最新历史版本
:JS实现一键展开/收起折叠树所有节点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
本文为第三方解决方案或非产品相关操作指南,仅提供给具备自主开发能力的用户使用。
帆软技术支持专注于产品本身的功能和问题,不负责本文档的维护和使用问题解答。
若您的场景方案与文档不完全一致,请移步帆软社区提问:问答
1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR包日期 | 功能变更 |
|---|---|---|
| 11.0 | 2021-11-15 | - |
| 11.0.1 | 2021-12-06 | 1)在「数据分析」预览下折叠树接口可使用 2)在使用新计算引擎的条件下「分页预览」、「数据分析」预览均可使用折叠树接口 |
1.2 预期效果
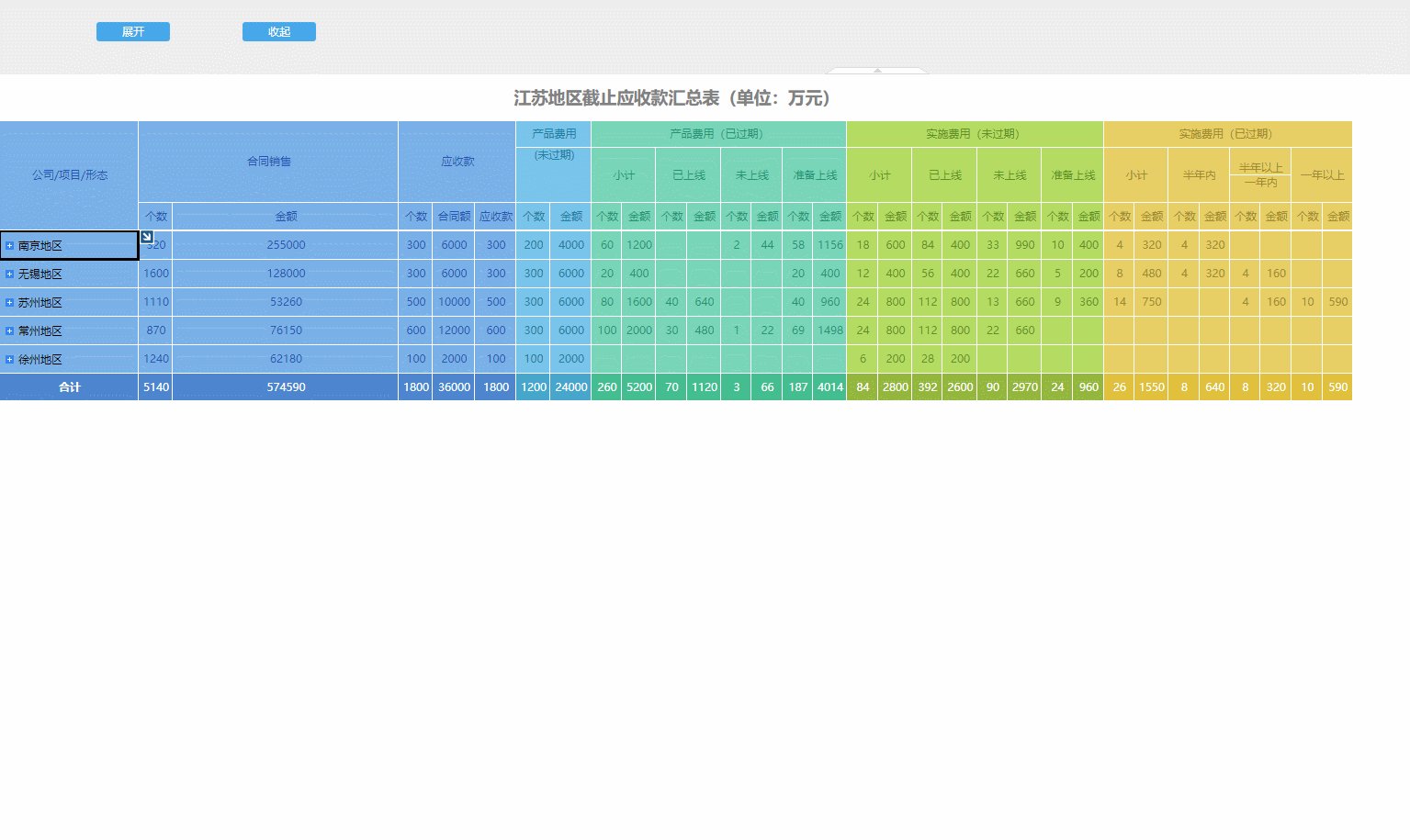
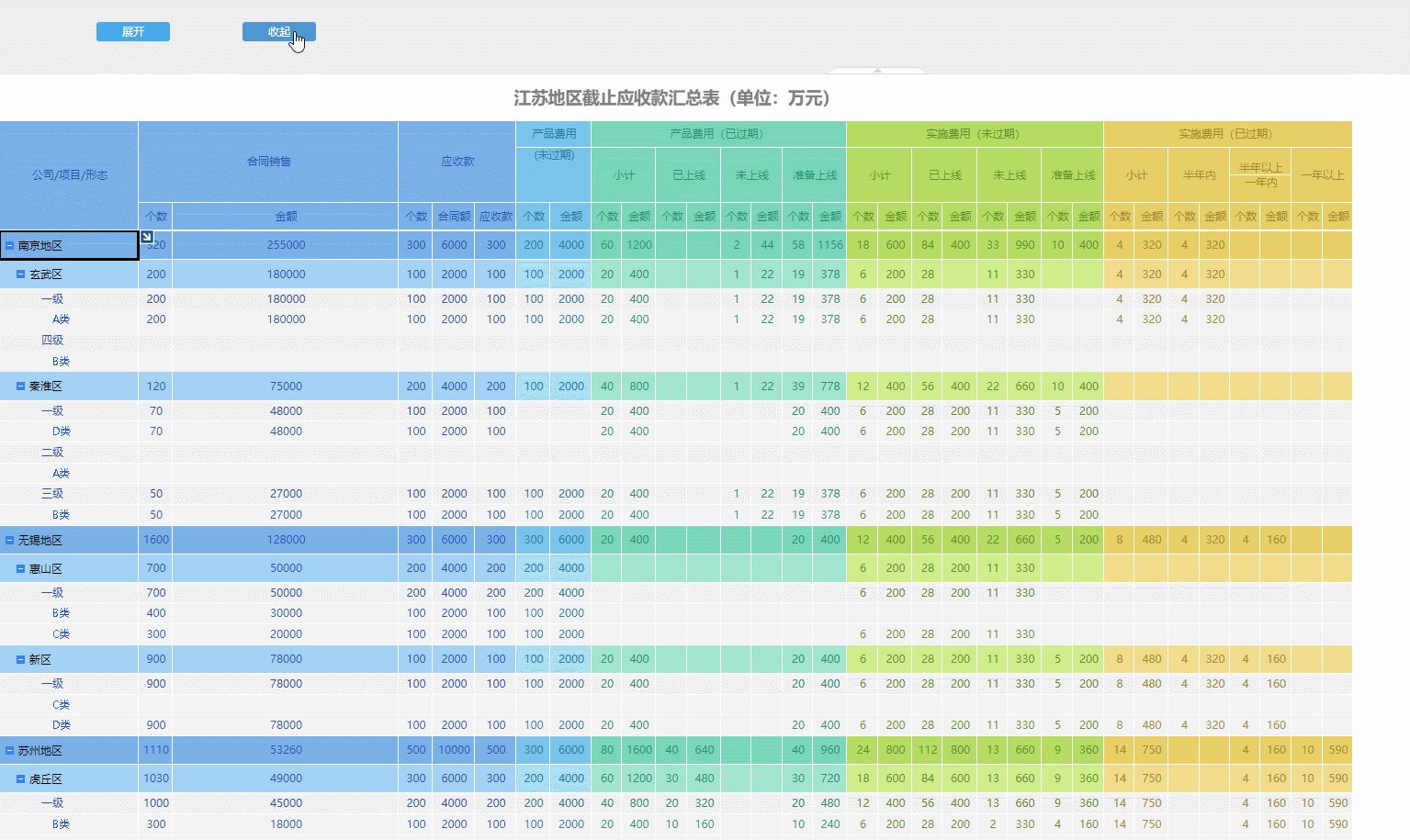
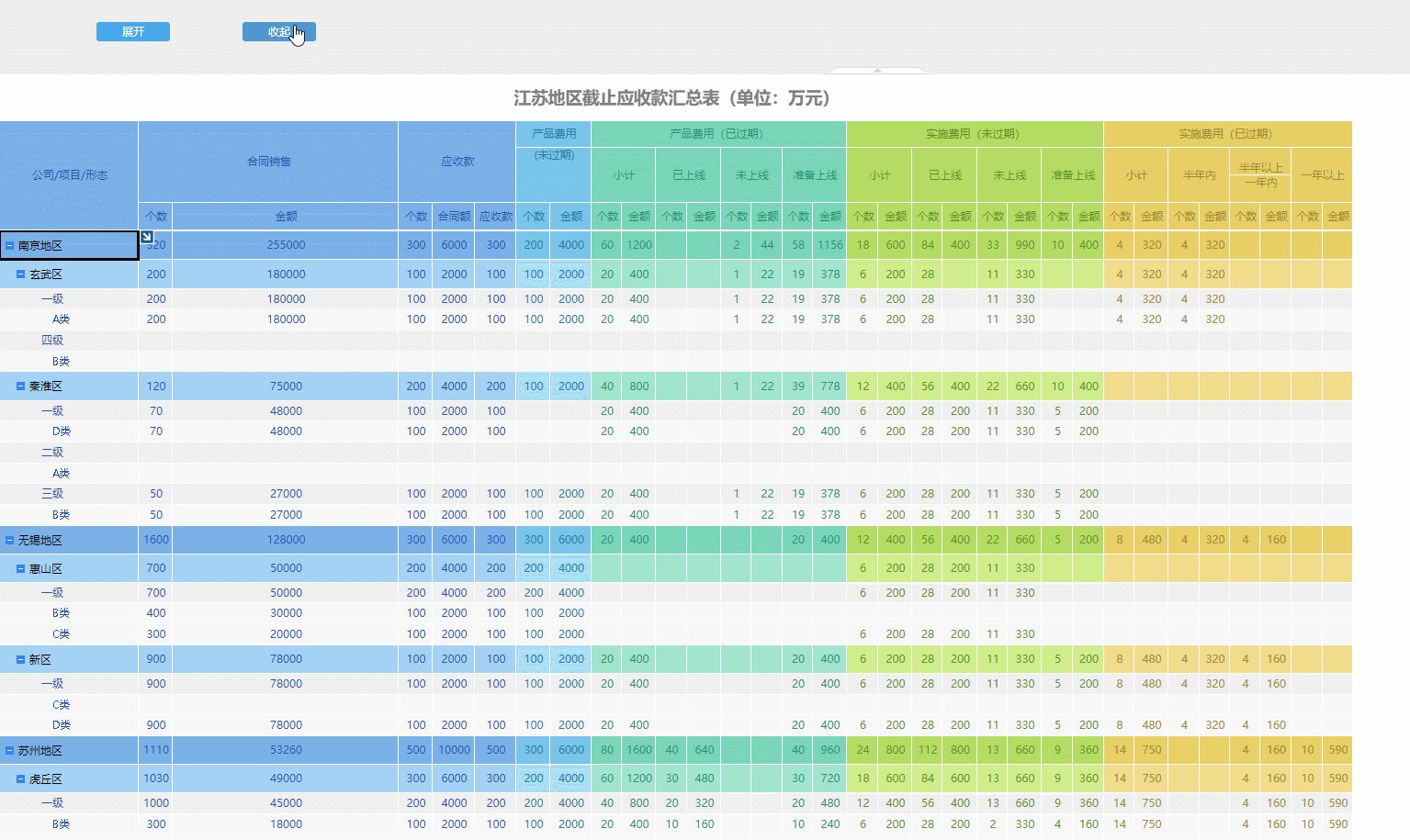
