1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.6 | - | V1.5.0 |
|
1.2 功能简介
FVS 可视化看板中支持使用 JavaScript 代码触发联动、跳转等交互效果。
本文主要介绍支持使用 JavaScript 代码的几种事件类型,具体的 JS 接口请参见:FVS支持的JS接口汇总 。
1.3 视频教程
2. 事件类型编辑
2.1 页面加载结束事件
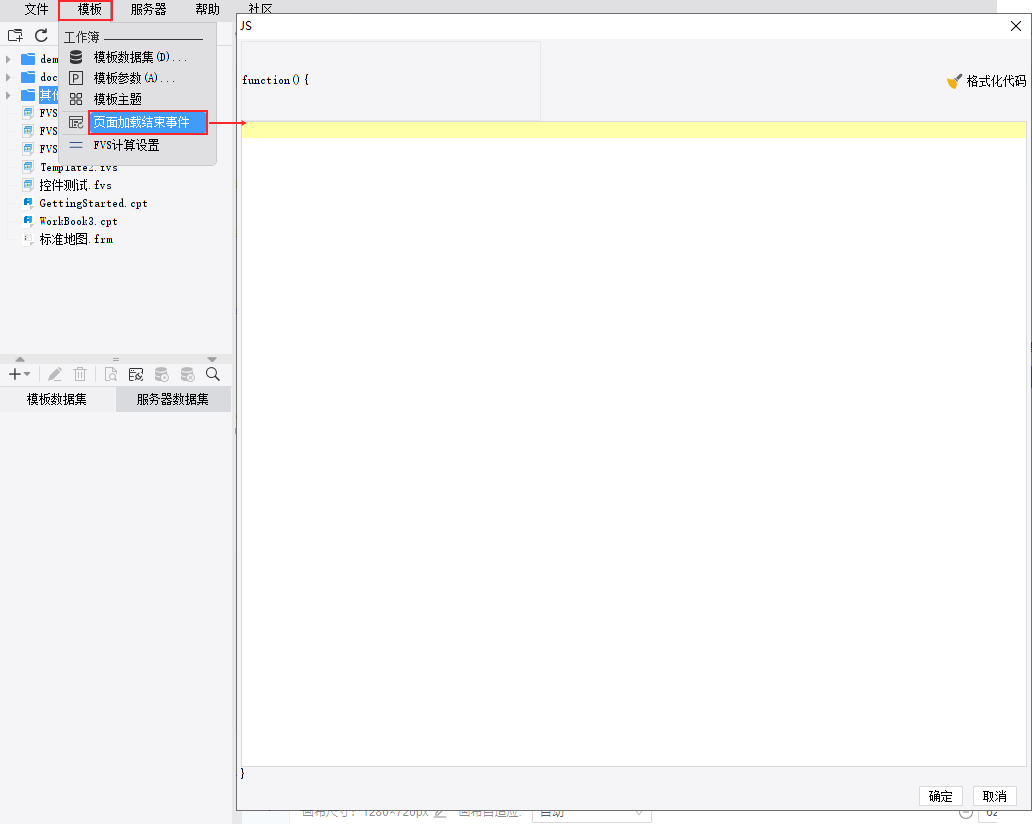
在 FVS 看板编辑界面,点击顶部菜单栏「模板>页面加载结束事件」,支持输入 JavaScript 代码,对整个 FVS 模板生效。
使用「页面加载结束事件」时,若发现事件未生效,可添加延时函数 setTimeout,写法如下:
setTimeout(() => {
duchamp.getWidgetByName("组件1").openAutoTooltip(); //开启图表组件提示点自动轮播
}, 500) //500表示500毫秒,0.5秒

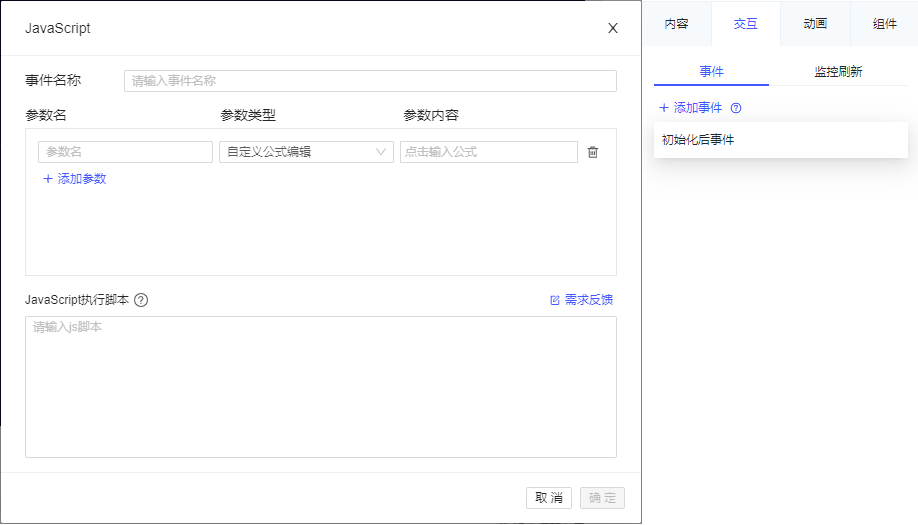
2.2 初始化后事件
