最新历史版本
:JS实现鼠标点击单元格字体变化 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
本文为第三方解决方案或非产品相关操作指南,仅提供给具备自主开发能力的用户使用。
帆软技术支持专注于产品本身的功能和问题,不负责本文档的维护和使用问题解答。
若您的场景方案与文档不完全一致,请移步帆软社区提问:问答
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
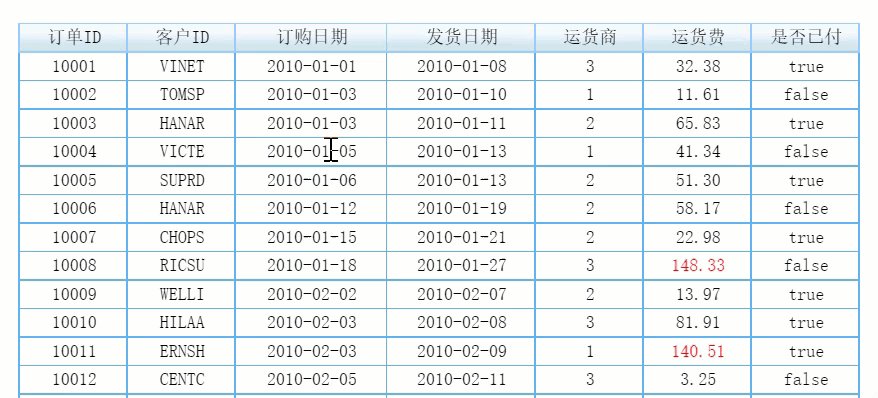
