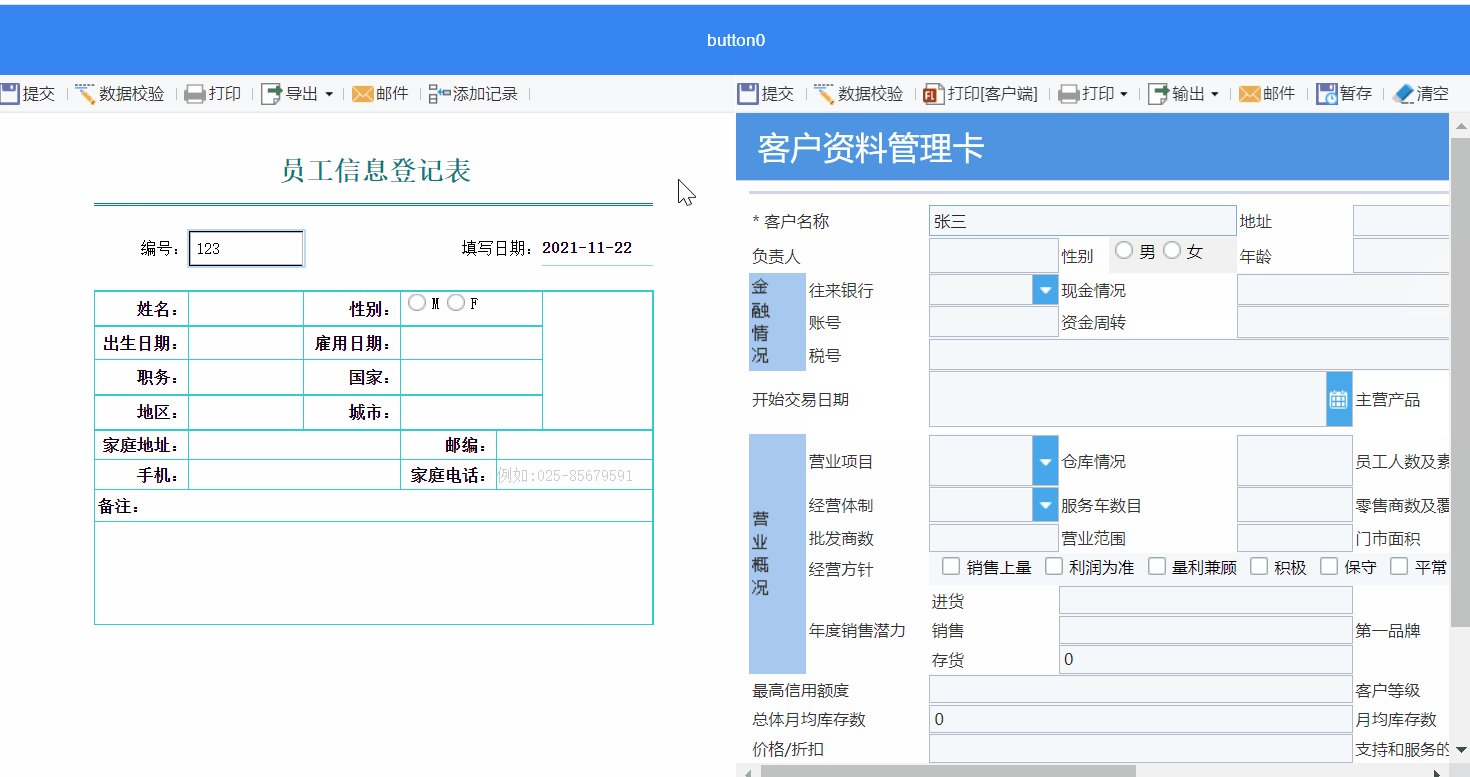
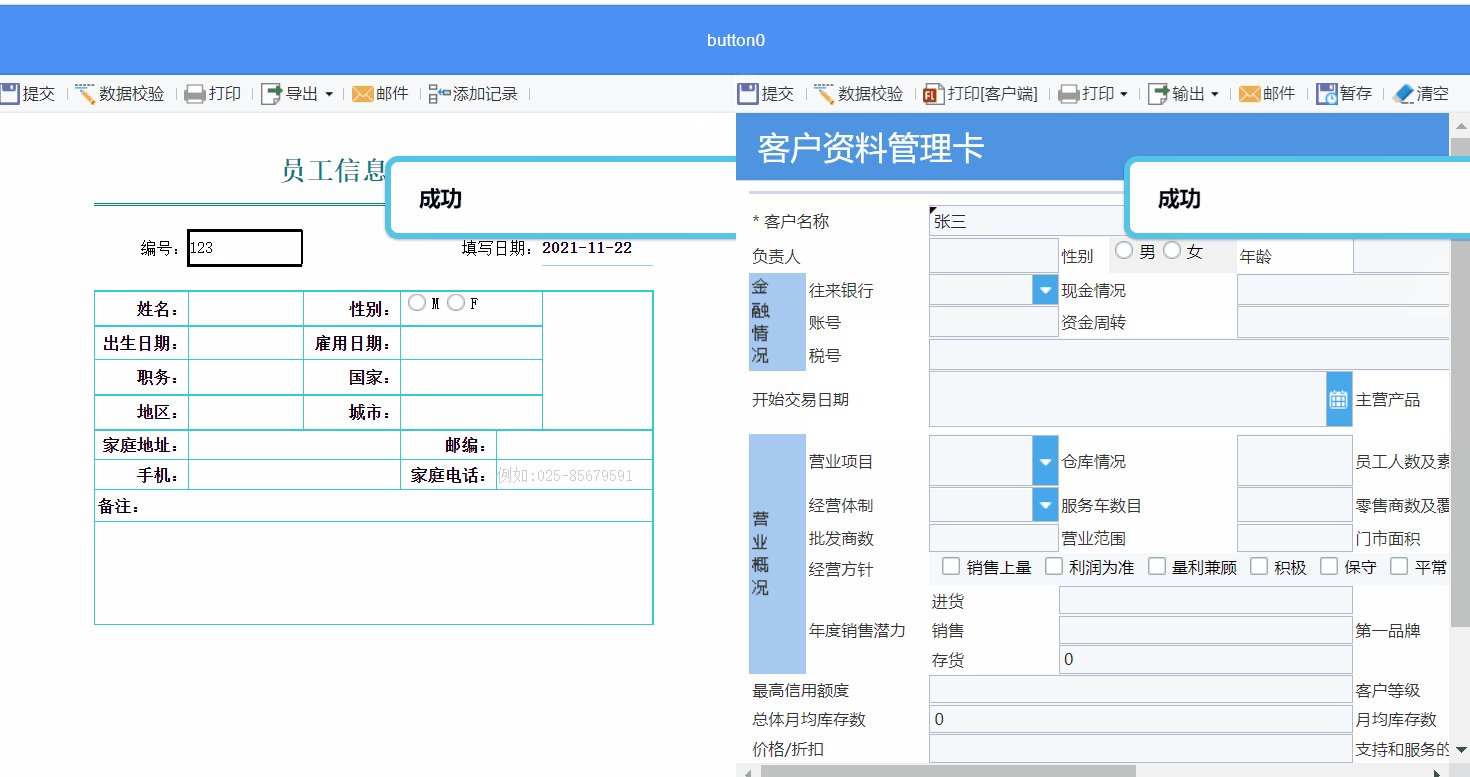
自定义提交按钮 只能提交一张模板的数据,若需要提交多张模板数据,如下图所示:

该如何实现呢?