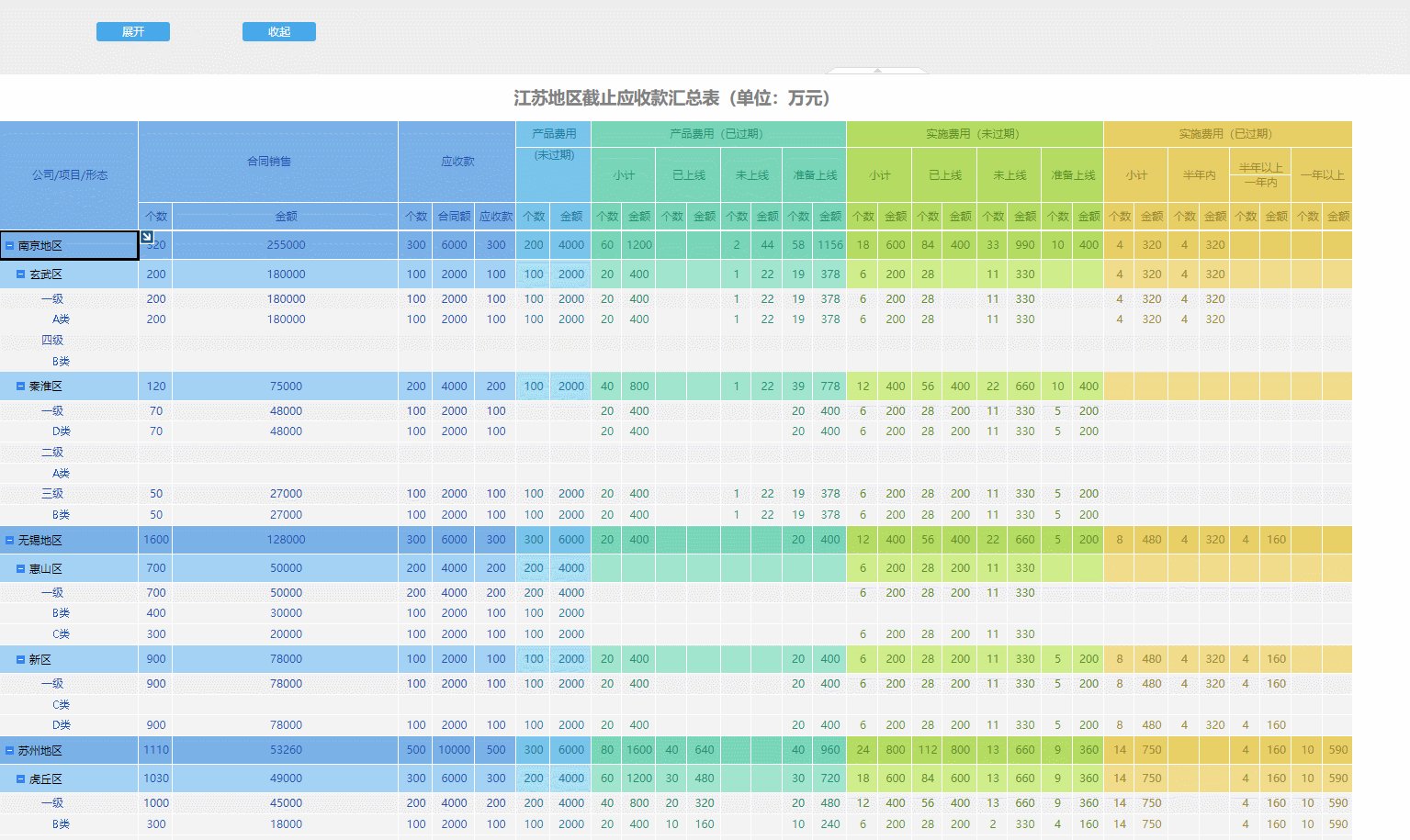
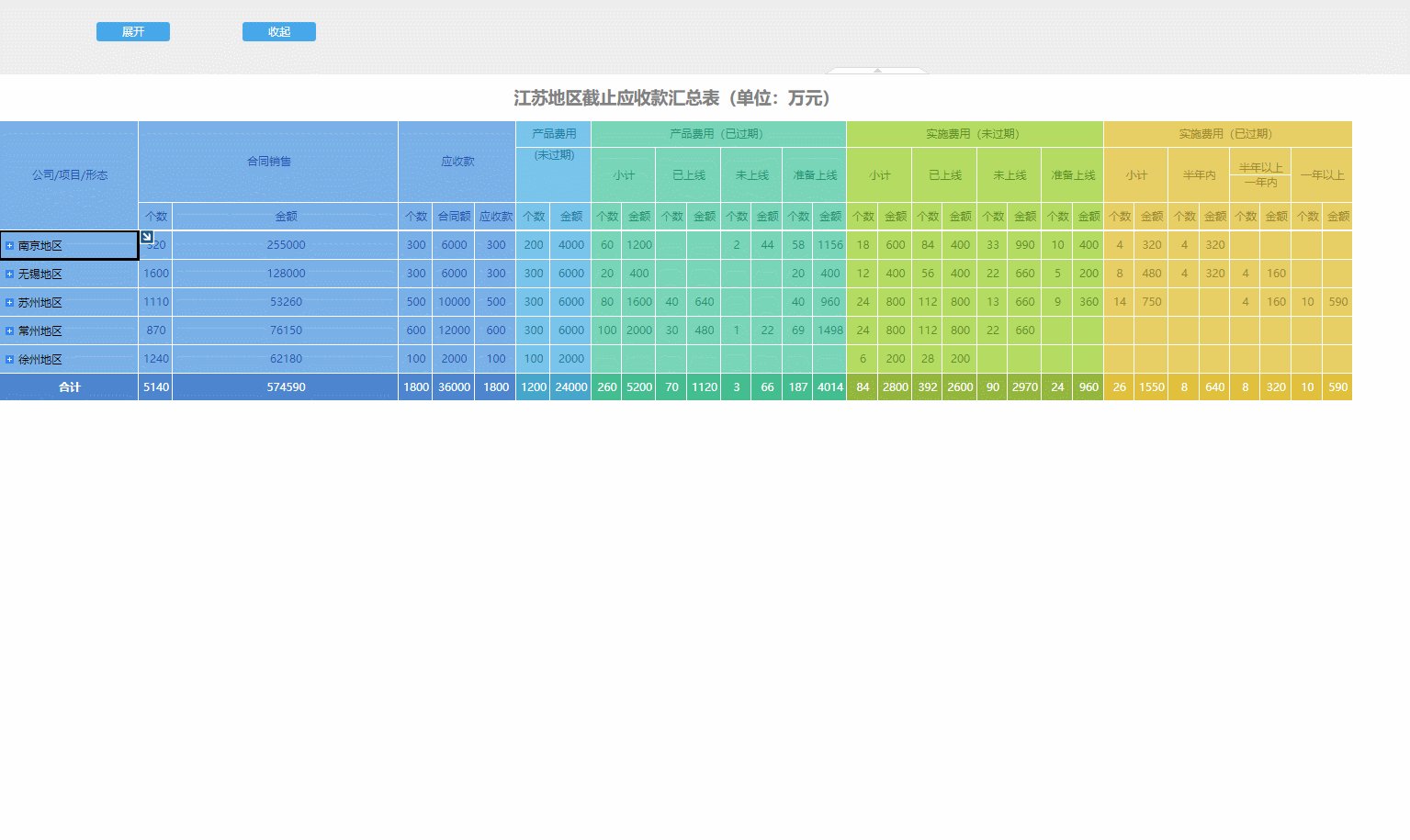
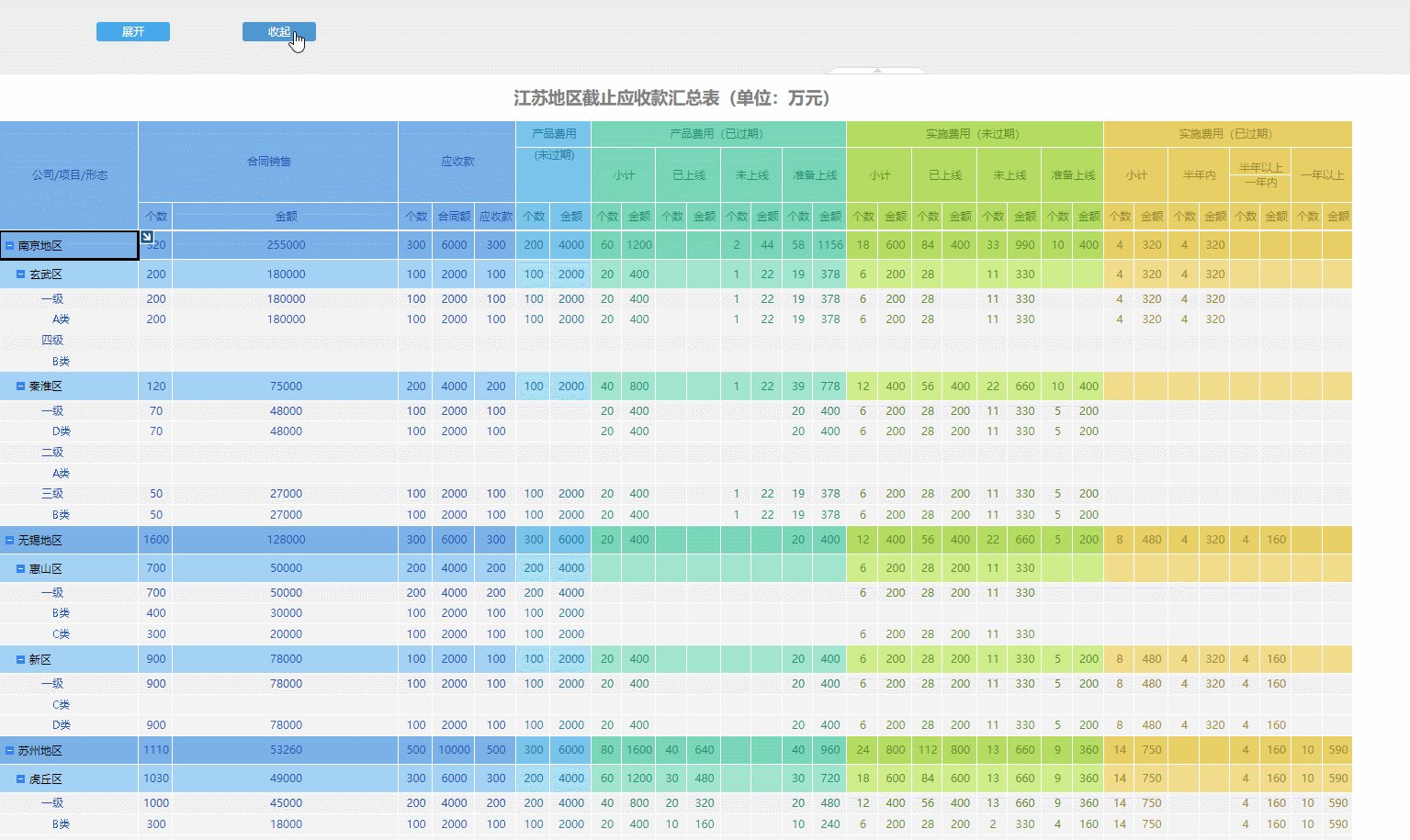
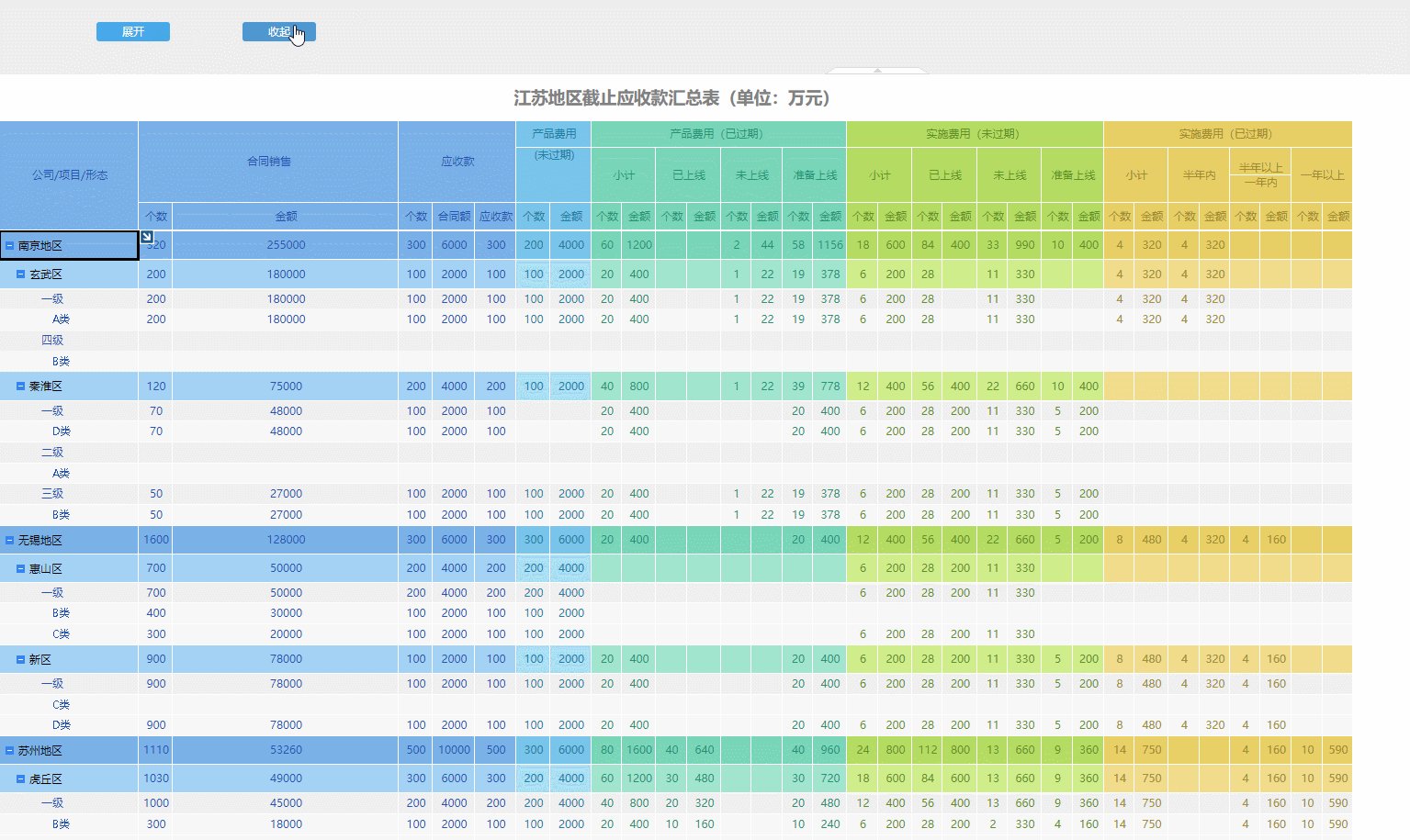