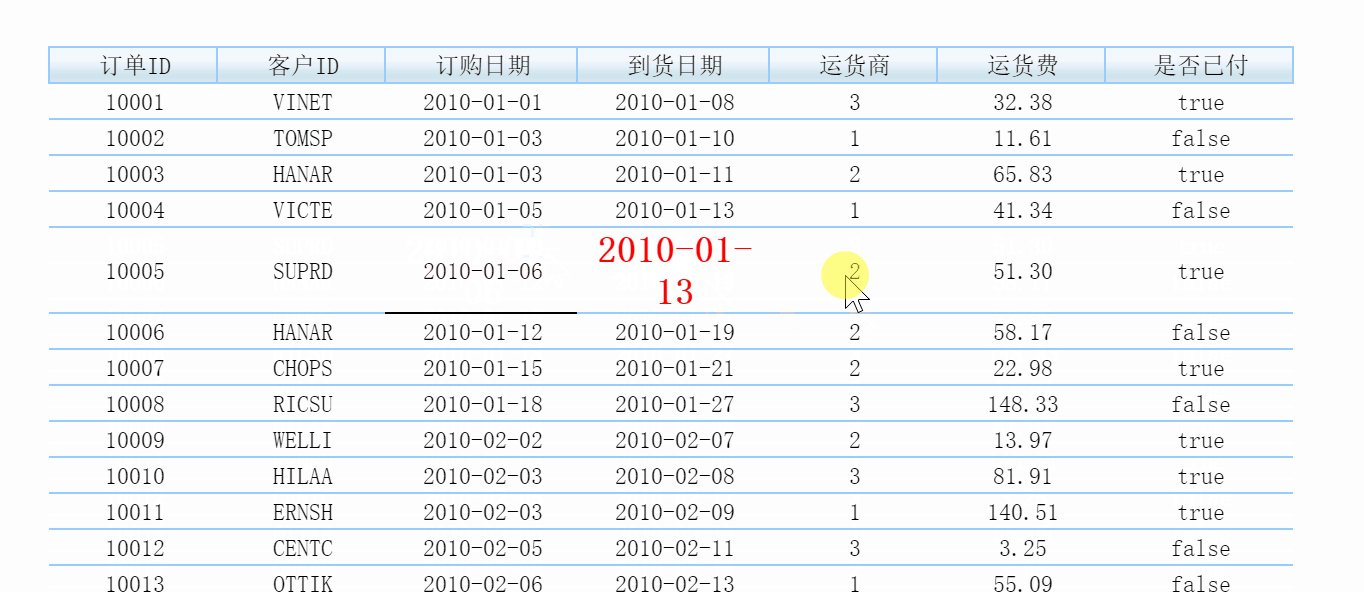
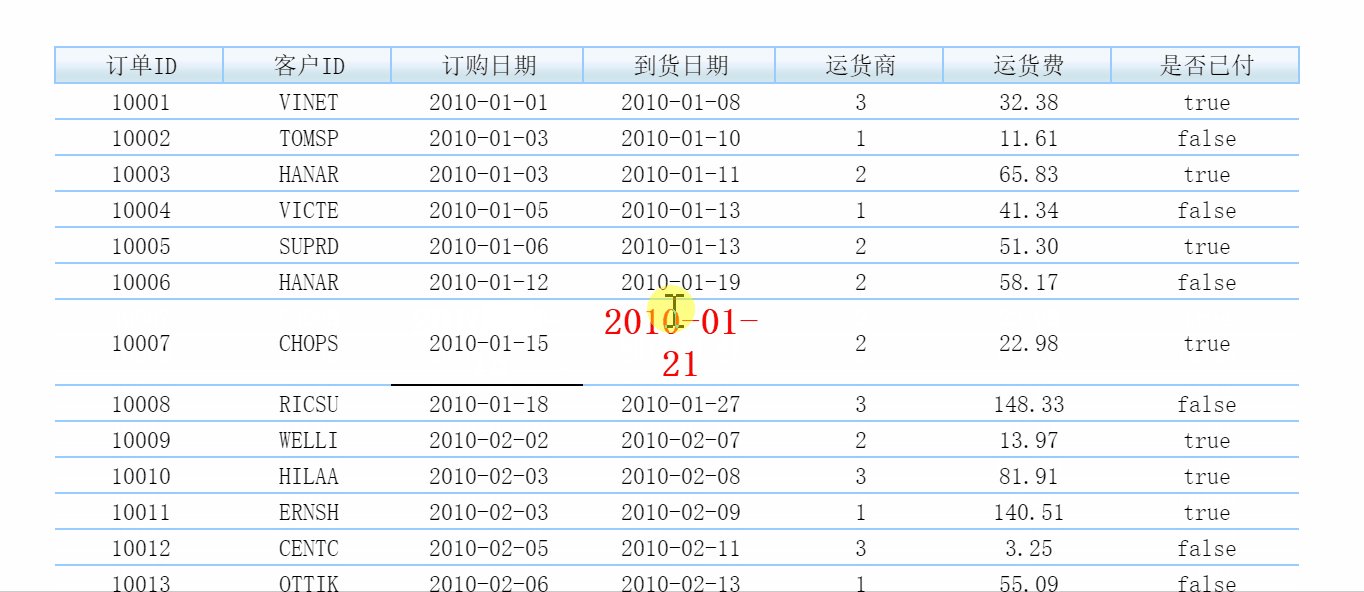
在实际应用中,希望实现鼠标点击某个单元格,单元格内的字体会变化,从而达到突出说明的效果,如下图所示:

1.3 实现思路
使用 JS 代码添加加载结束事件,设置当鼠标点击单元格时,单元格内字体字体显示为红色加粗 14 号。
单元格字体修改 JS 接口,请参见:修改单元格字体接口
2. 示例编辑
2.1 示例一:鼠标点击字体变化,点击其他时恢复
2.1.1 打开模板
