1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:FVS标题组件历史版本 |
| 11.0.16 | V2.1.0 | 字体支持模糊搜索,设置字体更方便快捷 |
1.2 功能简介
标题组件,常用于制作组件的标题内容,或单行的文本说明。
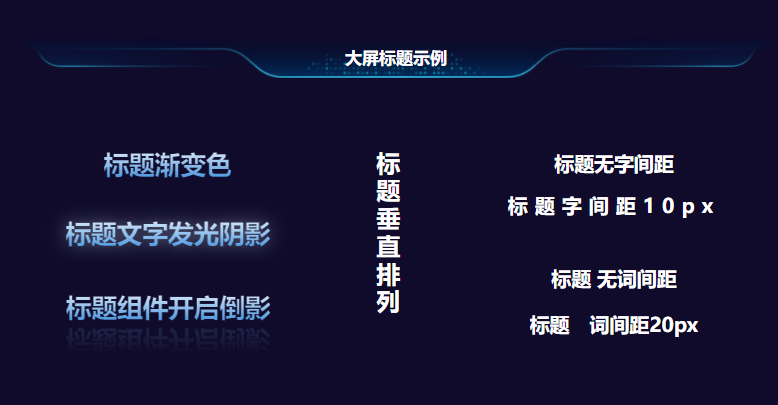
支持设置标题内容渐变色、文字阴影、布局、字间距等效果。
通过 组件样式 中的「倒影」效果,还可以实现文字倒影效果。
如下图所示:

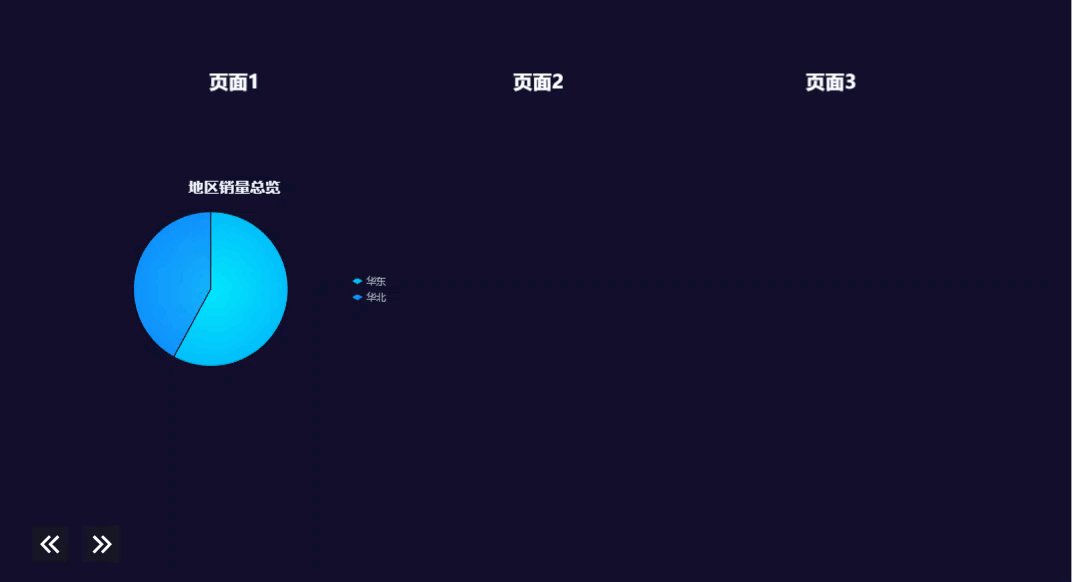
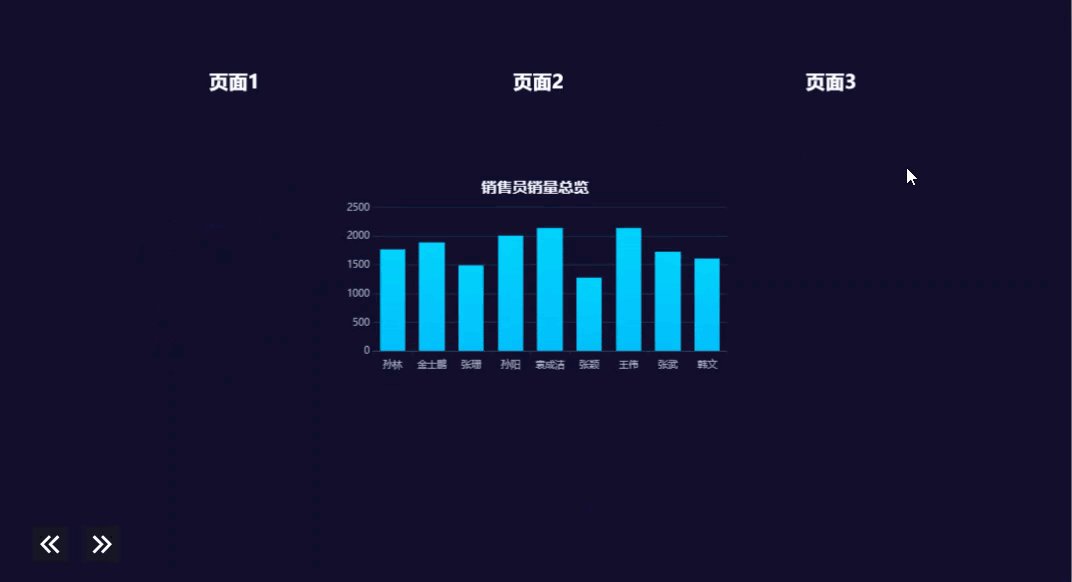
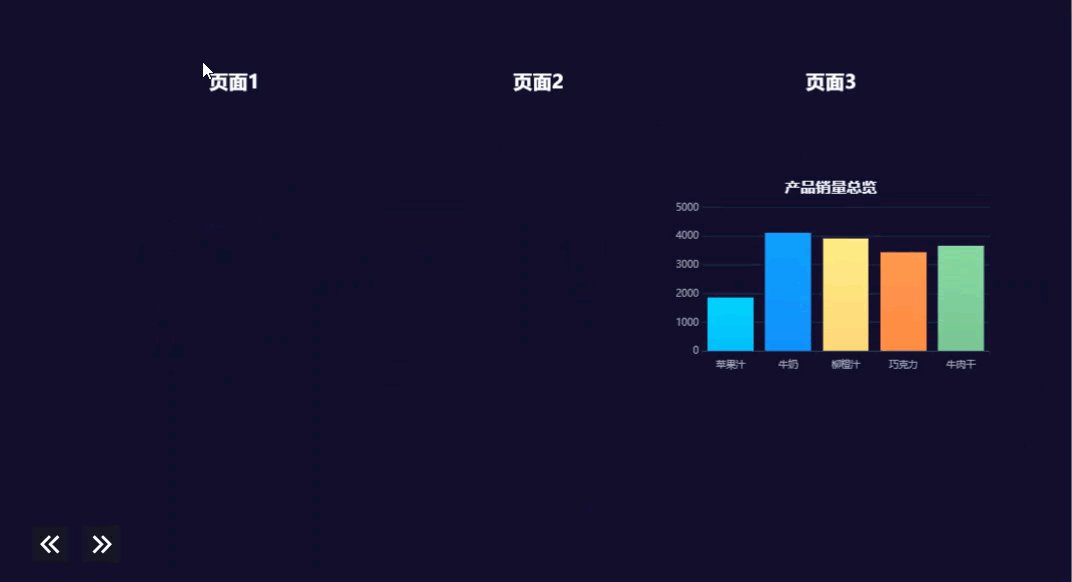
也可以作为按钮设置点击事件,例如文档 FVS点击切换分页 。效果如下图所示:

注:本文仅为大家介绍标题组件特有功能,其他属性不赘述。
组件交互请参见:FVS组件交互属性 。
组件动画请参见:FVS组件动画 。标题组件不支持轮播设置
组件样式请参见:FVS组件样式属性 。
2. 添加组件编辑
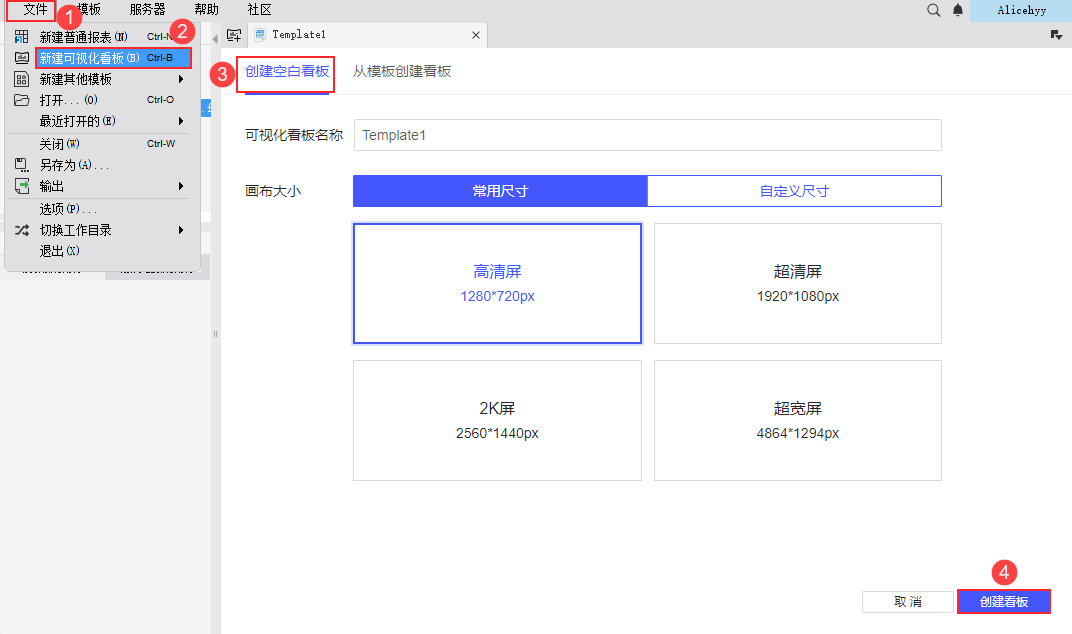
点击设计器左上角「文件>新建可视化看板」。

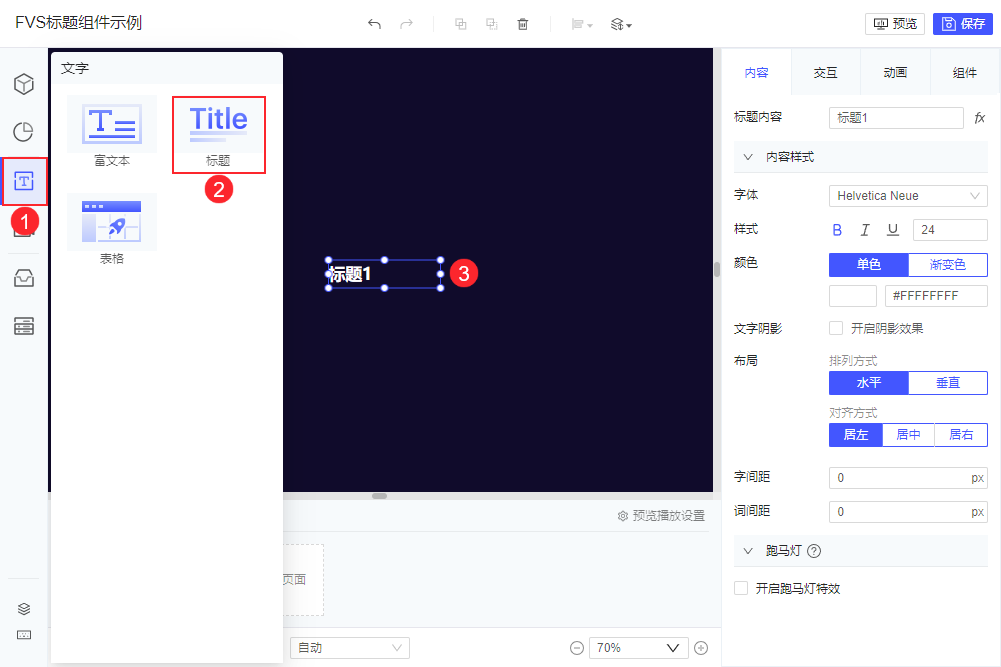
点击组件区「文字>标题组件」,将其添加到页面中。如下图所示:

3. 内容样式编辑
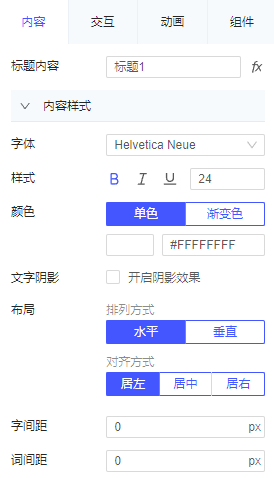
本章节介绍标题组件「标题内容」以及「内容样式」中的各项属性,如下图所示:

各设置项详细说明如下表所示:
注:所有设置均对标题整体生效,不支持对标题中部分文字字体进行单独设置。
| 配置项 | 说明 |
|---|---|