1.2 实现思路
通过给按钮控件添加点击事件实现。
2. 操作步骤编辑
2.1 模板准备
1)下载网页框控件插件,具体可参见:在决策报表中使用网页框控件
2)准备两张填报模板,本文示例准备模板为:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeFrom\FreeForm.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\form\填报可暂存.cpt
2.2 添加网页框控件
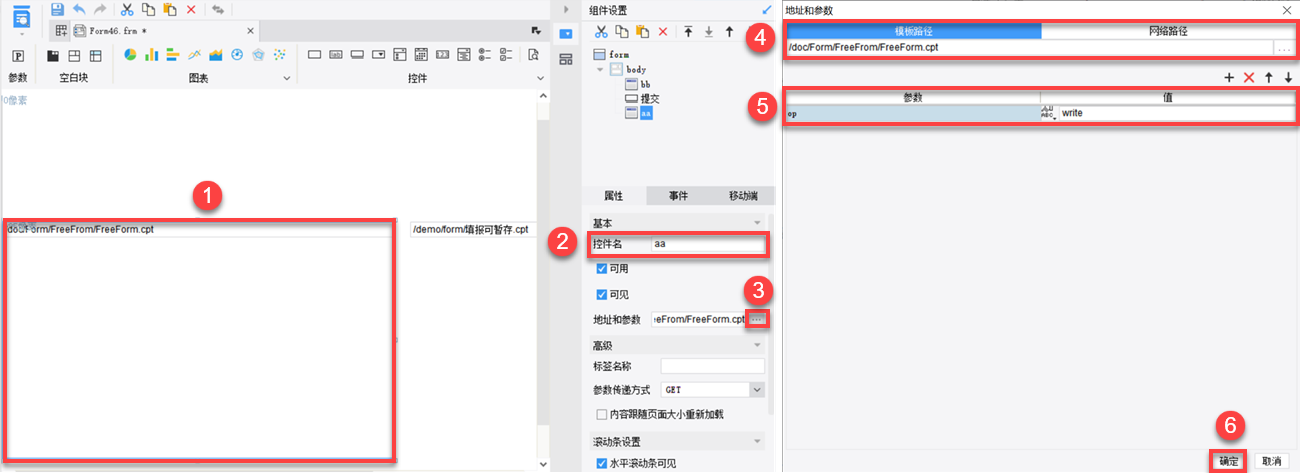
1)在决策报表中拖入一个网页框控件,命名为aa,「模板路径」为FreeForm.cpt模板所在路径,参数为op,值为write,如下图所示:

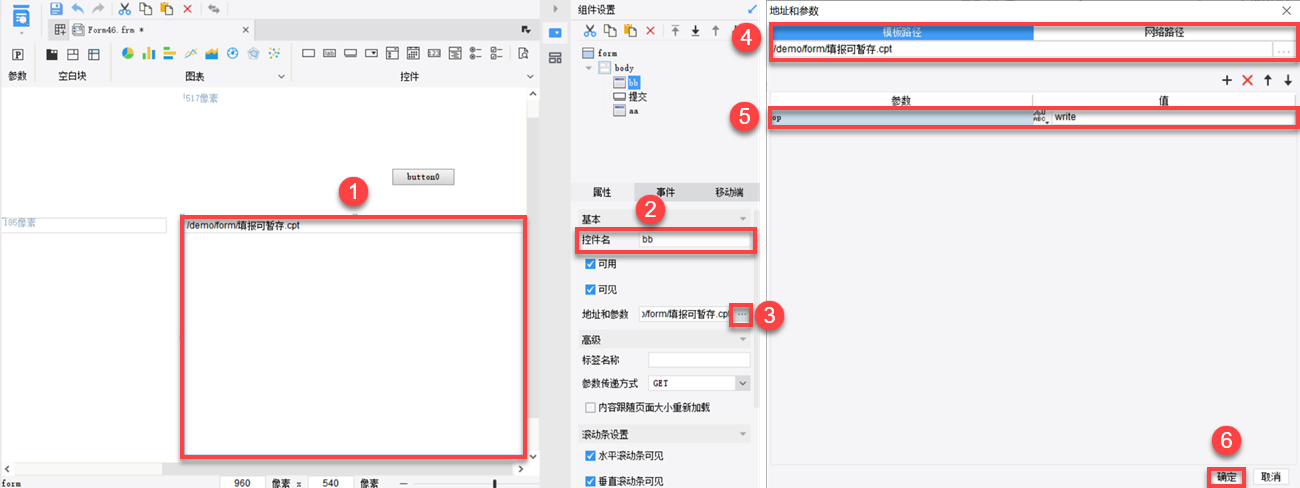
2)再拖入一个网页框控件,命名为bb,「模板路径」为填报可暂存.cpt模板所在路径,参数为op,值为write,如下图所示:

2.3 添加按钮控件
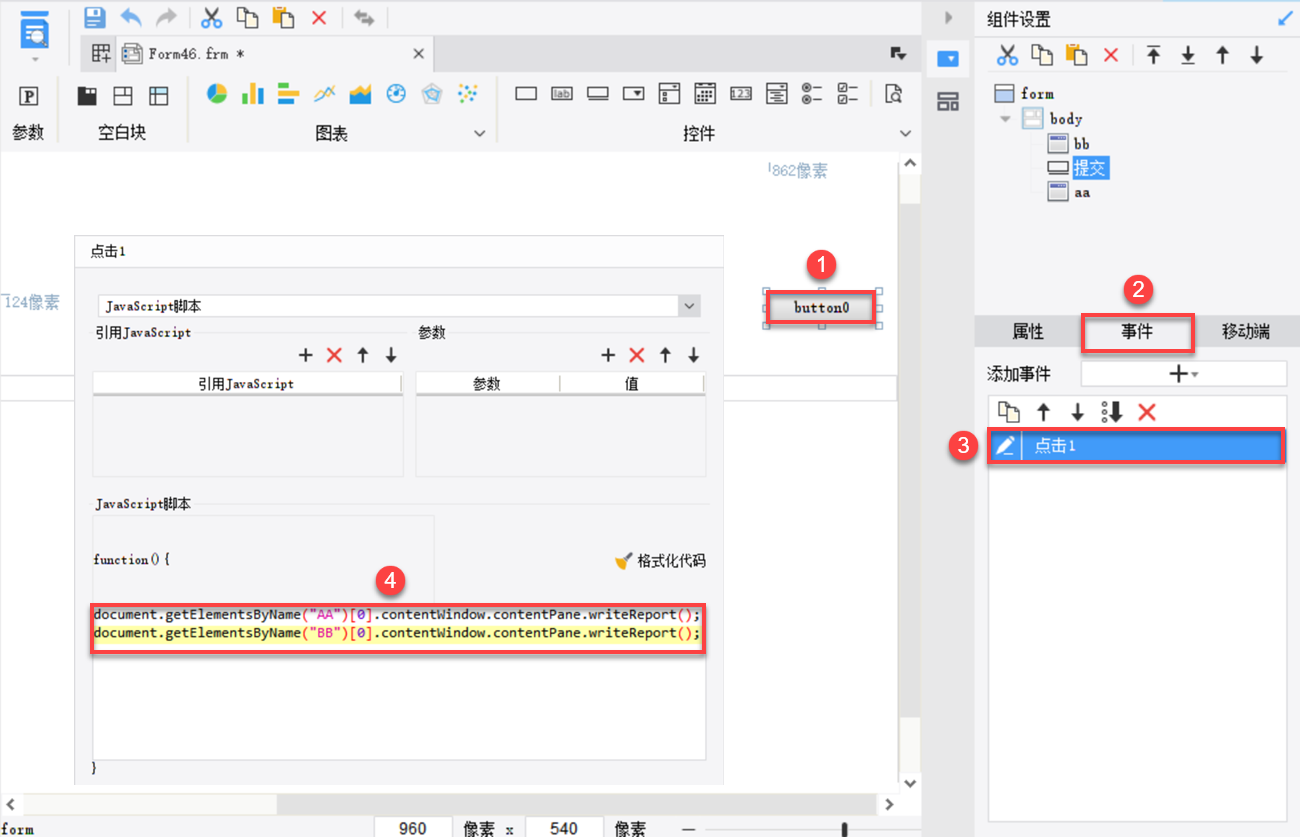
在决策报表中添加按钮控件,并为其添加点击事件,JavaScript 代码如下所示:
注:「AA」和「BB」为网页框控件名称,需全部大写。
document.getElementsByName("AA")[0].contentWindow._g().writeReport();
document.getElementsByName("BB")[0].contentWindow._g().writeReport();

2.4 效果预览
注:不支持移动端。
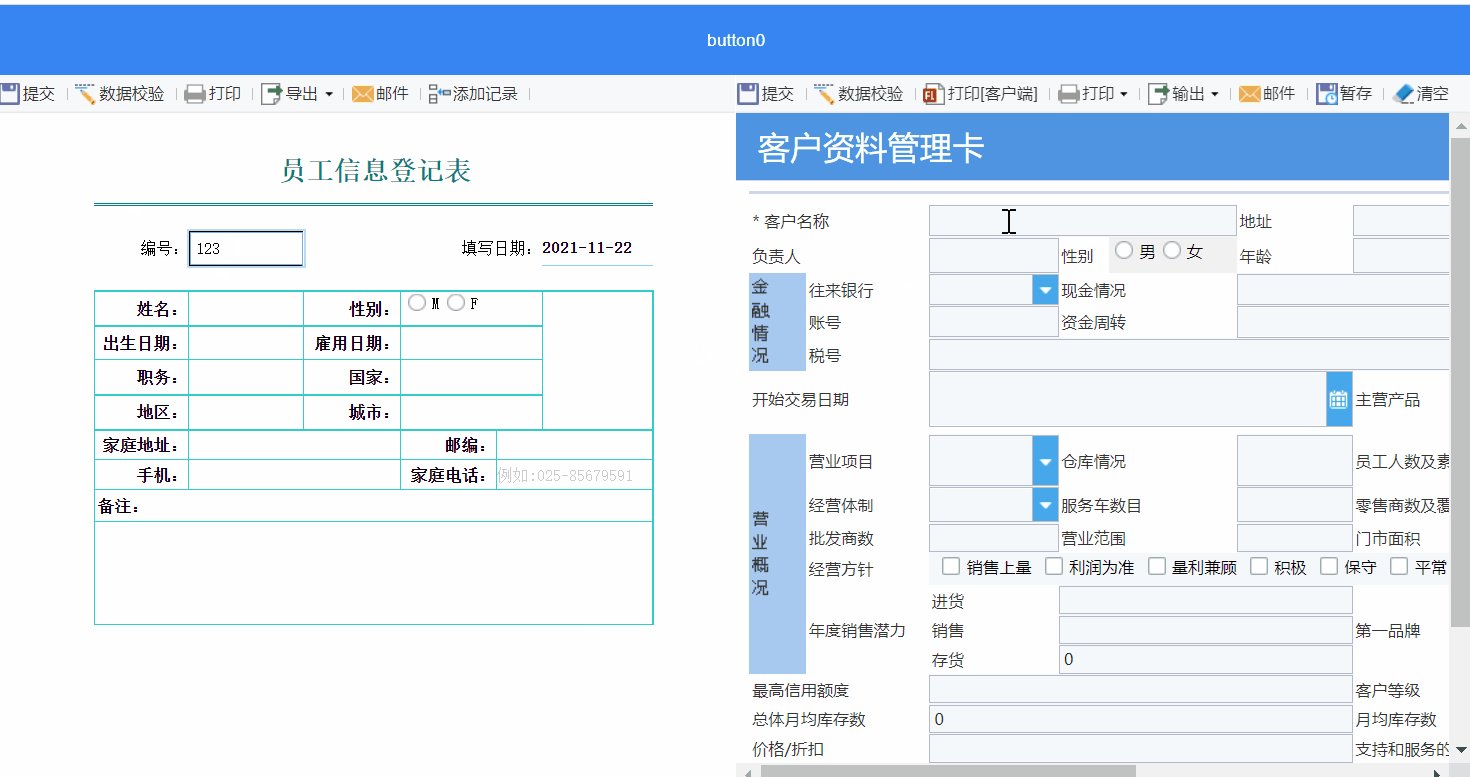
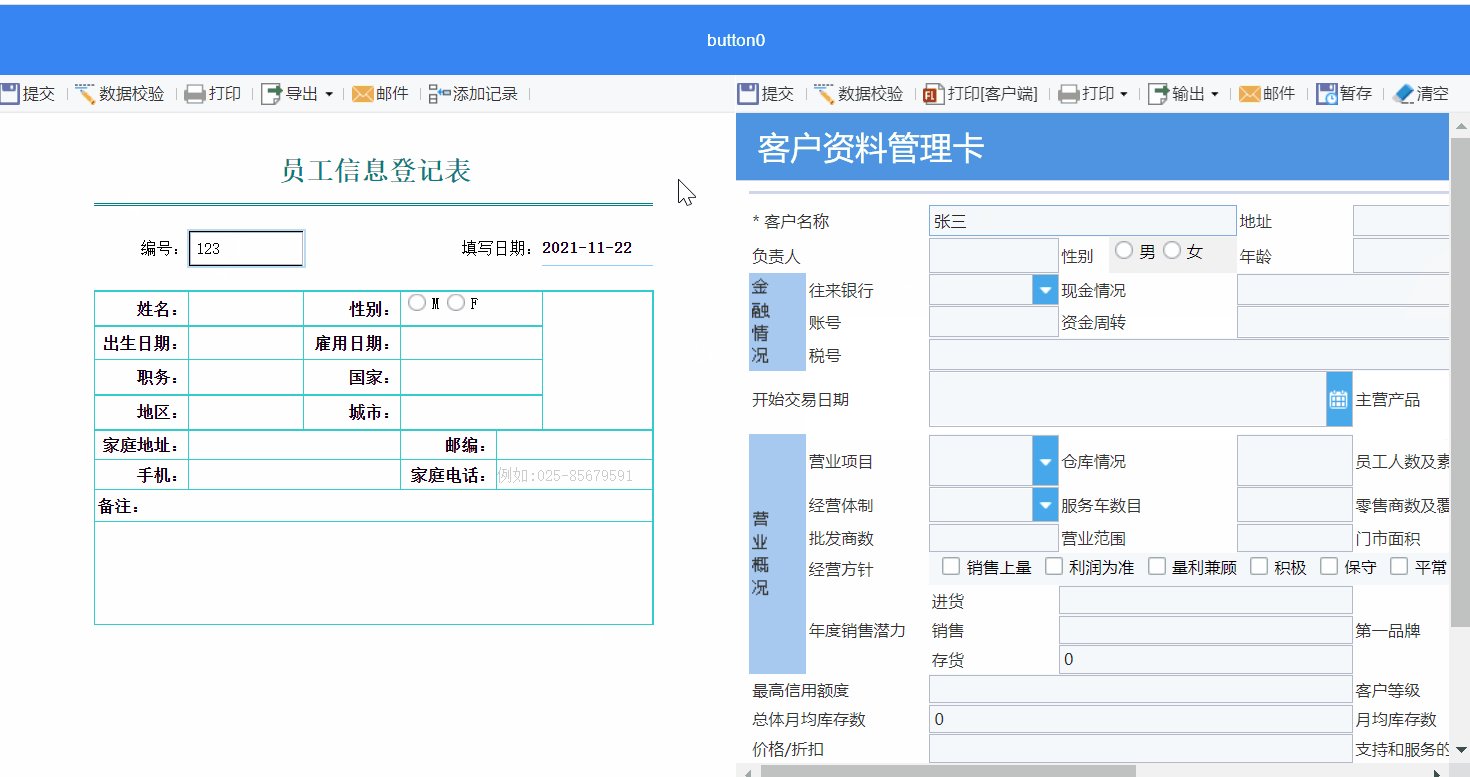
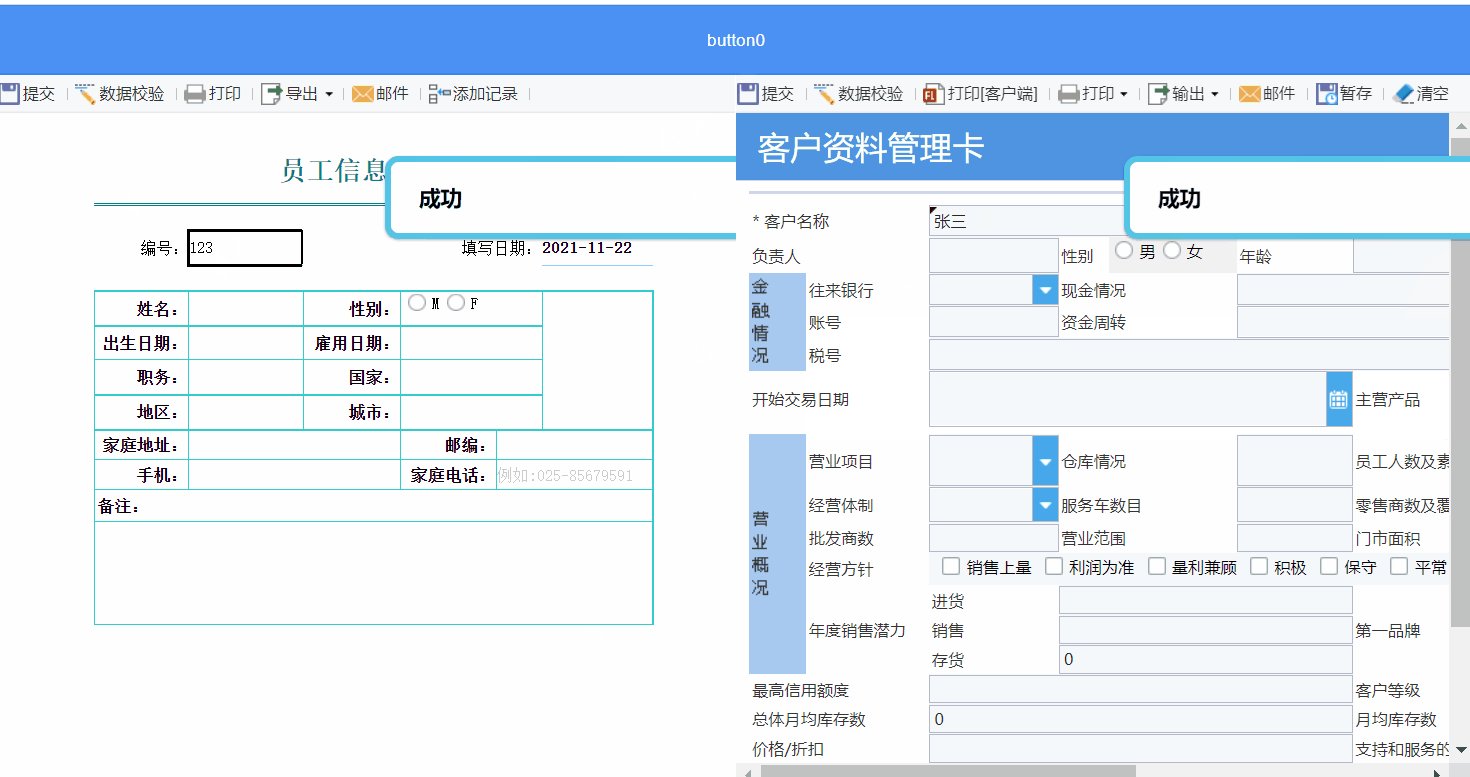
点击「PC端预览」按钮,效果如下图所示:

2.5 已完成模板
点击下载模板:点击按钮提交多张模板.frm