打开内置模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
2.1.2 添加事件
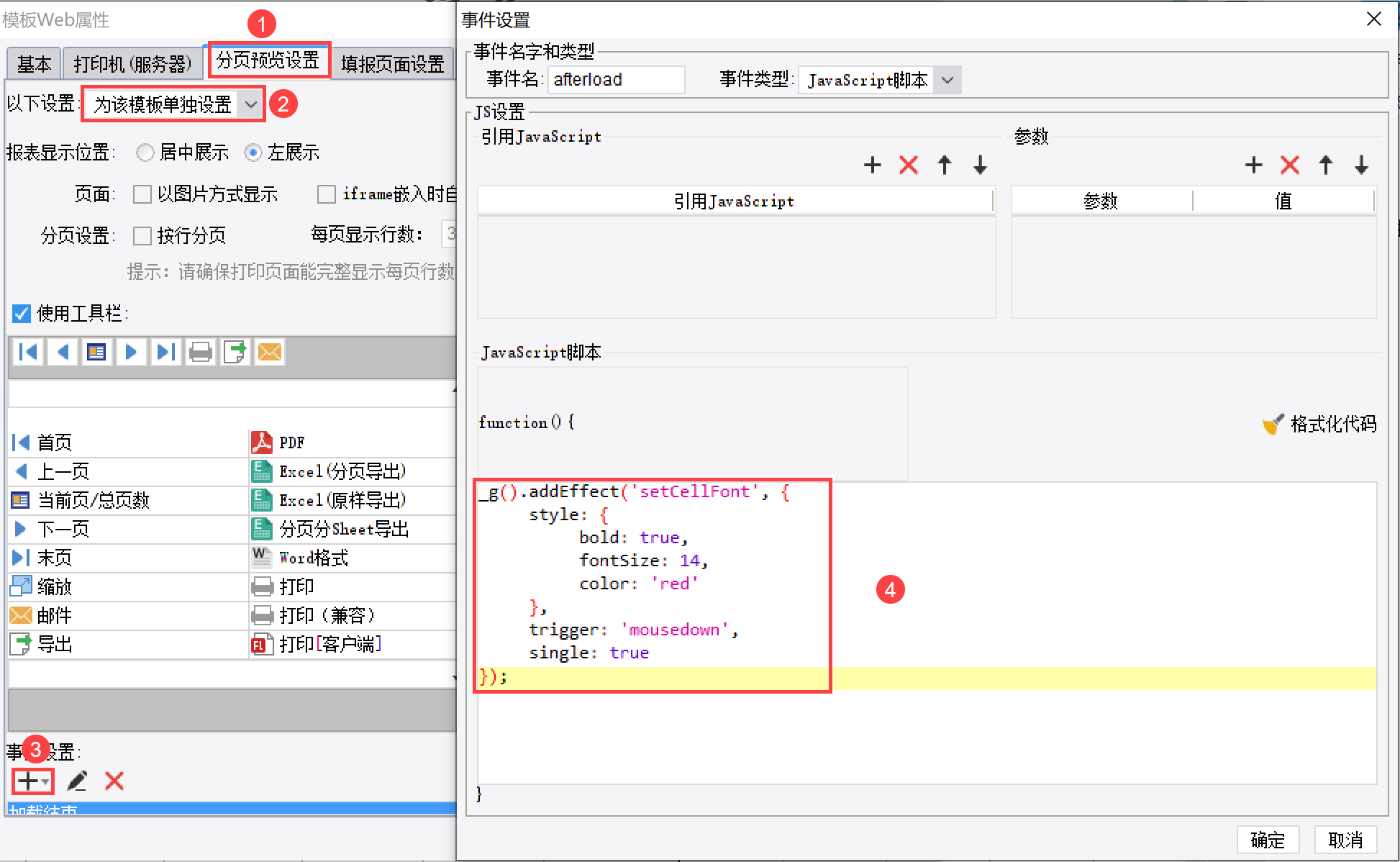
菜单栏选择「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,然后添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
_g().addEffect('setCellFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mousedown',//鼠标悬浮则为 mouseover