| 标题内容 | 1)支持直接输入标题文本 设置的文本内容会以单行的形式显示,不支持换行 超出显示范围的文本会被截断,不显示 2)支持使用公式输入标题内容 FVS 仅支持部分 FineReport 函数,具体请参见:FVS支持的函数 |
| 字体 | 支持设置标题文本的字体。V2.1.0 及之后版本,支持模糊搜索,可快速查找需要的字体 |
| 样式 | 支持设置标题文本粗体、斜体、下划线、字号 注:下划线颜色跟随字体颜色显示,若字体颜色为渐变色,则下划线获取的是渐变区域左侧色块颜色 |
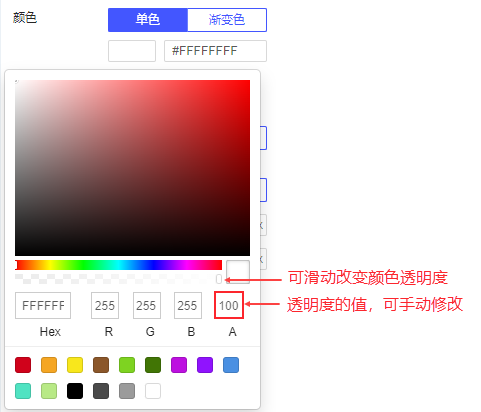
| 颜色 | 支持设置标题文本的颜色为单色或渐变色 1)单色
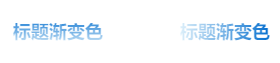
2)渐变色 点击左右两个色标可选择颜色,改变渐变角度可实现不一样的渐变效果
效果如下图所示:
|