我们制作的复杂折叠树或视图树报表,在以数据分析模式预览时,需要点击父节点,才会展开下一层子节点,当层数比较多的时候,操作比较麻烦。如果用户想实现一键全部展开或收起,效果如下图所示:
折叠树:

1.3 实现思路
可以添加 2 个按钮,再通过给按钮添加 JS 代码来实现对应的功能。
JS 接口请参考:数据分析专有
2. 示例编辑
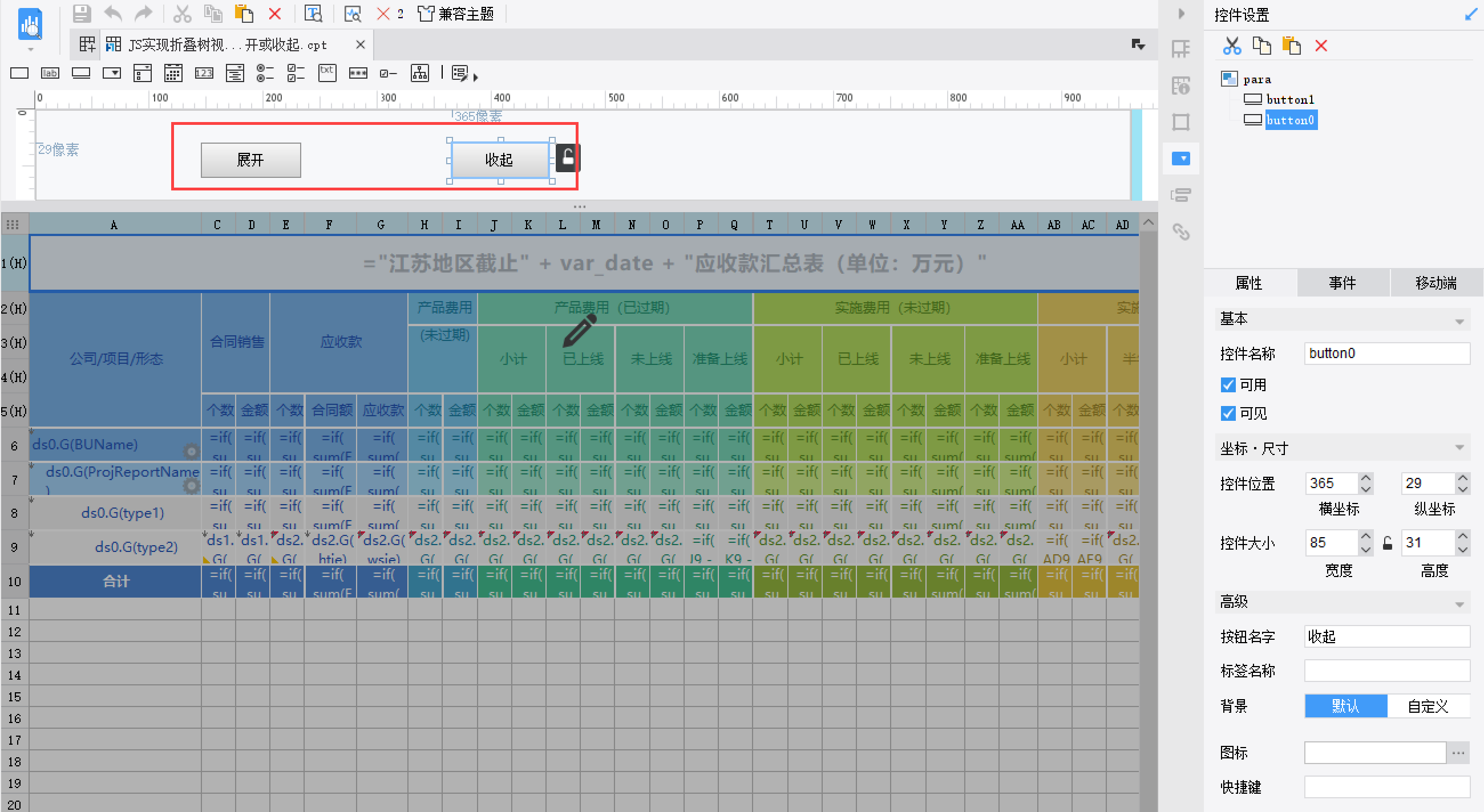