single: true
});
2.1.3 效果预览
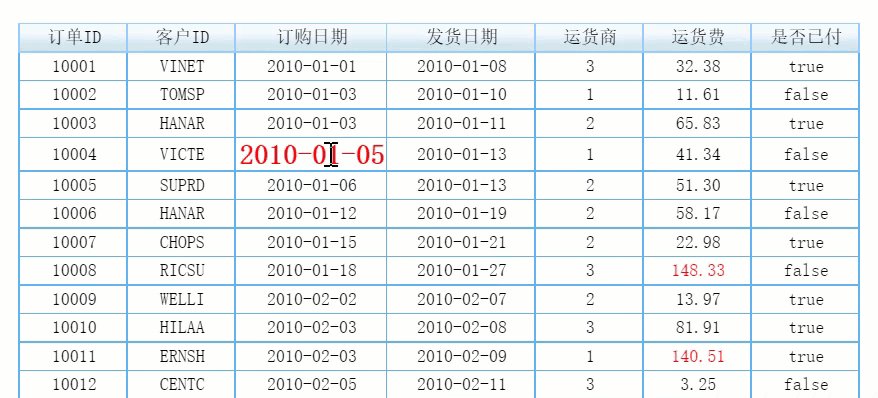
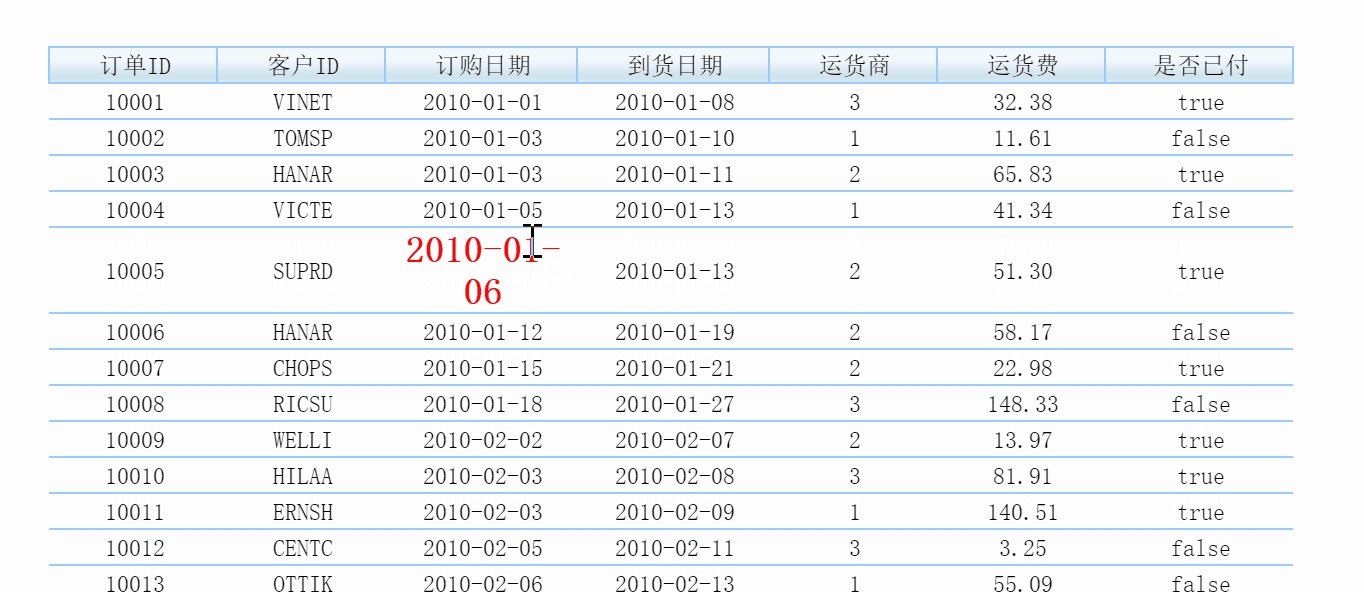
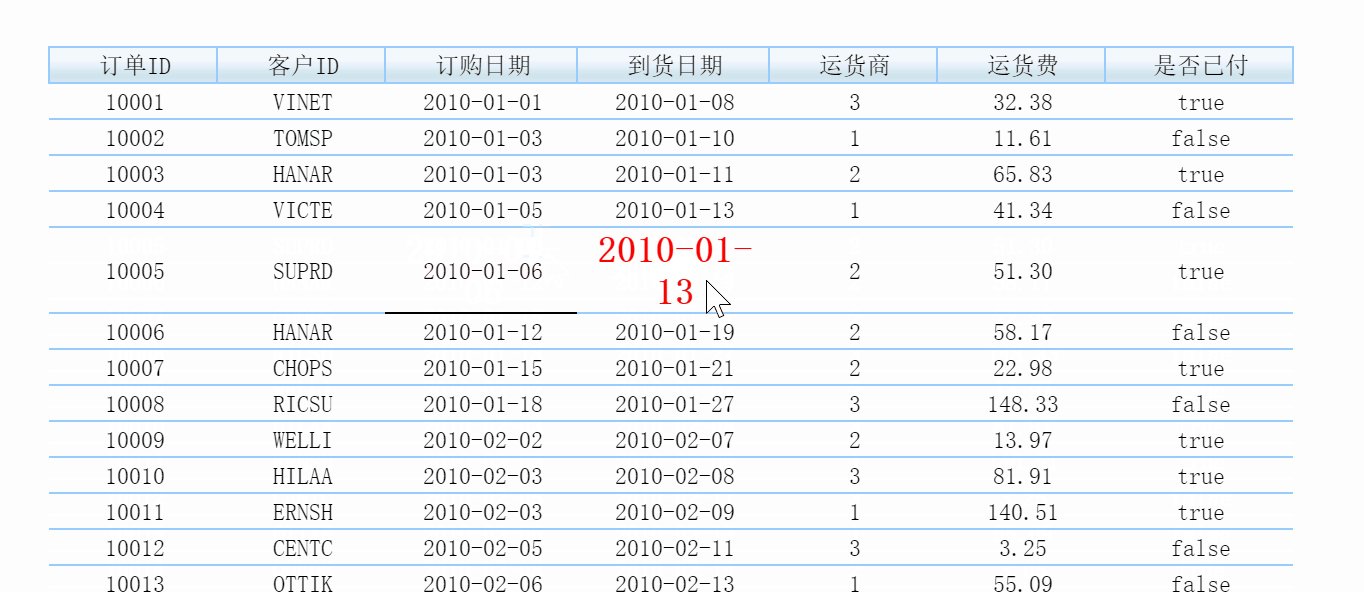
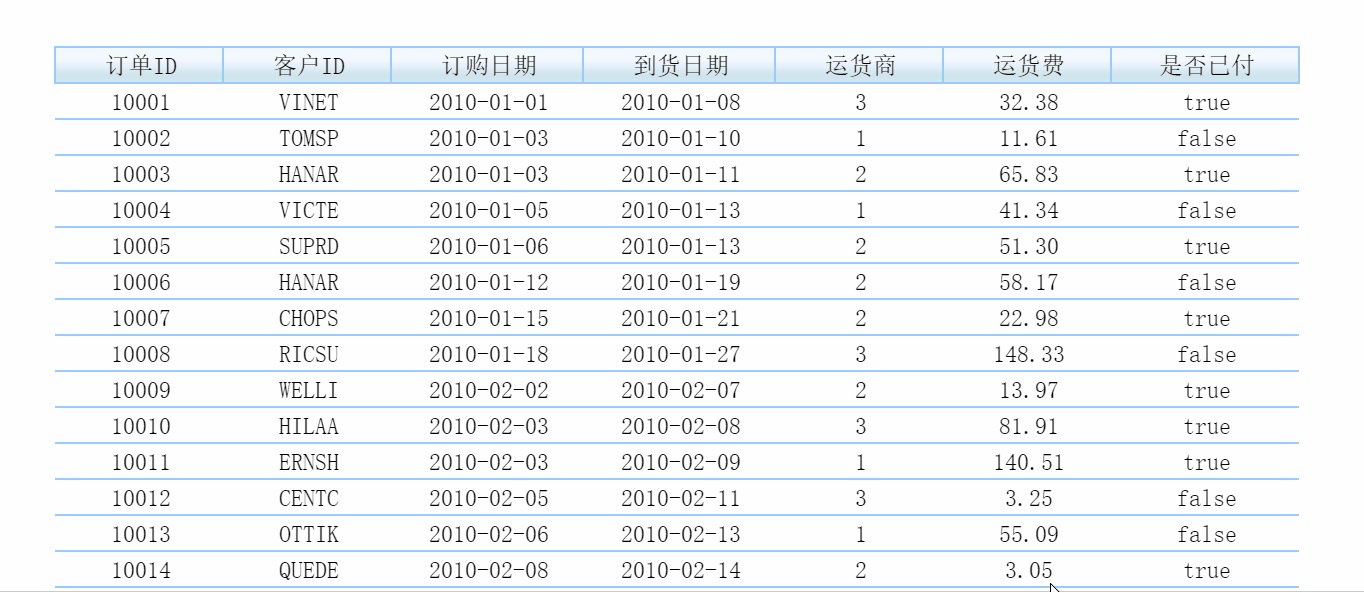
鼠标点击单元格,字体变化,如下图所示:

注:不支持移动端
2.2 示例二:鼠标点击字体变化,再次点击时恢复
2.2.1 添加事件