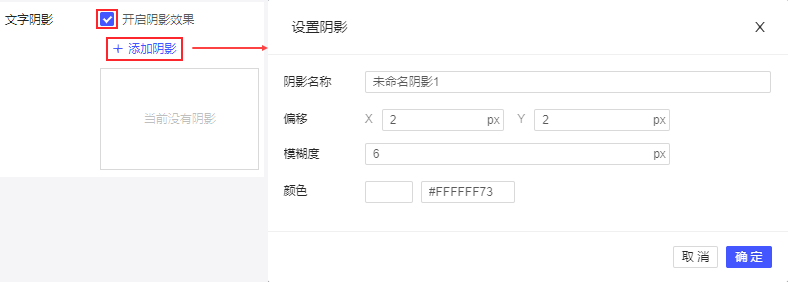
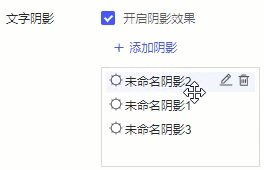
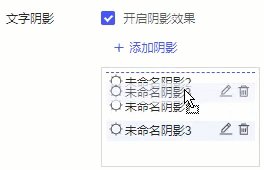
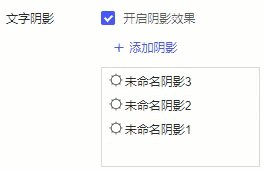
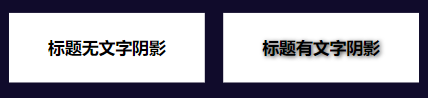
| 文字阴影 | 勾选「开启阴影效果」后,支持添加多个阴影效果 点击「添加阴影」按钮,弹出阴影设置框,可设置阴影的名称、偏移方向、模糊度和阴影颜色
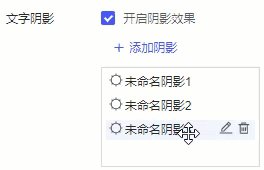
有多个阴影时,列表下方的阴影显示在最外层。可通过鼠标拖拽移动阴影顺序
效果如下图所示:
|
| 布局 | 排列方式:支持设置标题为水平或者垂直。效果如下图所示:
|