2.1 添加按钮
打开 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\basic\复杂折叠树.cpt 报表,并添加 2 个按钮控件,按钮名称分别为展开、收起。如图所示:

2.2 添加事件
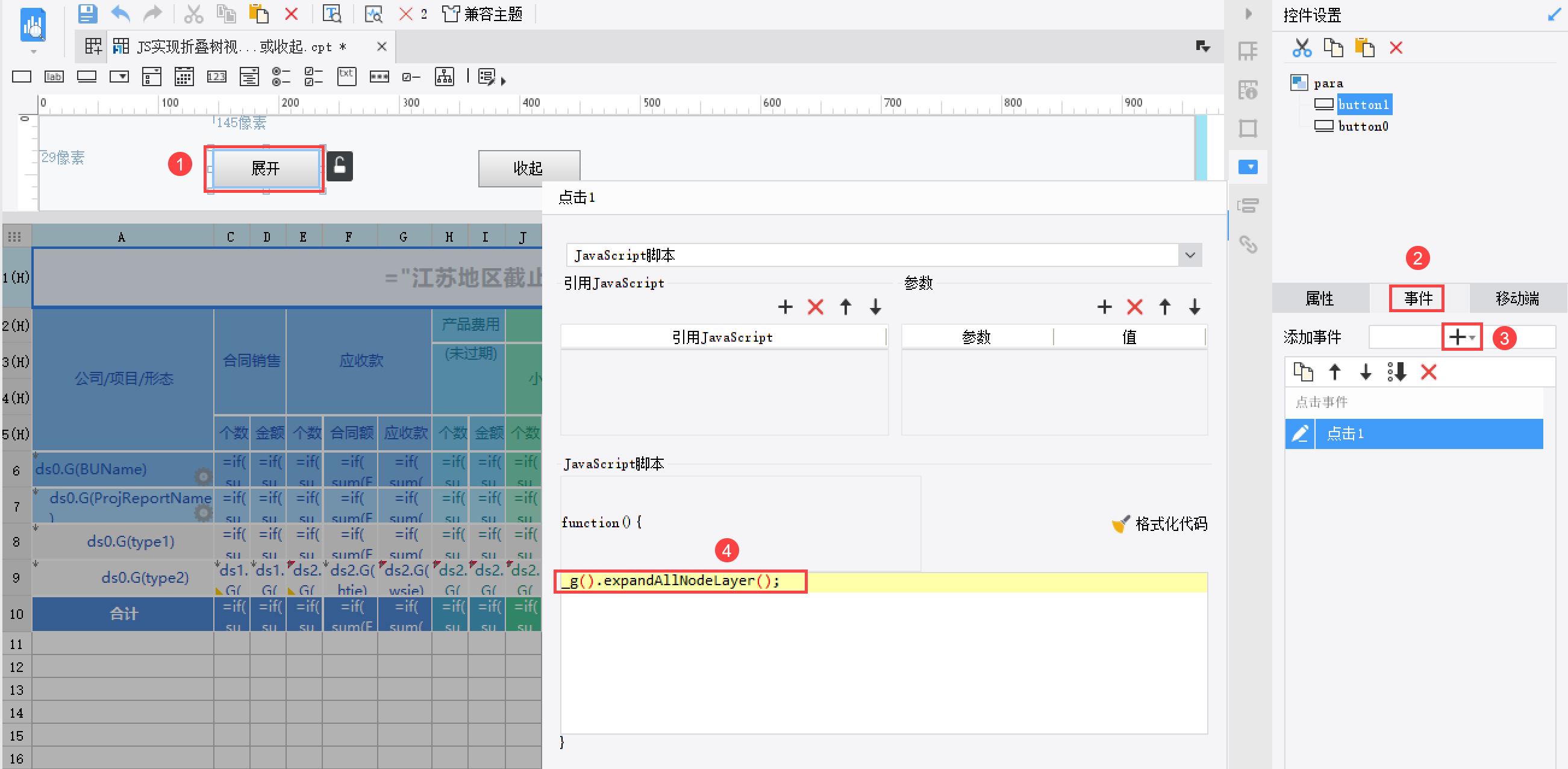