与示例一操作步骤相同,仅需修改 JavaScript 代码即可,JavaScript 代码如下:
_g().addEffect('setCellFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mousedown',
single: false
});
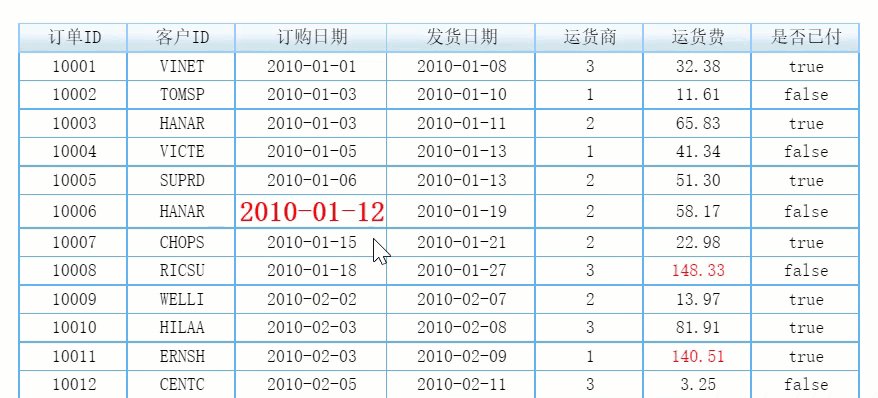
2.2.2 效果预览

注:不支持移动端
3. 示例拓展编辑
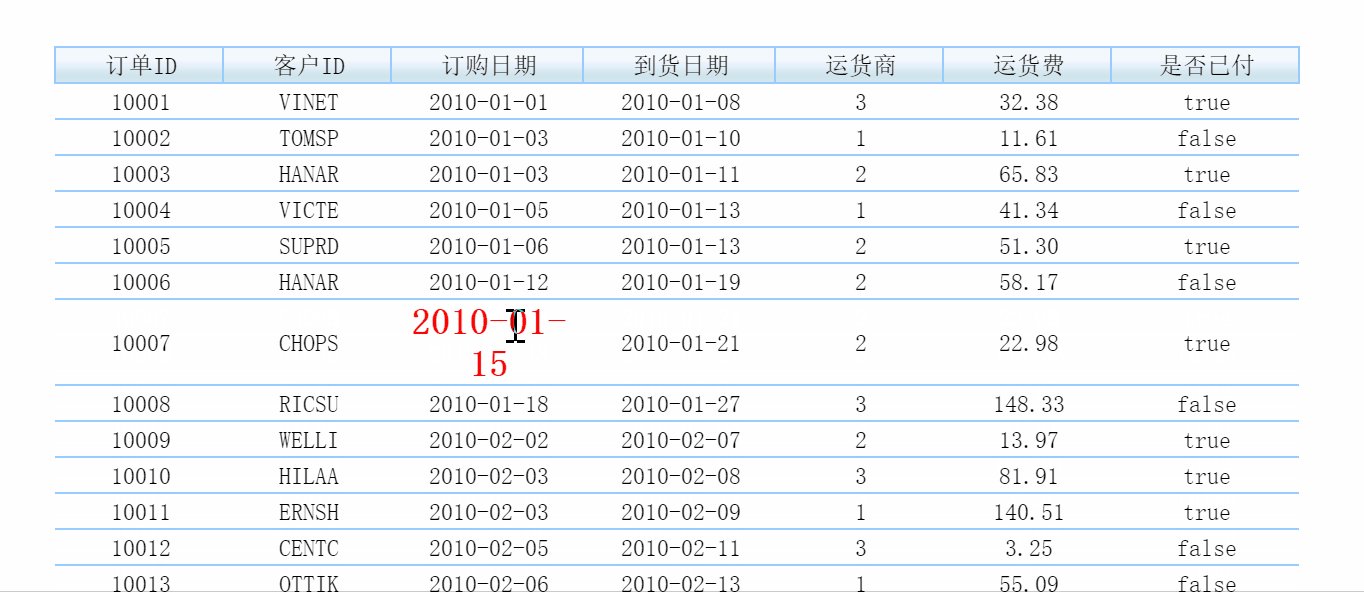
鼠标点击单元格,则单元格所在行的字体都发生变化,例如鼠标点击单元格时字体显示为红色加粗 14 号。