「初始化后事件」为 V1.5.0 版本插件新增的事件类型,仅 表格组件 和所有 控件组件 支持初始化后事件。

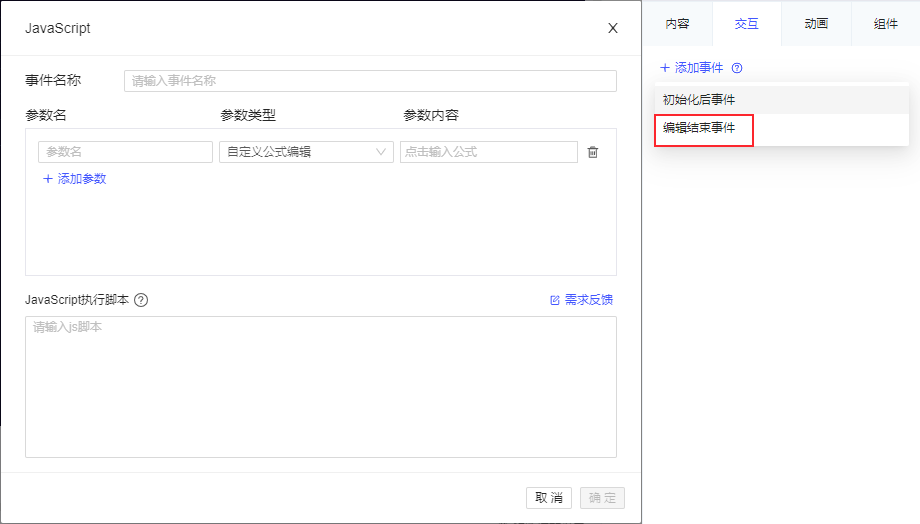
2.3 编辑结束事件
「编辑结束事件」为 V1.5.0 版本插件新增的事件类型,仅「文本框控件、日期时间控件、下拉框控件、下拉复选框控件」支持编辑结束事件。

2.4 点击事件
2.4.1 除控件外的其他组件
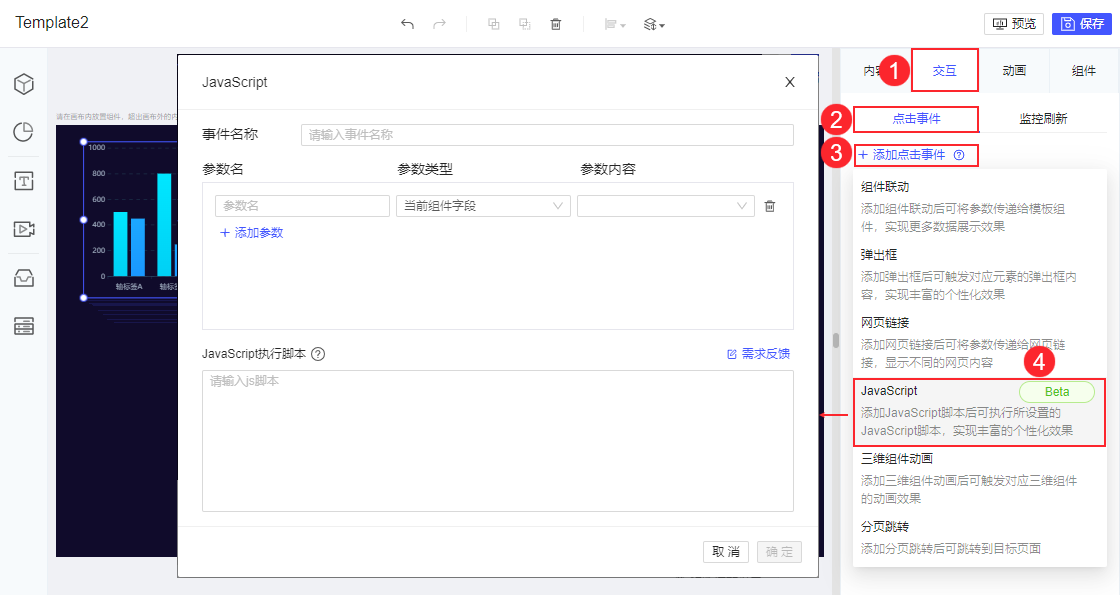
选中单个组件,点击配置栏「交互>点击事件」,支持新增 JavaScript 类型的点击事件。事件在点击这个组件/组件内指定内容时生效。
注:以下组件不支持点击事件:
富文本组件、表格组件、轮播器组件、网页框组件、本地视频组件、本地监控组件
轮播饼图、轮播夜光仪表盘、水球图、像素点图、轮播闪烁指标卡、轮播电子指标卡、轮播目录齿轮图、轮播三维组合地图、轮播GIS点地图、轮播条形图、弧形柱形图、粒子计数器、三维流向地球、时间齿轮

2.4.2 控件组件
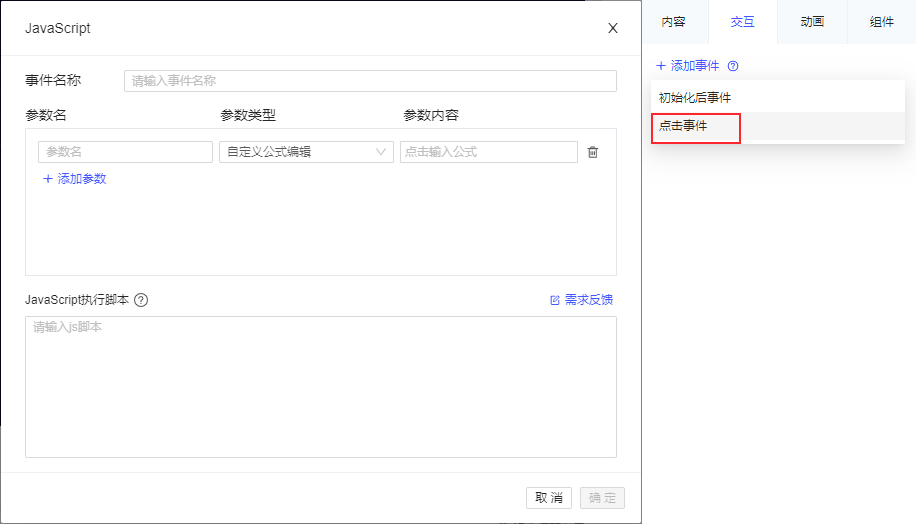
V1.5.0 版本插件新增控件以及控件事件,仅「单选按钮组控件、复选按钮组控件」支持点击事件,且点击事件仅支持使用 JavaScript 代码。如下图所示:

2.5 轮播事件
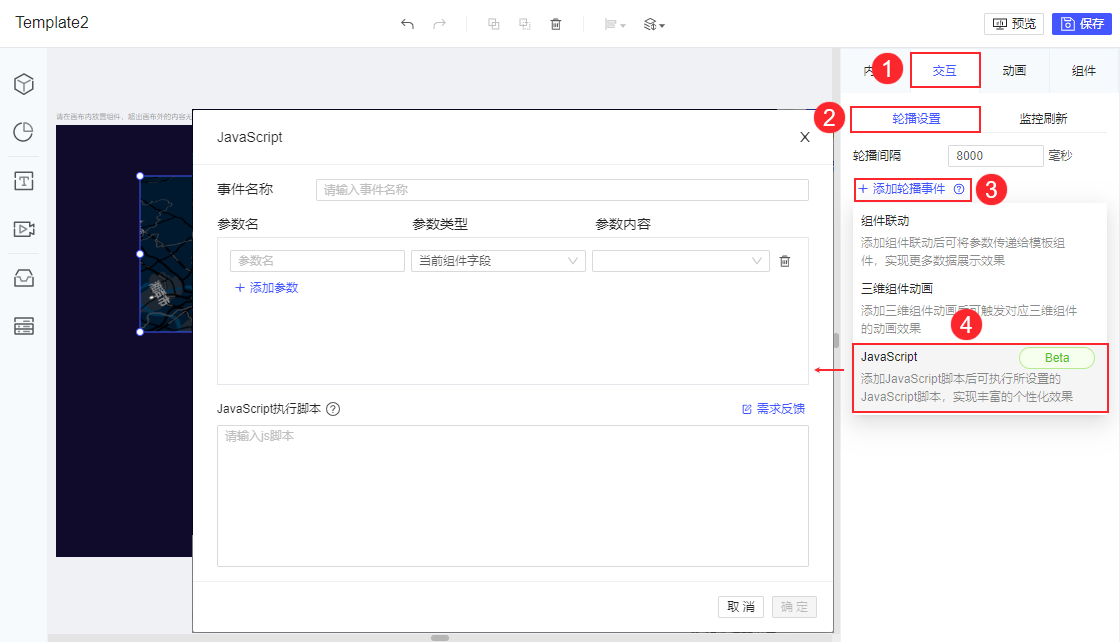
选中单个组件,点击配置栏「交互>轮播设置」,支持新增 JavaScript 类型的轮播事件。事件在这个组件/组件内指定内容轮播时生效。
注:仅以下组件支持 JavaScript 类型的轮播事件:
场景地图、轮播器组件、电子智慧树图、模型智慧树图、轮播饼图、轮播夜光仪表盘、水球图、像素点图、轮播闪烁指标卡、轮播电子指标卡、轮播目录齿轮图、轮播三维组合地图、轮播GIS点地图

3. 注意事项编辑
3.1 调用接口的方法
在使用 FineReport 设计器其他报表类型时,调用全局接口一般使用 FR.xxx ,调用组件接口一般使用 _g.xxx 。
但是在 FVS 模板中,调用接口的方式统一为 duchamp.xxx 。
3.2 JS 脚本限制
1)不支持引用外部 JS 、CSS 文件。
2)不建议使用 JS 脚本直接操作 dom 结构,例如一些 document 及 jQuery 上的 API。
因为未来产品 dom 结构可能变化,后续升级可能导致之前的 JS 获取不到对象,无法保证稳定性。
若一定要使用,需在 JavaScript 代码前加上 "use document";
例如当符合某特定条件时,比如某参数值>100,触发声音提示。JavaScript 代码示例如下:
"use document";
// 创建⼀个 audio 标签⽤于播放声⾳
const audio = document.createElement("audio");
// 指定⼀个 mp3 ⽂件,⽤来播放此 mp3 ⽂件。
audio.src = "/webroot/help/5196.mp3";
audio.loop = true;// 设置为循环播放
document.body.appendChild(audio);// 将标签添加到⻚⾯上,否则⽆法播放。
// 创建⼀个定时循环,周期为 2 秒
const interval = setInterval(() => {
// 获取fvs⻚⾯中名字叫 组件1 的组件
const widget = duchamp.getWidgetByName("组件1");
// 判断这个组件的参数abc 的值是否是⼤于100,如果⼤于100
if (widget.getParameters("abc") > 100) {
audio.play();// 开始播放
clearInterval(interval);// 停⽌定时循环
}
}, 2000);