1)给「展开」按钮控件添加「点击」事件。如下图所示:

JavaScript 代码如下:
_g().expandAllNodeLayer();
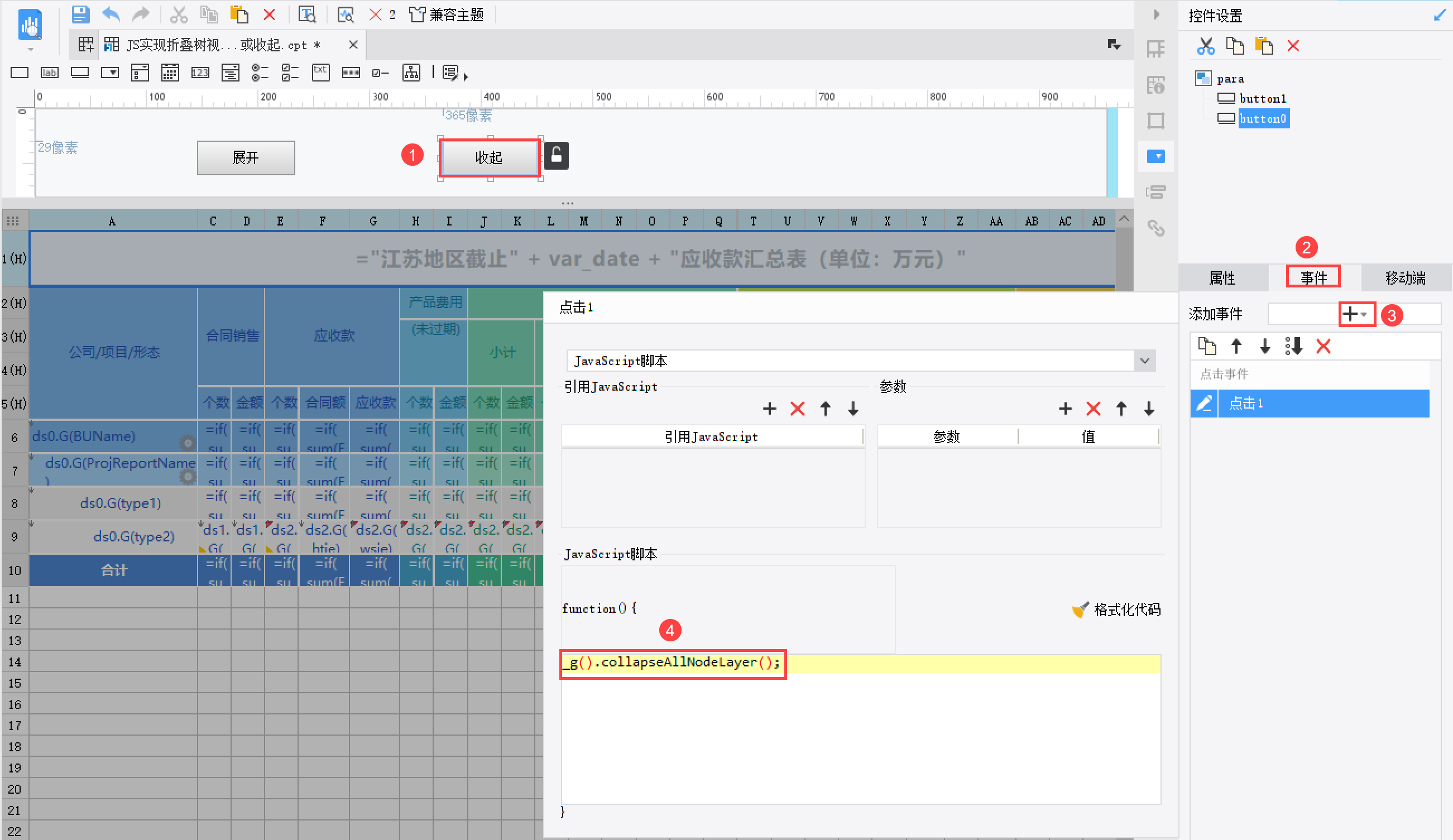
2)给「收起」按钮控件添加「点击」事件。如下图所示:

JavaScript 代码如下:
_g().collapseAllNodeLayer();
2.3 效果预览
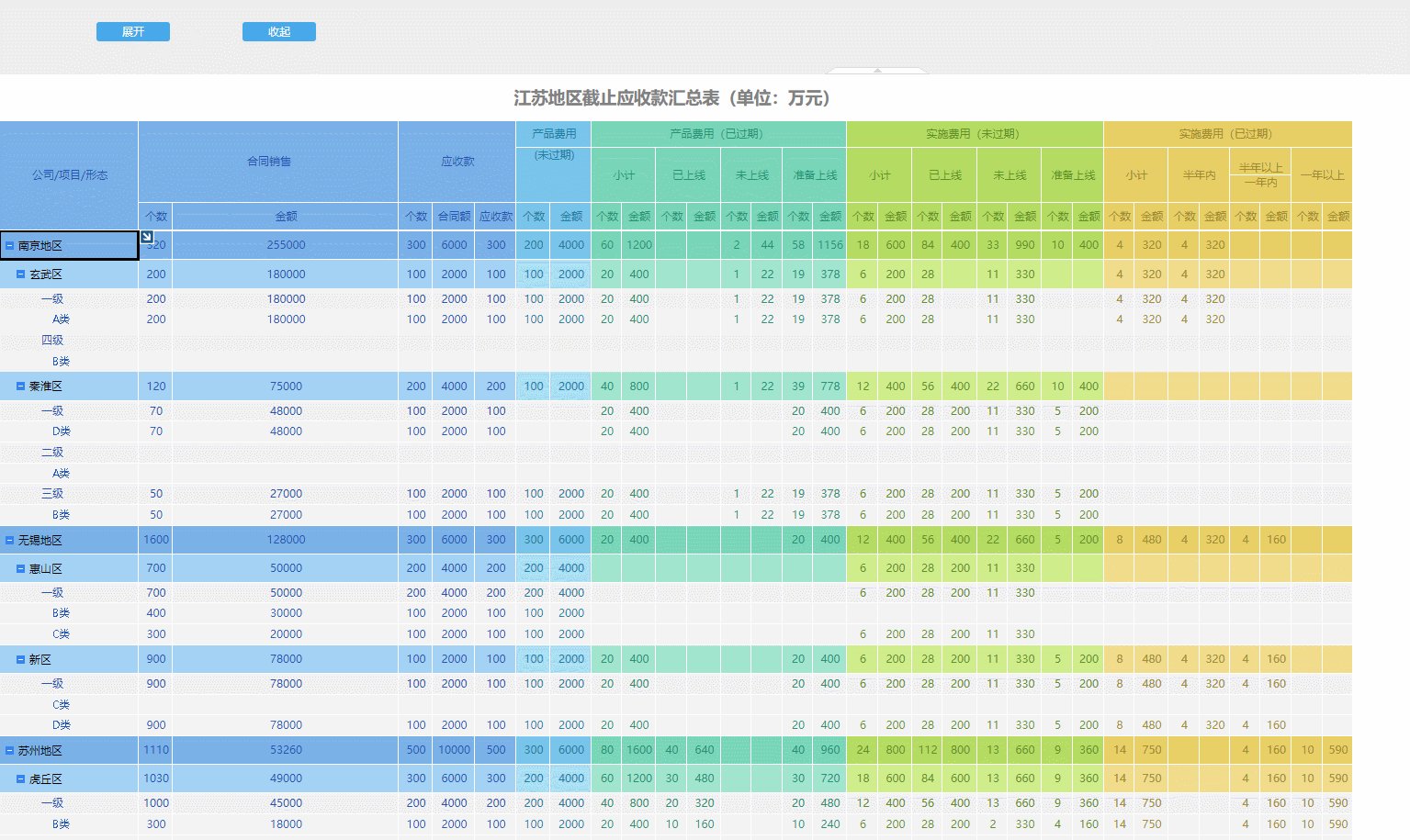
保存模板,点击「数据分析」,效果如下图所示:
注1:使用新计算引擎的条件下,「分页预览」也可实现一键展开/收起折叠树的效果。
注2:收起按钮,仅改变最外层树的状态为收起,内层树状态不变。
注3:不支持移动端。