3.1 示例一:鼠标点击字体变化,点击其他时恢复
3.1.1 添加事件
与 2.1 节示例一操作步骤相同,仅需修改 JavaScript 代码即可,JavaScript 代码如下:
_g().addEffect('setRowFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mousedown',// 鼠标悬浮则为 mouseover
single: true
});
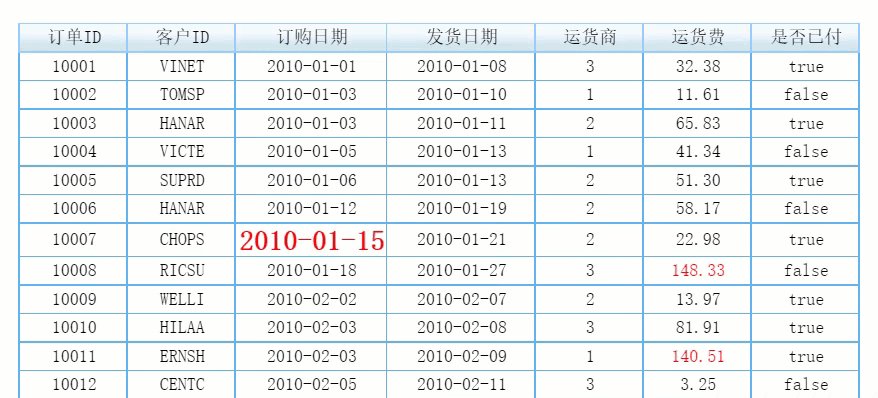
3.1.2 效果预览

