1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:FVS画布编辑及自适应历史版本 |
| 11.0.16 | V2.0.0 | 优化:画布尺寸最小限制由 300px 改为 1px |
| 11.0.22 | V2.1.1 | 设计器内支持画布全屏 |
1.2 功能简介
本文将简单介绍 FVS 画布的属性及其自适应。
首先用户需要了解下 FVS 模板的构成:
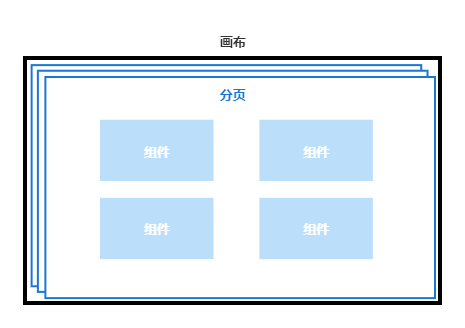
一张 FVS 模板,就是一张画布。一张画布中有多个分页。每个分页中有多个组件。
如下图所示:

2. 画布尺寸编辑
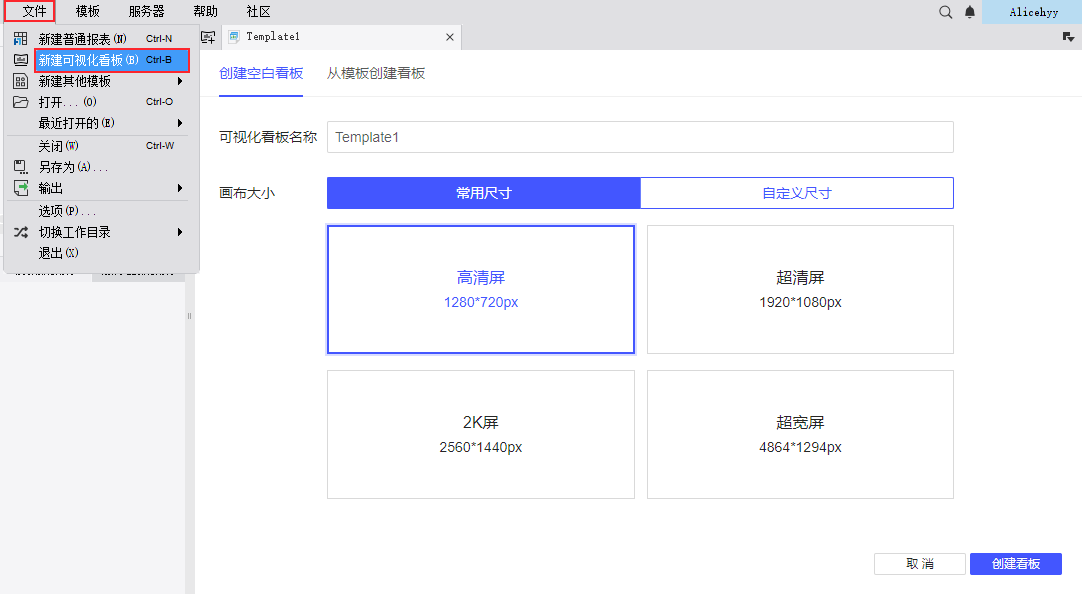
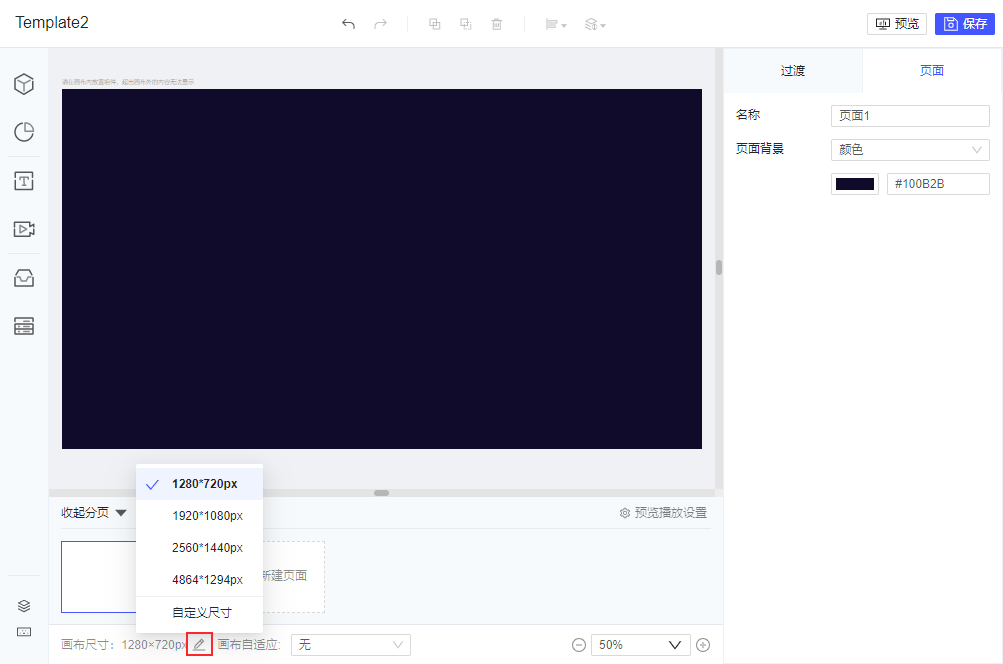
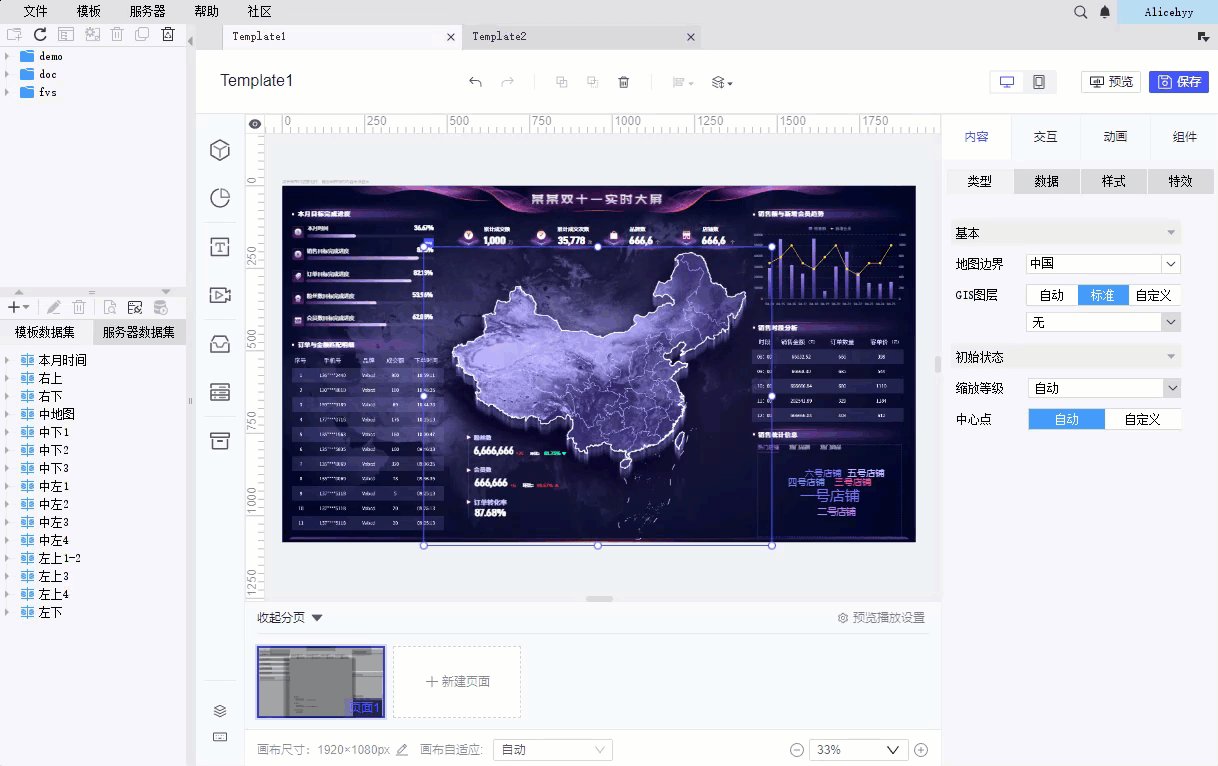
新建 FVS 模板时,可以设置画布尺寸。用户也可在编辑器正下方调整画布尺寸。

可手动输入画布的宽度和高度,单位为 px,宽高值范围为 1-50000 px。
输入自定义尺寸后,点击设计界面空白处即可保存。画布尺寸的调整,对当前画布中的所有分页均生效。