对齐方式:支持设置标题内容显示位置为居左、居中或居右 | |
| 字间距 | 可设置标题字间距,显示效果如下图所示:
|
| 词间距 | 在输入标题内容时,可手动添加空格将词语分隔开,此时设置词间距,会根据空格判断词语并显示间距。显示效果如下图所示:
|
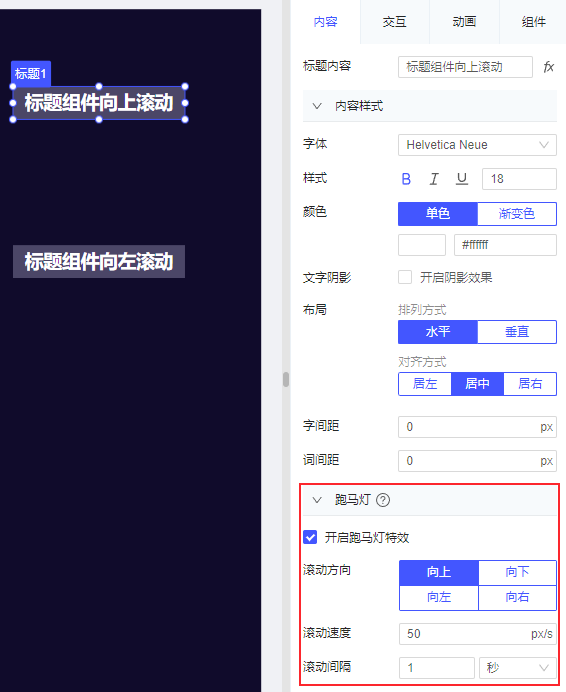
4. 跑马灯特效编辑
5. 注意事项编辑
5.1 字体倾斜右侧文字被遮挡
问题描述
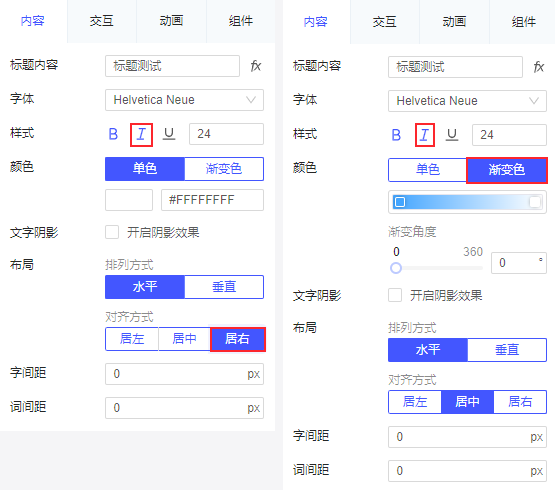
若标题内容对齐方式设置为「居右」或颜色设置为「渐变色」,且字体样式选中「倾斜」效果。如下图所示:

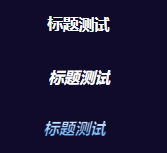
此时,标题最右侧文字内容会被部分遮挡。如下图所示:

解决方案
可手动在标题内容最后添加一个空格。

6. 模板下载编辑
点击下载模板:FVS标题组件示例.fvs