注:不支持移动端
3.2 示例二:鼠标点击字体变化,再次点击时恢复
3.2.1 添加事件
与示例一操作步骤相同,仅需修改 JavaScript 代码即可,JavaScript 代码如下:
_g().addEffect('setRowFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mousedown',//鼠标悬浮则为 mouseover
single: false
});
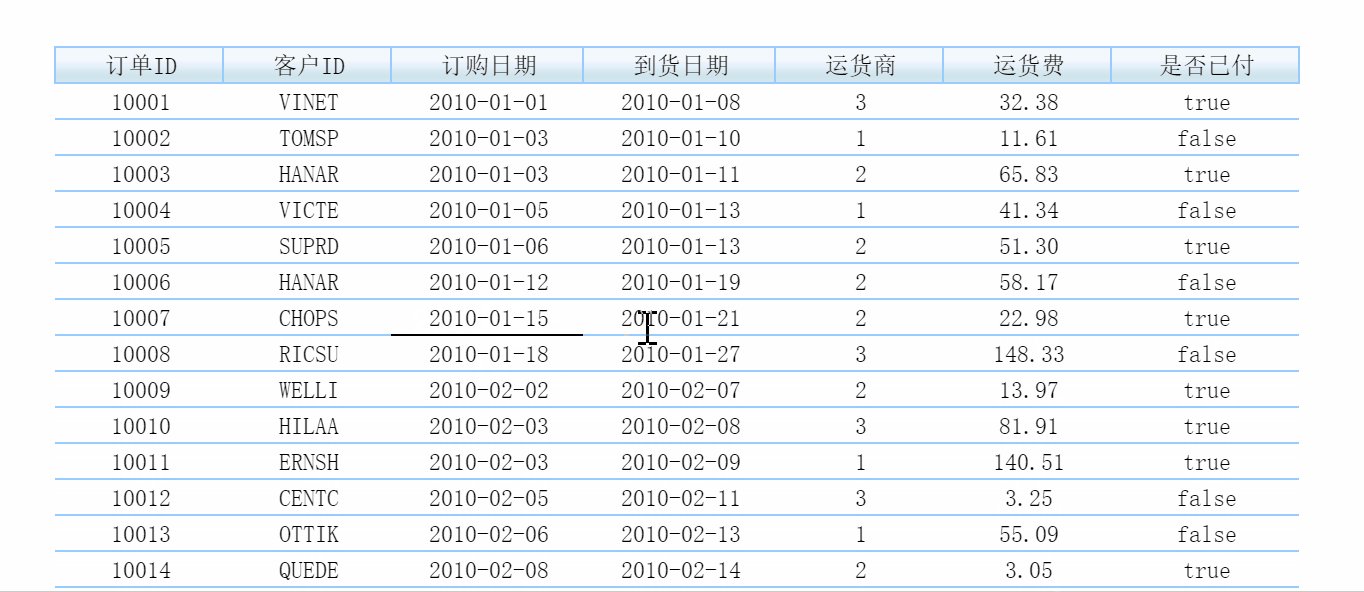
3.2.2 效果预览

注:不支持移动端