3. 画布自适应编辑
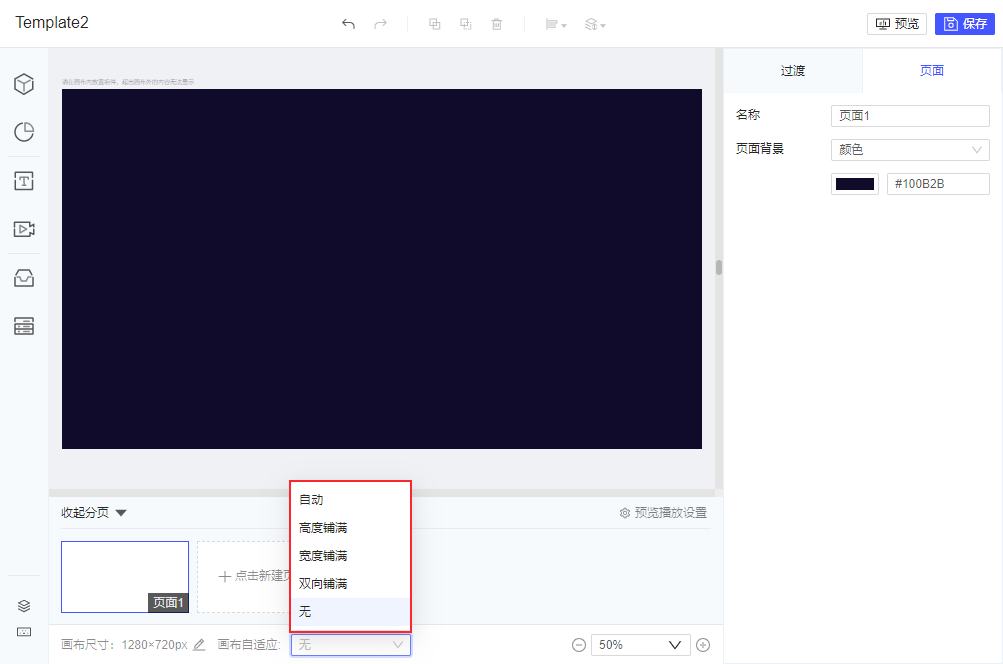
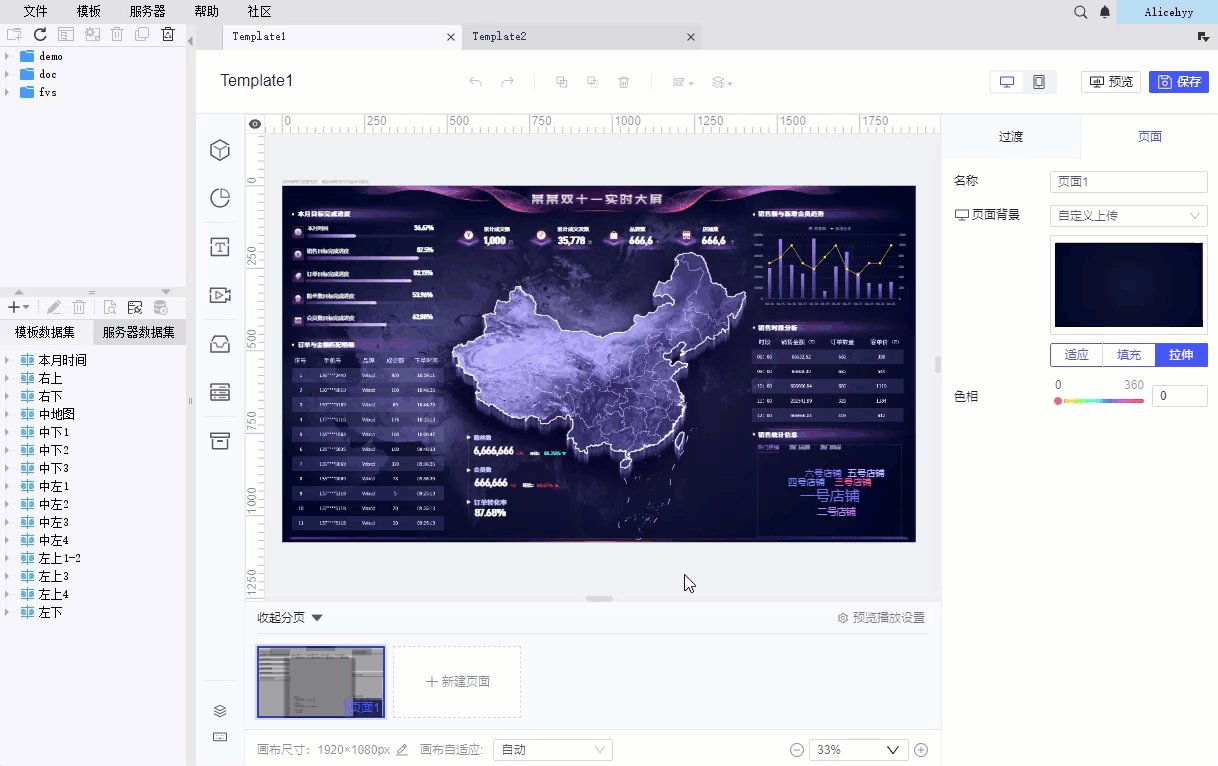
画布自适应对整个模板所有分页生效,共五种自适应方式:自动、高度铺满、宽度铺满、双向铺满、无。
如下图所示:

3.1 自动
画布等比例自适应后保持一屏展示,会存在某一个方向两边留白,留白处会根据画布背景适配颜色(推荐使用):
左右两侧留白

上下两侧留白

3.2 高度铺满
模板预览时画布纵向铺满,横向超出时出现滚动条:

3.3 宽度铺满
模板预览时画布横向铺满,纵向超出时出现滚动条:

3.4 双向铺满
模板内容横向、纵向均拉伸铺满整个浏览器窗口。因此建议画布尺寸按照展示屏幕的实际高宽比进行设计,避免拉伸后的模板宽高比例差异过大。

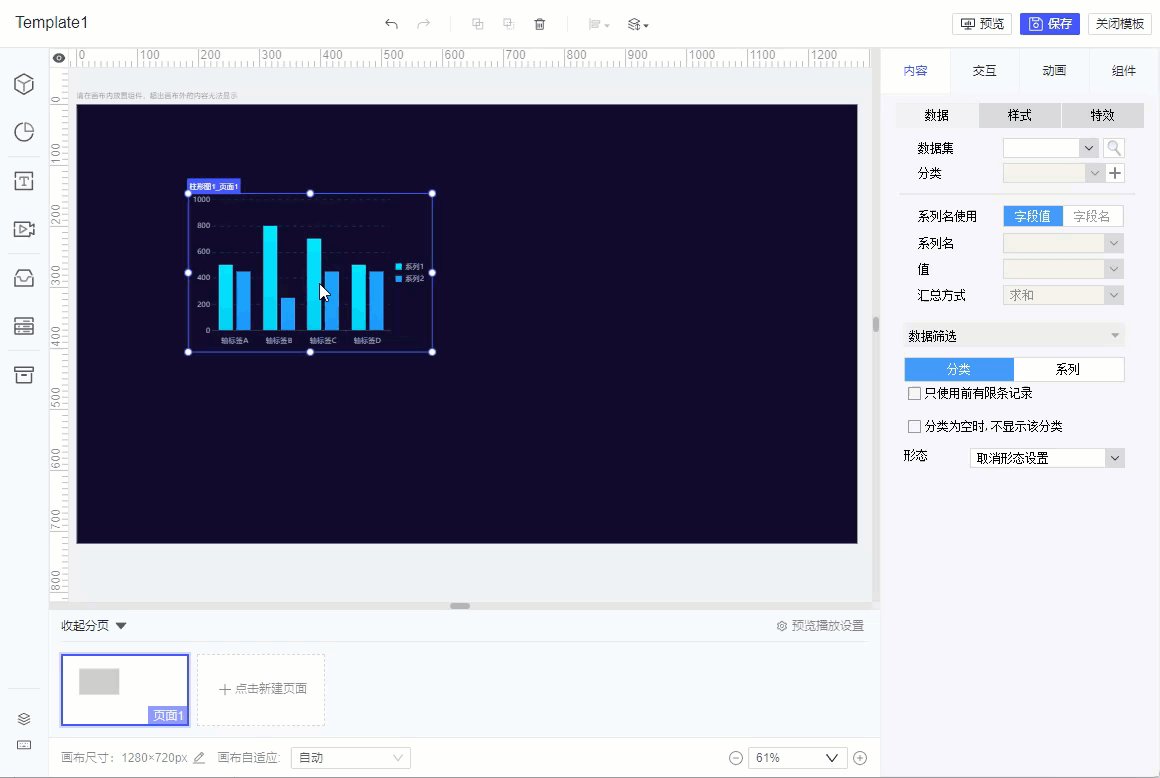
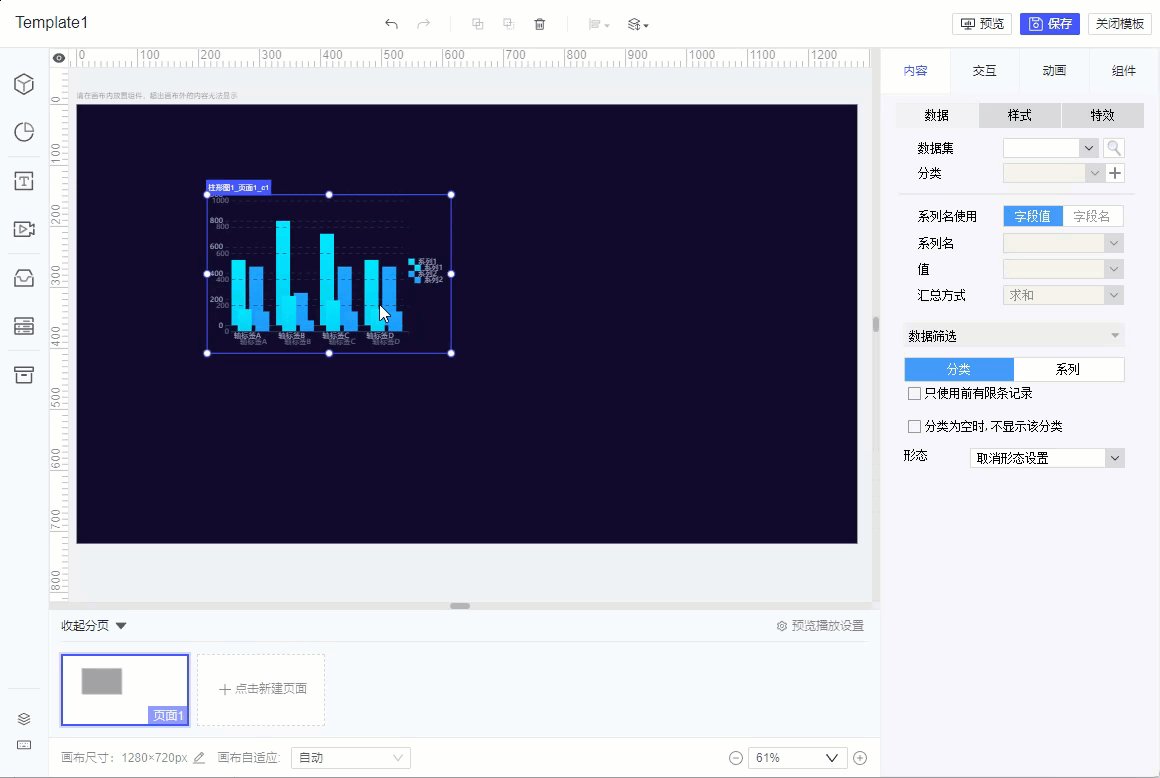
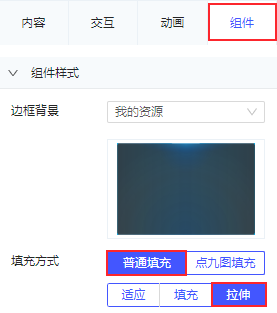
注:双向铺满时,模板页面/组件背景在双向铺满下可能会显示错位,建议将模板页面/组件的背景填充方式调整为「拉伸」。如下图所示:


3.5 无自适应
模板展示内容不跟随浏览器比例变化:

4. 画布显示比例编辑
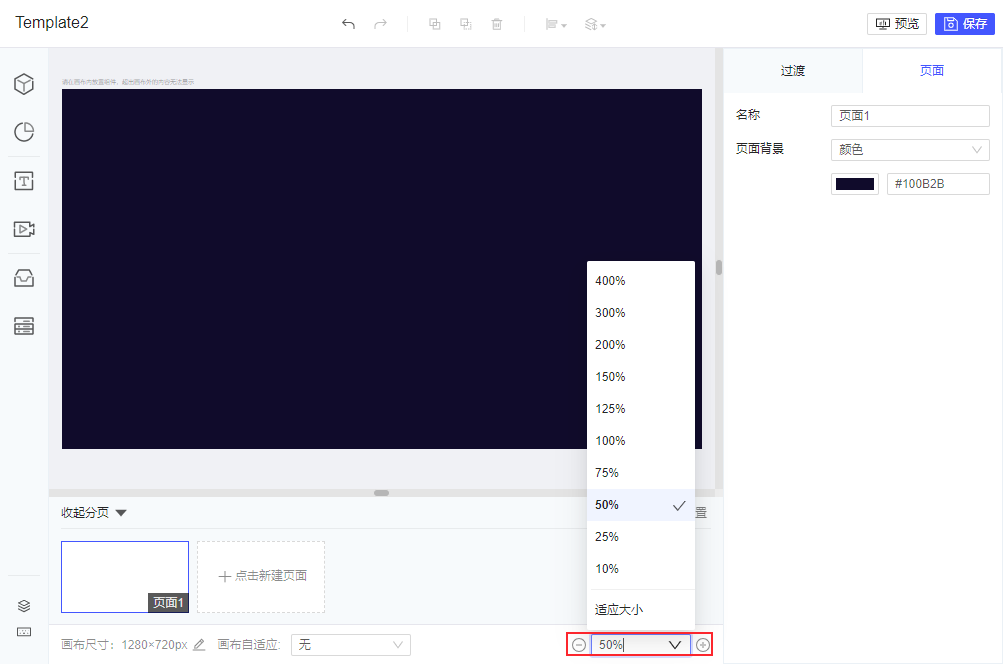
画布显示比例的调整,不会改变画布实际大小,仅仅影响编辑器中画布展示的大小。
支持用户手动修改缩放值,或在下拉框中选择预设的缩放值。缩放值需介于 10-400% 之间。

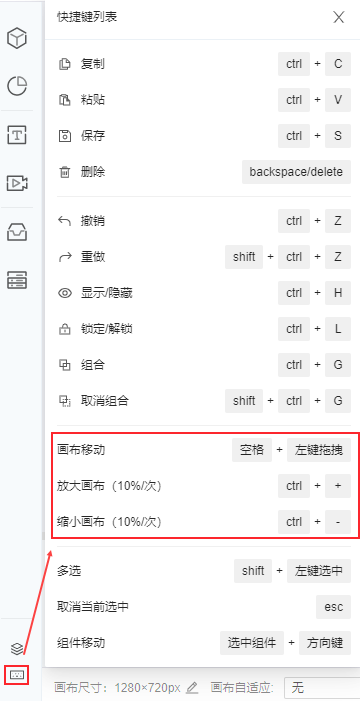
也可以通过快捷键实现画布的缩放和移动,如下图所示:

另外 V2.1.1 及之后版本支持通过快捷键 Ctrl+\ (Mac 系统为 cmd+\)进入或退出画布全屏。
画布全屏作用仅为放大展示,当前模板工具栏、配置项面板等均隐藏,无法进行功能配置,但画布内支持的操作仍可进行。
刚刚打开或切换进入模板时,需点击画布或任意组件后,快捷键触发才能生效。
不同模板之间,全屏状态独立互不影响。
关闭再打开模板,全屏状态不保留。

