历史版本7 :HTML实现动态富文本数据 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
本文为第三方解决方案或非产品相关操作指南,仅提供给具备自主开发能力的用户使用。
帆软技术支持专注于产品本身的功能和问题,不负责本文档的维护和使用问题解答。
若您的场景方案与文档不完全一致,请移步帆软社区提问:问答
1. 概述编辑
1.1 预期效果
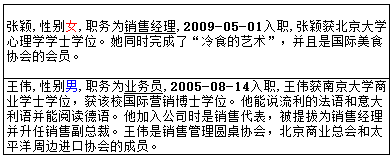
文档 富文本 中对固定的数据格式化比较容易,但是如果有很多数据来源于数据集查询,如何动态地格式化呢,
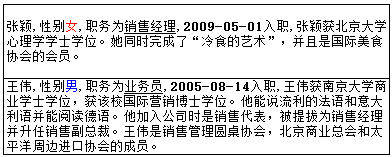
如下设置性别为女显示红色,性别为男显示蓝色,职务加上下划线,入职日期加粗。

1.2 实现思路
借助高级显示值和使用 HTML 方式显示内容来实现。
2. 示例编辑
2.1 模板设计
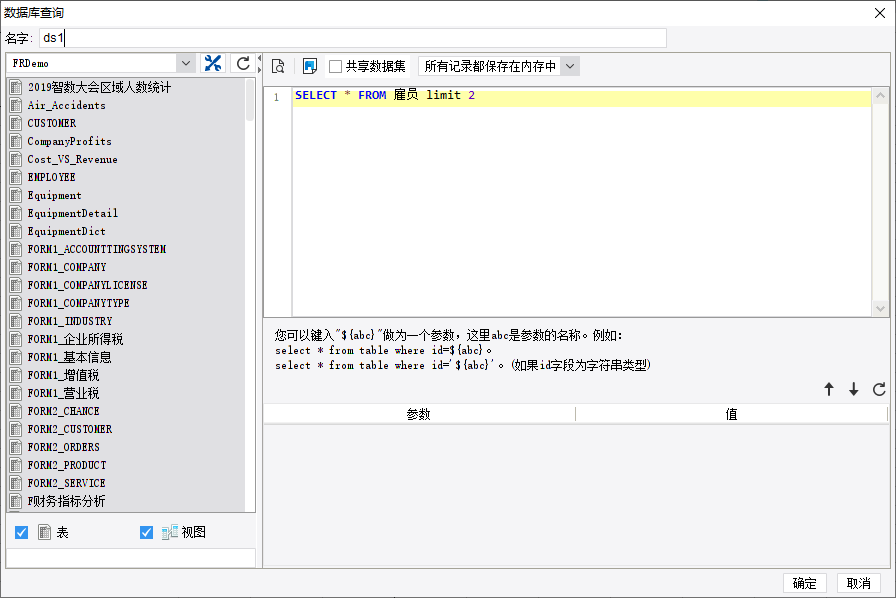
1)新建数据集查询ds1:SELECT * FROM 雇员 limit 2,如下图所示:

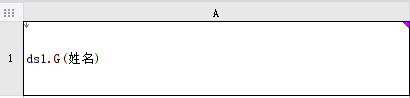
2)调整 A1单元格的大小,将对应的数据列拖入到单元格中,如下图所示:

3)选中 A1 单元格,设置「单元格元素>高级>显示值」, 输入公式为:
姓名+",性别<font color='"+IF(性别=="男","blue","red")+"'>"+性别+"</font>,职务为<U>"+职务+"</U>,<B>"+left(雇用日期,10)+"</B>入职,"+备注

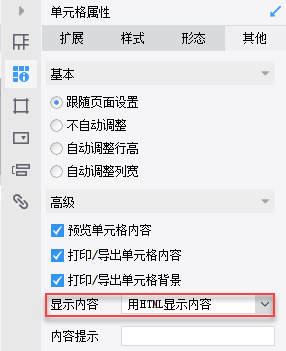
4)选择 A1 单元格,选择「单元格属性>其他>高级」,显示内容为「用HTML显示内容」,如下图所示:

2.2 效果预览
2.2.1 PC端

2.2.2 移动端

3. 模板下载编辑
已完成模板请参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FormFAQ\动态数据富文本.cpt
点击下载模板:动态数据富文本.cpt