5. 画布辅助线编辑
5.1 辅助线操作
画布支持辅助线功能,可用于定位组件坐标,便于调整组件对齐。
操作方式如下:
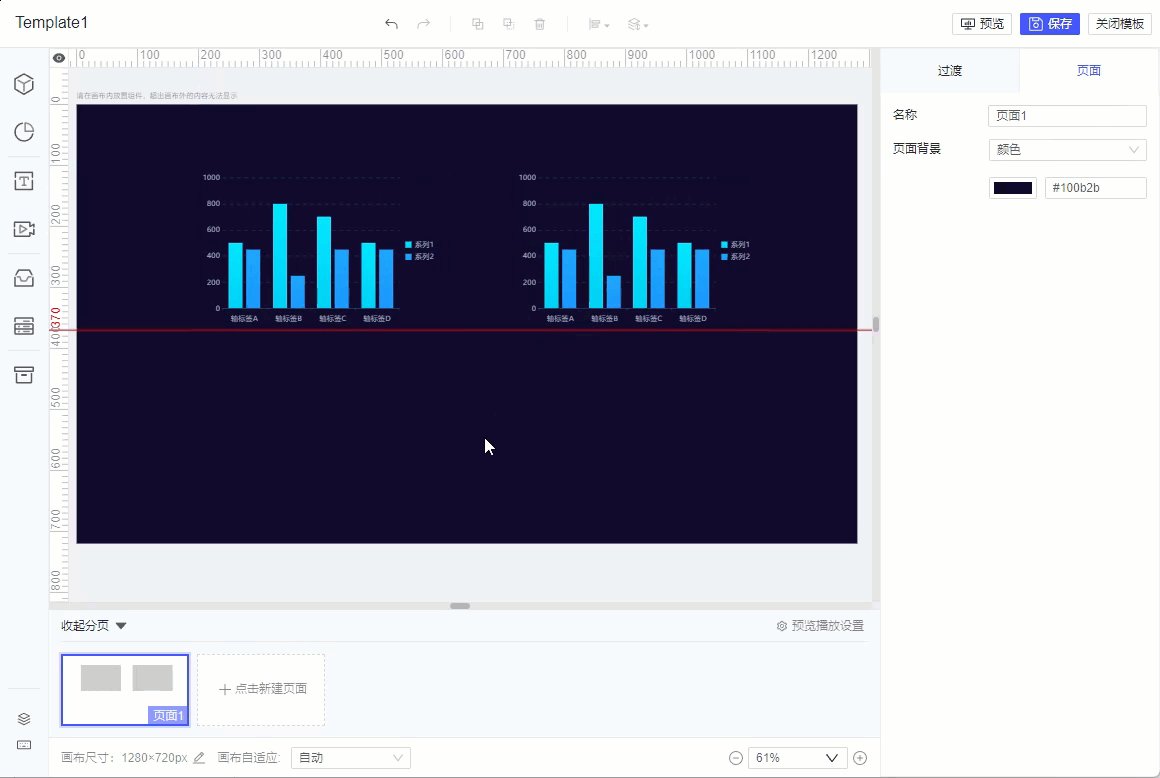
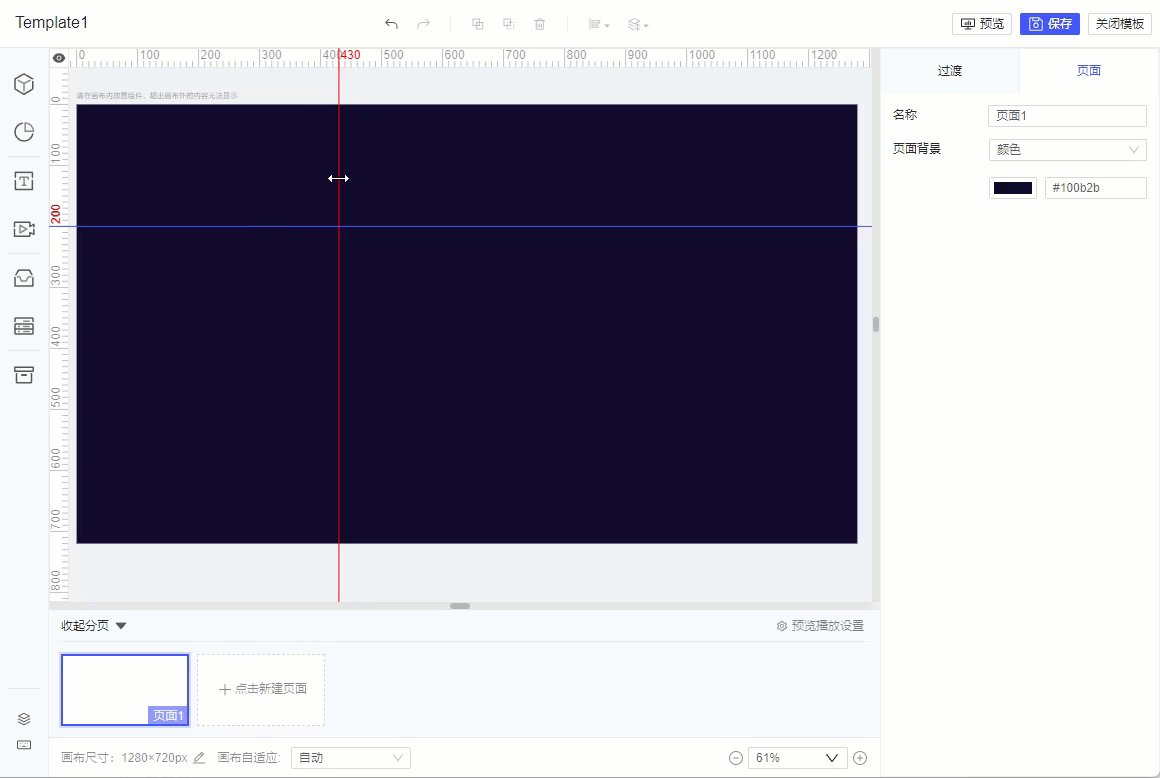
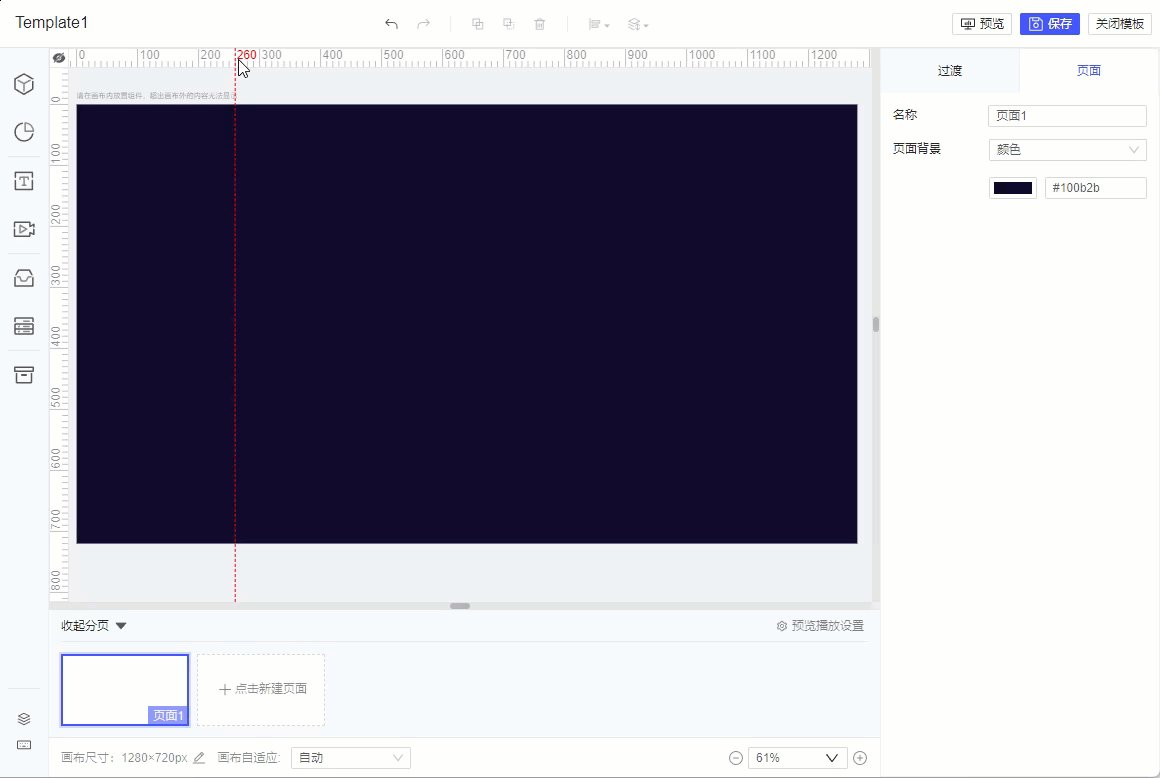
1)鼠标在上方或左侧的标尺处移动,出现跟随移动的虚线辅助线,并显示当前刻度值(单位为 px)。
2)添加辅助线:在标尺上某个位置单击即可添加一条辅助线。
3)添加辅助线后,鼠标移动至已添加的辅助线上,鼠标变成「双箭头」样式时,可进行以下操作:
选中辅助线:单击鼠标左键,可选中辅助线。
移动辅助线:按住鼠标左键,可拖动辅助线。
删除辅助线:双击鼠标左键,或选中辅助线后按下 Delete/Backspace 键,或直接拖动辅助线至画布可视区域外松开鼠标,均可删除辅助线。
注:以上操作不支持多选批量操作。
4)隐藏辅助线:点击标尺左上顶角的  按钮,支持隐藏所有辅助线,不支持单条隐藏;隐藏后再次添加辅助线,所有辅助线恢复显示。
按钮,支持隐藏所有辅助线,不支持单条隐藏;隐藏后再次添加辅助线,所有辅助线恢复显示。

5.2 组件坐标与对齐
组件在画布中移动时,存在以下逻辑:
组件在画布中拖动时,组件左上角显示组件坐标「x,y」。
当「组件2」拖动与「组件1」平齐或垂直的某个位置时,会出现对齐线,并显示组件距离。
画布添加辅助线后,组件移动到辅助线位置,可快速吸附对齐辅助线。